Apakah Anda ingin mempelajari cara menggunakan widget bilah kemajuan Elementor? Kami akan berbicara tentang widget bilah kemajuan dan menunjukkan cara kerjanya di artikel ini. Widget bilah kemajuan dapat digunakan untuk menampilkan pencapaian, proyek, kampanye, dan hal-hal lain di situs web Anda.

Widget progress bar di Elementor sangat mudah digunakan. Baik pengguna Elementor gratis dan Elementor pro dapat menggunakan widget bilah kemajuan. Jadi, tanpa membuang waktu lagi, mari kita periksa cara mengonfigurasi bilah kemajuan Elementor .
Widget Bilah Kemajuan di Elementor
Pertama, buka halaman atau pos yang Anda inginkan untuk menampilkan widget bilah kemajuan. Buka halaman di editor Elementor, lalu klik tanda "+" untuk membuat bagian baru.

Sekarang Anda harus memilih kolom. Kami menggunakan bagian tiga kolom untuk bilah kemajuan kami di sini untuk membuat bagian terlihat lebih baik.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
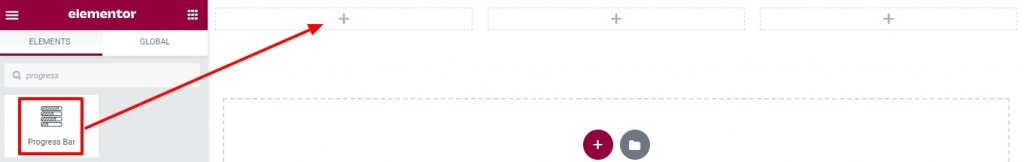
Sekarang, cari bilah kemajuan di panel widget kiri, seret, dan letakkan di kolom yang baru saja Anda buat.

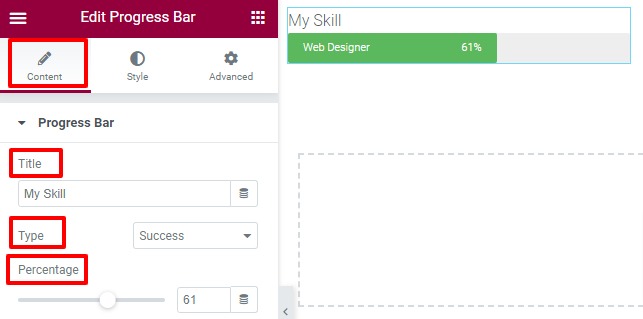
Anda sekarang dapat menyesuaikan judul dan jenis bilah kemajuan dari tab konten. Terakhir, Anda dapat menyesuaikan persentase yang ditampilkan di bilah kemajuan.

Jika Anda ingin menampilkan atau menyembunyikan persentase bilah kemajuan, Anda dapat melakukannya. Akhirnya, Anda siap untuk menambahkan konten di dalamnya.

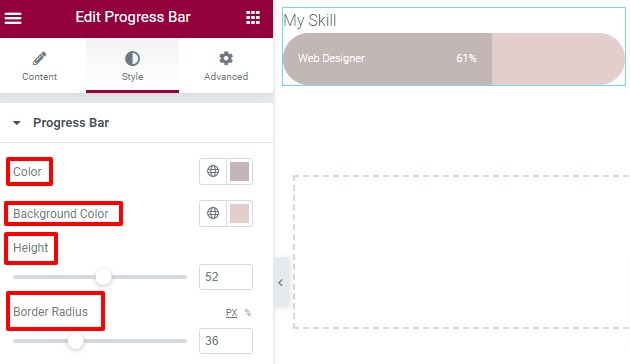
Untuk menata bilah kemajuan, Anda sekarang harus mengeklik tab gaya. Untuk menyesuaikan warna, latar belakang, dan tinggi bilah kemajuan, Anda dapat memilih dari berbagai opsi di menu bilah kemajuan.

