Memadukan animasi gulir dengan ikon dapat meningkatkan tampilan situs web Anda dengan cara yang mengejutkan. Pada artikel ini, kita akan melihat cara menambahkan ikon animasi gulir ke latar belakang bagian Divi. Dengan ratusan ikon untuk dipilih dan berbagai efek animasi bawaan di Divi , kami akan menunjukkan kepada Anda cara membuat animasi latar belakang tanpa batas untuk membawa desain kami ke level berikutnya.
Ayo putar bola ini!
Penjelasan Konsep
Prosedur menambahkan ikon animasi gulir ke latar belakang bagian terdiri dari empat langkah penting.
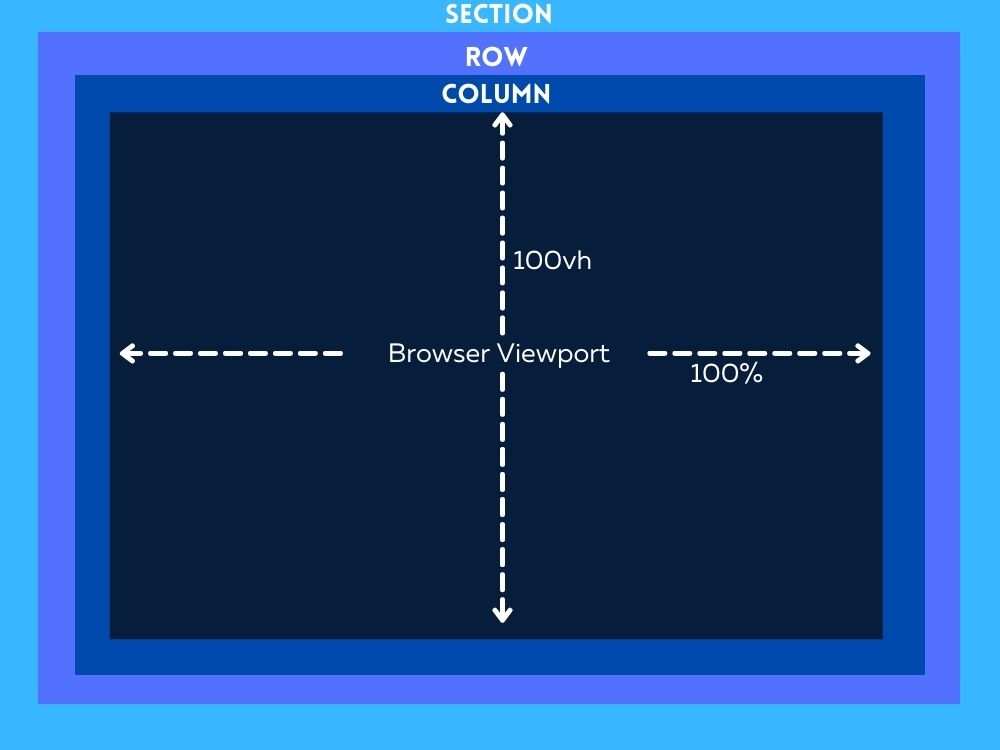
Untuk memulai, kita harus membuat kanvas layar penuh dengan memodifikasi bagian, baris, dan kolom sedemikian rupa sehingga masing-masing mengisi seluruh lebar dan tinggi browser. Ini akan memberi kita jenis area kreatif yang tersedia yang perlu kita isi dengan simbol.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Kedua, kita dapat mengembangkan desain latar belakang ikon animasi gulir dengan menempatkan ikon secara hati-hati di dalam kanvas layar penuh (atau kolom).

Kemudian, Untuk membuat desain latar belakang ikon animasi gulir, Anda perlu menempatkan ikon dengan hati-hati di dalam kanvas layar penuh (atau kolom).

Terakhir, setelah desain latar belakang dengan ikon animasi gulir siap, kita dapat menambahkan materi yang kita butuhkan ke tampilan di latar depan.

Sekarang kita punya ide, mari kita mulai dengan desainnya.
Mendesain Animasi Gulir Di Latar Belakang Bagian Divi
Bagian 1: Membuat Kanvas Layar Penuh
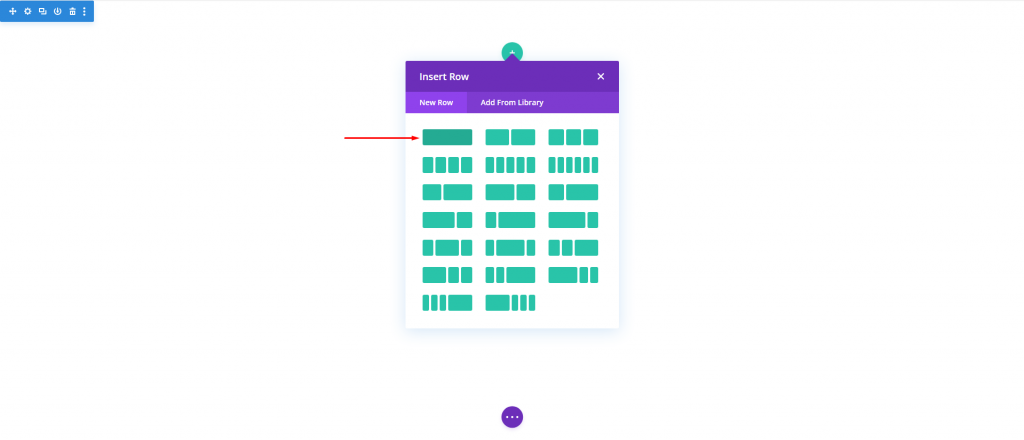
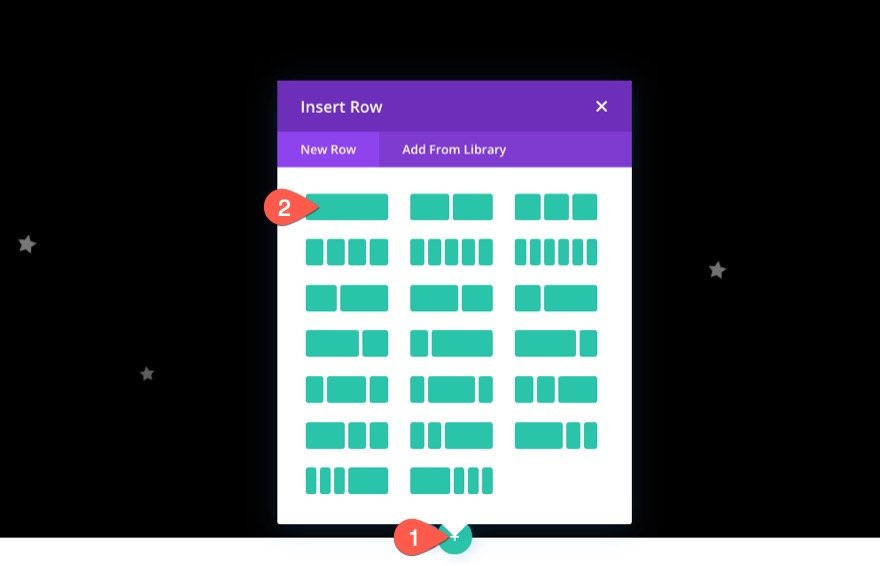
Di sini, di bagian ini, kita akan mengatur bagian, baris dan kolom. Pertama, mari tambahkan baris satu kolom ke bagian kita.

Buka pengaturan bagian dan ubah warna latar belakang.
- Warna Latar Belakang: #000

Dari tab desain, ubah yang berikut ini.
- Tinggi Min: 100vh (desktop), 600px (tablet dan ponsel)

Pengaturan Baris
Selanjutnya adalah baris. Buka pengaturan untuk baris dan perbarui yang berikut ini.
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100%
- Tinggi: 100%
- Padding: 0px atas, 0px bawah

