Topeng latar belakang dapat ditambahkan ke elemen Divi apa pun. Ini adalah peluang bagus untuk meningkatkan desain footer situs web Anda menggunakan Divi. Kami akan mengajari Anda cara menerapkan topeng latar belakang ke templat footer Anda menggunakan Divi Theme Builder dalam tutorial ini. Setelah selesai, Anda akan memiliki desain footer yang benar-benar baru yang dapat Anda modifikasi dengan mudah untuk situs web Anda sendiri.

Pratinjau Desain
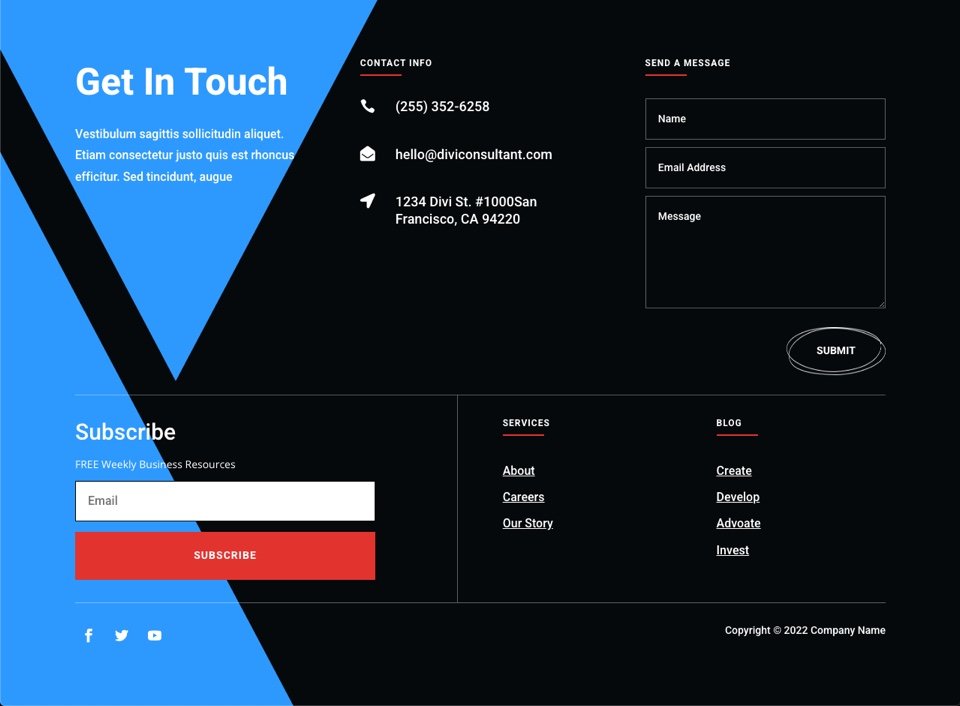
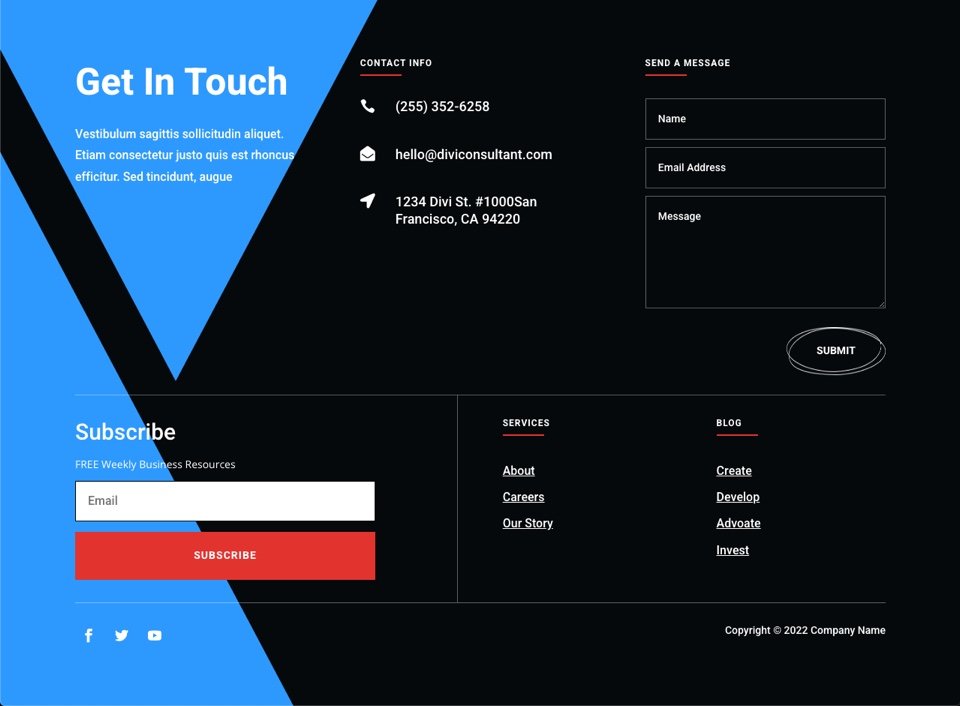
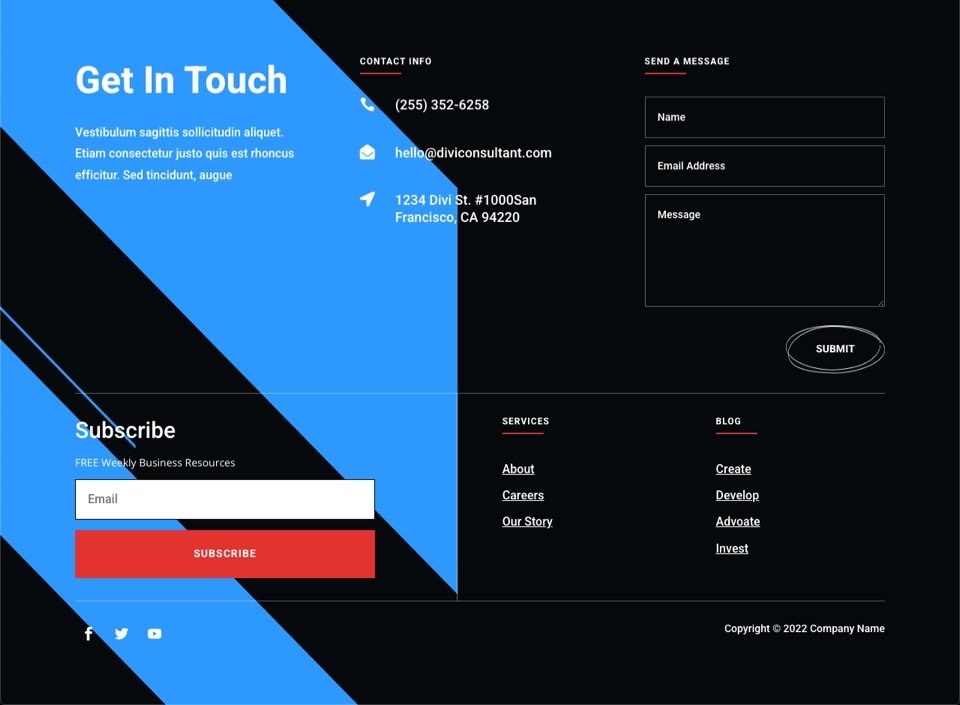
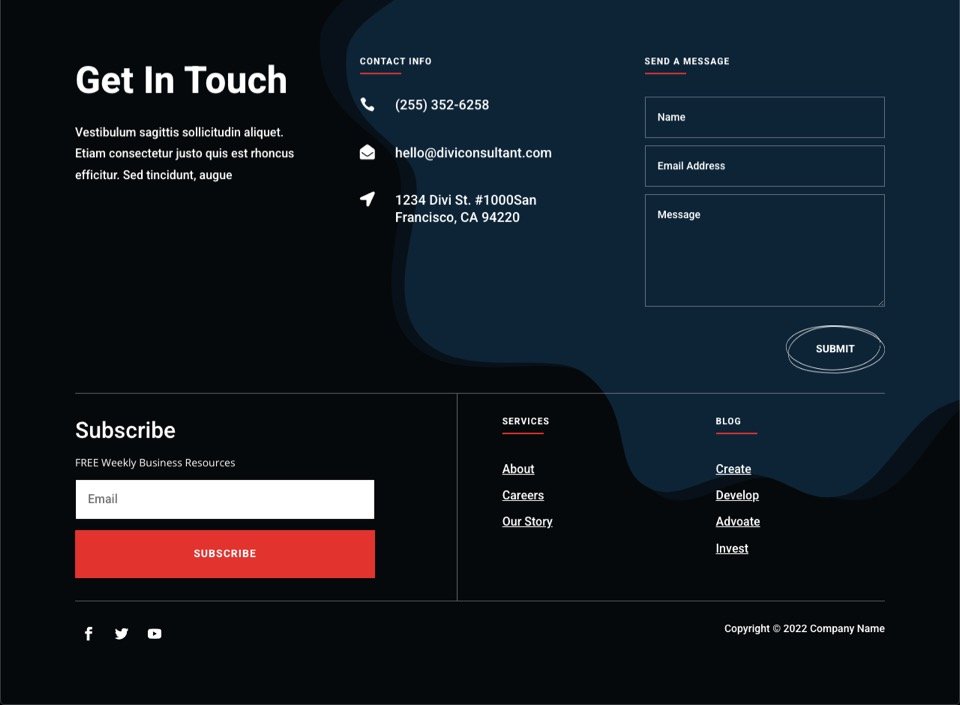
Berikut adalah preview singkat dari desain footer dengan background mask yang akan kita buat dalam tutorial ini.