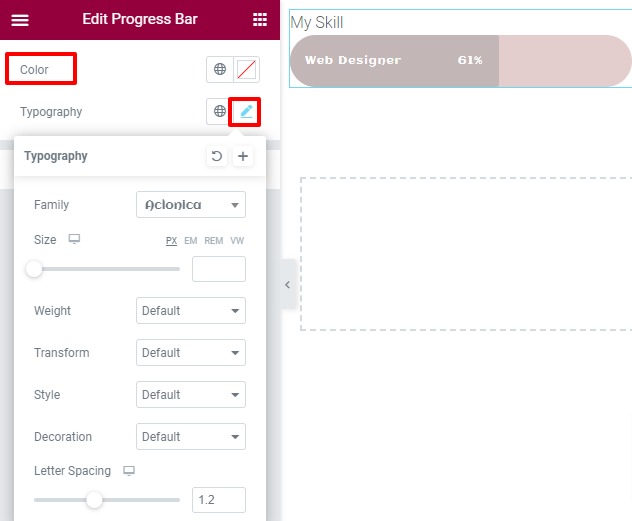
Dimungkinkan untuk mengatur warna teks bagian dalam, serta font, dari opsi teks bagian dalam. Keluarga font, ukuran, berat, dan spasi huruf hanyalah beberapa opsi yang tersedia dalam hal tipografi.

Warna judul dan font juga dapat diatur dari opsi gaya judul.
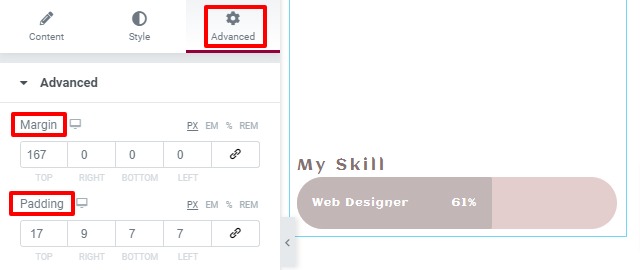
Langkah selanjutnya adalah beralih ke tab lanjutan. Ada berbagai gaya untuk dipilih di sini.
Maju
Padding dan margin dapat ditambahkan dari menu lanjutan untuk menyelaraskan kembali bagian ke lokasi yang diinginkan. Anda memiliki opsi untuk menambahkan keempat nilai bersama-sama, atau Anda dapat menghapus centang opsi itu dan menambahkannya satu per satu.

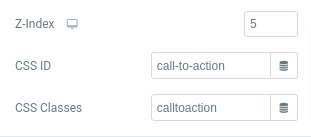
Untuk mengedit bagian tertentu, Anda juga dapat menambahkan indeks-Z, id CSS, dan kelas.

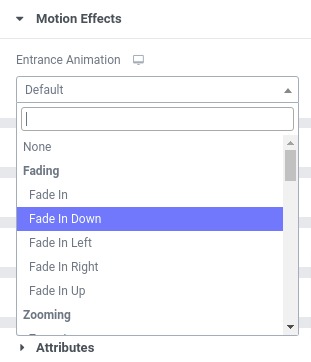
Efek Gerak
Efek animasi masuk dapat ditambahkan melalui opsi efek gerakan. Ada berbagai efek yang dapat diterapkan pada bagian tertentu, dan Anda dapat memilih salah satunya.

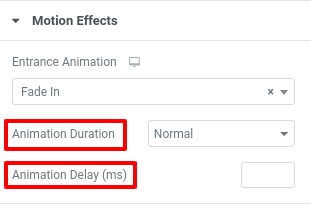
Waktu dan durasi tunda animasi juga dapat diatur.

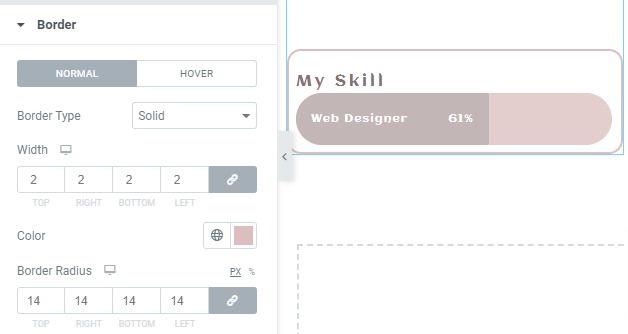
Berbatasan
Dari sini, Anda dapat mengubah jenis batas, warna, dan radius.

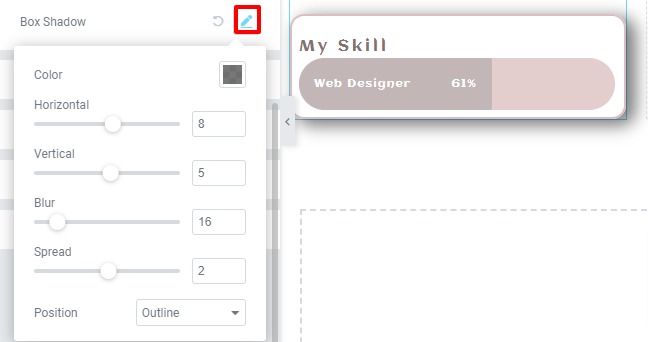
Menggunakan opsi edit bayangan kotak, Anda juga dapat membuat efek bayangan kotak untuk desain Anda.

