Peta Google adalah cara paling relevan untuk membagikan lokasi Anda dan sangat berguna untuk situs web layanan atau bisnis. Situs web yang memiliki integrasi peta google, tampaknya sangat bertanggung jawab karena pengunjung atau pelanggan mereka tidak perlu membuka jendela lain untuk mencari lokasi mereka dengan nama - itu akan langsung terpental! Selain itu, ini juga meningkatkan skor SEO lokal. Jika Anda membaca posting blog ini, pasti Anda adalah pengguna Divi dan Anda memiliki banyak opsi untuk menambahkan peta Google di situs web Divi.

Kami akan membagikan 4 sistem integrasi Google Maps. Jadi, tetap lekat sampai akhir untuk melihat cara yang mengesankan untuk menerapkan Google Maps yang penuh warna di situs web Divi Anda.
Sematkan Kode Google Maps
Anda pasti sudah tidak asing lagi dengan istilah “Embed”. Ini adalah prosedur penerapan peta google interaktif yang tepat di situs web Divi Anda melalui kode yang disematkan. Sangat mudah untuk menerapkan ngengat ini.
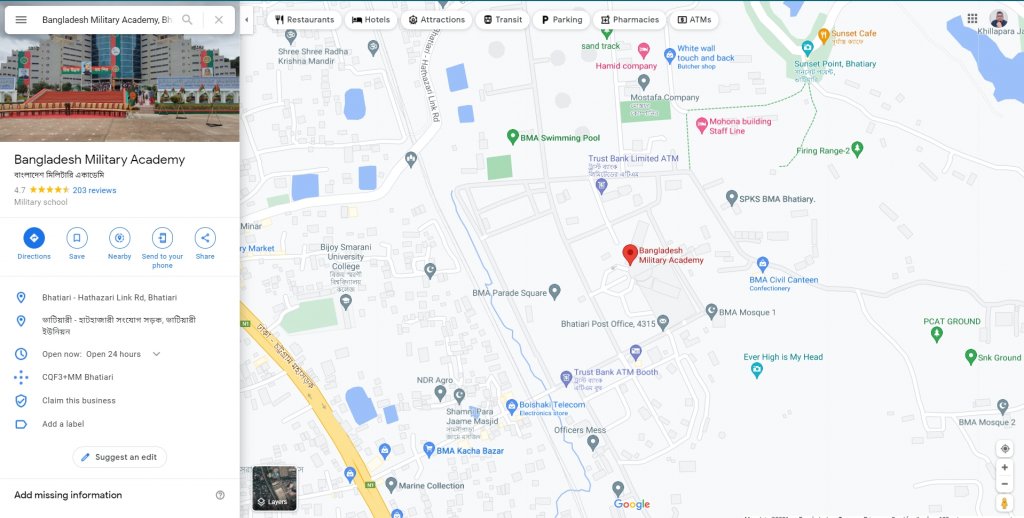
Temukan lokasi yang ingin Anda bagikan di situs web Anda dan perbesar hingga Anda melihat lokasi dengan jelas di peta.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
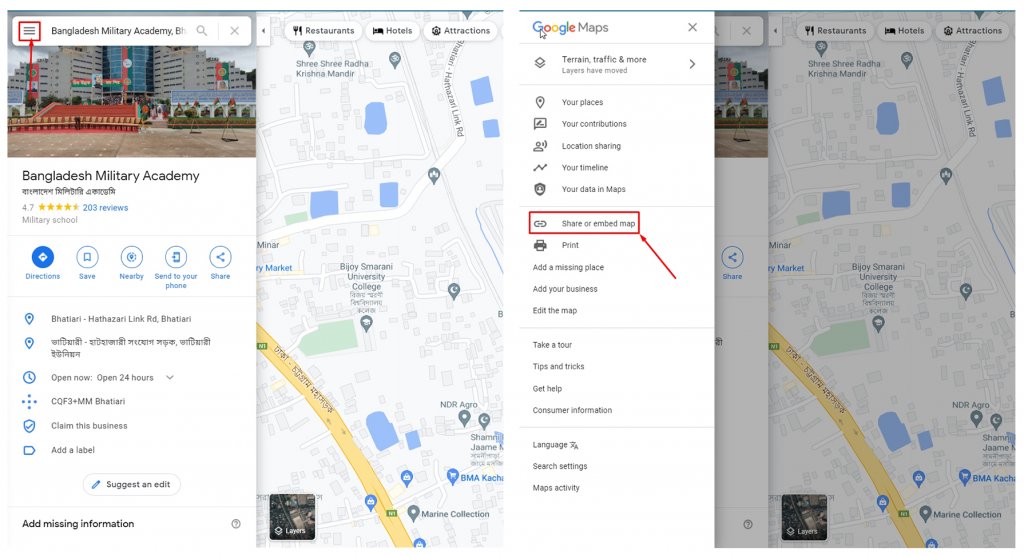
Sekarang klik tombol menu kiri atas untuk melihat opsi dan dari sana klik opsi "Bagikan atau sematkan peta".

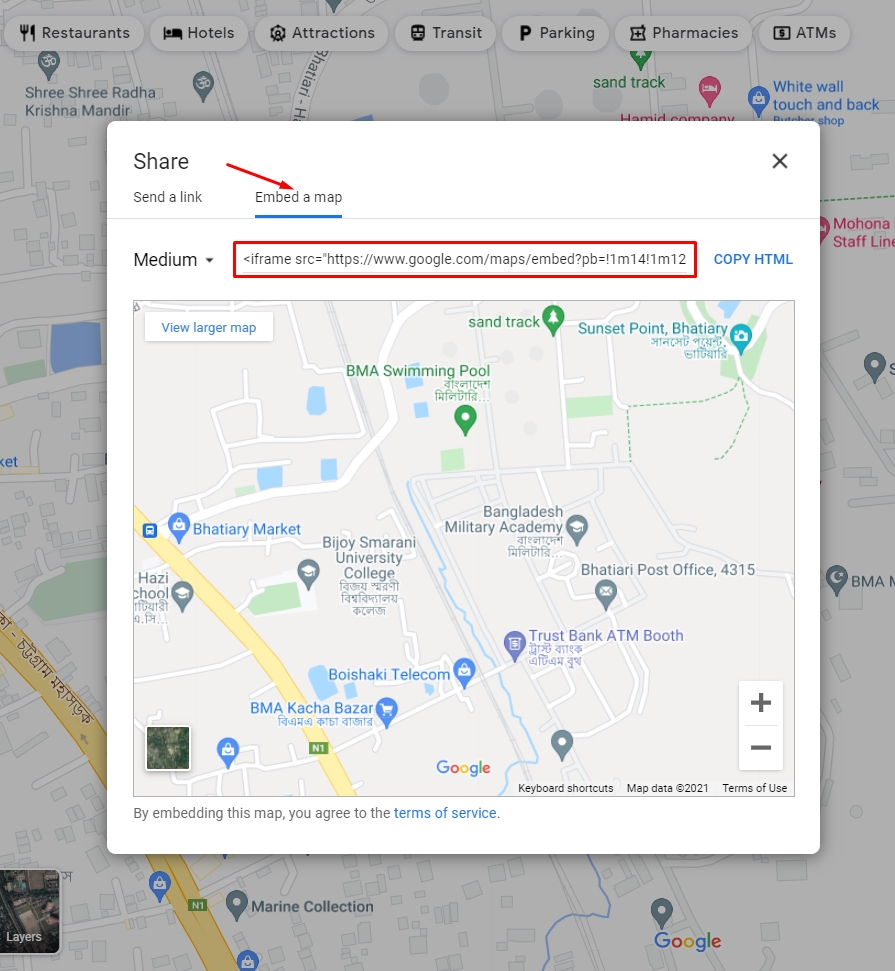
Klik opsi Bagikan atau sematkan peta untuk mendapatkan tautan. Sebuah jendela akan terbuka di mana Anda melihat tab bernama Send a link dan Embed a map . Pindah ke tab Sematkan peta dan di sini Anda akan mendapatkan kode HTML . Salin dengan mengklik SALIN HTML .