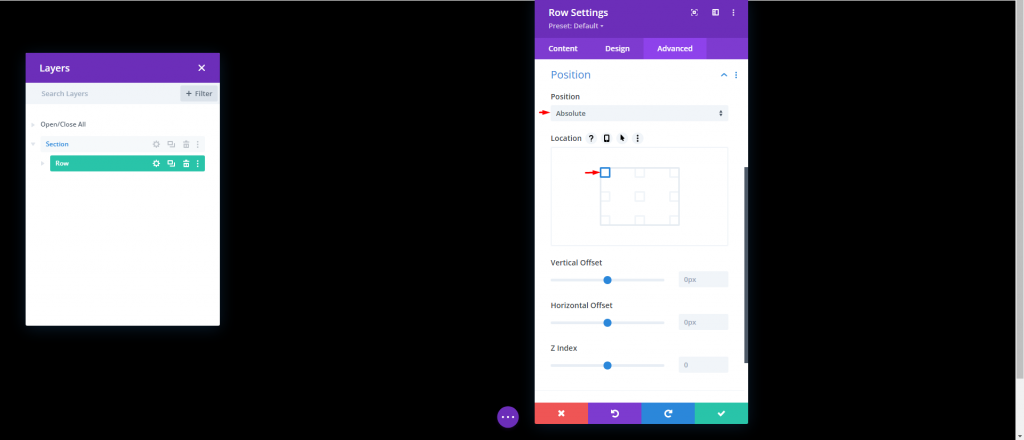
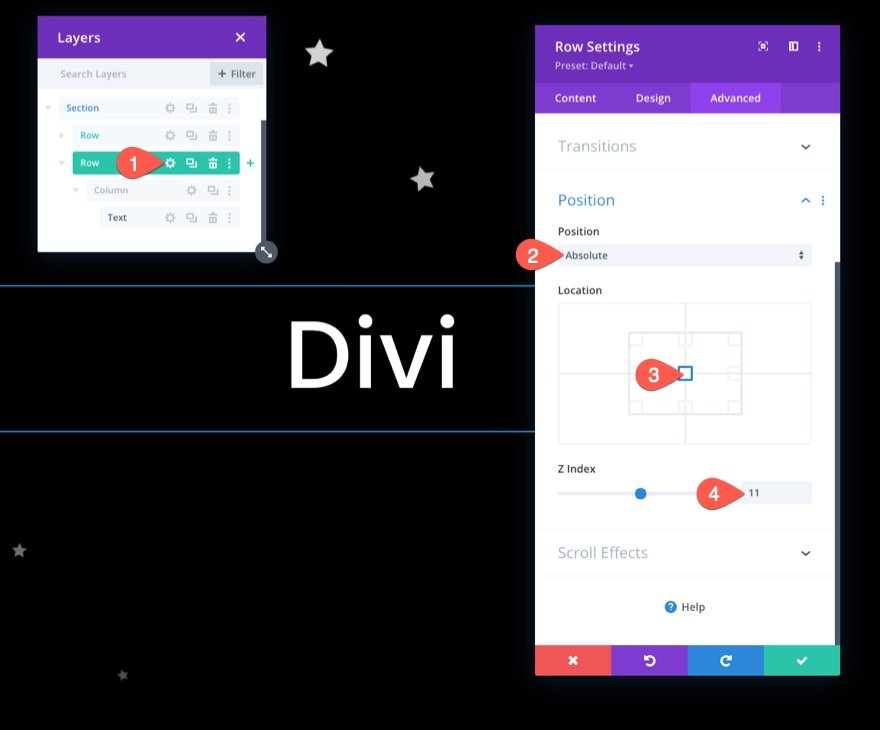
Dari tab muka, perbarui posisi.
- Posisi: Absolut

Tinggi kolom
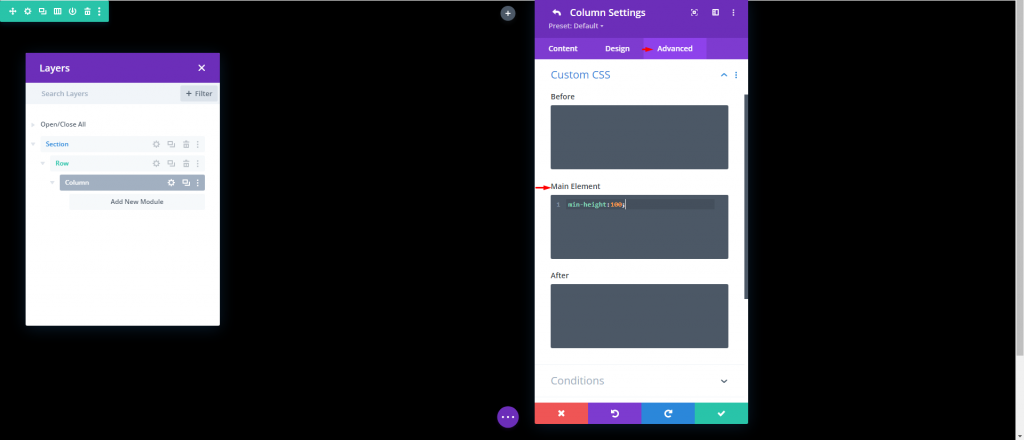
Sekarang karena bagian dan baris kita berada di posisinya, kita perlu memberikan kolom dengan tinggi minimum 100% sehingga mencakup seluruh lebar dan tinggi bagian/area pandang. Dengan ini, kami praktis telah menghasilkan kanvas layar penuh yang memungkinkan kami untuk mengisi kolom dengan ikon pada saat ini. Tambahkan kode pada kotak "Elemen Utama" pengaturan kolom.
min-height:100;
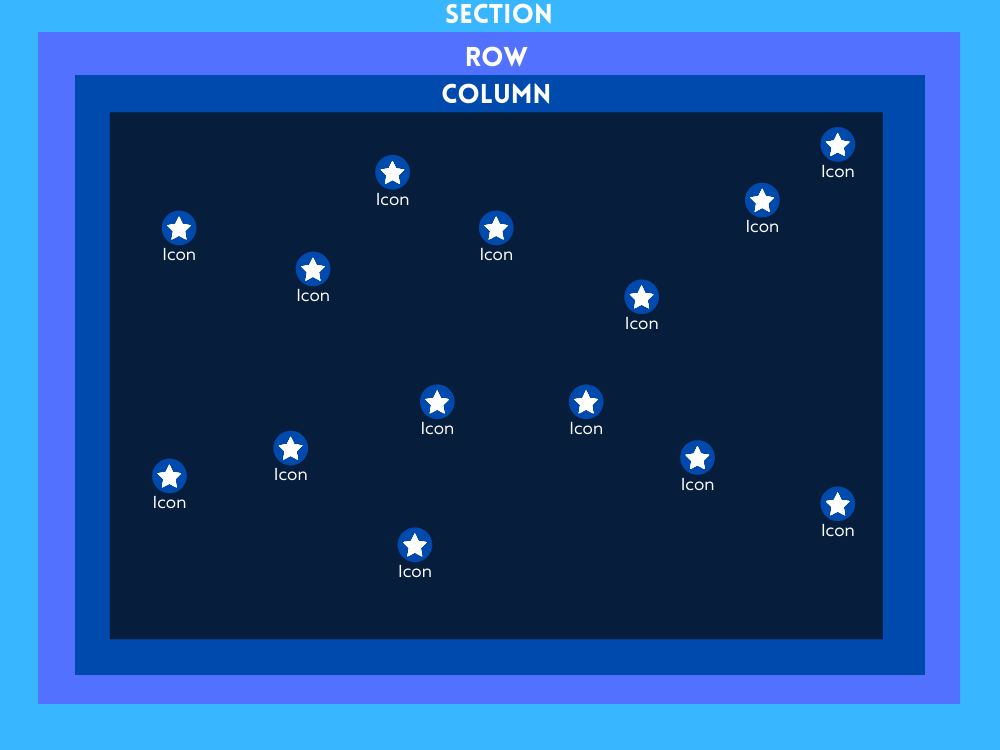
Bagian 2: Â Membuat dan Memposisikan Ikon
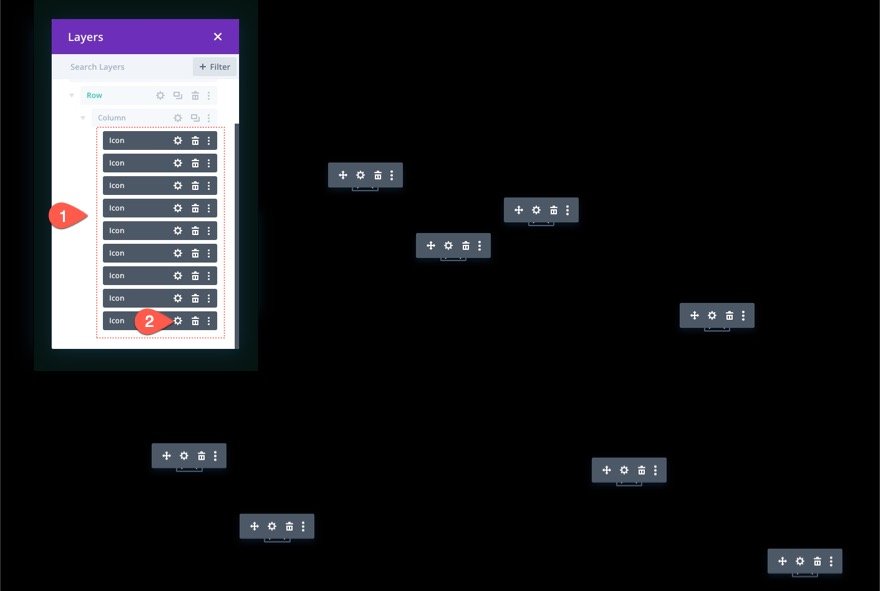
Kami sekarang siap untuk mulai membangun dan mengatur ikon di kolom. Tujuannya adalah untuk menempatkan ikon secara strategis di dalam kolom layar penuh ini untuk membuat desain latar belakang ikon animasi gulir kami.
Membuat dan Menempatkan Ikon 1
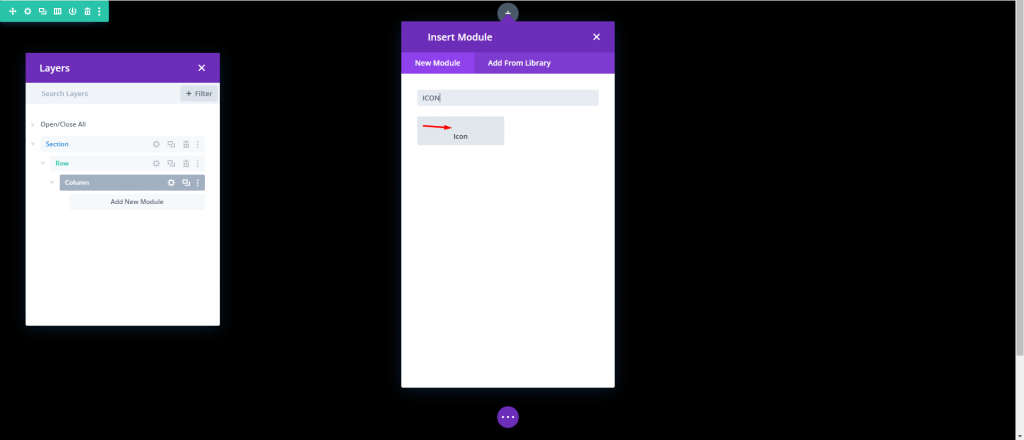
Kita akan mulai dengan membuat ikon pertama kita dan menempatkannya menggunakan Divi Builder. Masukkan Modul Ikon ke dalam kolom.

