Menambahkan tajuk lengket ke situs web Anda biasanya merupakan taruhan yang aman untuk layar yang lebih besar (desktop) karena ada lebih banyak area daripada di ponsel atau tablet. Menambahkan tajuk lengket pada perangkat seluler dengan area pandang kecil (terutama ponsel) membutuhkan sedikit lebih banyak keterampilan. Anda tidak ingin tajuk lengket itu mengambil terlalu banyak area pandang. Maksud saya, tidak ada gunanya meningkatkan pengalaman navigasi dengan header yang lengket jika Anda tidak dapat melihat halaman yang Anda kunjungi. Akibatnya, terkadang lebih mudah memasang tajuk lengket yang dibuat khusus untuk seluler.

Tutorial ini akan mengajarkan Anda cara menginstal custom sticky header untuk seluler menggunakan Divi . Menggunakan fitur bawaan Divi (termasuk opsi posisi sticky), kami akan menunjukkan kepada Anda cara menampilkan header sticky yang sepenuhnya dipesan lebih dahulu yang menggabungkan elemen-elemen penting tersebut (seperti logo, tombol, dan simbol menu) tanpa mengambil terlalu banyak ruang.
Mari kita mulai!
Pratinjau Desain
Berikut adalah bagaimana desain kami akan terlihat di ponsel.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengimpor Template
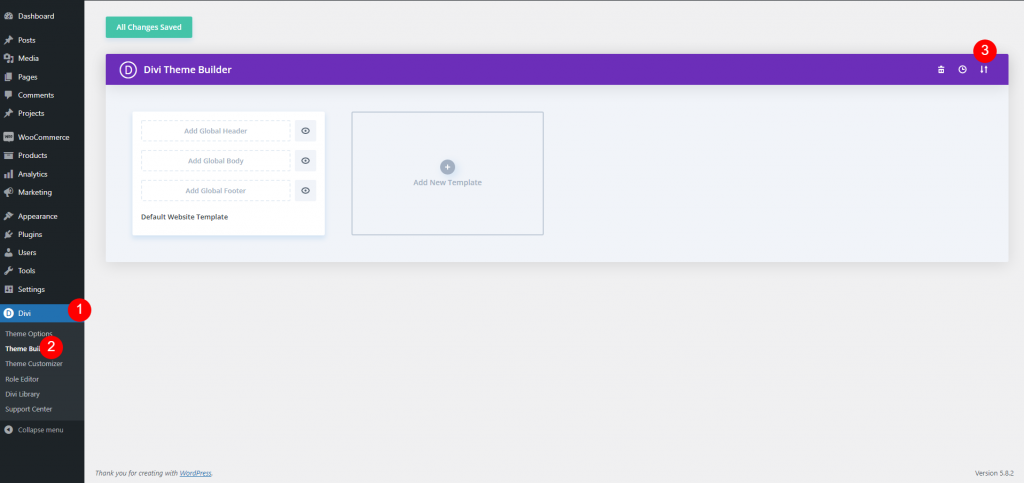
Untuk memiliki desain ini di situs web Anda, Klik di sini untuk mengunduh file. Buka dasbor Anda dan navigasikan ke Divi 
Sekarang klik tombol portabilitas dan jendela popup akan muncul di muka. Pindah ke tab impor dan unggah file.

Maka akan terlihat seperti ini.

Mengoptimalkan Elemen Header Teratas di Seluler
Tata letak header ini dibagi menjadi dua bagian. Area atas mencakup logo, ajakan bertindak, dan tombol. Bagian bawah sudah memiliki lokasi tempel dan berisi menu.
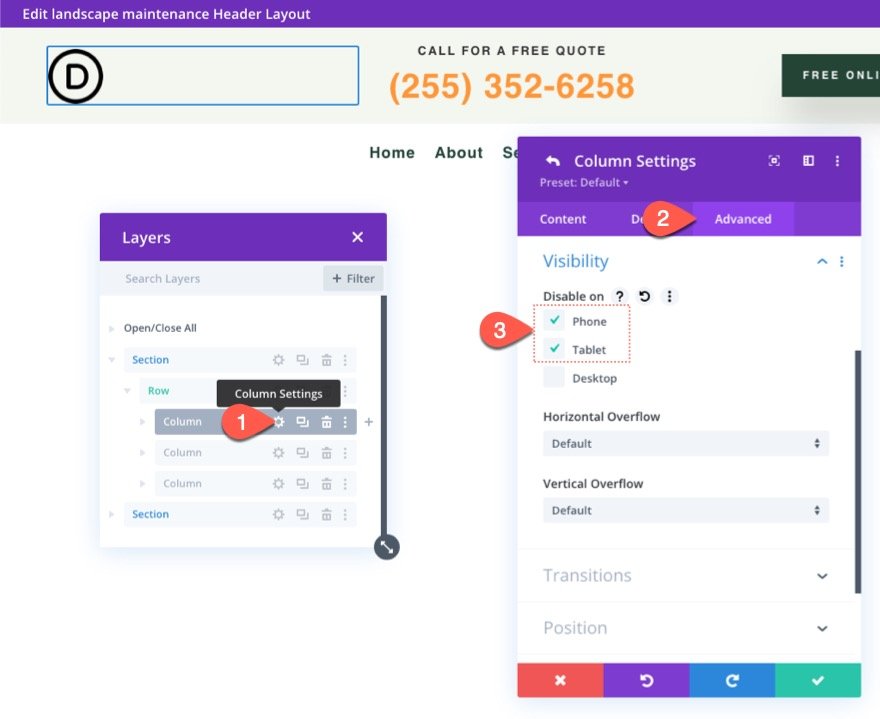
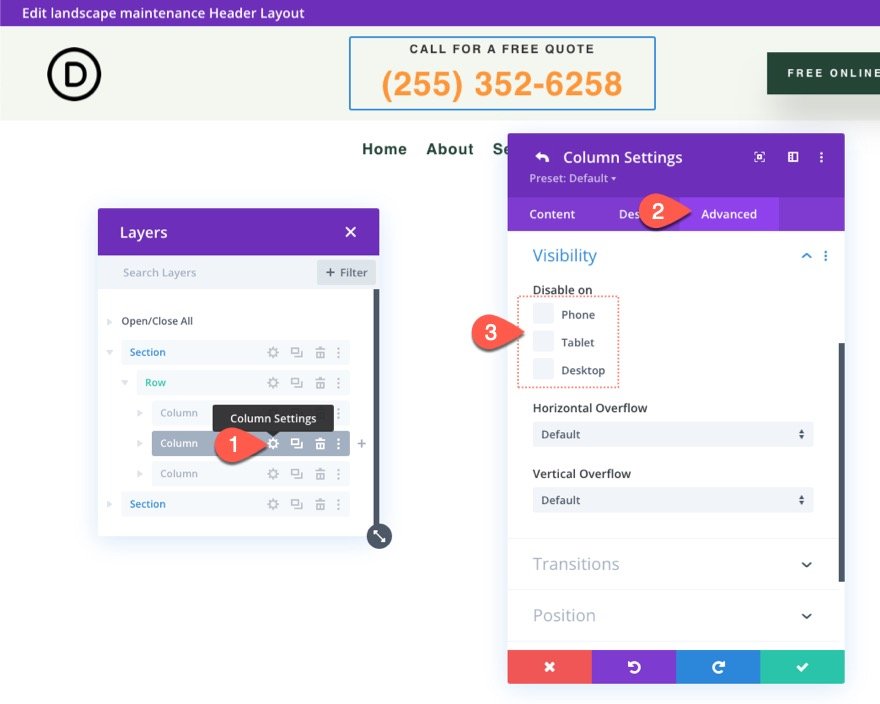
Kami perlu menyembunyikan logo di area atas pada tablet dan ponsel karena kami menambahkan logo ke menu tempel baru di ponsel. Untuk melakukannya, buka pengaturan untuk kolom 1 di baris bagian atas dan, pada tab lanjutan, pilih nonaktifkan di Ponsel dan Tablet. Di ponsel, ini akan menyembunyikan seluruh kolom dan logo yang dikandungnya.