Sekarang datang ke situs web Anda di mana Anda ingin menampilkan peta. Anda dapat menggunakan kode HTML di mana saja di halaman atau di bagian widget. Di mana pun Anda menggunakan ini, itu akan terlihat persis sama dengan peta google dan Anda dapat memperbesar dan memperkecil dan memindahkannya ke segala arah.
Google Maps Sematkan Kode Di Halaman
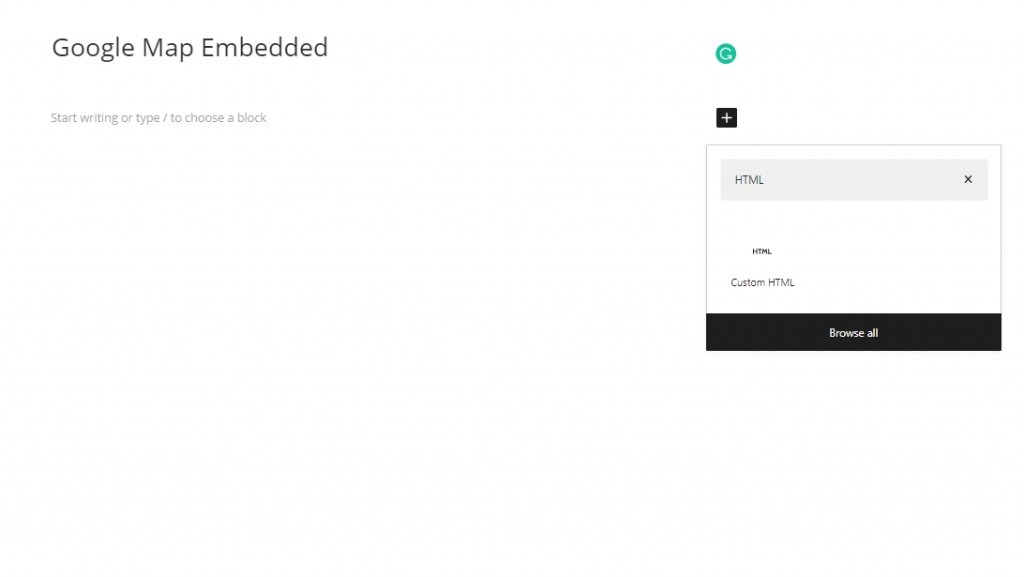
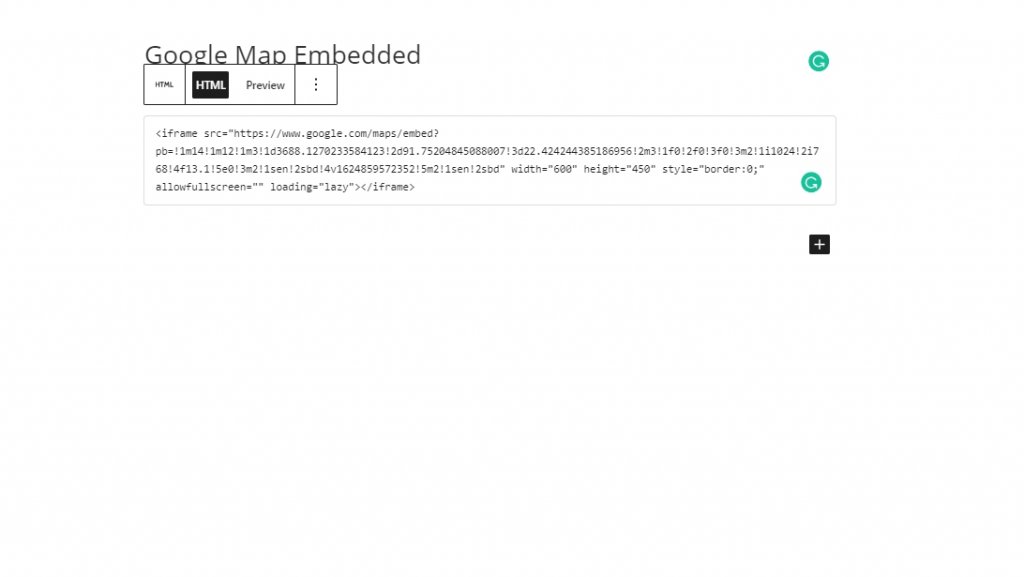
Buka halaman tempat Anda ingin menampilkan peta Google dan dari blok Guttenberg, pilih blok HTML Kustom .

Sekarang pilih blok dan tempel kode HTML yang disalin di dalam kotak.

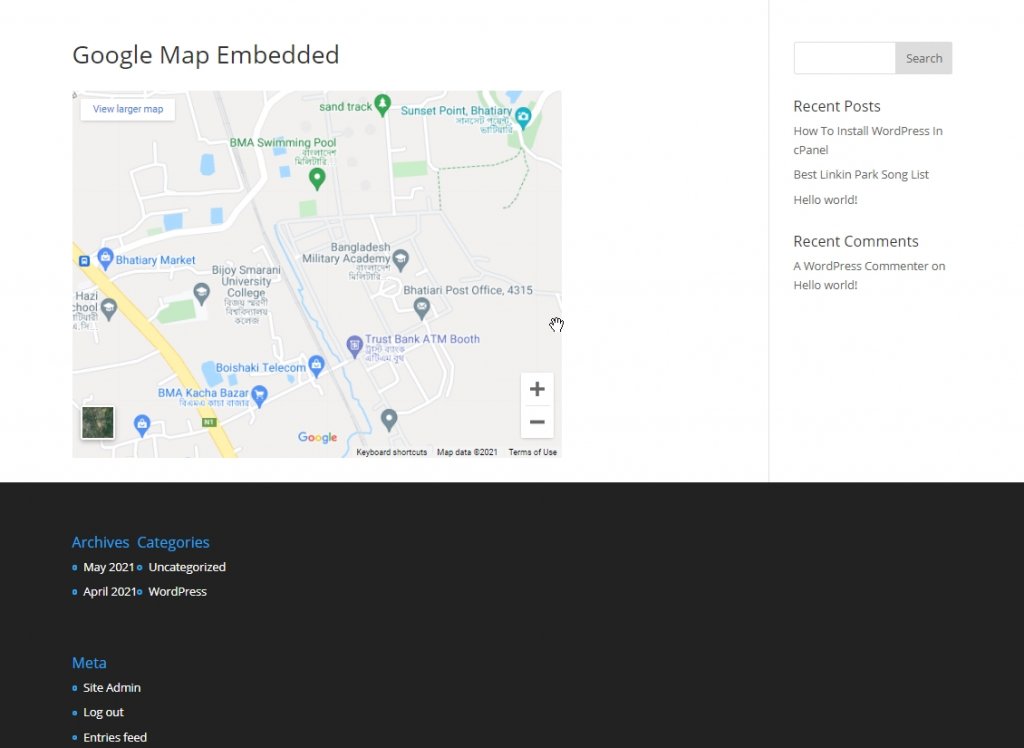
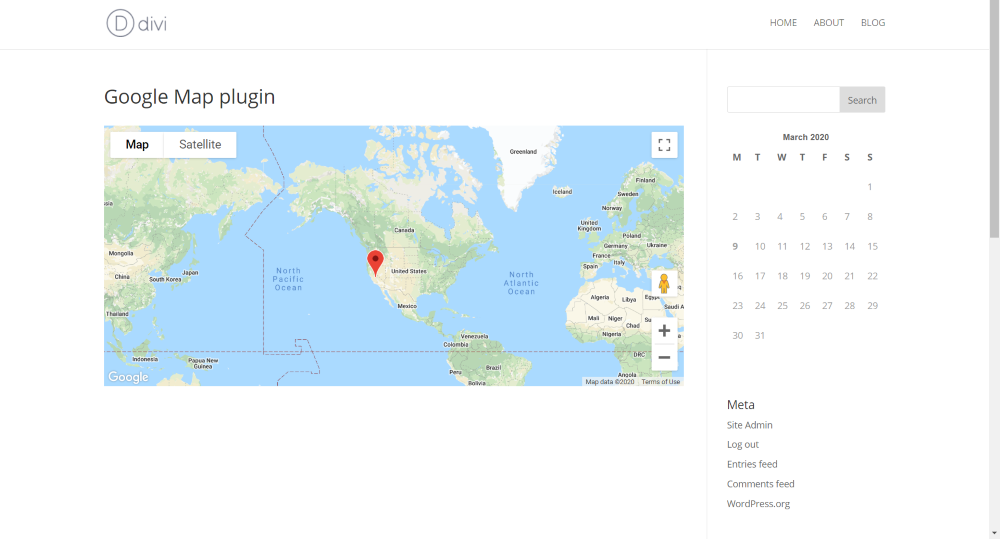
Sekarang simpan, publikasikan halaman. Ini akan terlihat seperti ini.

