Sebagai pengembang web profesional, penting untuk mempertimbangkan penyertaan peta untuk bisnis dengan lokasi fisik, seperti persewaan studio foto atau restoran, untuk meningkatkan pengalaman pengguna bagi calon pelanggan. Sebagian besar plugin pembuat halaman WordPress, termasuk Divi Builder , menawarkan kemampuan untuk mengintegrasikan Google Maps ke dalam situs web melalui penggunaan modul Peta. Modul ini dilengkapi untuk menangani banyak pin lokasi jika bisnis memiliki banyak cabang. Untuk menggunakan modul Peta di Divi Builder, diperlukan integrasi dengan Google Maps melalui kunci API. Langkah-langkah berikut menguraikan proses menambahkan Google Maps ke situs web melalui Divi Builder .

Tambahkan Google Maps Di Divi Builder
Telah disebutkan sebelumnya bahwa mengintegrasikan Divi Builder dengan Google Maps adalah suatu keharusan untuk menggunakan modul Peta. Integrasi ini dapat dicapai dengan memperoleh kunci Google Maps API. Untuk mendapatkan kunci ini, Anda harus masuk ke situs web Google API Console menggunakan akun Google Anda. Jika Anda belum memiliki proyek, Anda dapat membuatnya dengan memilih menu tarik-turun di bilah atas dan memilih opsi "PROYEK BARU" yang terletak di sudut kanan atas jendela yang muncul.
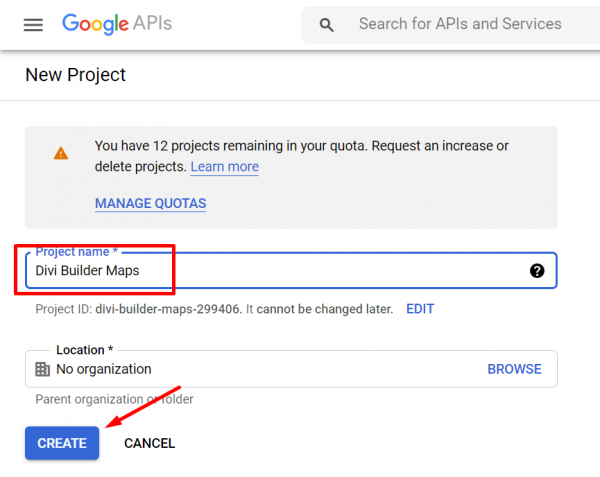
Sekarang berikan nama untuk proyek Anda dan klik tombol CREATE .

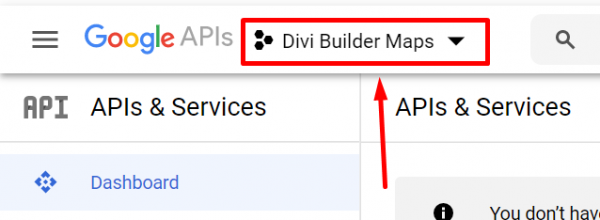
Untuk menggunakan Google Maps di proyek Anda, pertama-tama buat proyek dan pilih dari menu tarik-turun di bilah atas.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
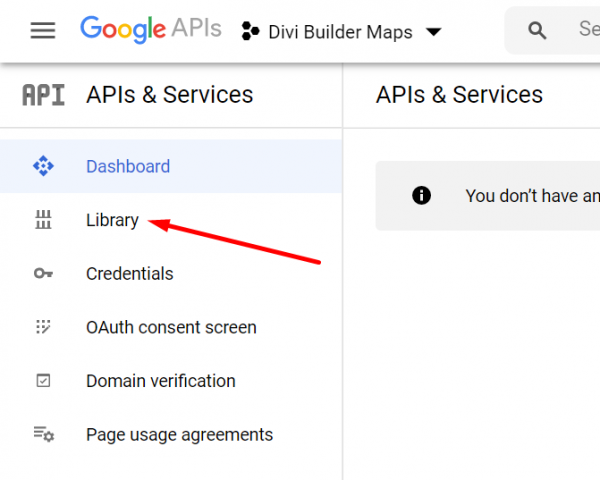
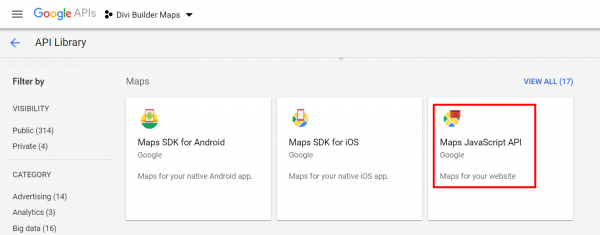
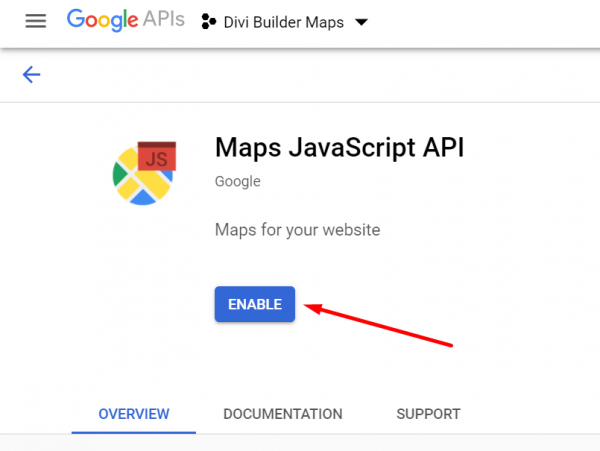
Di halaman Perpustakaan API, pilih jenis Google Maps API yang ingin Anda gunakan di bawah bagian Maps.

