Jika Anda ingin mempublikasikan konten berdurasi panjang, menambahkan daftar isi dengan tulisan Anda akan membantu mesin pencari dan pengunjung manusia menavigasi dan memahami konten Anda.

Dengan widget Daftar Isi Elementor, Anda dapat dengan mudah melampirkan blok daftar isi ke situs Anda yang secara otomatis menghasilkan isinya berdasarkan urutan tag judul di konten Anda. Hari ini, Anda akan mempelajari cara menyiapkannya.
Misalnya:

Jika Anda menggunakan widget ini dengan pembuat tema di Elementor pro, Anda dapat secara otomatis menambahkan daftar isi untuk konten Anda tanpa kerumitan. Ketika pengunjung mengklik link di daftar isi, itu berfungsi sebagai jangkar dan membawa mereka ke bagian halaman tersebut.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDalam posting ini, Anda akan melihat secara tepat cara mengatur widget Daftar Isi dengan Elementor Theme Builder.
Pertama, kami harus menyebutkan bahwa Anda juga dapat menggunakan widget Daftar Isi satu per satu. Namun, dalam tutorial ini, kami fokus untuk menambahkan daftar isi secara otomatis ke semua ( atau sebagian ) konten Anda menggunakan Elementor Theme Builder dan templat posting tunggal.
Inilah cara melakukannya.
1. Buat atau Edit Templat Posting Tunggal
Untuk memulai, Anda dapat membuat templat posting tunggal baru menggunakan Elementor Theme Builder atau mengedit salah satu templat posting tunggal yang ada di mana Anda ingin menambahkan widget daftar isi.
Anda dapat menerapkan template Anda ke semua jenis postingan seperti postingan blog, halaman, postingan khusus, dll. Terutama, kami akan fokus pada postingan blog di sini.
2. Tambahkan Widget Daftar Isi
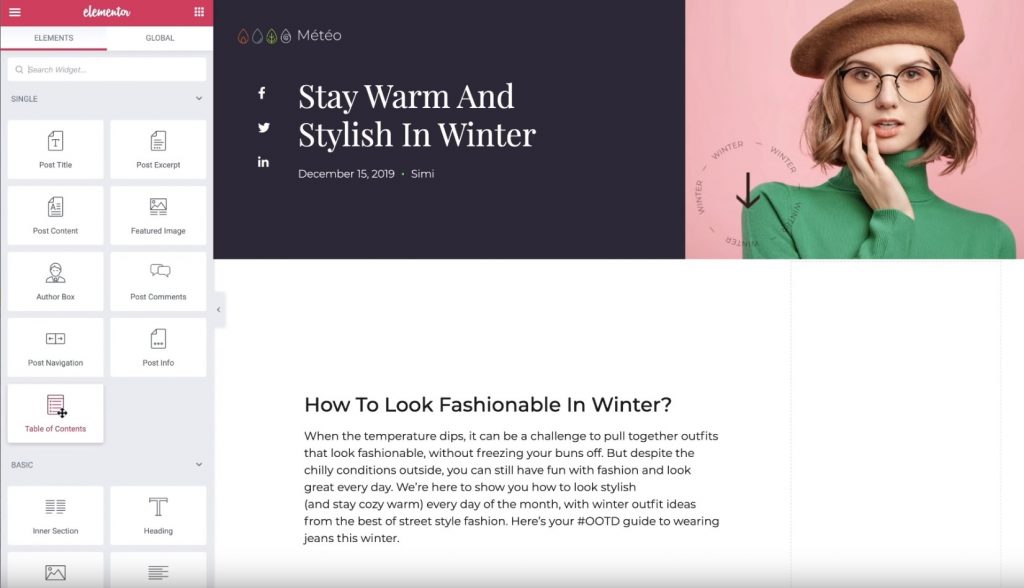
Setelah Anda selesai membuat template postingan tunggal, letakkan widget Daftar Isi di tempat yang Anda inginkan. Elemen Daftar Isi terletak pada kategori Tunggal, beserta widget Judul Postingan dan Konten Postingan.

