Ikon menu hamburger adalah elemen penting untuk navigasi seluler di situs web modern. Namun ikon default Divi kurang memiliki kepribadian. Dengan gambar SVG, Anda dapat dengan mudah menyesuaikan tombol menu hamburger dengan ikon animasi apik yang sesuai dengan merek Anda.

Animasi hamburger SVG khusus dapat memberikan keajaiban dalam diferensiasi. Pengunjung Anda akan menghargai sentuhan ekstra kreativitas saat menelusuri menu situs Anda di ponsel dan tablet. Ikon khusus segera mengomunikasikan gaya merek Anda.
Dalam tutorial ini, saya akan menjelaskan cara mengunggah dan mengimplementasikan ikon hamburger SVG animasi khusus di Divi . Hanya dalam beberapa langkah mudah, Anda dapat menerapkan tombol menu hamburger animasi unik yang meningkatkan pengalaman situs web Anda secara keseluruhan. Mari kita mulai!
Ikon hamburger Divi Mobile dan SVG
Dengan memberi Anda fitur terbaik dan paling banyak diminta, Divi Mobile terus berkembang untuk membantu Anda membuat situs web Divi yang menakjubkan. Opsi untuk menambahkan ikon hamburger SVG adalah salah satu fitur yang sering diminta, dan dengan Divi Mobile v1.6.4+ kini Anda dapat mengunggah kode SVG langsung dari penyesuai tema Divi.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengapa menggunakan kode SVG? karena Anda dapat menerapkan kelas ke berbagai jalur dalam kode SVG untuk mengubah aspek apa pun pada gambar SVG Anda dengan CSS.
Sekarang, dalam tutorial ini, kami akan menggunakan dan memodifikasi cuplikan yang kami temukan online untuk membuat menu hamburger Divi dengan ikon SVG dan membuatnya kompatibel dengan Divi Mobile.
Mari kita mulai karena ini mengharuskan kita untuk menambahkan dan mungkin memperbarui beberapa kelas dalam kode saat ini.

Menambahkan kode ikon SVG
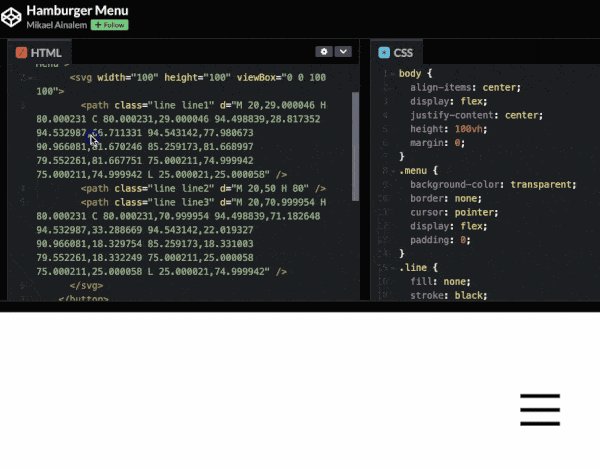
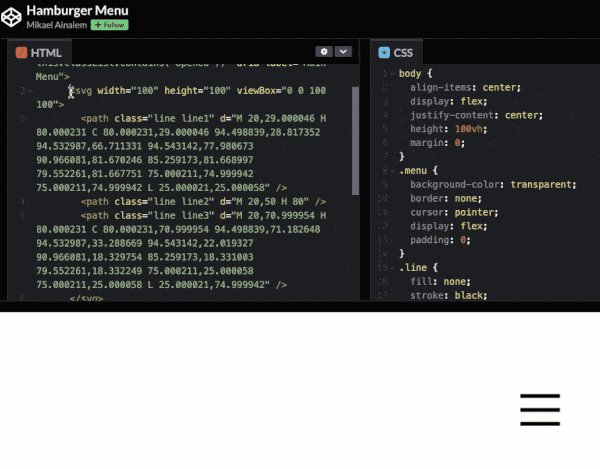
Ini sangat mudah karena kita hanya perlu menyalin kode HTML dari elemen svg> pembuka dan penutup untuk menghasilkan kode SVG dari contoh kode kita di atas. Setelah itu, kami akan melanjutkan untuk menambahkannya ke pengaturan Divi Mobile.
