Mencari pendekatan sederhana untuk mengimplementasikan efek hover gambar di WordPress? Dalam kasus seperti itu, plugin Image Hover Effects for Elementor adalah yang Anda butuhkan. Mudah digunakan dan menyediakan pilihan efek hover Elementor.

Ini memungkinkan Anda menambahkan informasi seperti lokasi, harga, dan ketersediaan foto. Ini membuka tingkat modifikasi gambar yang sama sekali baru.
Hari ini saya akan mengajarkan cara membuat efek gambar di WordPress menggunakan Elementor .
Apa itu Image Hover Effect?
Efek melayang gambar adalah fitur dinamis yang memungkinkan penyajian elegan informasi tambahan tentang gambar. Ada banyak pilihan efek hover untuk dipilih, dan tidak akan memperlambat situs web Anda atau mengacaukan tata letaknya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDalam kebanyakan kasus, animasi akan membuat kelambatan, namun, tidak demikian halnya dengan efek CSS ini.
Oleh karena itu, mereka memenuhi persyaratan situs web mana pun.
Mereka memiliki berbagai aplikasi. Misalnya, jika situs web Anda berspesialisasi dalam fotografi, Anda dapat menambahkan efek hover gambar untuk menampilkan lokasi, tanggal, atau informasi relevan lainnya.
Aplikasi lain yang bermanfaat adalah informasi produk. Anda dapat mengunggah gambar produk dan menggunakan efek hover untuk menampilkan harga, ketersediaan, atau informasi lainnya.
Satu-satunya batasan adalah imajinasi Anda.
Tambahkan Efek Elementor Hover
Menginstal Efek Hover Gambar
Luar biasa adalah Image Hover Effects - plugin Elementor Addon. Seperti namanya, ini adalah ekstensi untuk Pembuat Situs Web Elementor, salah satu, jika bukan yang terbaik, pembuat situs web WordPress. Oleh karena itu, keduanya harus dipasang.
Plugin ini menyediakan empat puluh efek hover yang berbeda, antara lain termasuk fade, zoom, dan blur. Antara lain, Anda dapat menyertakan judul, deskripsi, tag judul, ikon, dan tautan ke halaman lain (ideal untuk item atau afiliasi).
Ini juga menyertakan widget baru yang dapat Anda gunakan untuk menampilkan efek di bagian bawah atau sidebar situs web Anda.
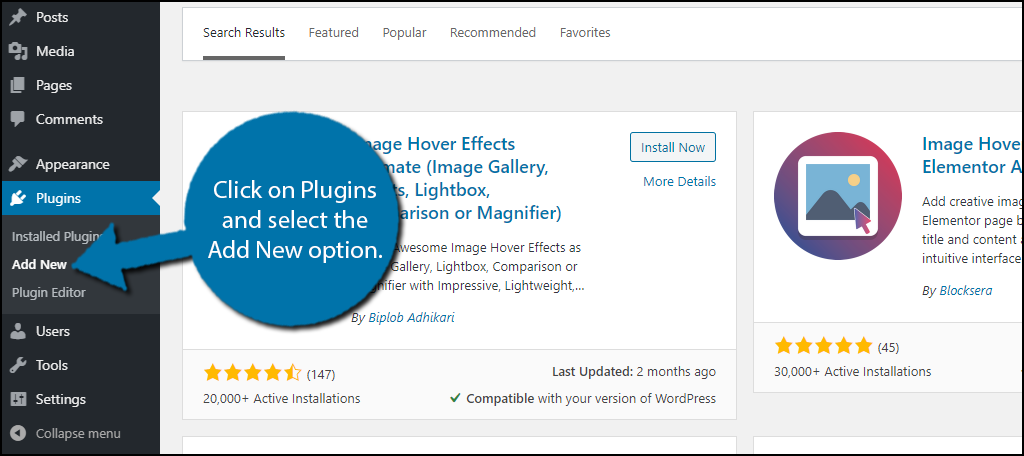
Mari kita mulai dengan mengklik Plugins dan memilih Add New dari sidebar kiri panel admin.