Setelah Anda menambahkan widget, Anda akan secara otomatis melihat daftar semua judul yang ada di postingan yang sedang Anda edit.
Sekarang, mari konfigurasikan pengaturan widget Daftar Isi.
3. Konfigurasikan widget Daftar Isi
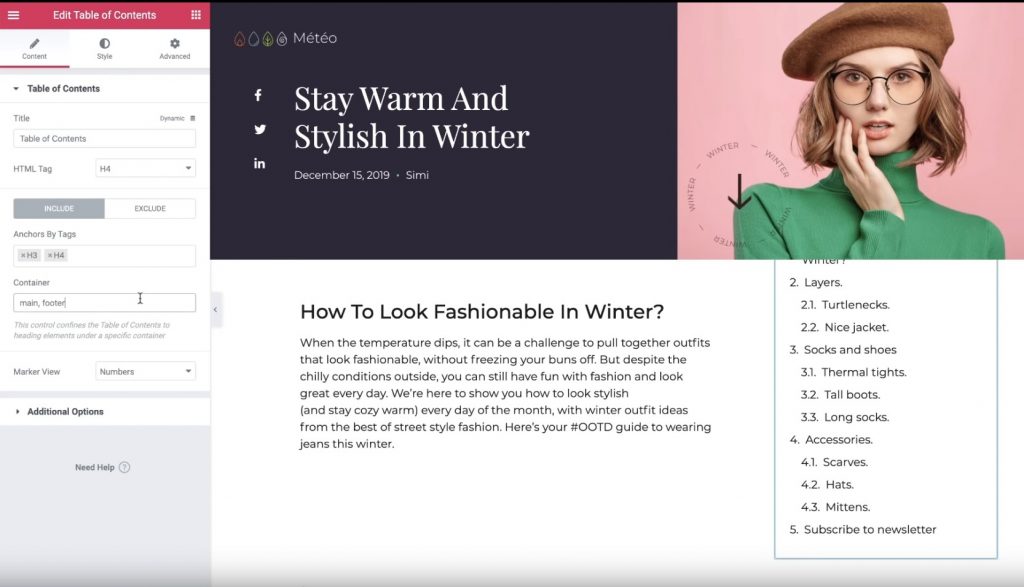
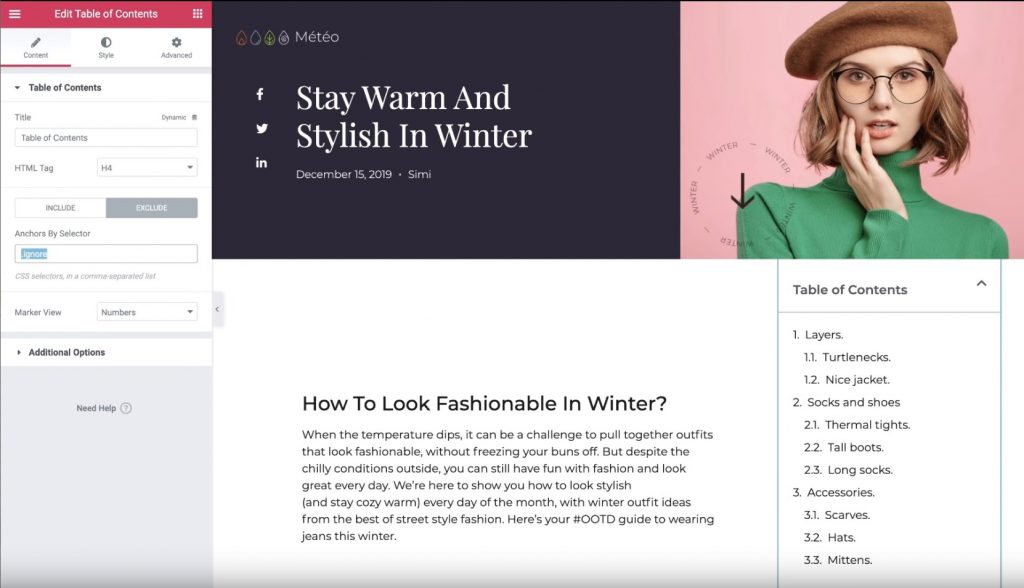
Pastikan pengaturan widget Daftar Isi terbuka. Kemudian, gunakan tab Konten untuk mengonfigurasi konten yang ditampilkan di daftar isi Anda.
Pertama, beri judul – misalnya, “Daftar Isi” Ini adalah teks tidak bergerak yang ditampilkan di atas daftar tautan jangkar yang dihasilkan widget secara otomatis.
Kemudian, pilih konten yang ingin Anda sertakan. Di tab Sertakan, Anda dapat memasukkan:
- Tag judul tertentu. Misalnya, Anda mungkin ingin menyertakan tag <h2> dan <h3>, namun jangan memasukkan tag apa pun di bawahnya. Yang pasti, Anda dapat mengatur tag heading Anda di editor WordPress.
- Penampung lain. Anda juga dapat menambahkan tautan jangkar ke penampung lain di luar konten postingan Anda. Misalnya, footer Anda. Ini adalah fitur tingkat tinggi.