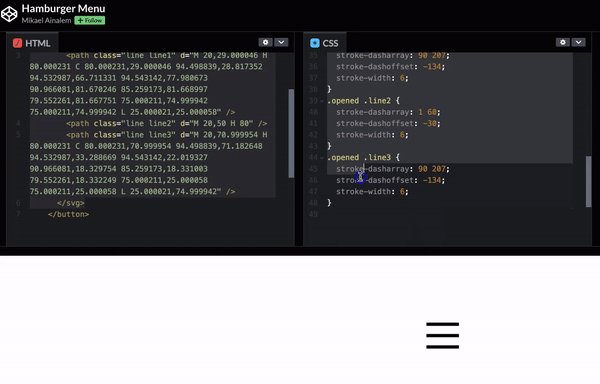
Mari kita mulai dengan membuka editor kode dan menyalin kode tab HTML.

Dengan menavigasi ke pengaturan Divi Mobile di penyesuai tema Divi, kita dapat menambahkan kode SVG ini ke menu hamburger Divi.
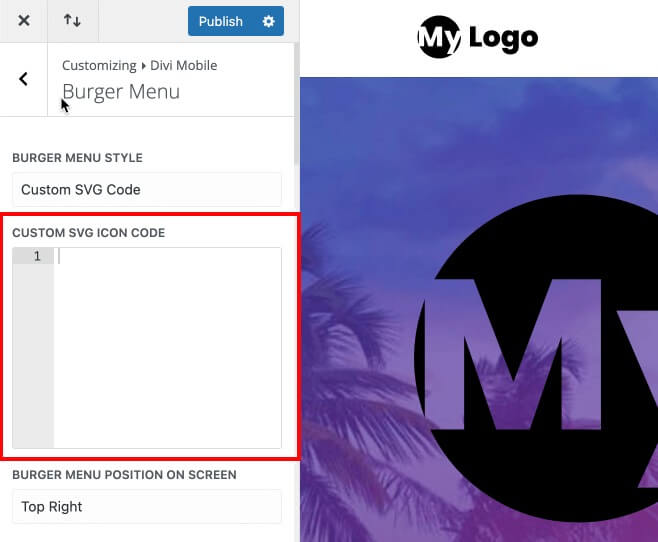
Akses halaman Menu Burger dengan membuka Divi > Penyesuai Tema > Divi Mobile.
Pengaturan Seluler Divi
- Gaya Menu Burger: Kode SVG Khusus
- Kode Ikon SVG Khusus: Tempelkan kode SVG yang disalin di sini
Sekarang simpan & publikasikan.
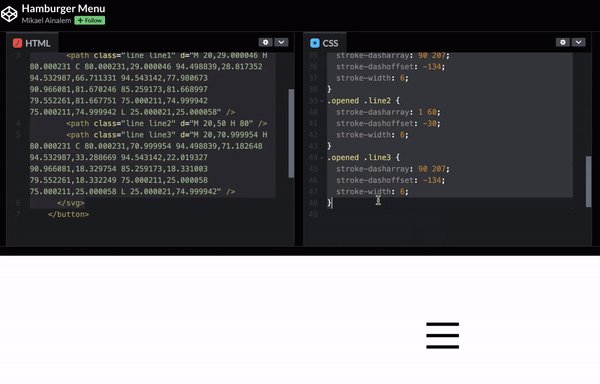
Dan, ikon Anda akan menyerupai campur aduk aneh yang ditunjukkan di bawah ini jika Anda menggunakan kode SVG yang kami pilih. Ini karena cara kode ini ditulis, bukan cara Divi Mobile menampilkan ikon. Namun jangan khawatir, kami akan mengatasinya pada langkah berikut.
Untuk mengatasinya, tambahkan Kode SVG berikut.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Anda akan melihat bahwa ada kelas yang diberikan ke jalur dalam kode SVG ini, namun hal tersebut tidak selalu terjadi. Untuk dapat mengubah setiap jalur dengan kode CSS, Anda mungkin kadang-kadang perlu menambahkan kelas seperti baris, baris 1, baris 2, dan baris 3. Dan tidak, kami tidak mengacu pada mantan beracun Anda dengan cara itu; sebaliknya, kita berbicara tentang menganimasikan jalur untuk menghasilkan ikon menu hamburger animasi yang menarik.
Sekarang kita hanya perlu mentransfer kode CSS ke situs Divi kita.