Mulai Dengan Desain
Jangan ragu untuk melewati langkah ini dan mulai mengedit template footer Anda jika Anda ingin menggunakan footer Anda sendiri yang ada untuk panduan ini. Masker latar belakang dapat ditambahkan ke desain footer apa pun yang ada.
Untuk artikel ini, kita akan menggunakan template header dan footer gratis dari Consultant Layout Pack . Setelah Anda mengunduh paket, unzip. Lalu buka dasbor WordPress Anda dan navigasikan ke pembuat tema.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
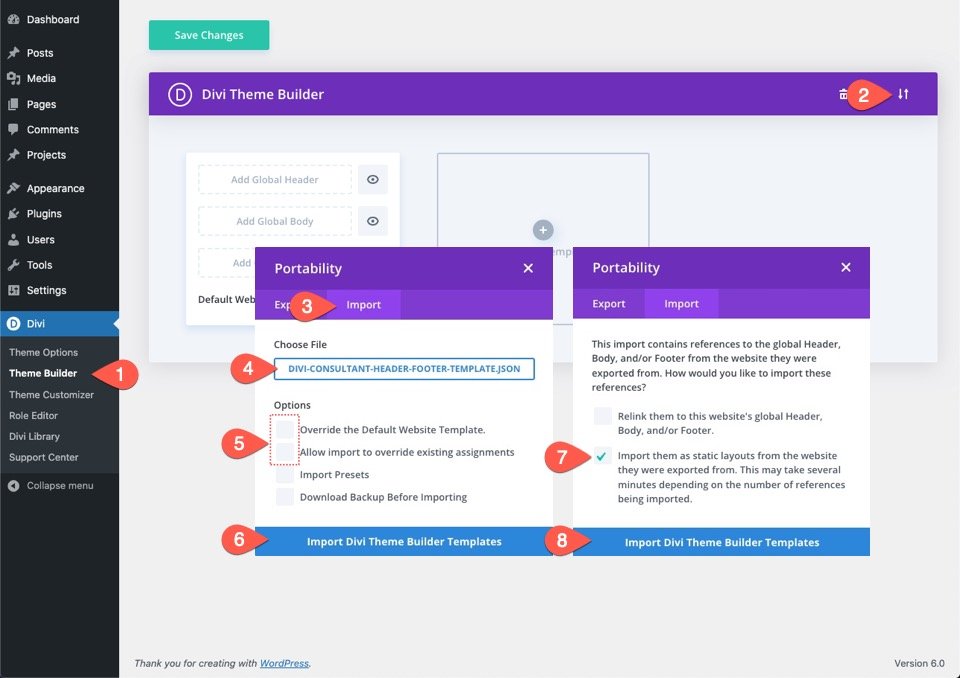
Mulai sekarang- Klik tombol Impor di kanan atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan untuk meng-unzip file terlebih dahulu dan menggunakan file JSON).
- Hapus centang opsi yang akan menimpa template Anda saat ini.
- Kemudian klik tombol impor.
- Pilih opsi “Iimport sebagai layout statis…”.
- Kemudian klik tombol impor lagi.