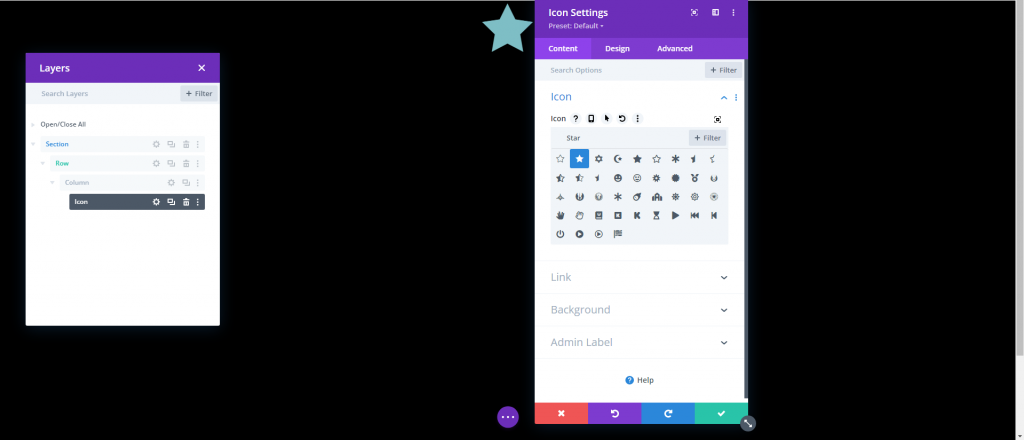
Pilih ikon dari pemilih ikon dengan membuka Pengaturan Ikon

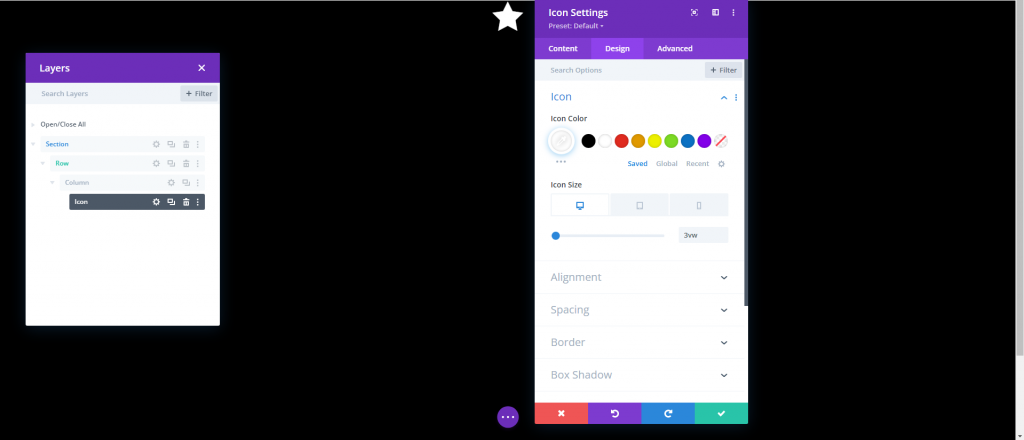
Perbarui warna dan ukuran ikon di bawah tab desain sebagai berikut:
- Warna Ikon: #ffffff
- Ukuran Ikon: 3vw (desktop), 40px (tablet), 30px (ponsel)Â

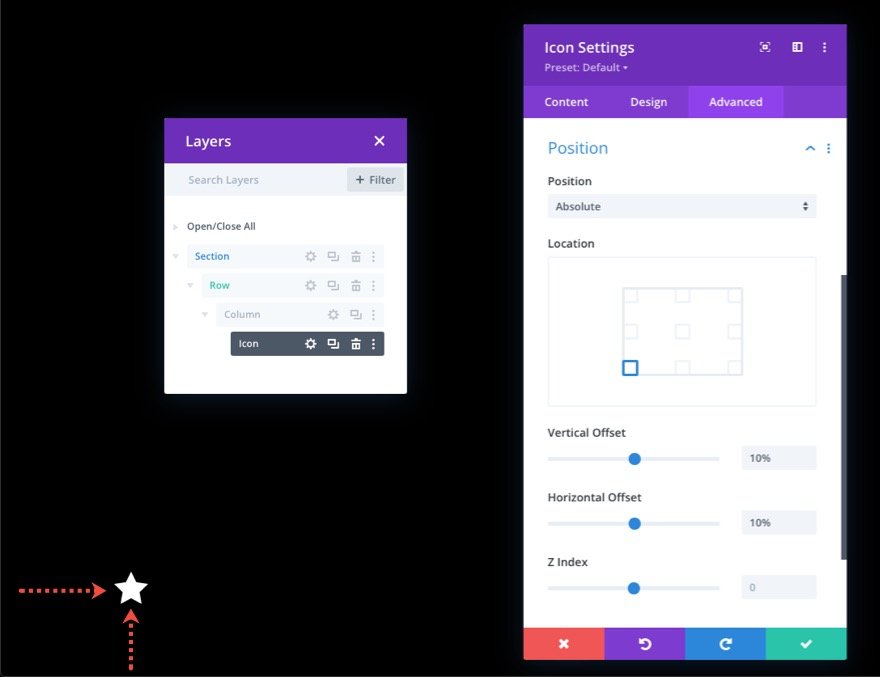
Perbarui posisi dan offset di bawah tab Advanced sebagai berikut:
- Posisi: Absolut
- Lokasi: Kiri Bawah
- Offset Vertikal: 10%
- Offset Horisontal: 10%
Ingat bahwa satuan persentase panjang, dalam hal ini, terkait dengan Properti CSS bagian bawah dan kiri. Dalam skenario ini, offset vertikal 10% identik dengan "bawah: 10%" di CSS, sedangkan offset horizontal 10% sebanding dengan "kiri: 10%". Karena kolom kita adalah layar penuh, ikon akan tetap responsif ketika tinggi dan lebar browser diubah. Dengan kata lain, mereka akan mempertahankan tempat mereka di berbagai ukuran layar.

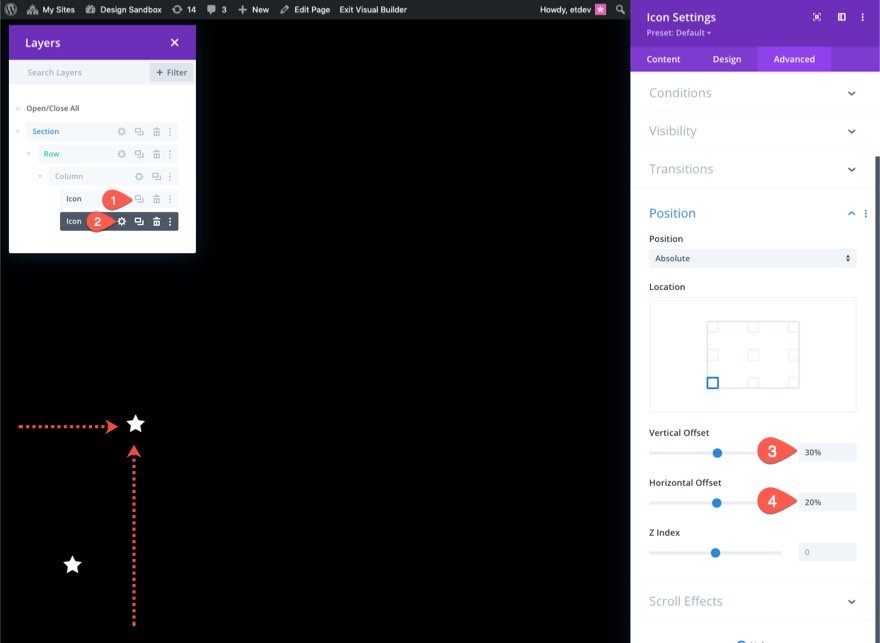
Membuat dan Menempatkan Ikon 2
Gandakan ikon saat ini untuk membuat yang kedua. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 30%
- Offset Horisontal: 40%

