Formulir alamat pelengkapan otomatis adalah taktik menghemat waktu yang hebat. Semakin mulus dan cepat situs web Anda harus menyelesaikan pekerjaan pelanggan, semakin besar kemungkinan mereka kembali ke situs web Anda.

Formulir alamat pelengkapan otomatis menggunakan lokasi Google untuk menyarankan alamat saat pengguna mulai mengetik alamat mereka di formulir. Pada artikel ini, kita akan memahami cara membuat formulir alamat pelengkapan otomatis di WordPress menggunakan WP Forms .
Cara Membuat Formulir Alamat LengkapiOtomatis
Secara default, WordPress tidak dilengkapi dengan formulir alamat Autocomplete, itulah sebabnya kami membutuhkan plugin WP Forms .

WP Forms adalah yang paling populer dan salah satu plugin pembuat formulir terbaik di luar sana. Menggunakan Formulir WP Anda dapat membuat formulir yang sangat kreatif dan menarik untuk situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSelain itu, cukup mudah digunakan untuk pemula dan karenanya, Anda tidak memerlukan pengetahuan pengkodean yang luar biasa untuk meningkatkan pengalaman pengguna situs web Anda.
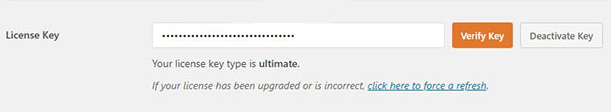
Setelah Anda menginstal dan mengaktifkan plugin WP Forms , itu akan meminta Anda untuk Kunci Lisensi untuk memverifikasi langganan Anda.

Tekan Verify Key setelah Anda selesai memasukkan kunci lisensi dan lanjutkan.
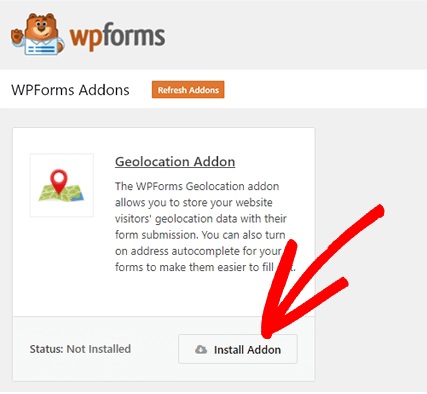
Di dasbor WordPress Anda, tekan tombol Addons tepat di bawah opsi WP Forms .
Cari Addon GeoLocation di bilah pencarian dan instal addon.

Pengaya ini akan berfungsi untuk menyarankan alamat kepada pengguna Anda saat mereka mulai menambahkan detail alamat mereka.
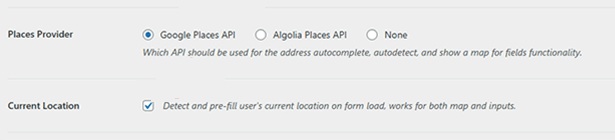
Selanjutnya, Anda harus pergi ke pengaturan Formulir WP dan kemudian pilih tab Geolokasi . Aktifkan Google Places API dan Lokasi Saat Ini .

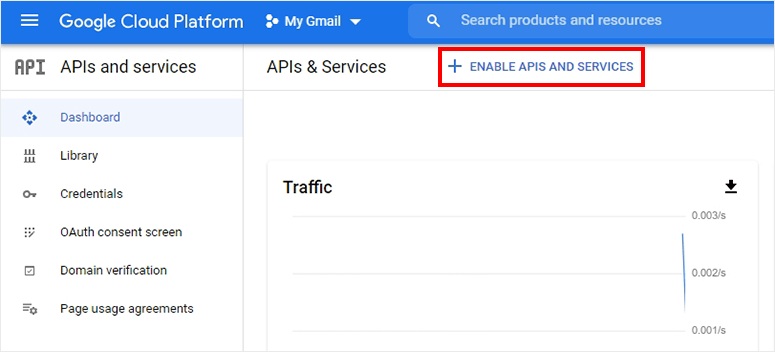
Selanjutnya, buka Google Cloud Platform untuk mendapatkan kunci API untuk Google Places. Pada halaman tersebut, tekan tombol Enable APIs and Services .