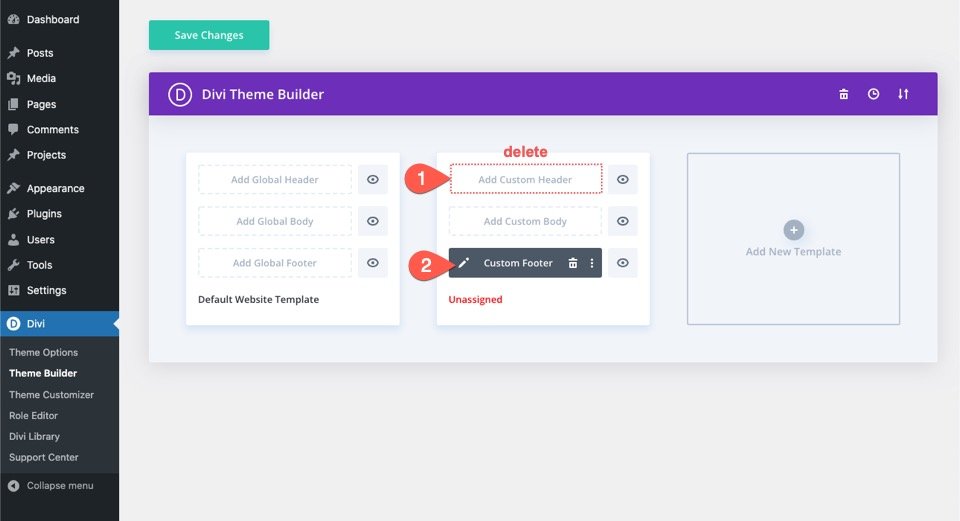
Setelah template dimuat ke dalam Pembuat Tema, hapus header template (kami tidak memerlukannya untuk ini) dan klik untuk mengubah footer template.

Tambahkan Topeng Latar Belakang Ke Divi Footer Anda
Footer ini dibuat dari satu bagian. Kita dapat menerapkan desain topeng latar belakang ke bagian yang menyertakan konten footer karena kita akan menambahkannya ke latar belakang footer penuh.
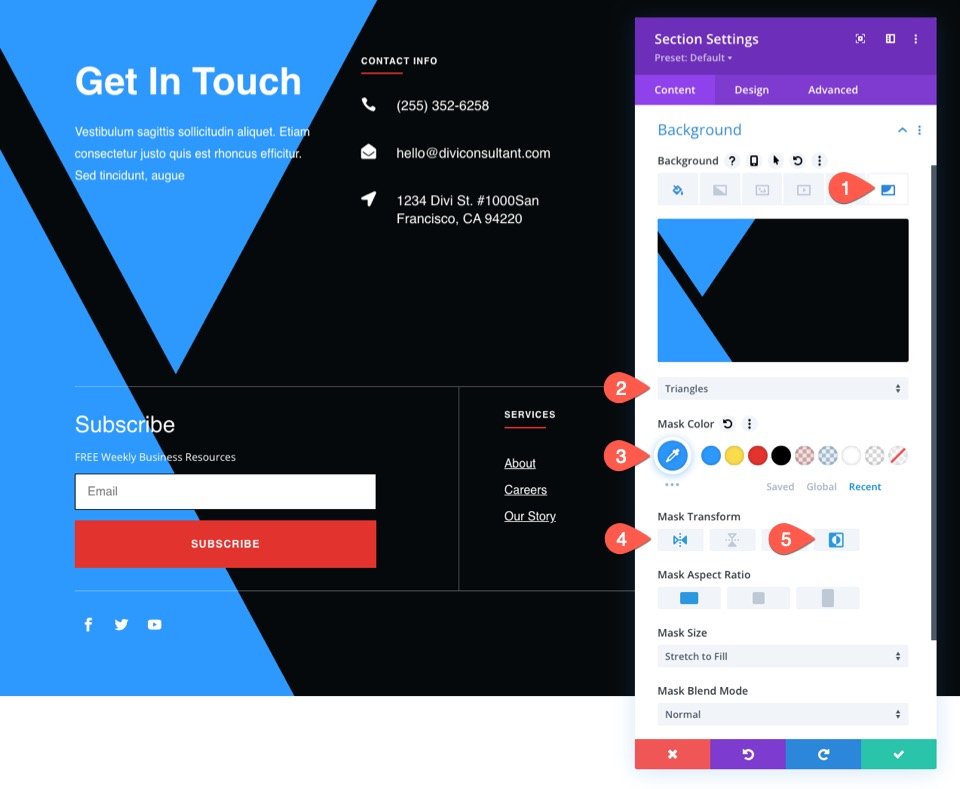
Untuk melakukannya, buka pengaturan bagian. Pilih tab Mask dari pengaturan latar belakang dan terapkan topeng latar belakang ke bagian sebagai berikut:
- Topeng: Segitiga
- Warna Topeng: #2c98ff
- Transformasi Topeng: Balik Horizontal, Balikkan

Ini adalah tampilannya di desktop.

