Slider video adalah teknik yang sangat baik untuk menampilkan sejumlah besar konten video dalam sedikit ruang. Penggeser video menampilkan cuplikan video secara default. Ada beberapa contoh ketika Anda ingin mengubah tampilan slide video. Kita akan melihat bagaimana menambahkan overlay gambar ke modul Divi Video Slider Anda dalam tutorial ini. Kita juga akan melihat bagaimana mengubah overlay hover dan simbol play.

Mari mulai pesta ini.
Menambahkan Modul Slider Video
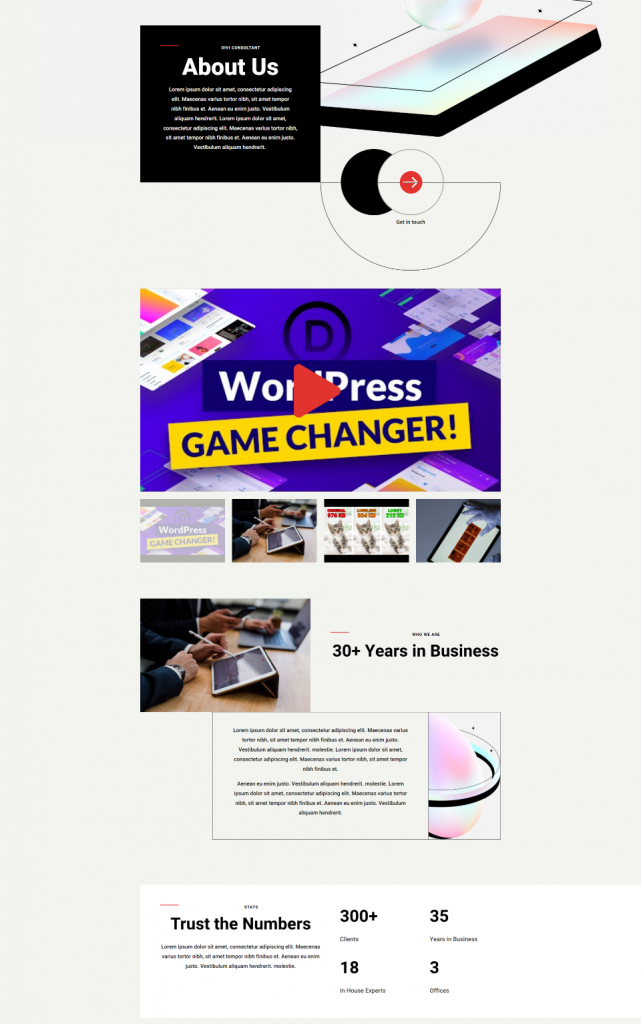
Sekarang mari kita periksa cara menggunakan dan menata modul Video Slider pada sebuah halaman. Saya menggunakan halaman Tentang dari Paket Tata Letak Konsultan Divi , yang dapat diunduh gratis. Saya akan menempatkan modul di tengah dua bagian.

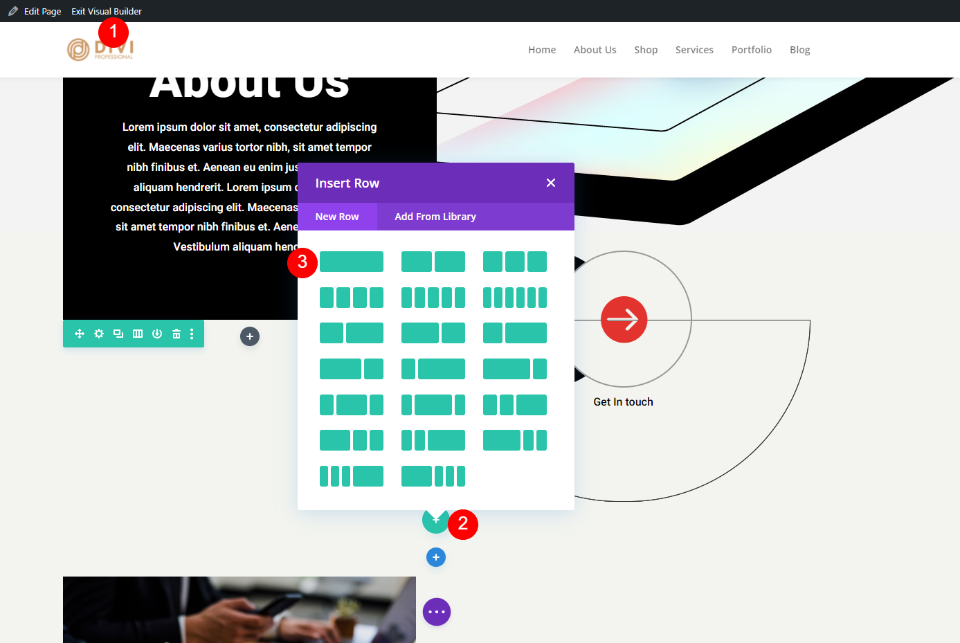
Sekarang, cukup aktifkan pembuat visual dan tambahkan satu baris kolom.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Kita sekarang dapat melanjutkan ke modul karena penataan latar belakang ada di bagian tersebut. Kemudian, di bawah Video, pilih modul Divi Video Slider.

