Menambahkan formulir kontak di bagian footer situs web dapat berdampak signifikan pada pengalaman pengguna dan tingkat konversi situs web. Ini memungkinkan pengguna untuk dengan mudah menghubungi pemilik situs web atau tim dukungan, meningkatkan layanan pelanggan, dan membangun kepercayaan dengan pengguna. Selain itu, ini dapat membantu mendatangkan prospek dan mengubah pengunjung menjadi pelanggan dengan mempermudah mereka mengambil tindakan dan menghubungi pemilik situs web dengan pertanyaan atau umpan balik. Secara keseluruhan, menempatkan formulir kontak di footer situs web dapat memudahkan orang untuk menggunakan dan terlibat dengan situs, yang dapat menghasilkan kinerja situs web dan pertumbuhan bisnis yang lebih baik.

Anda dapat meletakkan formulir kontak di bagian bawah situs Divi Anda. Dengan Divi Theme Builder, mudah untuk melakukannya. Kami tidak bisa begitu saja meletakkannya di mana saja, karena ada beberapa hal yang perlu diingat untuk kemudahan penggunaan. Dalam posting ini, kita akan melihat cara menambahkan formulir kontak ke footer situs Divi Anda. Mari kita lihat sebuah contoh untuk membantu Anda memulai.
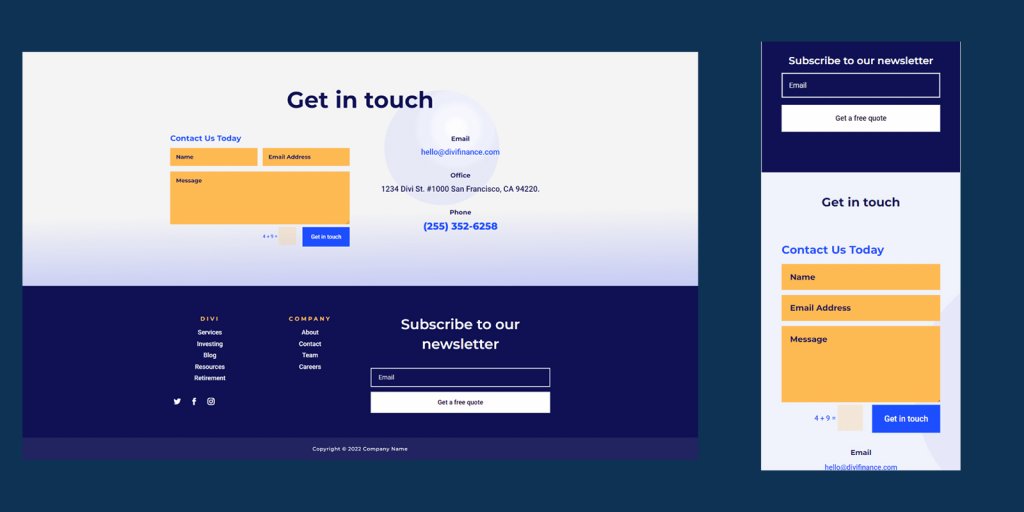
Pratinjau Desain
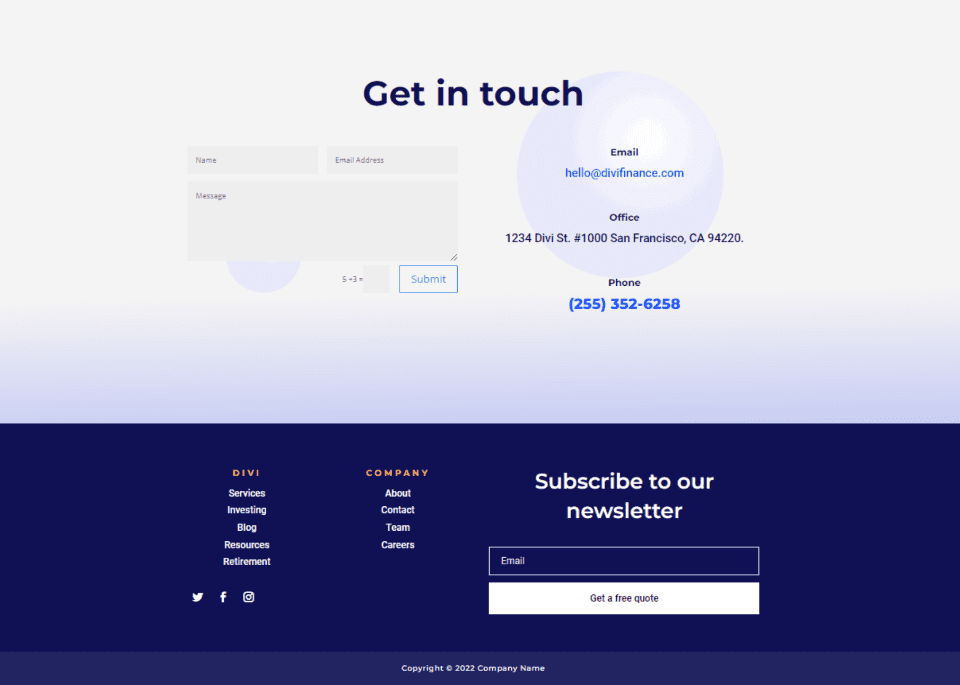
Berikut adalah pratinjau desain footer di mana Anda dapat melihat formulir kontak terintegrasi dengan indah dan berfungsi penuh. Kami telah menampilkannya baik dalam versi desktop maupun seluler.

