Topeng dan pola latar belakang baru Divi adalah salah satu elemen desain baru paling menarik yang mereka tambahkan ke tema. Setiap topeng dan pola dapat dicampur dengan berbagai elemen latar belakang (seperti warna, foto, dan gradien) untuk membuat kombinasi unik dalam jumlah tak terbatas dalam hitungan klik.

Hari ini, kita akan mendemonstrasikan cara membuat bagian pahlawan menggunakan topeng dan pola latar belakang baru Divi . Kami akan membahas tahapan penting yang diperlukan untuk membuat topeng dan pola latar belakang dalam pelajaran ini. Selain itu, kami akan mendemonstrasikan bagaimana mengatur gambar latar belakang untuk melengkapi desain topeng. Ini akan memberi Anda alat yang diperlukan untuk merancang dengan cepat bagian pahlawan yang ideal untuk situs Anda.
Tata Letak Desain
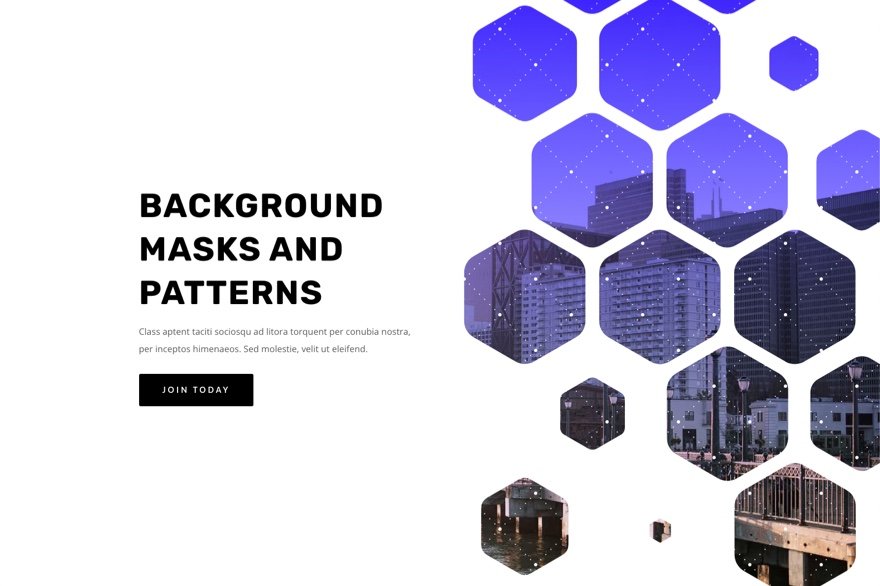
Ini adalah ikhtisar singkat dari desain yang akan kami buat dalam tutorial ini.
Berikut ini adalah ilustrasi bagian pahlawan dengan pola dan topeng putih.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Dengan desain ini, mengubah posisi topeng dan topeng semudah beberapa klik!
Prosedur Desain
Buat halaman baru dan pilih untuk mengedit dengan Divi builder. Kemudian pilih build dari awal.
Buat Struktur Tata Letak
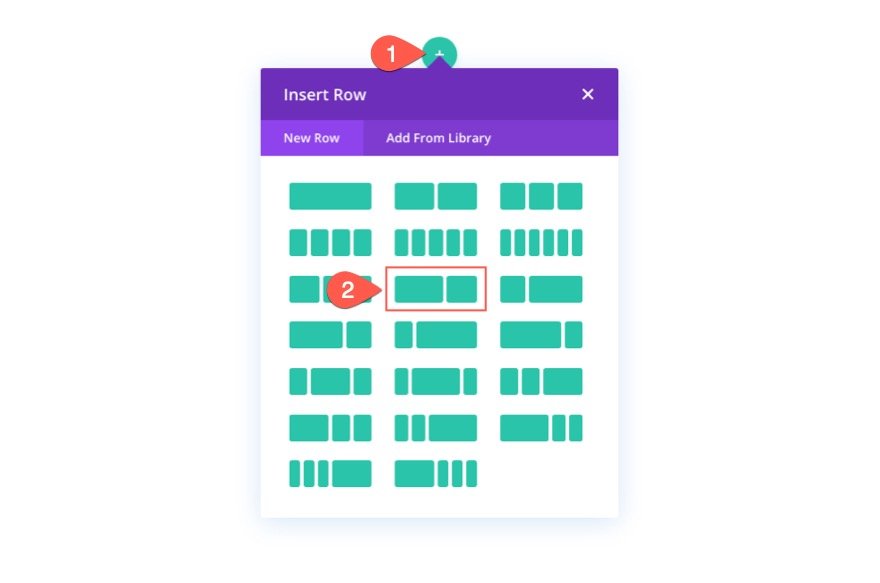
Kita akan menggunakan struktur tata letak klasik untuk bagian pahlawan ini, dengan judul dan ajakan bertindak di sebelah kiri dan gambar (atau desain visual) di sebelah kanan. Untuk desain ini, kami akan menggunakan opsi latar belakang Divi. Tapi sebelum kita melakukannya, kita perlu membuat baris dua kolom untuk menyediakan ruang di sisi kanan halaman untuk desain topeng latar belakang dan pola bagian kita.

