Elementor Pro menyediakan fitur yang dikenal sebagai konten dinamis, yang penting untuk membuat tema WordPress Anda sendiri menggunakan fitur pembuat tema. Fitur ini memungkinkan Anda menggabungkan konten yang berubah secara dinamis berdasarkan data di situs web Anda. Untuk lebih memahami konten dinamis, mari selami lebih jauh.

Secara sederhana, konten dinamis mengacu pada jenis konten yang menyesuaikan secara otomatis sesuai dengan informasi di situs web Anda. Pertimbangkan judul situs Anda sebagai contoh. Saat mendesain halaman menggunakan Elementor , seperti beranda, Anda dapat memasukkan judul situs secara manual. Namun, bagaimana jika Anda memutuskan untuk mengubah judul situs Anda di masa mendatang? Betul sekali! Anda harus memperbarui judul situs secara manual di beranda Anda. Jika Anda telah menggunakan judul situs di banyak halaman, tugas menjadi lebih rumit. Di sinilah konten dinamis menjadi sangat berharga.
Elementor menawarkan widget bernama "Judul Situs" yang secara otomatis mengambil judul situs Anda dan menampilkannya di area yang ditentukan. Dalam hal ini, judul situs berfungsi sebagai contoh konten dinamis. Contoh konten dinamis lainnya termasuk logo situs, judul posting, meta posting, gambar unggulan, konten posting, dan banyak lagi. Elementor memungkinkan Anda menggabungkan semua jenis konten dinamis ini ke dalam desain Anda, baik itu halaman atau template.
Pentingnya Konten Dinamis
Fitur pembuat tema Elementor memungkinkan Anda membuat templat yang dipersonalisasi untuk berbagai bagian tema Anda, termasuk satu halaman produk jika Anda menggunakan WooCommerce. Katakanlah Anda ingin mendesain satu halaman produk di toko Anda yang didukung WooCommerce. Tanpa konten dinamis, Anda perlu membuat tata letak untuk setiap produk secara manual, yang dapat menjadi tugas yang menghabiskan waktu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangNamun, dengan konten dinamis, Anda dapat membuat template yang disesuaikan untuk halaman produk tunggal, menggantikan template default yang disediakan oleh tema Anda. Template khusus ini dapat dirancang sesuai dengan preferensi Anda. Saat Anda membuat template ini, WordPress akan menampilkan setiap produk di toko WooCommerce Anda berdasarkan tata letak yang telah Anda tentukan di template kustom Anda. Anda dapat menyertakan berbagai elemen/widget dalam template halaman produk tunggal kustom Anda, seperti remah roti, judul produk, gambar, harga, peringkat, informasi stok, meta produk, deskripsi produk, dan banyak lagi.
Mari pertimbangkan contoh lain. Misalkan Anda ingin membuat templat tajuk khusus untuk situs web Anda dan menyertakan logo situs Anda. Anda memiliki dua opsi untuk mencapai ini. Pertama, Anda cukup mengunggah logo situs Anda menggunakan widget Gambar. Namun, jika Anda memilih opsi ini, Anda perlu mengedit header secara manual setiap kali Anda mengubah logo situs. Sebagai alternatif, Anda dapat menggunakan widget Logo Situs, yang secara otomatis mengambil logo situs yang telah Anda atur di penyesuai tema (Penampilan -> Kustomisasi). Dengan menggunakan widget Logo Situs, Anda tidak perlu mengedit header secara manual setiap kali memperbarui logo. Kedua opsi mengikuti format yang sama.
Jenis Konten Dinamis
Secara umum, Elementor menawarkan tiga jenis utama konten dinamis: gambar, teks, dan tautan. Gambar dinamis dapat menyertakan berbagai elemen seperti gambar fitur postingan blog, logo situs, gambar profil penulis, dan gambar produk WooCommerce. Di sisi lain, teks dinamis mencakup komponen seperti judul situs, judul postingan, metadata postingan, judul produk, dan harga produk.
