Bagian pahlawan layar penuh terlihat fantastis di situs web mana pun, tetapi terlihat lebih menarik di artikel blog. Meskipun memiliki gambar fitur layar penuh, ada banyak kemungkinan desain di mana judul dan informasi meta mungkin terlihat luar biasa. Seluruh pemikiran sangat mudah dicapai dengan Divi Theme Builder. Pada artikel ini, kita akan melihat cara menggabungkan gambar fitur layar penuh ke dalam template posting blog Divi Anda.

Pratinjau Desain
Jadi kita akan membuat tiga modul desain berurutan yang berbeda. Mari kita lihat bagaimana penampilan mereka.
Pertama, bagaimana tampilan modul judul postingan layar penuh baik di desktop maupun seluler.

Lalu, bagaimana tampilan modul judul posting layar penuh dengan judul di atas latar belakang baik di desktop maupun seluler.

Terakhir, bagaimana tampilan pahlawan layar penuh dengan metadata baik di desktop maupun seluler.

Template Posting Blog Gratis
Ada banyak template posting blog gratis yang tersedia di toko template Divi. Anda dapat memilih salah satu dari mereka dan memberi mereka bentuk yang luar biasa untuk meningkatkan keindahan blog Anda. Untuk posting hari ini, saya akan menggunakan template gratis dari toko Divi yang disebut Template Posting Blog untuk Tata Letak Perancang Busana Divi. Bersamaan dengan itu, saya juga akan menggunakan Header And Footer untuk Tata Letak Perancang Busana Divi . Kedua template tersebut sepenuhnya gratis untuk digunakan.
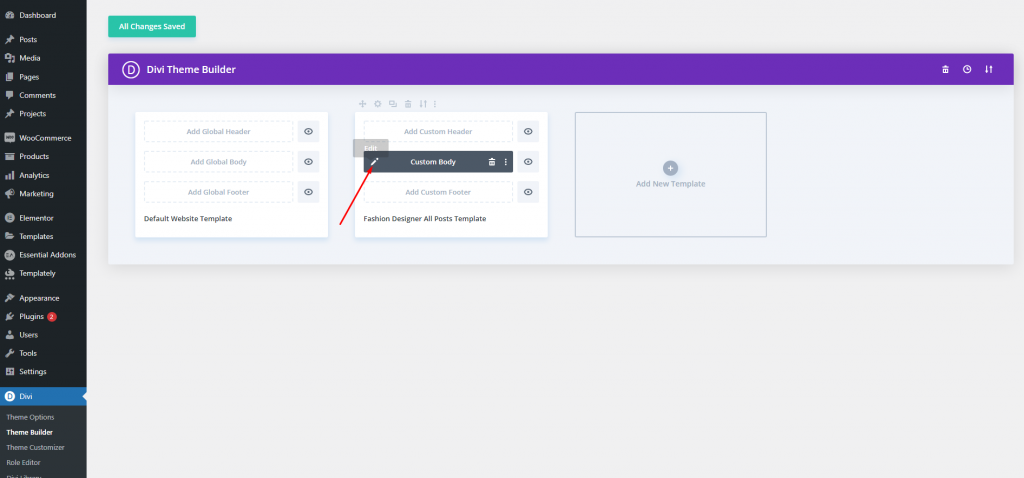
Bagaimana cara mengunggah Template Divi?
Anda dapat mengunggah template posting blog yang ada atau membuatnya dari awal. Kami akan mengunggah satu, namun, teknik untuk membuat pahlawan layar penuh tetap sama.
- Pergi ke Divi
- Klik Ikon Portabilitas
- Buka tab Impor
- Pilih file JSON Anda
- Klik untuk Mengimpor
- Simpan Pengaturan