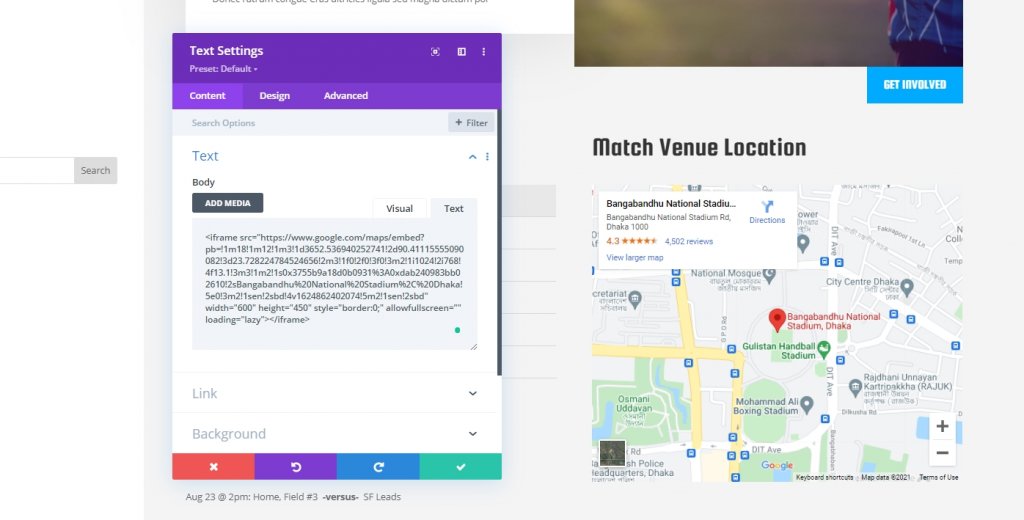
Tampak hebat bukan? Anda juga dapat mengatur peta google di dalam halaman siap pakai dengan modul teks. Cukup atur modul teks Divi tempat Anda ingin melihat peta. Di modul, geser ke tata letak teks lalu tempel kode yang disalin.

Google Maps Sematkan Kode Dalam Widget
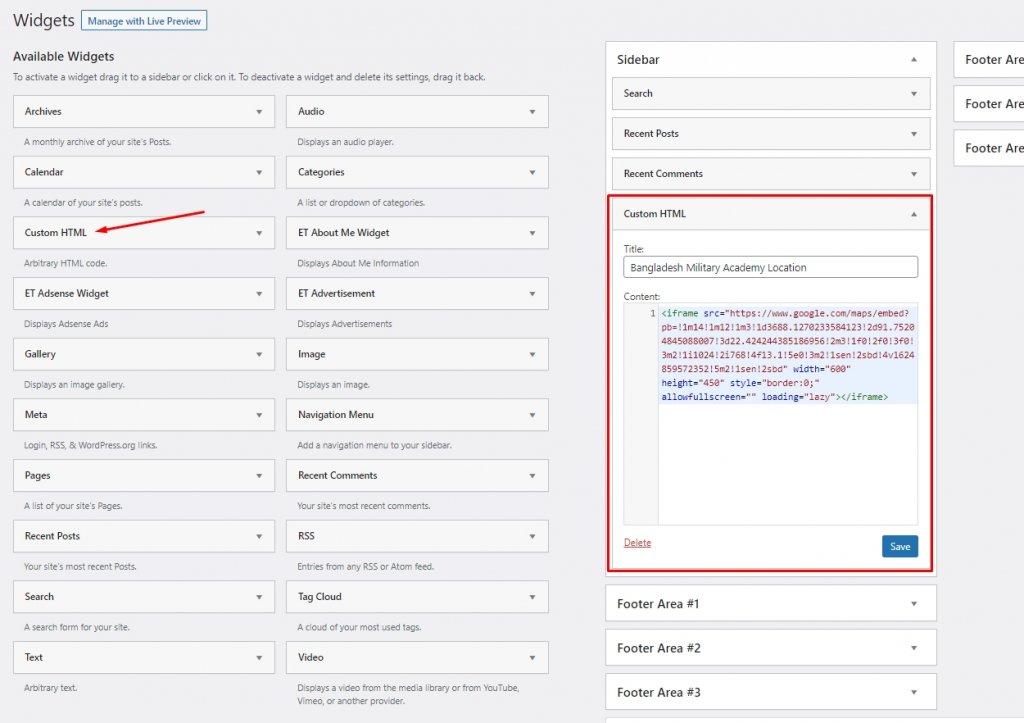
Juga sangat mudah untuk menampilkan peta Google di bagian widget. Pergi ke area Widget dari Dashboard - Appearance. Anda akan menemukan blok widget HTML Kustom. Seret ke bilah widget tempat Anda ingin menampilkan peta dan tempel kode HTML yang disalin di dalamnya.

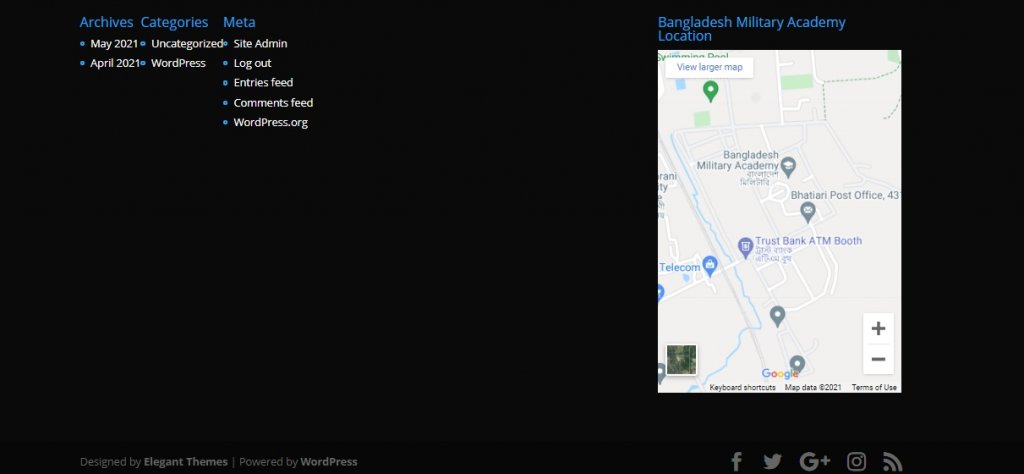
Simpan dan kunjungi halamannya. Anda akan melihat peta Google di bagian footer pada gambar di bawah.

