Divi adalah tema yang dapat disesuaikan secara besar-besaran karena ada banyak peluang di setiap bagian untuk menerapkan desain unik baru. Sebuah situs web memiliki banyak bagian seperti header, footer, body, dll. Di antaranya, bagian header adalah salah satu yang paling penting karena berisi tautan ke halaman penting di situs Anda yang akan sering dikunjungi oleh calon pelanggan. Juga, ini memberikan poin-poin penting tentang situs web Anda yang mendorong pelanggan Anda untuk menjelajah lebih jauh. Dalam tutorial hari ini, Anda akan melihat bagaimana Anda dapat menambahkan sakelar menu hamburger di menu header navigasi atas. Kita umumnya tahu bahwa menu hamburger digunakan untuk ukuran layar kecil. Tapi hari ini, kita akan melihatnya dalam mode desktop. Jangan buang waktu lagi dan mulai tutorial kita hari ini.

Mengintip
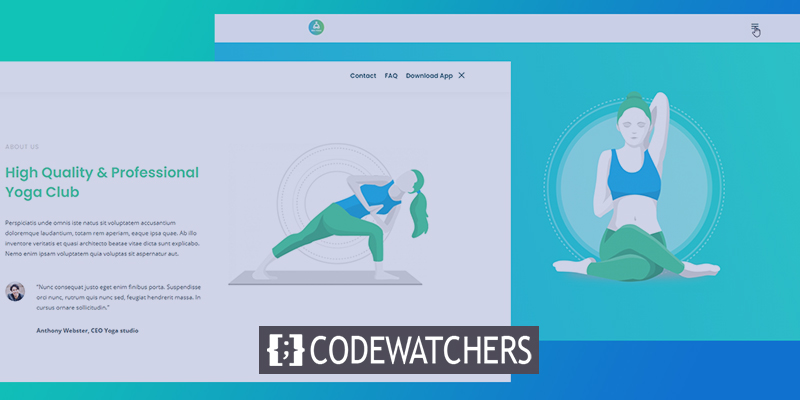
Hari ini kita akan membuat desain ini dimana menu navigasi akan disembunyikan di balik menu hamburger.
Bagian Satu: Template Header Global.
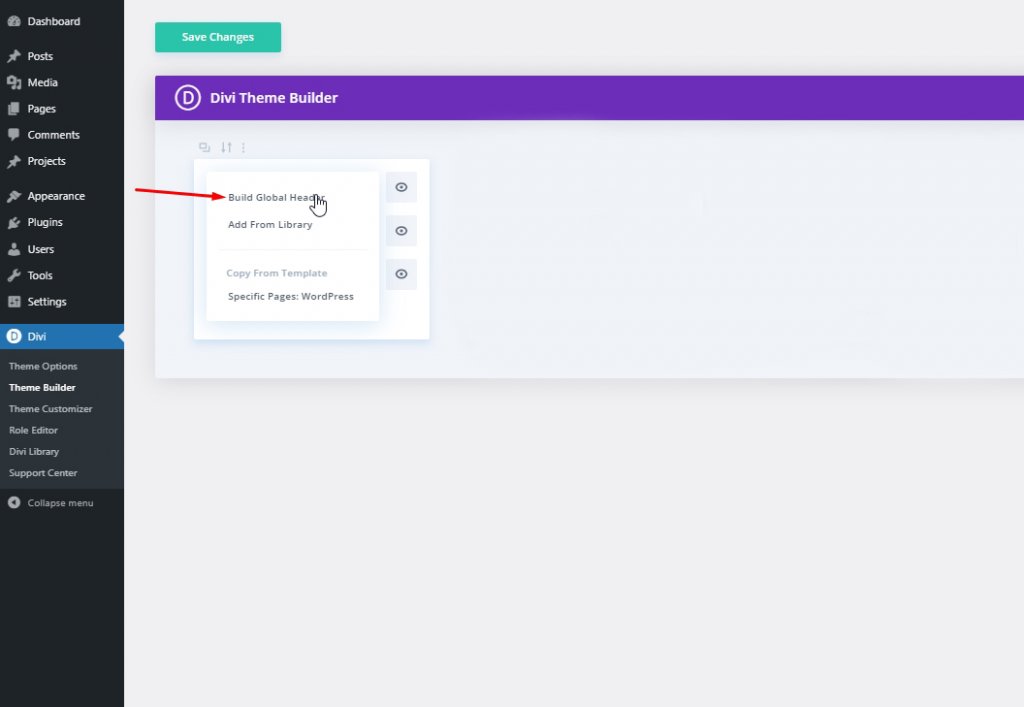
Kita akan mulai dengan pergi ke Divi theme builder dan klik "Add Global Header". Sebuah menu akan muncul dan pilih "Build Global Header".

