Menyesuaikan situs WordPress Anda dengan tipografi unik membuat Anda berbeda dari yang lain. Banyak pembuat halaman, termasuk Elementor , menampilkan Google Font sebagai daftar dasar alternatif yang dapat diterapkan ke situs web. Karena sangat mudah digunakan, Google Font umumnya ditemukan di situs web. Jika Anda seorang peselancar web biasa, Anda akan segera mengetahui situs mana yang menggunakan Google Font dan mana yang menggunakan font mereka sendiri.

Oleh karena itu, kami bangga memastikan bahwa situs web kami dan situs klien kami menonjol di antara yang lain. Font khusus di WordPress dan Elementor adalah cara kami mencapai hal ini.
Untuk mengakses file definisi font, sebagian besar font khusus didistribusikan sebagai file zip yang harus diekstraksi. Font tersedia dalam berbagai format file, dari woff hingga otf. Untuk memastikan bahwa file yang Anda unggah berfungsi dengan sebanyak mungkin browser, sebaiknya gunakan sebanyak mungkin jenis file berbeda. Yang terbaik adalah membuat .TTF dan .woff2 dari file font yang ada, terutama jika Anda hanya memiliki satu font. Ini adalah file yang akan Anda unggah ke situs web Anda sehingga Anda dapat menggunakannya untuk membuat font unik untuk konten Anda.
Tambahkan Font Khusus Ke Elementor
Elementor memiliki fitur bawaan yang memungkinkan Anda menambahkan font Anda sendiri. Ada beberapa cara untuk mencapai hal ini, masing-masing memiliki kelebihan dan kekurangannya sendiri. Menambahkan file font khusus dapat dilakukan dengan berbagai metode, dan kami akan membahas semuanya di artikel ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangAntarmuka Asli
Saat Anda menginstal Elementor, Anda mendapatkan akses ke halaman integrasi font khusus. Untuk memulai, buka Elementor >> Custom Fonts, lalu pilih font yang ingin Anda gunakan.

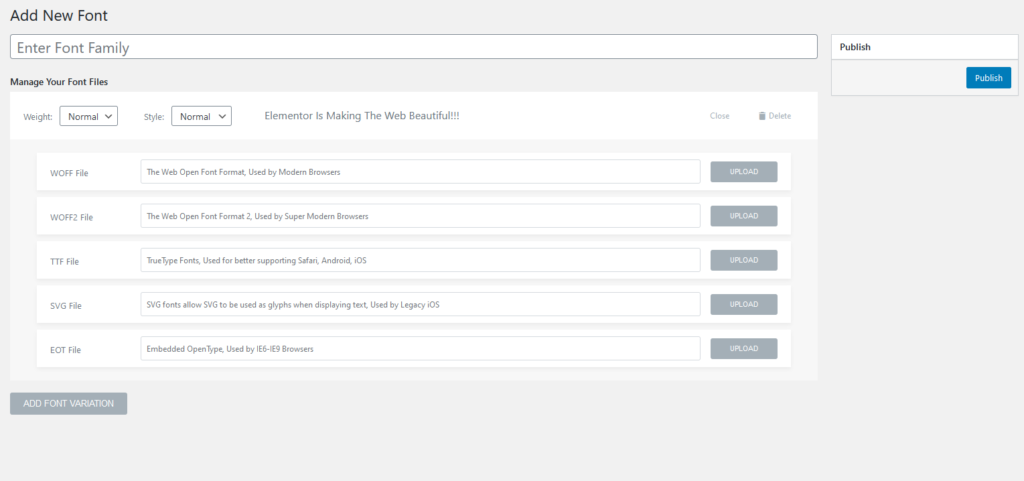
Di halaman itu, klik tombol Tambah Baru. Font khusus dapat diunggah melalui antarmuka yang akan ditampilkan kepada Anda.

