Situs web apa pun harus memiliki kehadiran media sosial yang aktif agar sukses online. Memiliki kehadiran di platform yang disukai audiens target Anda sangat penting. Menyediakan tautan jejaring sosial di situs web Anda adalah pendekatan untuk membantu mereka. Namun, terima kasih kepada Divi , ini adalah hal yang mudah. Footer Divi sekarang dapat menyertakan ikon media sosial, seperti yang akan kita lihat di artikel ini.
Mari kita mulai.
Pratinjau
Membiasakan diri dengan visual sebelum memulai tutorial hari ini diperlukan. Jadi inilah yang akan kita buat hari ini.

Impor Desain
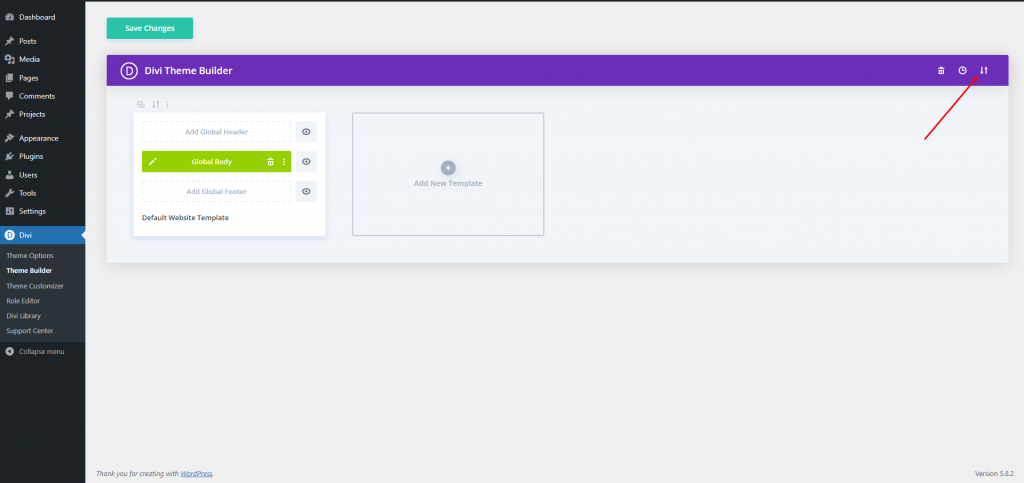
Divi baru-baru ini menambahkan beberapa tata letak desain yang indah, dan tata letak LSM adalah salah satunya. Jadi kita akan menggunakan template header dan footer tata letak LSM untuk tutorial hari ini. Kami sudah memiliki templatenya. Sekarang unggah menggunakan opsi portabilitas pembuat Tema.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Sekarang, buka tab impor dan pilih file JSON yang ingin Anda unggah. Kemudian klik "Impor template pembuat tema Divi," dan Anda siap melakukannya.

