Apakah Anda ingin merancang tata letak yang menarik secara visual dan terlihat profesional untuk postingan WordPress Anda? Apakah Anda ingin membuat materi Anda lebih menarik secara visual dan bervariasi? Apakah Anda ingin melakukan semua itu tanpa menulis kode HTML apa pun?

Posting blog ini cocok untuk Anda jika Anda menjawab ya untuk semua pertanyaan ini. Saya akan mengajari Anda cara menambahkan konten multi-kolom ke artikel WordPress tanpa menggunakan kode HTML apa pun di postingan blog ini.
Konten multi-kolom adalah pendekatan terbaik untuk menyajikan materi Anda dalam beberapa bagian dan gaya.
Konten Multi-Kolom dapat membantu Anda dalam hal berikut:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Pisahkan blok teks yang panjang dan membosankan menjadi bagian-bagian yang lebih kecil dan mudah dibaca
- Soroti poin atau fitur penting dari topik Anda
- Bandingkan dan kontraskan berbagai aspek atau pilihan topik Anda
- Pamerkan gambar, video, testimonial, atau elemen media lainnya
- Ciptakan lebih banyak ruang dan keseimbangan di halaman Anda
Mengapa Anda Harus menambahkan Konten Multi-Kolom di Situs WordPress Anda?
Anda dapat meningkatkan keterbacaan dan kegunaan konten Anda dengan menyertakan konten multi-kolom di postingan WordPress. Anda juga dapat meningkatkan daya tarik dan keterlibatan konten Anda bagi pengunjung Anda.
Tapi, tanpa menggunakan kode HTML, bagaimana Anda bisa menambahkan konten multi-kolom ke postingan WordPress? Apakah itu mungkin? Apakah itu sederhana?
Ya, itu mungkin dan sederhana. Sebenarnya, ada dua metode sederhana untuk menambahkan konten multi-kolom ke artikel WordPress tanpa membuat kode HTML apa pun.
Dalam postingan blog ini, saya akan memandu Anda melalui kedua cara ini langkah demi langkah. Anda akan dapat merancang tata letak yang menakjubkan dan responsif untuk konten WordPress Anda hanya dengan beberapa klik di akhir postingan blog ini.
Apakah Anda siap mempelajari cara menambahkan konten multi-kolom di postingan WordPress tanpa menggunakan kode HTML? Kalau begitu mari kita mulai!
Metode 1: Menggunakan Blok Kolom di Editor Blok
Editor blok, sering dikenal sebagai Gutenberg , adalah antarmuka pembuatan konten default WordPress. Ini memungkinkan Anda untuk menambah dan mengatur ulang berbagai jenis blok untuk membuat konten yang kaya dan menarik. Blok Kolom adalah salah satunya, dan memungkinkan Anda membagi materi menjadi banyak kolom dengan beberapa klik.
Anda harus membuat postingan baru atau memperbarui postingan yang sudah ada untuk menggunakan blok Kolom.
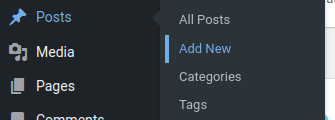
Untuk membuat postingan baru, buka Posting >> Tambah Baru

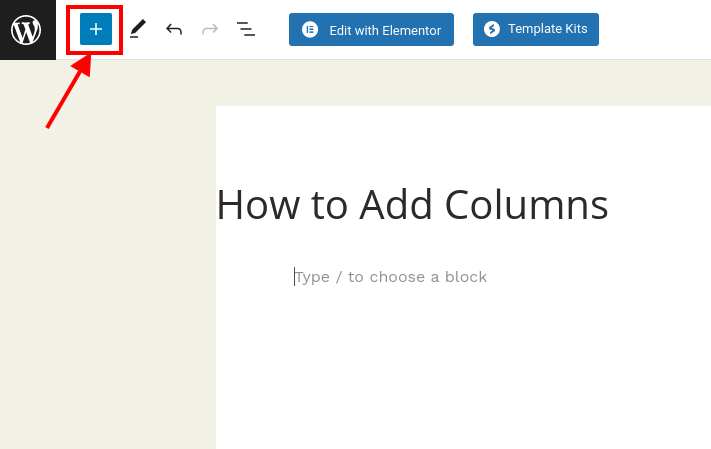
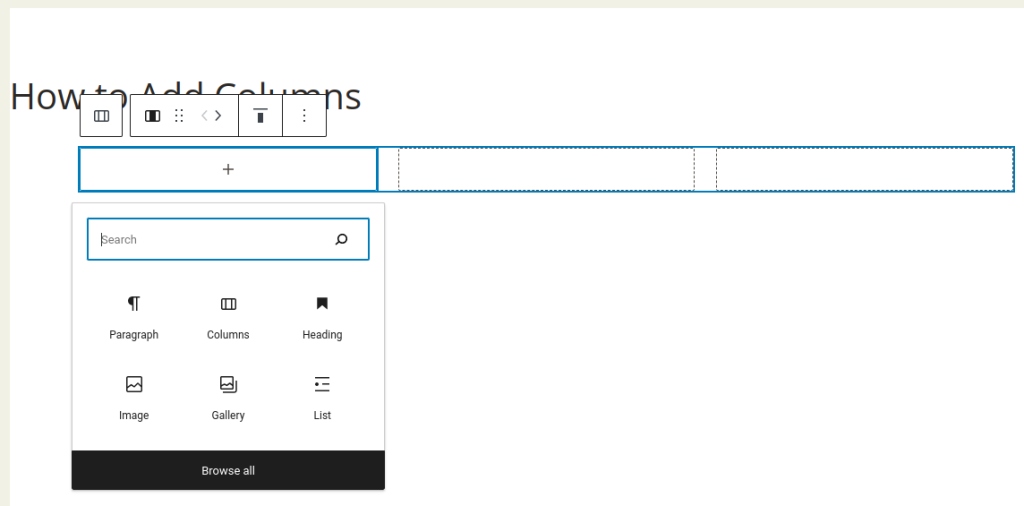
Untuk menambahkan blok baru, masuk ke editor blok dan klik ikon plus (+) di bagian atas.