Prosedur Desain
Kita akan melihat beberapa metode desain untuk menghiasi bagian pahlawan layar penuh.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMetode 1: Judul Postingan Layar Penuh
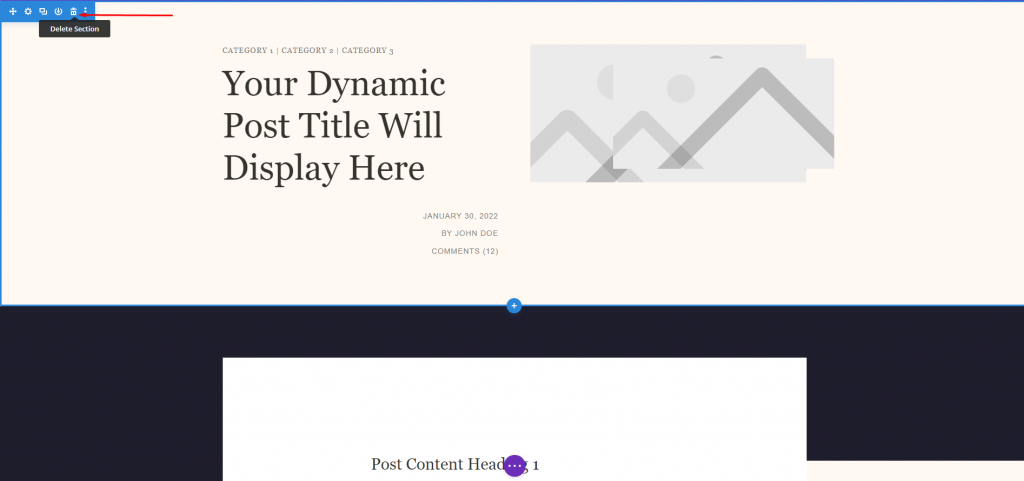
Kami akan menggunakan Modul Judul Postingan. Jika Anda ingin menampilkan semua info sekaligus, ini adalah opsi yang bagus. Setelah Anda menemukan tata letak Anda, klik ikon edit untuk membukanya.

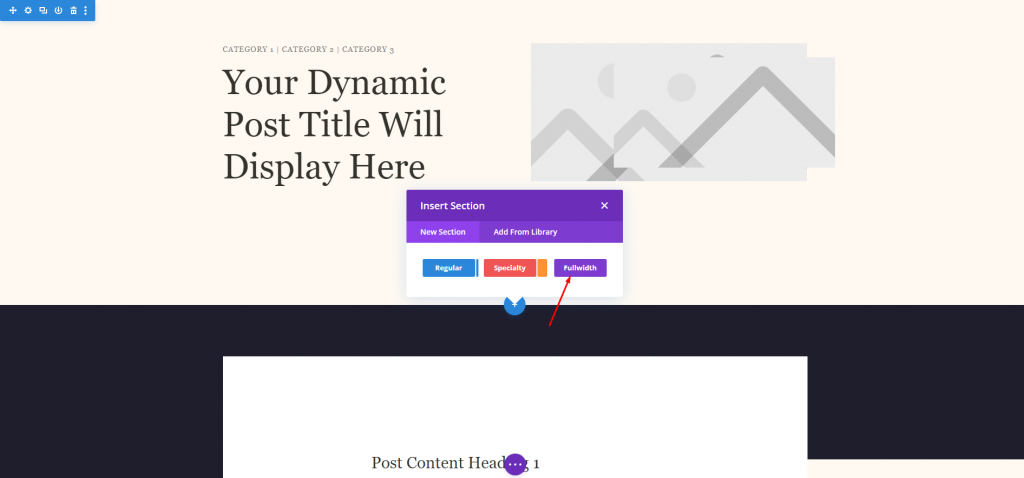
Template memiliki bagian gambar fitur yang dibuat sebelumnya. Kami akan menghapusnya dan menambahkan bagian lebar penuh baru.