Selanjutnya, pada baris yang sama, periksa pengaturan untuk kolom 2 dan pastikan tidak ada perangkat yang dinonaktifkan. Karena logo kami akan dinonaktifkan di seluler, kami memiliki ruang untuk ajakan bertindak ini.

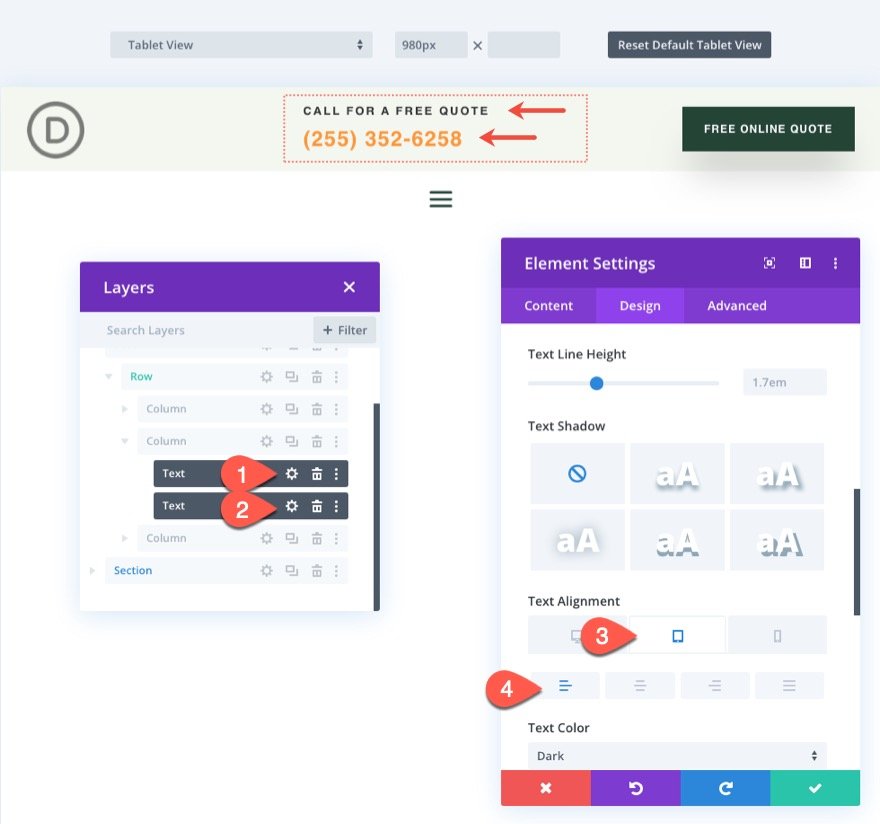
Ubah orientasi teks untuk dua modul teks yang membentuk ajakan bertindak di kolom 2 sebagai berikut untuk tujuan estetika:
- Perataan Teks (tablet dan ponsel): Kiri