Tambahkan Video ke Slider Video
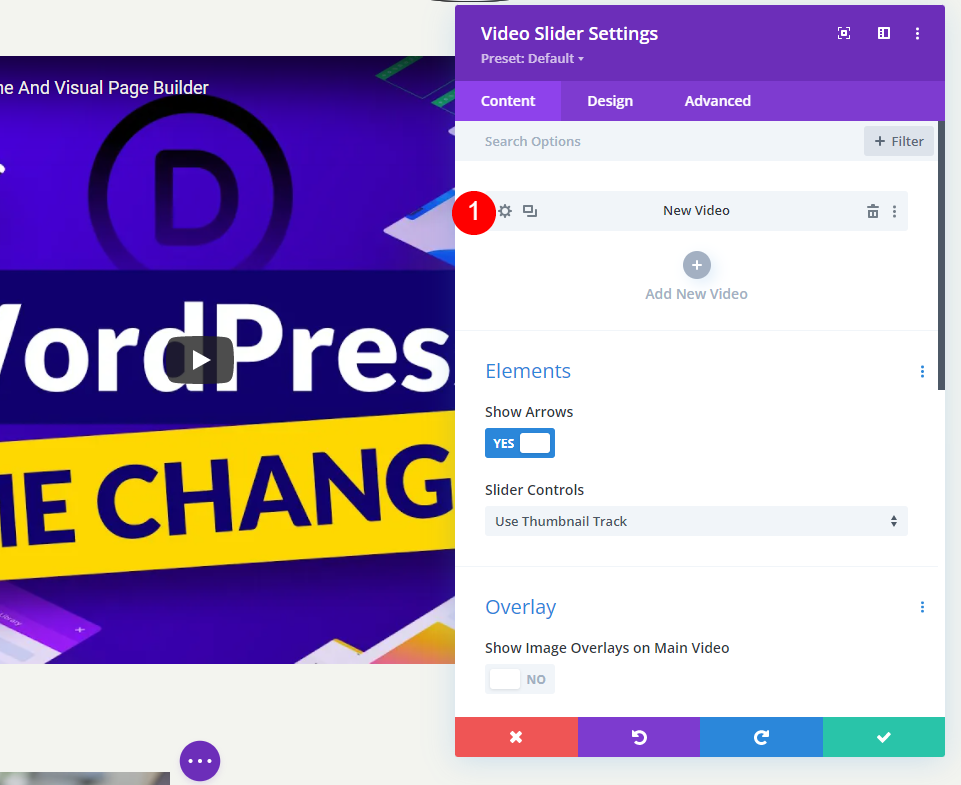
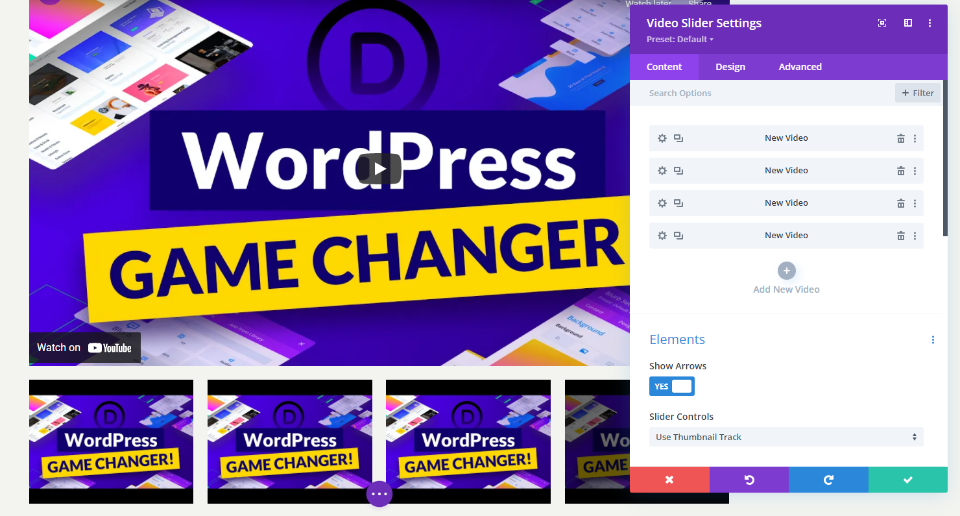
Untuk memulai, modul Video Slider menyertakan submodul video preset. Untuk mengakses pengaturan, klik simbol roda gigi.

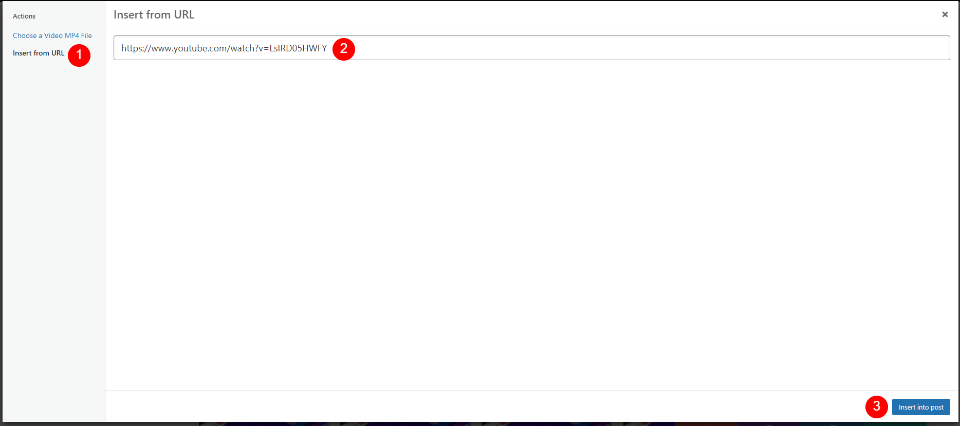
Setelah itu, hapus video default atau pilih ikon untuk menggantinya. Anda sekarang dapat memilih antara mengunggah video MP4 atau WebM atau memasukkan URL untuk film yang dihosting di tempat lain. Untuk jenis yang ingin Anda tambahkan, klik Tambahkan Video.