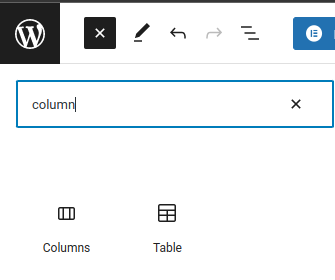
Kemudian pada menu Desain, cari dan pilih Kolom atau cari di bilah pencarian.

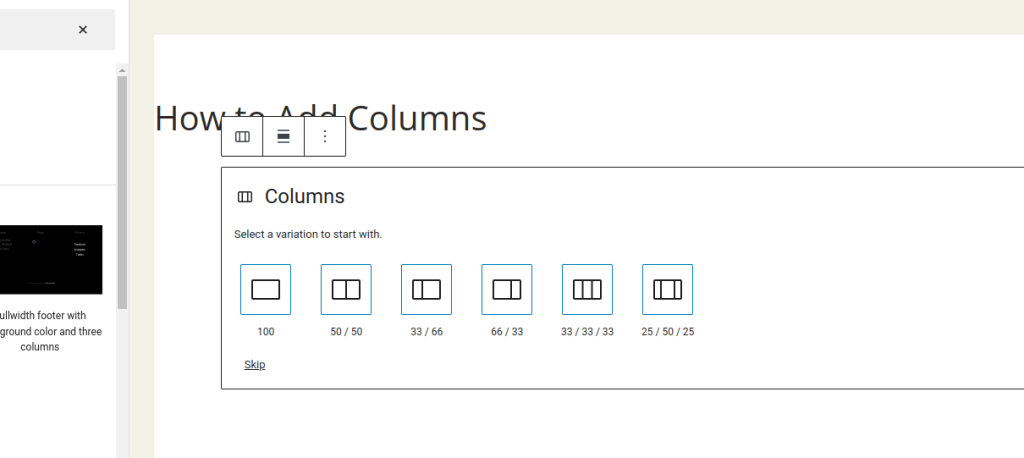
Saat Anda mengklik blok kolom, Anda akan melihat banyak tata letak kolom yang dapat dipilih.
Anda dapat memilih dari berbagai opsi, seperti 50/50, 33/66, 25/75, dan lainnya. Anda juga dapat menyesuaikan lebar setiap kolom dengan menyeret penggeser.

Setelah memilih tata letak, Anda dapat mulai menambahkan blok di dalam setiap kolom. Anda dapat menambahkan jenis blok apa pun, seperti Paragraf, Judul, Gambar, Video, Daftar, dan lainnya. Anda juga dapat menyesuaikan pengaturan setiap blok di panel kanan editor.

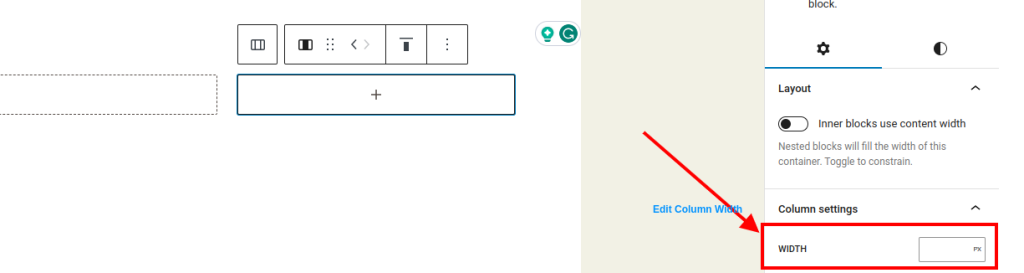
Pengaturan blok juga akan ditampilkan di panel opsi di kolom kanan layar pasca-edit. Anda dapat mengubah lebar kolom di sini.