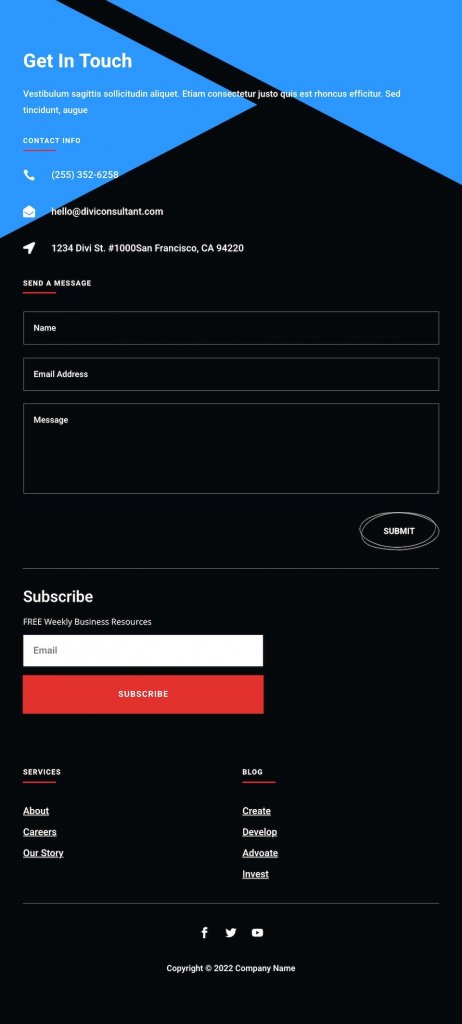
Responsivitas Seluler
Kita perlu membuat beberapa perubahan pada desain topeng latar agar terlihat bagus di perangkat seluler juga. Setiap topeng mungkin memerlukan berbagai penyesuaian, tetapi secara umum, yang berikut ini harus bekerja untuk sebagian besar.
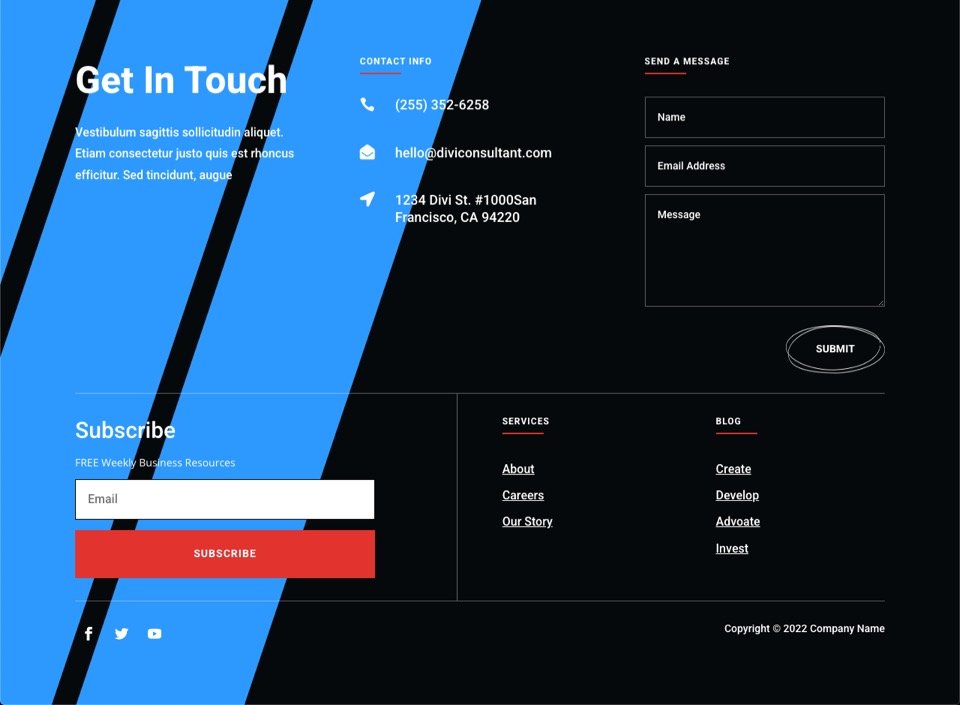
Pilih tab tablet setelah mengaktifkan pengaturan/tab responsif untuk opsi latar belakang. Kemudian, edit pengaturan Mask sebagai berikut:
- Transformasi Topeng: Putar
- Ukuran Masker: Sesuai
- Posisi Masker: Kanan Atas

Setelah desain topeng asli selesai, kami dapat bereksperimen dengan topeng dan warna topeng lain untuk membuat alternatif desain latar belakang footer tambahan. Kami mungkin juga memeriksa seperti apa tampilan beberapa orang lain karena kami dapat mengubah topeng dengan satu klik.