Setelah itu, pilih video dari perpustakaan media Anda atau masukkan URL untuk video yang ingin Anda tampilkan.

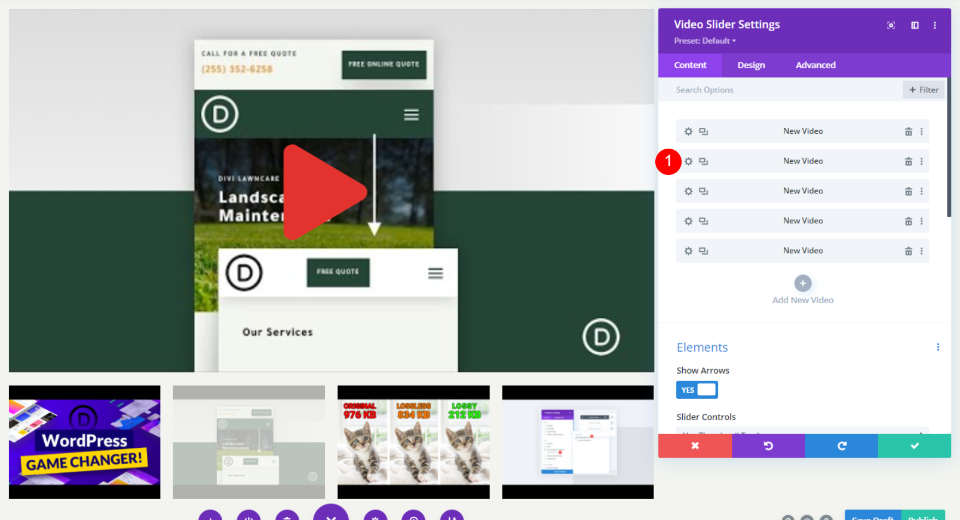
Pilih video untuk modul penggeser tersebut dengan mengeklik Tambahkan Video Baru.

Ulangi proses ini sampai semua video Anda telah ditambahkan. Setiap video mewakili slide baru dalam presentasi. Anda juga dapat memberi mereka nama dengan menambahkan Label Admin ke pengaturan mereka, di dalam bagian pemilihan video.

Hamparan Gambar Default Pada Penggeser Video
Mari kita lihat cara kerjanya dengan overlay default berikutnya. Saat kami menerapkan overlay baru, kami akan dapat melihat fungsinya. Video saya sekarang menyertakan kontrol, informasi, dan tautan YouTube berkat URL yang saya tambahkan. Slide ditampilkan di bawah video saat ini. Ada overlay hitam pada slide saat ini.

Saat Anda mengarahkan mouse ke slide utama, panah navigasi muncul dan ikon putar berubah menjadi merah.

Saat Anda mengarahkan mouse ke slide, Anda akan melihat overlay dan ikon putar putih.

