Anda dapat menggunakan CSS khusus untuk mengubah tampilan bagian mana pun dari halaman Elementor Anda, seperti bagian, kolom, dan widget. Dengan menambahkan kode CSS ke bidang CSS Kustom, Anda dapat menata dan menghias elemen ini. Ini seperti memberi halaman HTML dasar desain yang modern dan menarik.

Harap dicatat bahwa fitur CSS Kustom Elementor hanya tersedia di Elementor Pro . Tetapi jika Anda menggunakan Elementor versi gratis dan ingin menambahkan CSS khusus, jangan khawatir! Kami memiliki solusi untuk Anda. Artikel ini akan memandu Anda melalui proses penambahan CSS khusus ke halaman Elementor Anda, bahkan jika Anda menggunakan versi gratisnya.
Tambahkan CSS Kustom dalam Versi Gratis Elementor
Dalam contoh ini, kami akan menunjukkan cara membuat tombol gradien multiwarna di Elementor menggunakan kode CSS. Untuk menggunakan kode ini, Anda harus meningkatkan ke Elementor Pro dan menambahkannya ke bidang CSS Kustom pada tab Lanjutan di panel pengaturan.
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Jika Anda menggunakan Elementor versi gratis, jangan khawatir! Kami akan menjelaskan langkah-langkah yang diperlukan untuk memodifikasi kode dan mendapatkan efek tombol gradien multiwarna yang sama.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTambahkan Kode CSS Tambahan
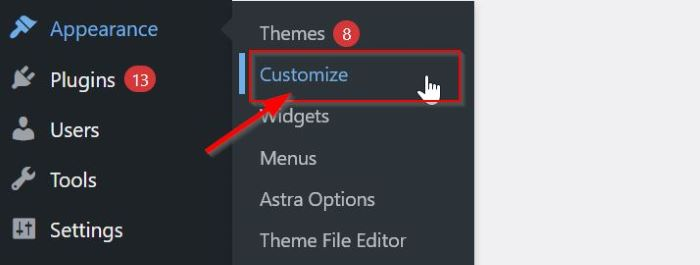
Editor CSS Penyesuai WordPress akan menerima cuplikan CSS. Buka Penampilan -> Sesuaikan di dasbor WordPress Anda.

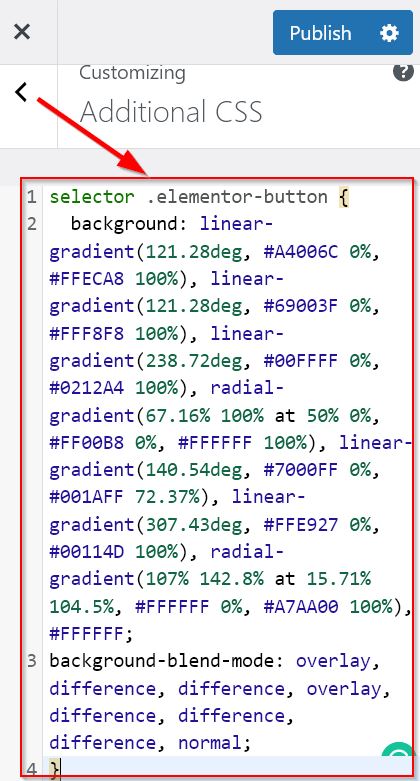
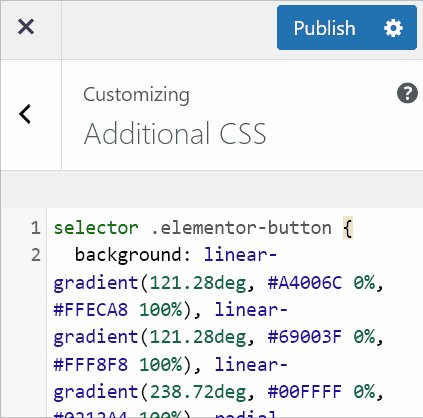
Pergi ke blok CSS tambahan setelah Anda mencapai halaman pengaturan penyesuaian dan klik di atasnya. Bidang CSS tambahan sekarang harus menyertakan kode CSS yang disalin dari atas.