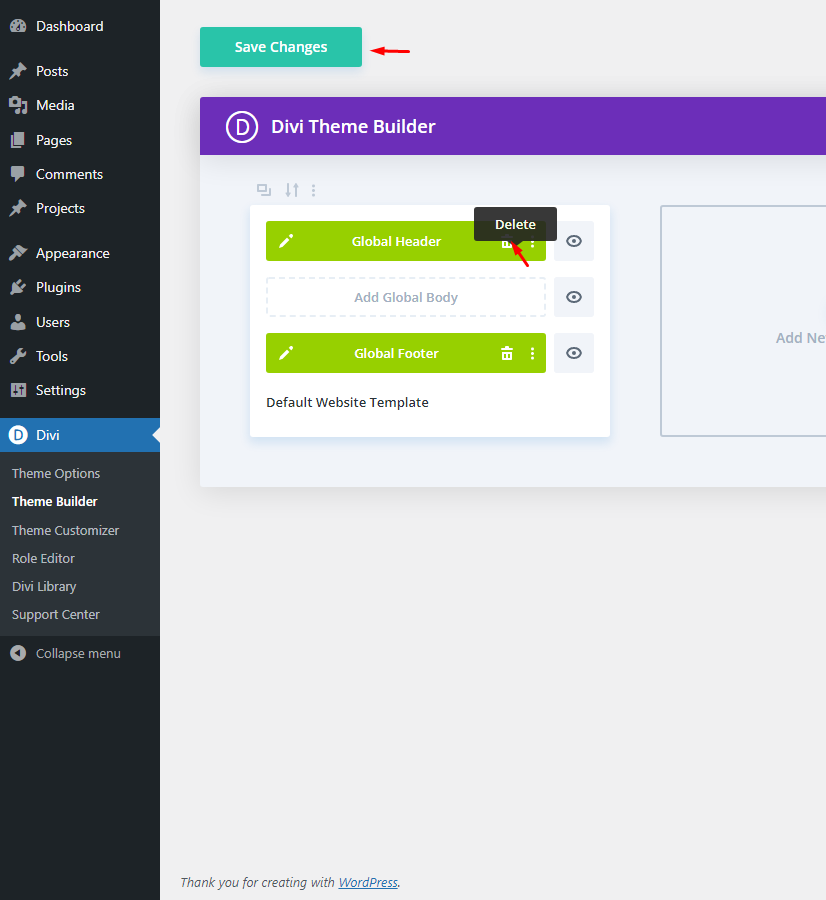
Jika Anda ingin menyimpan bagian header, Anda dapat menyimpan atau menghapusnya jika tidak menginginkannya. Namun, kami akan menghapusnya dan hanya bekerja dengan bagian Footer.
Edit Desainnya
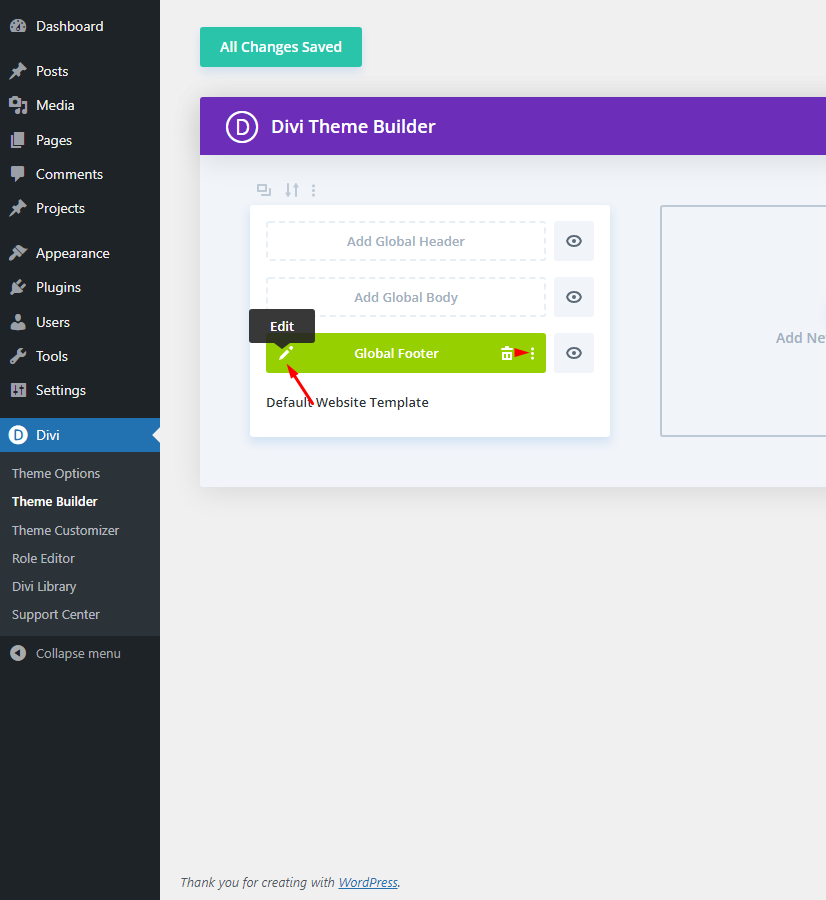
Setelah itu, Anda harus mengakses template dan membuat perubahan. Untuk mengedit Global Footer Anda, pilih ikon pensil (kiri) atau tiga titik (kanan) dan pilih Edit dari menu tarik-turun.

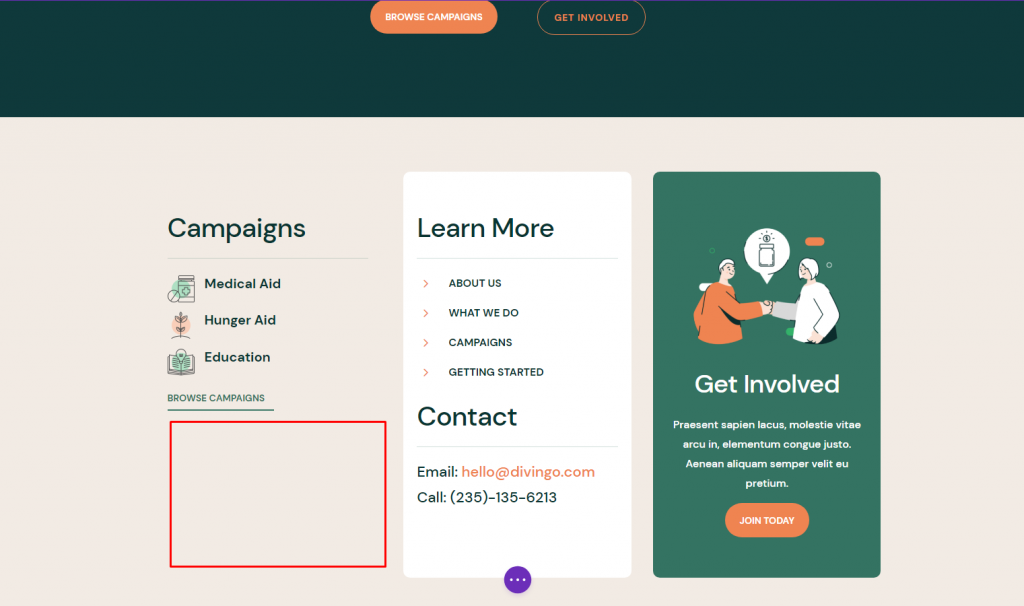
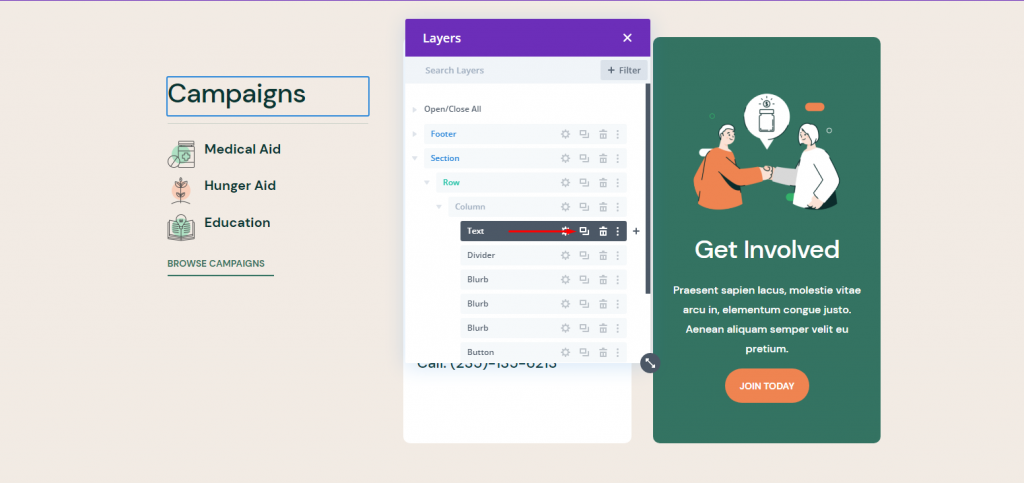
Saat footer terbuka untuk diedit, kami akan menambahkan ikon sosial di tempat yang ditandai.