Impor Tata Letak Footer Divi
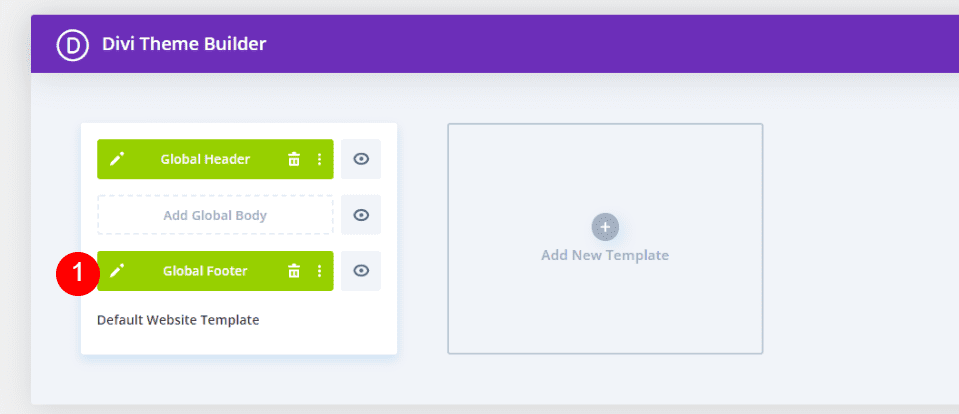
Buka Divi > Theme Builder di dasbor WordPress. Pilih "Tambahkan Footer Global." Jika Anda tidak memiliki footer global, pilih Tambahkan Template Baru atau pilih template footer tempat Anda ingin menambahkan formulir kontak. Footer baru akan dimasukkan. Dalam contoh ini, kami akan menambahkan formulir kontak ke Header & Footer Paket Tata Letak Layanan Finansial .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
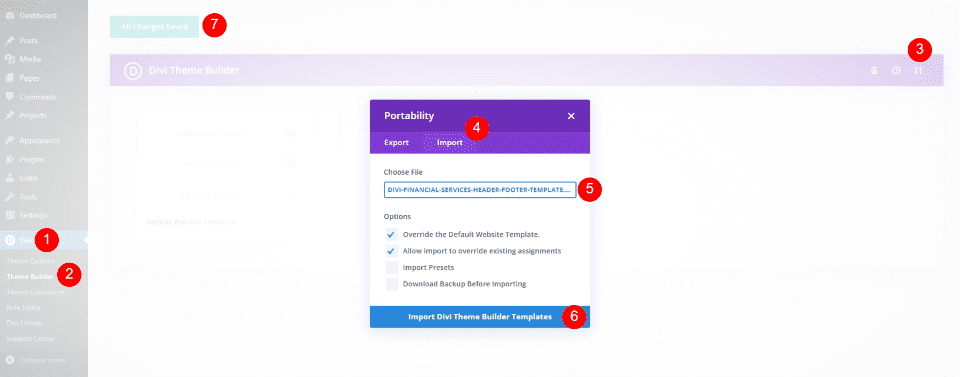
Mulai sekarangDi pojok kanan atas Pembuat Tema, klik ikon yang bertuliskan "Portabilitas". Temukan template header dan footer Anda di komputer Anda, klik di atasnya, lalu klik Impor Template Pembuat Tema Divi. Simpan perubahan Anda.

Kemudian, klik tombol Edit di sebelah template footer. Ini akan membawa kita ke pembuat, tempat kita akan membuat perubahan pada templat footer.