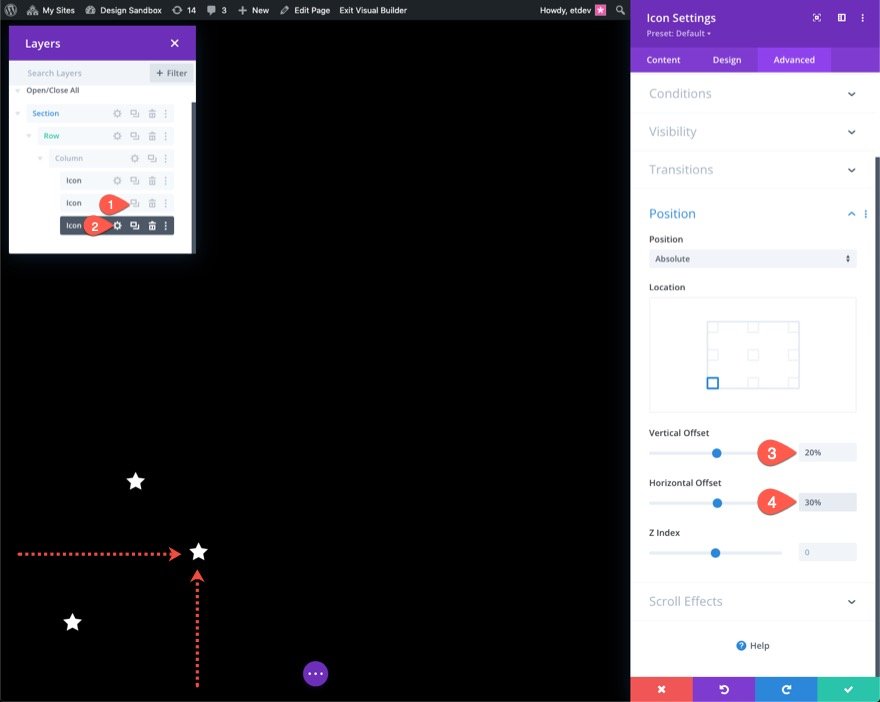
Membuat dan Menempatkan Ikon 3
Gandakan ikon sebelumnya untuk membuat yang ketiga. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 20%
- Offset Horisontal: 30%

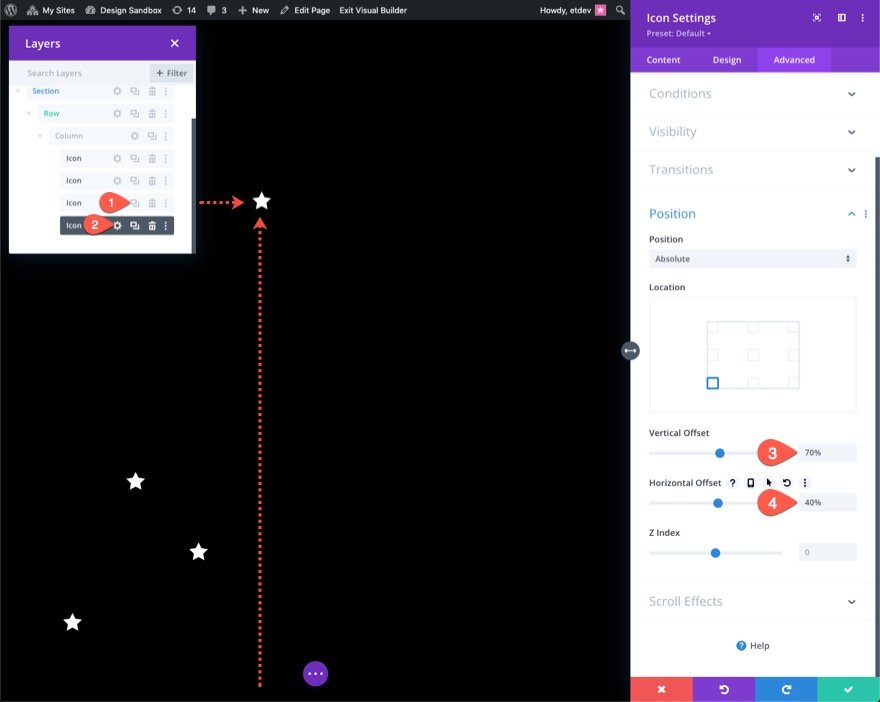
Membuat dan Menempatkan Ikon 4
Gandakan ikon sebelumnya untuk membuat yang keempat. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 70%
- Offset Horisontal: 40%

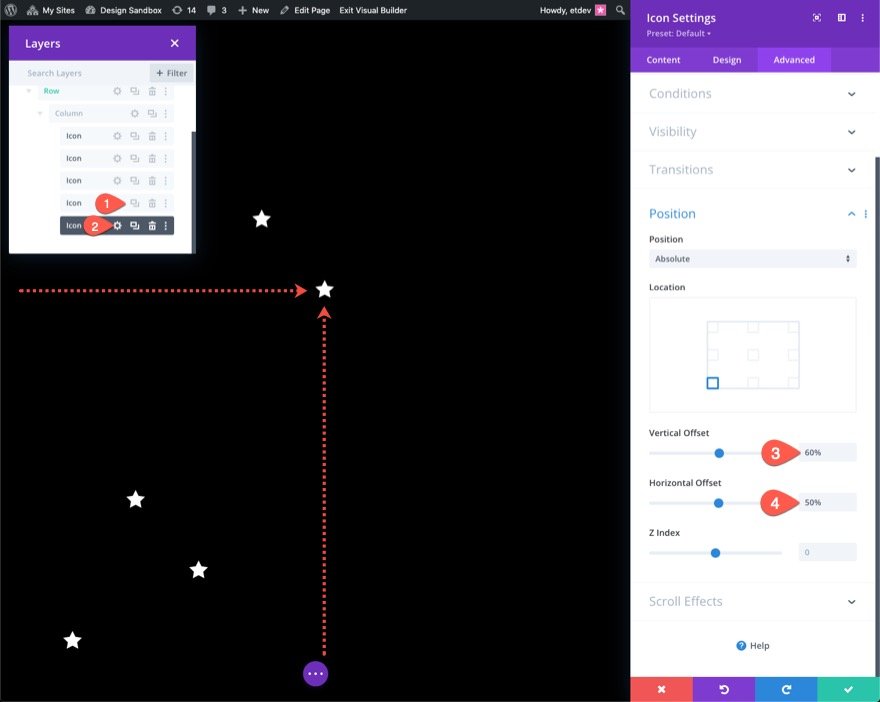
Membuat dan Menempatkan Ikon 5
Gandakan ikon sebelumnya untuk membuat yang kelima. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 60%
- Offset Horisontal: 50%

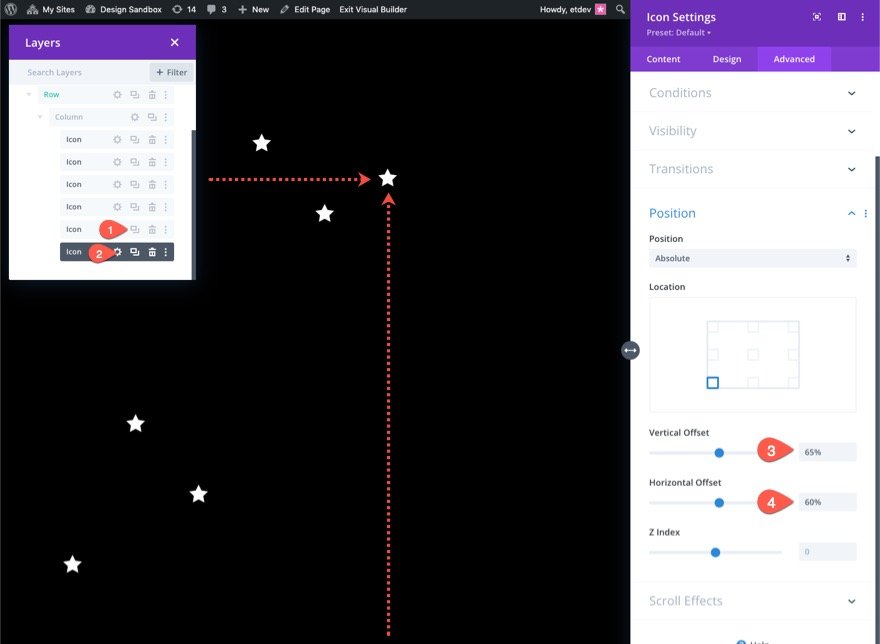
Membuat dan Menempatkan Ikon 6
Gandakan ikon sebelumnya untuk membuat yang keenam. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 65%
- Offset Horisontal: 60%