Tambah isi
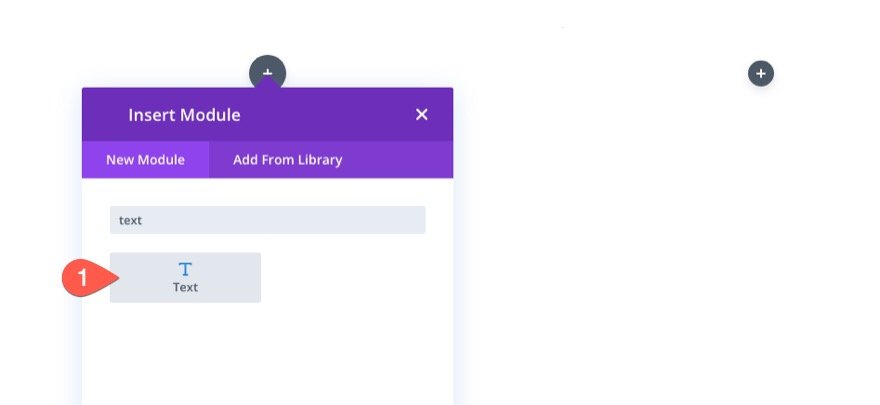
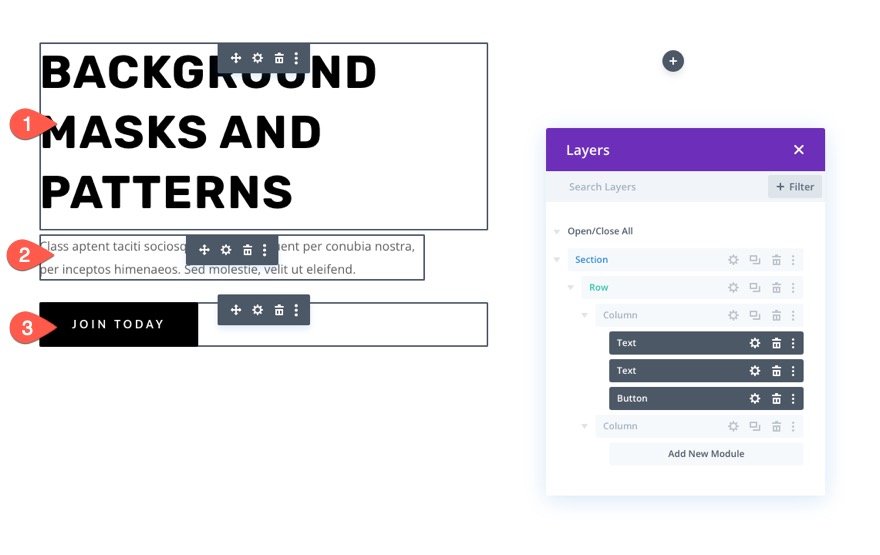
Modul teks untuk judul utama Anda, modul teks untuk subjudul Anda, dan modul tombol untuk tombol Anda semuanya harus ditempatkan di kolom kiri (kolom 1).

Tambahkan konten ke semua modul.

Anda dapat mengunduh tata letak dan melihatnya di lain waktu jika Anda ingin mempelajari lebih lanjut tentang parameter desain individual. Kami akan fokus pada desain latar belakang untuk saat ini.