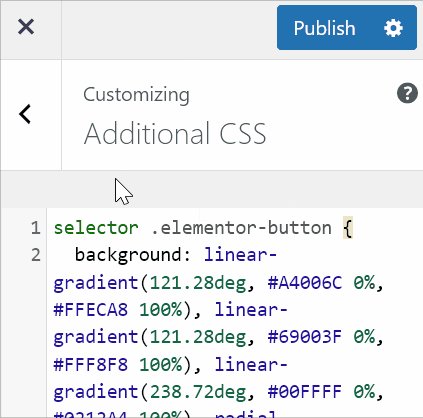
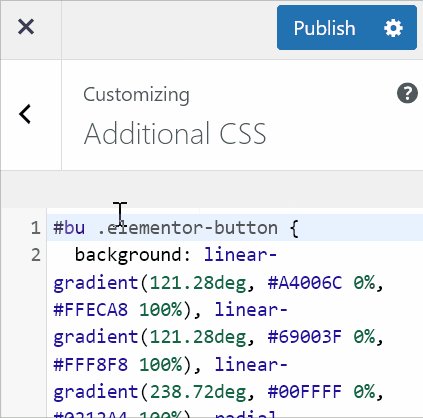
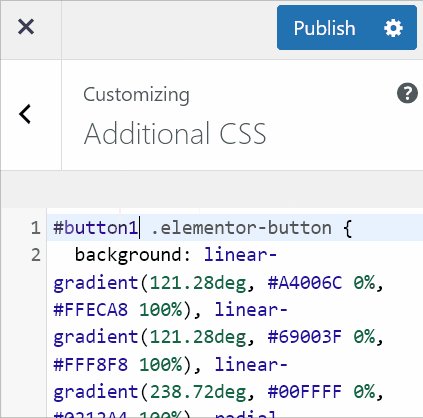
Seperti yang dikatakan sebelumnya, untuk menyediakan tombol gradien multi-warna, Anda harus mengubah kode CSS. Ganti teks selector dengan ID CSS satu-satunya yang disesuaikan. Setiap ID CSS dapat dimasukkan ke dalam kode; dalam hal ini, kita akan menggunakan #button1 .

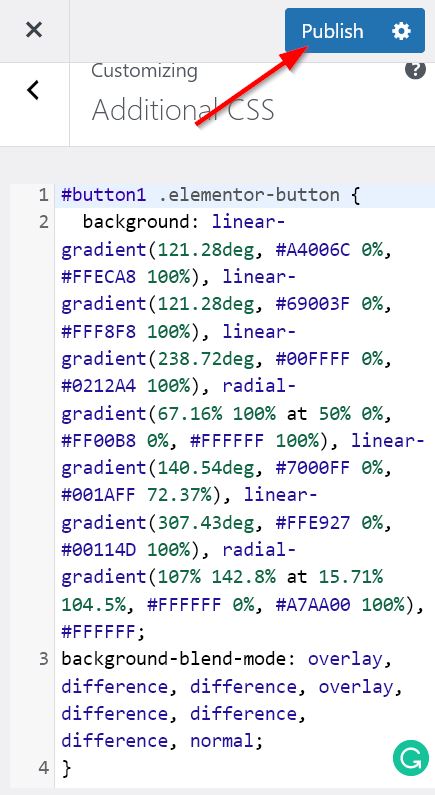
Setelah membuat perubahan pada kode CSS, gunakan tombol Terbitkan untuk menerapkannya.

