Divi adalah tema WordPress populer yang menawarkan berbagai fitur untuk membantu pengguna membuat situs web yang cantik dan fungsional. Salah satu fitur yang disediakan Divi adalah kemampuan untuk menambahkan peta ke situs web Anda menggunakan modul Divi Map. Dengan modul ini, Anda dapat menambahkan satu pin ke peta Anda untuk menunjukkan lokasi bisnis Anda atau tempat menarik tertentu. Namun, bagaimana jika Anda ingin menambahkan beberapa pin ke peta Divi Anda untuk menyorot beberapa lokasi? Pada artikel ini, kami akan memandu Anda melalui langkah-langkah untuk menambahkan beberapa pin ke peta Divi Anda dan menyesuaikannya agar sesuai dengan desain dan fungsionalitas situs web Anda.

Mulai
Sebelum kami mulai menambahkan beberapa pin ke Divi Map Anda, penting untuk memastikan Anda telah mengatur semuanya dengan benar. Untuk memulai, Anda harus memasang tema Divi di situs web WordPress Anda jika Anda belum melakukannya. Ini dapat dengan mudah dilakukan dengan menavigasi ke bagian Tema di dasbor WordPress Anda dan memilih "Tambah Baru". Dari sana, Anda dapat mencari Divi dan menginstalnya hanya dengan beberapa klik.
Selanjutnya, Anda harus membuat halaman tempat Anda ingin menambahkan peta. Cukup beri judul halaman dan publikasikan. Setelah halaman Anda dibuat, Anda harus mengaktifkan Visual Builder, yang merupakan antarmuka drag-and-drop yang memudahkan penyesuaian desain dan tata letak halaman Anda.
Terakhir, Anda harus membuat kunci Google API , yang diperlukan agar peta berfungsi dengan baik. Ini dapat dilakukan dengan mengunjungi Google Cloud Console dan mengikuti petunjuk untuk membuat proyek baru dan mengaktifkan Maps JavaScript API. Setelah selesai, Anda dapat membuat kunci API dan memasukkannya ke pengaturan modul Divi Map. Setelah langkah-langkah ini selesai, Anda akan siap untuk mulai menambahkan beberapa pin ke Divi Map Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Membangun Dari Awal
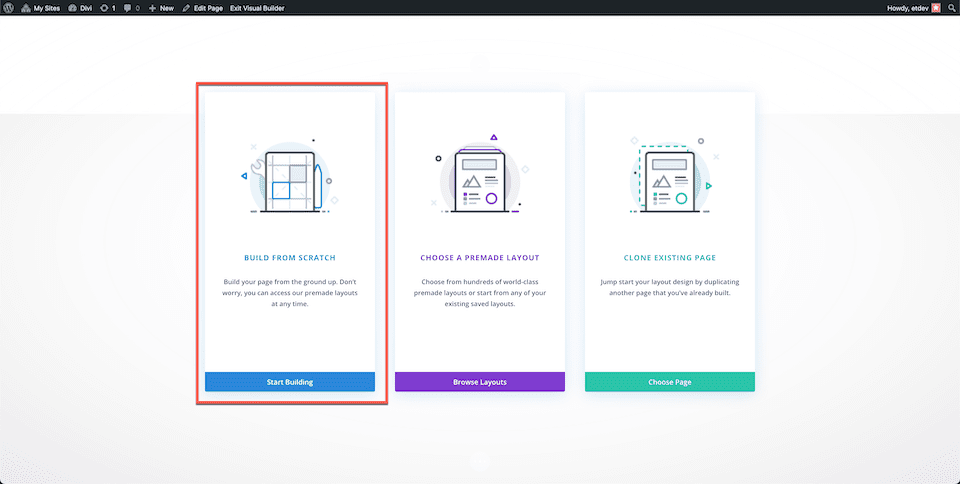
Setelah mengklik tombol "Gunakan Divi Builder", halaman tersebut akan dimuat ulang, menyajikan antarmuka pembuat drag-and-drop Divi yang mudah digunakan. Sebuah jendela akan muncul dengan tiga opsi untuk dipilih: "Build From Scratch," "Choose A Premade Layout," dan "Clone Existing Page." Untuk tujuan tutorial ini, pilih opsi "Build From Scratch" untuk membuat kanvas kosong tempat Anda dapat membiarkan kreativitas Anda mengalir dan membangun desain Anda tanpa kendala. Opsi ini memungkinkan Anda memulai dari awal dan merancang tata letak unik yang sesuai dengan kebutuhan dan estetika situs web Anda, disesuaikan secara khusus dengan preferensi Anda.