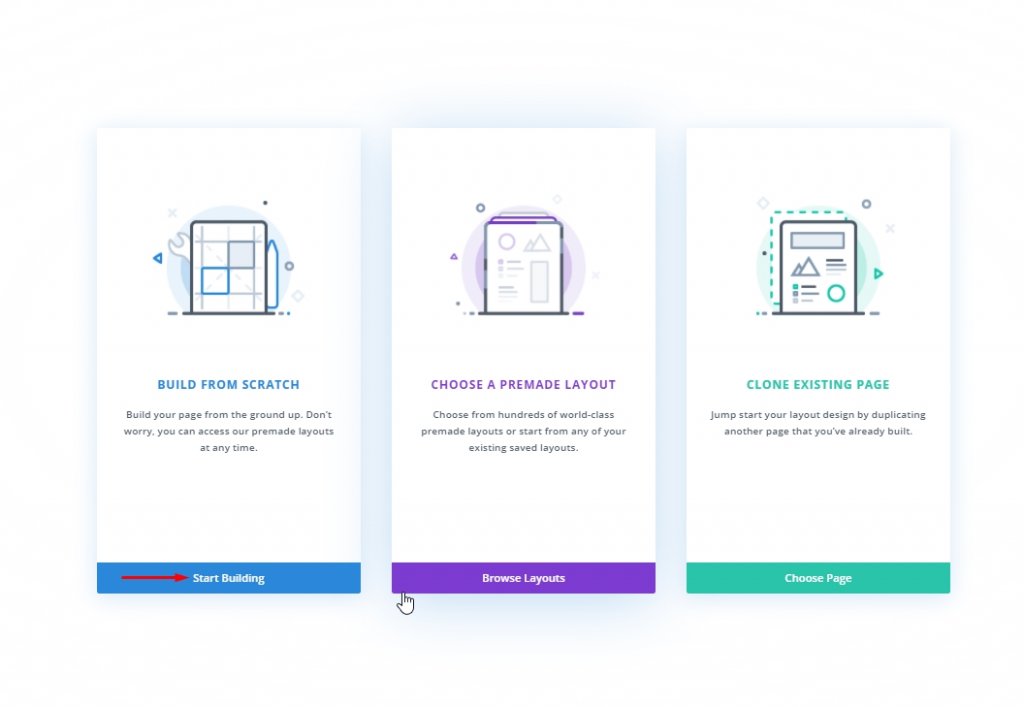
Pilih "Bangun Dari Awal" dan lanjutkan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Bagian Kedua: Merancang Header Global
Pengaturan: Bagian Utama
Warna latar belakang
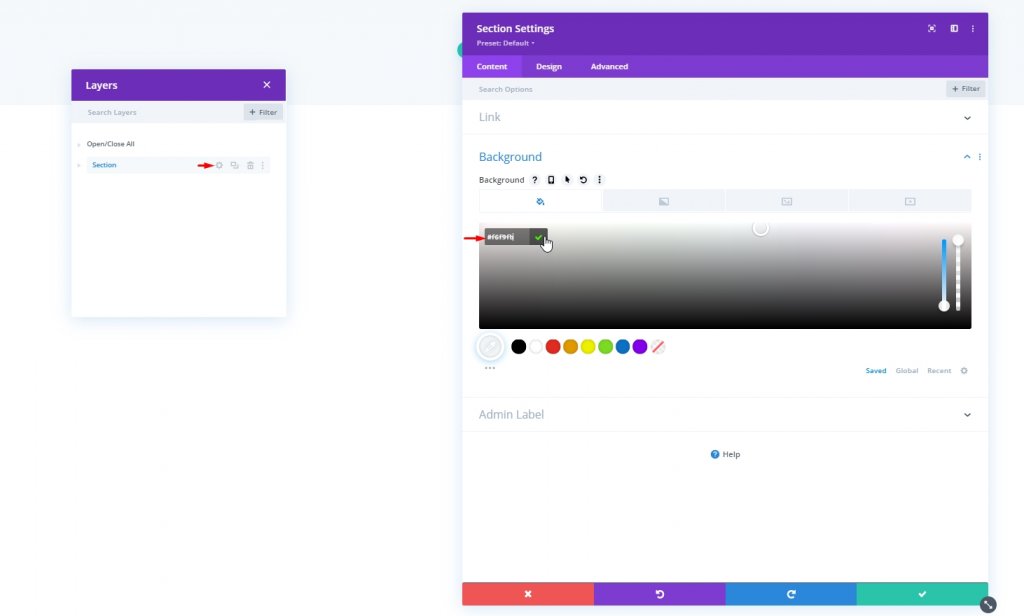
Sekarang kita akan mulai mendesain header. Pertama, ubah warna latar belakang bagian awal.
- Warna Latar Belakang: #f6f9fb