Tambahkan ID CSS Elementor
Sekarang kita bisa pergi ke tindakan berikut. Untuk mengidentifikasi kode CSS yang digunakan dalam CSS Tambahan, kami akan membuat ID Kelas khusus.
Akses editor Elementor. Silakan seret dan lepas widget tombol ke area kanvas setelah memilihnya dari panel widget. Setelah menambahkan widget tombol, Anda dapat mengubah dan menatanya sesuka Anda.
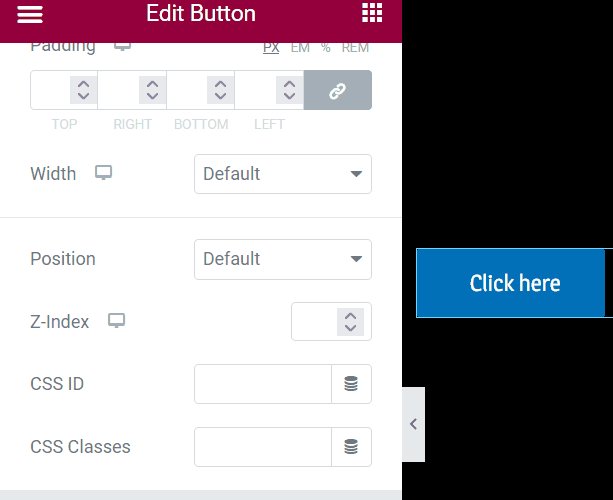
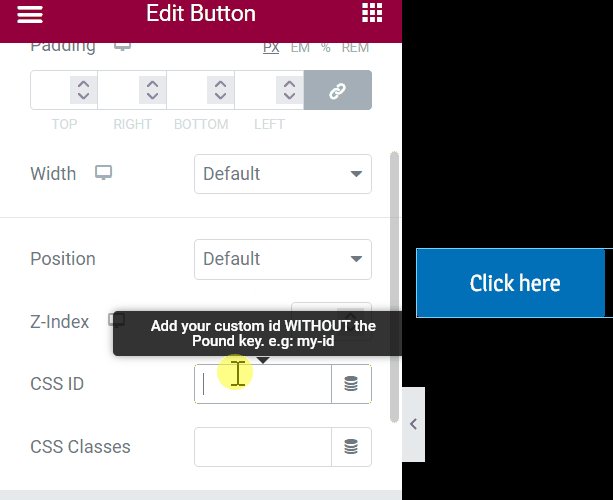
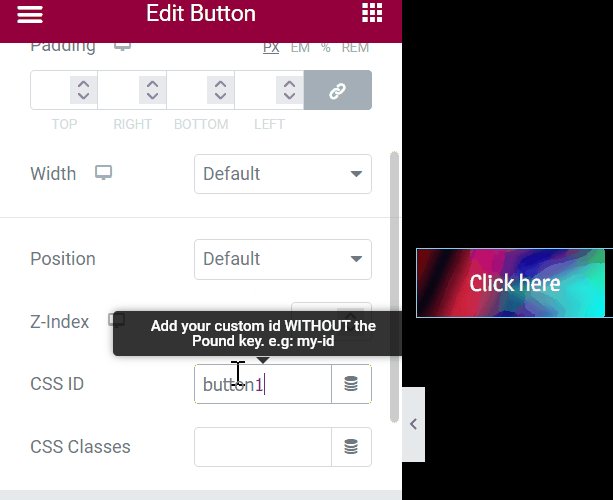
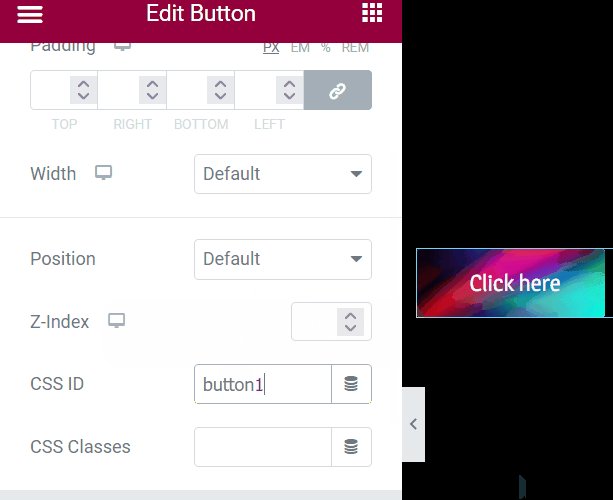
Buka tab Lanjutan -> Tata Letak -> ID CSS pada panel pengaturan widget Tombol. Berikan ID CSS khusus dan unik yang Anda tambahkan di bagian CSS tambahan berikutnya.