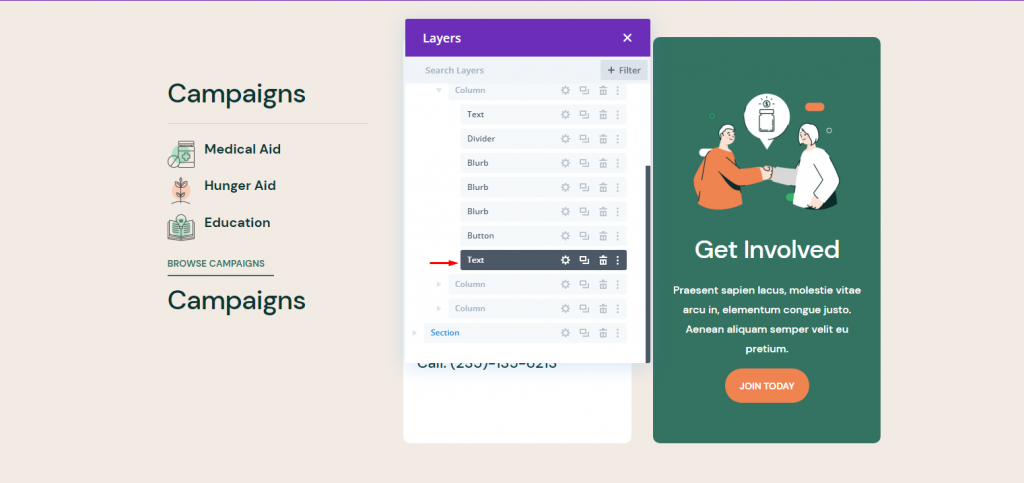
Pertama, kita membutuhkan judul yang sesuai dengan bagian footer lainnya. Kloning judul di ruang di atasnya dan seret ke tempat Anda ingin ikon sosial muncul.

Sekarang seret judul kloning ke bawah di bawah modul tombol.

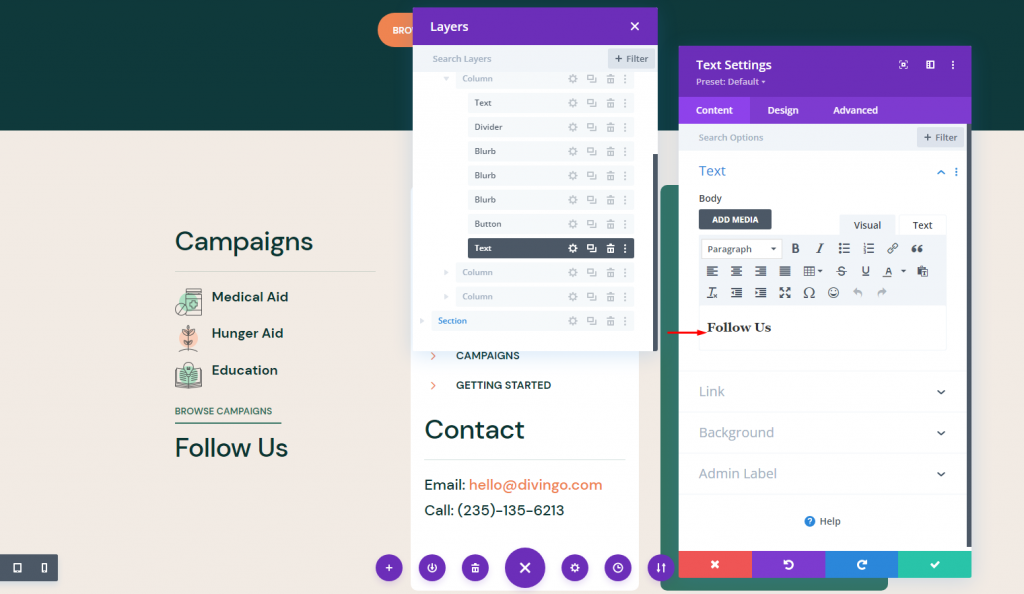
Sekarang edit teks modul kloning.

