Apakah Anda ingin tahu cara menambahkan efek hover ke gambar di WordPress? Situs web Anda dapat menjadi lebih interaktif dan menarik dengan menggunakan efek hover gambar. Ini meningkatkan pengalaman pengguna dan lama tinggal di situs web Anda. Kami akan memandu Anda melalui proses penambahan efek hover gambar ke WordPress dalam artikel ini.

Apa itu Image Hover Effects?
Anda dapat menambahkan fitur dinamis ke foto statis Anda dengan efek hover gambar, termasuk animasi, efek zoom, jendela popup, dan lainnya. Misalnya, Anda mungkin memiliki tautan ke portofolio atau foto Anda yang dibalik untuk mengungkapkan harga Anda. Anda dapat menampilkan gambar, galeri, dan thumbnail Anda dengan cara yang unik dengan bantuan hover gambar. Waktu yang dihabiskan pengunjung di situs Anda dapat ditingkatkan antara lain dengan menggunakan grafik interaktif dan elemen hover. memberi Anda cara orisinal untuk menampilkan konten kepada pemirsa Anda. Beri tahu pengunjung bahwa elemen situs web dapat diklik.
Cara Membuat Efek Hover Gambar di WordPress
Menggunakan plugin WordPress adalah pendekatan terbaik untuk menambahkan efek hover gambar ke situs web WordPress Anda. Anda dapat menghasilkan efek gambar dengan plugin daripada menghabiskan waktu mengedit, memformat, dan menerapkan CSS. Ini hanya bekerja. Anda dapat membuat efek dan animasi hover gambar yang unik menggunakan berbagai plugin. Anda akan belajar bagaimana membuat efek hover dalam empat cara berbeda dalam tutorial ini.
Menambahkan Efek Image Hover Flipbox di WordPress
Sebuah kotak yang terbalik ketika mouse Anda melayang di atasnya disebut kotak flip. Untuk memaparkan teks atau bahkan mengubah gambar saat kursor diarahkan ke atasnya, terapkan gerakan ini ke foto Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
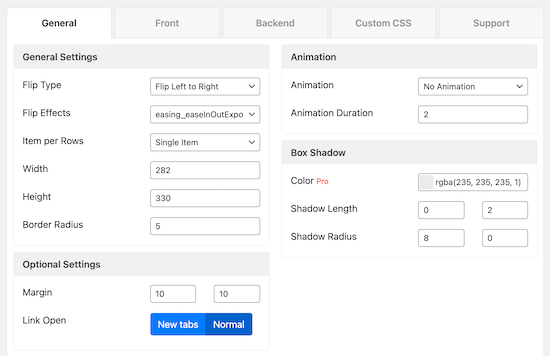
Seiring dengan desain gambar di kedua sisi, Anda dapat menyesuaikan cara membalik gambar. Fotografer dapat menggunakan ini untuk memamerkan karya mereka dan membedakan antara portofolio yang berbeda. Plugin WordPress adalah cara paling sederhana untuk menerapkan efek kotak flip gambar. Anda cukup membuat dan memodifikasi efek ini dengan plugin. Plugin Flipbox - Awesomes Flip Boxes Image Overlay adalah sesuatu yang kami sarankan untuk digunakan. Plugin flip box dan hover image terbaik untuk WordPress adalah yang ini. Dengan bantuan plugin ini, Anda dapat dengan mudah membuat efek kotak flip unik ke foto WordPress Anda.

Ini termasuk templat yang dibuat sebelumnya dan lusinan efek animasi yang berbeda. Bahkan warnanya bisa diubah, dan Anda bisa menambahkan CSS unik Anda sendiri.
Menambahkan Zoom Gambar dan Memperbesar Efek di WordPress
Pengguna dapat melihat detail yang tidak dapat dilihat oleh gambar berukuran biasa, berkat efek pembesaran gambar. Untuk instruksi produk dan foto yang sangat detail, efek ini bekerja dengan sangat baik. Anda juga dapat menggunakannya untuk membuat efek zoom pada toko online Anda, seperti Amazon.

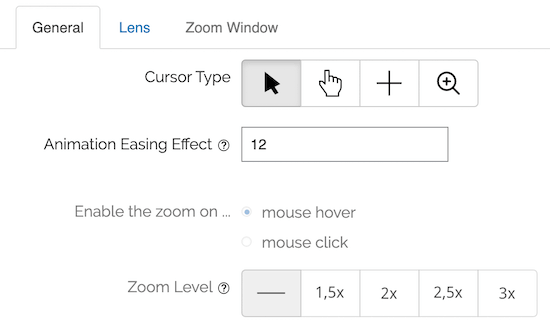
Menggunakan plugin WordPress adalah cara termudah untuk menambahkan zoom gambar dan memperbesar efek pada gambar Anda. Disarankan untuk menggunakan plugin WP Image Zoom . Anda dapat dengan mudah menambahkan efek zoom dan memperbesar foto Anda menggunakan plugin ini.