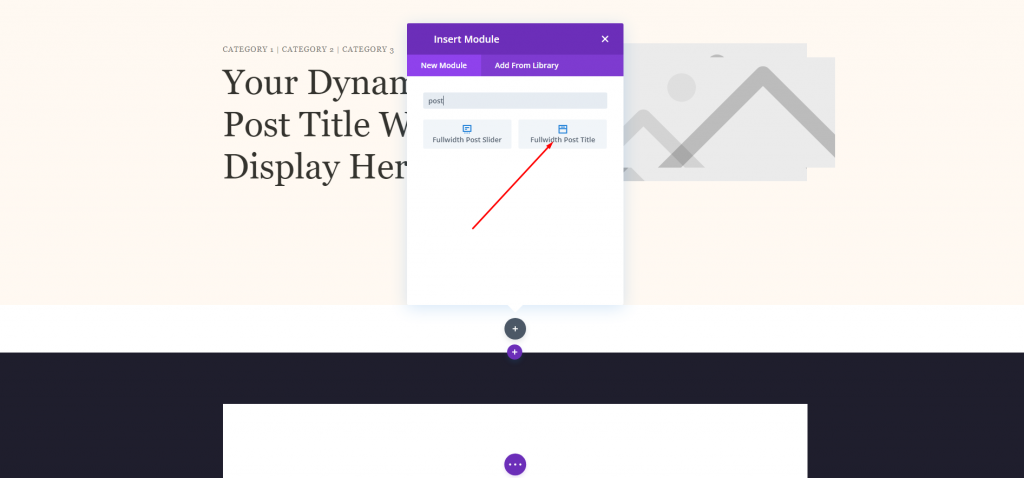
Kami akan menambahkan judul posting lebar penuh ke bagian baru ini.

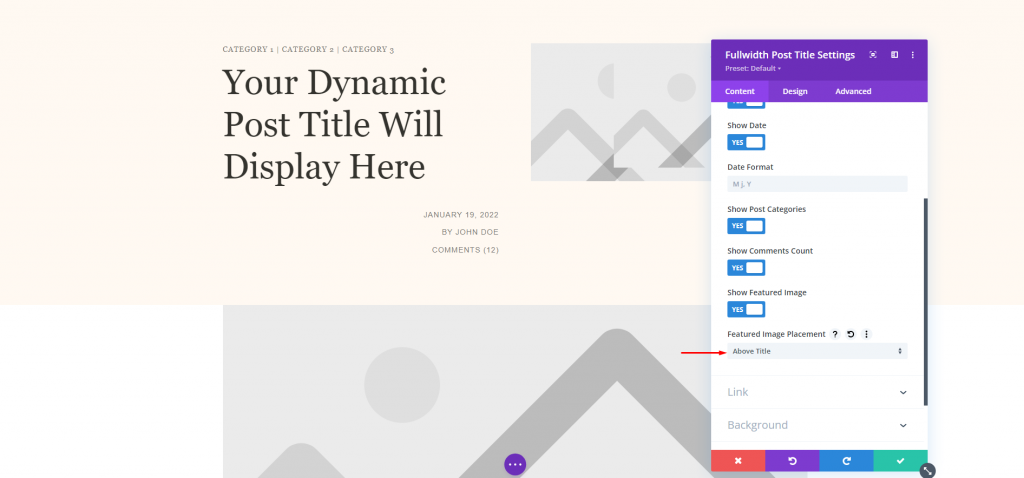
Ubah bagian gambar unggulan dan pertahankan semuanya tetap sama.
- Penempatan Gambar Unggulan: Di Atas Judul

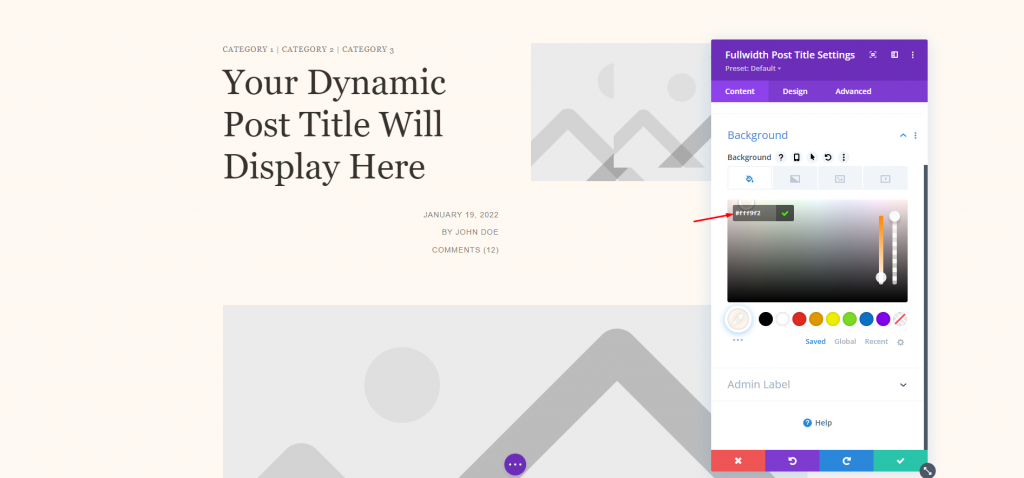
Atur warna latar belakang baru ke modul.
- Warna: #fff9f2