Bagian lengket untuk seluler
Perangkat seluler harus mengurangi ketinggian sticky header sebanyak mungkin agar tidak memakan terlalu banyak area pandang saat menggulir. Alhasil, kita tidak akan membuat area atas header menjadi lengket. Sebagai gantinya, kami akan menambahkan bagian lengket baru yang hanya akan muncul di ponsel. Dengan cara ini, kami dapat menggabungkan komponen khusus seluler tanpa mengambil terlalu banyak ruang vertikal dalam status lengket.
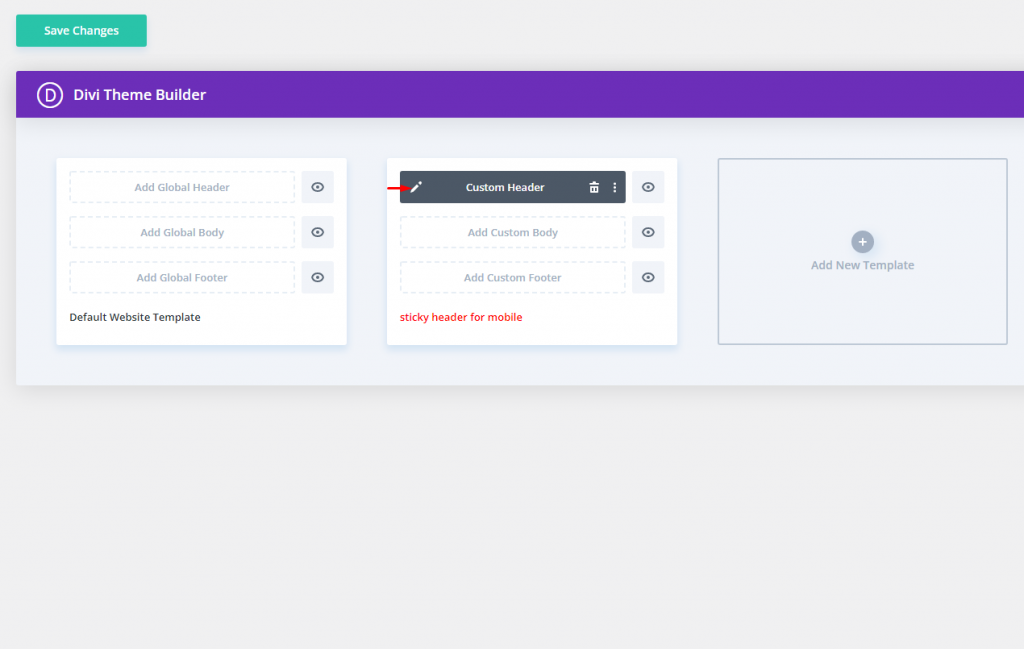
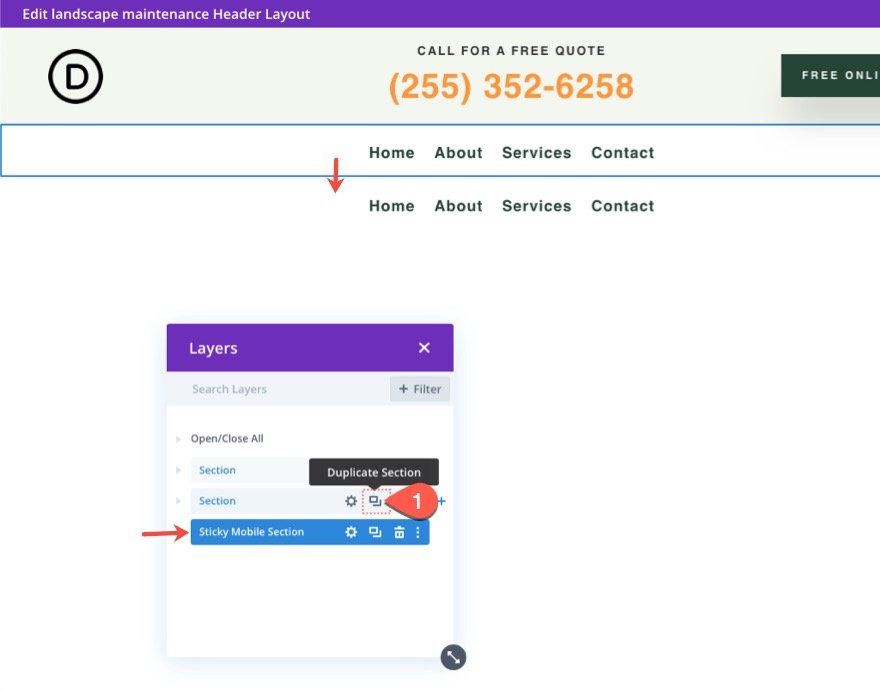
Gandakan bagian bawah lama yang berisi menu untuk membuat bagian header lengket baru. Anda dapat secara opsional memberi label pada bagian baru "Bagian Seluler Lengket" agar lebih mudah ditemukan nanti.

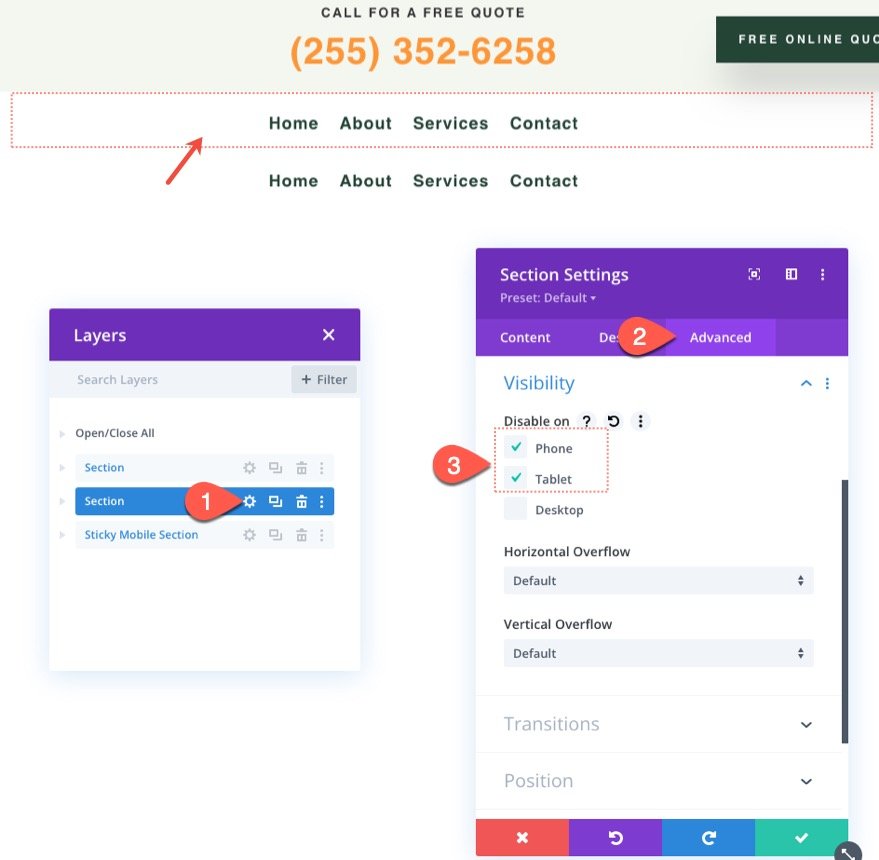
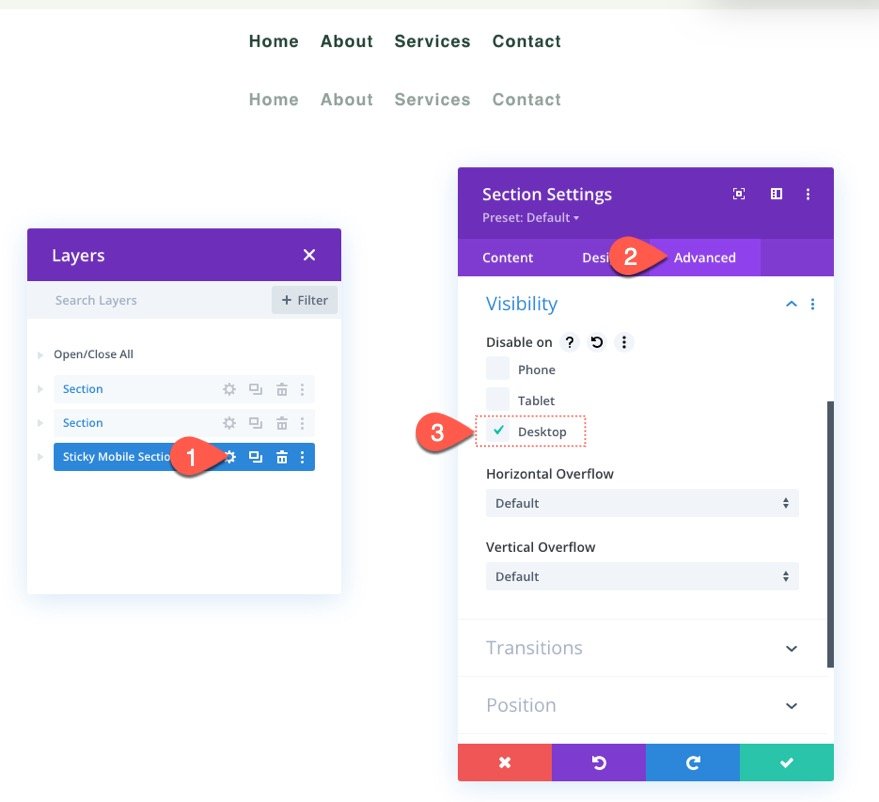
Karena kami akan memasukkan menu di area lengket ponsel kami, kunjungi pengaturan untuk bagian lengket yang ada dan pilih Nonaktifkan di Ponsel dan Tablet.