Selain itu, ia memiliki kemampuan yang memungkinkan Anda memilih tingkat pembesaran, bentuk tingkat pembesaran, dan banyak hal lainnya.
Menambahkan Efek Animasi Gambar di WordPress
Anda dapat menambahkan berbagai macam efek hover ekstra ke WordPress. Anda dapat menggunakan overlay teks, gambar komparatif, gambar lightbox, galeri gambar interaktif, dan banyak lagi.

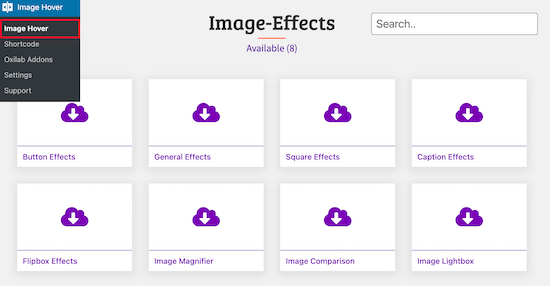
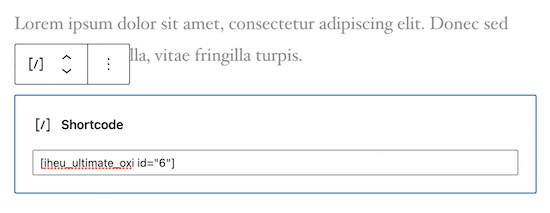
Kami menyarankan untuk menggunakan plugin Image Hover Effects Ultimate untuk menambahkan efek hover seperti ini. Karena plugin ini sangat kecil dan ringan, tidak akan memengaruhi fungsionalitas atau waktu pemuatan situs web Anda. Menggunakannya juga cukup sederhana. Dengan beberapa klik, efek gambar khusus dapat ditambahkan. Menginstal dan mengaktifkan plugin Image Hover Effects Ultimate adalah langkah pertama. Setelah plugin diinstal dan diaktifkan, buka admin WordPress Anda dan pilih "Image Hover." Anda dapat memilih dari delapan efek hover gambar yang berbeda saat Anda melakukan ini.

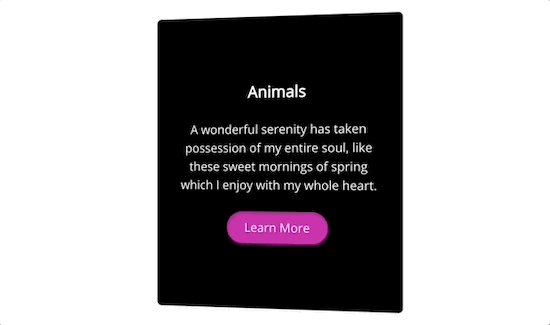
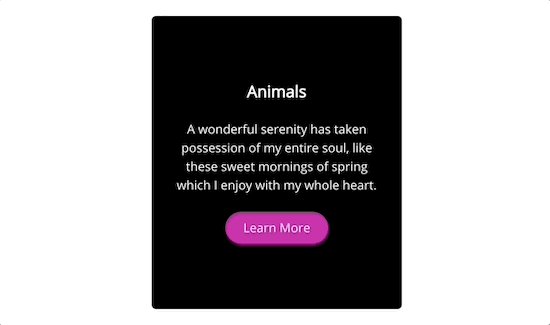
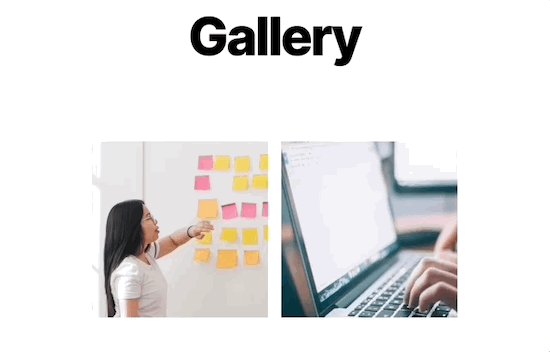
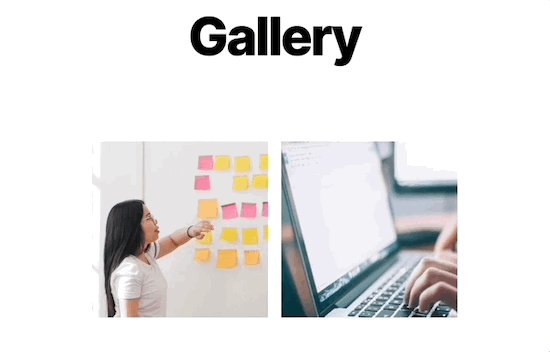
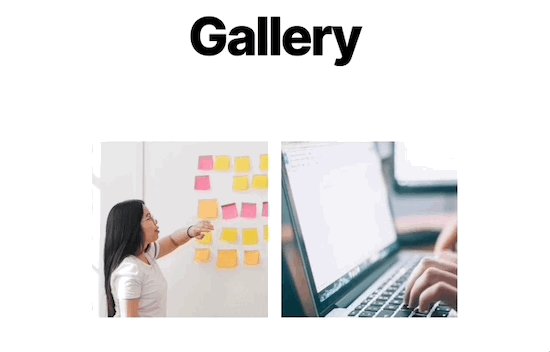
Kami akan menerapkan efek "Caption Effects" dalam tutorial ini. Pada mouseover, ini menambahkan teks animasi di atas gambar Anda.
Untuk memulai, pilih kotak "Caption Effects". Saat Anda melakukan ini, menu pilihan animasi yang tersedia akan muncul.