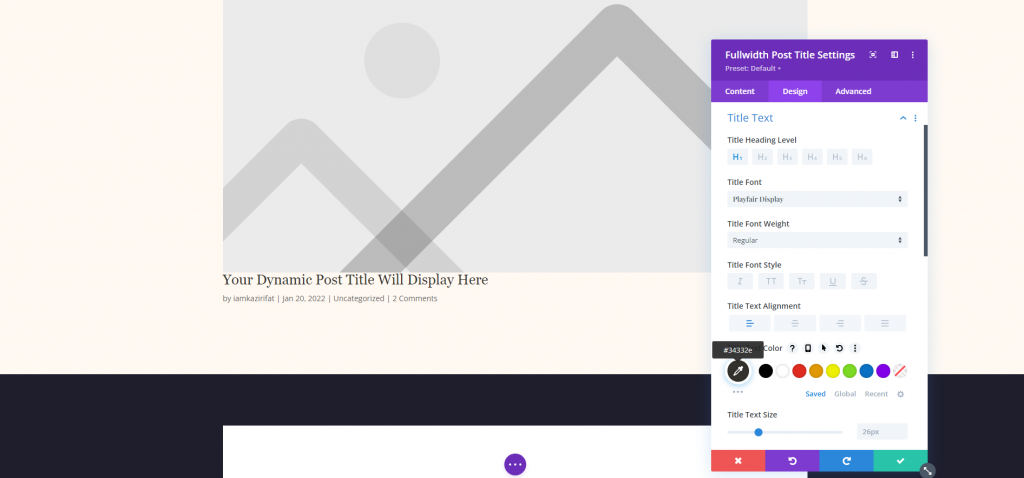
Teks Judul
Sekarang dari tab desain. buat perubahan berikut untuk Teks Judul.
- Font: Tampilan Playfair
- Perataan: Rata Kiri
- Warna: #34332e
- Ukuran Teks: 65px untuk desktop, 42px untuk ponsel
- Tinggi Garis: 1.2em

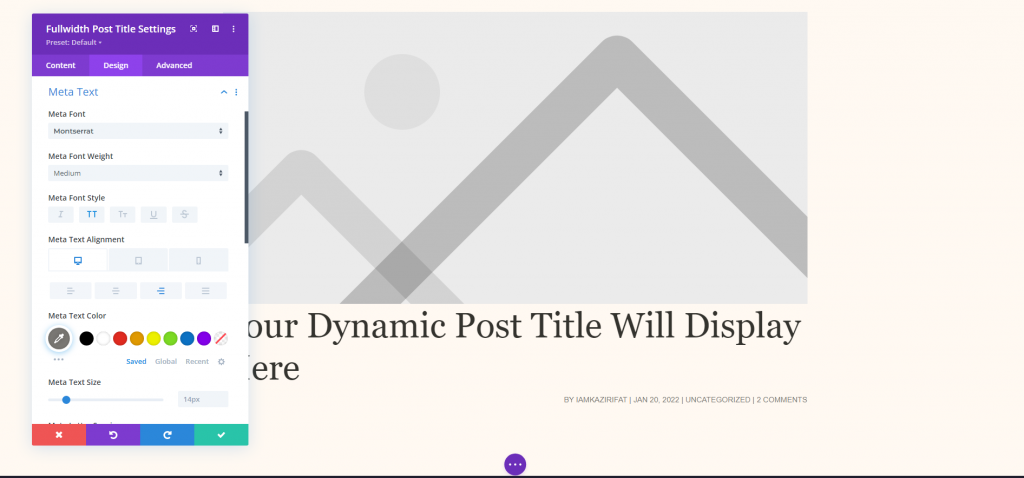
Teks Meta
Sekarang turun ke pengaturan teks meta dari tab desain dan buat perubahan berikut.
- Font: Montserrat
- Berat: Sedang
- Gaya: Huruf Besar
- Penjajaran Desktop: Kanan
- Penjajaran Telepon: Kiri
- Warna: #7b7975
- Ukuran Teks: 14px untuk desktop, 10px untuk ponsel
- Spasi Huruf: 1px
- Tinggi Garis: 1.6em