Buka pengaturan kolom tempel seluler baru dan pilih Sembunyikan di Desktop.

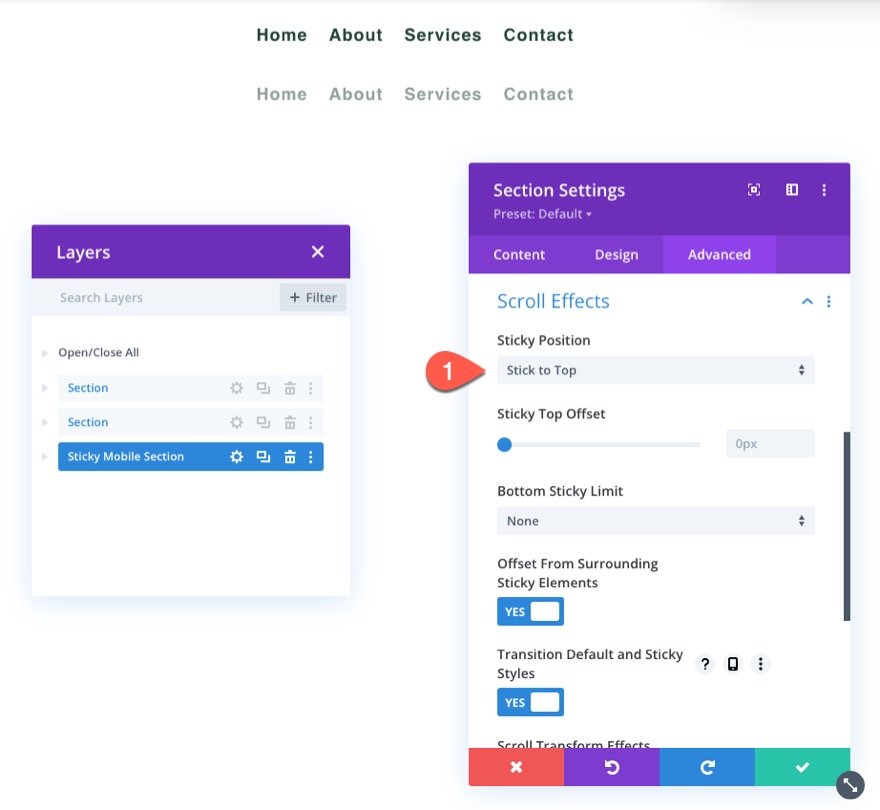
Tetapkan lokasi tempel ke bagian tempel seluler baru sebagai berikut:
- Posisi Lengket: Menempel ke Atas

Perbarui Ukuran Baris
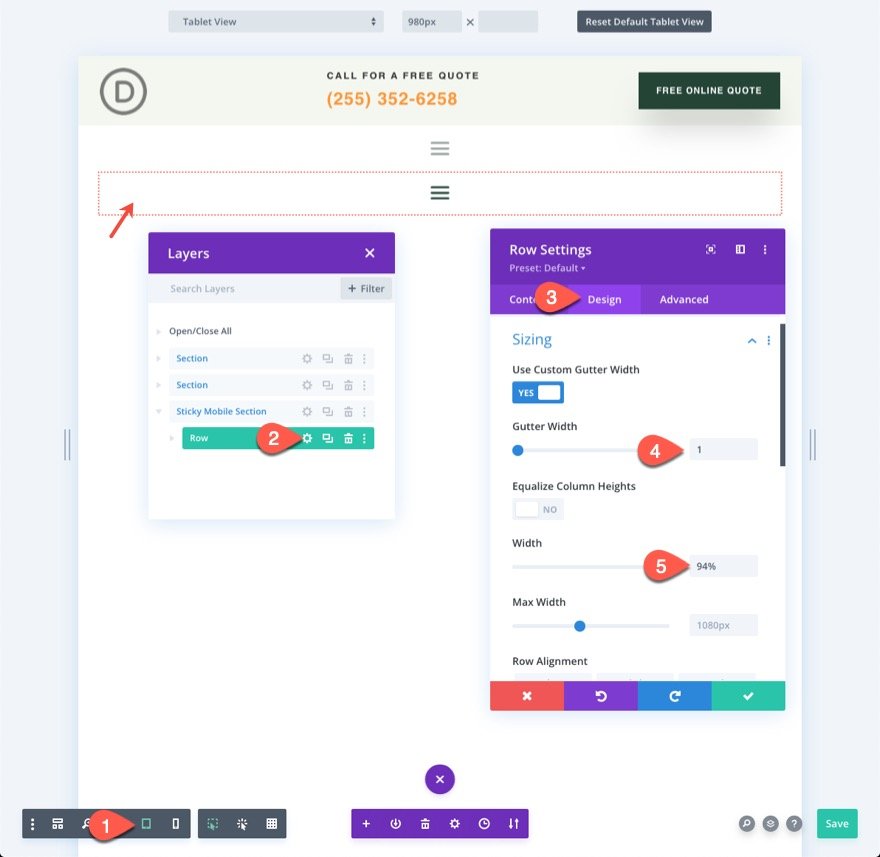
Ada baiknya untuk mulai mengedit dalam tampilan tablet pada tahap ini untuk memiliki konsep yang lebih baik tentang bagaimana desain akan terlihat di ponsel. Untuk melakukannya, buka menu pengaturan di bagian bawah pembuat dan pilih ikon tablet.
Kemudian, buka pengaturan baris dan buat perubahan berikut pada opsi ukuran:
- Lebar Talang: 1
- Lebar: 94%
Ini akan memberi kami ruang tambahan di ponsel.