Tambahkan Formulir Kontak Di Divi Footer
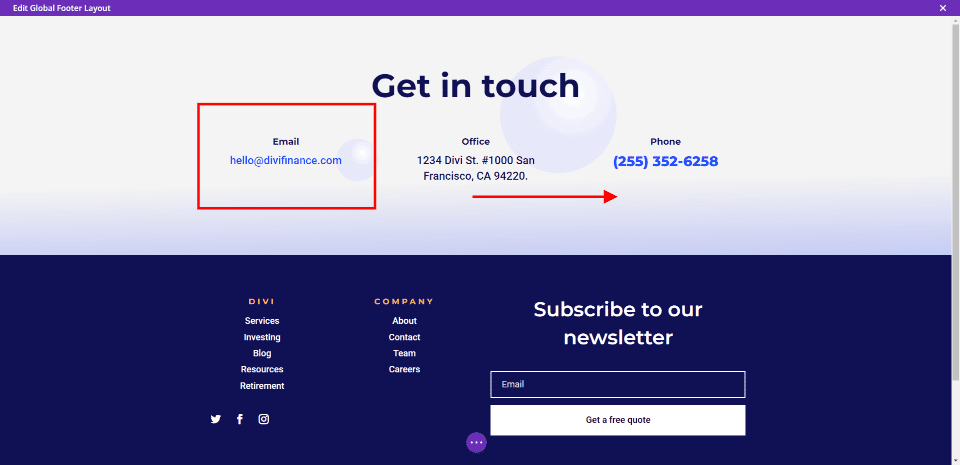
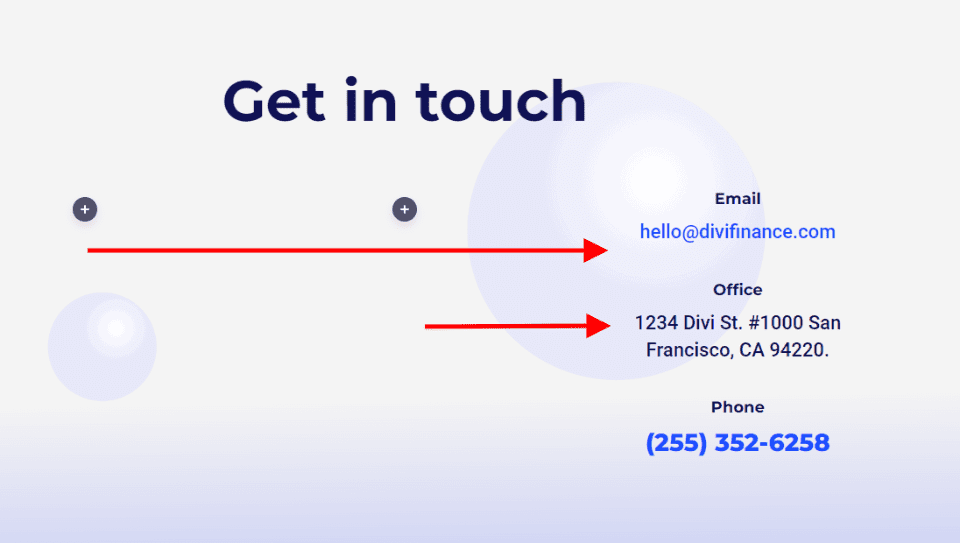
Formulir kontak akan ditambahkan ke tata letak footer selanjutnya. Pertama, kita harus mengubah desain layout. Kita dapat melihat bahwa desainnya memiliki dua bagian. Judul bagian di atas memberi tahu Anda bahwa ada informasi kontak. Bagian ini memiliki tiga jenis informasi kontak yang semuanya berbaris di seluruh halaman.
Kami akan meletakkan informasi tentang cara menghubungi di sebelah kanan, di atas formulir pendaftaran email. Kemudian, di sebelah kiri, kami akan meletakkan Modul Formulir Kontak Divi. Ini membuat Bagian ini lebih besar dan menambahkan formulir ke setiap sisi footer agar terlihat lebih rata.

Pindahkan Informasi Kontak
Pertama, pindahkan Text Modules ke kolom kanan dengan cara drag and drop. Letakkan Email di atas, Office di tengah, dan Telepon di paling bawah.

Tambahkan Formulir Kontak
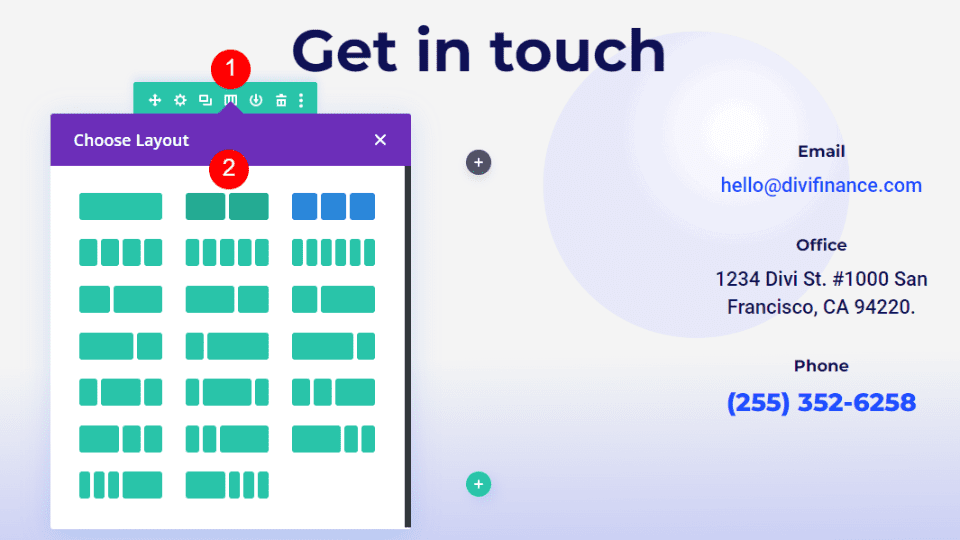
Selanjutnya, ubah Baris agar hanya memiliki dua kolom dan bukan tiga.