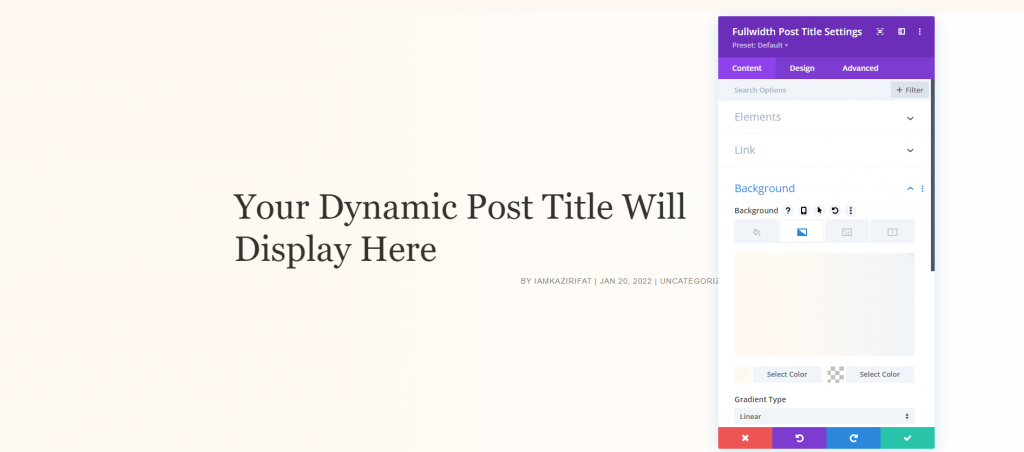
Judul Gambar Latar Belakang
Sekarang karena tujuan kita adalah membawa judul di atas gambar unggulan, mari kembali ke tab konten dan ubah pengaturan berikut dari elemen dan latar belakang.
- Penempatan Gambar Unggulan: Gambar Latar Belakang Judul/Meta
- Warna Gradien Kiri: #fff9f2
- Warna Gradien Kanan: rgba(255,255,255,0)
- Arah Gradien: 90 derajat
- Posisi Awal: 30%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

Metode 2: Pahlawan Layar Penuh dengan Metadata
Sebagai informasi, teknik ini akan memanfaatkan Modul Teks dengan Konten Dinamis. Jika Anda ingin menampilkan semua elemen di tempat yang berbeda, ini adalah solusi yang fantastis. Untuk melanjutkan, unggah template dan hapus bagian pertama. Kami akan mereplikasi modul dan pengaturan di kolom kiri, tetapi kami akan memandu Anda melaluinya sehingga Anda dapat mengonfigurasinya.

Pengaturan Bagian
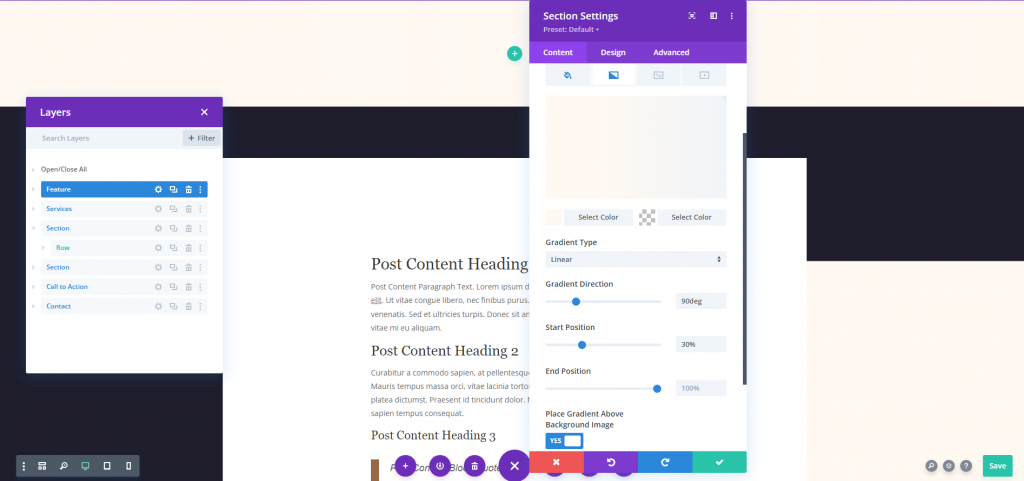
Buka pengaturan bagian yang ditandai dan buat pengaturan berikut.
- Warna Gradien Kiri: #fff9f2
- Warna Gradien Kanan: rgba(255,255,255,0)
- Arah Gradien: 90 derajat
- Posisi Awal: 30%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