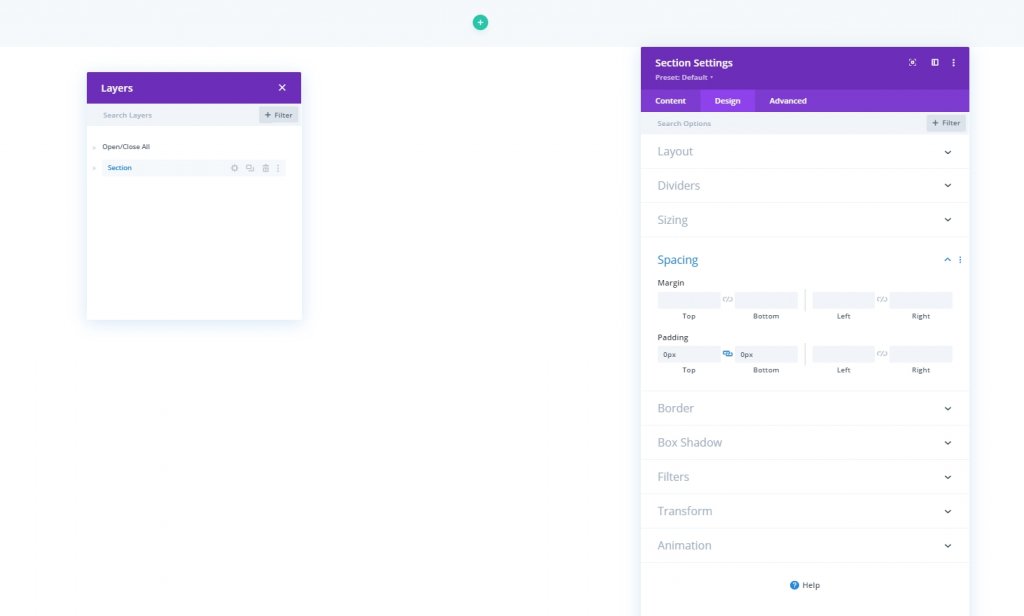
Jarak
Kemudian, pindah ke pengaturan spasi di bawah tab desain dan buat padding atas dan bawah menjadi nol.
- Padding Atas: 0px
- Padding Bawah: 0px

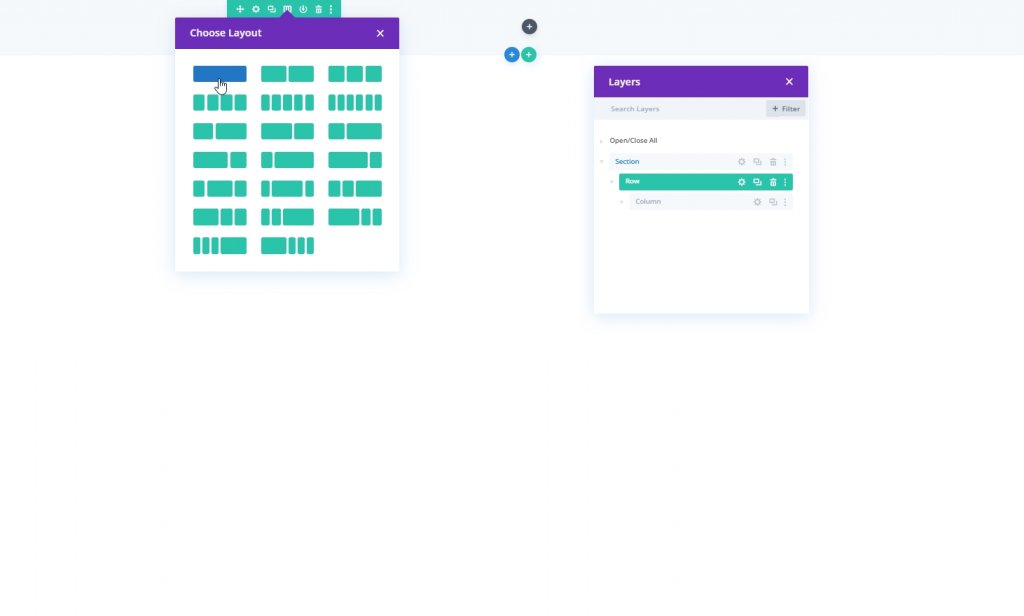
Menambahkan: Baris Baru
Mari bergerak lebih jauh dengan menambahkan baris baru ke desain kita. Pilih baris yang disebutkan dalam gambar.

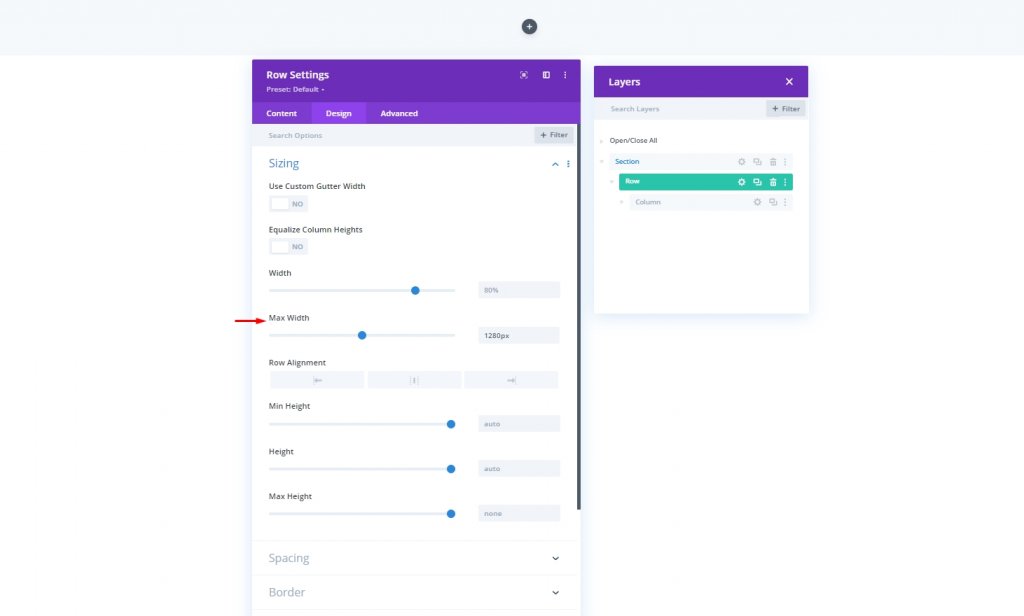
Perekat
Sebelum menambahkan modul lagi, ubah ukuran baris.
- Lebar Maks: 1280px