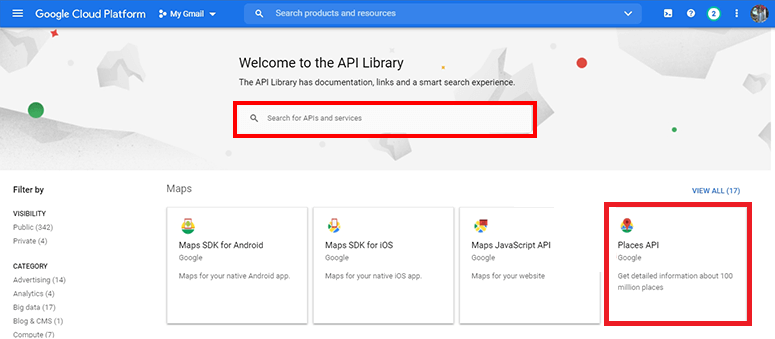
Ini akan menampilkan seluruh daftar API sementara Anda hanya perlu mengaktifkan Google Places API, Google Maps JavaScript API, dan Geocoding API .

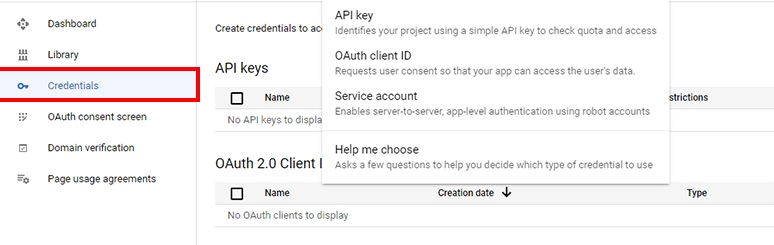
Selanjutnya, Anda perlu menuju ke API dan layanan dan kemudian pergi ke halaman Kredensial . Di bagian atas halaman, tekan tombol +Buat Kredensial dan buat Kunci API

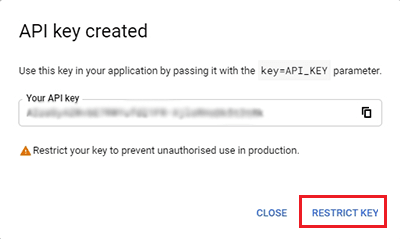
Kunci yang baru dibuat akan diberikan dan Anda juga dapat mengontrol penggunaan kunci dengan menekan tombol Batasi Kunci .

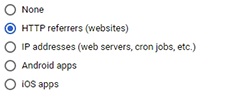
Aktifkan opsi Perujuk HTTP (situs web) dari halaman Batasi dan Ganti Nama Kunci API .

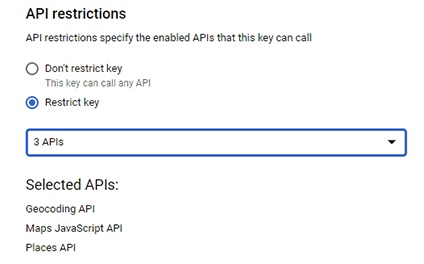
Terakhir, Tandai opsi Batasi Kunci dan pilih API yang sebelumnya dipilih dari dropdown.

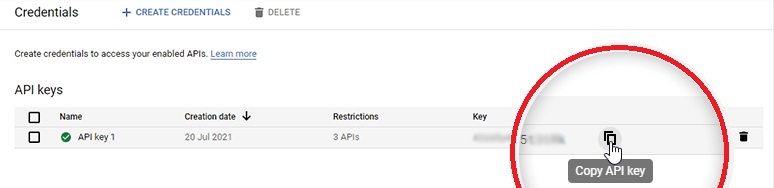
Setelah menyimpan, Kunci API Anda akan siap yang dapat Anda salin dari halaman ini.

