Elementor lebih dari sekedar pembuat halaman WordPress; ini adalah alat dinamis yang memberdayakan pengguna untuk membuat situs web yang menakjubkan secara visual tanpa memerlukan pengkodean yang rumit. Dalam rangkaian fitur Elementor yang luas, kemampuan untuk menggabungkan beberapa kolom muncul sebagai pengubah permainan, memungkinkan Anda menyusun dan mendesain halaman web Anda dengan fleksibilitas yang tak tertandingi.

Jika Anda sedang mencari proses langkah demi langkah untuk mengintegrasikan kolom dengan mulus ke dalam desain Elementor Anda, Anda berada di tempat yang tepat. Dalam panduan ini, kami akan memandu Anda melalui seluruh proses untuk memastikan Anda dapat dengan mudah menambahkan kolom ke situs web Anda yang didukung Elementor. Tetaplah bersama kami sampai akhir untuk mengungkap rahasia desain kolom yang efektif.
Apa itu Kolom Elementor?
Kolom Elementor mengacu pada struktur tata letak dalam pembuat halaman Elementor, sebuah plugin WordPress yang kuat. Kolom ini memungkinkan pengguna untuk mengatur dan menyusun konten pada halaman web dalam format grid, menciptakan tata letak yang menarik secara visual dan terorganisir dengan baik. Dengan Elementor, Anda dapat dengan mudah menambahkan, menyesuaikan, dan menyesuaikan kolom agar sesuai dengan preferensi desain Anda.
Kolom di Elementor menyediakan kerangka fleksibel untuk mengatur konten secara berdampingan, sehingga sangat berguna untuk membuat tata letak halaman yang beragam. Pengguna dapat mengakses berbagai opsi dan pengaturan di Panel Elementor untuk memanipulasi kolom, menyesuaikan lebar, jarak, dan parameter lainnya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDengan memanfaatkan kolom Elementor, desainer dan pembuat situs web dapat mencapai desain yang responsif dan estetis tanpa mempelajari pengkodean yang rumit. Fitur ini meningkatkan pengalaman pengguna dan memungkinkan presentasi konten yang dinamis, menjadikan Elementor pilihan populer di kalangan pengguna WordPress karena kemampuan manajemen kolomnya yang intuitif.
Menambahkan Beberapa Kolom Elemen
Sebelum kamu memulai
Anda mungkin memperhatikan bahwa editor tidak lagi menampilkan kolom dan bagian.
Anda mungkin bertanya-tanya, "Mengapa saya tidak dapat menemukan kolomnya lagi?"
Untuk menjawab pertanyaan itu, penting untuk diketahui bahwa karena pembaruan terkini pada plugin Elementor, kolom dan bagian telah diganti dengan wadah Elementor Flexbox.
Sekarang, Anda mungkin bertanya, "Apa yang akan terjadi pada kolom saya?"
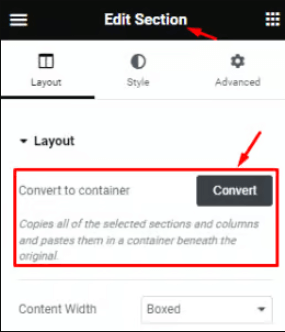
Solusinya sederhana: Elementor telah menyediakan cara cepat untuk mengubah kolom yang ada menjadi container.
Misalnya, Anda dapat dengan mudah mengonversi suatu bagian menjadi wadah menggunakan fitur Elementor, sehingga Anda dapat mempertahankan desain Anda.
Namun, jika Anda lebih memilih untuk terus bekerja dengan kolom dan bagian, ada cara untuk memulihkannya.
Biarkan saya memandu Anda tentang cara melakukan itu.

Sekarang, Anda dapat beralih ke wadah flexbox dengan lancar tanpa kehilangan desain Anda.
Namun jika Anda lebih suka menggunakan kolom dan bagian dan ingin kembali menggunakannya, ada solusinya.
Izinkan saya menunjukkan caranya