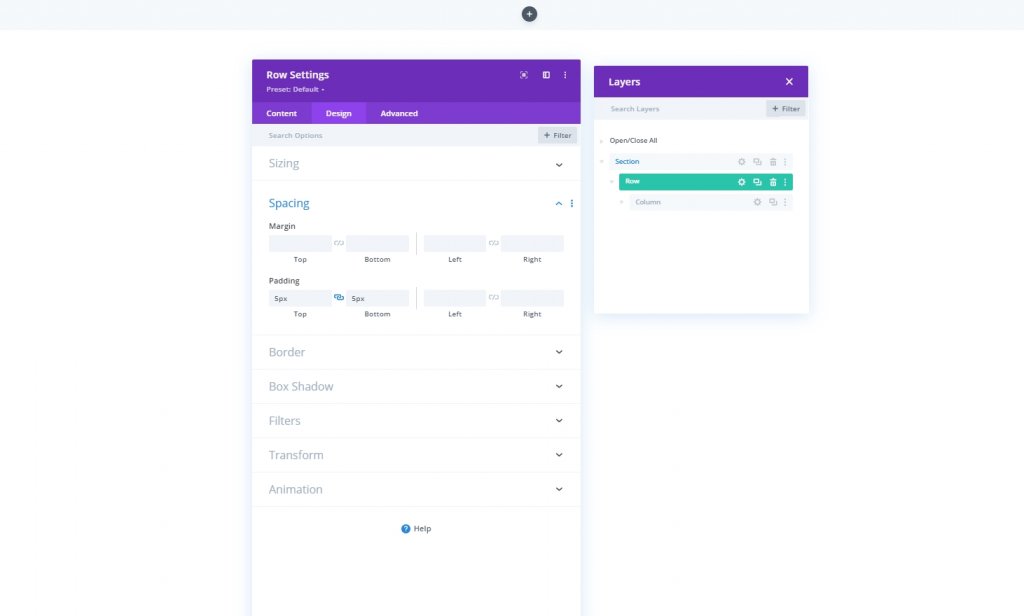
Jarak
Sesuaikan bantalan atas dan bawah.
- Padding Atas: 5px
- Padding Bawah: 5px

Menambahkan: Modul Menu ke Kolom
Pilihan Menu
Sekarang tambahkan modul menu ke kolom baris baru dan pilih menu.

Tambahkan Logo
Sekarang tambahkan logo ke modul.

Hapus Warna Latar Belakang
Kemudian, hapus warna latar belakang default modul.

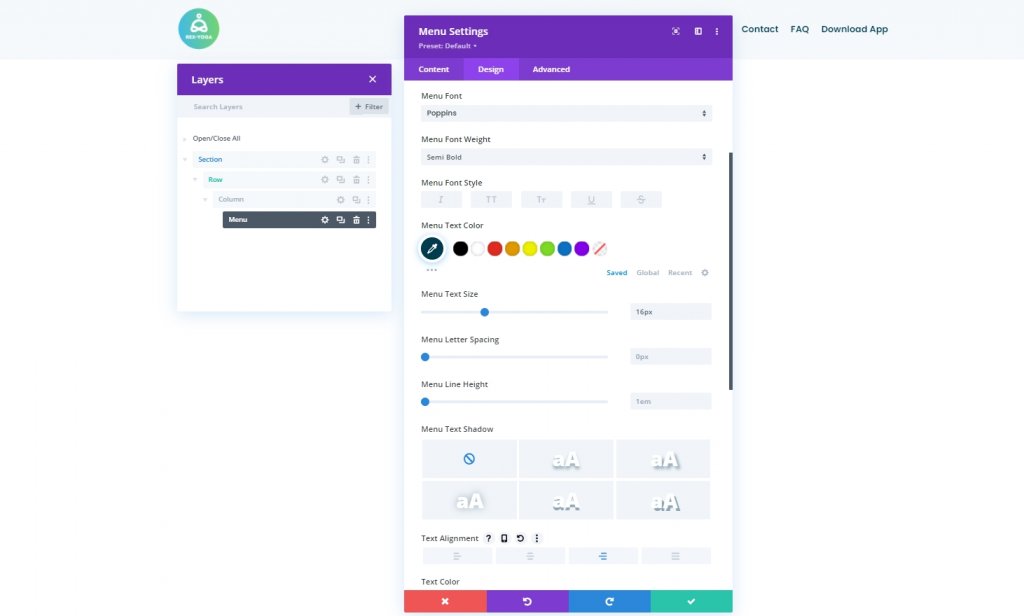
Pengaturan: Teks Menu
Dari tab desain modul ini dan ubah pengaturan teks menu yang sesuai:
- Font Menu: Poppins
- Berat Font Menu: Semi Tebal
- Warna Teks Menu: #003e51
- Ukuran Teks Menu: 16px
- Perataan Teks: Kanan