Ganti Hamparan Gambar Pada Slider Video
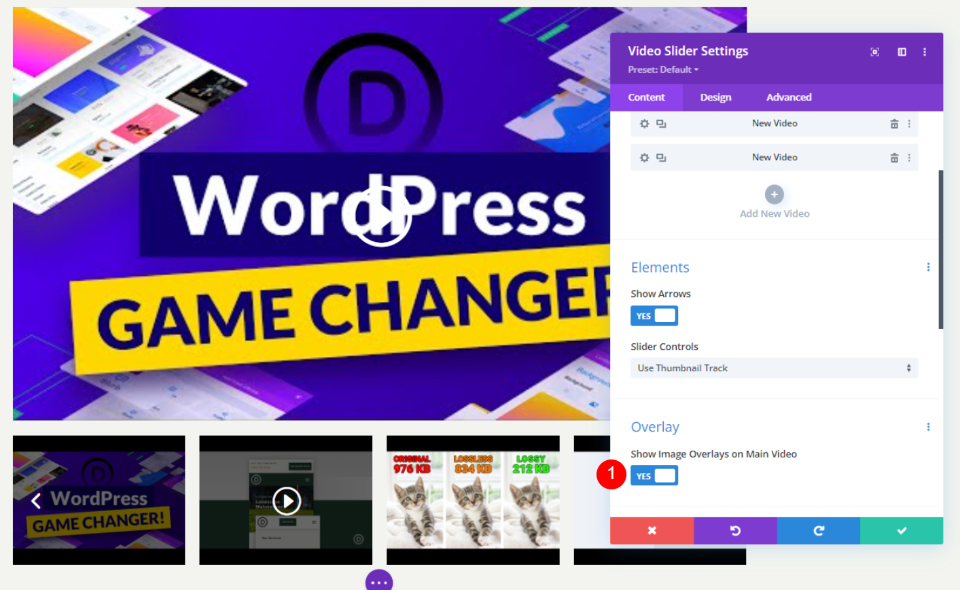
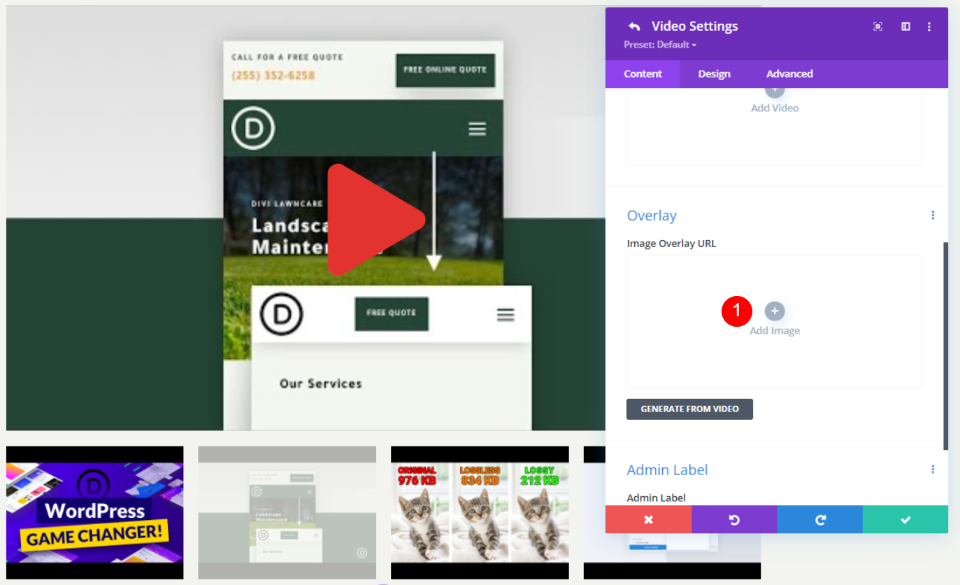
Kemudian, untuk setiap video, kami akan menerapkan overlay. Pertama-tama kita harus mengaktifkan opsi overlay. Gulir ke bawah ke Overlay di opsi Konten Modul Slider dan pilih Show Image Overlays on Main Video.
- Tampilkan Hamparan Gambar di Video Utama: Ya

Setiap slide sekarang memiliki overlay yang diaktifkan. Pengaturan default pemutar telah diganti dengan pengaturan modul Divi untuk film saat ini, seperti yang Anda lihat. Kita dapat menata setiap slide secara terpisah atau seluruh modul.
Gaya Penggeser Video
Kita dapat menata setiap video secara terpisah atau seluruh modul. Jika memungkinkan, video akan menggunakan gayanya sendiri. Jika tidak, styling modul akan digunakan. Ada beberapa pengaturan yang hanya dapat ditemukan di modul atau pengaturan video. Untuk keduanya, saya akan mengilustrasikan kemungkinan penataan.
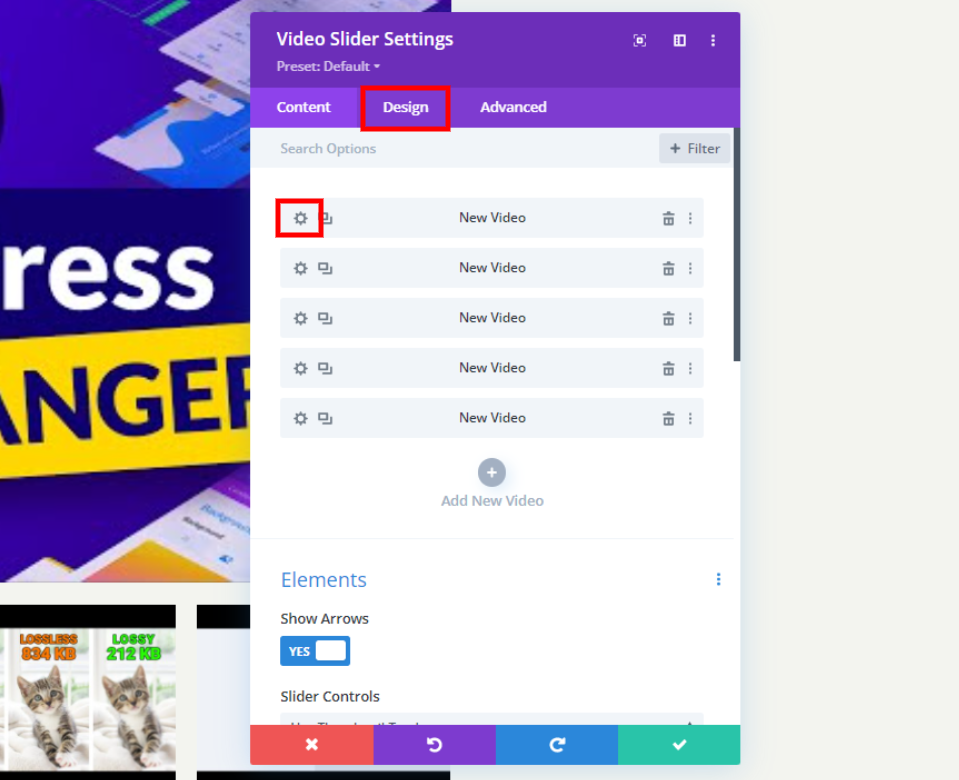
Pilih tab Desain untuk memberi gaya pada modul. Untuk menata slide secara terpisah, klik pada tab Desain setelah memilih ikon roda giginya. Untuk mempersonalisasi setiap slide, ulangi prosedurnya.