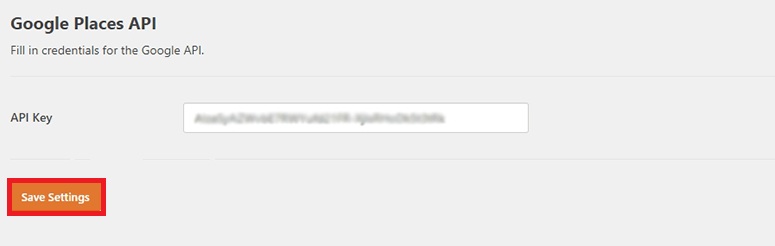
Pada halaman pengaturan Geolokasi , tempelkan API. Anda dapat mengakses halaman dari area admin WordPress.

Setelah semua pengaturan Anda selesai, Anda dapat membuat formulir alamat baru.
Cara Membuat Formulir Kontak Di WordPress
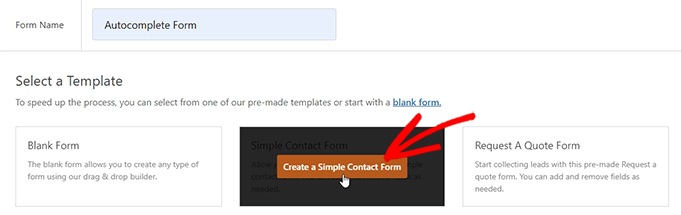
Dari dashboard WordPress, buka WP Forms dan tekan Add New dan Anda akan dibawa ke halaman form builder. Mulailah dengan memasukkan nama formulir Anda dan memilih template untuk formulir Anda.

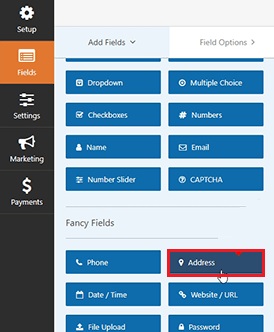
Templat akan diluncurkan dan semua bidang untuk formulir Anda akan berada di sisi kiri sementara pratinjau di sisi kanan. Anda dapat menarik dan melepas bidang dari kiri ke kanan untuk membuat perubahan apa pun yang Anda inginkan. Dari Fancy Fields seret dan lepas bidang Alamat ke kanan.

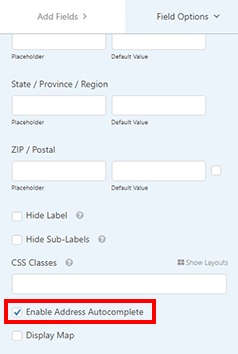
Selanjutnya, tekan bidang alamat dari pratinjau dan itu akan mengaktifkan opsi pengeditan. Buka Opsi Lanjutan dan aktifkan Pelengkapan Otomatis Alamat .

Langkah terakhir adalah menambahkan formulir ini ke situs web Anda. Pertama, Anda harus menambahkan halaman baru dan memberi nama yang sesuai. Kemudian, Anda harus memblokir WP Forms ke halaman Anda.
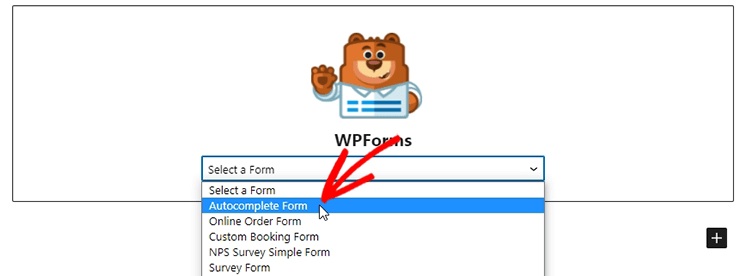
Setelah ditambahkan, dari drop-down Anda dapat memilih formulir yang Anda buat sebelumnya.

Terakhir, publikasikan halaman Anda dan periksa situs web Anda untuk melihat apakah itu berfungsi dengan baik.
Ini adalah bagaimana Anda dapat membuat formulir alamat pelengkapan otomatis di WordPress menggunakan WP Forms . Itu saja dari kami untuk tutorial ini. Pastikan untuk mengikuti kami di Facebook dan Twitter kami.