Latar belakang
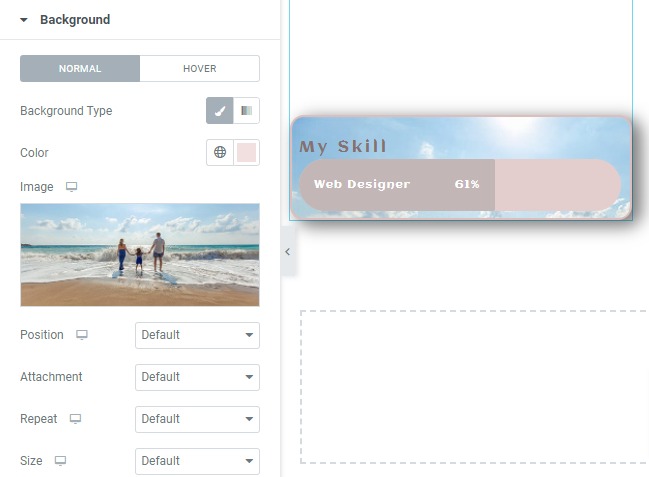
Menambahkan latar belakang untuk situasi normal dan melayang dapat dilakukan melalui opsi latar belakang. Latar belakang klasik atau gradien keduanya merupakan opsi untuk gaya latar belakang yang Anda pilih. Anda dapat menggunakan gambar sebagai latar belakang jika Anda menggunakan metode tradisional. Selain itu, Anda dapat memilih lokasi, lampiran, dan ukuran gambar.

Responsif
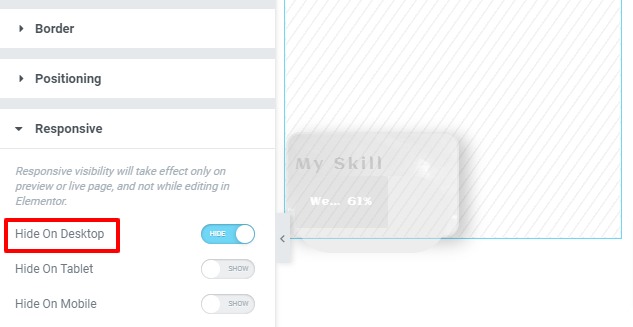
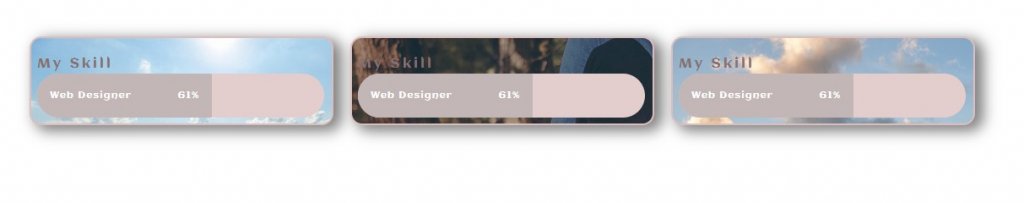
Pengaturan responsif memungkinkan Anda menyesuaikan responsivitas di semua ukuran layar. Setiap gadget memiliki serangkaian opsi gayanya sendiri. Bagian dapat disembunyikan untuk desktop, tablet, dan perangkat seluler. Akibatnya, menyembunyikan bagian tersebut tidak akan terlihat di perangkat itu. Bagian tersebut dapat dengan mudah disalin, didesain ulang untuk perangkat seluler dengan cara yang berbeda, dan disembunyikan untuk komputer desktop. Secara otomatis, gaya seluler akan muncul hanya di perangkat seluler, dan hanya di komputer desktop.

Dan bilah kemajuan Anda sudah siap!

Membungkus
Elementor membuatnya sederhana dan menyenangkan untuk bekerja dengan bilah kemajuan. Menambahkan atribut dan CSS khusus ke Elementor tidak dimungkinkan dengan versi gratis. Untuk menggunakan fitur ini, Anda harus meningkatkan ke versi pro .
Itu saja. Anda akan dapat menampilkan bilah kemajuan yang bagus di situs web Anda setelah menyelesaikan langkah-langkah yang diuraikan di atas. Jika Anda merasa informasi ini bermanfaat, silakan bagikan dengan teman-teman Anda. Juga, pastikan untuk membaca tutorial elemen CodeWatchers .