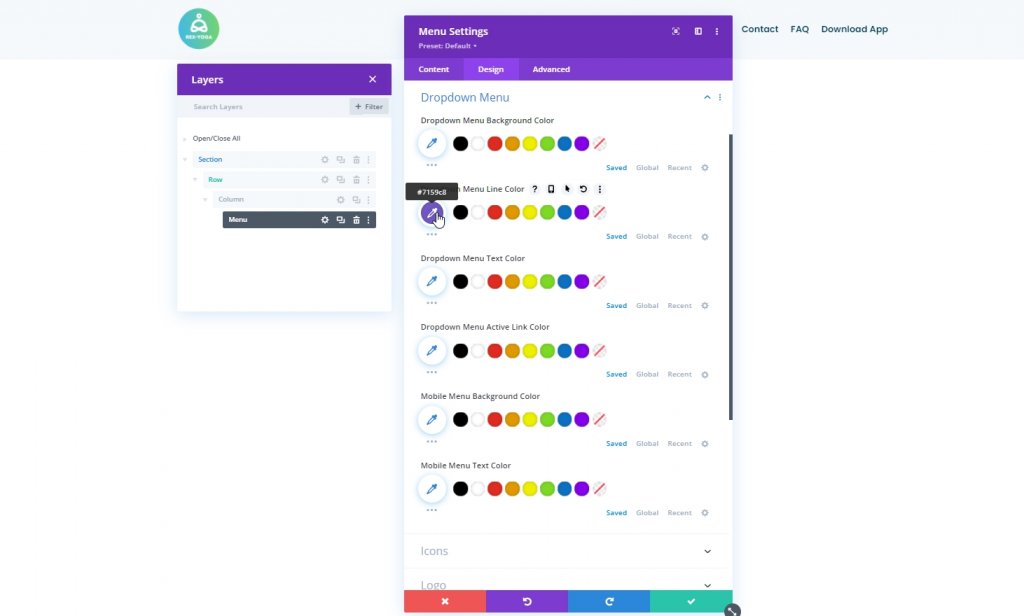
Pengaturan: Menu Dropdown
Ubah pengaturan menu dropdown berikutnya.
- Warna Garis Menu Dropdown: #7159c8

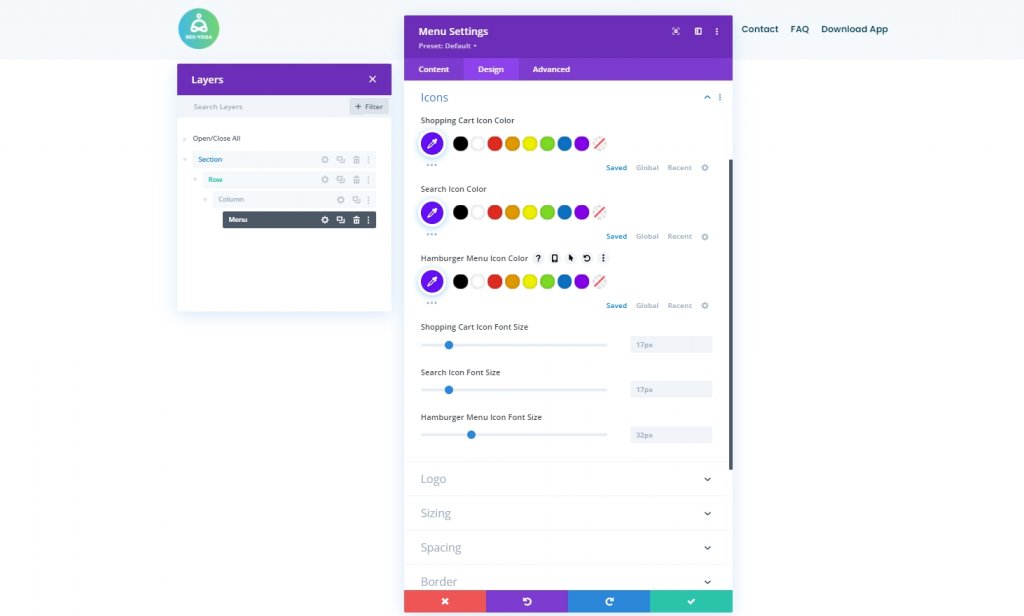
Pengaturan: Ikon
Ubah juga pengaturan ikon.
- Warna Ikon Keranjang Belanja: #670fff
- Warna Ikon Pencarian: #670fff
- Warna Ikon Menu Hamburger: #670fff