Jadi, menggunakan kode yang disematkan untuk menampilkan peta Google di situs web Anda adalah cara yang cukup mudah. Ini sangat nyaman dan setiap pengembang baru atau orang dengan pengetahuan dasar WordPress dapat melakukan ini.
Google Maps API
API berarti Antarmuka Pemrograman Aplikasi. Google maps API memungkinkan Anda membuat pengalaman lokasi yang imersif di situs web Anda. Sangat mudah untuk membangun fungsionalitas khusus lokasi yang membantu orang memvisualisasikan data layanan Anda dan meningkatkan penjualan. Untuk menggunakan peta Google melalui kunci API, Anda perlu membuatnya.

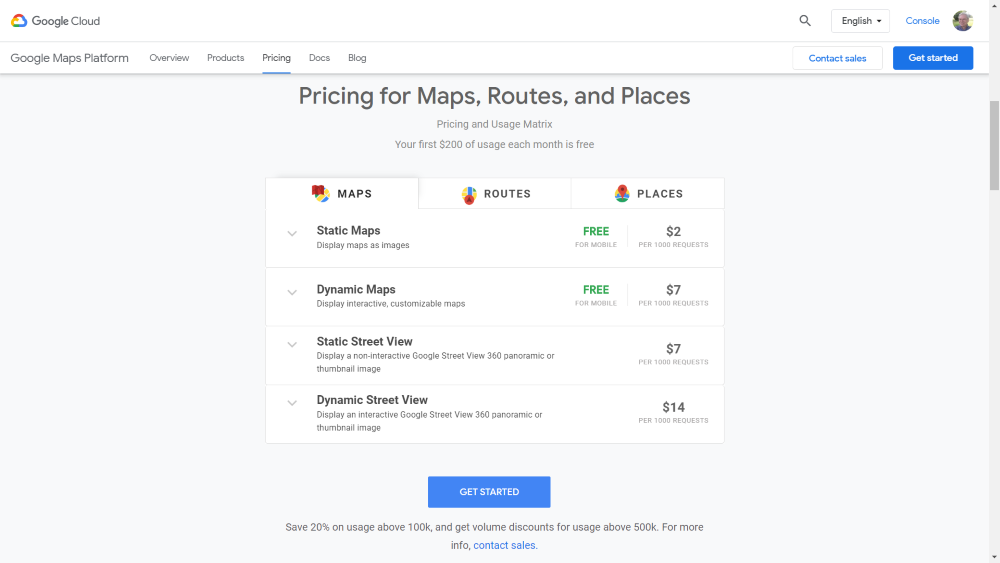
Di Google Maps Platform , Anda bisa mendapatkan kunci API. Kunci API ini akan membuat peta Google Anda dinamis. Ini adalah layanan premium tetapi bernilai setiap sen. Selain itu, Anda perlu memberikan informasi kartu Anda untuk mendapatkan kunci langsung, pengisian daya datang kemudian. Ini akan memberi Anda wewenang untuk membuat peta yang tepat yang ingin Anda publikasikan di situs web. Ketuk Memulai untuk menjalankan akun Anda dan pilih paket yang diinginkan.

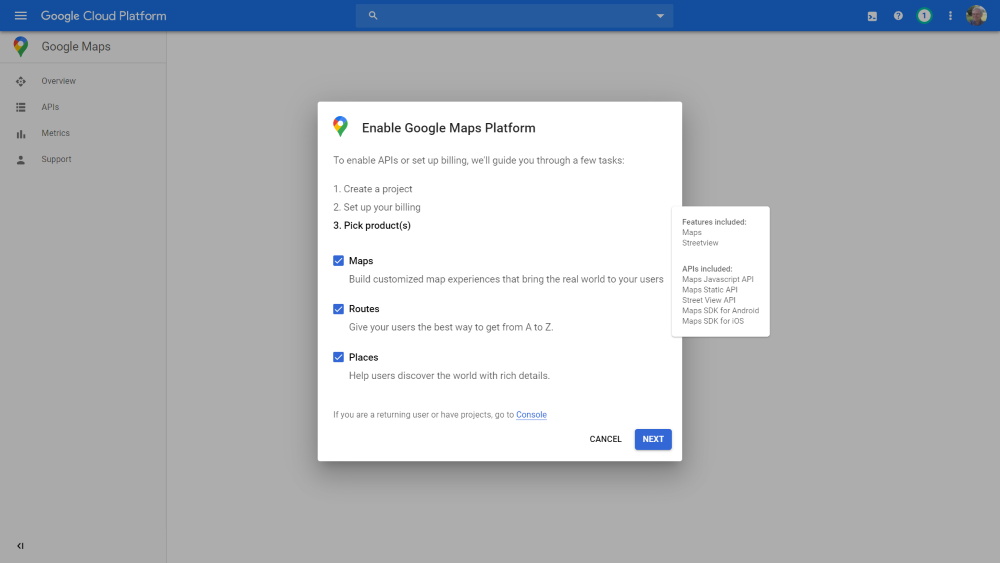
Ada 3 pilihan yang tersedia untuk platform Maps, Pilih produk.
- Maps  – memungkinkan Anda menampilkan peta dengan overhead dan street view.
- Rute  – memungkinkan pengguna Anda memilih jalur mereka dari lokasi mana pun.
- Tempat – menunjukkan kepada pengguna tempat lain untuk dikunjungi

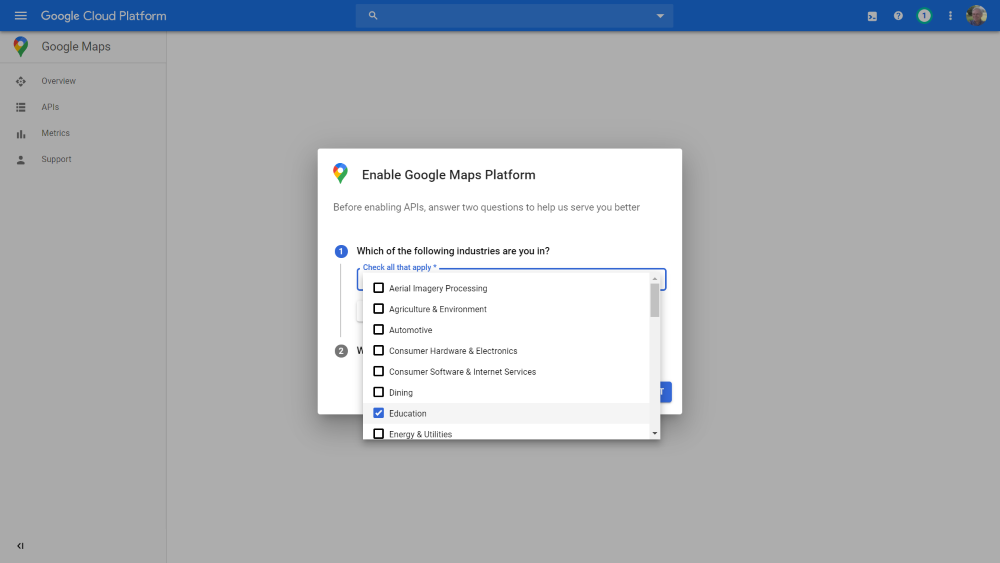
Pilih industri Anda. Ini membantu Google mempelajari lebih lanjut tentang cara mengatur bisnis Anda. Anda dapat melewati ini jika Anda mau. Pilih opsi sesuai pilihan Anda, ia memiliki beberapa fitur canggih seperti daftar bisnis dan iklan untuk membuat bisnis Anda menonjol.