Logo dan Tata Letak Menu
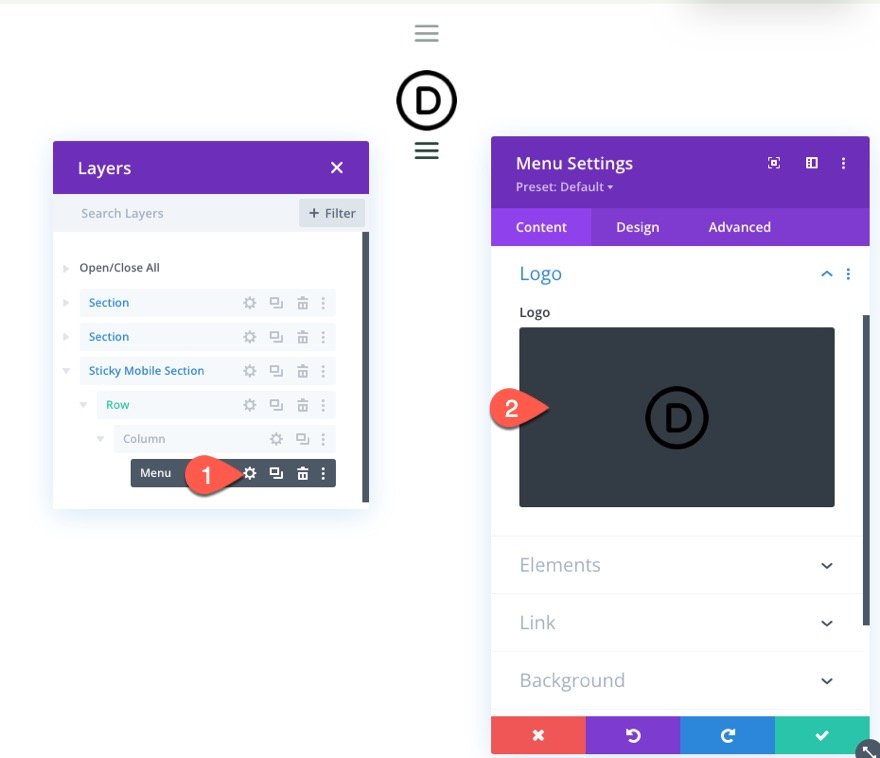
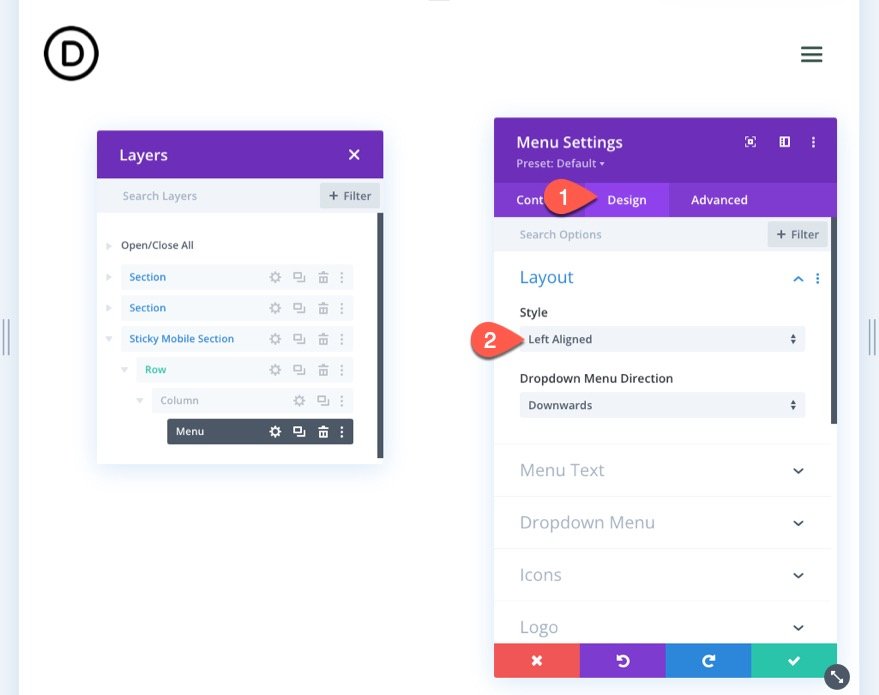
Kemudian, dalam pengaturan menu, tambahkan logo ke menu.

Perbarui gaya tata letak di bawah tab desain:
- Gaya: Rata Kiri

Menambahkan Styling Status Lengket ke Elemen Lengket
Sekarang setelah bagian untuk header lengket seluler sudah terpasang, kita dapat mulai mengoptimalkan gaya elemen dalam status lengket.
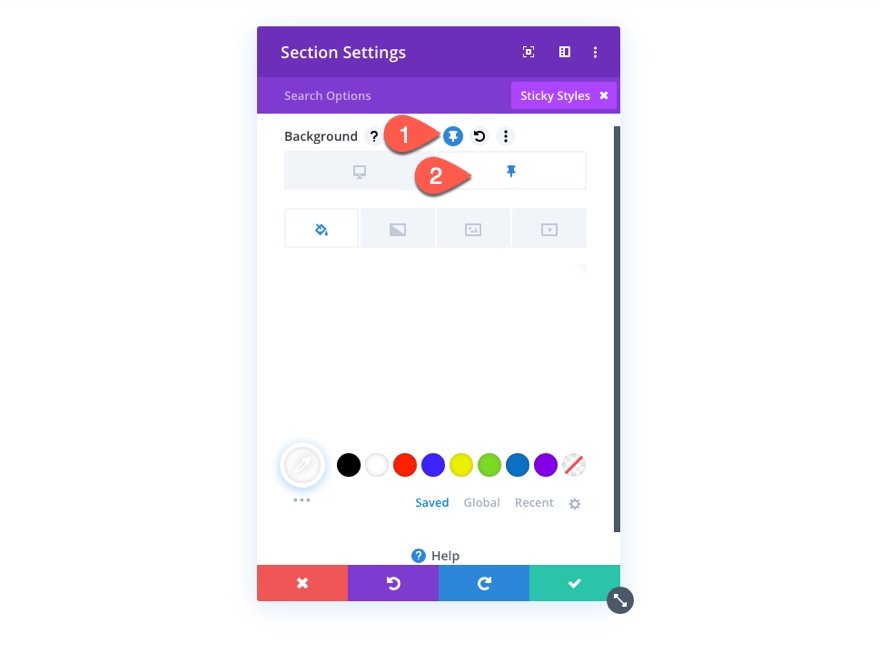
Karena bagian memiliki posisi lengket, Anda dapat mengganti pilihan posisi lengket saat mendesain bagian atau elemen turunan apa pun di dalamnya. Saat mengarahkan kursor ke pilihan gaya, Anda dapat beralih gaya posisi lengket dengan mengklik ikon paku payung.