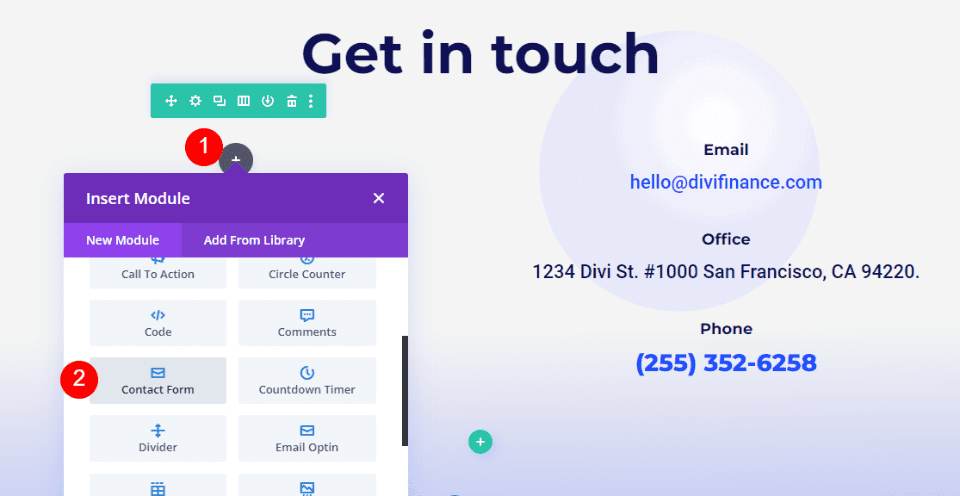
Terakhir, tambahkan Modul Formulir Kontak ke kolom di sebelah kiri.

Sekarang tata letak Divi sekarang memiliki formulir agar orang dapat menghubungi kami. Formulir kontak dan formulir email di sisi lain tata letak bekerja sama dengan baik. Itu berhasil, tapi sampai kita menatanya, itu tidak akan terlihat bagus dengan tata letaknya.

Formulir Kontak Style Divi Footer
Sekarang, mari kita lihat cara menata Modul Formulir Kontak Divi agar sesuai dengan tata letaknya. Kita akan melihat dua contoh, termasuk yang sedang kita kerjakan. Kami akan mengambil ide desain kami dari tata letak.
Teks
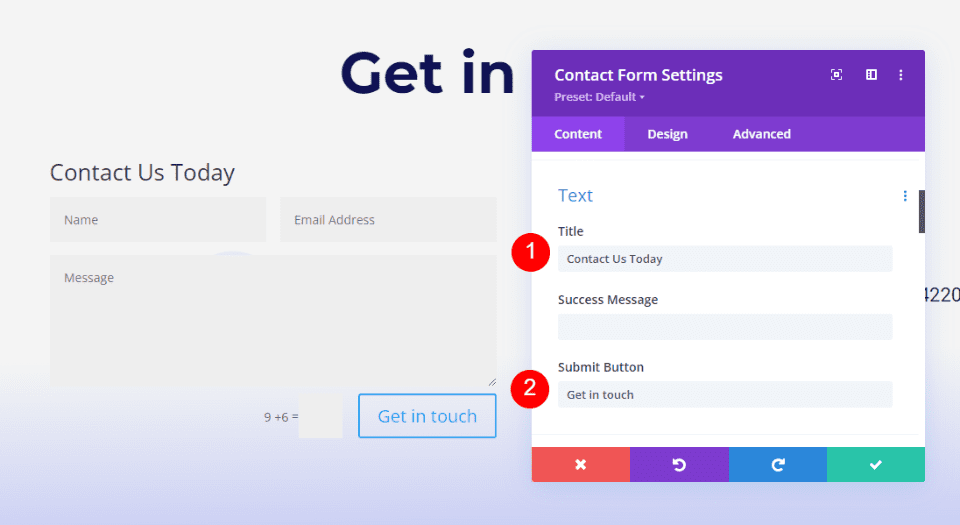
Buka pengaturan untuk Modul Formulir Kontak. Ketik teks untuk Judul dan tombol "Kirim".
- Judul: Hubungi Kami Sekarang
- Tombol Kirim: Hubungi