Jarak Vertikal
Menambahkan ketinggian vertikal ke bagian diperlukan untuk membuat desain latar belakang kita tampak lebih besar dan lebih menarik. Untuk mencapai ini, cukup tambahkan padding ke bagian atas dan bawah area. Untuk mengakomodasi desain latar belakang kami saat kolom ditumpuk secara vertikal, kami perlu mengubah bantalan untuk tampilan tablet dan ponsel.
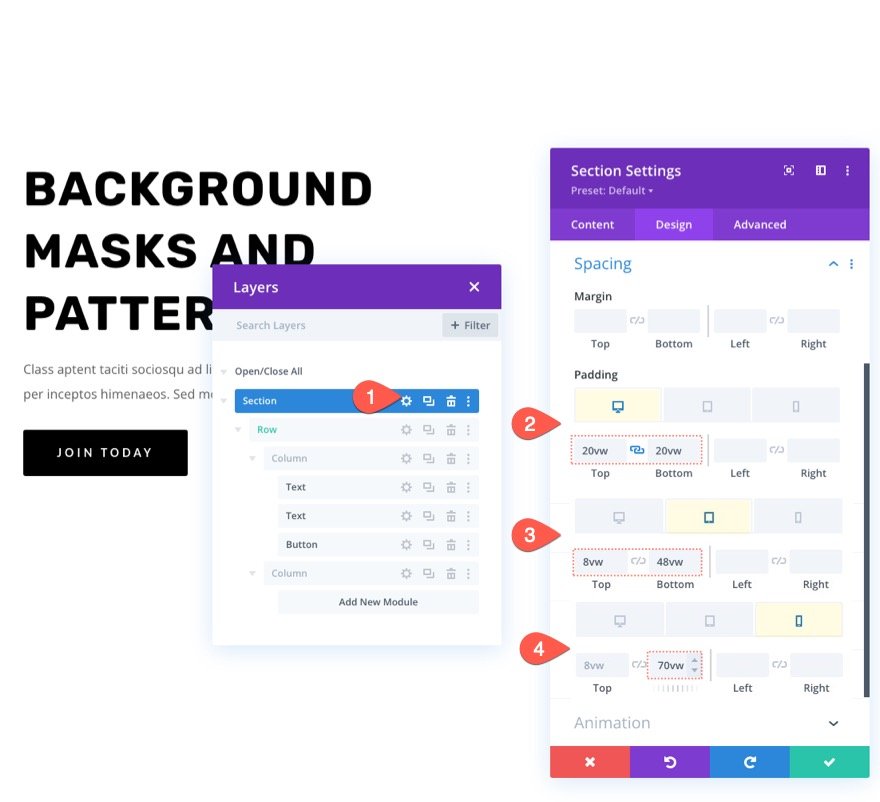
Buka halaman pengaturan bagian. Padding di tab desain harus diubah sebagai berikut:
- Padding: 20vw atas, 20vw bawah
- Padding (tablet): 8vw atas, 48vw bawah
- Padding (telepon): 8vw atas, 70vw bawah

Gambar Latar Belakang dan Gradien
Selanjutnya, kita akan mendekorasi area dengan gambar latar belakang dan gradien. Ingatlah bahwa sisi kanan bagian akan menampilkan titik fokus utama dari gambar latar, jadi pilihlah gambar dengan sisi kanan yang menunjukkan apa yang ingin Anda lihat. Kami akan menggunakan gambar cakrawala kota untuk contoh ini. Ada banyak struktur yang menarik secara visual di sisi kanan foto sehingga cocok.