Warna latar belakang
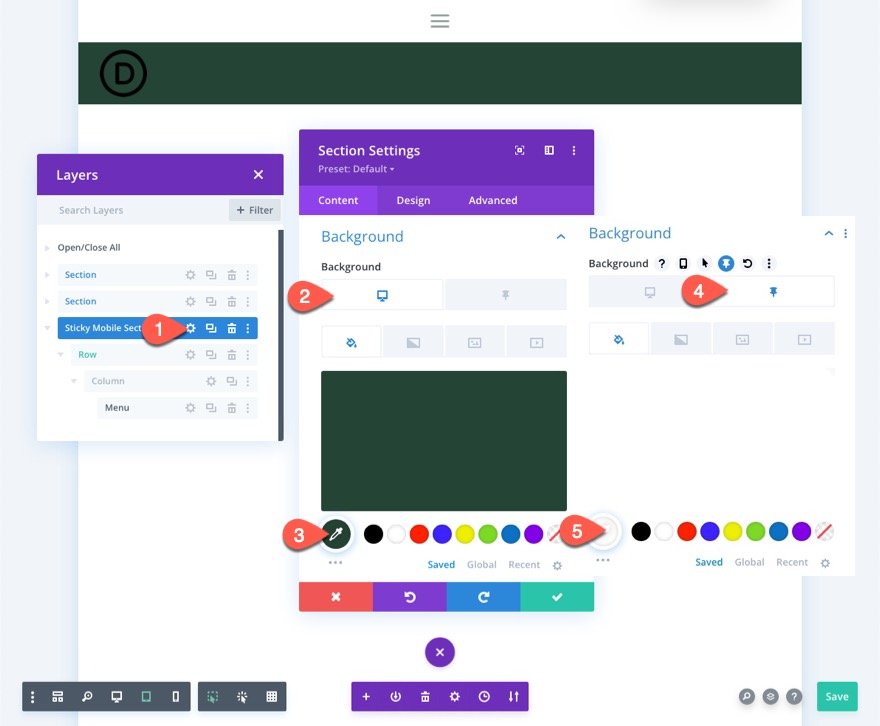
Sekarang tambahkan warna Background ke bagian sticky.
- Warna Latar Belakang (desktop): #244435
- Warna Latar Belakang (lengket): #fff

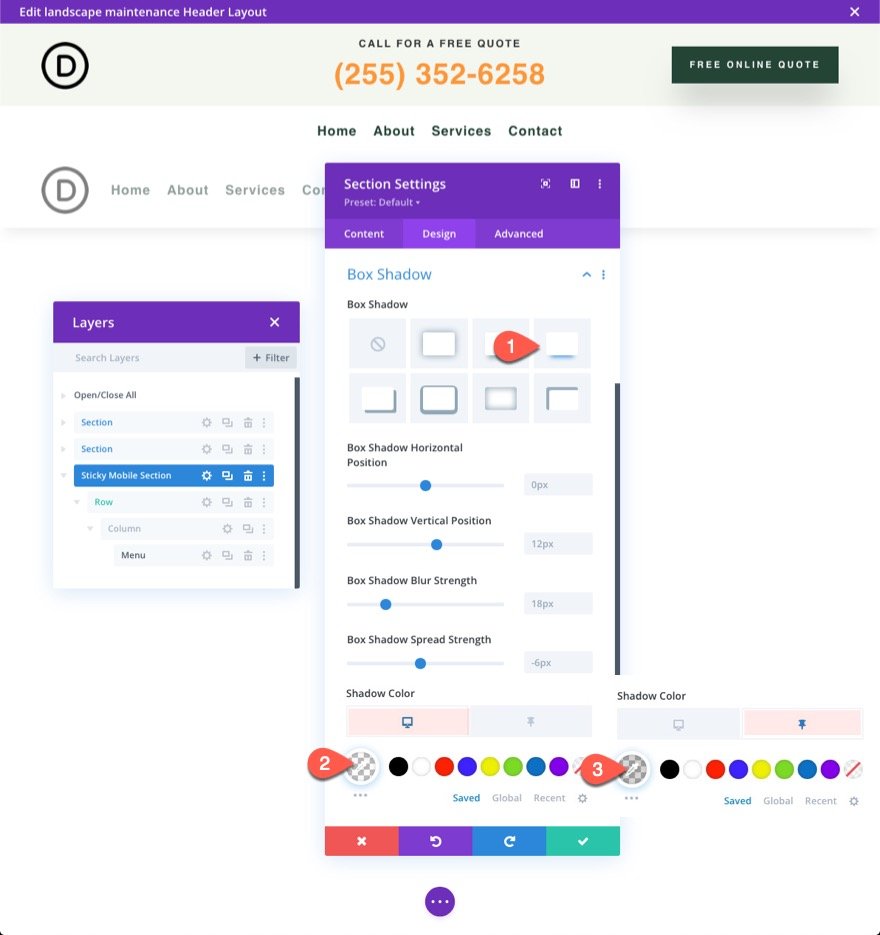
Bayangan Kotak
Dari tab desain, tambahkan bayangan kotak dalam status lengket sebagai berikut:
- Bayangan Kotak: lihat tangkapan layar
- Warna Bayangan (desktop): transparan
- Warna Bayangan (lengket): rgba(0,0,0,0.1)