Menambahkan Banyak Pin ke Peta Divi
Tambahkan Kunci Google API
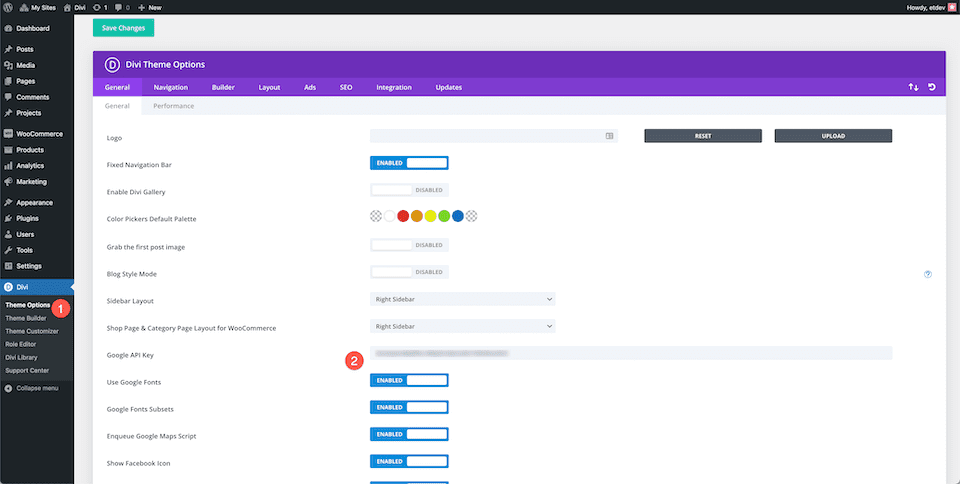
Untuk memanfaatkan sepenuhnya modul peta dan fitur-fiturnya, pertama-tama Anda harus menambahkan Kunci Google API Anda ke Opsi Tema di Divi. Ini akan mengaktifkan modul untuk terhubung dengan Google Maps dan menampilkan peta di situs web Anda.
Untuk menambahkan Kunci Google API Anda, mulailah dengan menavigasi ke bagian Divi di dasbor WordPress Anda dan pilih tab Opsi Tema. Dari sana, cari bidang berlabel "Kunci Google Maps API" dan tempelkan Kunci API Anda ke tempat yang disediakan.
Setelah Kunci API Anda ditambahkan, pastikan untuk mengklik tombol "Simpan Perubahan" untuk memastikan bahwa pengaturan Anda diperbarui dan Kunci API Anda terintegrasi dengan baik dengan tema situs web Anda. Dengan Kunci API Anda sekarang ditautkan ke tema Divi, Anda dapat mulai menggunakan modul peta untuk menambahkan pin dan menyesuaikan peta yang ditampilkan di situs web Anda.

Tambahkan Bagian, Baris, dan Modul Peta
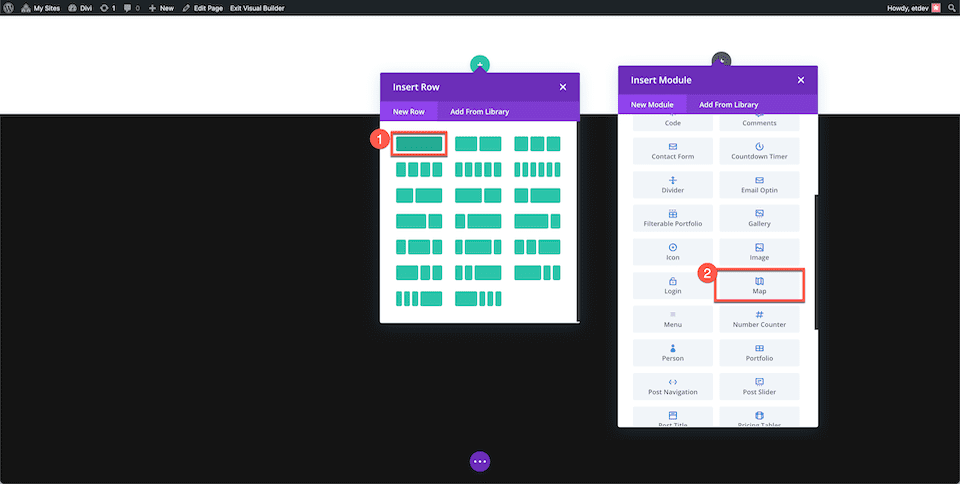
Kembali ke halaman yang sebelumnya Anda buat dan lanjutkan untuk menambahkan bagian baru. Di dalam bagian tersebut, tambahkan satu baris kolom yang akan menampung modul Divi Map. Untuk menambahkan modul, akses pustaka modul dan temukan modul Peta. Setelah dipilih, jendela modul akan muncul, menampilkan berbagai pengaturan dan fungsi yang dapat disesuaikan untuk modul Peta Divi Anda. Jendela ini memungkinkan Anda untuk sepenuhnya menyesuaikan peta agar sesuai dengan kebutuhan khusus dan estetika desain situs web Anda.