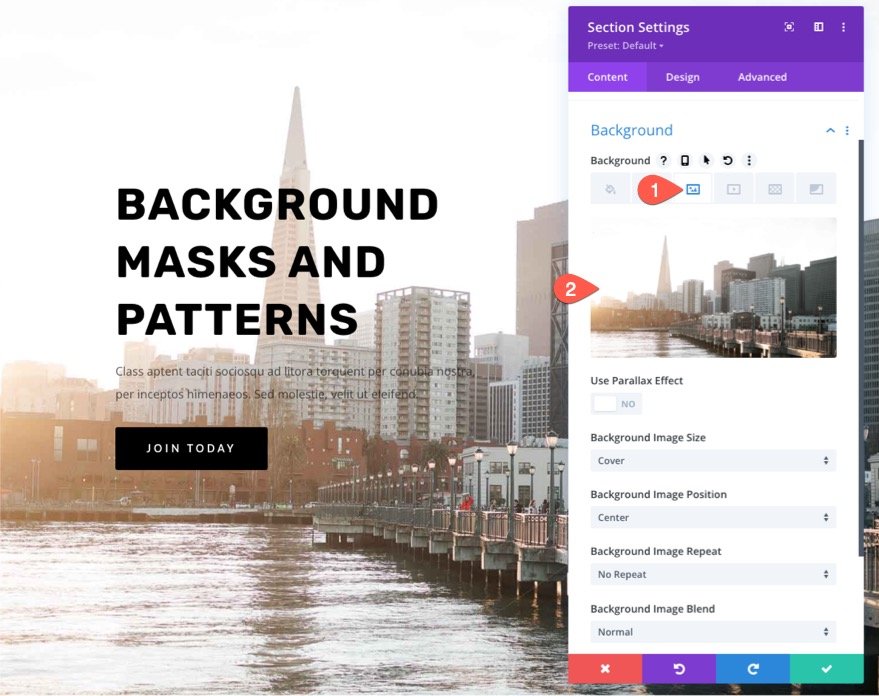
Unggah gambar ke bagian latar belakang di bawah tab gambar.

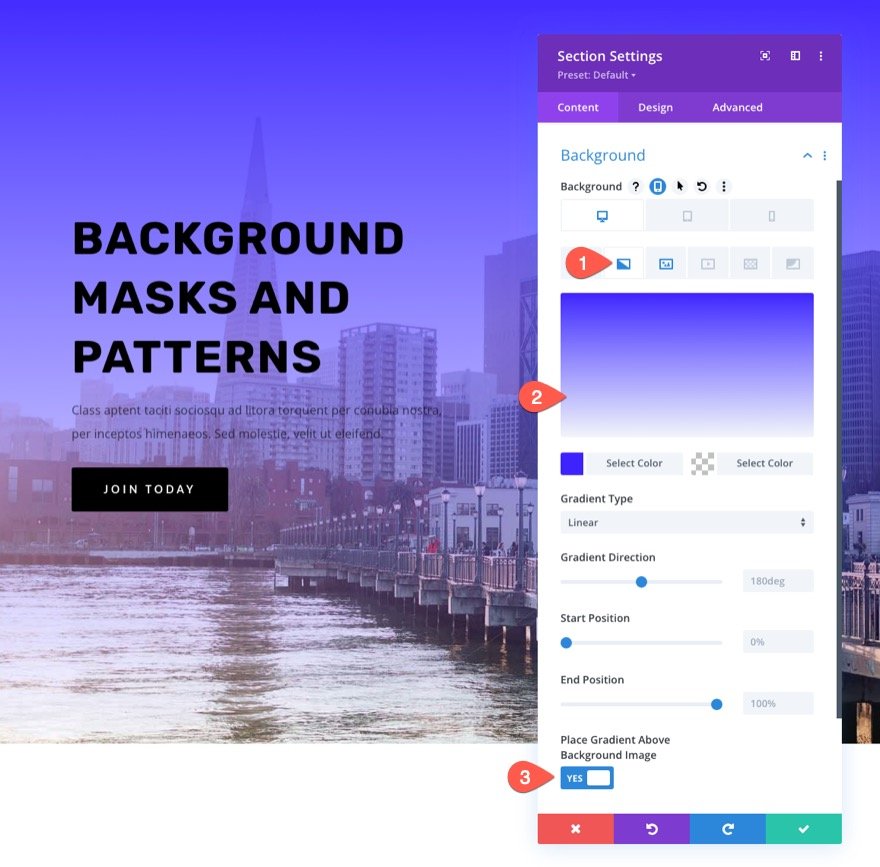
Menambahkan gradien warna ke gambar latar sangat mudah dengan Divi. Tambahkan gradien berikut ke latar belakang bagian di tab gradien:
- Warna Gradien Kiri: #3e22ff
- Warna Gradien Kanan: transparan
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

Pola Latar Belakang untuk Bagian
Saatnya untuk menyelesaikan desain dengan menambahkan pola latar belakang untuk mengikuti gradien yang kita buat untuk gambar latar belakang kita. Menggunakan pola kecil yang hanya menambahkan sentuhan tekstur, kita akan membuat tampilan yang lebih unik dalam contoh ini.