Logo dan ikon lengket
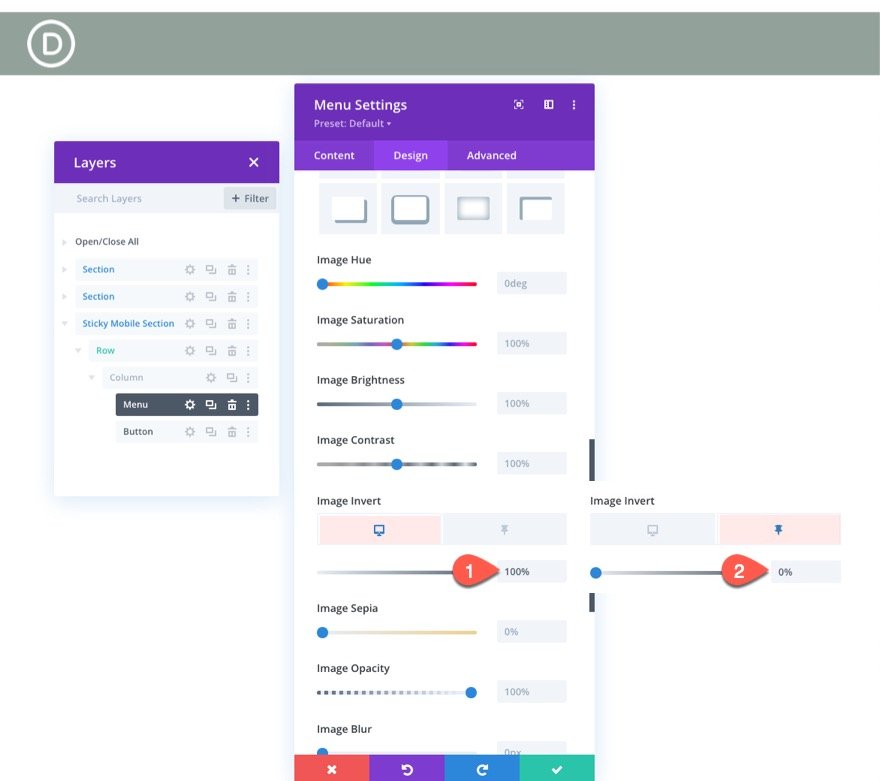
Kemudian, perbarui gambar logo dengan filter yang membalikkan logo gelap secara default menjadi gambar logo terang dan kemudian membalikkannya kembali ke logo gelap dalam status lengket. Perbarui yang berikut dalam opsi Logo:
- Pembalikan Gambar (desktop): 0%
- Pembalikan Gambar (lengket): 100%

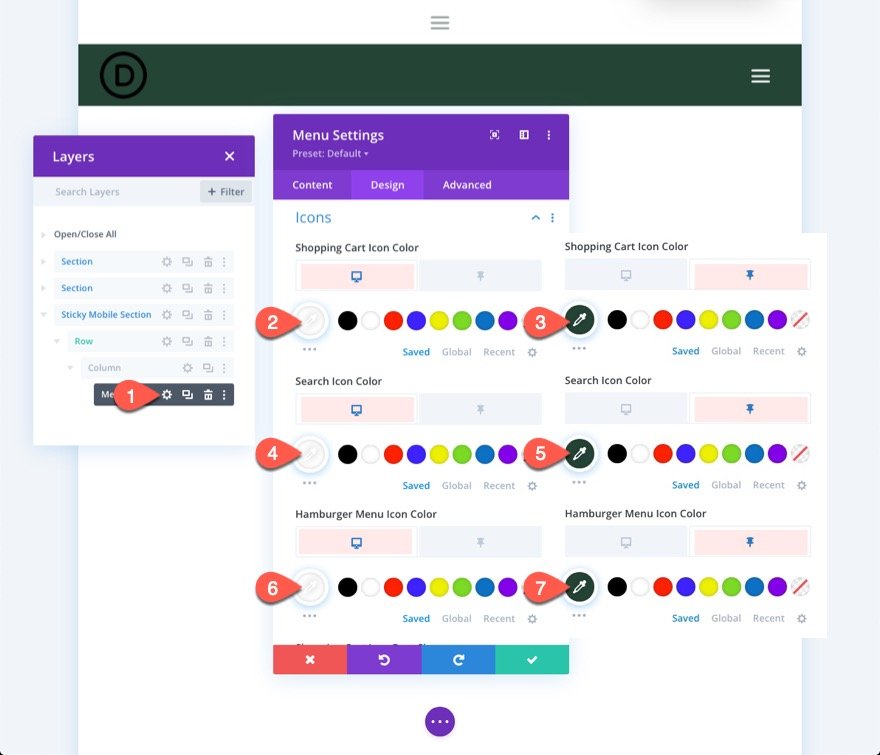
Kita juga perlu mengubah warna ikon sebagai berikut:
- Warna Ikon Keranjang Belanja (desktop): #fff
- Warna Ikon Keranjang Belanja (lengket): #244435
- Warna Ikon Pencarian (desktop): #fff
- Warna Ikon Pencarian (lengket): #244435
- Warna Ikon Menu Hamburger (desktop): #fff
- Warna Ikon Menu Hamburger (lengket): #244435

Tombol tajuk lengket
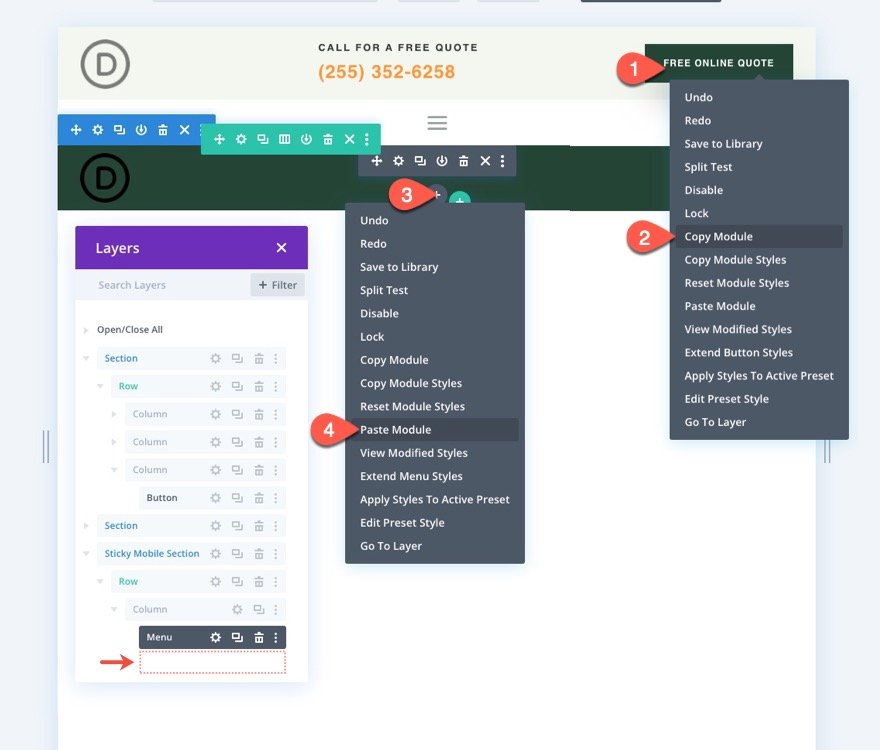
Saat ini, tombol di bagian atas header tidak muncul di header lengket di ponsel. Namun, kami dapat menduplikasi tombol dan meletakkannya di area lengket seluler baru, yang muncul secara eksklusif dalam mode lengket.
Gandakan yang sudah ada di kolom 3 baris bagian atas untuk menambahkan tombol. Kemudian, rekatkan modul tombol di bawah menu di bagian tempel seluler.