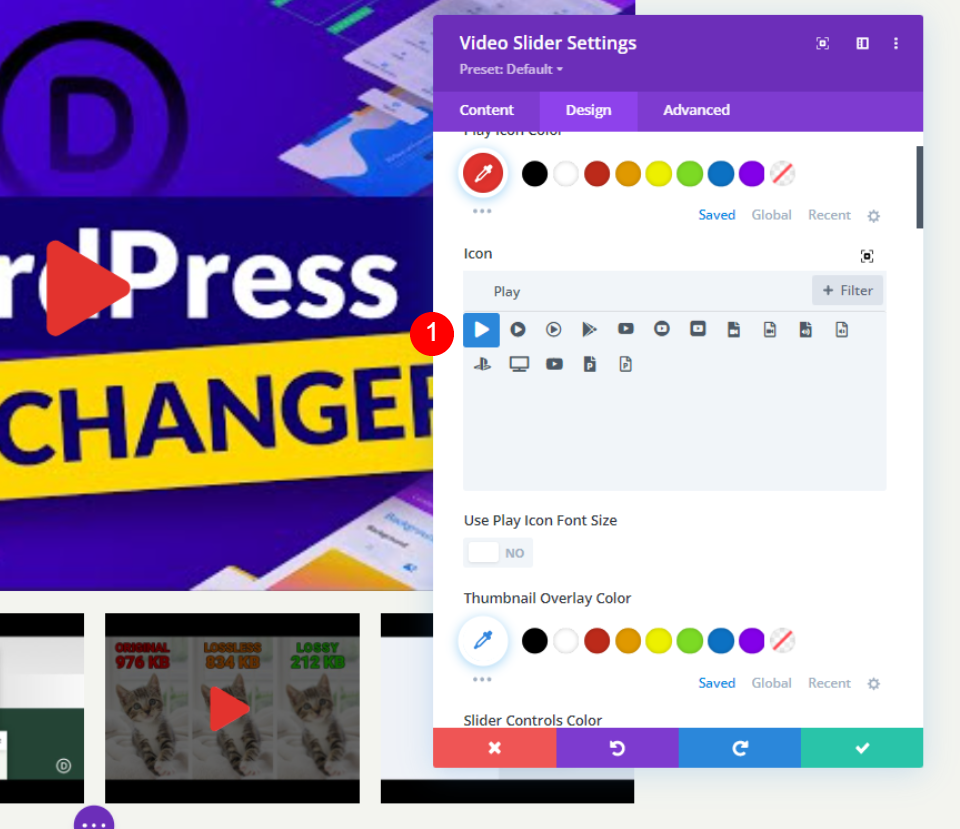
Mainkan Warna Ikon
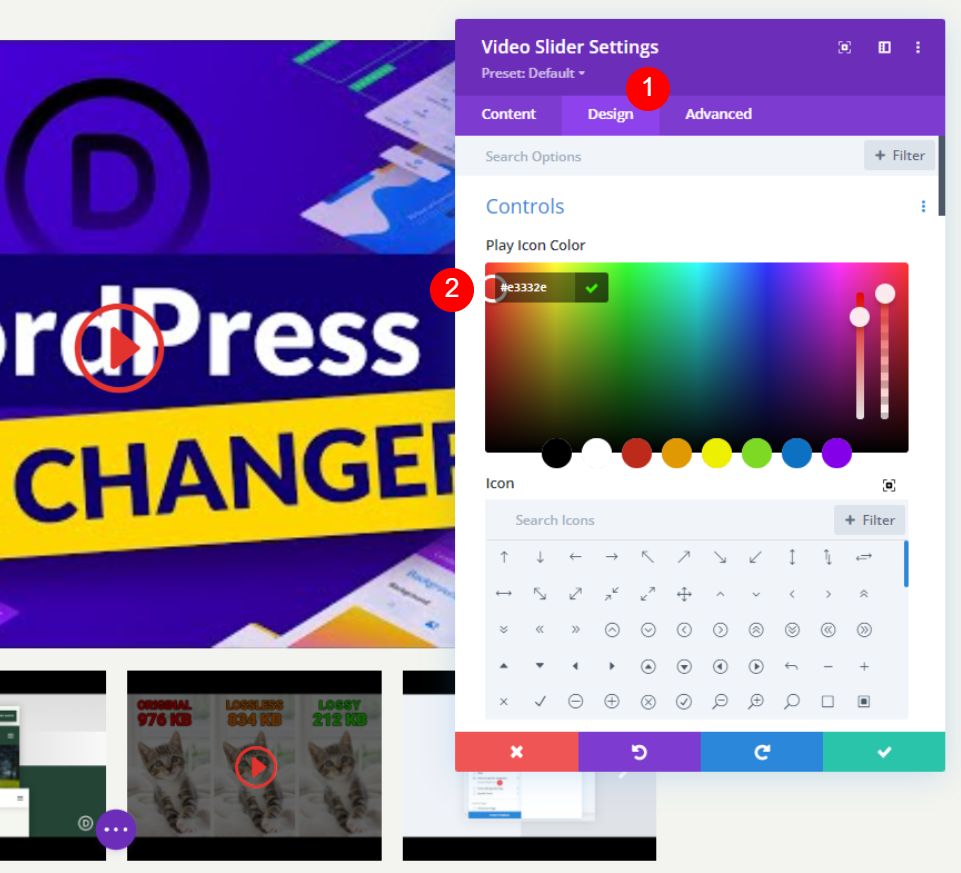
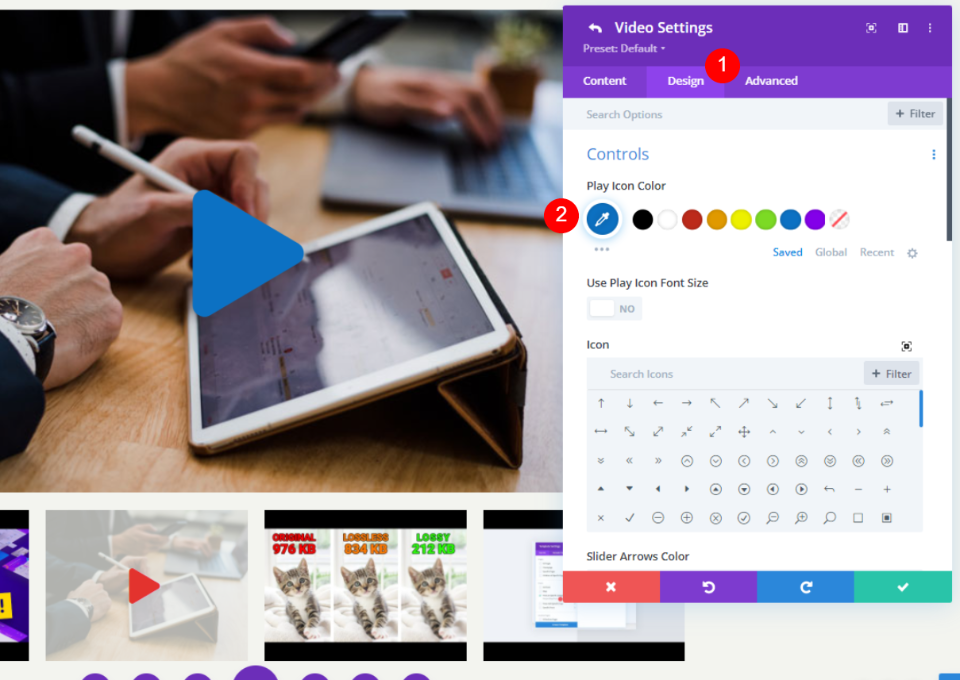
Tab Desain harus dipilih. Pilih warna khusus untuk Ikon Putar di bawah Kontrol. #e3332e adalah warna yang saya gunakan. Ini adalah warna merah yang cocok dengan ikon pada templat halaman ini. Warna ini akan digunakan untuk ikon dan gambar mini pemain.
- Putar Warna Ikon: #e3332e