Bidang
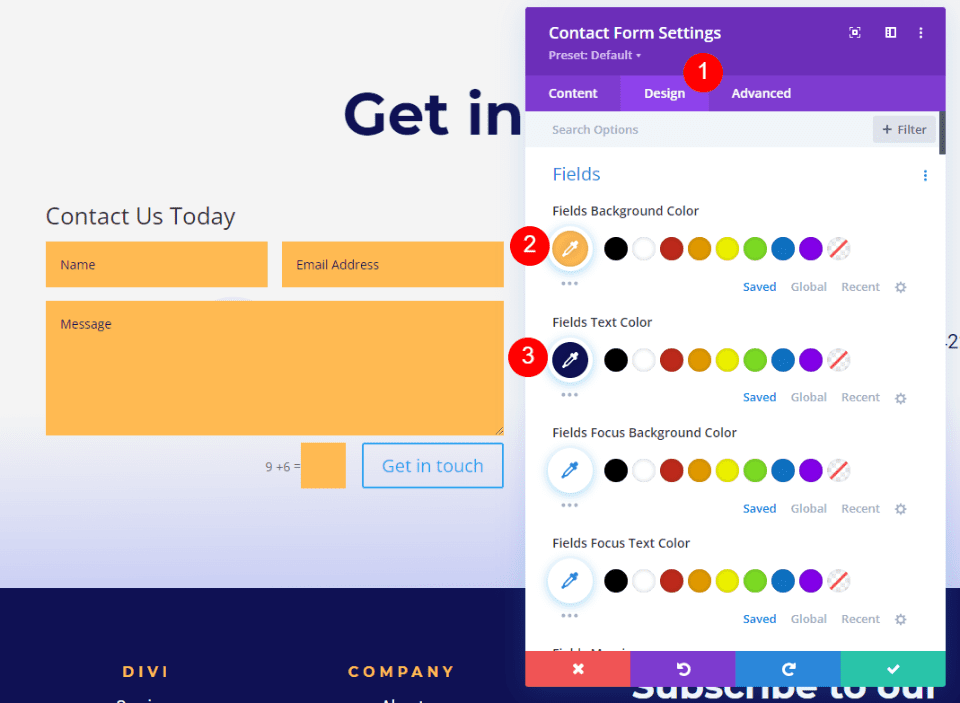
Klik tab Desain berikutnya. Ubah warna latar belakang Bidang menjadi #ffba52 dan warna teks Bidang menjadi #0f1154. Biarkan warna fokus sebagaimana adanya. Jadi, mereka bisa menggunakan warna yang sama dengan bidang lainnya.
- Warna Latar Belakang: #ffba52
- Warna Teks: #0f1154

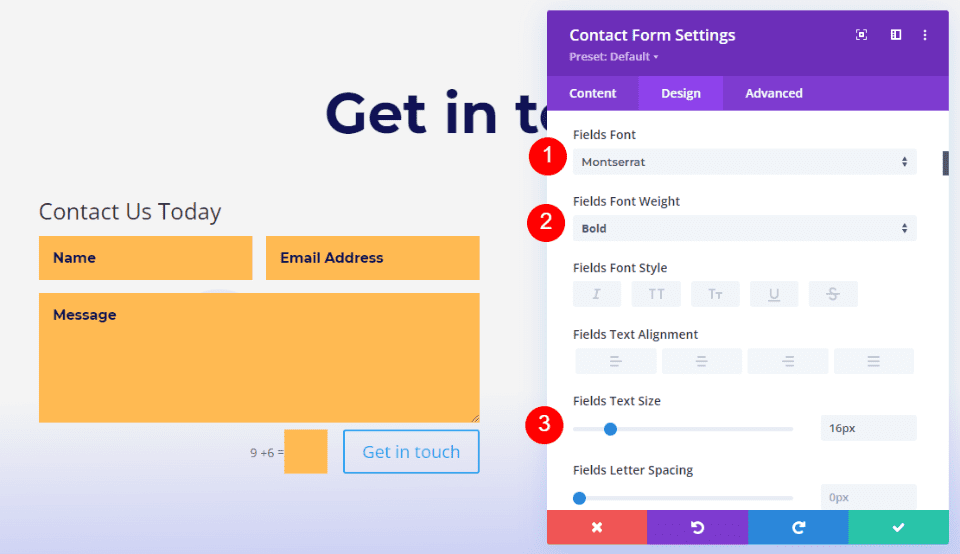
Sekarang, ubah pengaturan berikut,
- Font: Montserrat
- Berat: Tebal
- Ukuran: 16px