Selain teks, foto, dan video dapat dimasukkan ke dalam kolom WordPress.
Untuk menambahkan blok, cukup gerakkan kursor ke salah satu kolom dan klik tombol '+'. Anda juga dapat menambahkan blok dengan mengetikkan '/' diikuti dengan nama blok.
Seperti yang Anda lihat, menggunakan blok Kolom adalah cara sederhana dan intuitif untuk menambahkan konten multi-kolom di WordPress tanpa menulis kode HTML apa pun.
Metode 2: Menggunakan Plugin
Anda dapat menggunakan plugin jika Anda menyukai editor aslinya atau menginginkan fleksibilitas dan fungsionalitas tambahan untuk tata letak multi-kolom Anda. Ada banyak plugin yang tersedia untuk membantu Anda membuat konten multi-kolom di WordPress, tetapi Page Builder dari SiteOrigin adalah salah satu yang paling populer.
Pembuat Halaman SiteOrigin adalah plugin gratis yang memungkinkan Anda membuat tata letak yang fleksibel dan dapat disesuaikan untuk artikel dan halaman WordPress Anda. Ini kompatibel dengan tema apa pun dan menawarkan pengeditan dan pratinjau langsung.
Untuk menggunakan Page Builder oleh SiteOrigin, Anda perlu menginstal dan mengaktifkan plugin dari dashboard WordPress Anda.

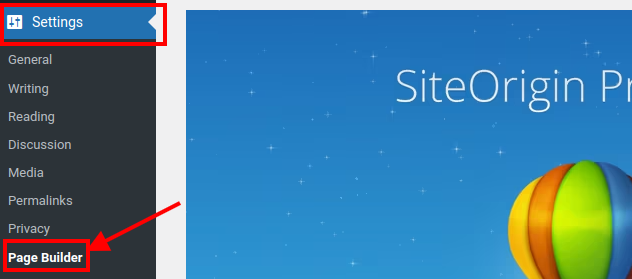
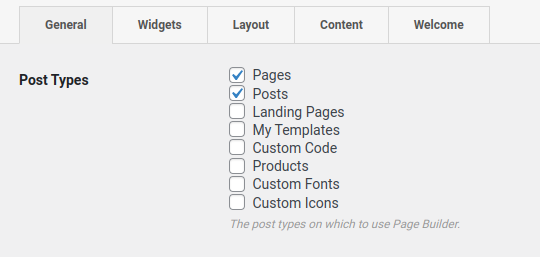
Lalu, buka Pengaturan > Pembuat Halaman dan aktifkan untuk postingan dan halaman.

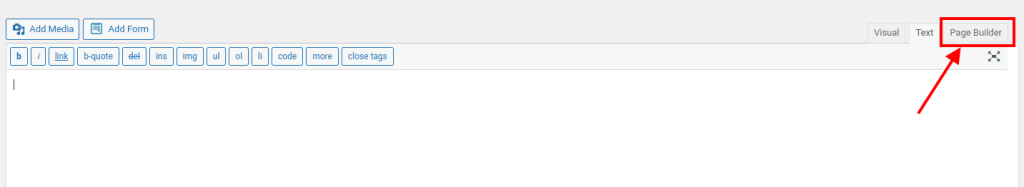
Selanjutnya, buat postingan baru atau edit postingan yang sudah ada. Anda akan melihat tab baru bernama Page Builder di sebelah tab Visual dan Teks di editor. Klik untuk beralih ke mode pembuat halaman.

Anda akan disajikan dengan kanvas kosong untuk membangun tata letak Anda dengan menambahkan baris dan widget.
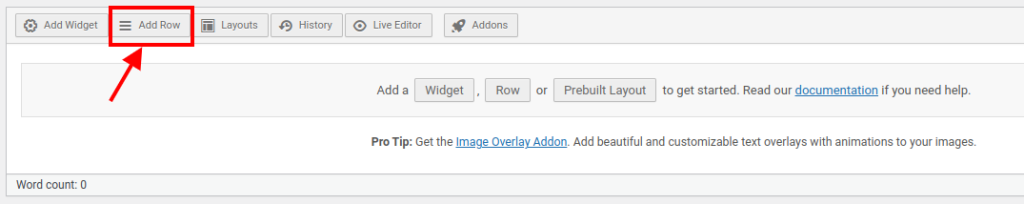
Untuk menambahkan baris, buka bagian atas dan klik tombol Tambah Baris.