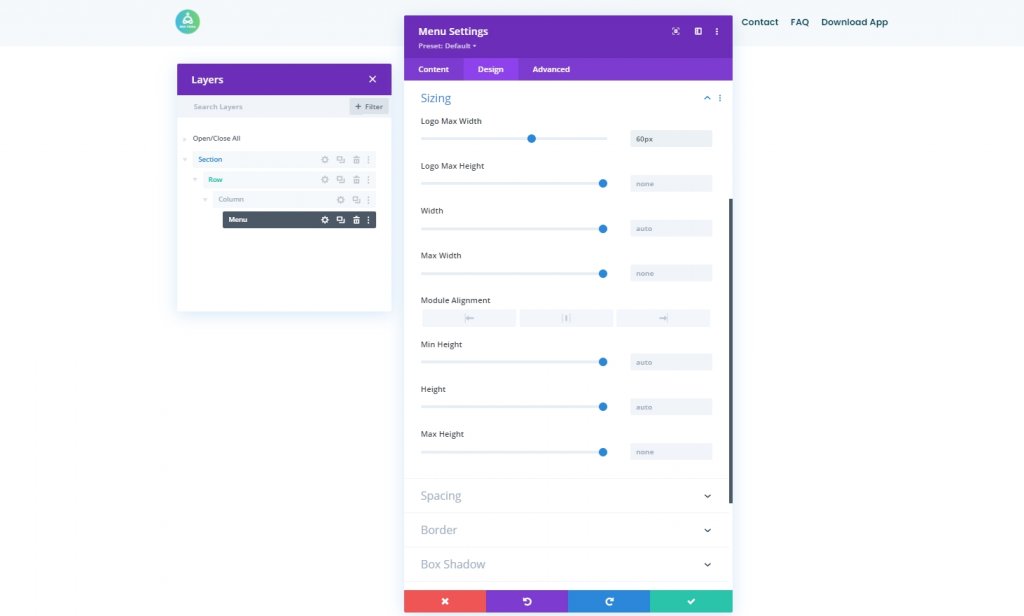
Perekat
Dari pengaturan ukuran, ubah lebar maksimum untuk logo.
- Logo Lebar Maks: 60px

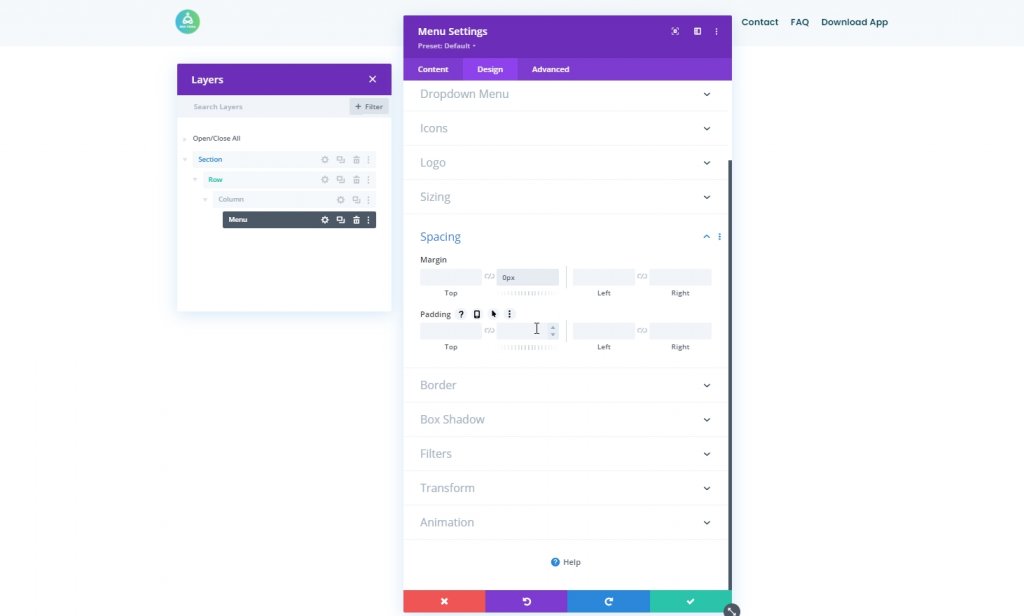
Jarak
Buat beberapa penyesuaian jarak.
- Margin Bawah: 0px

Putar Bagian Lengket
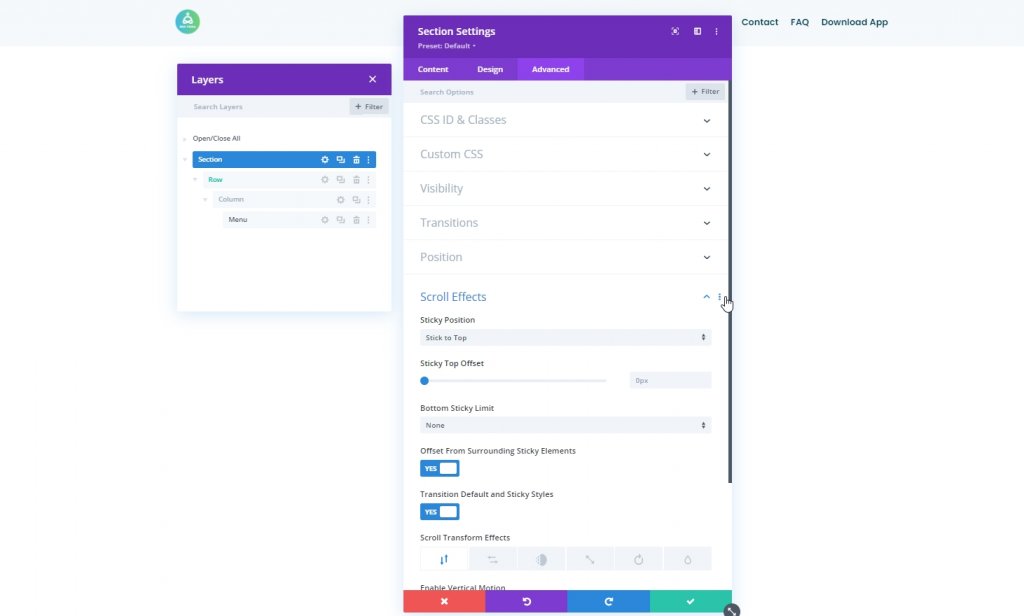
Manu kami dipola sekarang. Jadi, saatnya membuat bagian itu lengket. Dari pengaturan bagian, buka tab lanjutan dan lakukan pengaturan yang disebutkan di bawah.
- Posisi Lengket: Menempel ke Atas
- Offset Dari Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