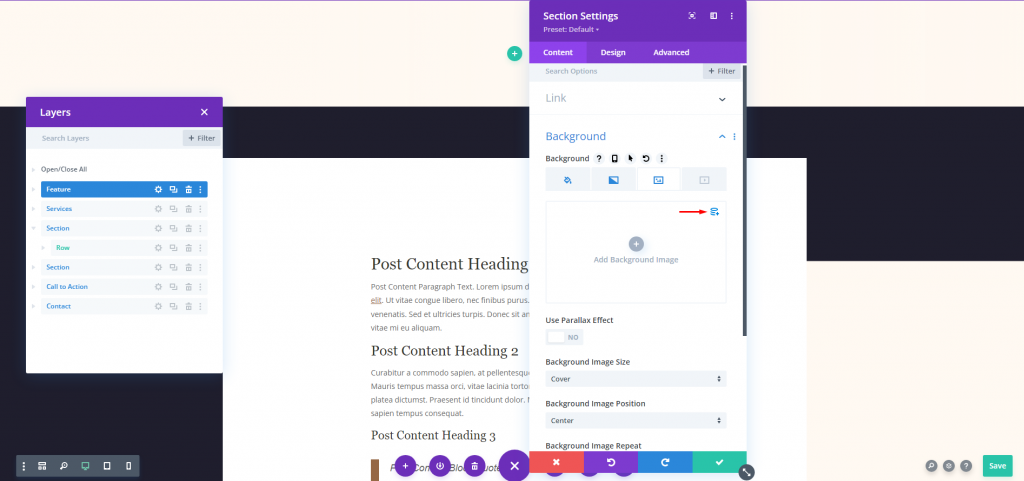
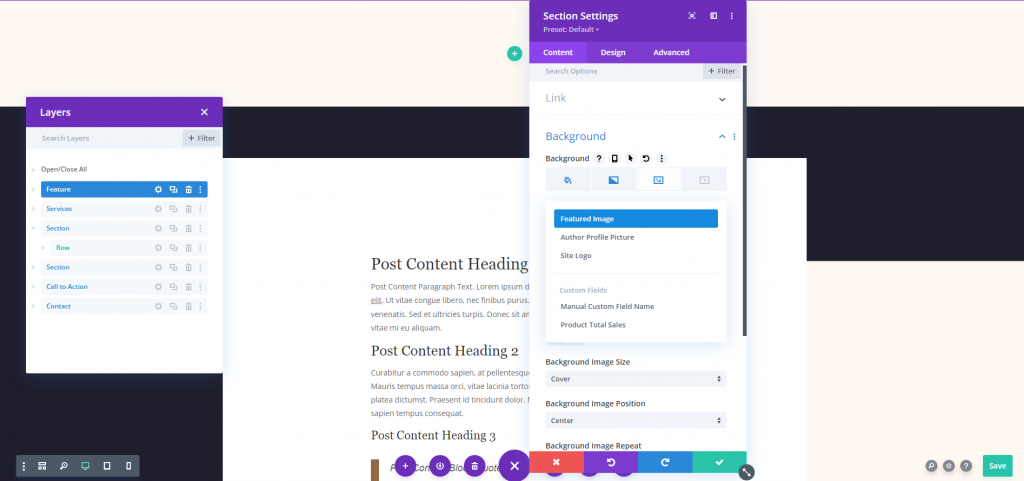
Sekarang pindah ke bagian gambar dan pilih opsi Konten Dinamis.

Pilih Featured Image  di opsi.

