Membuat situs web berbasis tema termasuk menindaklanjuti warna yang sesuai dengan tema dan membuat kontras yang menyenangkan bagi pengguna. Gradien bisa sangat berharga untuk memberikan situs web Anda tampilan yang mewah dan glamor.

Gradient Borders meningkatkan teks blok dan menyorotnya di situs web Anda. Saat mereka menjadi lebih menonjol dengan batas gradien, mata pengguna langsung tertuju pada teks itu. Ini bisa sangat berharga untuk menyorot blok yaitu di toko e-commerce untuk menyorot produk tertentu. Mari kita lanjutkan dan lihat cara menambahkan batas gradien dengan Elementor .
Cara Membuat Batas Gradien Menggunakan Elementor
Sekarang setelah Anda mengetahui detail dasarnya, untuk melanjutkan proses, Anda perlu menambahkan bagian dalam untuk widget.

Tambahkan kolom di mana Anda akan menempatkan widget Anda. Untuk tutorial ini, kita akan menggunakan struktur dua kolom .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
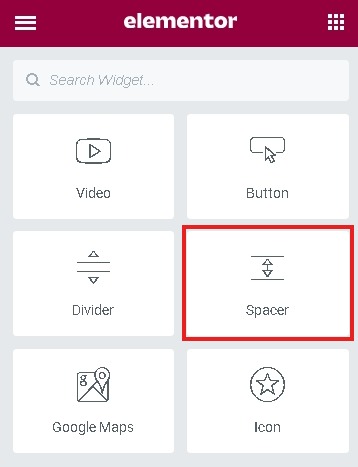
Anda dapat menambahkan widget apa pun ke kolom sementara saya akan menggunakan widget Spacer .

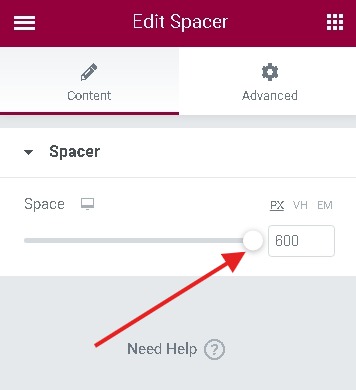
Atur ketinggian spacer ke maksimum dari opsi Space di panel Spacer .

Buka panel CSS Kustom dari blok spacer.

Sekarang langkah terakhir adalah menempelkan kode CSS berikut di bidang CSS khusus .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
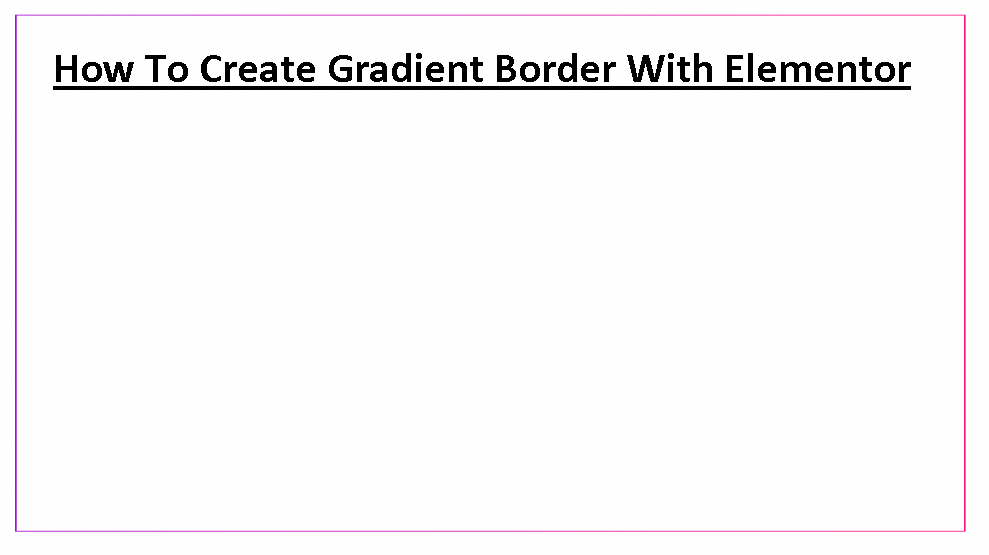
}Anda hampir sampai. Publikasikan halaman dan periksa batas gradien yang Anda buat.

Meskipun Anda selalu dapat kembali untuk membuat perubahan yang Anda inginkan.
Ini adalah bagaimana Anda dapat membuat batas gradien di situs web Anda dengan Elementor Website Builder . Jangan lupa untuk bergabung dengan kami di Facebook  dan Twitter kami untuk mendapatkan informasi terbaru tentang tutorial kami.