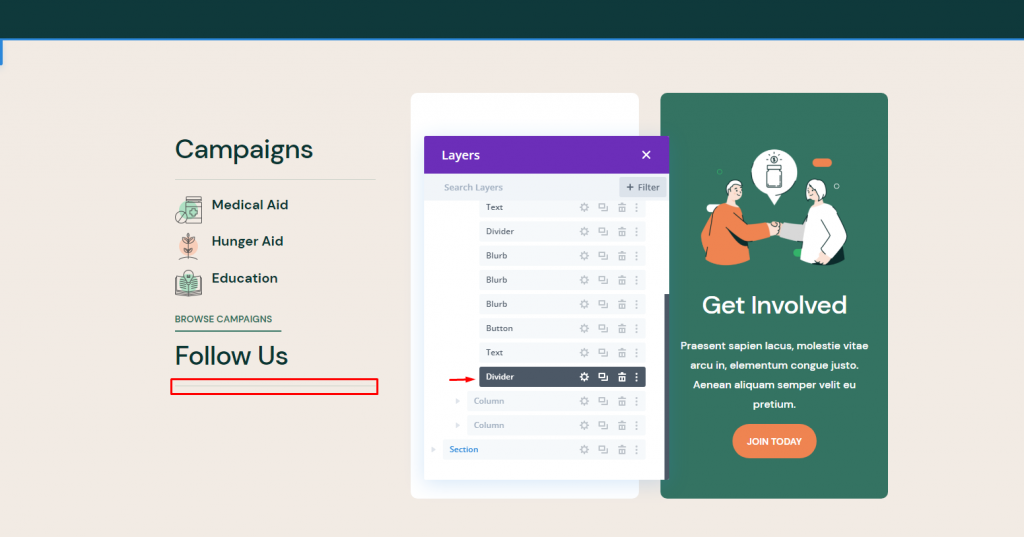
Sekarang juga salin modul pembagi di bawah teks kampanye, dan tempelkan, seret di bawah teks ikuti kami.

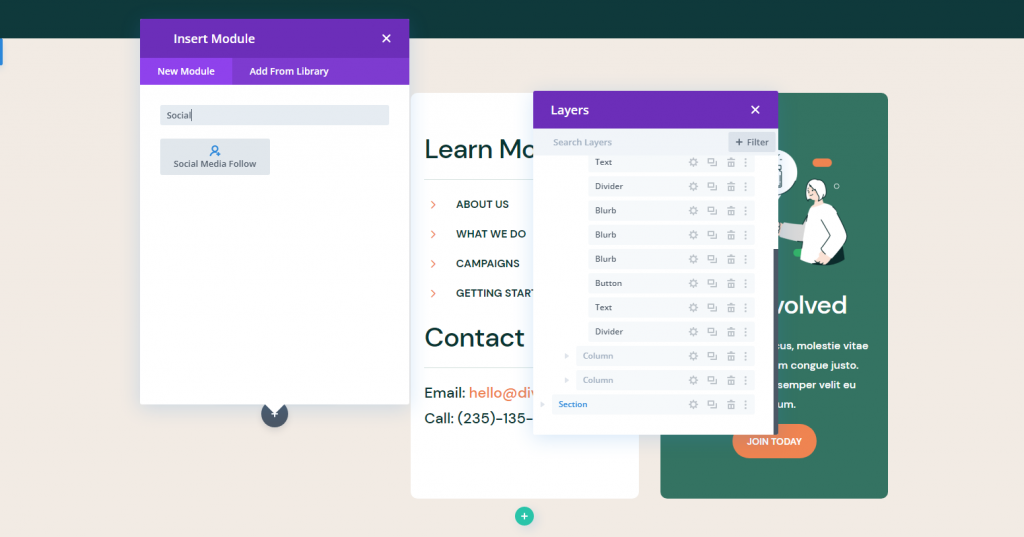
Sekarang tambahkan modul media sosial di bawah pembagi.

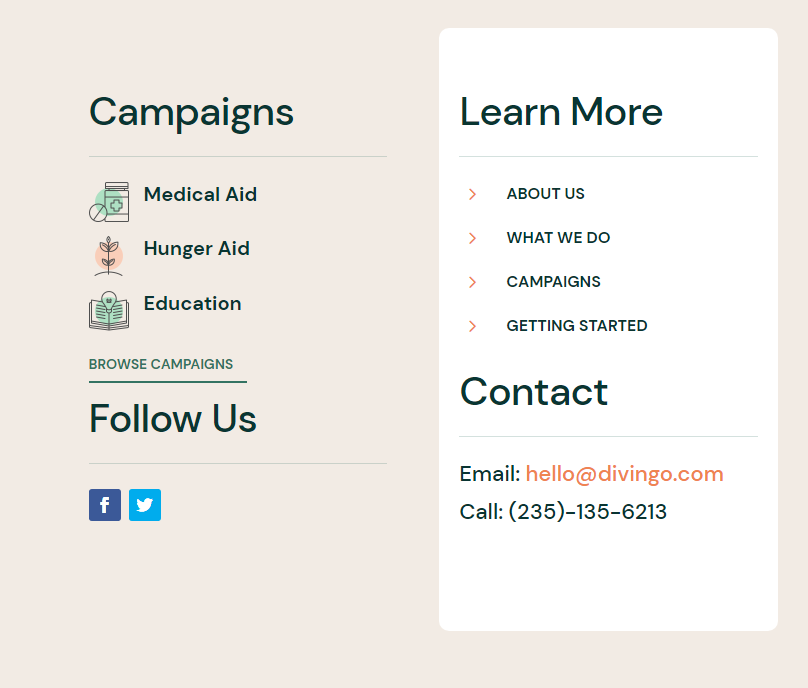
Sekarang, beginilah tampilannya.