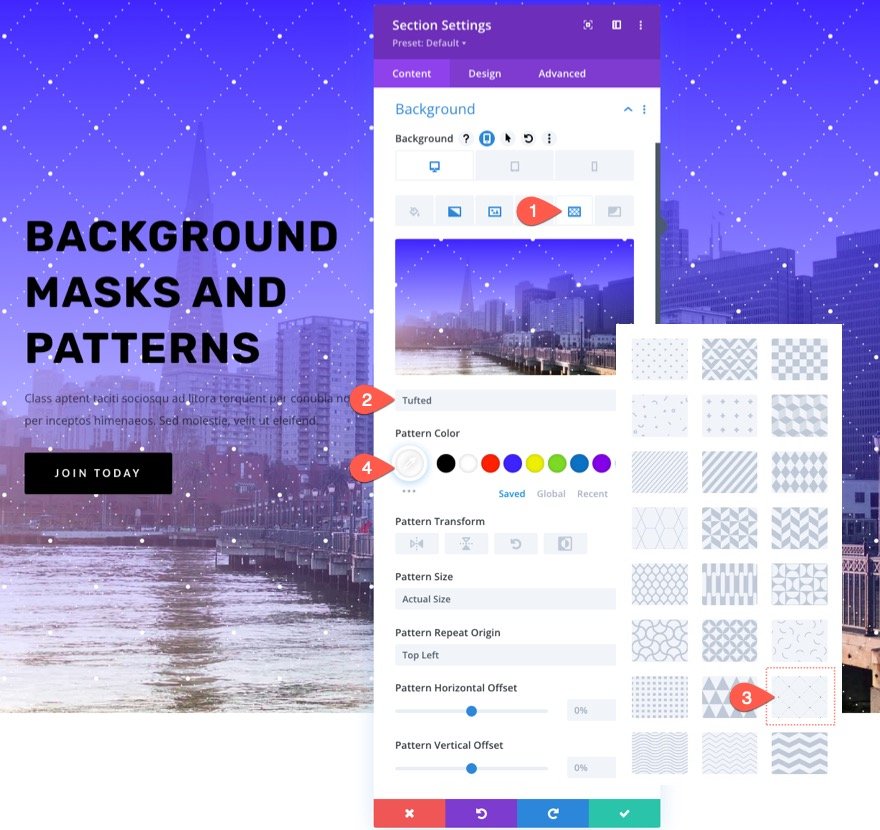
Di bawah tab pola, perbarui yang berikut:
- Pola Latar Belakang: Berumbai

Secara umum, disarankan untuk mempertahankan pola latar belakang sesederhana mungkin. Opacity warna dapat dikurangi dengan memanfaatkan ukuran khusus untuk pola yang lebih kecil.
Topeng Latar Belakang untuk Bagian
Kami akhirnya siap untuk menguji topeng latar belakang baru untuk desain kami sekarang setelah kami memiliki pola latar belakang kami. Tersedia banyak pilihan dan variasi. Kami akan menggunakan masker sarang lebah sebagai contoh di sini.
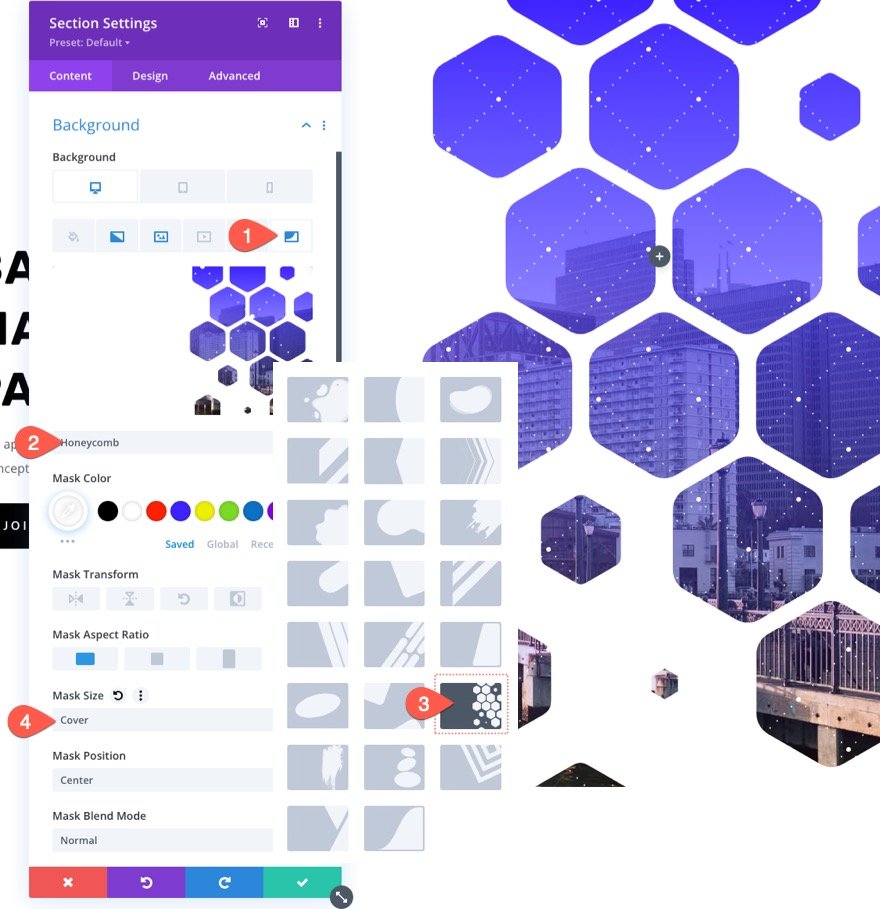
Tab topeng harus diperbarui sebagai berikut:
- Masker: Sarang Lebah