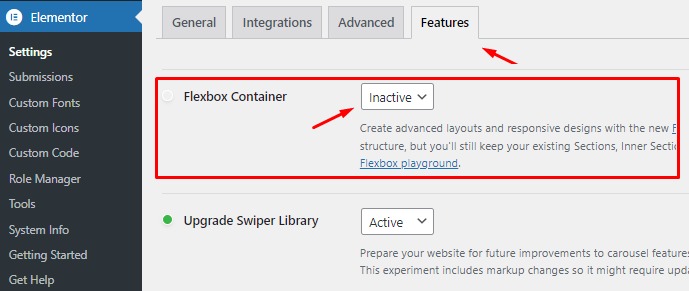
Arahkan ke Dashboard WordPress Anda, lalu buka Elementor, diikuti oleh Pengaturan dan Fitur. Temukan opsi Flexbox Container di bagian Fitur.
Cukup alihkan ke "Tidak aktif" dan simpan pengaturan Anda.
Dengan melakukan ini, Anda akan menonaktifkan container dan mengembalikan Bagian dan kolom di editor.
Tambahkan Kolom di Elementor
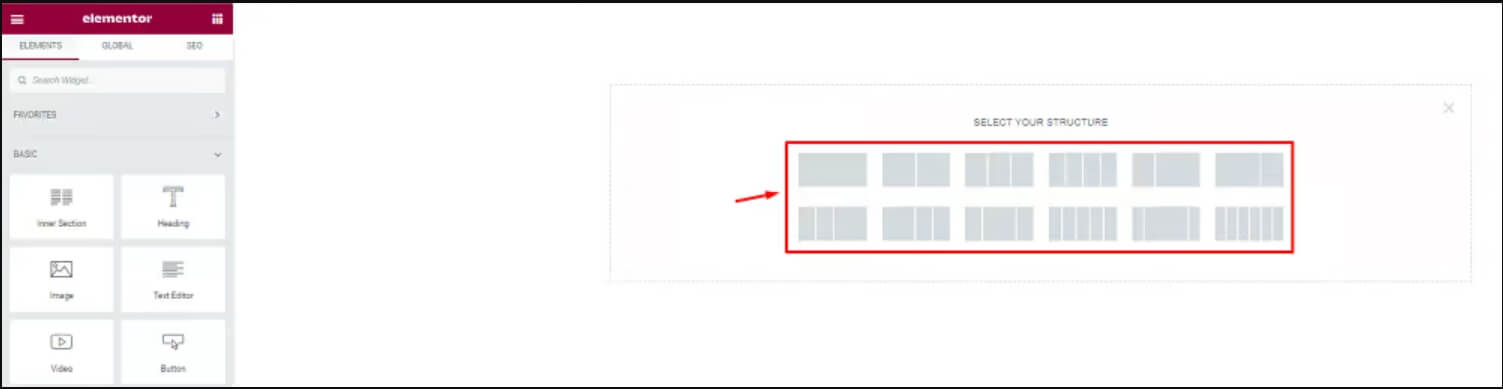
Untuk mulai membuat tata letak Anda, langkah pertama adalah membuat baris. Cukup klik tanda plus (+) seperti yang ditunjukkan pada gambar di bawah ini.

Selanjutnya, pilih tata letak yang sesuai dengan desain dan preferensi konten Anda. Misalnya, pilih baris dengan dua kolom.

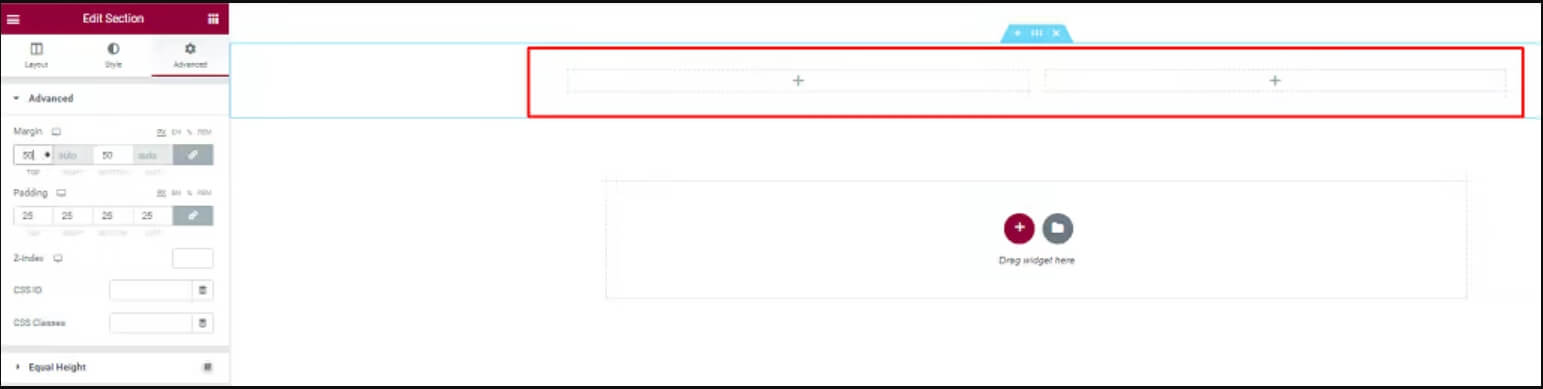
Setelah Anda menentukan pilihan, kolom akan muncul di area teks. Sekarang, Anda dapat mengisi kolom ini dengan konten atau widget Anda. Silakan sesuaikan baris dan kolom sesuai kebutuhan Anda.
Ingatlah bahwa mengarahkan kursor ke baris akan menyorotnya dengan warna biru. Untuk mengedit baris, klik kanan baris tersebut dan pilih "Edit bagian".
Namun, untuk saat ini, fokus kami adalah menambahkan kolom ke struktur. Ayo maju.