Kode CSS Animasi
Kita perlu menambahkan beberapa CSS, yang diberikan secara masuk akal dalam contoh, untuk membantu segala sesuatunya sedikit selaras dan menambahkan gerakan ikon kita. Pertama, kita akan menambahkan CSS yang diubah, lalu di bagian terakhir tutorial Divi ini, kita akan membahas penyesuaian yang kita buat untuk membuat semuanya bekerja sama secara harmonis.
Ada tiga cara untuk menambahkan CSS kita, yaitu sebagai berikut:
Opsi Tema Divi
Cukup navigasikan ke Divi > Theme Options dari Dashboard WordPress, lalu masukkan kode CSS di kotak Custom CSS. Ini akan memungkinkan CSS untuk digunakan selama instalasi Divi Anda.
Penyesuai Tema
Cukup navigasikan ke Divi > Theme Customizer atau Appearance > Customize dari Dashboard WordPress, lalu masukkan kode CSS di kotak Custom CSS. Mirip dengan cara membuat CSS dapat diakses dari mana saja di instalasi Divi Anda.
Modul Kode
Cukup tambahkan modul kode, buka beberapa tag script pembuka dan penutup, dan paste kode CSS ke halaman yang kita buat sebelumnya. Ini akan membatasi CSS untuk dapat diakses hanya pada halaman itu.
Kita harus menggunakan teknik 1 atau 2 untuk pelajaran ini karena menu hamburger bersifat global. Kode CSS dari contoh kode di atas sekarang dapat disalin. Hanya CSS untuk kelas ikon SVG kita, baris, baris 1, baris 2, dan baris 3, yang sudah kita ketahui, yang diperlukan.
Anda juga akan melihat kelas terbuka, yang menjelaskan bagaimana ikon muncul setelah diklik. Jangan khawatir tentang hal itu dulu; kami akan mengurusnya saat kami memodifikasi kode untuk Divi Mobile.

Buka Divi > Opsi Tema dari dasbor Divi setelah menyalin CSS kami.
Opsi Tema Divi
Ini kode yang perlu Anda tempel.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Menjadikan CSS kompatibel dengan Divi Mobile
Anda berada di tempat yang tepat jika Anda memutuskan untuk tidak mengambil jalan mudah dan ingin mengadaptasi cuplikan kode tambahan untuk ikon SVG Anda karena kami akan segera membahas semua yang harus kami ubah agar ini beroperasi dengan sempurna dengan Divi Mobile.