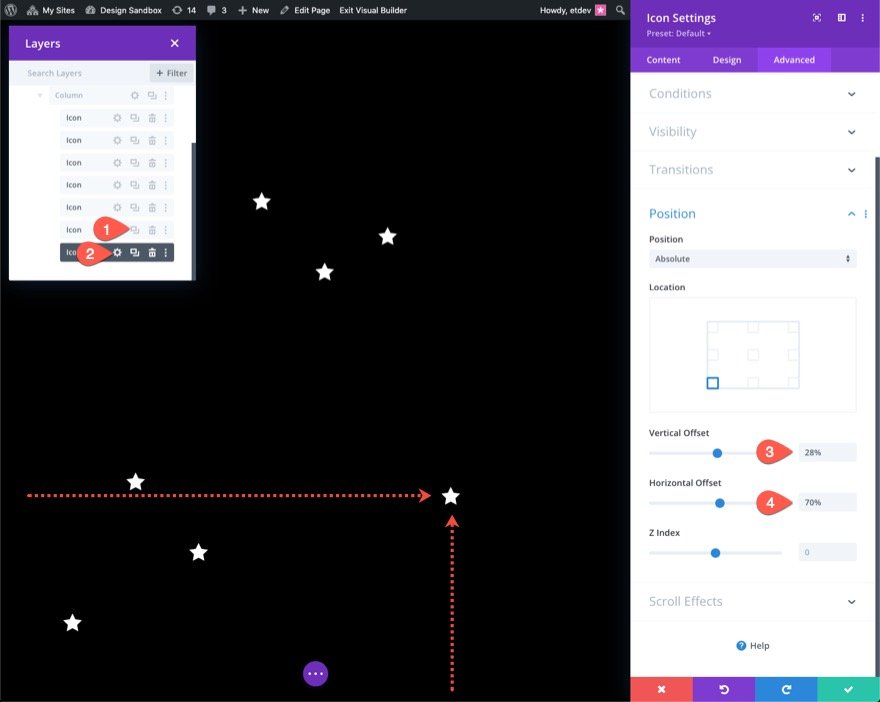
Membuat dan Menempatkan Ikon 7
Gandakan ikon sebelumnya untuk membuat yang ketujuh. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 28%
- Offset Horisontal: 70%

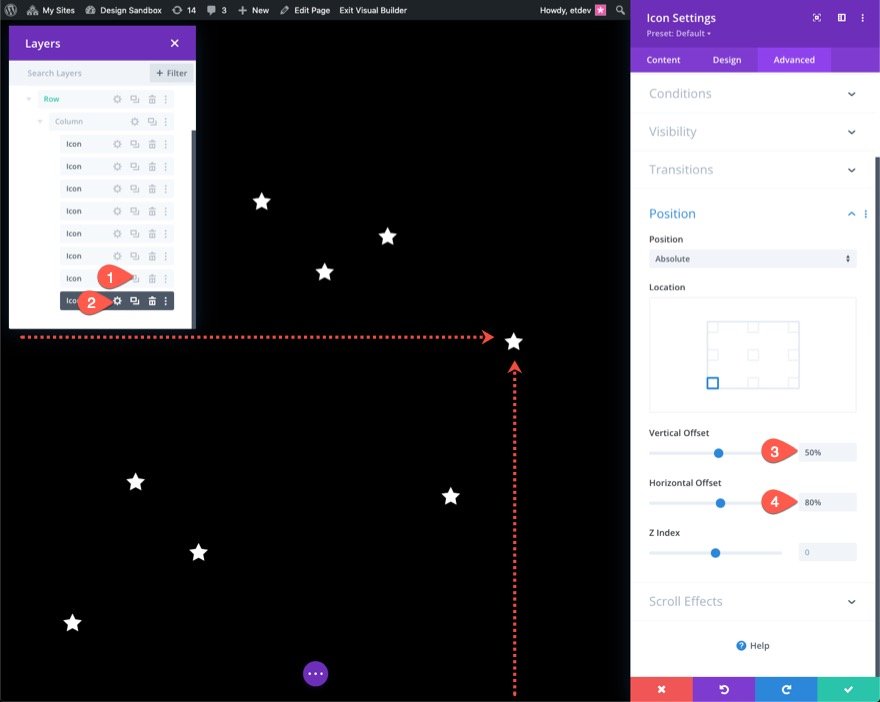
Membuat dan Menempatkan Ikon 8
Gandakan ikon sebelumnya untuk membuat yang kedelapan. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 50%
- Offset Horisontal: 80%

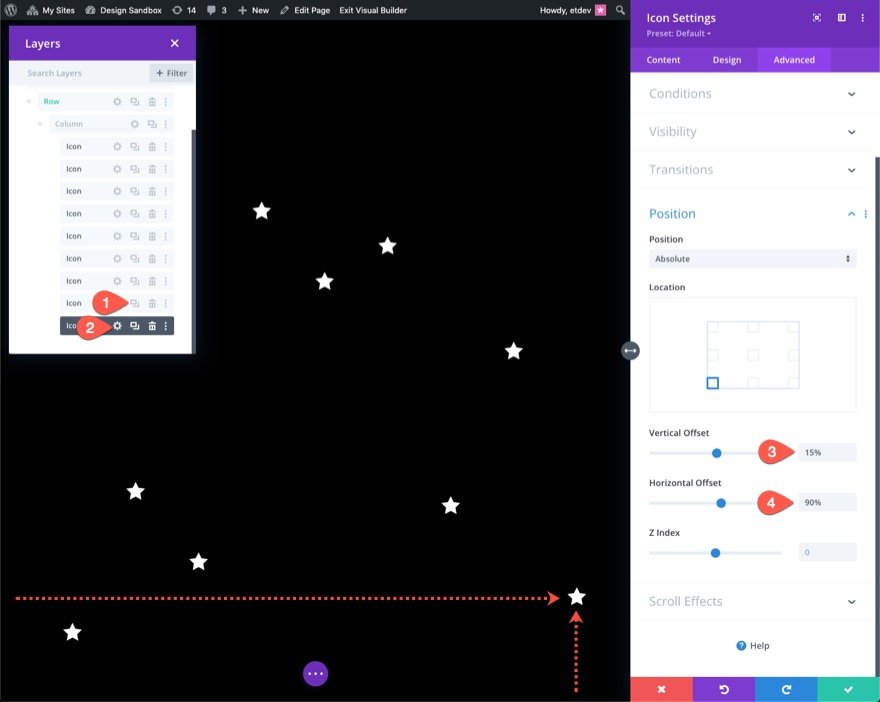
Membuat dan Menempatkan Ikon 9
Gandakan ikon terakhir untuk membuat yang kesembilan. Kemudian, akses properti ikon duplikat dan ubah pengaturan posisi sebagai berikut:
- Offset Vertikal: 15%
- Offset Horisontal: 90%

Bagian 3: Membuat Animasi Gulir
Kami akan menerapkan gerakan gulir yang serupa ke sembilan ikon untuk contoh ini. Anda dapat memberi masing-masing animasi gulir yang berbeda jika Anda mau. Untuk menerapkan animasi gulir ke semua ikon sekaligus, gunakan multi-pilih (tahan ctrl atau cmd saat memilih modul ikon) untuk memilih semua ikon di kolom sekaligus. Kemudian, buka pengaturan untuk salah satu modul yang Anda pilih.

Modal pengaturan elemen akan muncul sebagai hasilnya. Selanjutnya, alihkan grup opsi Scroll Effects di bawah tab lanjutan. Efek Transformasi Gulir dapat ditemukan di sana. Kami akan menambahkan keenam efek yang dapat diakses (Gerakan Vertikal, Gerakan Horizontal, Fade In and Out, Scaling Up and Down, Rotating, dan Blur).
Menambahkan Efek Transformasi Gulir: Vartical
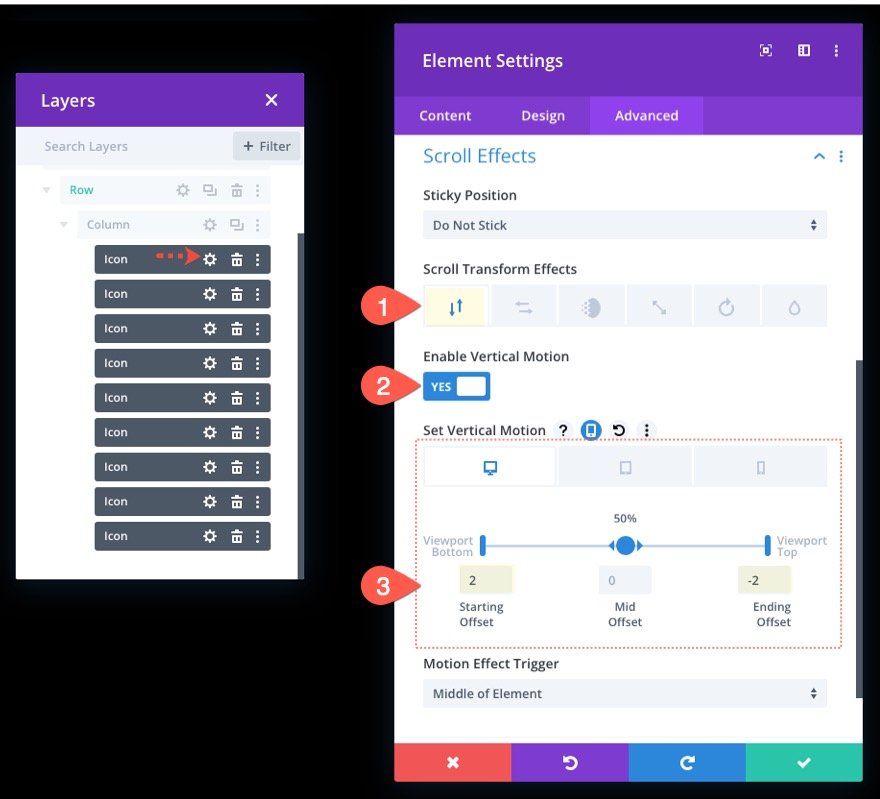
Buka tab gerakan vertikal perbarui berikut ini:
- Aktifkan Gerakan Vertikal: YA
- Offset Awal: 2 (pada 0%)
- Offset Akhir: -2 (pada 100%)
Untuk tampilan tablet, perbarui offset sebagai berikut:
- Offset Awal: 1 (pada 0%)
- Offset Akhir: -1 (pada 100%)
Untuk tampilan ponsel, perbarui offset sebagai berikut:
- Offset Awal: 0,5 (pada 0%)
- Offset Akhir: -0,5 (pada 100%)