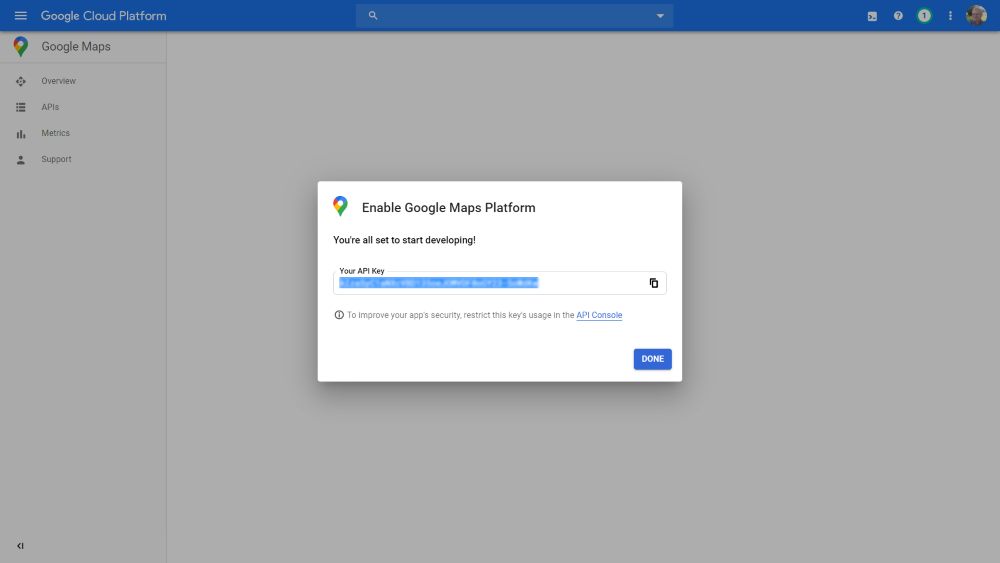
Setelah Anda selesai dengan penyiapan, Google akan menampilkan kunci API. Anda dapat menggunakan kunci ini di berbagai plugin dan akan bekerja sangat mengagumkan bahkan di Divi.
Modul Peta Divi
Divi memiliki modul peta yang luar biasa dan Anda dapat menggunakannya di mana saja di halaman Anda yang dibuat oleh Divi builder. Ini adalah bentuk visual peta yang lurus dan Anda dapat menyematkan alamat. Ini memiliki banyak pilihan untuk mengedit peta Anda dan gaya yang berbeda untuk mendesain peta Anda.

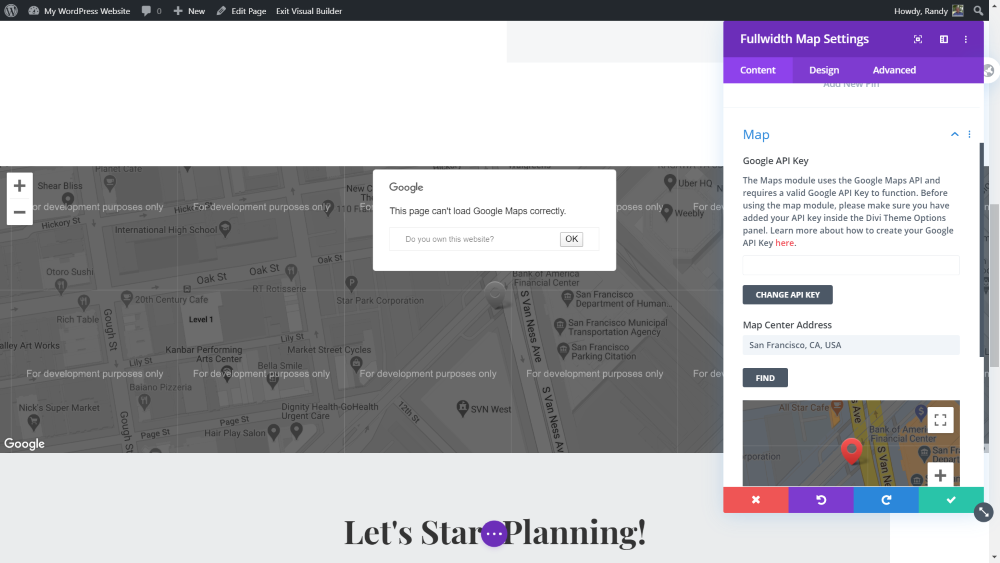
Tanpa kunci API, Divi tidak akan menampilkan peta Anda dengan benar. Buka tan Konten, buka Peta, dan masukkan kunci API Anda.