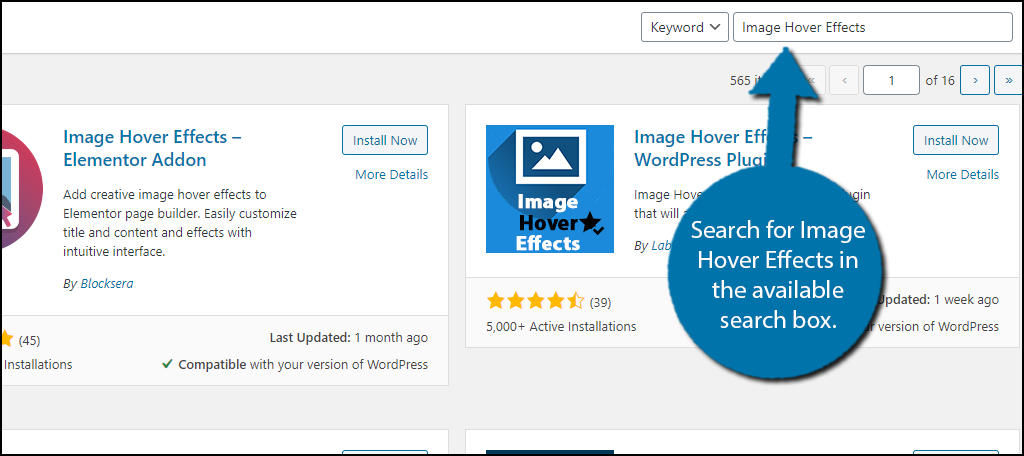
Image Hover Effects dapat dicari menggunakan kotak pencarian yang disediakan. Ini akan menampilkan plugin tambahan yang mungkin berguna.

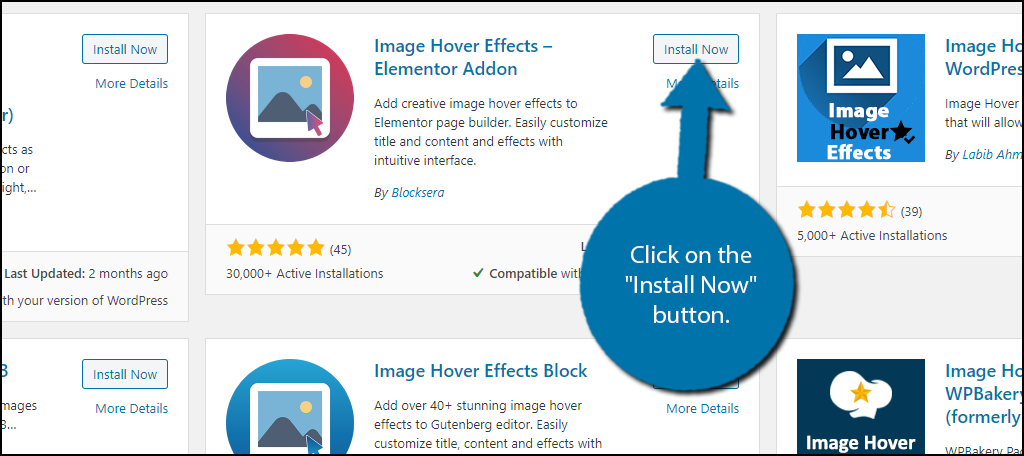
Gulir ke bawah hingga Anda menemukan plugin Image Hover Effects – Elementor Addon, lalu klik "Instal Sekarang" untuk menginstal dan mengaktifkannya.

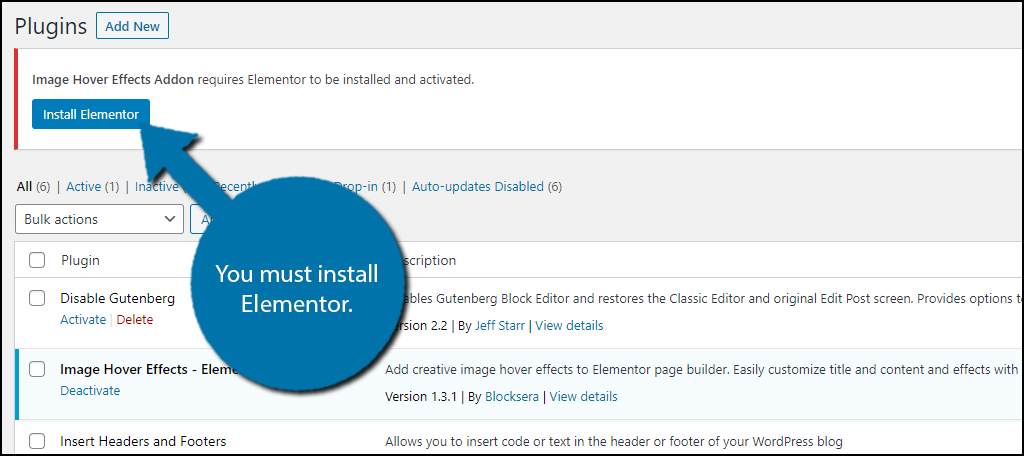
Jika Anda belum menginstal plugin Elementor Website Builder, sebuah pesan akan muncul di bagian atas setiap halaman yang meminta Anda melakukannya. Itu perlu.

