Kita semua tahu bagaimana visual membuat perbedaan besar dalam menarik perhatian dan menyampaikan ide secara efektif, bukan? Baik Anda seorang profesional desain atau baru memulai, kami punya sesuatu yang hebat untuk Anda: Forntello. Ini adalah alat yang benar-benar dapat mengubah tampilan dan nuansa ikon tema Anda.

Dalam panduan ini, kita akan fokus pada permata tertentu yang disebut Fontello . Ini seperti harta karun berupa ikon font yang digunakan oleh banyak tema populer, seperti yang dibuat oleh ThemeREX, Axion, dan Ancora. Jika situs web Anda menggunakan salah satu tema ini, kami akan menunjukkan trik yang menarik. Anda akan belajar cara menambahkan ikon tambahan ke dalam tema Anda, menambahkan sentuhan pribadi yang menjadikan situs web Anda benar-benar milik Anda. Tetap bersama kami, dan mari kita mulai!
Pengantar Fontello
Fontello adalah situs web keren tempat Anda dapat membuat kumpulan ikon khusus Anda sendiri. Ada begitu banyak ikon untuk dipilih! Anda dapat memilih yang Anda suka dan membuat koleksi ikon Anda sendiri. Ini seperti membuat bahasa kode rahasia Anda sendiri untuk situs web Anda, tetapi Anda tidak perlu menjadi ahli coding. Jika website Anda menggunakan tema yang dibuat oleh pengembang yang sama, lebih mudah lagi!

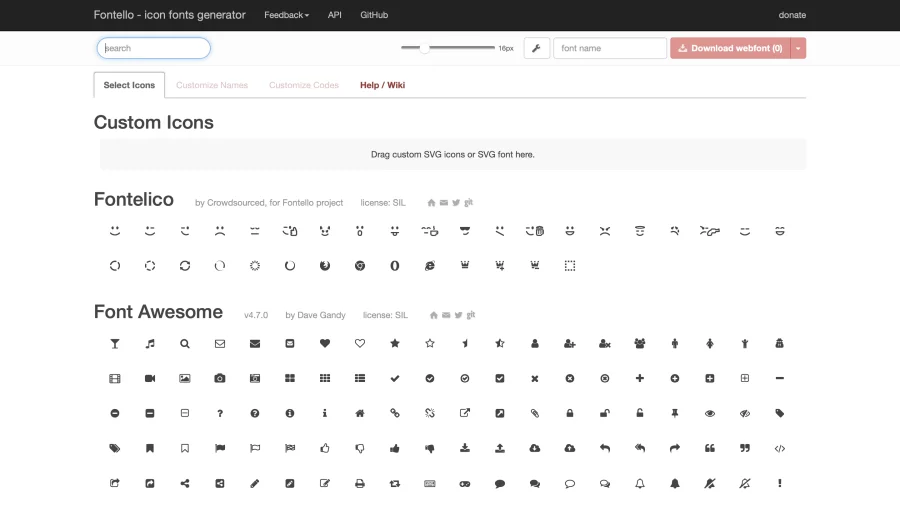
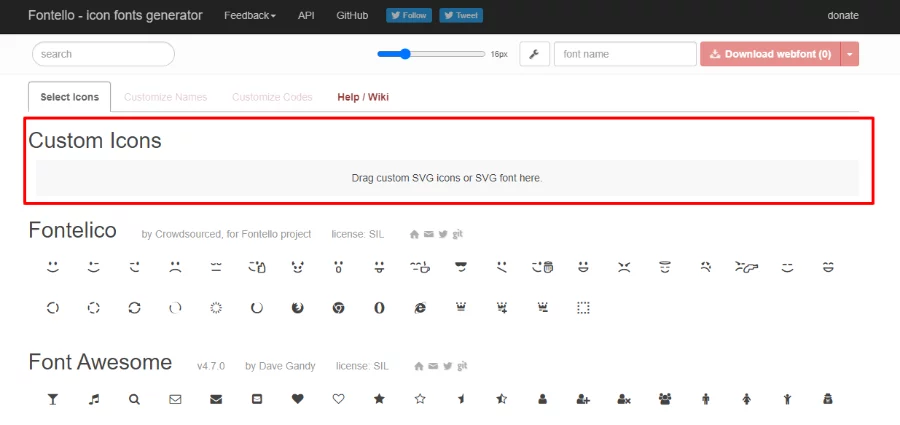
Saat Anda mengunjungi situs web Fontello , Anda akan menemukan banyak sekali font untuk dipilih langsung di halaman utama. Anda dapat melihat semuanya atau menggunakan kotak pencarian untuk menemukan yang spesifik. Setelah memilih ikon yang diinginkan, Anda dapat menggabungkannya ke dalam paket khusus Anda sendiri.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSekarang, mari mulai dan tambahkan paket ikon Fontello ke situs web Anda!
Menambahkan Fontello ke WordPress
Langkah 1: Dapatkan File Font Ikon Baru
Pertama, Anda harus memilih ikon baru yang ingin Anda tempatkan di situs web Anda. Anda dapat melakukannya langsung di situs web Fontello. Namun jika Anda mencari ikon yang benar-benar unik, kunjungi Flaticons .