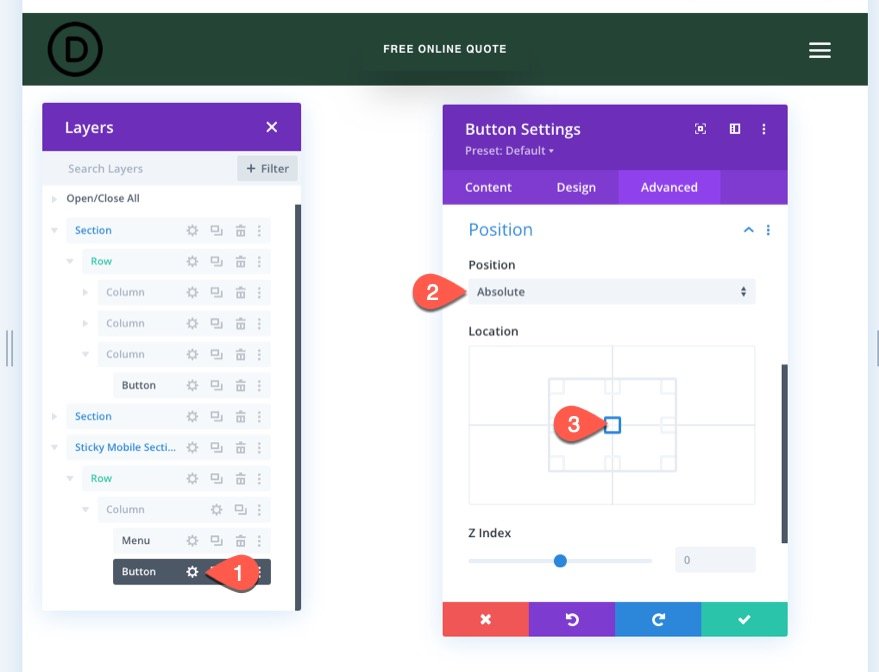
Untuk memposisikan ulang tombol di atas menu, kunjungi pengaturan tombol dan edit pilihan posisi sebagai berikut:
- Posisi: Absolut
- Lokasi: Pusat

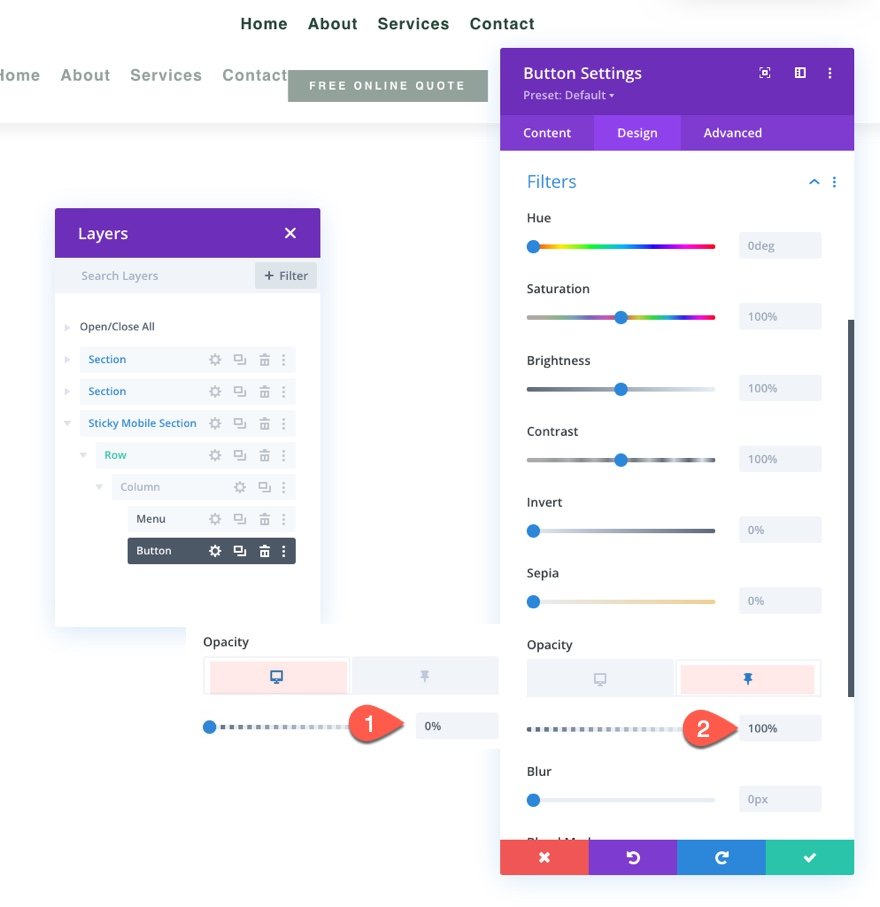
Di bawah tab Desain, ubah pengaturan opacity
- Opacity (desktop): 0%
- Opacity (lengket): 100%

Dan kita selesai.
Pratinjau Akhir
Simpan tata letak, tetapkan template ke halaman di situs web Anda, dan simpan modifikasi di pembuat tema untuk melihat efeknya. Kemudian navigasikan ke halaman tempat template telah disetel.
Inilah hasilnya.
Membungkus
Divi memungkinkan Anda untuk berpikir mobile-first ketika datang ke header yang lengket itu. Kami baru-baru ini mendemonstrasikan betapa sederhananya menggunakan fitur bawaan Divi untuk membuat tajuk lengket untuk seluler. Setelah Anda membuka potensi penuh opsi tempel Divi , Anda bisa sangat kreatif dengan cara mentransisikan konten tajuk tempel. Misalnya, Anda dapat menggunakan filter untuk membalikkan logo dari terang ke gelap, menambahkan tombol, atau mengubah warna latar belakang penuh header. Tentu saja, itu hanya permulaan. Anda dipersilakan untuk bereksperimen dengan lebih banyak penyesuaian untuk memenuhi persyaratan proyek masa depan Anda!