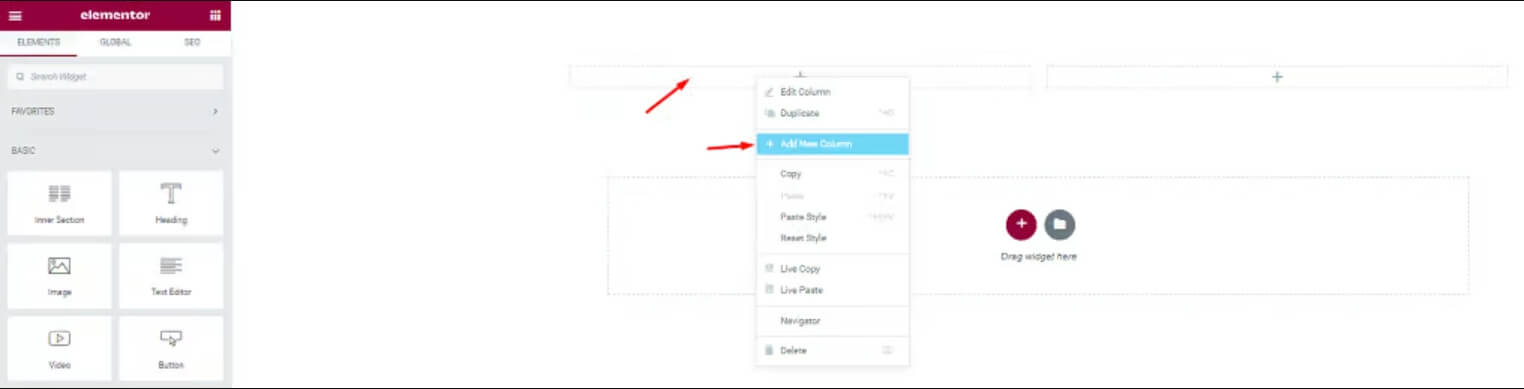
Pindahkan kursor ke kolom, lalu klik kanan pada kolom atau opsi "Edit Kolom".

Selanjutnya, pilih "Tambahkan Kolom Baru" untuk membuat kolom baru di bidang tersebut.

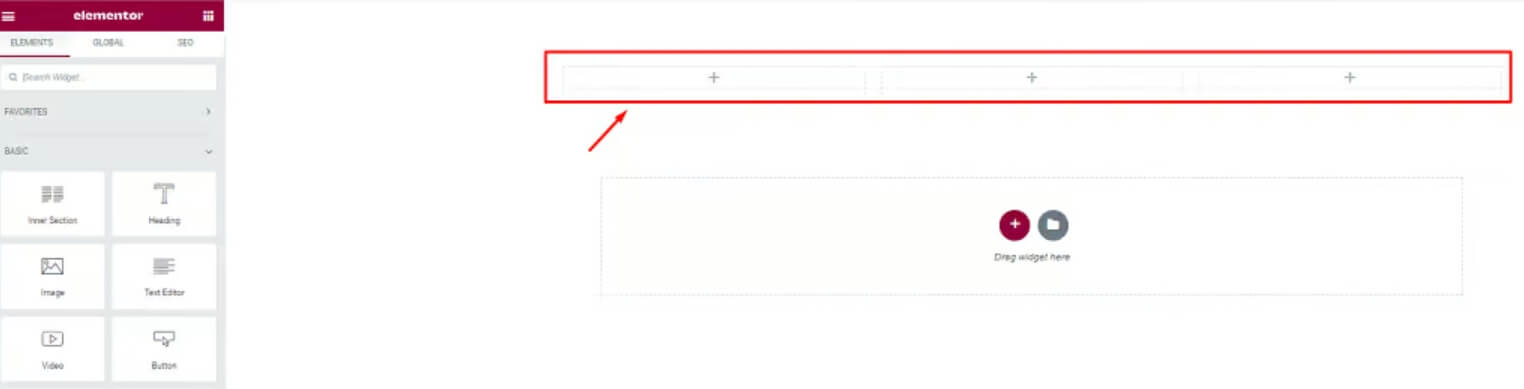
Setelah menyelesaikan langkah-langkah ini, Anda akan melihat bahwa jumlah kolom telah bertambah. Ulangi tindakan ini untuk menambahkan lebih banyak kolom sesuai kebutuhan.
Buat Kolom Bersarang
Widget Bagian Dalam digunakan untuk membuat kolom bersarang di dalam suatu bagian. Ini memungkinkan Anda membuat tata letak yang rumit.
Untuk menggunakannya, seret Widget Bagian Dalam ke kolom Anda. Secara default, ini memberi Anda bagian dengan dua kolom. Anda dapat menambah atau menghapus kolom dengan mengklik kanan ikon pegangan kolom.