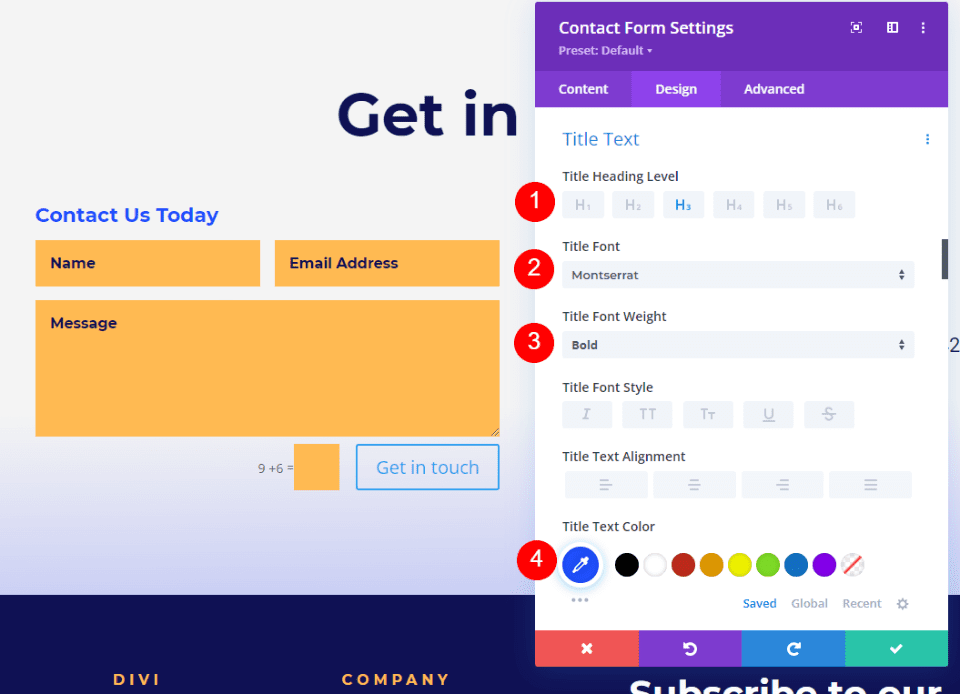
Teks Judul
Kemudian, pindah ke bawah hingga Anda melihat Teks Judul. Heading Level H3 adalah pilihan yang tepat. Judul bagian ini ditulis dalam H2, jadi memilih H3 akan membuat halaman terlihat pas. Pilih font Montserrat. Ubah Weight menjadi Bold dan Color menjadi #1d4eff.
- Tingkat Tajuk: H3
- Font: Montserrat
- Berat: Tebal
- Warna: #1d4eff

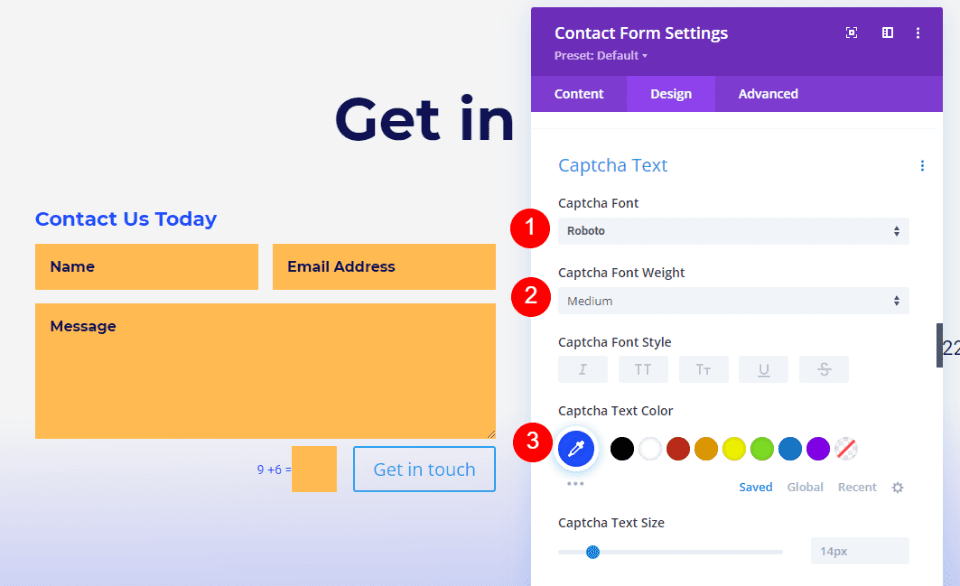
Teks Captcha
Selanjutnya, pindah ke bawah hingga Anda melihat "Teks Captcha". Dalam pengaturan ini, kami akan mengubah Teks Captcha dan menambahkan beberapa CSS untuk mengubah warna bidang. Ubah font menjadi Roboto, ukurannya menjadi medium, dan warnanya menjadi #1d4eff. CSS akan datang di bagian akhir.
- Jenis huruf: Robot
- Berat: Sedang
- Warna: #1d4eff