Menambahkan Efek Transformasi Gulir: Horizontal
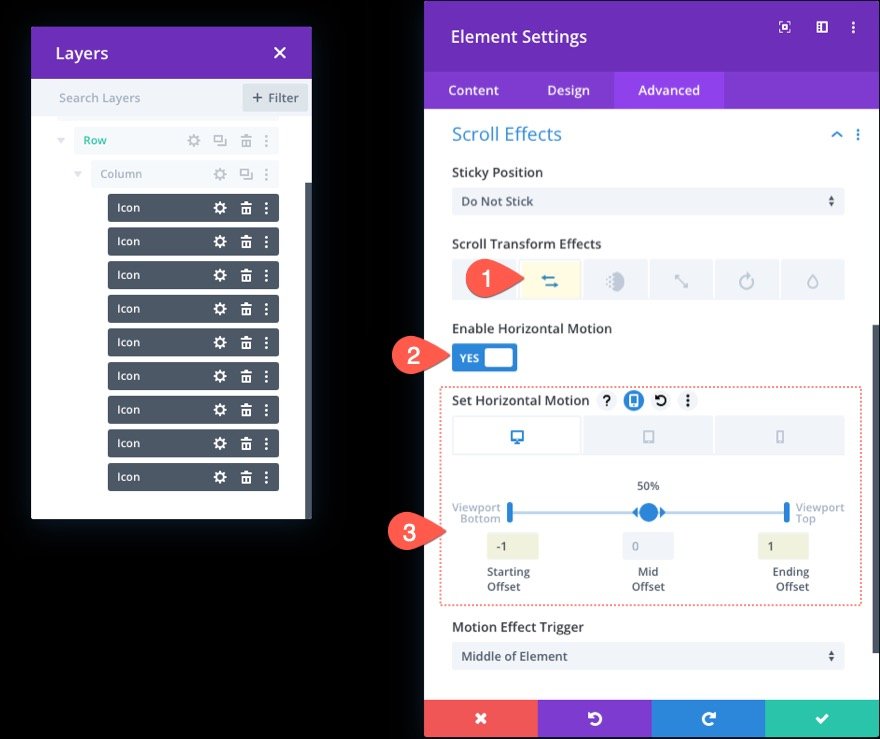
Selanjutnya, buka tab Horizontal Motion dan perbarui yang berikut:
- Aktifkan Gerakan Horizontal: YA
- Offset Awal: -1 (pada 0%)
- Offset Akhir: 1 (pada 100%)
Untuk tampilan tablet, perbarui offset sebagai berikut:
- Offset Awal: 0 (pada 0%)
- Offset Akhir: 0 (pada 100%)

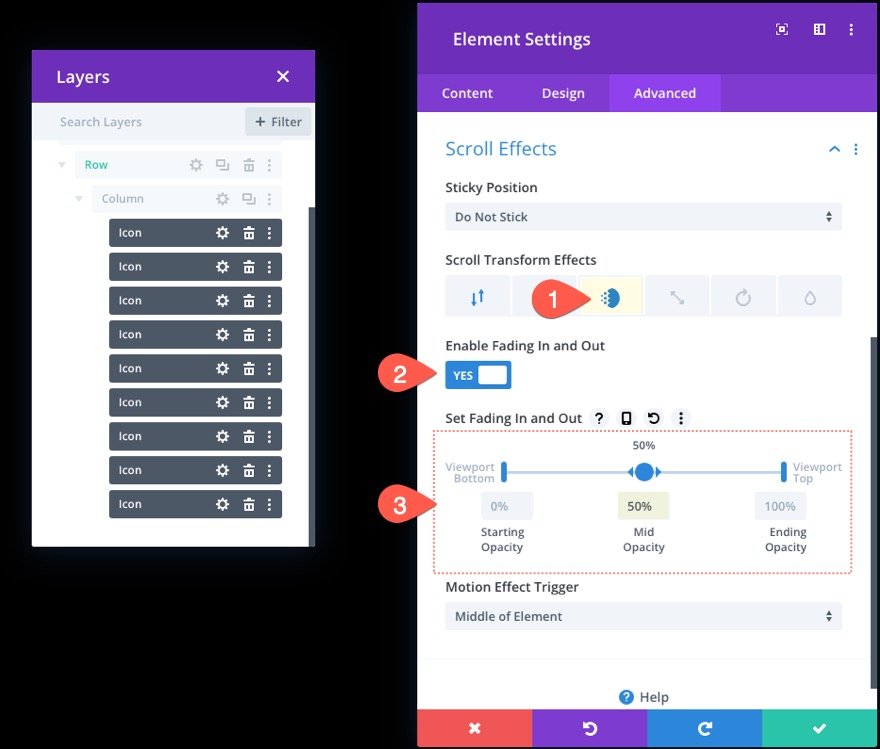
Menambahkan Efek Transformasi Gulir: Memudar masuk dan keluar
Buka tab Fading In and Out dan perbarui yang berikut ini:
- Aktifkan Fading In and Out: YA
- Mid Opacity: 50% (pada 50%)

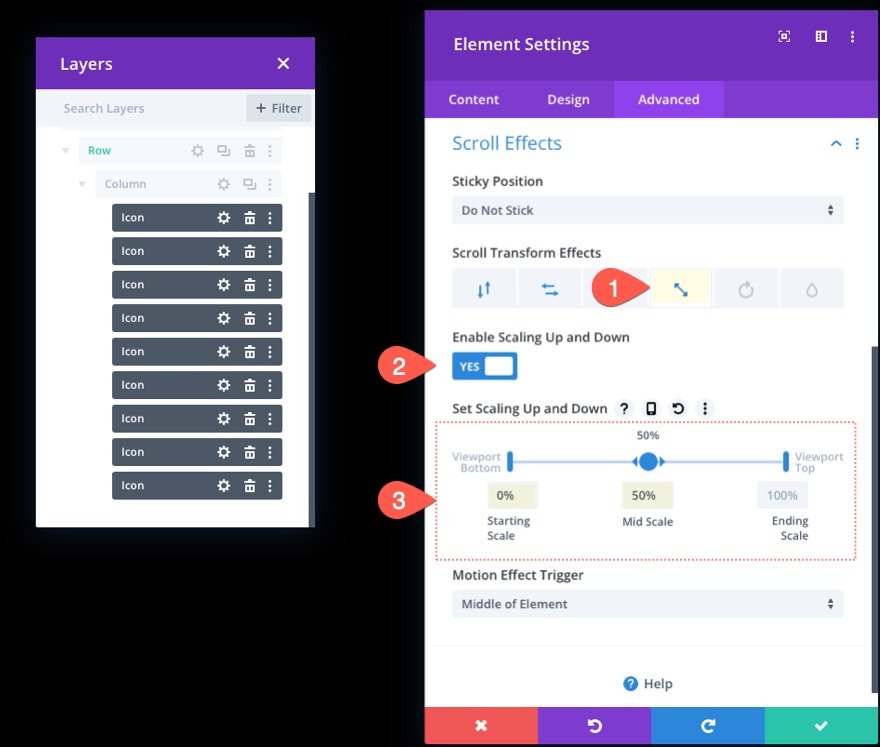
Menambahkan Efek Transformasi Gulir: Skala Naik dan Turun
Selanjutnya, buka tab Scaling Up and Down dan perbarui yang berikut ini:
- Aktifkan Scaling Up and Down: YA
- Skala Awal: 0% (pada 0%)
- Skala Menengah: 50% (pada 50%)