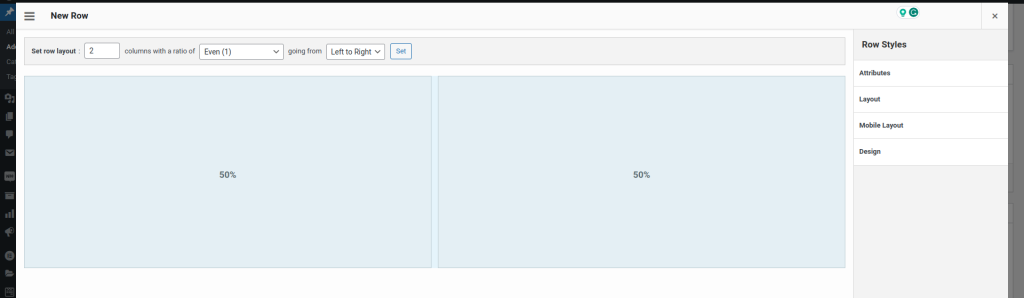
Kotak popup akan muncul di mana Anda dapat menentukan jumlah kolom dan lebarnya untuk baris Anda. Anda juga dapat mengubah padding, margin, warna latar belakang, dan parameter baris lainnya.

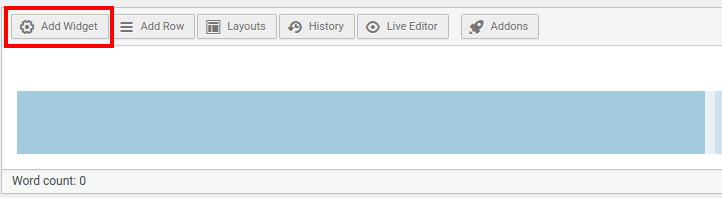
Setelah menambahkan baris, Anda dapat mulai menambahkan widget ke setiap kolom. Klik di dalam kolom dan kemudian pada tombol Tambah Widget di bagian atas untuk menambahkan widget.

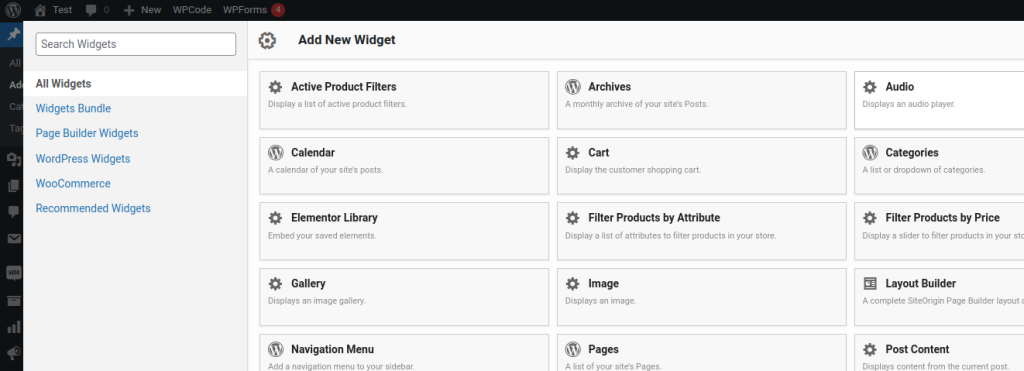
Anda akan melihat daftar widget yang tersedia untuk digunakan dengan konten Anda.

Anda dapat memilih antara widget sederhana seperti Teks, Gambar, Video, Tombol, dan sebagainya, atau widget kompleks seperti Slider, Accordion, Tab, dan sebagainya.
Seperti yang Anda lihat, menggunakan Page Builder oleh SiteOrigin adalah cara lain yang mudah dan ampuh untuk menambahkan konten multi-kolom di WordPress tanpa menulis kode HTML apa pun.
Kesimpulan
Menggunakan konten multi-kolom di postingan WordPress dapat membantu Anda mengembangkan tata letak konten yang lebih menarik dan memikat. Ini juga dapat meningkatkan keterbacaan dan kegunaan pengunjung Anda.
Dalam postingan blog ini, saya mendemonstrasikan dua pendekatan sederhana untuk menambahkan konten multi-kolom ke WordPress tanpa menggunakan kode HTML:
- Metode 1: Menggunakan Blok Kolom di Editor Blok
- Metode 2: Menggunakan plugin seperti Page Builder oleh SiteOrigin
Kedua pendekatan ini mudah dan efektif, dan Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan dan selera Anda.
Hari ini, saya harap artikel blog ini bermanfaat bagi Anda dan mempelajari sesuatu yang baru.