Jika Anda ingin membuka tab Kecualikan, Anda dapat menghilangkan judul tertentu dari postingan Anda menggunakan pemilih CSS. Misalnya, jika Anda ingin mengecualikan satu judul <h2>, Anda dapat menambahkan kelas CSS khusus “abaikan” ke judul tersebut menggunakan editor WordPress dan kemudian mengecualikannya menggunakan aturan jangkar oleh Selector.

Selanjutnya, Anda dapat menggunakan pengaturan “Tampilan Penanda” untuk memutuskan antara angka dan poin untuk daftar isi Anda. Jika Anda memilih “peluru”, Anda dapat memilih dari ikon FontAwesome mana pun.
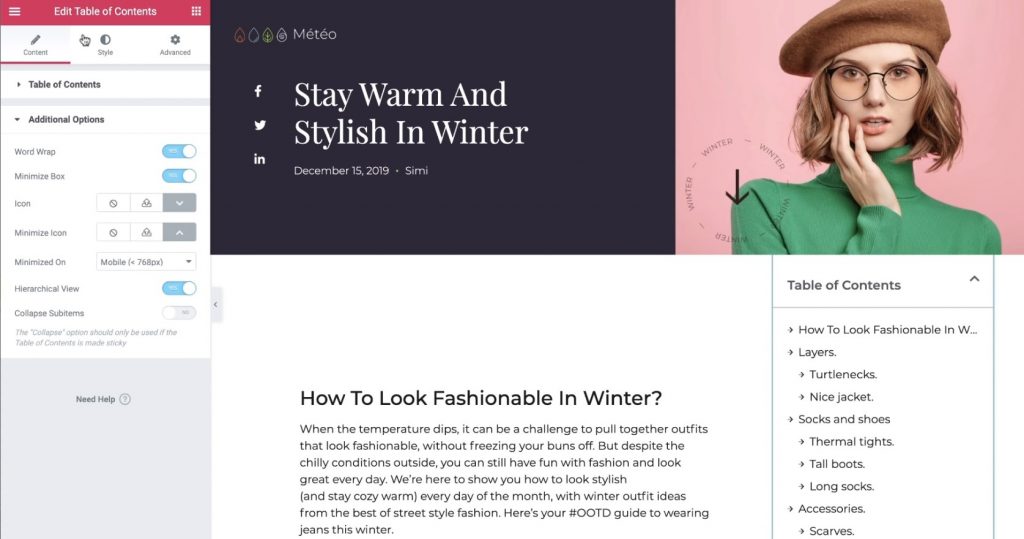
Terakhir, Anda dapat menggunakan bagian opsi berbeda untuk mengontrol beberapa pengaturan tambahan:
- Word Wrap— apakah item dapat menempati banyak baris atau tidak.
- Minimalkan Kotak— dapat atau tidaknya pengunjung memperkecil daftar isi. Misalnya, Anda dapat secara otomatis mengurangi Kotak untuk memulai bagi pengunjung seluler.
- Tampilan Hierarki— bila diaktifkan, subjudul akan diindentasi di bawah judul induk. Ini sangat membantu untuk memahami isinya.