Selain itu, selain konten dinamis default yang disediakan oleh WordPress, Anda juga dapat memasukkan konten dinamis dari bidang khusus yang dihasilkan menggunakan plugin seperti ACF (Bidang Kustom Tingkat Lanjut) dan Pod. Elementor kompatibel dengan beberapa plugin bidang khusus, termasuk ACF, Pods, JetEngine, Toolset, dan Metabox.
Tambahkan Konten Dinamis Di Elementor
Gambar
Untuk memasukkan berbagai jenis gambar dinamis ke dalam desain Anda, Anda memiliki opsi untuk memanfaatkan berbagai widget. Widget berikut siap membantu Anda untuk menambahkan gambar dinamis:
- Widget Logo Situs: Widget ini memungkinkan Anda untuk menyertakan logo situs Anda.
- Widget Gambar Unggulan: Dengan widget ini, Anda dapat menambahkan gambar unggulan untuk posting blog Anda.
- Widget Gambar: Widget serbaguna ini memungkinkan Anda menggabungkan gambar dinamis apa pun yang didukung oleh WordPress. Ini termasuk logo situs, gambar profil penulis, posting unggulan, produk WooCommerce, dan banyak lagi.
Logo Situs

Untuk memasukkan logo situs Anda, cukup seret widget Logo Situs dari sidebar dan jatuhkan ke kanvas. Logo situs Anda akan dimuat secara otomatis oleh widget.
Gambar Unggulan
Praktik yang lebih disukai adalah menyertakan gambar unggulan dalam template kiriman tunggal, tetapi Anda memiliki fleksibilitas untuk menambahkannya di mana saja jika ingin menampilkan gambar dinamis berdasarkan gambar unggulan kiriman blog. Mirip dengan logo situs, Anda dapat dengan mudah menempatkan widget Gambar Unggulan di area kanvas untuk memasukkannya. Terkadang, saat melihat kanvas Elementor, Anda mungkin melihat gambar kosong alih-alih gambar unggulan sebenarnya (namun, gambar unggulan sebenarnya akan muncul di halaman langsung).
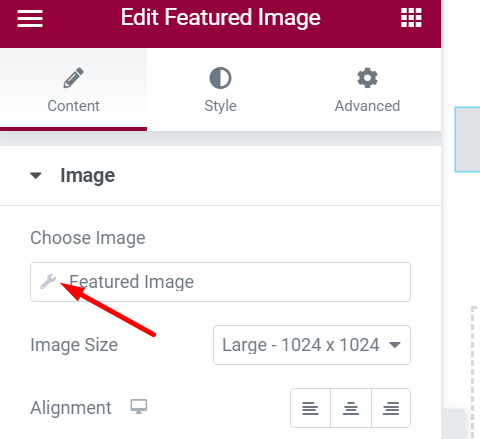
Untuk memfasilitasi penyesuaian gaya gambar unggulan, Anda dapat menyetel gambar cadangan, yang berfungsi sebagai gambar default jika tidak ada gambar unggulan yang ditentukan. Untuk melakukan ini, klik ikon kunci inggris yang terletak di sebelah bidang Gambar Unggulan di panel kiri.