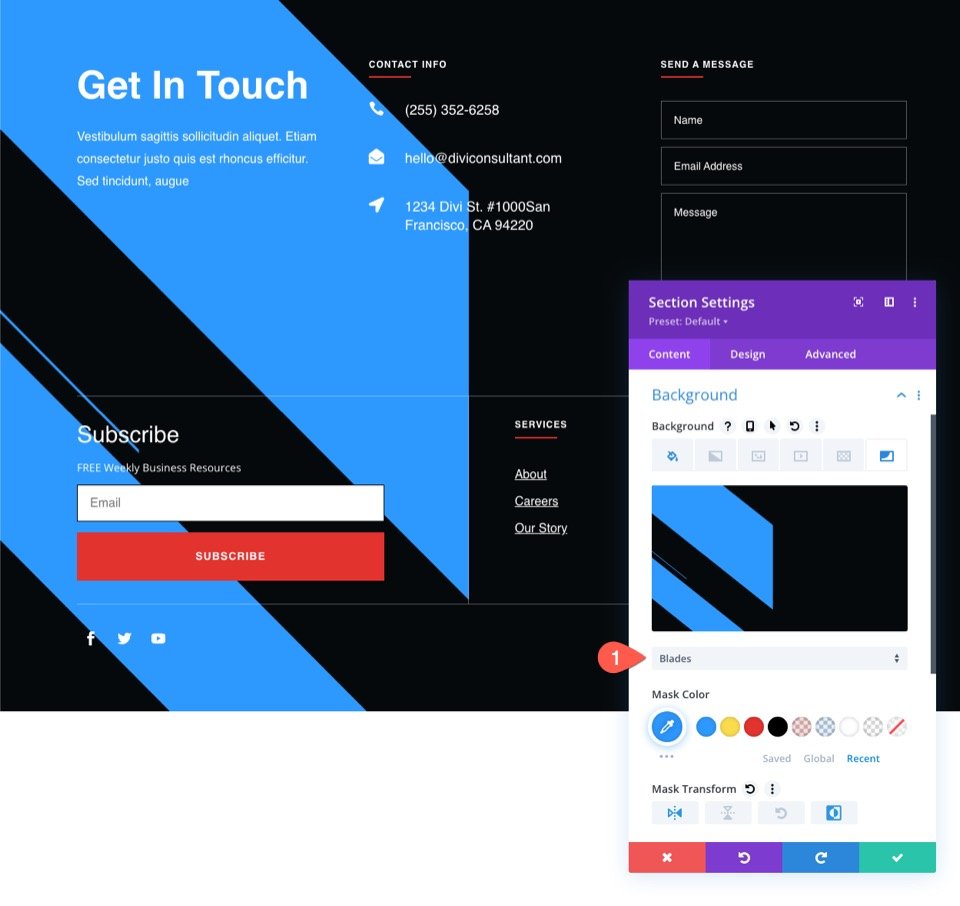
Misalnya, untuk Blade Mask, Anda harus memilih Blades dari bagian Background.

Dan desainnya akan terlihat seperti ini.

Sekali lagi, jika Anda memilih garis Diagonal, desainnya akan terlihat seperti ini.