Untuk Divi Builder, Anda dapat menggunakan Maps JavaScript API.

Klik tombol ENABLE untuk mengaktifkan API.

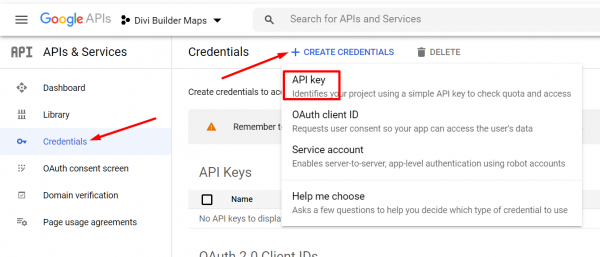
Kemudian, kembali ke dashboard utama Google API Console dengan mengklik logo Google API Console di bar bagian atas dan pilih menu Credentials di panel kiri. Klik tombol BUAT KREDENSIAL dan pilih kunci API.

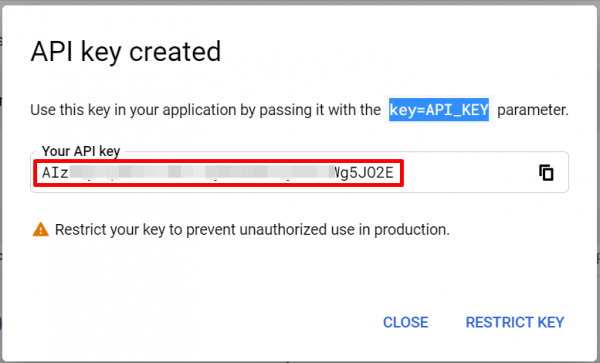
Salin kunci API yang dihasilkan yang muncul di jendela.

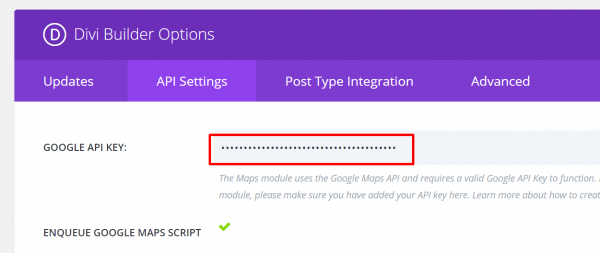
Untuk menambahkan kunci ke dasbor WordPress Anda, login dan masuk ke Divi -> Theme Options (atau Divi -> Plugin Options jika Anda menggunakan tema lain selain Divi). Jika Anda menggunakan tema Divi, rekatkan kunci API di bidang Kunci Google API di bawah tab Umum. Jika Anda menggunakan Divi Builder pada tema lain, rekatkan kunci API di kolom GOOGLE API KEY di bawah tab Pengaturan API. Ingatlah untuk menyimpan perubahan dengan mengklik tombol Simpan.