Gambar Profil Penulis/Pengguna
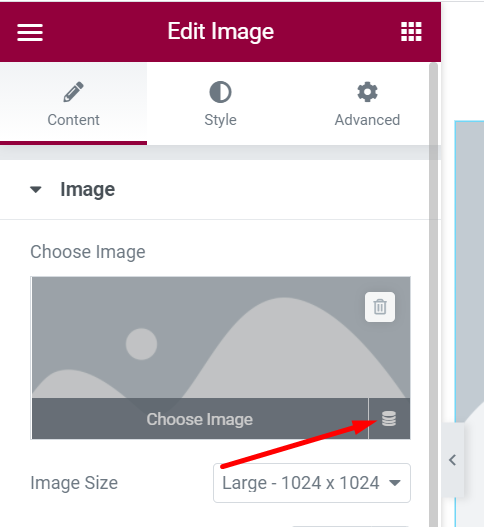
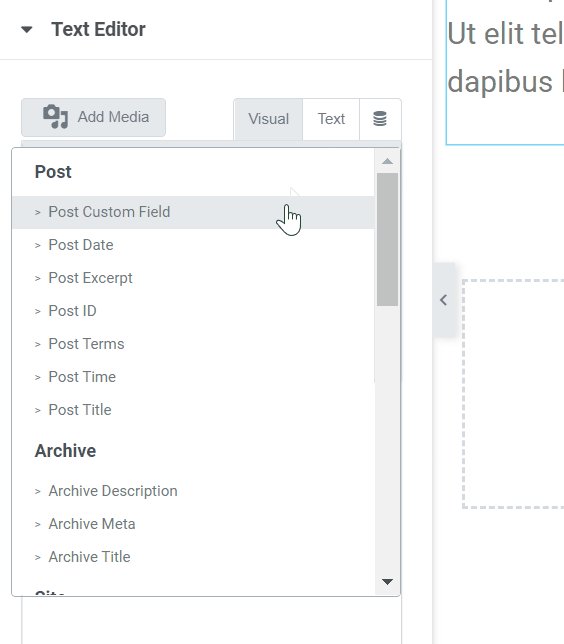
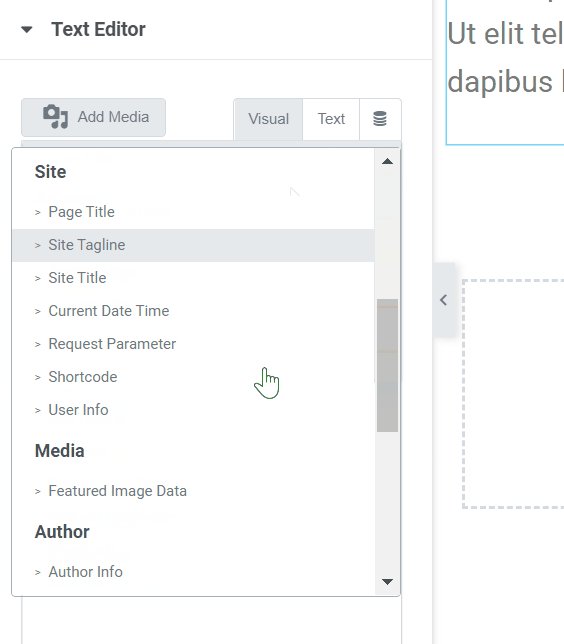
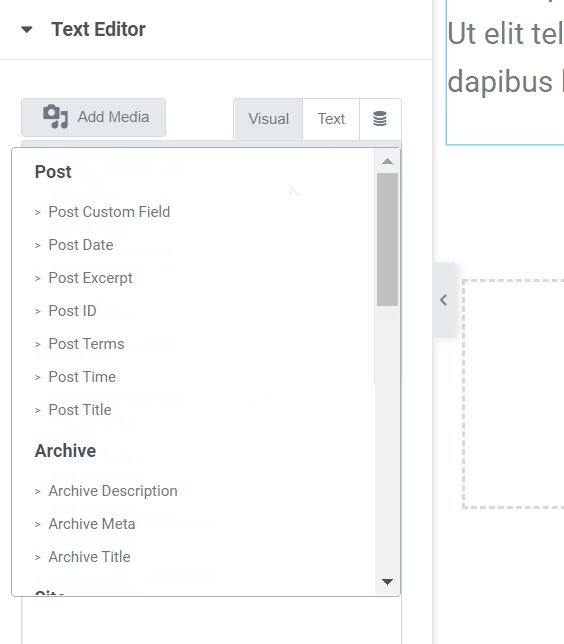
Untuk menggabungkan gambar profil penulis, gambar profil pengguna, atau jenis gambar dinamis lainnya, gunakan widget Gambar. Cukup seret widget Gambar ke area kanvas. Setelah ditambahkan, letakkan kursor Anda di atas pemilih gambar dan klik ikon basis data (Tag Dinamis). Ini akan memungkinkan Anda untuk memilih jenis gambar dinamis yang diinginkan.

