Dibandingkan dengan plugin pembuat halaman seperti Elementor, Divi tidak memiliki banyak elemen. Breadcrumb tidak disertakan dalam elemen desain bawaan Divi Builder, yang kami sebut "modul". Umumnya, Anda hanya dapat menambahkan item seperti itu ke WooCommerce, tetapi itu hanya satu. Dengan kata lain, bagaimana Anda menambahkan remah roti ke halaman? Sekarang, dengan bantuan Modul Divi remah roti, Anda dapat menambahkan remah roti ke halaman mana pun.

Divi Builder sekarang memiliki modul baru yang disebut "Breadcrumbs." Saat membuat halaman atau template pembuat tema menggunakan Divi Builder, Anda kemudian dapat menggunakan modul.
Menambahkan Breadcrumb di Divi Builder
Untuk melakukan ini, Anda akan memerlukan sebuah plugin yang disebut " Breadcrumbs Divi Module ". Temukan dari toko plugin.

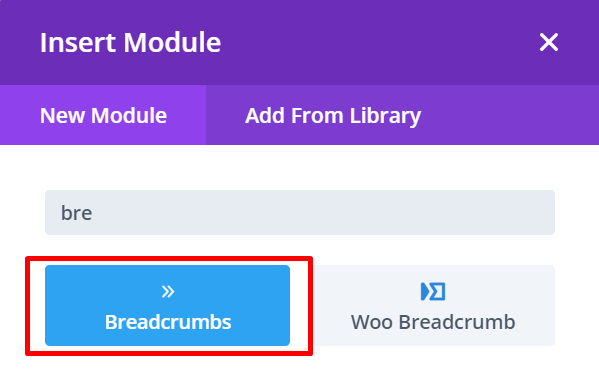
Instal dan aktifkan plugin Breadcrumbs Divi Module di situs WordPress Anda sebelum Anda memulai pekerjaan apa pun. Divi Builder dapat digunakan untuk melakukan perubahan pada halaman baru atau halaman yang sudah ada ketika ekstensi telah diinstal dan aktif. Pada editor Divi Builder, pilih Breadcrumbs dengan mengklik simbol abu-abu plus di area kanvas.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Menyesuaikan Remah Roti
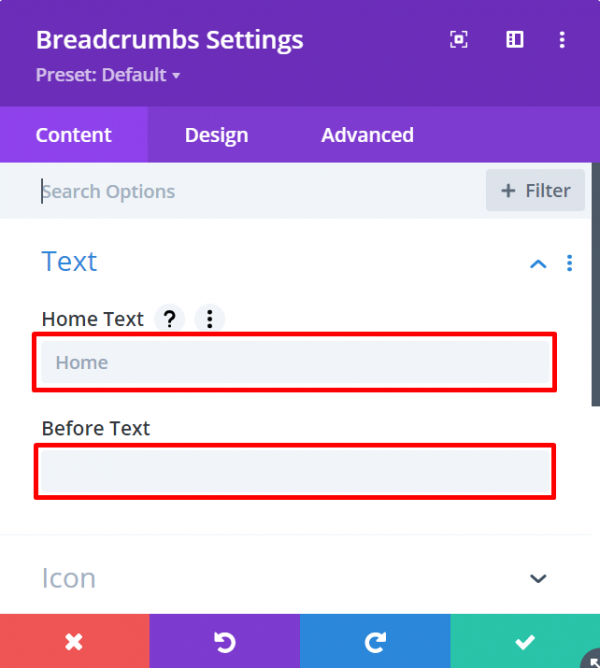
Halaman pengaturan Breadcrumb muncul segera setelah Anda menambahkan modul dan memungkinkan Anda untuk menyesuaikannya. Untuk memulai, buka tab Konten, pilih blok Teks, lalu pilih Awalan atau Akhiran.

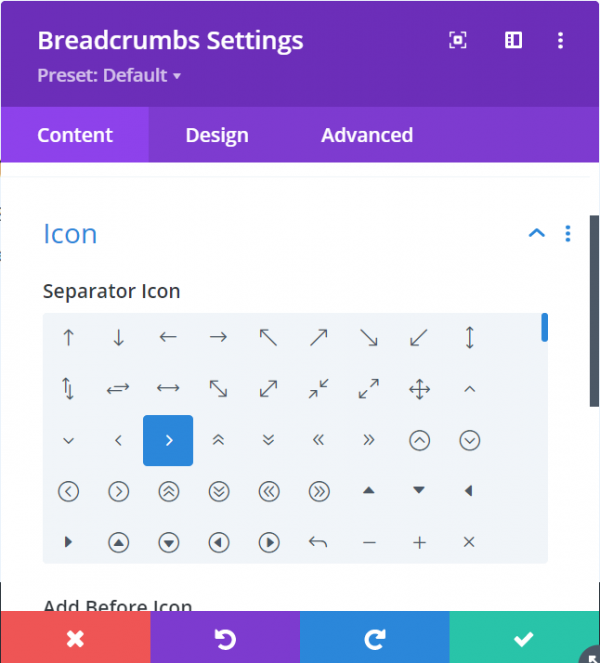
Selanjutnya, pilih blok Ikon (juga ditemukan di bawah tab Konten) dan kemudian klik pemisah yang ingin Anda gunakan.