Jangan ragu untuk menarik dan melepas widget Bagian Dalam ke kolom mana pun di halaman Anda. Perlu diketahui bahwa ini tidak dapat digunakan di dalam Bagian Dalam yang lain.
Beberapa Kolom Menggunakan Pegangan
Metode alternatif untuk melakukan tindakan terkait kolom adalah dengan mengaktifkan opsi "Mengedit Pegangan" di Elementor. Langkah-langkah berikut menunjukkan cara mengaktifkan opsi pengeditan ini di Elementor.
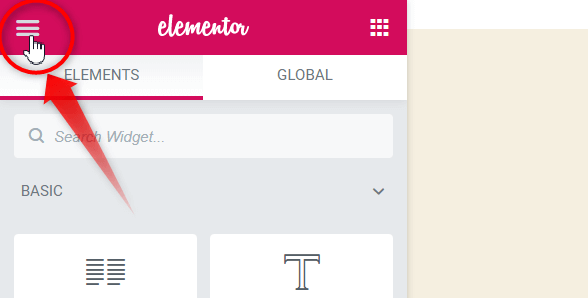
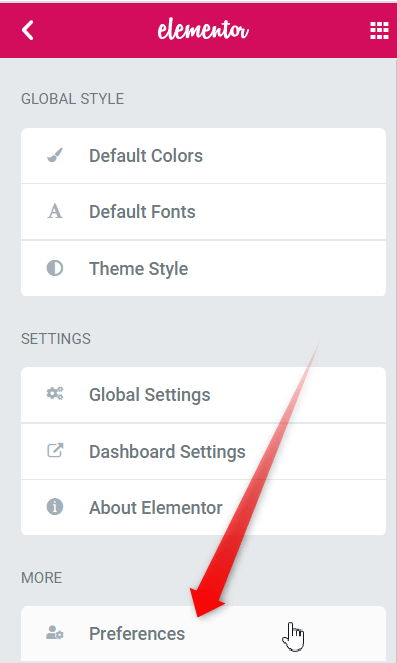
Untuk mulai menyesuaikan halaman Anda, temukan tombol dengan tiga garis horizontal di sudut kiri atas dan klik. Ini akan membuka menu Elementor.

Di kotak alat Elementor, pilih menu preferensi.

Aktifkan Pengendalian Pengeditan.

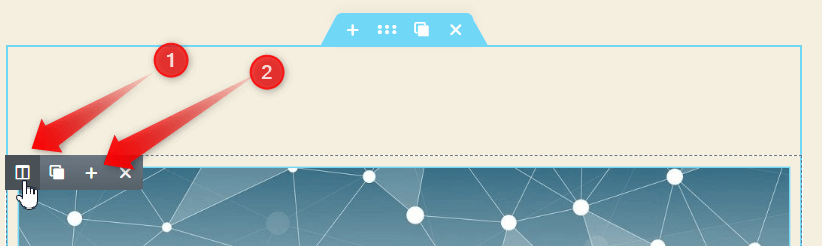
Saat Anda mengarahkan kursor ke ikon kolom edit di suatu bagian, Anda akan melihat pengendali muncul. Pegangan ini memungkinkan Anda menambah, menggandakan, atau menghapus kolom.

Klik ikon "+" untuk menambahkan lebih banyak kolom sesuai kebutuhan. Ulangi langkah ini untuk menambahkan beberapa kolom.
Membungkus
Kami telah memberi Anda metode yang mudah digunakan untuk menambahkan kolom dan mengalikannya dengan lancar di Elementor. Mengikuti salah satu pendekatan sederhana ini akan memungkinkan Anda dengan mudah memasukkan kolom yang diinginkan ke dalam bidang Elementor Anda, memenuhi kebutuhan spesifik bisnis Anda. Baik Anda memilih metode apa pun, langkah-langkahnya dirancang untuk membuat prosesnya mudah dan efektif untuk meningkatkan pengalaman Elementor Anda.