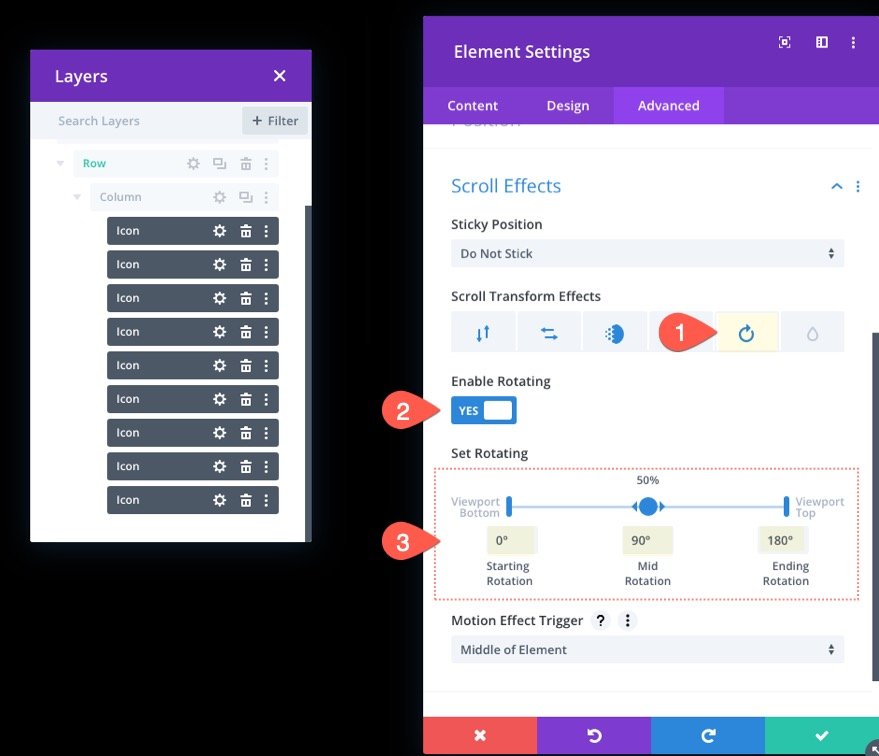
Menambahkan Efek Transformasi Gulir: Berputar
Selanjutnya, pilih tab Rotating dan perbarui yang berikut:
- Aktifkan Rotasi: YA
- Rotasi Mulai: 0% (pada 0%)
- Rotasi Pertengahan: 90% (pada 50%)
- Rotasi Akhir: 180% (pada 100%)

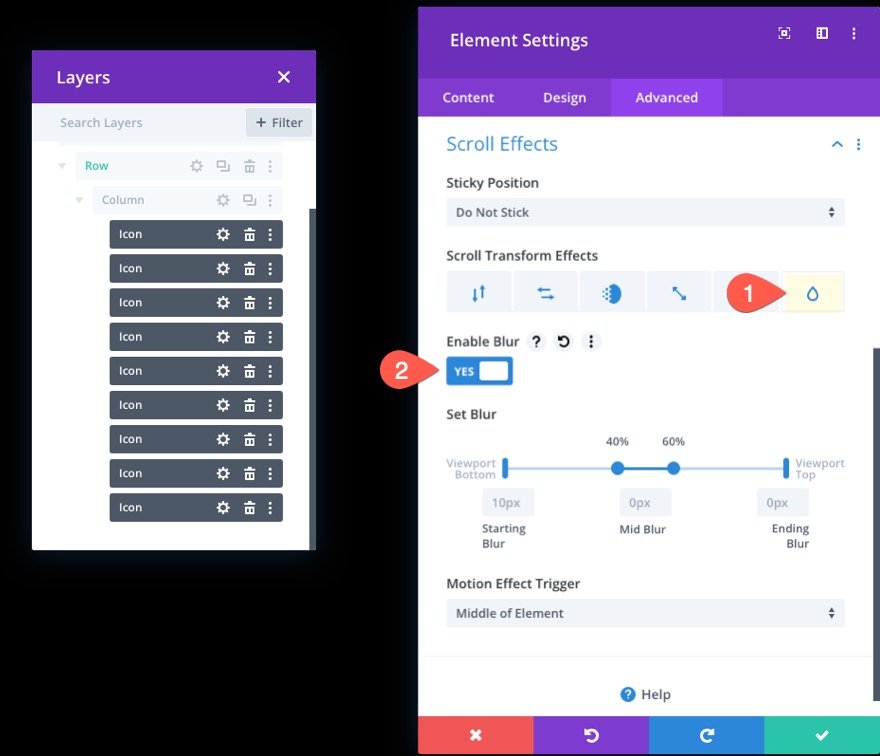
Menambahkan Efek Transformasi Gulir: Blur
Terakhir buka tab Blur dan aktifkan efek blur:
- Aktifkan Blur: YA

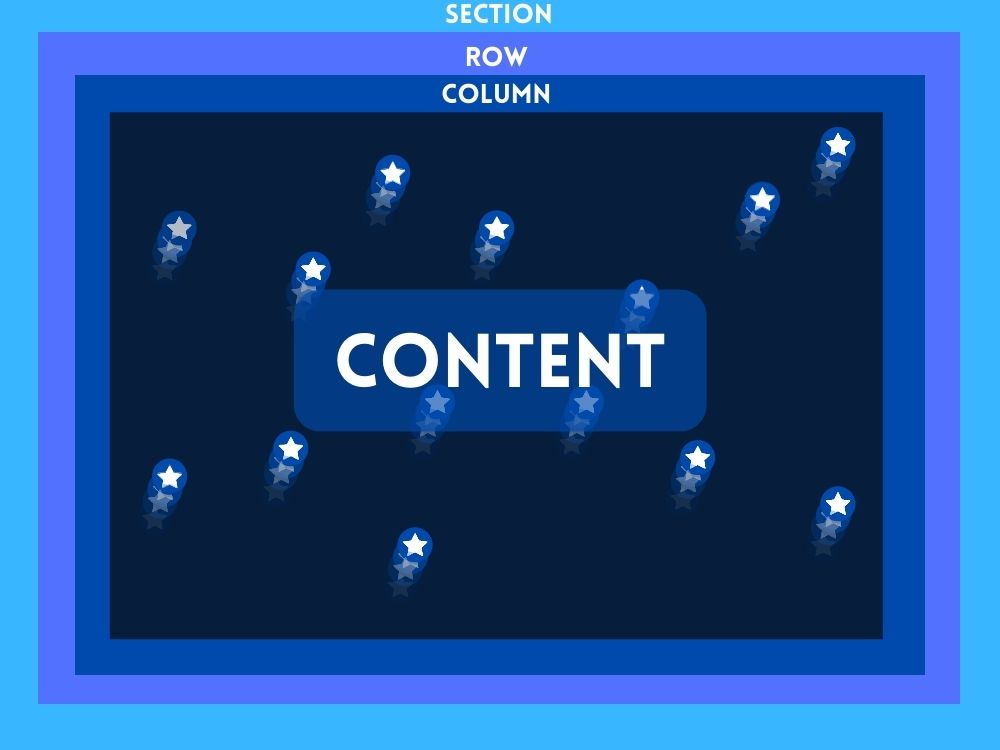
Bagian 4: Menambahkan Konten ke Bagian Depan
Dengan simbol animasi gulir kami di tempat untuk latar belakang, kami dapat menambahkan materi yang ingin kami tampilkan di latar depan. Tujuannya adalah untuk mempertahankan baris (dengan kolom dan ikon) di belakang setiap baris materi tambahan yang ingin kita tampilkan di depan latar belakang itu.
Kami akan membuat baris kolom tunggal dengan header dasar dalam contoh ini. Pertama, masukkan baris satu kolom baru tepat di bawah yang lama.

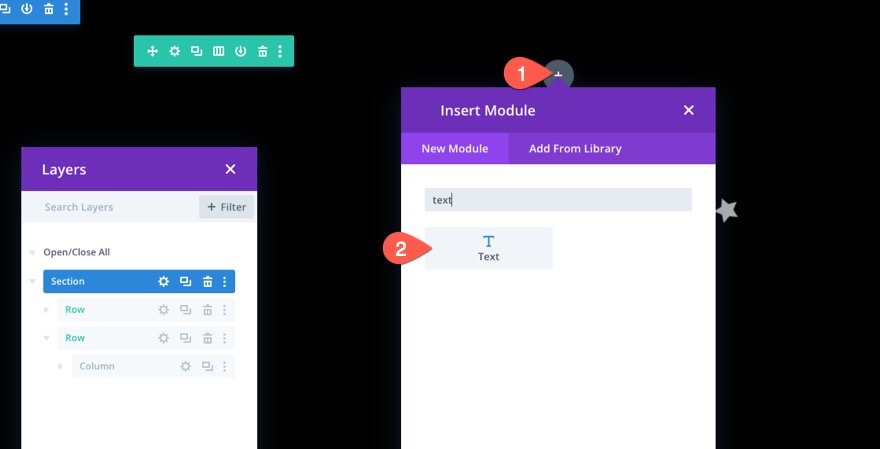
Karena baris ini memiliki lokasi absolut, menambahkan baris lain akan menempatkannya di bagian atas bagian, sebagaimana dimaksud. Masukkan modul teks ke dalam baris baru.