Saat Anda menambahkan ID CSS khusus yang unik, tombolnya menjadi gradien multiwarna, seperti yang terlihat pada gambar GIF. Jangan lupa klik tombol Save Draft untuk menyimpan proyek Anda.
Dengan baik. Pertimbangkan untuk menambahkan gradien multiwarna ke gradien multiwarna berbeda untuk widget tombol.
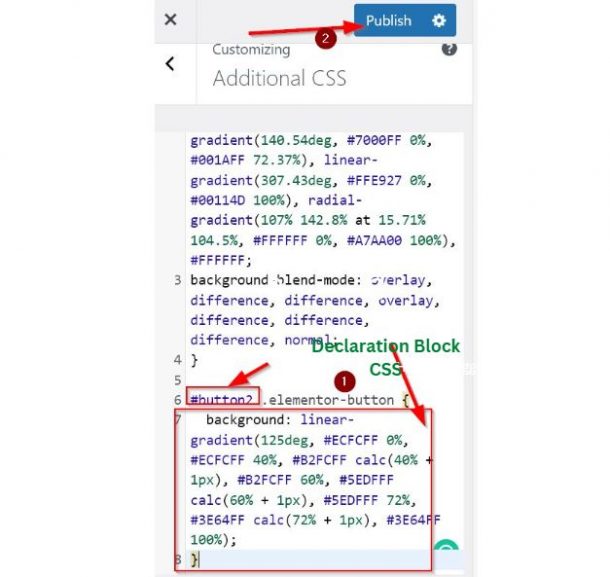
Kembali ke kolom CSS tambahan setelah itu, lalu salin dan tempel kode saat ini ke bagian akhir kolom CSS tambahan. Harap ubah ID CSS khusus dan unik Anda ke yang baru setelah Anda menempelkannya, lalu ubah fragmen CSS lebih tepat di blok deklarasi CSS. Dalam ilustrasi ini, kami mengganti #button2 dengan ID CSS.
Untuk mendapatkan blok deklarasi, Anda dapat membuat gradien menggunakan alat gradien CSS online.
Setelah selesai mengedit kode CSS baru Anda, gunakan tombol Terbitkan untuk menerapkannya.

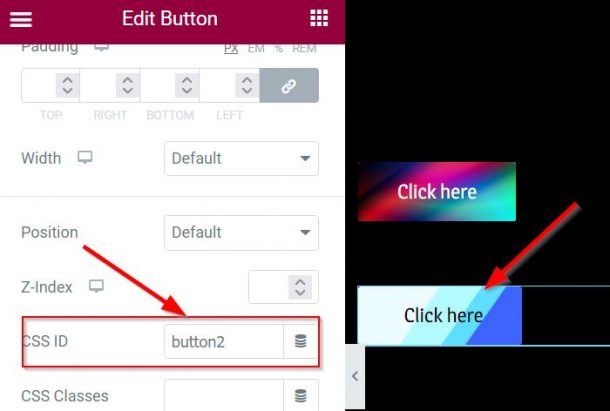
Muat ulang halaman Anda setelah kembali ke editor Elementor Anda. Buat widget Tombol baru, sesuaikan, lalu beri gaya sesuai keinginan. Pergi ke Layout > CSS ID di bawah tab Advanced pengaturan widget Tombol. Setelah itu, masukkan ID CSS baru yang dipersonalisasi di bagian bertanda ID CSS.

Hanya itu yang ada. Anda sekarang memiliki dua tombol dengan berbagai gradien multiwarna, seperti yang terlihat pada gambar di atas. Jika Anda memilih, Anda dapat menerbitkan atau menyimpan proyek Anda.
Membungkus
Artikel ini mengajarkan Anda cara menyesuaikan tampilan Elementor secara gratis dengan menambahkan CSS Anda sendiri. Dengan mengikuti beberapa tip, Anda dapat menjadikan Elementor versi gratis Anda menyerupai Elementor Pro.
Menurut pandangan kami, tutorial ini sangat bagus untuk pemula yang menggunakan WordPress dan Elementor. Namun, jika situs web Anda berkembang atau sudah mapan, kami sarankan untuk meningkatkan ke Elementor Pro. Dengan Elementor Pro , Anda akan memiliki akses ke fitur dan manfaat tambahan, memungkinkan Anda bekerja lebih efisien.