Tambahkan Widget Efek Hover Gambar
Untungnya, membuat efek hover itu sederhana. Untuk memperjelas, tidak mungkin menambahkan efek hover ke gambar yang sudah ada. Sebagai gantinya, Anda harus memasukkan kembali gambar menggunakan widget Elementor yang sesuai.
Konsekuensinya, Anda mungkin harus menggali perpustakaan media untuk menemukan gambar lama, tetapi seharusnya tidak terlalu sulit. Artinya, menambahkan fitur ini ke seluruh situs web Anda akan memakan banyak waktu.
Arahkan ke artikel atau halaman yang ada di situs Anda. Selain itu, Anda dapat membuat yang baru untuk pengujian. Klik tombol "Edit dengan Elementor" sekali di sana.

Ini akan meluncurkan editor untuk Elementor. Cari Image Hover Effects di sebelah kiri dan seret widget ke halaman atau posting.

Anda sekarang dapat mulai menyesuaikan widget, dan semua pengaturan berada di sebelah kiri.
Siapkan Efek Hover Gambar
Seharusnya tidak perlu lebih dari satu atau dua menit untuk menelusuri opsi, dan siapa pun dapat memahaminya.
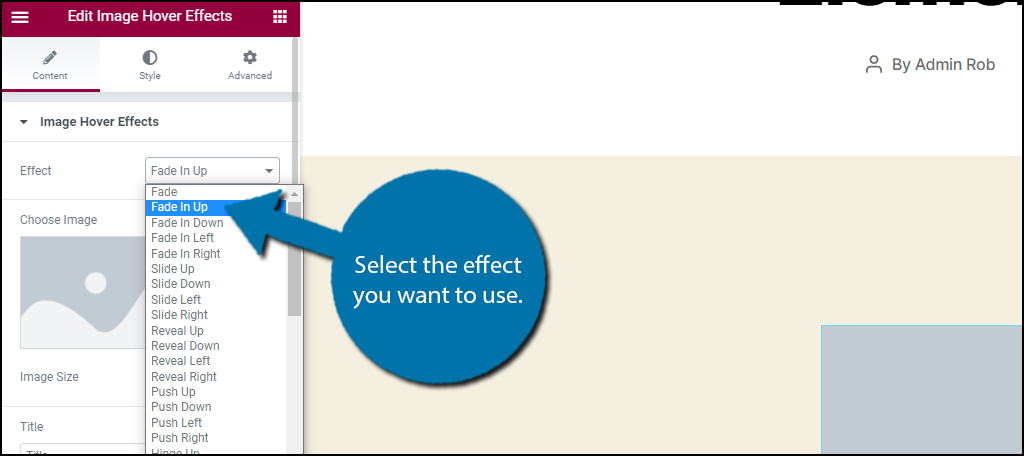
Pilihan pertama - efek. Seperti yang dinyatakan sebelumnya, ada empat puluh pilihan, yang ditampilkan dalam menu drop-down. Pilih salah satu yang ingin Anda pekerjakan. Dengan memilih efek dan mengarahkan kursor ke widget yang Anda tambahkan ke posting atau halaman Anda, Anda dapat mengamati efeknya. Saya sarankan menguji masing-masing jika Anda punya waktu.

Hal berikutnya yang dapat Anda lakukan adalah menambahkan gambar itu sendiri. Yang harus Anda lakukan adalah mengkliknya dan memilih gambar dari perpustakaan media Anda. Anda dapat memilih ukuran gambar di bawahnya.