ikon
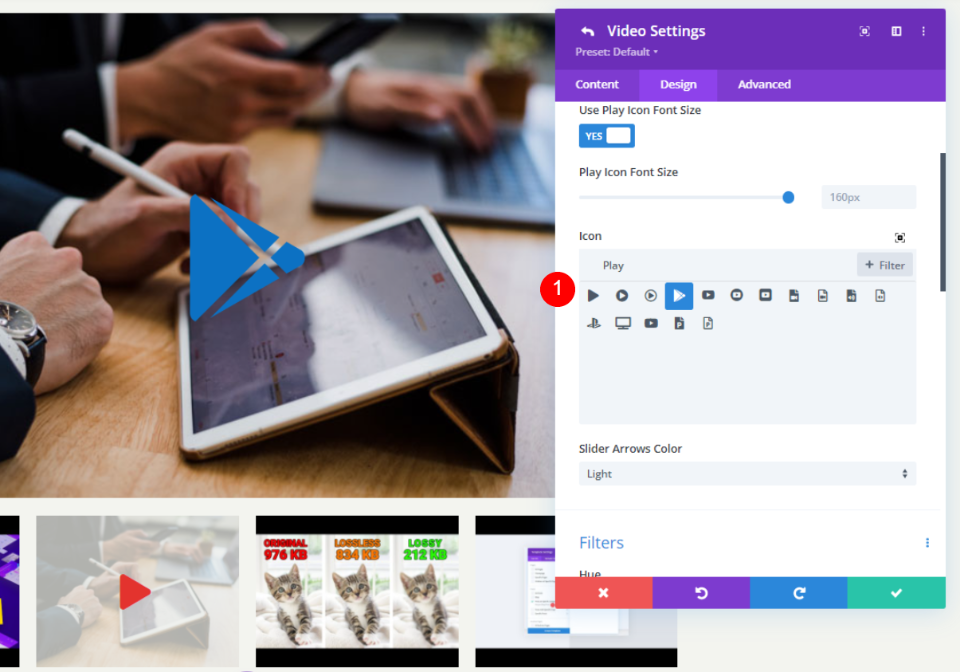
Kemudian, dari daftar, pilih Ikon Putar. Cari Play dan pilih favorit Anda. Saya memilih segitiga besar untuk membuatnya menonjol.
- Ikon: Segitiga Besar