Mulai Menambahkan Peta
Untuk menggunakan Google Maps dengan Divi Builder, Anda harus menghubungkan keduanya terlebih dahulu. Setelah ditautkan, Anda dapat menambahkan peta ke halaman atau template Anda. Ini dapat dilakukan dengan mengklik tombol tambah abu-abu di area kanvas dan memilih modul Peta.
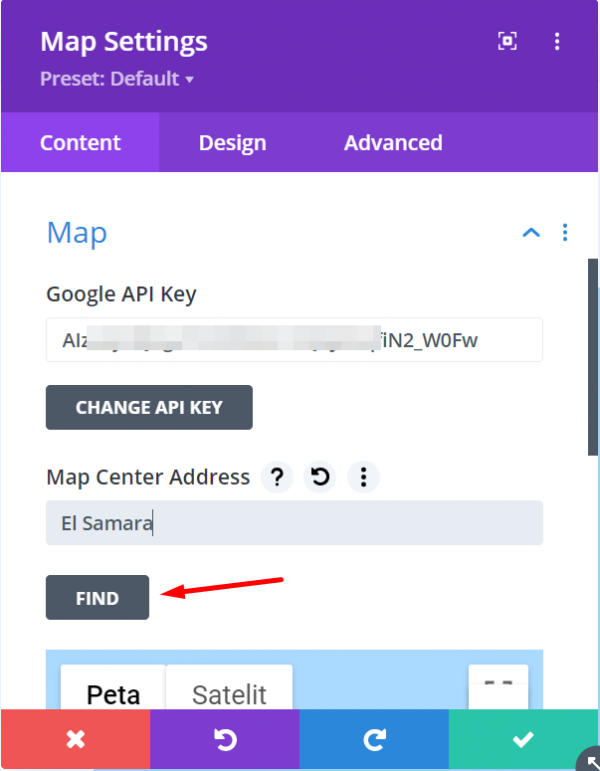
Sebelum menambahkan pin ke peta, Anda dapat mengatur pusat peta ke lokasi bisnis Anda. Ini akan membantu Google Maps menampilkan area di sekitar bisnis Anda. Misalnya, jika bisnis Anda berada di London, Anda dapat mengatur pusatnya di London. Atau, Anda dapat mengatur pusat ke lokasi yang tepat dari bisnis Anda. Untuk melakukan ini, buka tab Konten di panel pengaturan dan temukan blok Peta. Kemudian, klik tombol TEMUKAN.

Menambahkan Pin
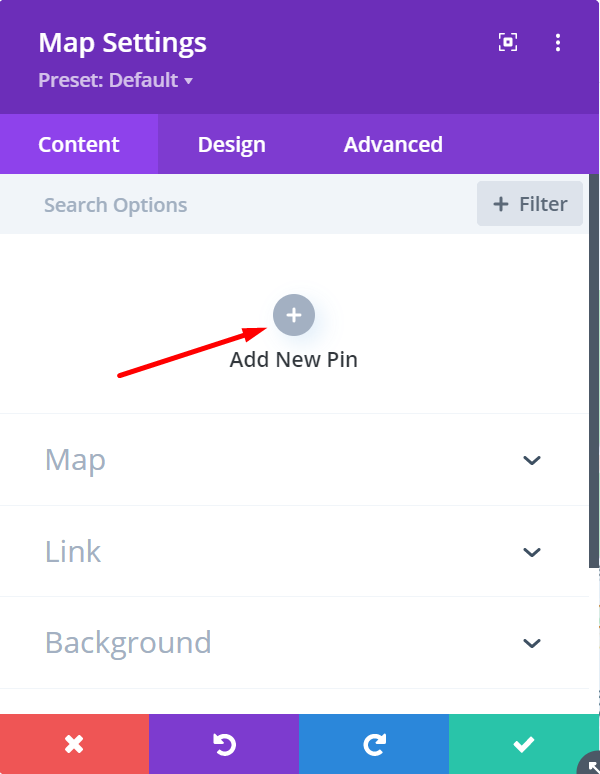
Untuk memasang pin di peta, yang perlu Anda lakukan hanyalah mengklik tombol "Tambahkan Pin Baru" yang terletak di bagian Konten pada panel pengaturan.