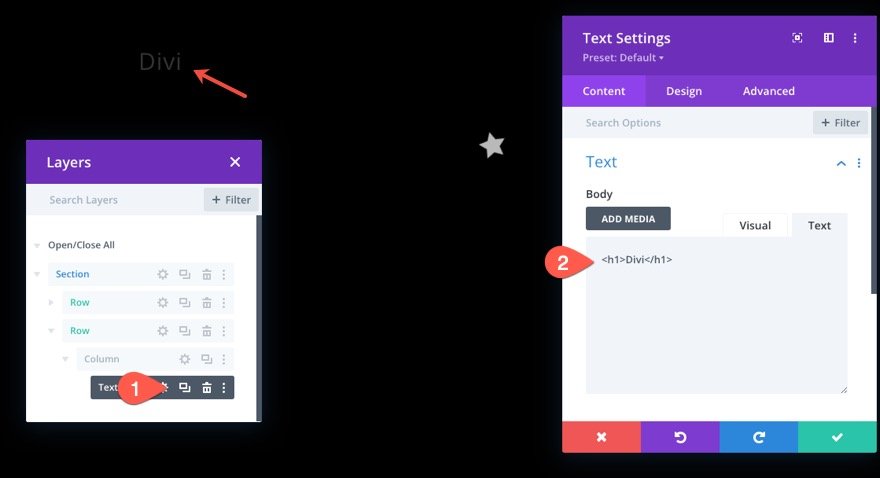
Pada badan teks, masukkan kode HTML berikut.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
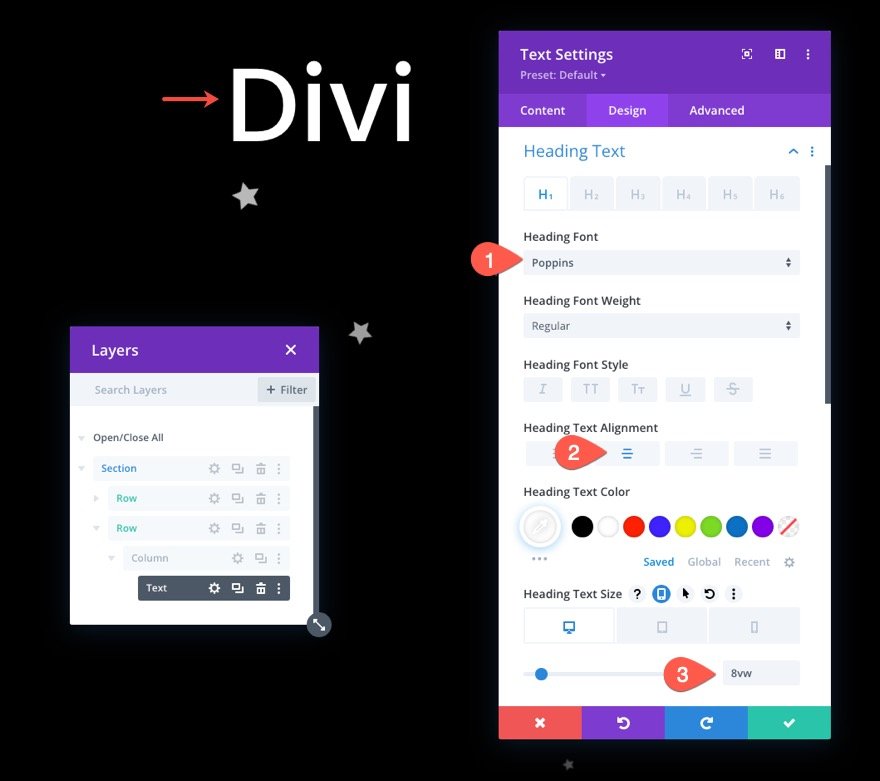
Dari tab desain modul teks, ubah pengaturan:
- Font Judul: Poppins
- Perataan Teks Judul: Tengah
- Ukuran Teks Judul: 8vw (desktop), 40px (tablet dan ponsel)

Posisi Baris
Untuk memastikan bahwa baris (dan header) berada di tengah bagian, akses pengaturan baris dan ubah posisinya sebagai berikut:
- Posisi: Absolut
- Lokasi: Pusat

Memperbaiki Desain
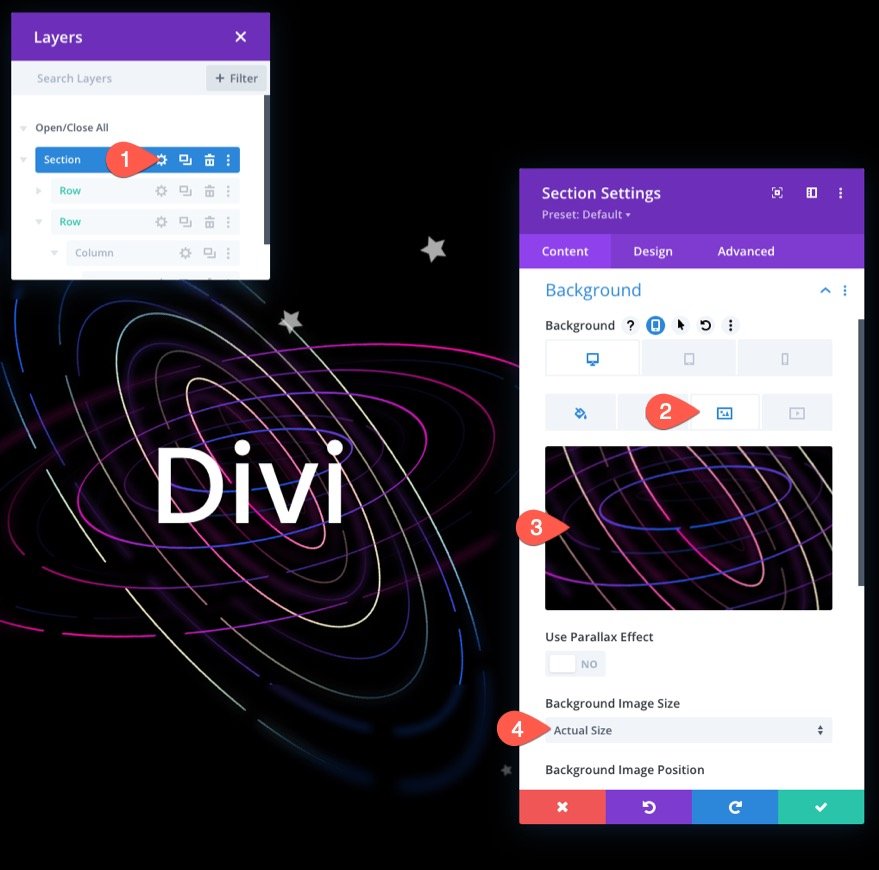
Buka pengaturan bagian dan masukkan gambar latar belakang untuk menyelesaikan desain. Di sini, kami menggunakan gambar dari Paket Tata Letak Kecerdasan Buatan kami untuk contoh ini.

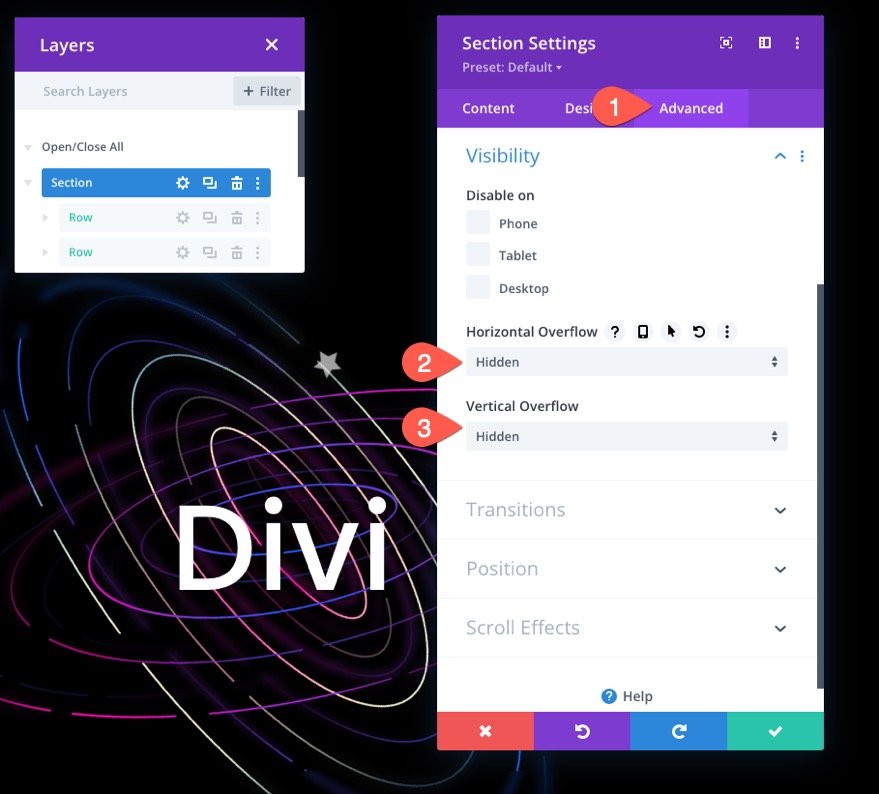
Pastikan luapan disembunyikan dengan menyesuaikan pilihan visibilitas di bawah tab lanjutan:
- Luapan Horisontal: Tersembunyi
- Luapan Vertikal: Tersembunyi
Ini mencegah bilah gulir vertikal muncul saat ikon dianimasikan di luar bagian.

Desain Akhir
Berikut adalah bagaimana desain akhir kami terlihat.
Berikut adalah desain lain yang mungkin juga Anda sukai.
kata akhir
Terkadang menyenangkan untuk menjadi kreatif dan menunjukkan betapa intens dan menyenangkannya Divi sebagai pembuat halaman visual. Pelajaran ini, kami percaya, telah menunjukkan betapa suksesnya Divi dalam menghidupkan bagian-bagian tampilan situs web. Selain itu, kemampuan untuk menerapkan efek transformasi gulir ke ratusan ikon berbeda memungkinkan berbagai desain dan animasi kreatif. Semoga, ini menginspirasi Anda untuk menggunakan simbol animasi gulir dengan cara yang lebih inovatif.