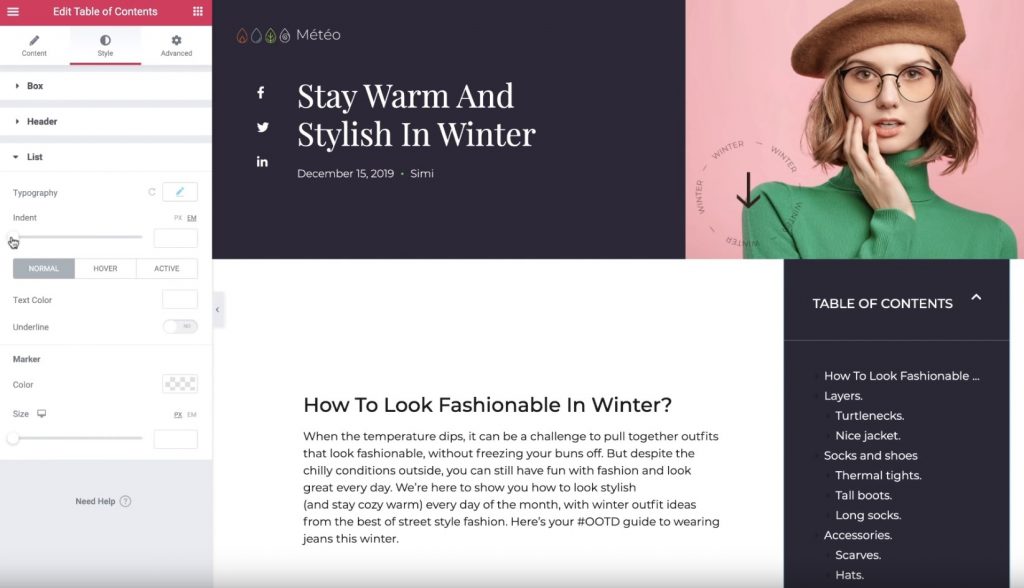
4. Konfigurasikan Pengaturan Gaya
Selanjutnya, buka bagian tab Style untuk mengubah kotak daftar isi Anda. Anda dapat mengganti semua warna dan tipografi untuk merumuskan pengalaman yang ramah pengguna dan mencocokkan seluruh desain situs dan templat Anda:

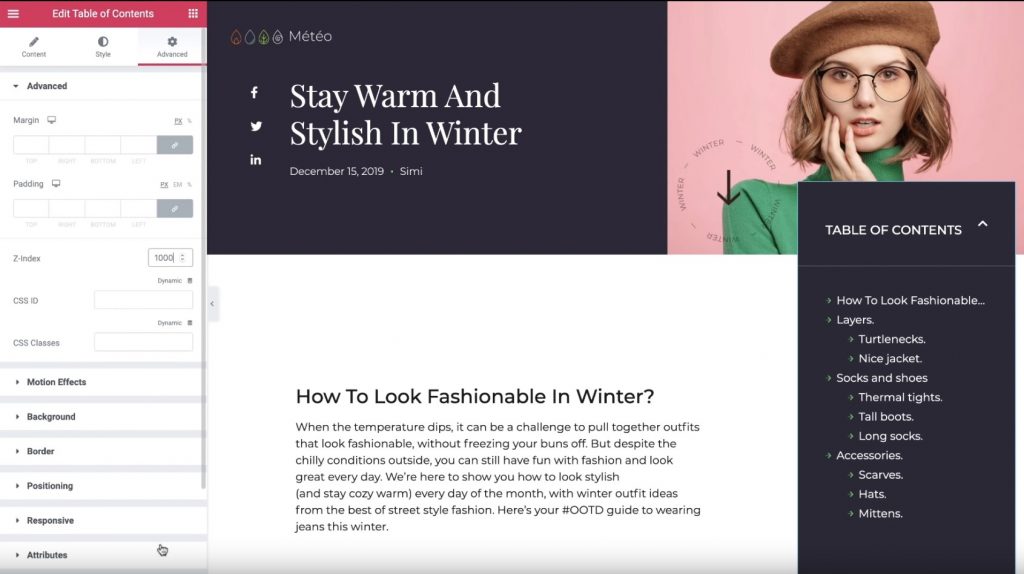
5. Konfigurasikan Pengaturan Lanjutan
Terakhir, buka tab Lanjutan untuk membuat beberapa pengaturan tambahan tentang bagaimana daftar isi Anda akan disajikan.
Misalnya, jika Anda mengatur Lebar sama dengan Kustom dan Posisi sama dengan Tetap di bagian Pemosisian, Anda dapat memastikan daftar isi tetap melekat bahkan saat pengguna mulai menggulir halaman ke bawah.
Jika Anda mengatur posisi daftar isi untuk menampilkan “di atas” elemen lain, Anda juga dapat memperluas Z-Index agar muncul di atas.

Dan ya, itu dia! Anda baru saja memperoleh pengetahuan tentang cara menambahkan daftar isi secara otomatis ke konten Anda menggunakan Elementor Theme Builder dan widget Daftar Isi.
Untuk memulai, beli Elementor Pro hari ini untuk mulai menggunakan widget Daftar Isi di Elementor Theme Builder .