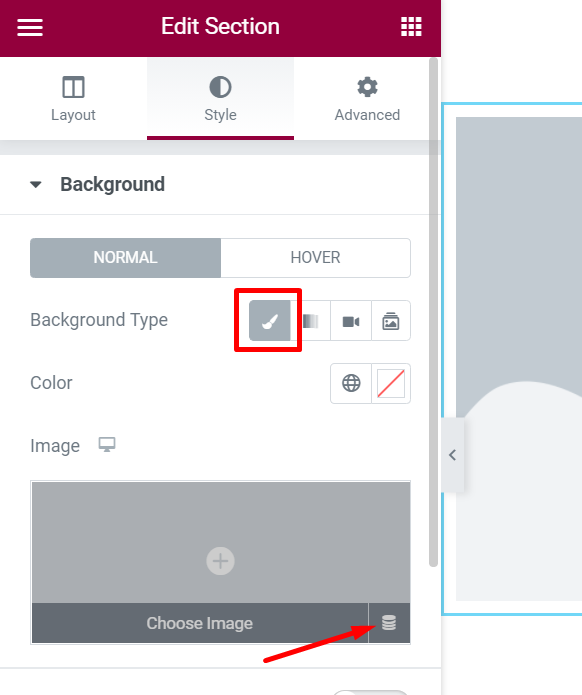
Selanjutnya, jika diinginkan, Anda dapat menggunakan gambar dinamis sebagai latar belakang untuk kolom atau bagian. Untuk melakukannya, setel jenis latar belakang ke Klasik, lalu pilih jenis gambar dinamis yang diinginkan dengan mengklik ikon basis data.

Teks
Elementor menyediakan berbagai widget yang dirancang khusus untuk menggabungkan konten dinamis yang terdiri dari teks. Ini adalah widget yang dapat Anda manfaatkan untuk menambahkan konten dinamis berbasis teks:
- Judul Situs: Untuk menyertakan logo situs.
- Page Title : Untuk menyisipkan judul halaman.
- Post Title : Untuk menambahkan judul postingan.
- Post Excerpt: Untuk memasukkan kutipan dari sebuah posting.
- Post Info : Untuk menambahkan informasi yang berhubungan dengan sebuah postingan.
Untuk memasukkan konten dinamis berbasis teks tertentu menggunakan widget yang disebutkan di atas, Anda dapat dengan mudah menyeret widget yang diinginkan ke area kanvas.

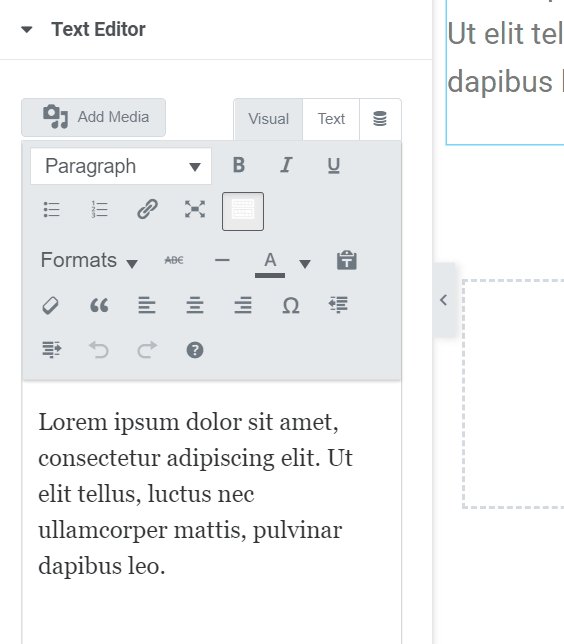
Sebagai alternatif, Anda juga dapat menggunakan widget Teks atau widget Tajuk. Dengan menyeret widget Teks/Judul ke area kanvas, Anda dapat mengakses bidang editor konten di panel kiri. Di bidang ini, Anda dapat mengklik ikon basis data (Tag Dinamis) dan memilih jenis konten dinamis yang diinginkan dari opsi yang tersedia.