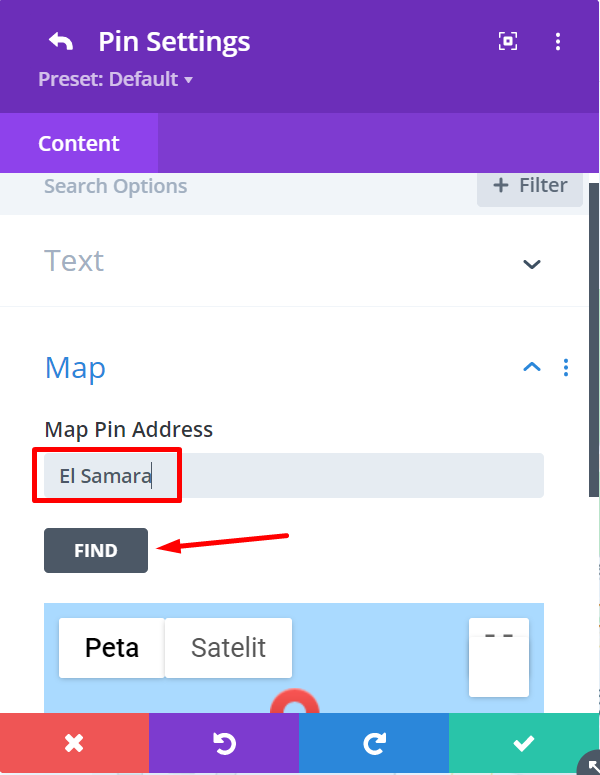
Untuk menyematkan lokasi di peta, pertama buka blok Peta dan ketik alamat yang ingin disematkan di bidang Alamat Pin Peta. Kemudian, tekan tombol TEMUKAN. Jika Anda ingin menambahkan teks, cukup buka blok Teks.

Untuk menambahkan lebih banyak pin, cukup ikuti langkah-langkah yang disebutkan sebelumnya.
Styling Peta
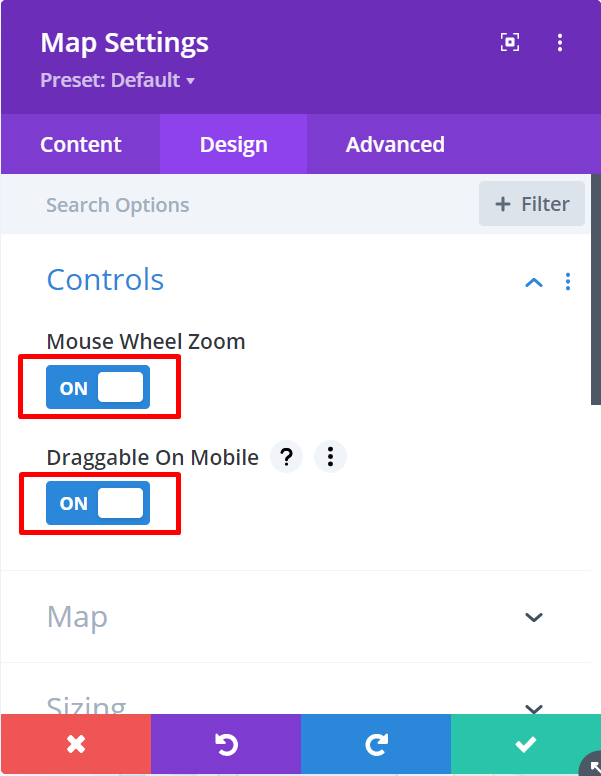
Untuk membuat peta Anda terlihat bagus, Anda dapat pergi ke bagian Desain di pengaturan. Sebelum Anda melihat opsi lain di bagian itu, Anda dapat memulai dengan membuka opsi Kontrol dan mengaktifkan atau menonaktifkan kemampuan untuk memperbesar dan memperkecil dengan roda mouse Anda.

Untuk menyesuaikan peta Anda di Divi Builder, Anda dapat membuka berbagai blok untuk mengubah margin dan padding, menambahkan filter, dan memilih animasi pintu masuk, seperti modul lainnya.
Ingatlah bahwa - jika Anda melihat pesan "Hanya Untuk Tujuan Pengembangan" saat mencoba menambahkan peta, ingatlah untuk mengaktifkan penagihan Google Cloud Anda. Ini adalah persyaratan baru dari Google, tetapi jangan khawatir - selama Anda tidak melebihi kredit bulanan gratis sebesar $200, Anda masih dapat menggunakan Google Maps API secara gratis.
Intinya
Kesimpulannya, menambahkan Google Map ke situs web Anda sangat penting dalam membantu pelanggan menemukan lokasi bisnis fisik Anda dengan mudah. Dengan menggunakan modul Peta di Divi Builder , Anda dapat dengan mudah mengintegrasikan Google Maps dan membuat peta yang interaktif dan mudah digunakan untuk situs web Anda. Ini tidak hanya memberikan cara yang lebih efisien bagi pelanggan untuk menemukan bisnis Anda, tetapi juga menambahkan sentuhan profesional ke situs web Anda. Jadi, jika Anda ingin meningkatkan fungsionalitas dan pengalaman pengguna situs web Anda, menggabungkan Google Map pasti patut dipertimbangkan.