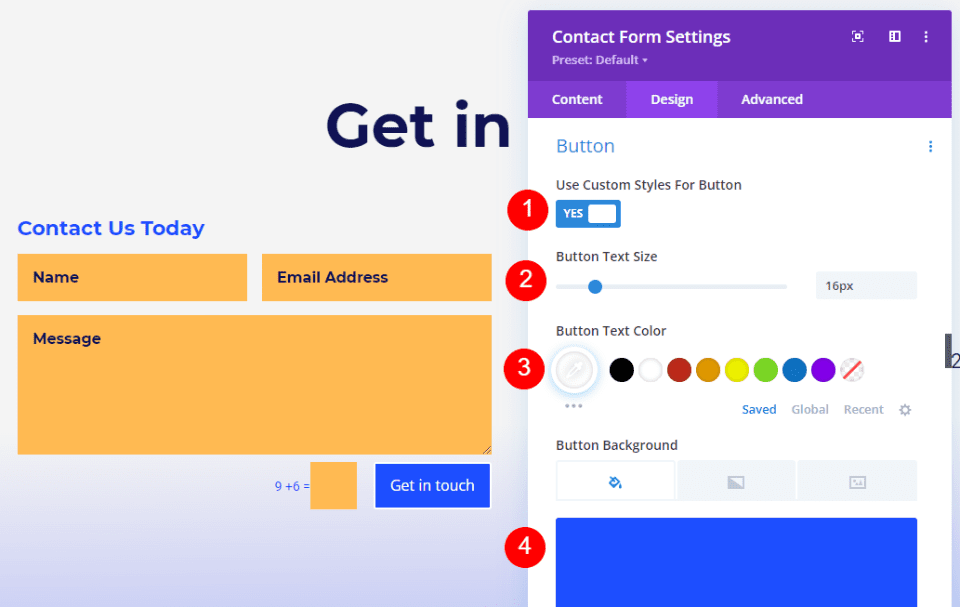
Tombol
Selanjutnya, buka bagian bawah halaman dan aktifkan Gunakan Gaya Kustom untuk Tombol. Ubah ukuran font menjadi 16px, warna font menjadi putih, dan warna background menjadi #1d4eff.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran: 16px
- Warna Teks: #ffffff
- Warna Latar Belakang: #1d4eff

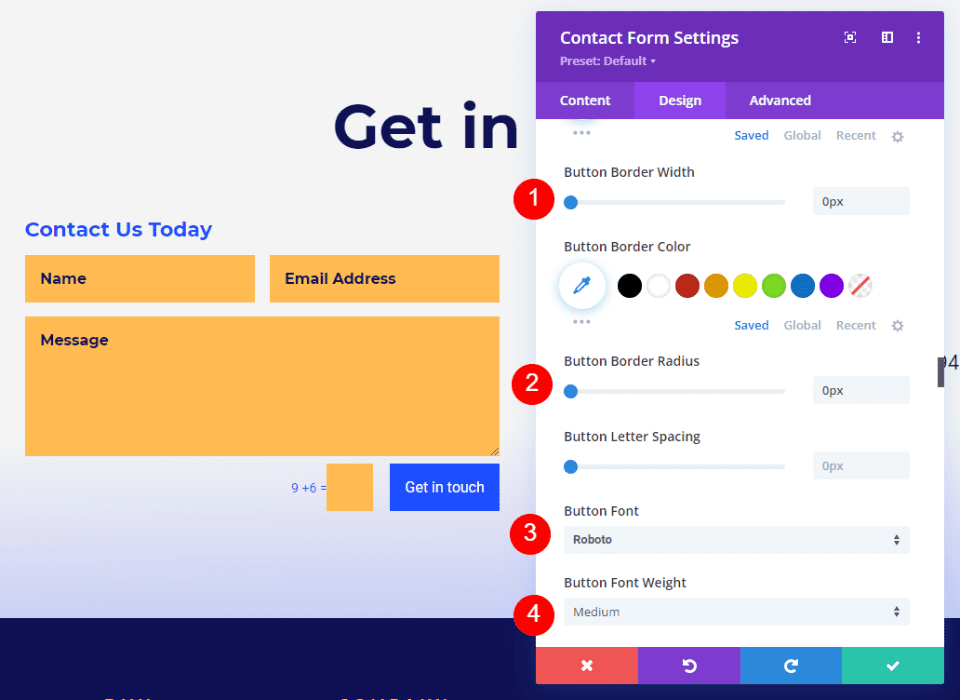
Letakkan Border Width dan Border Radius pada 0px. Ubah font menjadi Roboto dan ukurannya menjadi Sedang.
- Radius Perbatasan: 0px
- Lebar Perbatasan: 0px
- Jenis huruf: Robot
- Berat: Sedang