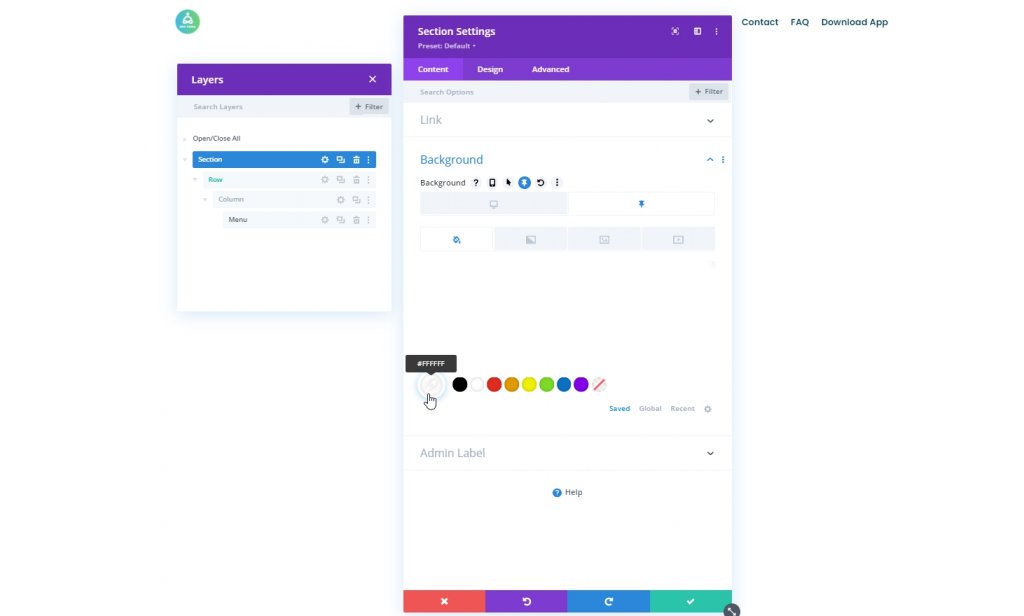
Warna Latar Belakang: Mode Lengket
Sekarang, ubah warna latar belakang seluruh bagian dalam kondisi lengket.
- Warna Latar Belakang: #ffffff

Bayangan: Mode Lengket
Terapkan bayangan kotak ke bagian juga dari tab desain.
- Warna Bayangan Default: rgba(0,0,0,0)
- Warna Bayangan Lengket: rgba (0,0,0,0.04)

Bagian Ketiga: Toggle Ikon Hamburger
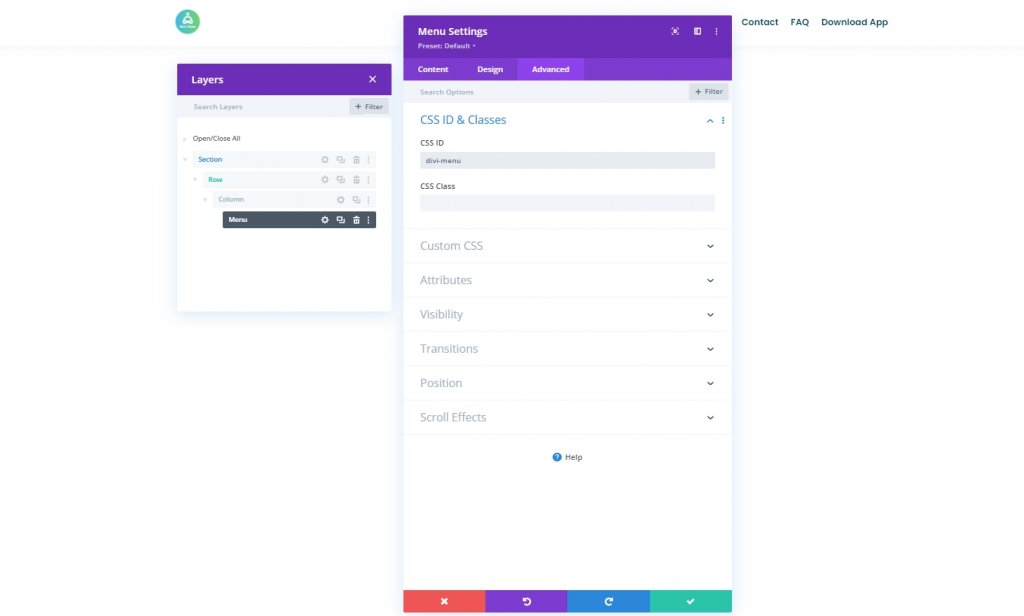
ID CSS Modul Menu
Kami akan fokus pada pembuatan ikon sakelar ikon hamburger desktop di bagian selanjutnya dari tutorial. Pertama, buka pengaturan Modul Menu, buka tab lanjutan dan tetapkan ID CSS.
- ID CSS: menu-divi