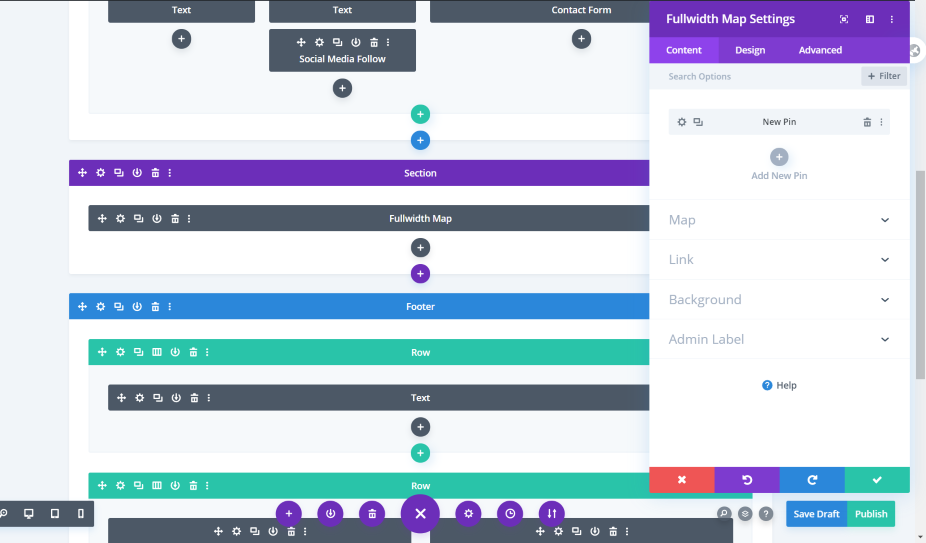
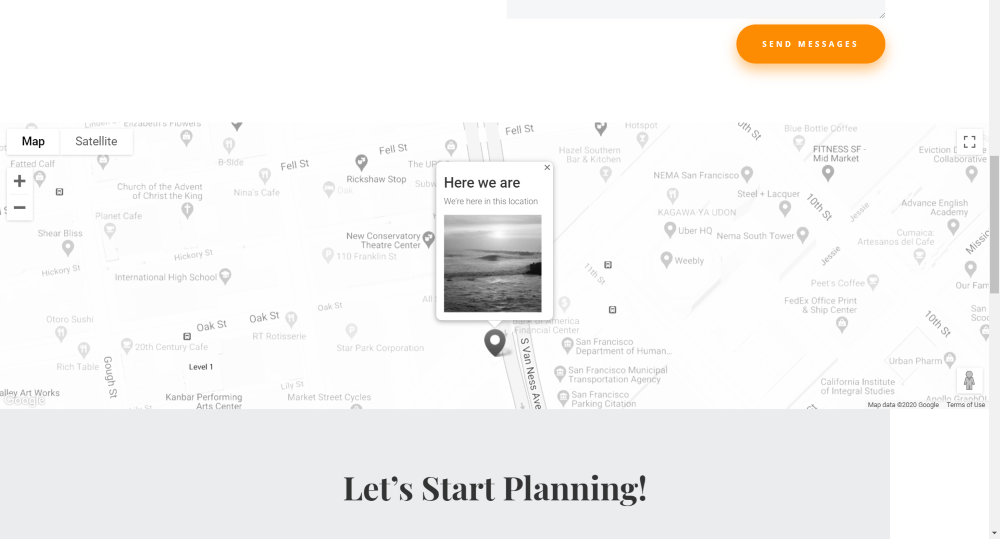
Untuk bagian dengan lebar penuh, Divi juga memiliki peta dengan lebar penuh. Anda akan mendapatkan fitur yang sama seperti peta biasa tetapi akan ditampilkan dengan lebar penuh.
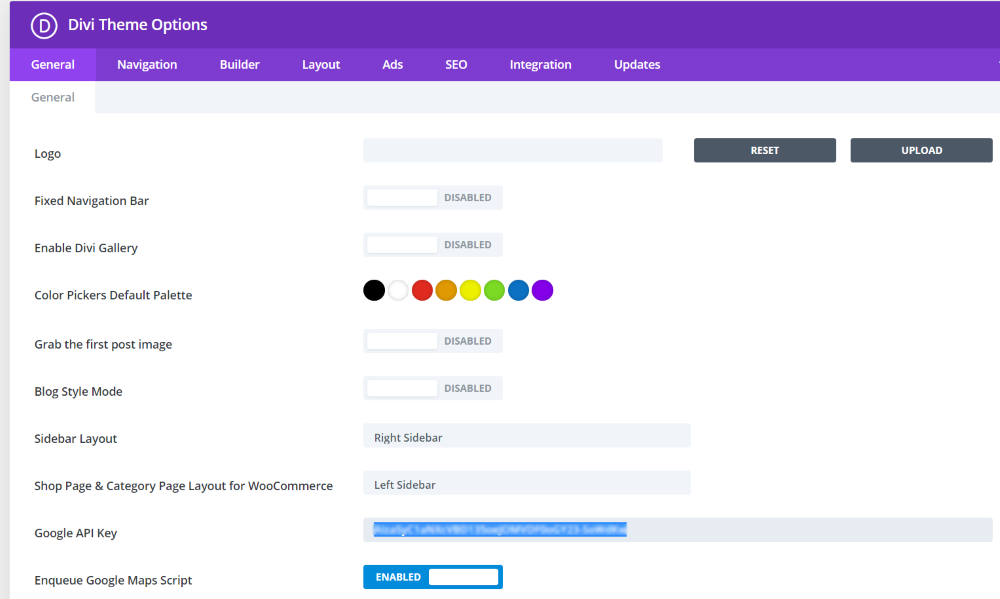
kunci API

Dari tab umum opsi tema Divi, tambahkan kunci Google Maps API untuk menggunakan peta di situs. Ini akan menempatkan peta secara otomatis pada modul peta Divi Anda.
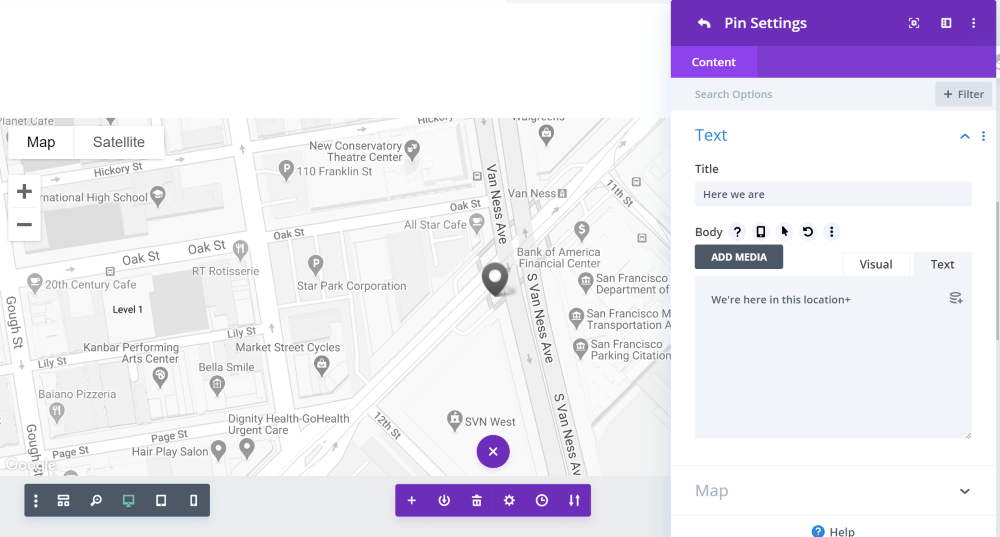
Pin

Divi dapat menambahkan pin untuk fokus pada lokasi tertentu. Untuk membuat pin ini, klik Add New Pin. Di sini, Anda akan memiliki opsi teks dan peta, tambahkan salinan sesuai dengan kebutuhan Anda.

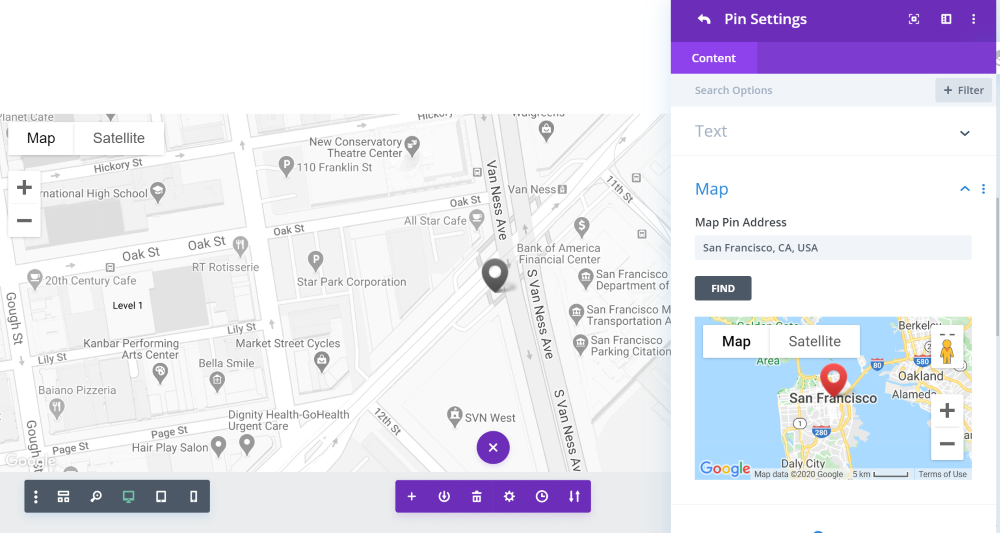
Sekarang buka peta dan masukkan alamatnya. Ini akan menampilkan lokasi Anda di Google Maps yang Anda atur di pin.