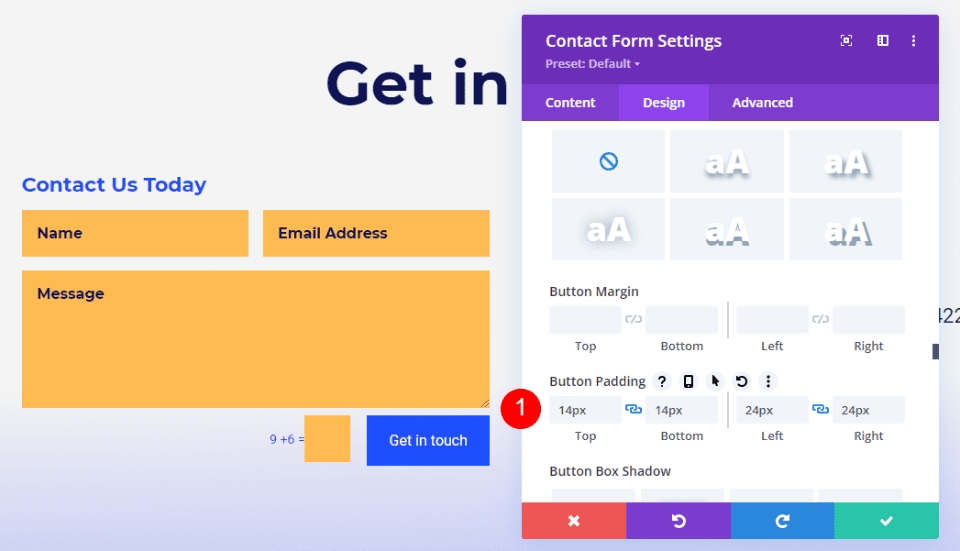
Selanjutnya, pergi ke bawah dan klik Button Padding dan buat perubahan berikut.
- Padding: 14px Atas dan Bawah, 24px Kiri dan Kanan

Latar Belakang Captcha
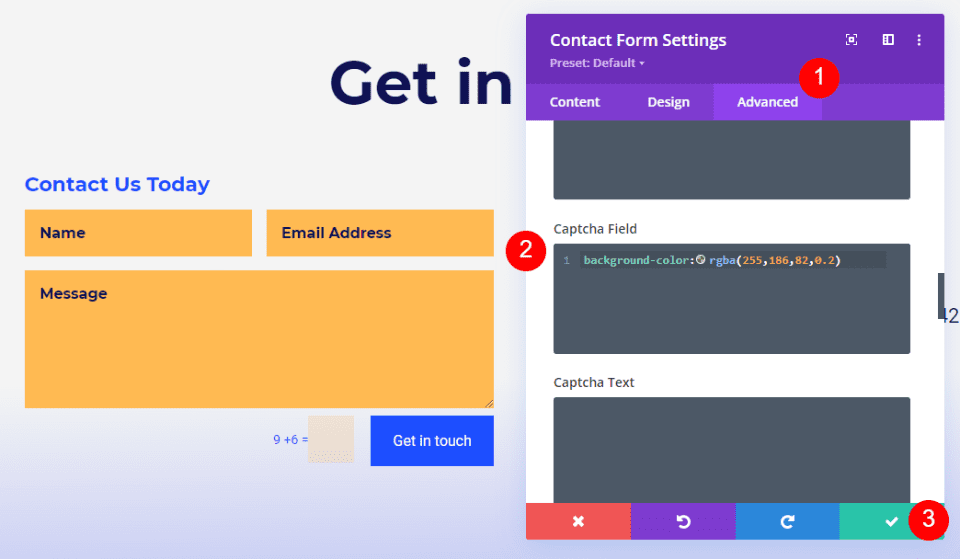
Terakhir, klik "Lanjutan" dan gulir ke bawah hingga Anda melihat "Bidang Captcha". Ketik CSS ke dalam bidang di bawah ini. Hal ini membuat latar belakang memiliki warna yang berbeda dari bentuk lainnya, sehingga pengguna akan mengetahui bahwa itu berbeda. Sekarang, tutup modul dan simpan perubahan yang Anda buat.
Masukkan kode berikut di CSS Bidang Captcha.
background-color:rgba(255,186,82,0.2)
Dan Anda selesai!
Dengan cara ini Anda dapat membuat catatan kaki yang luar biasa dengan formulir kontak di dalamnya.
Membungkus
Nah, itulah cara memasang formulir kontak di footer situs Divi Anda. Modul Formulir Kontak Divi mudah ditambahkan ke tata letak footer Divi mana pun dan mudah ditata agar sesuai dengan tata letak Divi apa pun. Dengan mengikuti beberapa aturan desain, Anda dapat memaksimalkan ruang di footer.