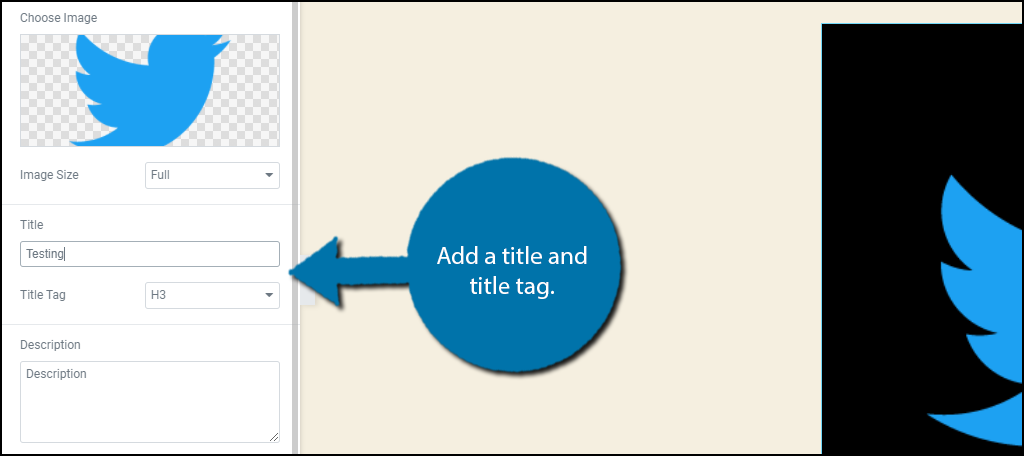
Langkah selanjutnya adalah menambahkan judul dan tag judul. Judul adalah apa yang akan ditampilkan di teks header, dan tag judul adalah jenis header yang akan ditampilkan (H2, H3, H4, dll.).

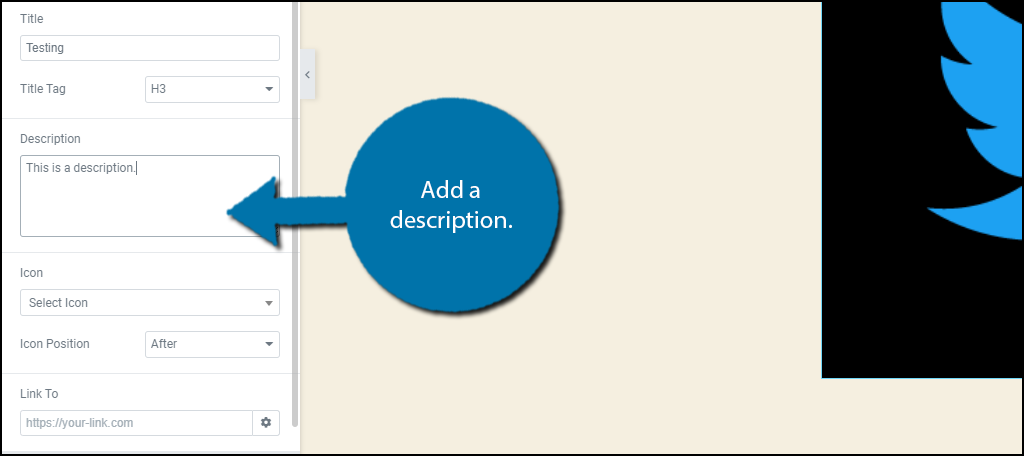
Setelah itu, akan ada deskripsi. Anda dapat menambahkan banyak informasi tambahan di sini, tetapi menurut saya lebih baik dibuat singkat dan to the point. Ketik informasi untuk deskripsi.