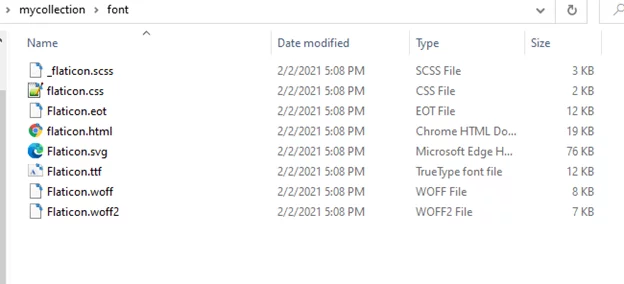
Setelah Anda memilih ikon yang Anda suka, Anda akan mendapatkan file zip yang berisi ikon dan beberapa file pengaturan. Buka file zip ini dan letakkan barang-barang tersebut di folder yang mudah Anda temukan, seperti desktop Anda. File penting yang Anda perlukan pada langkah selanjutnya disebut Flaticons.svg. Pastikan situs web Fontello tetap terbuka di browser Anda karena kami akan membutuhkannya lagi segera!
Langkah 2. Temukan File Font Fontello Pada Tema
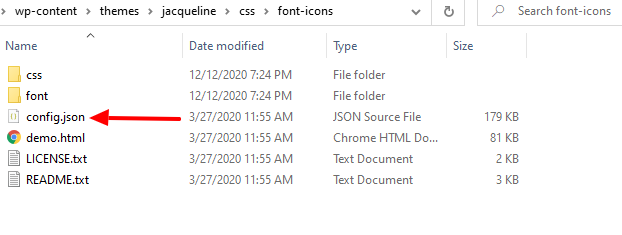
Pertama, temukan folder tempat file font tema Anda disimpan. Katakanlah Anda menggunakan tema Jacqueline dari ThemeREX - dalam hal ini, file-nya ada di /wp-content/themes/jacqueline/css/font-icons .
Tempat tepatnya mungkin sedikit berbeda tergantung pada tema Anda, jadi Anda mungkin harus melihat-lihat sedikit. Namun sering kali, Anda akan menemukannya di suatu tempat di bawah /wp-content/themes/theme-name/ .

Ketika Anda telah menemukan file font ikon tema Anda, Anda juga perlu mendapatkan config.json. Kami akan menggunakan ini untuk menambahkan semua ikon dari tema Anda saat ini ke font ikon baru.
Langkah 3: Tambahkan Ikon Tema Saat Ini ke Fontello
Seret file config.json ke area ikon khusus di situs web Fontello.

Ini akan membuat paket ikon baru dengan semua ikon dari tema Anda yang sudah ada.