Tautan
Anda memiliki opsi untuk memasukkan tautan dinamis ke dalam desain Elementor Anda. Kemungkinan tautan dinamis termasuk URL posting, URL arsip, URL situs, URL penulis, URL kontak, dan banyak lagi. Fitur yang menarik adalah kemampuan untuk menautkan ke sembulan yang telah Anda buat menggunakan Elementor.
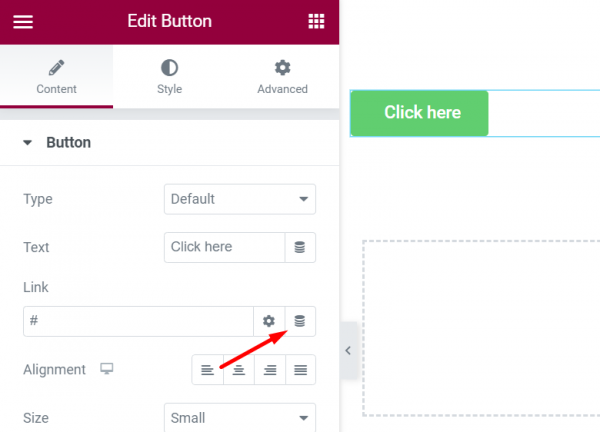
Untuk menambahkan tautan dinamis, Anda dapat menggunakan widget Tombol atau widget lain yang menawarkan opsi untuk menyertakan tautan. Di bidang Tautan, klik ikon basis data dan pilih jenis tautan dinamis yang diinginkan dari opsi yang tersedia.

Bidang khusus
Dalam posting ini, kami telah banyak membahas bidang khusus WordPress. Jika Anda ingin mendapatkan pemahaman yang lebih dalam, kami mendorong Anda untuk membaca postingan tersebut. Membiasakan diri dengan bidang khusus sangat penting, terutama jika Anda bekerja untuk biro web yang berspesialisasi dalam pengembangan situs web untuk klien. Dengan membuat kolom ubahsuaian yang disesuaikan dengan persyaratan khusus situs web, Anda akan memiliki kemampuan untuk memasukkan fitur atau fungsi tertentu ke dalam situs web yang sedang Anda kerjakan. Pendekatan ini dapat membantu mengurangi biaya produksi karena Anda tidak perlu membeli banyak plugin untuk menambahkan fitur atau fungsi yang diperlukan.
Misalnya, Anda dapat membuat bidang khusus, serta jenis pos khusus, untuk tujuan berikut:
- Daftar properti
- Daftar pekerjaan
- Acara
Seperti yang disebutkan sebelumnya, Elementor mendukung plugin bidang khusus yang populer seperti JetEngine, ACF, Pods, dan Toolset. Jika Anda tertarik mempelajari cara menambahkan bidang khusus di Elementor, kami mengundang Anda untuk membaca artikel kami tentang topik tersebut.
Membungkus
Seperti yang mungkin sudah Anda ketahui, Elementor menyertakan fitur pembuat tema yang memungkinkan Anda mendesain template yang dipersonalisasi untuk menggantikan template default tema Anda. Untuk memanfaatkan fitur ini secara efektif, penting untuk memahami konsep konten dinamis, yang memainkan peran penting dalam memanfaatkan potensi penuh WordPress sebagai sistem manajemen konten terbuka (CMS).
Pemahaman ini menjadi semakin penting bagi para profesional agensi web karena dapat membantu mengurangi biaya produksi. Meskipun WordPress menawarkan pilihan tipe konten dinamis default yang terbatas, Anda memiliki fleksibilitas untuk membuat yang baru sesuai dengan kebutuhan spesifik Anda. Dengan menggabungkan Elementor dengan plugin bidang khusus, Anda dapat membuat situs web apa pun dengan biaya lebih murah.