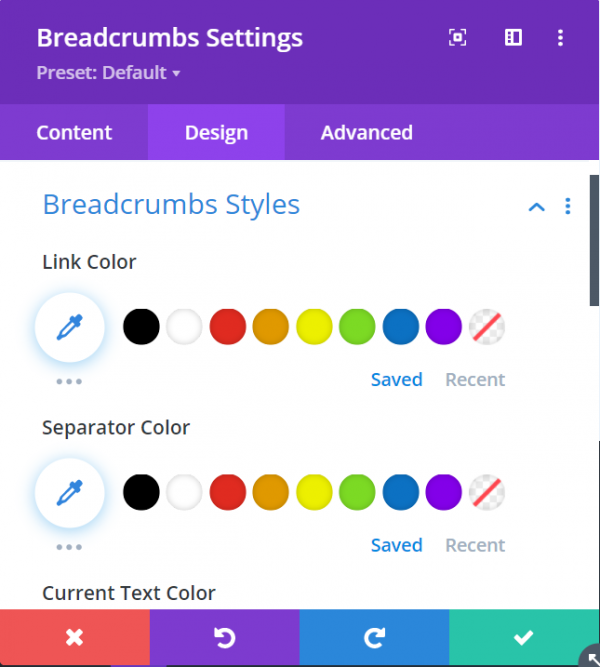
Buka bagian Breadcrumbs Styles di bawah tab Design untuk mengubah warna breadcrumb. Anda dapat mengubah warna tautan, warna pembagi, dan warna teks saat ini dari blok ini.

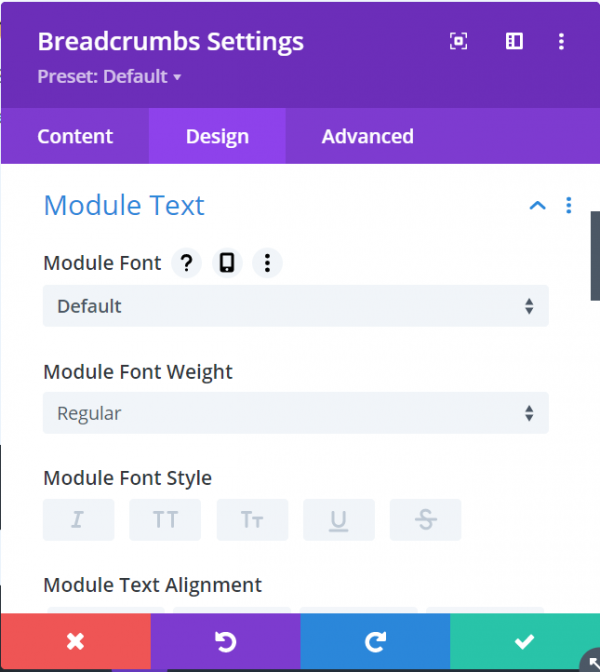
Buka blok Teks Modul untuk mengubah ukuran dan gaya font remah roti (juga di bawah tab Desain). Keluarga font remah roti, gaya font, dan ukuran font semuanya dapat diubah dari blok ini.

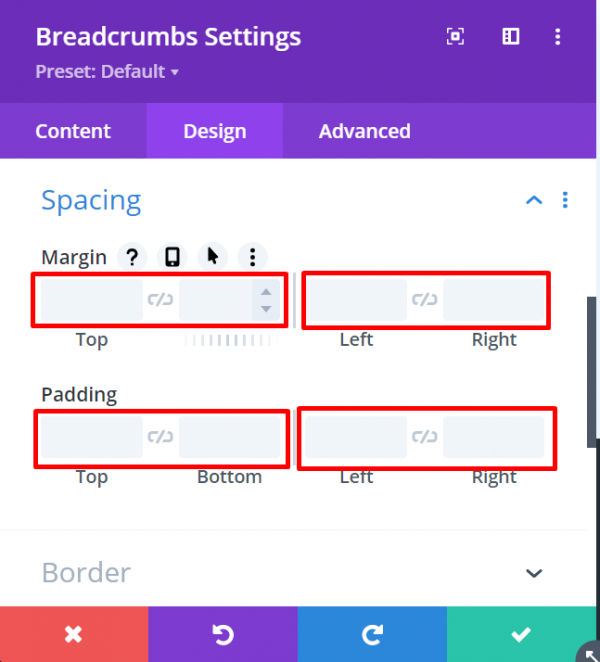
Buka bagian Spasi dari tab Desain untuk mengubah padding atau margin remah roti.

Pentingnya Breadcrumb
Breadcrumb tidak diperlukan di setiap situs web, tetapi mereka dapat membantu pengunjung dan peringkat mesin pencari Anda jika Anda memiliki struktur situs multi-level.
Anda dapat menggunakan remah roti untuk menunjukkan kepada pengguna Anda di mana mereka berada dalam struktur situs dan memberi mereka pilihan untuk naik atau turun dalam hierarki itu. Karena konsumen dapat segera mengakses bagian situs yang mungkin terkait dengan pertanyaan awal mereka, hal ini dapat menyebabkan peningkatan tampilan halaman.
Struktur situs yang bersih juga dapat membantu Google untuk lebih memahami tentang apa situs Anda dan bagaimana halaman dengan materi terkait disusun bersama, yang dapat meningkatkan peringkat Google. Dimasukkannya remah roti ini dalam hasil pencarian organik dapat meningkatkan rasio klik-tayang.
Jika Anda seorang pecinta Tema Divi dan merasa artikel ini bermanfaat, maka berbagi akan menjadi Luar Biasa! Juga, jangan lupa untuk melihat Tutorial Divi lainnya.