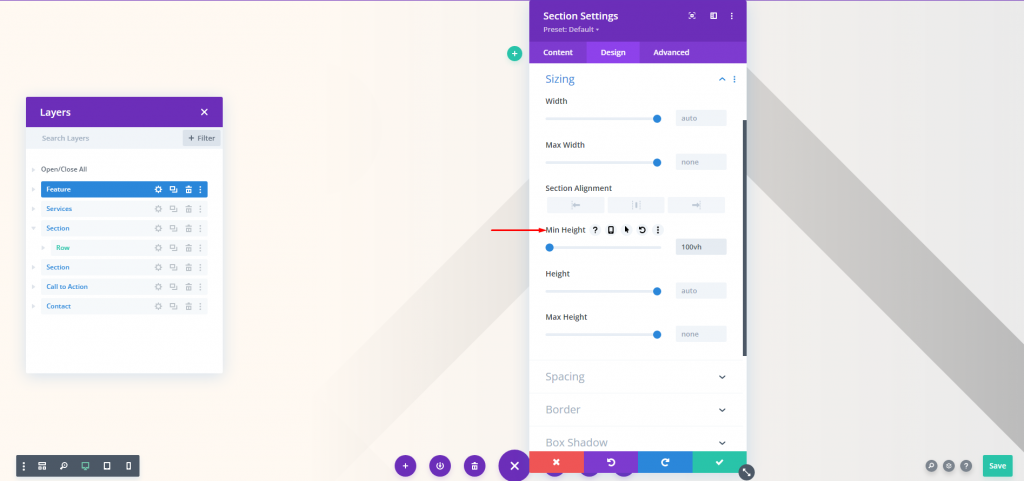
Pindah ke tab desain dan sesuaikan ketinggian minimum.
- Tinggi Min: 100vh

Teks Judul
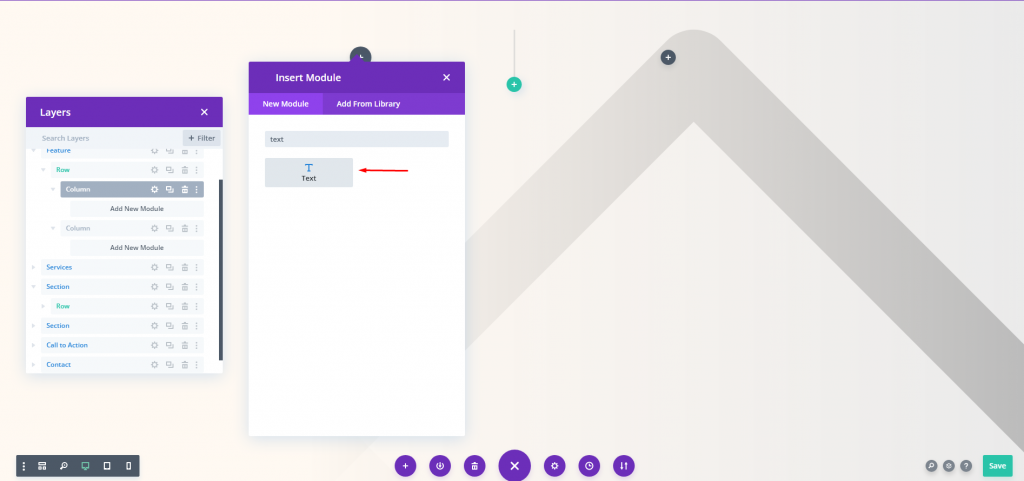
Sekarang tambahkan baris kolom ganda. Kemudian tambahkan modul teks ke kolom pertama.