Langkah pertama adalah memberi nama keluarga font Anda. Pilih ukuran font, berat, dan gaya, lalu klik OK. Kemudian Anda dapat mengunggah font Anda. Ada berbagai opsi yang tersedia untuk Anda, namun kami sangat menyarankan Anda untuk menggunakan .TTF dan .WOFF2 sebagai jenis file utama Anda. Anda dapat mengunggah font dengan bobot berbeda dengan mengklik opsi "tambahkan variasi font" bila Anda memiliki banyak variasi font.
Jenis huruf baru akan tersedia di editor Elementor setelah semua file dikirimkan dan dipublikasikan.
Untuk tipografi khusus, metode ini adalah yang tercepat dan termudah untuk digunakan di Elementor. Jika Anda ingin menggunakannya, Anda harus tetap menginstal Elementor di situs web Anda. Gunakan metode kedua yang dijelaskan di sini jika Anda khawatir tentang salah satu masalah ini.
Plugin Font Khusus
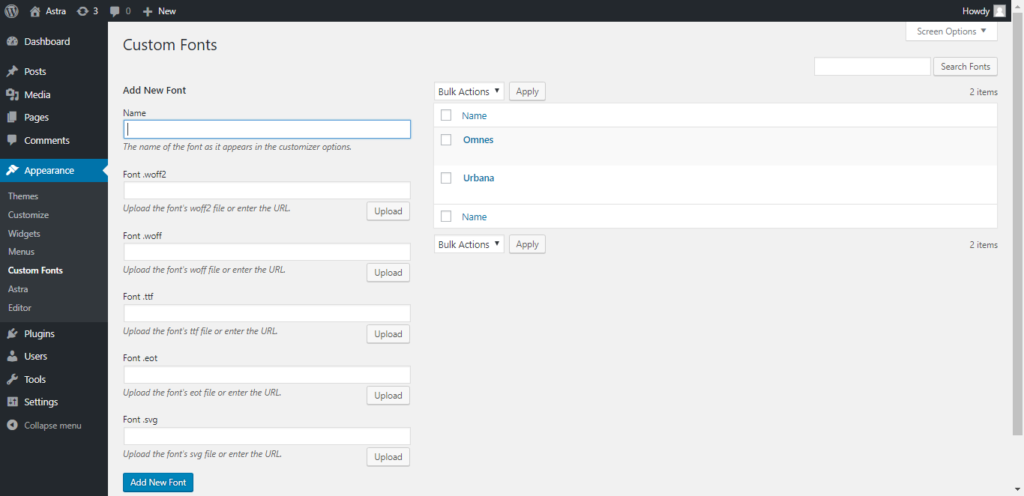
Sebuah plugin bernama Custom Fonts memudahkan untuk memasukkan font Anda sendiri ke dalam Elementor.

Meskipun plugin ini secara resmi kompatibel dengan Elementor, plugin ini juga kompatibel dengan WordPress. Meskipun Anda menghapus Elementor dari situs web Anda, font khusus Anda akan tetap ada karena itu bukan bagian dari Elementor.
CSS khusus juga dapat digunakan untuk menerapkan jenis huruf dengan cara ini.
element {
Font-family: “your-custom-font”
}
Menambahkan font adalah proses dasar dan mudah. Cukup klik tombol Tambah Font Baru, masukkan nama font, lalu unggah file font. Terakhir, aturan @font-face untuk situs WordPress Anda dibuat oleh plugin ini dan diterapkan ke pengaturan tipografi Elementor.
Menggunakan plugin ini untuk menambahkan font khusus ke WordPress adalah metode pilihan kami. Karena cara kerjanya dengan Elementor, kami lebih memilihnya daripada antarmuka asli. Plugin ini memiliki satu kelemahan utama: plugin ini tidak mengizinkan banyak bobot font sekaligus. Sebagai gantinya, gunakan format berikut untuk mengidentifikasi gaya font yang berbeda:
- Huruf Biasa
- Huruf Tebal
Karena kami hanya menggunakan tiga font, hal ini tidak terlalu memengaruhi kami, namun ini bisa menjadi masalah besar bagi Anda. Metode satu dan tiga dapat digunakan jika hal ini terjadi.
Wajah Font
Anda dapat menambahkan font khusus ke situs WordPress tanpa memerlukan plugin apa pun, menggunakan Font face. Faktanya, inilah yang dilakukan oleh dua pendekatan lainnya, namun keduanya hanya memberi Anda GUI yang estetis.
WordPress mengharuskan Anda membuat paket font terlebih dahulu, lalu menginstalnya di server Anda, lalu menggunakan CSS untuk menerapkannya ke situs Anda. Ini adalah cara paling sederhana dan paling tidak rumit, namun tidak berfungsi dengan Elementor. Anda harus menggunakan CSS untuk menata font jika Anda ingin menggunakannya dengan Elementor
Dengan menggunakan CSS, Anda dapat menambahkan jenis huruf ke situs web dan menampilkannya pada elemen tertentu.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Tambahkan nama keluarga font yang Anda inginkan di area "font khusus Anda" dan tambahkan tautan di baris berikutnya.
Mengunggah font ke server Anda semudah menyalin lokasi URL dari entri perpustakaan media font tersebut. Anda juga dapat mengunggahnya melalui FTP ke folder konten WP atau folder unggahan.
Font kemudian diterapkan menggunakan CSS:
element {
Font-family: “your-custom-font”
}Di Elementor, ini dapat dilakukan di area opsi lanjutan pada CSS khusus. Melakukan ini di tingkat halaman adalah cara yang harus dilakukan. Menyesuaikan tampilan Elementor (Penampilan -> Kustomisasi) adalah cara terbaik untuk menerapkan font global ke situs Anda.
Mengakhiri Pikiran
Anda sekarang seharusnya memiliki pemahaman yang lebih baik tentang cara menggunakan font khusus di Elementor setelah membaca artikel ini. Memiliki jenis huruf yang unik untuk situs web Anda sangat penting untuk membuatnya menonjol dari yang lain. Seperti biasa, jangan ragu untuk mengajukan pertanyaan lebih lanjut di area komentar di bawah.