- Warna Topeng: #ffffff
- Ukuran Masker: Penutup

Sesuaikan Gambar Latar Belakang
Masker latar belakang memungkinkan kita untuk menyembunyikan (atau "bertopeng") bagian dari gambar latar belakang kita. Dalam hal ini, Anda mungkin harus memindahkan gambar latar sehingga topeng dapat melihat bagian tertentu darinya. Metode yang mudah dan efektif untuk memposisikan ulang gambar latar adalah dengan menggunakan kontrol posisi gambar dan offset.
Jika Anda melihat lebih dekat pada gambar ini, Anda akan melihat bahwa kami telah memindahkannya sedikit ke kanan sehingga lebih banyak struktur dapat dilihat.
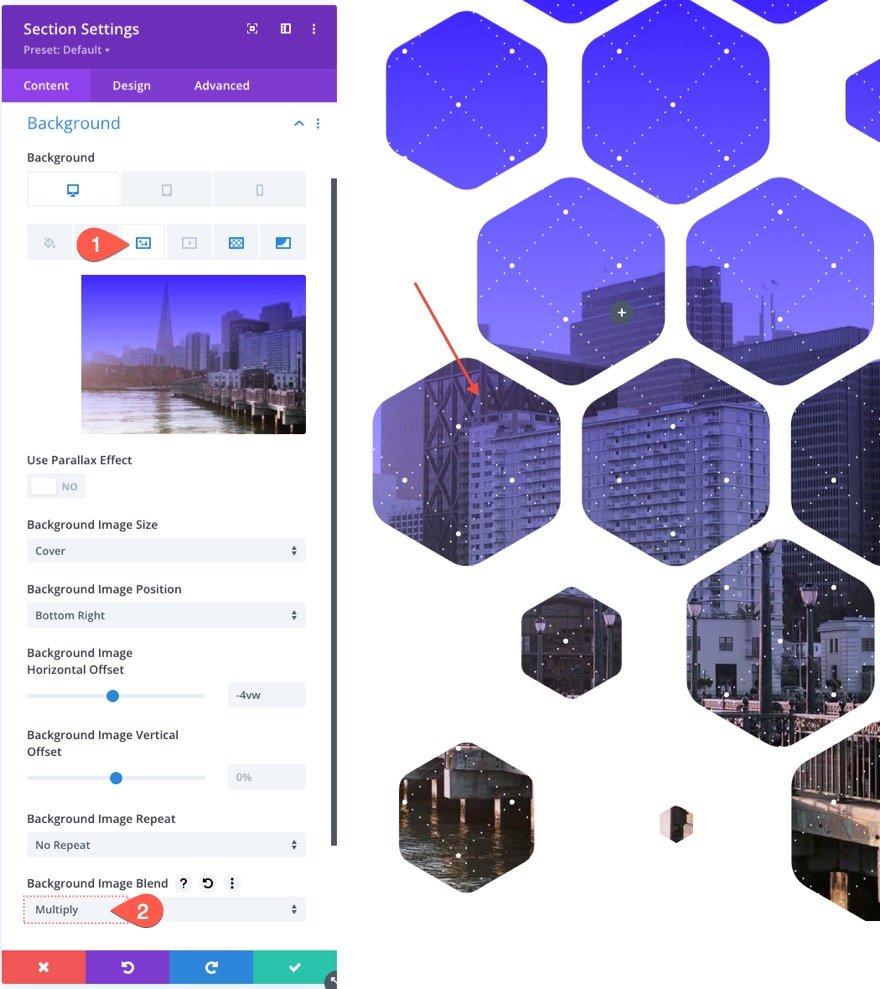
Di bawah gambar, tab mengubah pengaturan berikut.