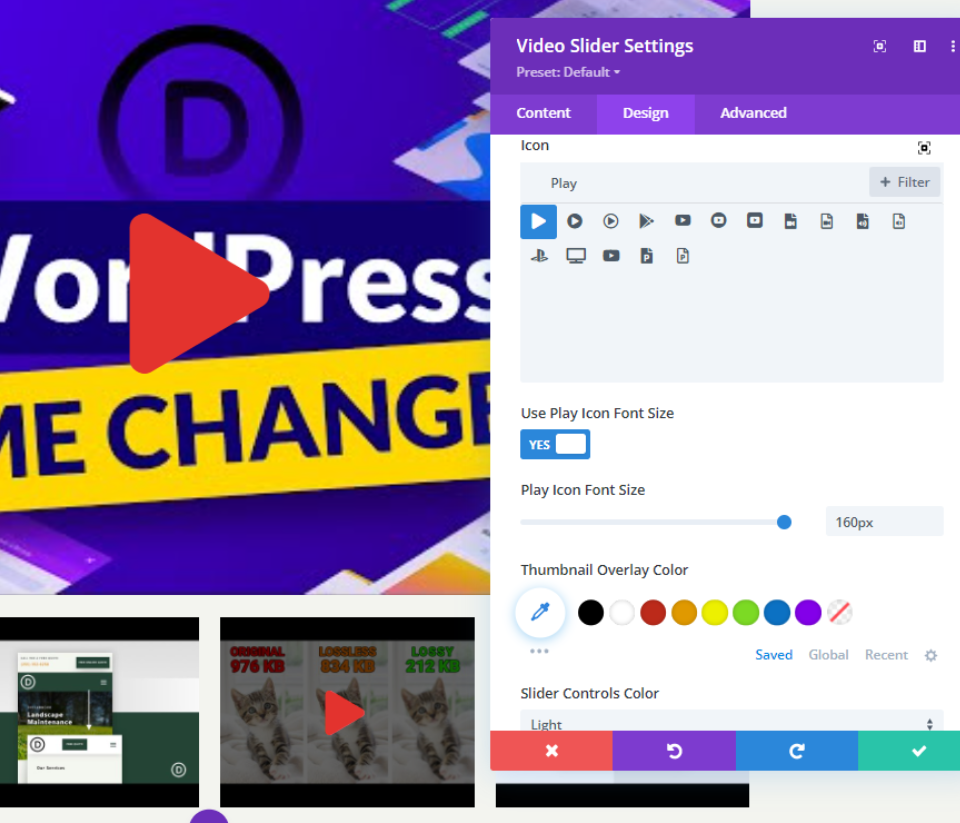
Mainkan Ukuran Font Ikon
Setelah itu, kita akan menyesuaikan ukuran ikon. Standarnya adalah lebar 96 piksel. Untuk membuatnya menonjol, saya mengubahnya menjadi 160px. Hanya slide besar yang terpengaruh. Opsi ini tidak berpengaruh pada thumbnail.
- Gunakan Ukuran Font Ikon Putar: Ya
- Mainkan Ukuran Font Ikon: 160px

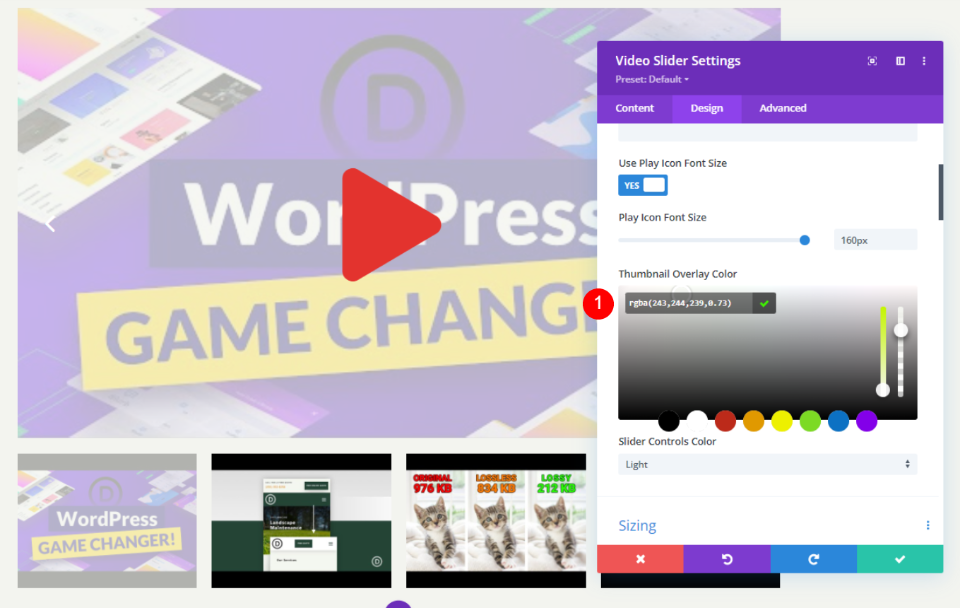
Warna Overlay Thumbnail
Warna Hamparan Gambar Mini sekarang harus disetel ke rgba (243.244.239.073). Thumbnail slider dan overlay hover pemain utama keduanya terpengaruh oleh ini.
- Warna Hamparan Gambar Mini: rgba(243.244.239.0.73)

Gaya Slide Video
Pilih ikon roda gigi pada slide yang ingin Anda gaya untuk membukanya.