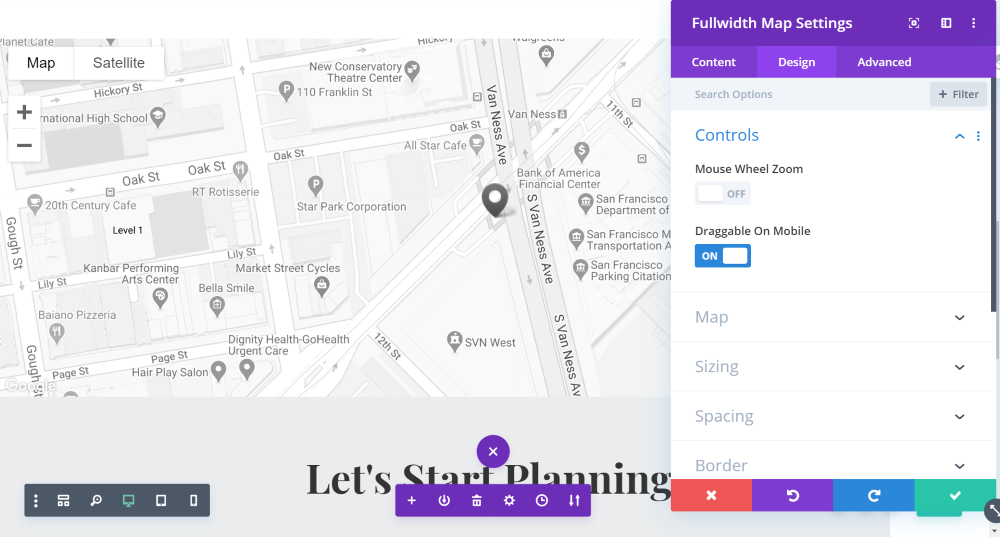
Kontrol dan Gaya

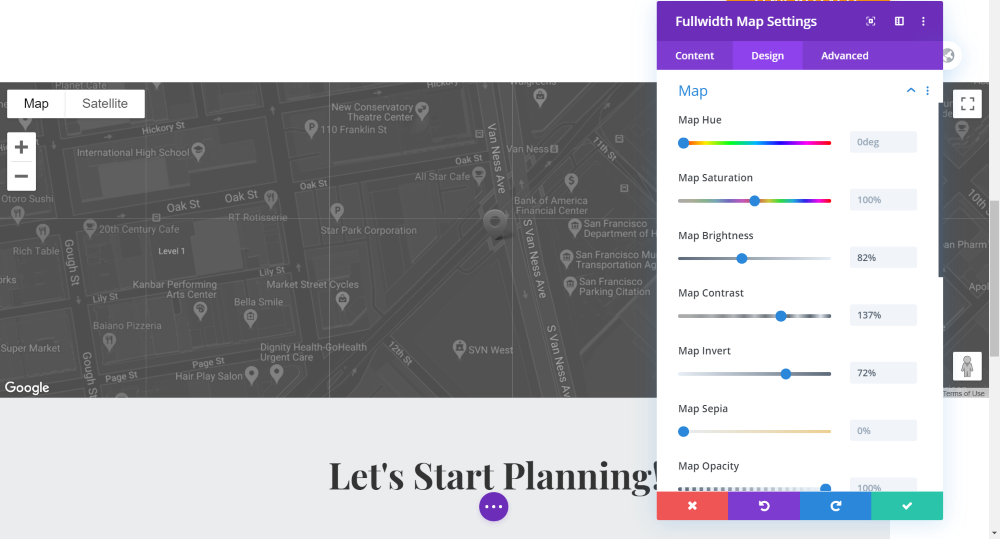
Dari bagian desain, Anda dapat mengatur efek stilisasi untuk Google Maps. Anda dapat mengaktifkan zoom roda Mouse tetapi saya akan menyarankan Anda menonaktifkan ini karena sering kali berdampak negatif pada pengalaman pengguliran halaman pengunjung.

Anda juga dapat mengatur rona, saturasi, kecerahan, dan setelan citra lainnya untuk membuat Google Maps lebih menarik.
Plugin Google Maps
Metode terakhir yang akan kami tunjukkan adalah plugin untuk peta Google. Untuk tutorial hari ini, kami menggunakan dua plugin WordPress.
WP Google Maps

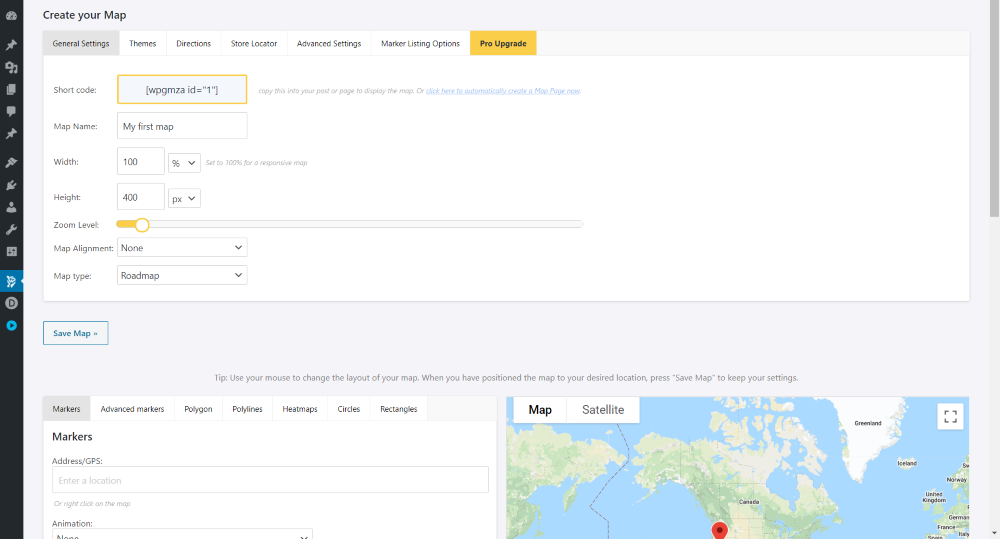
WP Google Maps , plugin freemium yang sangat mudah digunakan dan dapat disesuaikan. Versi gratisnya cukup untuk membuat bagian peta Google situs web Anda luar biasa. Anda perlu meletakkan kunci API dan mulai membuat peta Anda.

Pilih tema dan temukan bisnis di peta dan kemudian buat penyesuaian lanjutan lainnya. Sesederhana itu. Mengaktifkan arah akan membutuhkan versi pro.

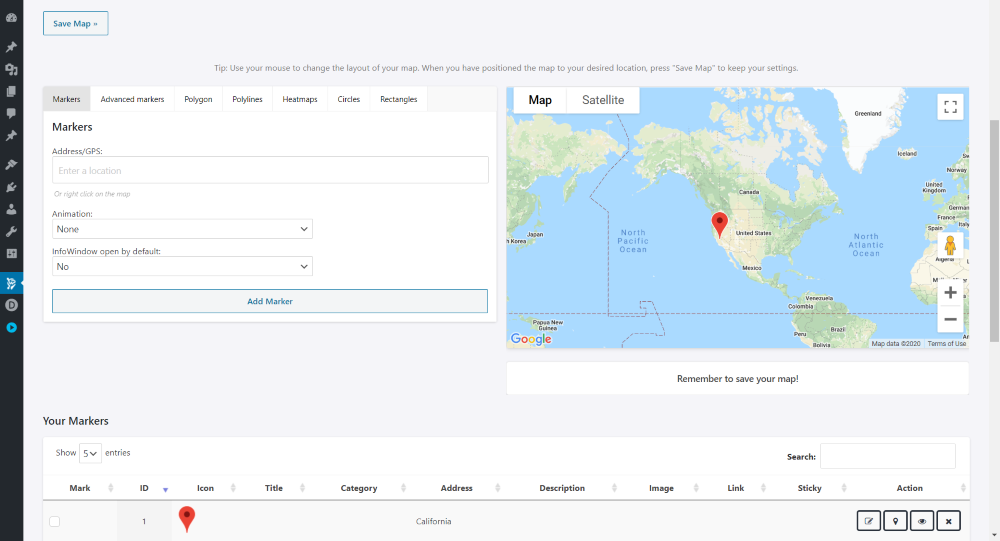
Letakkan penanda Anda di lokasi dengan memasukkan alamat. Merancang penanda juga membutuhkan langganan premium.