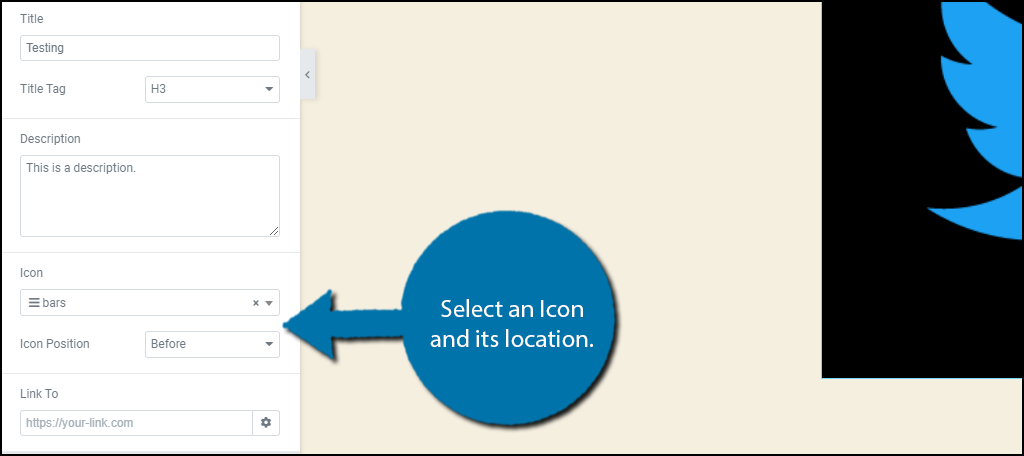
Selanjutnya, atur ikon. Anda dapat menambahkan ikon ke judul Anda di bagian ini. Itu hanya akan muncul sebelum (di sebelah kiri judul) atau setelah (di sebelah kanan judul).
Jika ikon tidak muncul saat Anda mengarahkan kursor ke gambar, itu karena Elementor baru saja diperbarui. Untuk memperbaikinya, buka Elementor > Settings > Advanced dan centang kotak di sebelah Load Font Awesome 4.

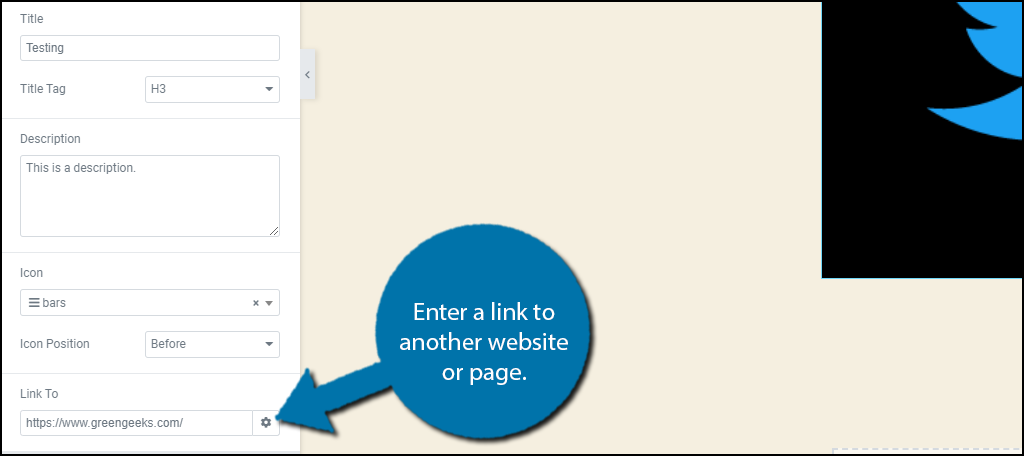
Tautan ke opsi adalah yang terakhir. Ini adalah bagaimana Anda dapat membuat gambar Anda menjadi tautan ke halaman atau situs web lain. Ini berfungsi dengan baik di halaman penjualan atau sebagai tautan afiliasi.
Jika Anda tidak ingin menambahkan tautan, Anda dapat mengosongkannya.

Itu menangani semua pengaturan. Klik tombol Simpan atau Perbarui, dan Anda dapat melihatnya di situs web Anda.

Anda melakukan pekerjaan yang hebat menggunakan Elementor di WordPress untuk menambahkan efek hover ke gambar.
Kata Akhir
Ketika orang tidak tahu gambar mana yang memiliki lebih banyak informasi atau tidak, itu bisa sangat membingungkan. Faktanya, beberapa orang bahkan mungkin tidak mengetahui bahwa situs web Anda memiliki efek hover. Untuk memperbaikinya, Anda dapat mencoba memberi tanda sebelum atau di bawah gambar Anda agar orang-orang di situs elemen Anda tahu apa yang terjadi. Ini benar-benar dapat membantu Anda menggunakan fitur ini secara maksimal.
Seberapa mudah bagi Anda untuk mengetahui cara menggunakan Image Hover Effects Elementor Addon? Apa yang Anda lakukan dengan efek hover situs web Anda?