Sekarang gulir ke bawah untuk menambahkan overlay gambar di atasnya.
- Hamparan: Tambahkan Gambar

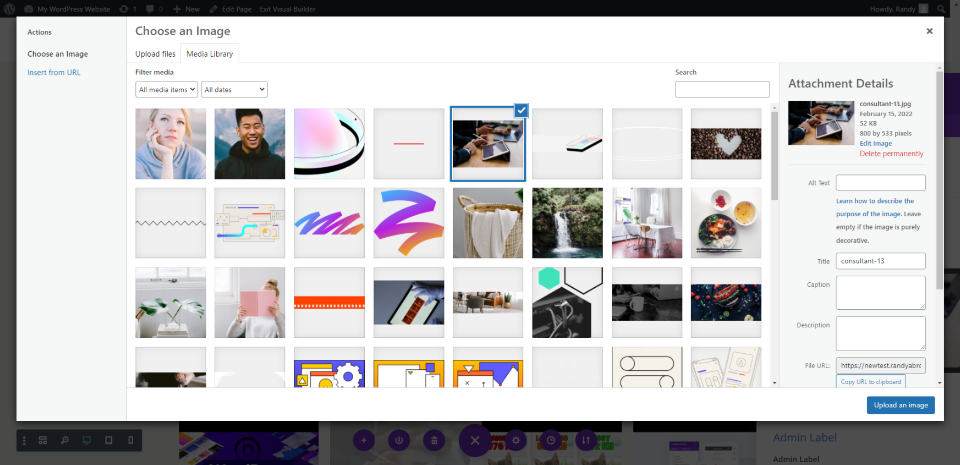
Sekarang tambahkan gambar dari perpustakaan atau unggah gambar sebagai overlay.

Sekarang buka tab desain dan tambahkan warna ikon putar.
- Putar Warna Ikon: #0c71c3

Untuk slide ini, pilih ikon baru. Panah patah telah dipilih untuk saya. Slide adalah satu-satunya tempat di mana ini akan sesuai.
- Ikon: Panah Patah

Dengan cara ini, Anda dapat menata semua video penggeser dengan cara yang berbeda.
Hasil Akhir
Dalam contoh ini, saya telah memasukkan modul Divi Video Slider. Saya telah mengumpulkan beberapa sampel untuk ditunjukkan kepada Anda. Seperti yang Anda lihat, ikon putar dan hamparan kursor keduanya diatur ke pengaturan default dalam kasus ini.

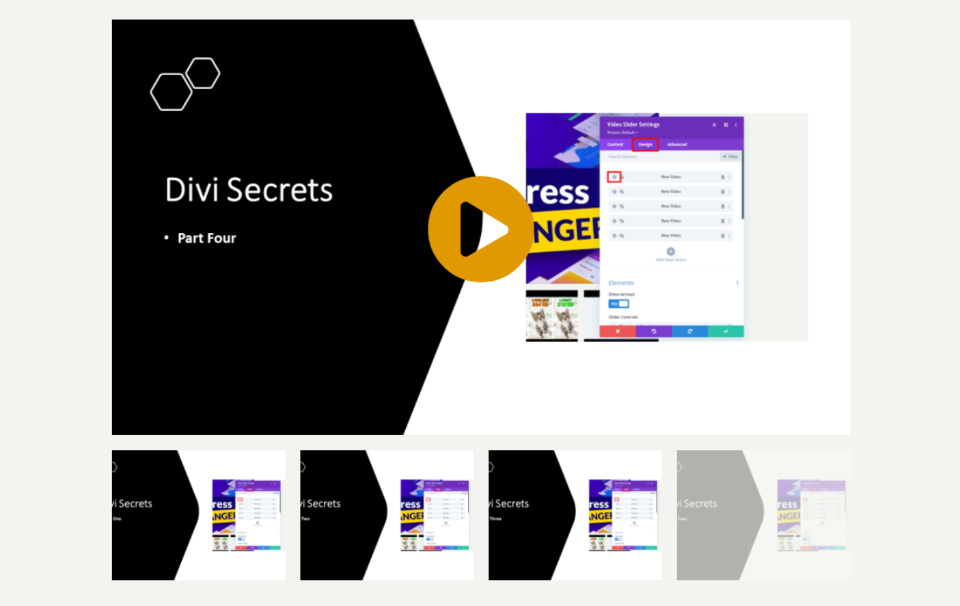
Contoh lebih lanjut tentang bagaimana hal ini dapat diterapkan adalah sebagai berikut. Karena gambar apa pun dapat ditambahkan, visual dapat digunakan untuk menggambarkan materi. Ini adalah contoh yang baik dari tutorial atau kursus. Ini memiliki latar belakang gradien, tetapi Anda dapat menggunakan gambar apa pun yang Anda pilih untuk membuat gambar unggulan untuk tutorial dan kursus Anda.

Pikiran Akhir
Di sana Anda memilikinya! Begitulah cara Anda dapat menerapkan overlay gambar ke Divi Slider Anda. Jika Anda ingin menampilkan serangkaian video dalam slide, modul Video Slider sangat ideal. Untuk setiap slide dalam video, Anda dapat menerapkan hamparan gambar khusus untuk memberikan tampilan yang unik. Slide tidak harus terlihat sama karena Anda dapat menyesuaikannya satu per satu. Setiap slide dapat memiliki ikon putar unik dan hamparan kursor, atau Anda dapat membuat ikon dan hamparan universal yang akan digunakan di semua slide.