Langkah 4: Tambahkan Ikon Baru ke Fontello
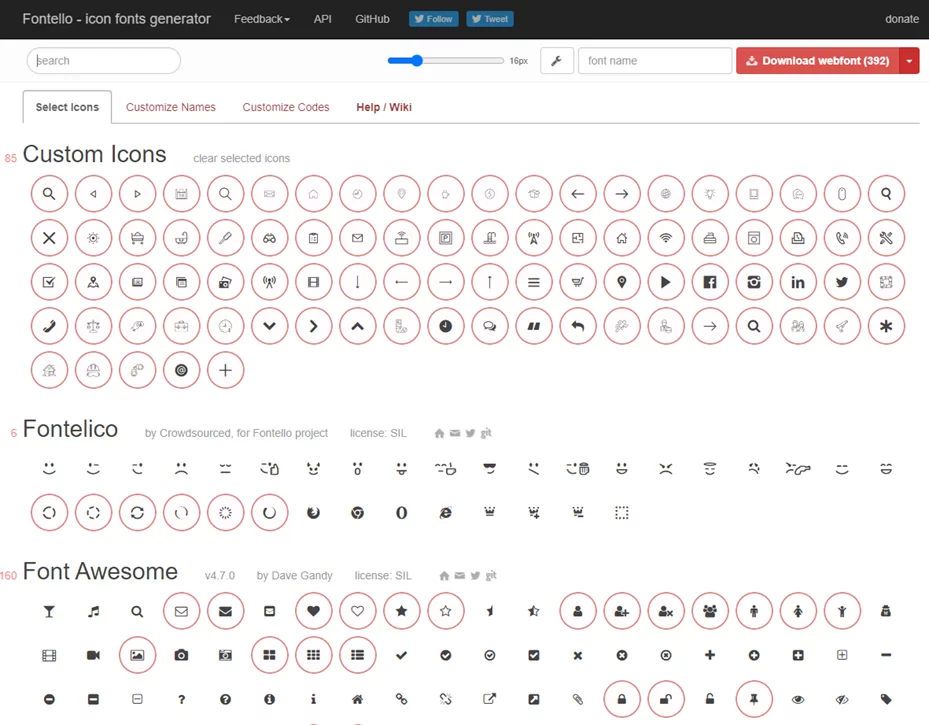
Ikon yang Anda pilih dan unduh pada Langkah 1 sekarang harus ditambahkan ke Fontello. Seret file Flaticon.svg dari arsip ke area ikon khusus tempat Anda meletakkan file config.json untuk melakukannya.

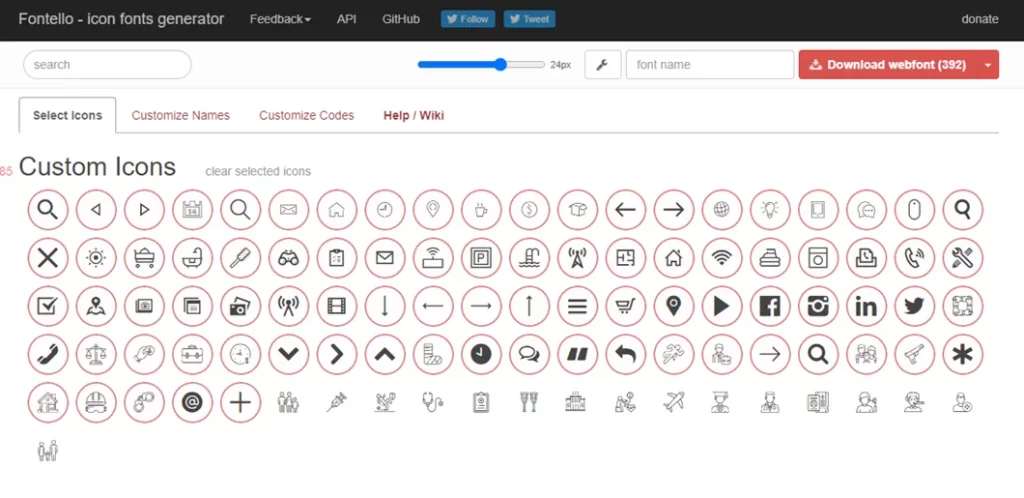
Anda akan melihat bahwa daftar Ikon Kustom telah diperbarui untuk menyertakan ikon baru dari koleksi Flaticons. Dengan mengklik dan memilih setiap simbol, ikon baru dapat ditambahkan ke koleksi ikon Fontello yang unik.
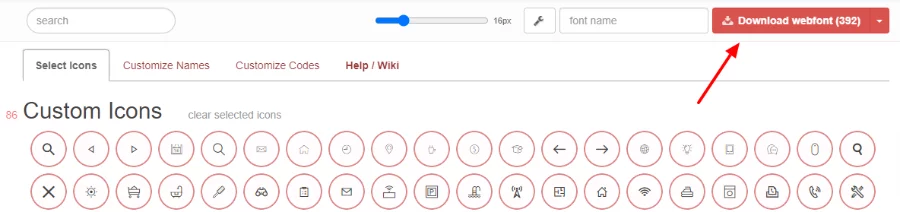
Langkah 5: Unduh Koleksi yang Diperbarui
Anda sekarang dapat mengunduh font ikon yang baru Anda buat, yang mencakup ikon baru yang Anda pilih dan ikon lama dari tema Anda. Dengan mengeklik ikon Unduh font web berwarna merah, Anda dapat melakukannya.