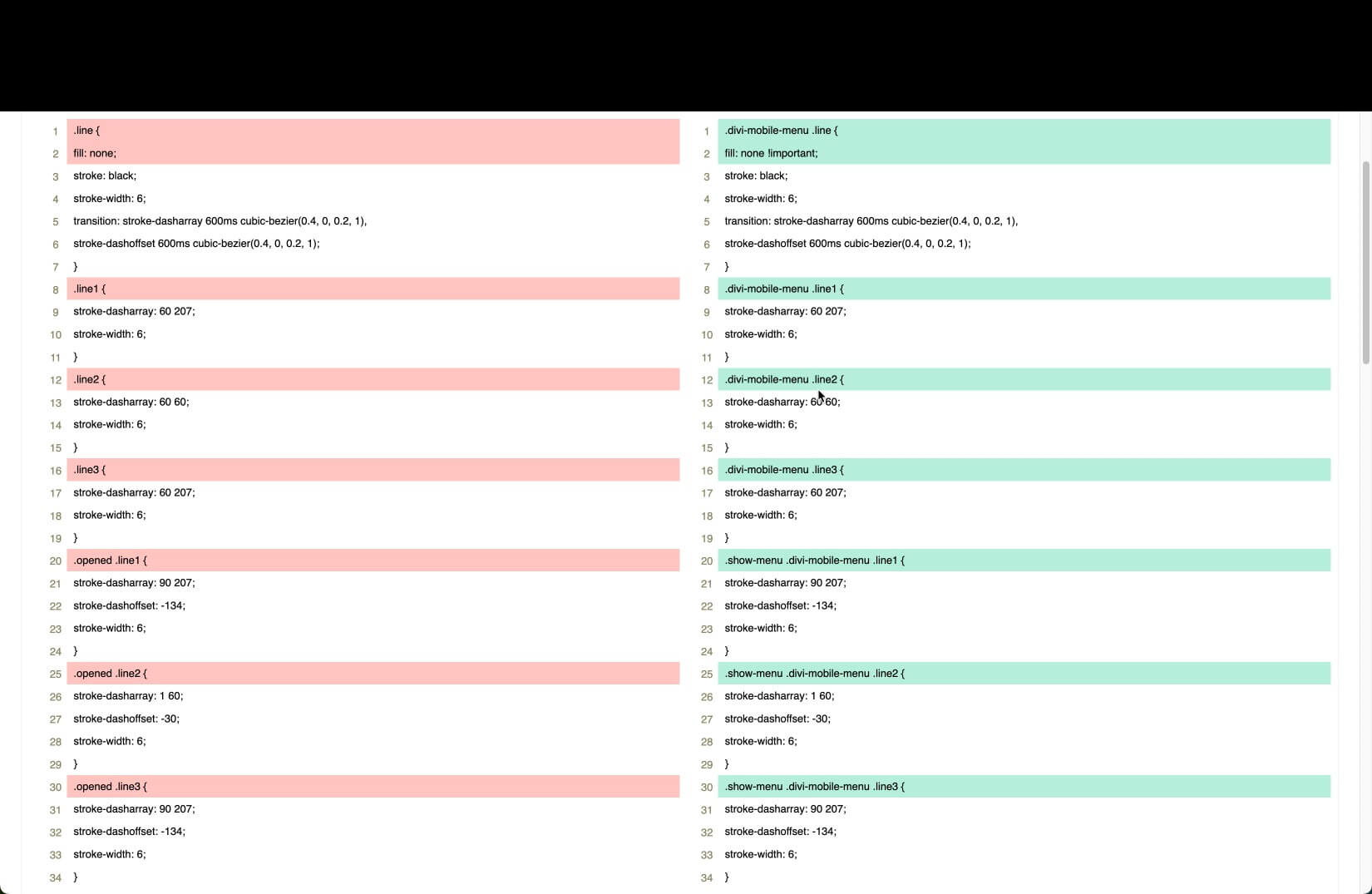
Anda dapat membandingkan cuplikan dengan kode yang disesuaikan yang sesuai untuk Divi Mobile pada tabel di bawah. Sebenarnya kita hanya perlu melakukan 3 penyesuaian saja.

Metode pengisian ikon: Kita harus menambahkan karena CSS ini merender ikon menggunakan goresan, bukan isian. Sangat penting bagi kita untuk mengganti Divi Mobile CSS pada baris 2 kode ini.
Tingkatkan spesifisitas: Untuk menghindari masalah, kita perlu meningkatkan spesifisitas CSS karena menggunakan beberapa nama kelas yang cukup banyak digunakan. Untuk melakukan hal ini, setiap kelas baris diberikan kelas .divi-mobile-menu, yang mengelilingi ikon hamburger. Coba tambahkan kelas ini sebelum kelas apa pun yang mungkin ada di CSS yang disalin jika Anda mengalami masalah dengan cuplikan lain.
Ubah kelas status yang diklik: Kelas.opened, yang ditambahkan ke ikon saat ikon hamburger diklik, digunakan pada baris 20, 25, dan 30. Hal ini memberikan ninja CSS seperti Anda kemampuan untuk mengubah tampilan ikon hamburger saat ini terjadi. Salah satu masalahnya adalah Divi Mobile tidak menggunakan nama kelas ini, namun mudah untuk diperbaiki. Cukup gantikan kelas .show-menu dengan kelas yang digunakan pengembang lain untuk mewakili status ikon hamburger yang diklik.
Ujung jalan ini ada di sini!
Membungkus
Dan itu saja! Hanya dengan beberapa langkah sederhana, Anda berhasil menerapkan ikon hamburger SVG animasi khusus di situs web Divi Anda. Penyesuaian kecil ini dapat sangat membantu dalam meningkatkan pengalaman navigasi seluler Anda. Ikon baru Anda segera mengkomunikasikan kepribadian merek Anda sambil menyediakan peralihan menu yang bersih.
Saat Anda membangun sisa situs web Divi Anda, carilah area lain di mana Anda dapat menggabungkan grafik dan animasi SVG khusus. Dengan perpustakaan gambar SVG yang Anda inginkan, kemungkinan ilustrasi unik dan interaksi animasi benar-benar tidak terbatas. Pengunjung Anda akan menghargai sentuhan halus dan bermerek ini saat mereka menjelajahi konten Anda.