Tambahkan Ikon Media Sosial Dan URL
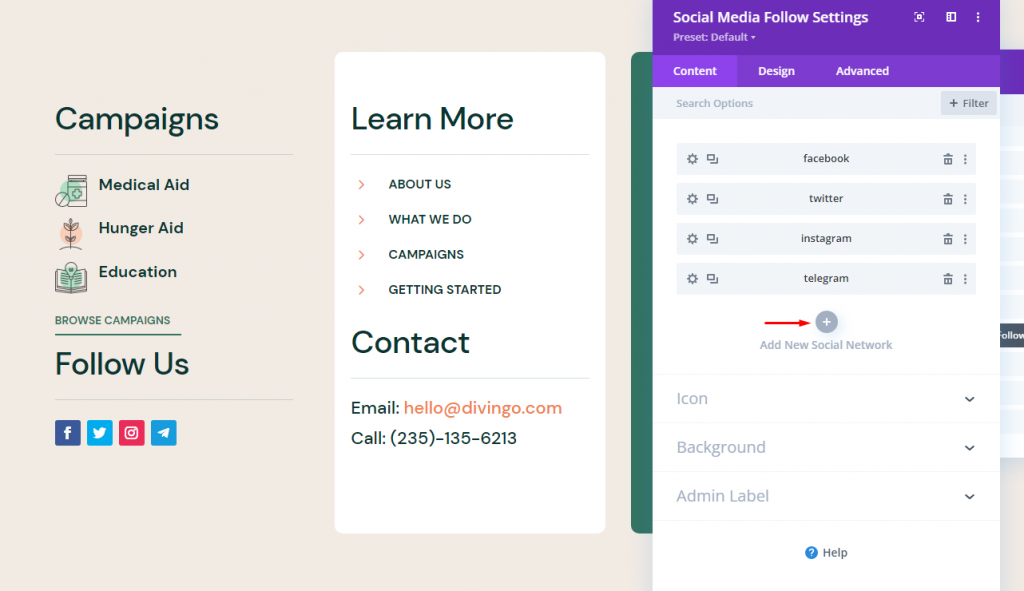
Saatnya untuk menambahkan semua akun media sosial yang Anda miliki. Divi memberi kami bagian terakhir untuk pilihan, dan kami dapat menambahkan profil sebanyak mungkin yang kami butuhkan.
Klik pada tanda plus dan pilih platform yang Anda inginkan.

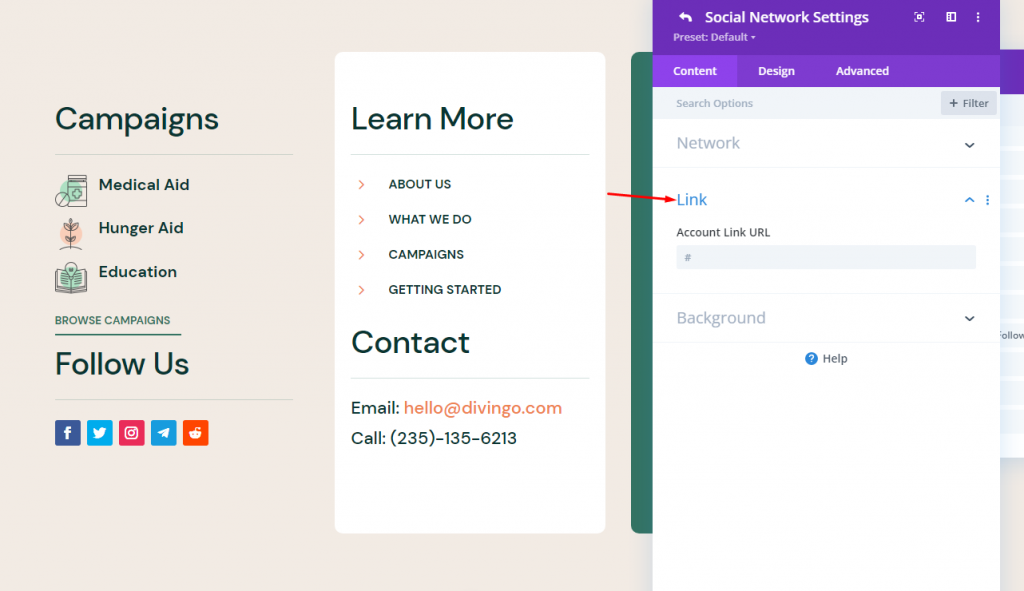
Kemudian tambahkan tautan ke pegangan media sosial Anda.