Langkah 6: Ganti File Font Ikon Tema
Di direktori yang sama tempat Anda mendapatkan file konfigurasi, Anda harus mengunggah font ikon baru dan file konfigurasi (Langkah 2). Anda hanya perlu menyeret konten unduhan ke file tema Anda, mengganti semua file yang ada dengan yang baru, dan semuanya akan berfungsi sebagaimana mestinya.

Hanya itu saja, sungguh!
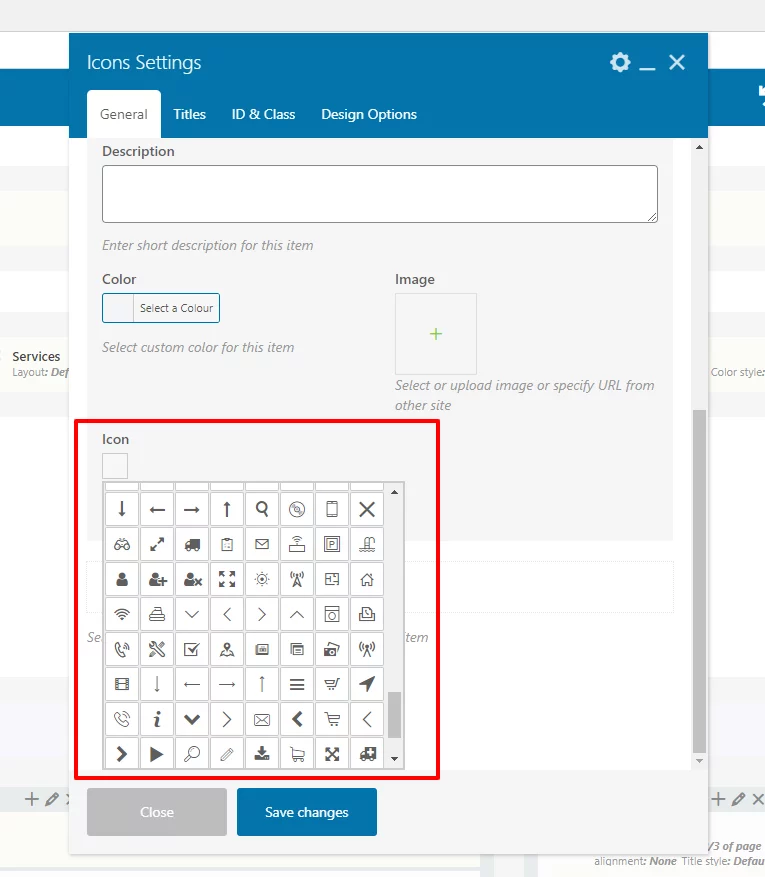
Anda sekarang akan melihat semua ikon baru yang Anda pilih di samping ikon yang sudah Anda miliki saat mengedit postingan atau halaman. Anda dapat tetap menggunakan tipografi yang sudah Anda miliki atau melanjutkan dan mengubah tampilan situs web Anda untuk memberikan tampilan yang lebih khas.
Membungkus
Kerja bagus jika Anda mengikuti langkah-langkah ini dan memiliki tema yang sesuai dengan Fontello ! Situs web Anda kini dapat melakukan lebih banyak hal keren untuk menjadikannya milik Anda. Meskipun mungkin tidak tampak seperti masalah besar, mengubah font ikon di situs Anda sebenarnya dapat membuatnya menonjol dan unik dibandingkan situs lain yang terlihat serupa.