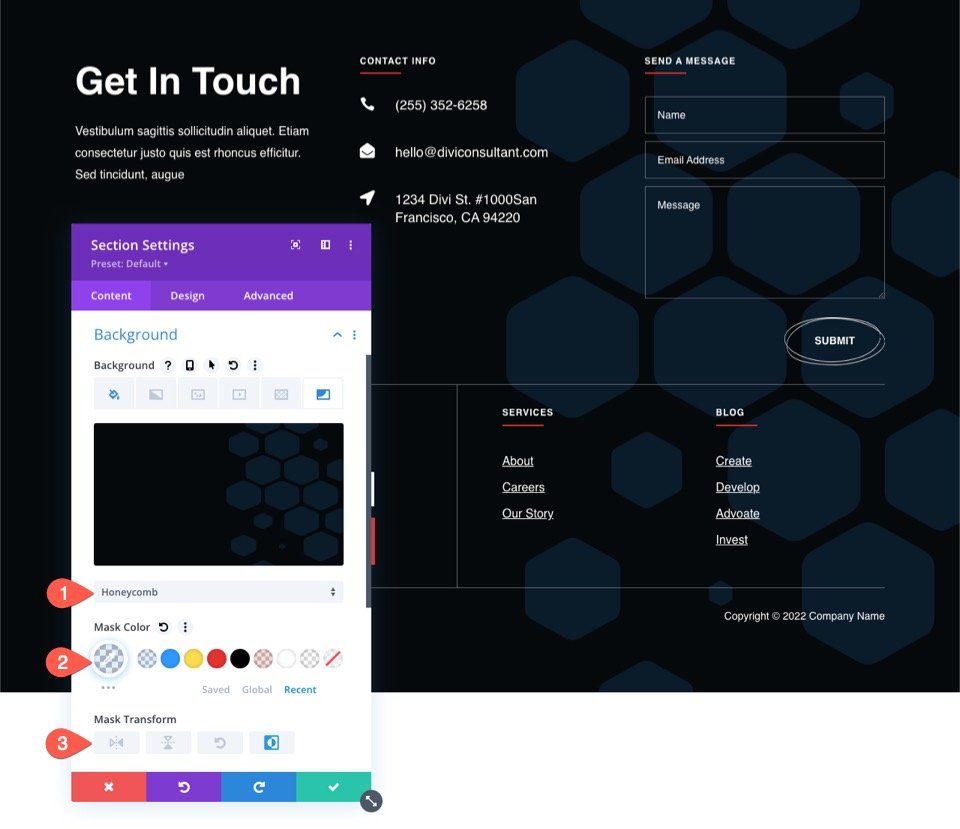
Untuk membuat topeng latar belakang yang lebih halus (dan lebih gelap) dengan Honeycomb, terapkan perubahan berikut:
- Masker: Sarang Lebah
- Warna Topeng: rgba(44,152,255,0.18)
- Transformasi Topeng: Balikkan

Dan inilah hasilnya.

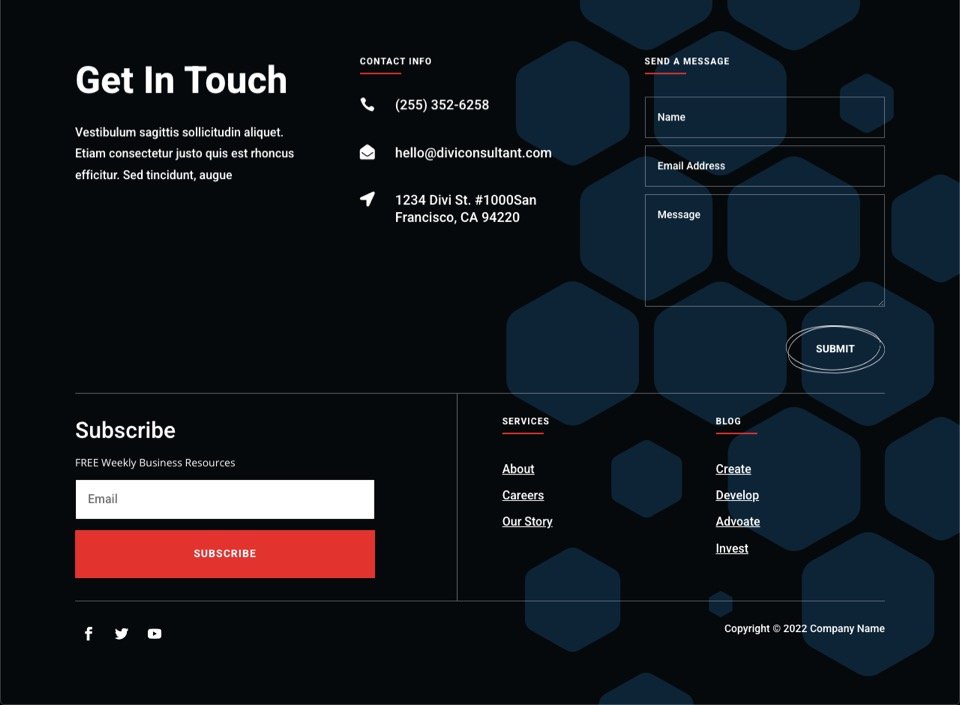
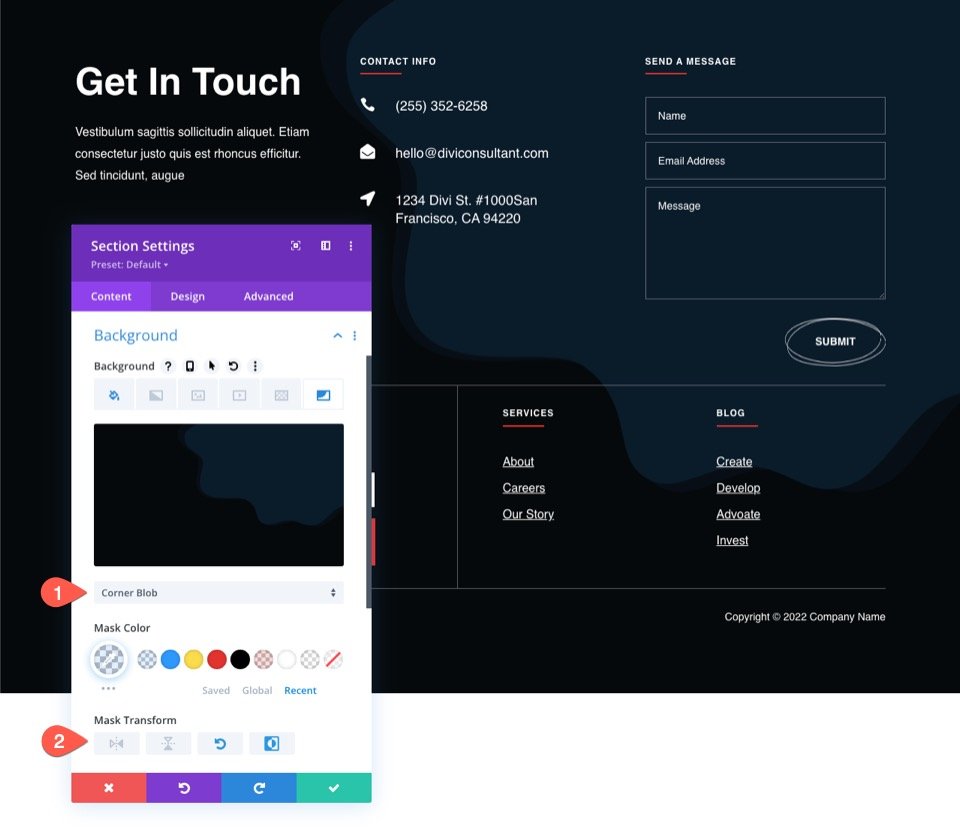
Topeng Corner Blob dapat digunakan untuk membuat desain bingkai sederhana di sekitar formulir kontak di footer. Cukup lakukan perubahan berikut:
- Topeng: Corner Blob
- Warna Topeng: rgba(44,152,255,0.18)
- Transformasi Topeng: Putar, Balikkan

Dan inilah hasil Finalnya.

Mengakhiri Pikiran
Dengan menggunakan opsi latar belakang bawaan Pembuat Tema dan Divi , Anda dapat dengan mudah membuat desain topeng latar belakang untuk footer Anda. Cukup mainkan dengan berbagai topeng dan ubah pilihan untuk menemukan yang terbaik untuk footer Anda. Jangan lupa untuk membuat perubahan seluler yang sesuai. Mudah-mudahan, ini akan berguna untuk situs web Anda sendiri atau pekerjaan Anda di masa depan. Jangan lupa untuk melihat tutorial Divi lainnya dan bagikan tutorial ini dengan teman-teman Anda.