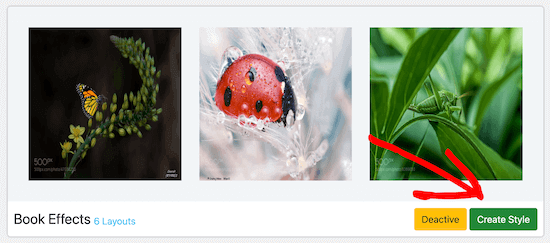
Klik "Buat Gaya" setelah Anda menemukan efek gambar yang Anda sukai.
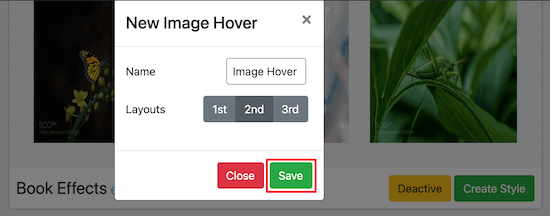
Beri nama efek hover Anda dan pilih tata letak di kotak sembulan. Rangkaian foto yang dipesan sesuai dengan nomor layout yang Anda pilih.
Jangan lupa klik "Simpan".

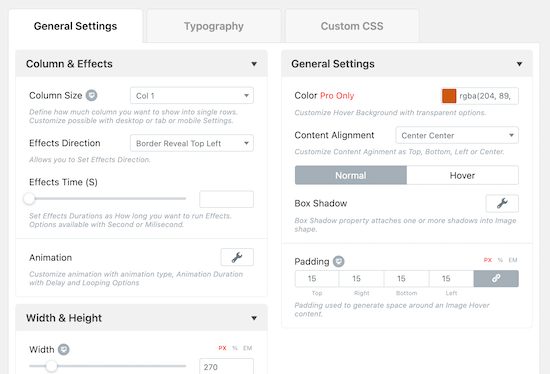
Anda dapat memilih dari sejumlah pilihan untuk mempersonalisasi efek hover Anda di layar berikutnya.
Kami akan mempertahankan pengaturan animasi standar.

Setiap modifikasi yang Anda buat akan terlihat di kotak "Pratinjau".
Arahkan mouse Anda ke atas gambar dan pilih "Edit" untuk mengubah gambar default.

Anda dapat mengedit judul dan deskripsi yang muncul saat kursor mengarahkannya ke popup ini.
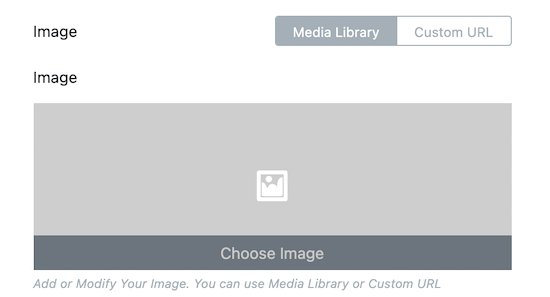
Klik kotak di samping kata "Gambar" untuk mengunggah gambar atau pilih salah satu dari perpustakaan media Anda.

Jika Anda ingin gambar Anda mengarahkan pemirsa ke halaman lain di situs web Anda, Anda juga dapat menyertakan tautan dan teks tombol.
Setelah selesai, tekan "Kirim."

Jika Anda ingin gambar Anda mengarahkan pemirsa ke halaman lain di situs web Anda, Anda juga dapat menyertakan tautan dan teks tombol.
Setelah selesai, tekan "Kirim."