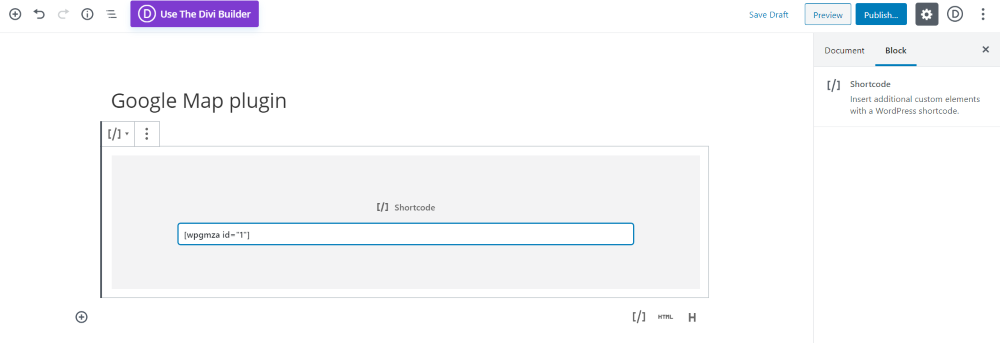
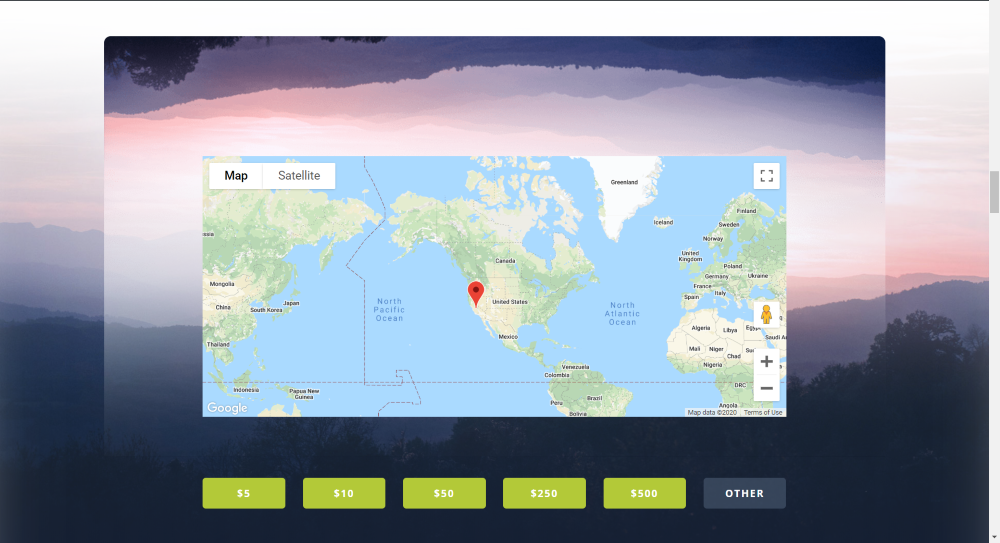
Sekarang dapatkan kode pendek di halaman yang ingin Anda tampilkan, simpan di blok Kode Pendek di editor Guttenberg. Beginilah tampilannya di halaman.

Sekarang saya akan menempelkan kode pada modul kode halaman prebuild dan melihat bagaimana hasilnya dengan desain.

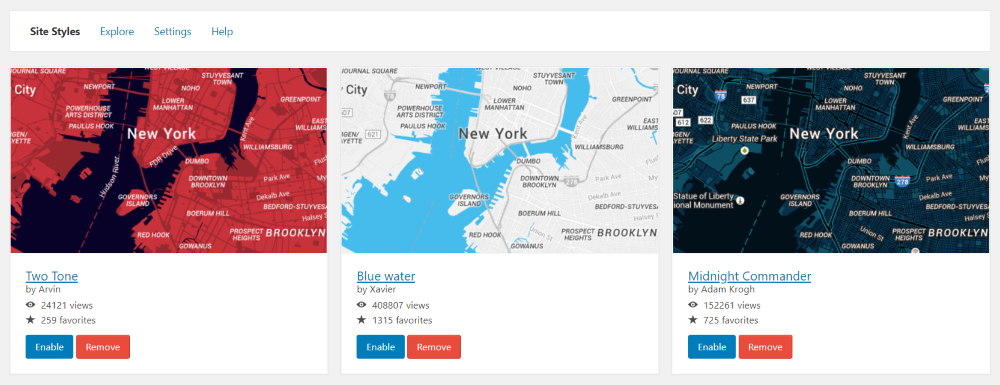
Peta Manis

Pernahkah Anda berpikir bahwa Anda dapat mendesain peta yang menarik perhatian pengunjung situs web Anda lebih jauh lagi dengan skema multi-warna? Di Snazzy Maps , ada banyak tata letak kreatif google maps yang hanya perlu diterapkan di google maps Anda yang sudah ada dan itu akan membuat peta menjadi LUAR BIASA!

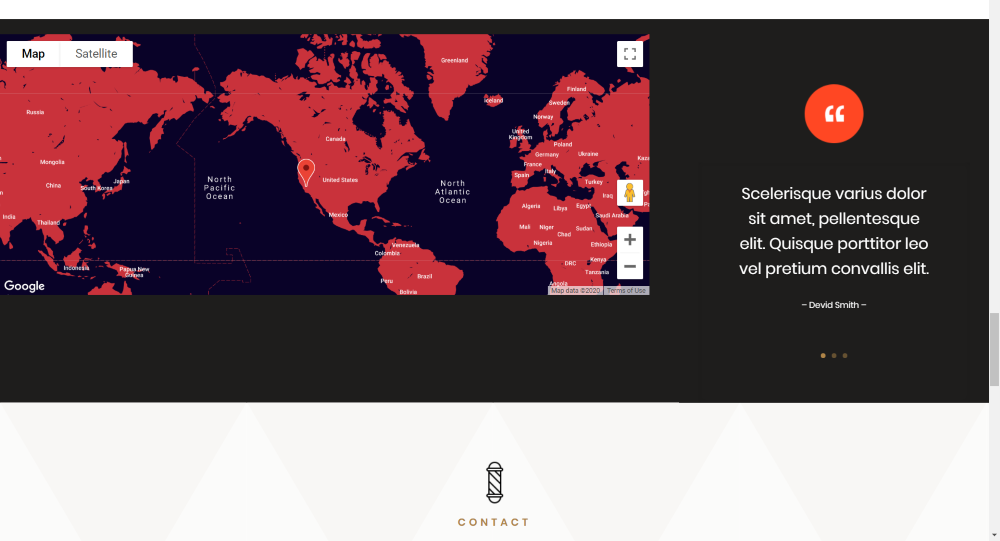
Berikut adalah presentasi visual sederhana tentang bagaimana peta yang ditambahkan oleh plugin WP Google Maps terlihat setelah menerapkan gaya Snazzy Maps.

Pikiran Akhir
Sekarang Anda tahu bahwa ada 4 cara kreatif untuk menambahkan peta Google ke situs web Divi Anda. Juga, membuatnya lebih menakjubkan adalah gratis dan mudah! Ini adalah item terbukti yang akan meningkatkan bisnis Anda dan membangun kredibilitas bisnis Anda. Semoga tutorial ini bermanfaat bagi Anda. Bagikan dengan lingkungan Anda karena Anda LUAR BIASA!