- Posisi Gambar Latar Belakang: Kanan Bawah
- Gambar Latar Belakang Horizontal Offset: -4vw
Gunakan Mode Campuran
Menambahkan mode campuran ke semua bagian latar belakang ini adalah salah satu cara untuk menjadi kreatif. Mode campuran dapat digunakan untuk secara kreatif memadukan banyak lapisan latar belakang (gambar, gradien, topeng, dll.) di salah satu latar belakang yang tersedia.
Dalam hal ini, warna gradien akan digunakan untuk menggabungkan gambar latar belakang. Ini dapat dilakukan dengan masuk ke tab gambar latar belakang, memilih warna gradien, dan kemudian menambahkan mode campuran sebagai berikut:
- Mode Campuran: Kalikan

Gradien latar belakang dikalikan dengan mode campuran lapisan saat ini (dalam hal ini, gambar latar belakang). Untuk memvisualisasikan efeknya, pikirkan proyektor slide dengan dua slide yang ditumpuk di atas satu sama lain. Perpaduan yang lebih gelap dari dua gambar akan tercipta jika Anda memproyeksikannya ke layar.
Daya tanggap
Mendesain topeng latar belakang sedemikian rupa sehingga tampak sempurna di perangkat seluler juga penting. Karena opsi bawaan, proses ini sangat sederhana. Untuk memberi ruang bagi desain latar belakang kami, kami telah melapisi layar tablet dan ponsel dengan lapisan bantalan ekstra. Topeng sekarang dapat dioptimalkan untuk perangkat seluler hanya dengan menyesuaikan transformasi latar belakang dan parameter rasio aspek.