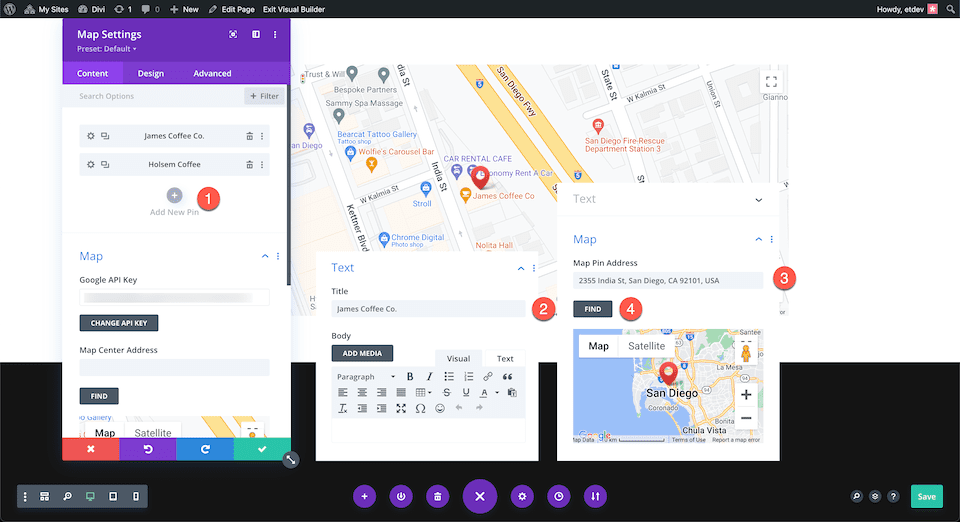
Menambahkan Pin Baru
Untuk mulai menambahkan pin lokasi baru ke peta Divi Anda, temukan dan klik tombol “Add A New Pin”. Setelah mengklik, kotak dialog baru akan muncul, menampilkan pengaturan untuk pin baru. Di tab Teks, masukkan judul dan deskripsi yang diinginkan untuk pin lokasi baru yang ingin Anda tampilkan di peta Anda.
Di tab Peta, Anda harus memberikan alamat lokasi yang ingin Anda tambahkan ke peta. Cukup rekatkan alamat ke kolom input “Map Pin Address” dan klik tombol “Find”. Ini akan memperbarui peta dan memposisikan pin lokasi baru yang sesuai.

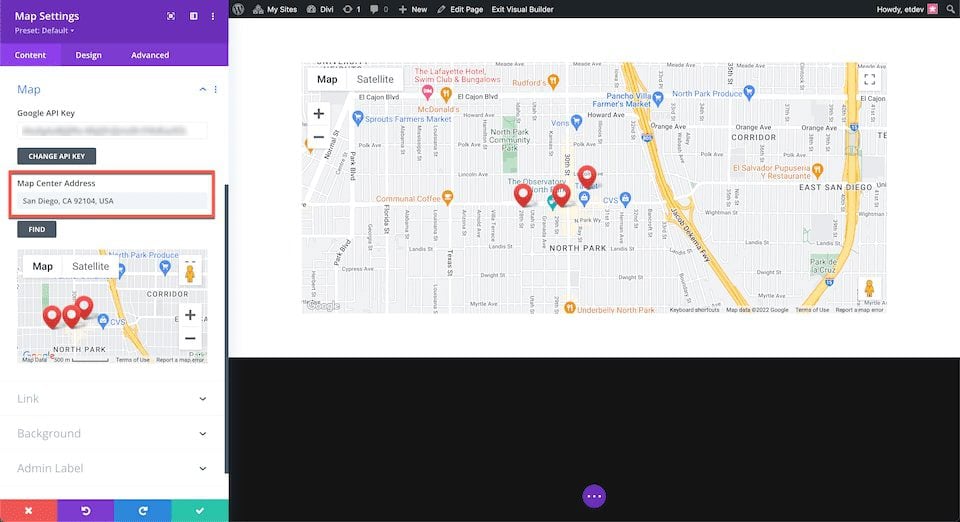
Memilih Alamat Pusat Peta
Perlu diperhatikan bahwa alamat pusat peta yang Anda pilih dapat sangat memengaruhi orientasi dan tampilan peta Anda, terutama saat Anda menampilkan beberapa pin sekaligus. Untuk memastikan bahwa semua pin Anda ditampilkan dalam area tertentu, Anda dapat mengatur alamat pusat peta. Misalnya, jika Anda ingin menampilkan pin di San Diego, CA 92104, AS, Anda dapat menetapkannya sebagai alamat pusat peta.

Mengakhiri Pikiran
Dengan langkah-langkah ini, Anda dapat menambahkan pin sebanyak yang Anda inginkan ke peta Divi Anda. Prosesnya mudah dan intuitif, sehingga menghasilkan Google Map interaktif yang mudah digunakan oleh pengunjung situs web Anda.