Ikon Gaya
Footer template saya menampilkan banyak warna hijau dan oranye. Tepi tombol dibulatkan, sedangkan ikon lainnya memiliki lingkaran di belakangnya. Teks berwarna putih dengan latar belakang hijau. Saya akan menggunakan ini sebagai antrian desain saat menata ikon media sosial.
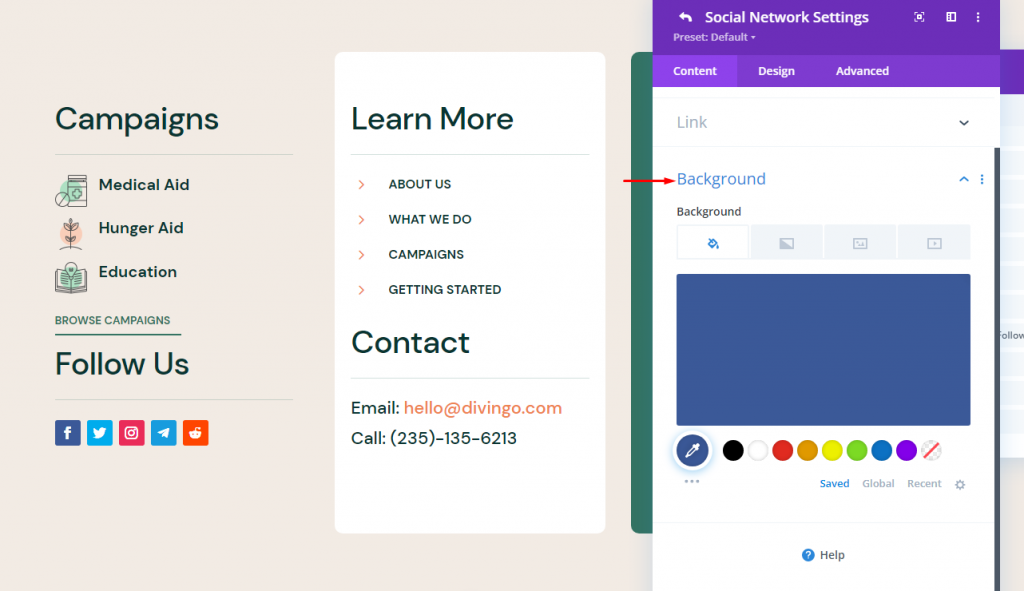
Klik pada ikon Roda Gigi dan buka warna latar belakang ikon dari tab konten.

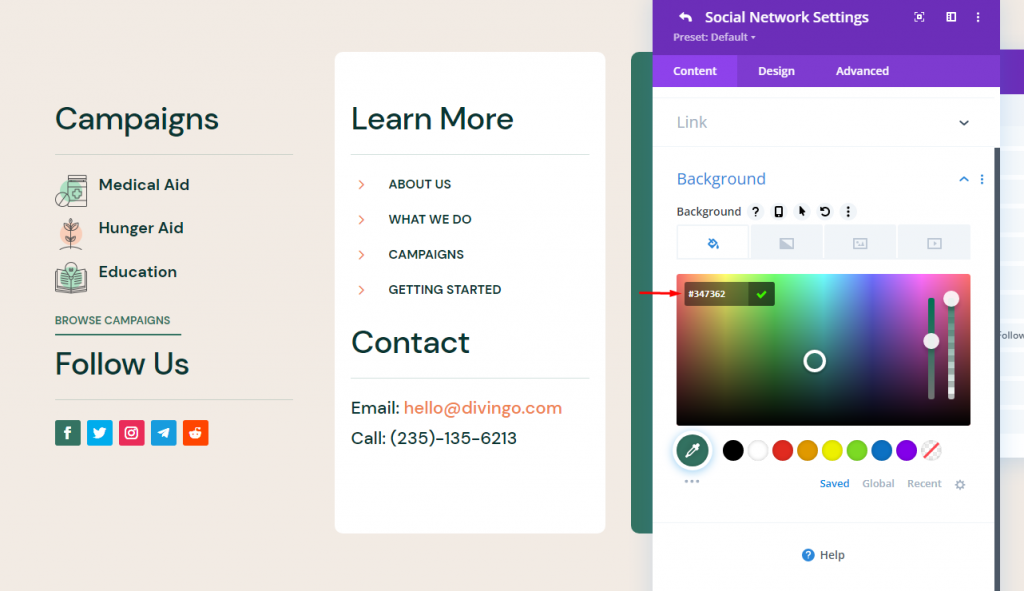
Ubah warna latar belakang agar sesuai dengan tata letak desain.
- Latar belakang = #347362