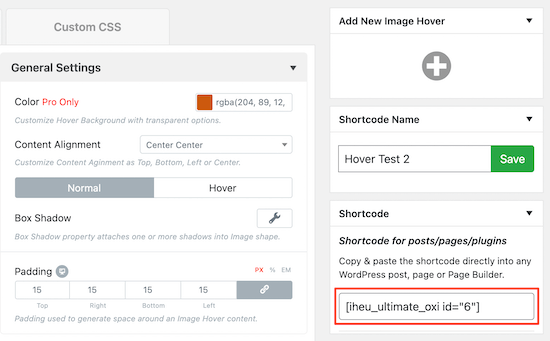
Untuk menyimpan perubahan Anda dan mengaktifkan efek hover gambar, pastikan Anda mengklik "Publikasikan" atau "Perbarui".
Menambahkan Efek Image Hover Popup di WordPress
Anda dapat menambahkan fitur seperti flip box, efek hover, animasi, dan lainnya dengan bantuan plugin yang disebutkan di atas. Bagaimana jika Anda ingin menambahkan efek hover gambar alternatif yang tidak didukung oleh plugins? yang disebutkan di atas? Plugin CSS khusus WordPress adalah alat yang ideal untuk ini. Dengan melakukan ini, Anda dapat mengubah foto secara visual tanpa harus mengubah kode apa pun. Meskipun Anda dapat mengubah file CSS secara manual atau menambahkan CSS menggunakan penyesuai WordPress, memasang plugin adalah metode yang paling sederhana. Memanfaatkan plugin CSS Hero disarankan. Tanpa menulis satu baris kode pun, Anda dapat mengubah hampir setiap gaya CSS di situs web WordPress Anda menggunakan plugin ini.

Ada banyak efek CSS bawaan yang dirancang khusus untuk foto.
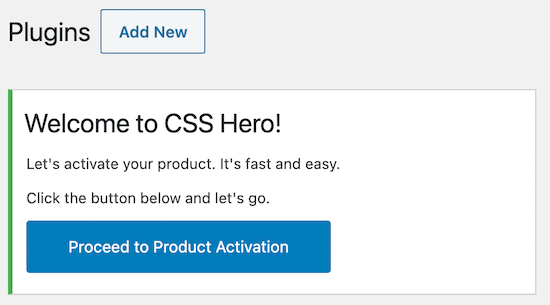
Setelah menginstal plugin, Anda harus memilih "Lanjutkan ke Aktivasi Produk" dari menu.

Anda dapat mengikuti petunjuk ini untuk mengaktifkan plugin. Anda dapat mulai mengubah foto setelah plugin diaktifkan. Klik "CSS Hero" di bagian atas halaman atau postingan yang berisi gambar atau gambar yang ingin Anda animasikan. Dengan demikian, Anda dapat mengakses menu editor dan menambahkan berbagai macam efek CSS.
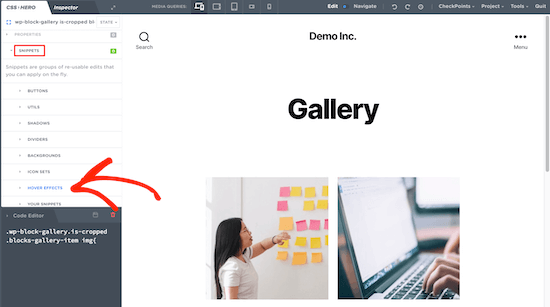
Munculan gambar efek hover akan ditambahkan. Untuk mulai mengedit gambar, klik terlebih dahulu, lalu pilih "Cuplikan".
Klik "Hover Effects" setelah itu.

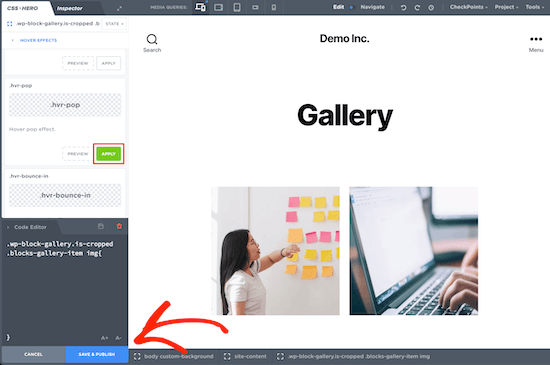
Ini akan membuka menu dengan beberapa efek CSS. Setelah itu, pilih efek ".hvr-pop" dan tekan "Terapkan."
Foto Anda akan langsung menerima efek CSS setelah Anda mengklik "Simpan & Publikasikan".

Membungkus
Kami sangat berharap postingan ini menunjukkan kepada Anda cara menambahkan efek hover ke gambar di WordPress. Jika Anda menyukai postingan ini, bagikan dengan teman Anda dan berlangganan buletin kami untuk tutorial yang lebih bermanfaat!