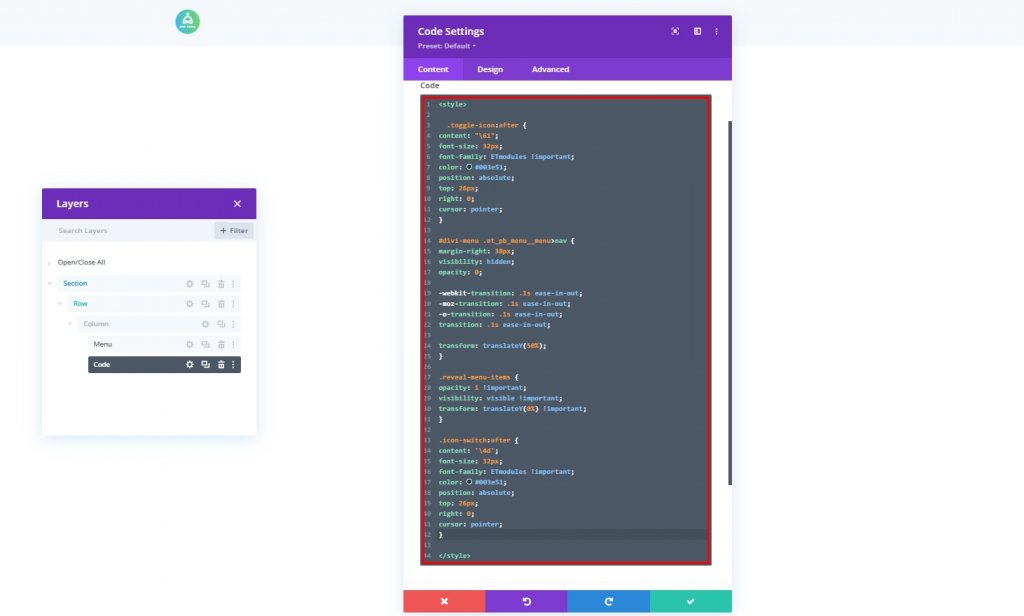
Tambahkan Modul Kode
Sekarang tambahkan modul kode di bawah modul menu.

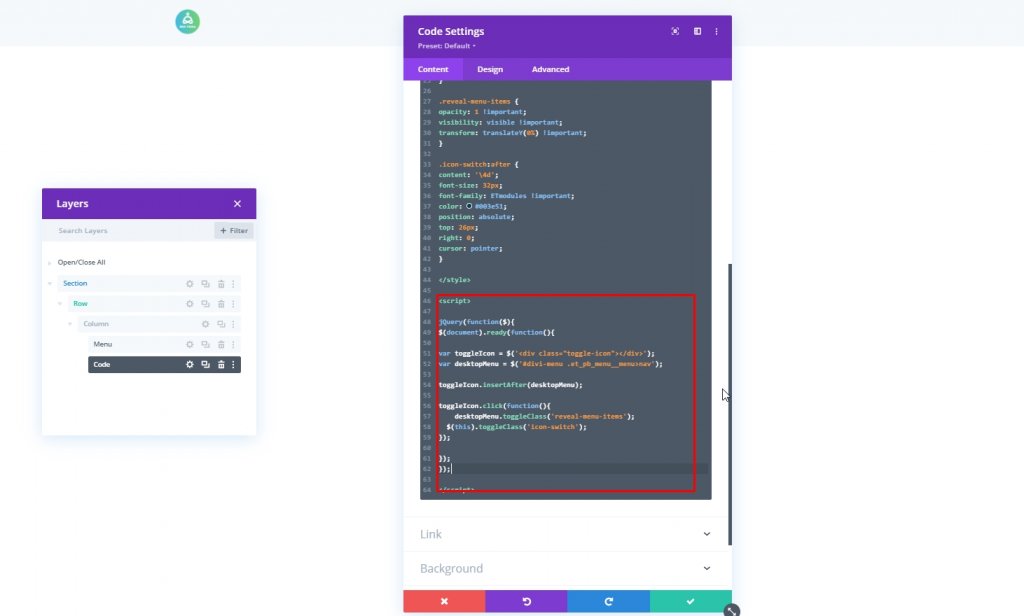
Kode CSS
Sekarang, tambahkan tag Style dan letakkan kode di dalam tag.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu
Kode JQuery
Kemudian, tambahkan tag Script dan letakkan kode di dalam tag.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('>div class="toggle-icon"/div
Sekarang simpan progres dan kembali ke opsi pembuat divi dengan menekan tanda silang kanan atas.

Hasil Akhir
Karena kami telah berhasil melewati semua langkah, seperti inilah desain kami hari ini.
Pikiran Akhir
Anda dapat berkreasi dalam banyak hal dengan Divi . Ini memberi Anda kebebasan penuh untuk merancang situs web Anda seperti yang Anda butuhkan. Hari ini Anda telah melihat menambahkan menu navigasi teratas di dalam menu hamburger pada tampilan desktop. Saya harap ini akan membantu Anda membuat judul yang lebih kreatif, dan jika Anda merasa tutorial ini bermanfaat, berbagi dengan teman Anda akan LUAR BIASA!