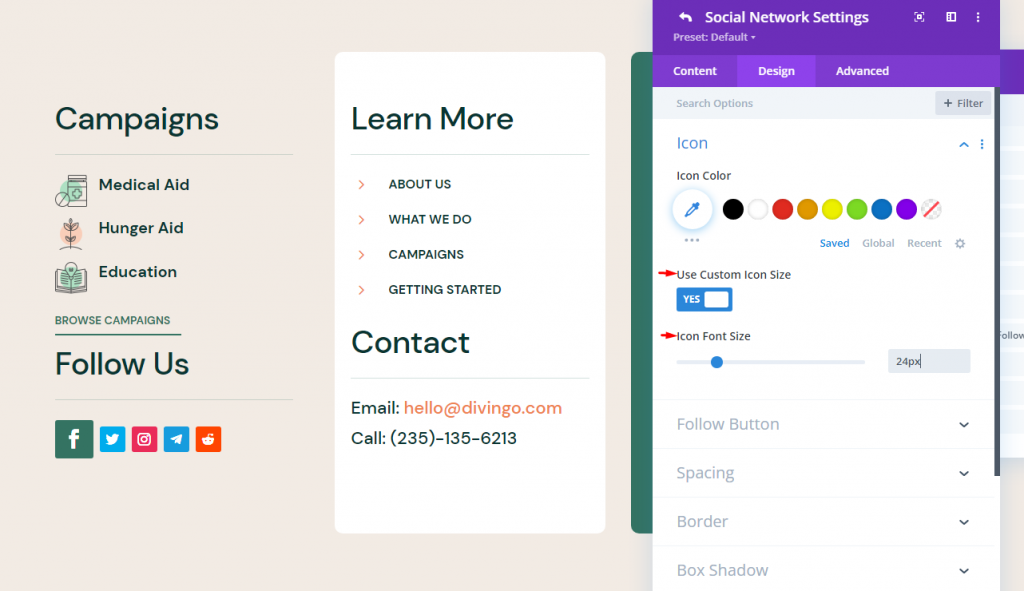
Kemudian pindah ke tab desain, dan ubah yang berikut ini:
- Gunakan ukuran ikon khusus: Ya
- Ukuran font ikon: 24px

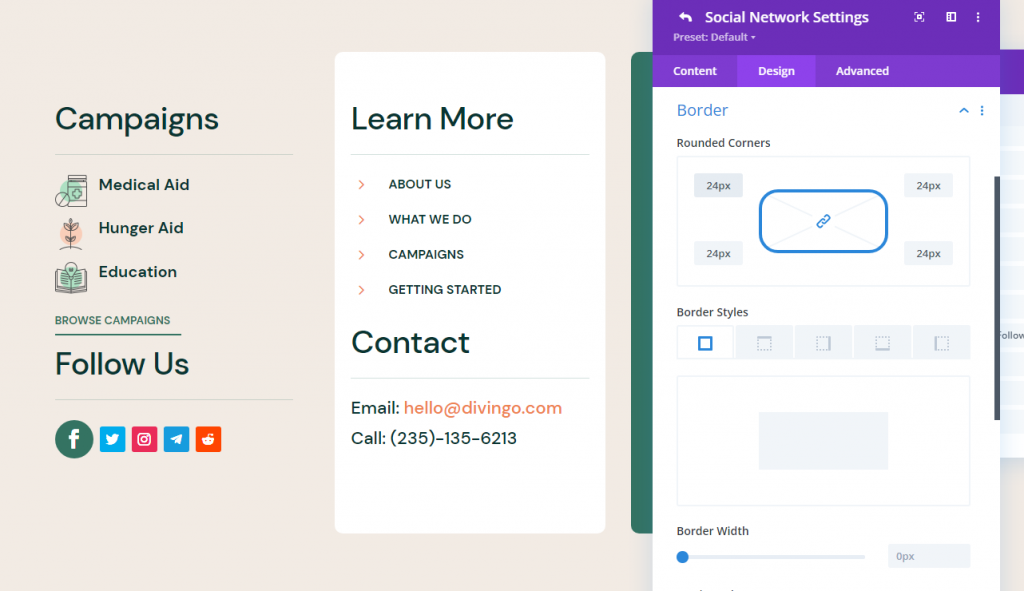
Tambahkan "Perbatasan" ke ikon. Sekarang dengan mengklik centang hijau, kembali ke pengaturan modul.
- Sudut Bulat = 24px

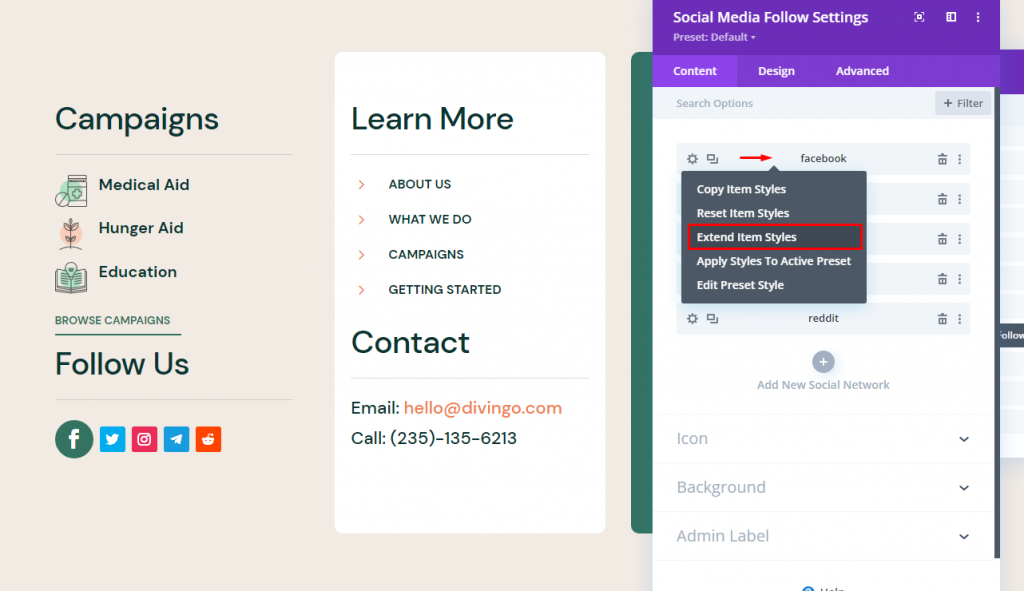
Sekarang klik pada pegangan media sosial pertama dan pilih "Perpanjang Gaya Item."