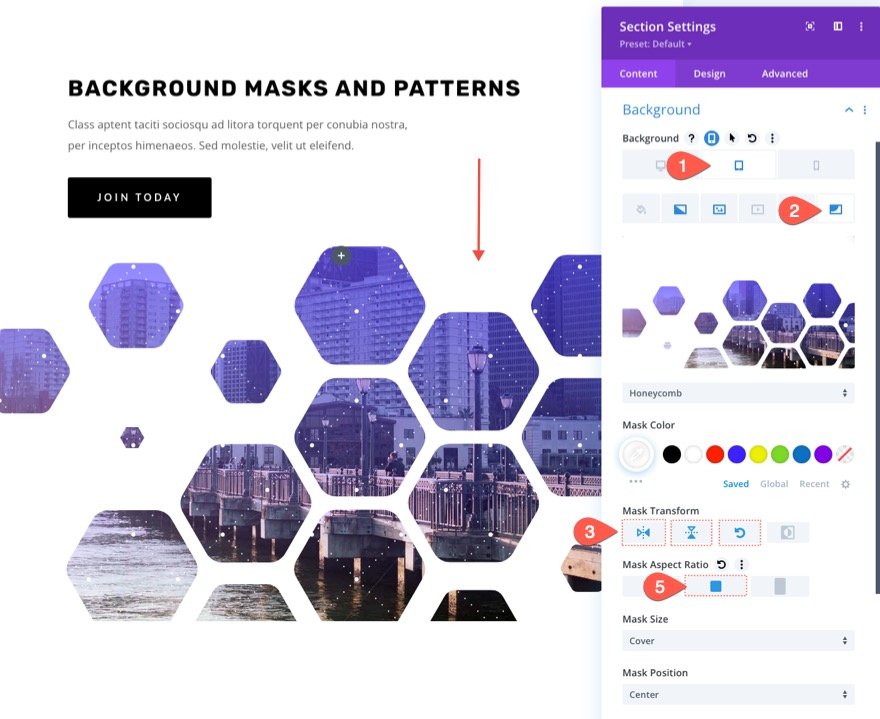
Aktifkan opsi responsif di bawah tab topeng dan buat perubahan berikut:
Di tablet…
- Transformasi Topeng: Balik Vertikal, Balik Horizontal, Putar
- Rasio Aspek Topeng: Persegi

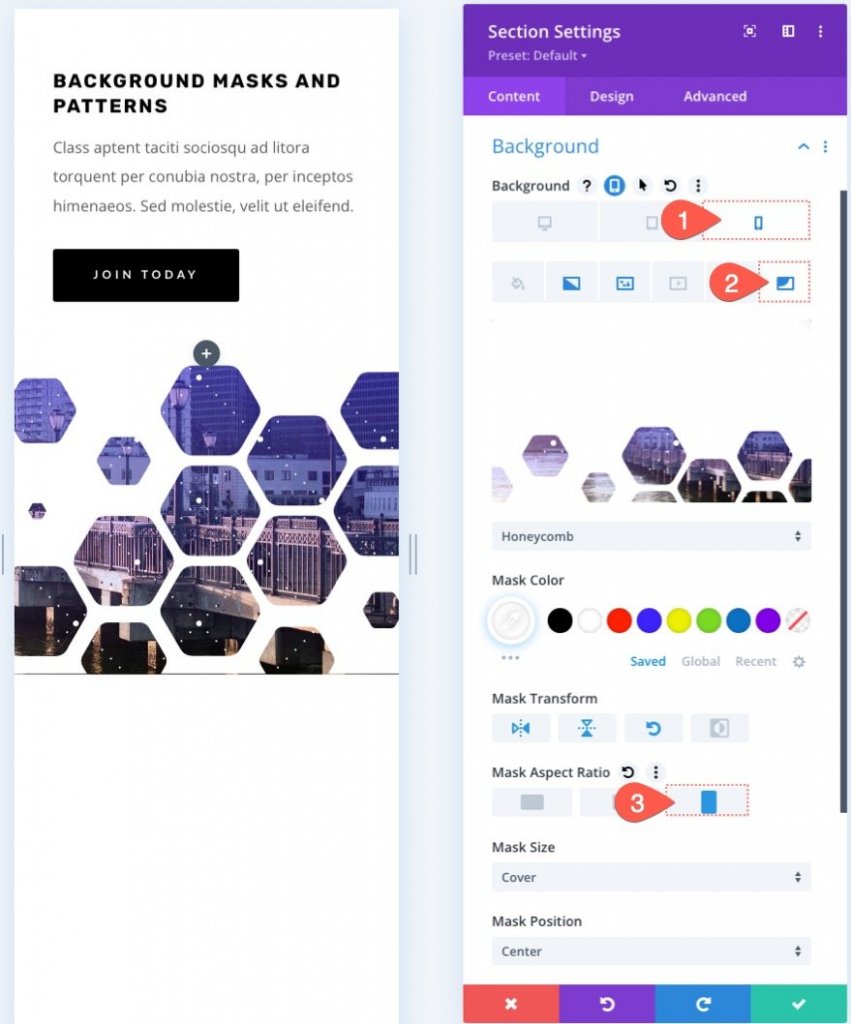
Di Seluler…
- Transformasi Topeng: Balik Vertikal, Balik Horizontal, Putar
- Rasio Aspek Topeng: Potret

Versi Gelap
Cukup ubah warna topeng latar belakang menjadi rona gelap jika Anda menginginkan versi gelap dari desain ini (seperti hitam). Kemudian, sesuaikan warna polanya. Untuk menonjolkan teks judul dan subjudul, gunakan warna putih. Anda mungkin juga ingin mengubah warna tombol. Berikut adalah mengintip versi gelap.

Pratinjau Akhir
Jadi di sini adalah desain akhir kami. Ini adalah versi gelap dari pratinjau desain kami.

Kata Penutup
Dengan topeng dan pola latar belakang Divi , membuat bagian pahlawan untuk situs web Anda bisa menjadi sangat menyenangkan. Pilihan latar belakang mudah disesuaikan sehingga desainnya persis seperti yang Anda cari. Untuk lebih menyesuaikan latar belakang Anda, ada banyak opsi lain (seperti mode campuran) yang dapat Anda gunakan. Selain itu, tidak hanya bagian tetapi elemen Divi apa pun dapat didekorasi dengan topeng dan pola. Jadi silakan dan bermain-main dengannya!