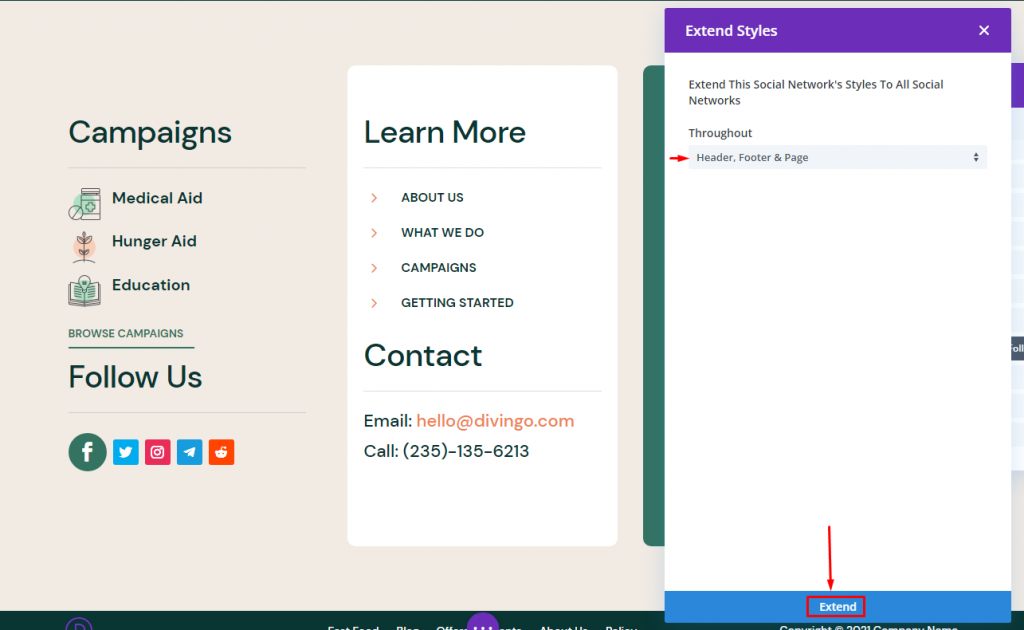
Setelah membuat pilihan Anda (halaman ini, kolom ini, dll. ), klik Perluas untuk memulai proses perluasan gaya.

Gaya jejaring sosial ini diterapkan ke semua penangan sosial yang tersedia di halaman ini.

Dan kita selesai!
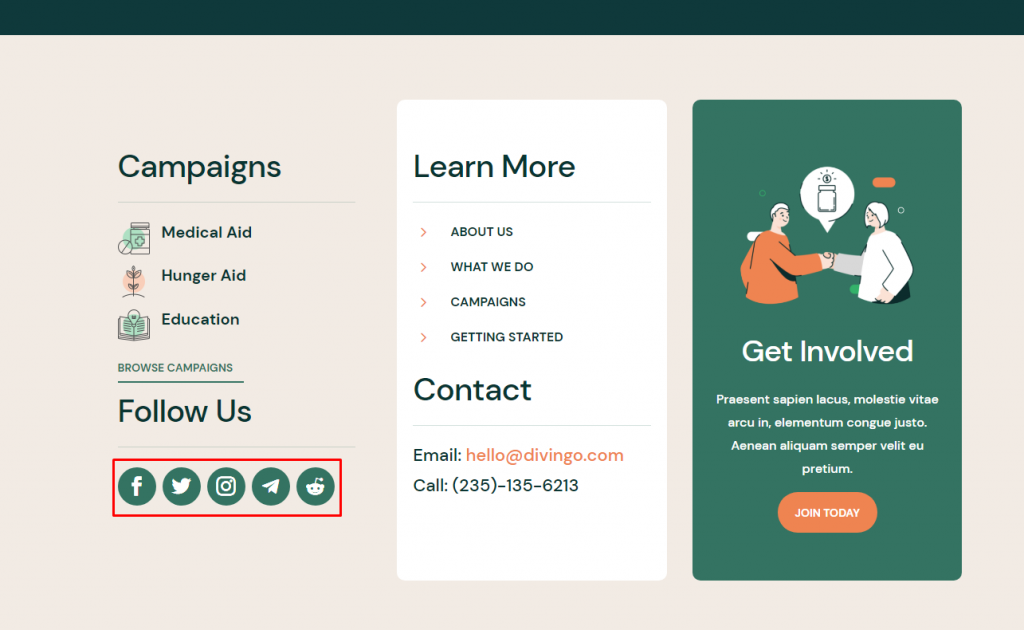
Pratinjau Akhir
Sejauh ini, kami telah melakukan pekerjaan yang cukup baik. Seperti inilah desain kami hari ini.

Menyelesaikan
Itu membungkus diskusi kami tentang mengintegrasikan ikon media sosial di footer Divi . Di sinilah modul Follow Media Sosial Divi berguna. Template footer global yang disediakan oleh Divi Theme Builder memudahkan untuk memasukkannya ke dalam footer Anda. Anda dapat dengan mudah menambahkan ikon media sosial ke footer Divi dan menyesuaikan tampilannya agar sesuai dengan situs web Anda hanya dengan beberapa klik.