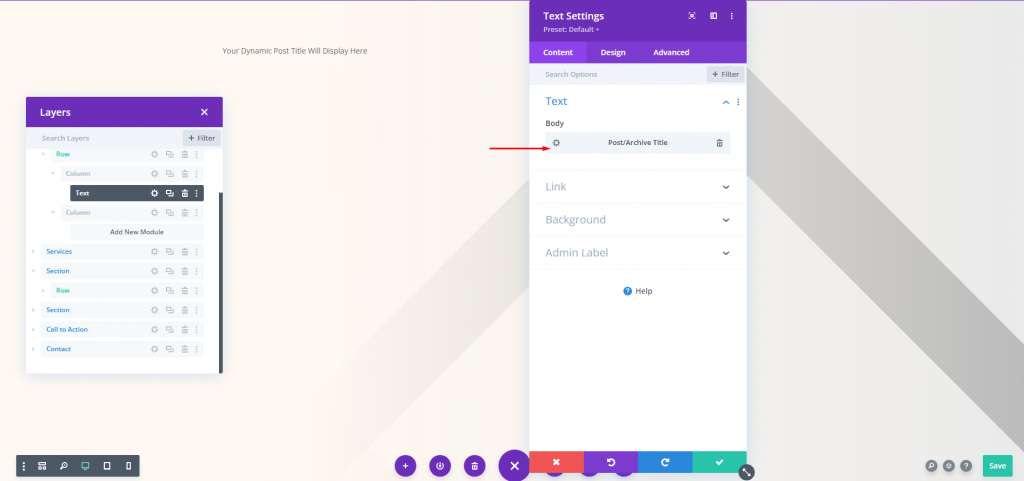
Sekarang gunakan konten dinamis untuk modul ini.
- Konten Dinamis: Judul Postingan/Arsip

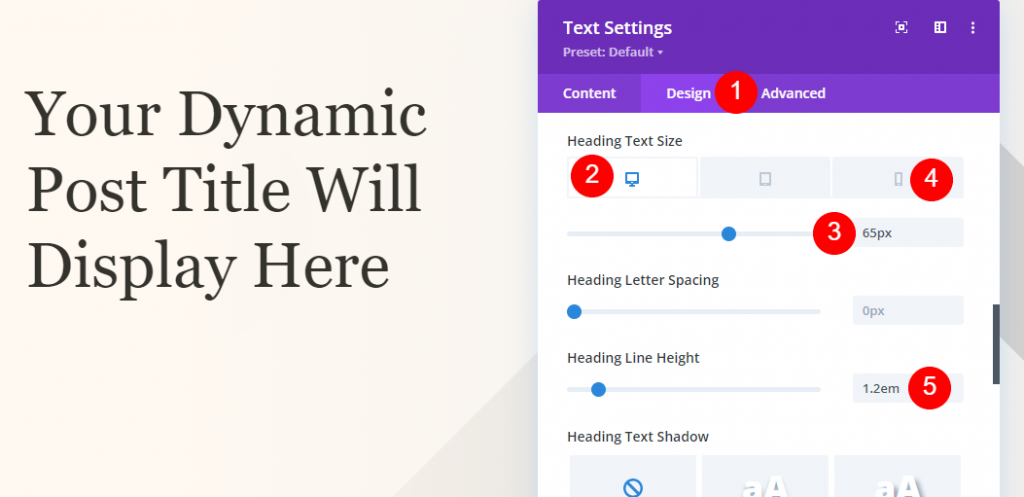
Dari tab desain, ubah pengaturan berikut.
- Font: Tampilan Playfair
- Perataan: Rata Kiri
- Warna: #34332e
- Ukuran Teks: Desktop 65px dan Telepon 42px
- Tinggi Garis: 1.2em

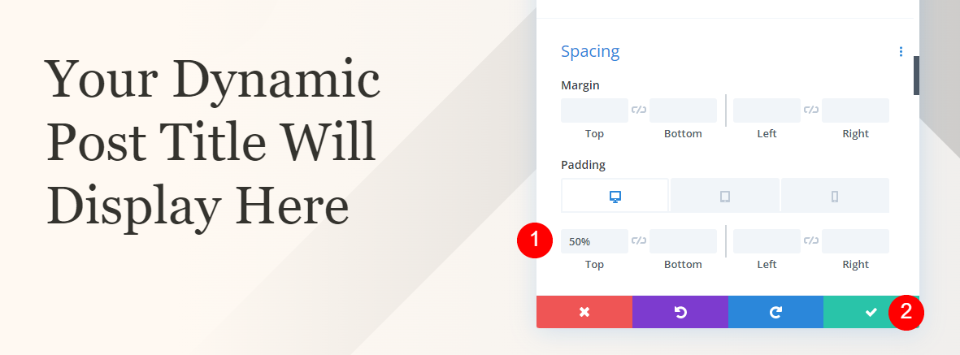
Buka pengaturan spasi dan ubah nilai berikut.
- Padding Atas: 50%

Bagian Kategori Metadata
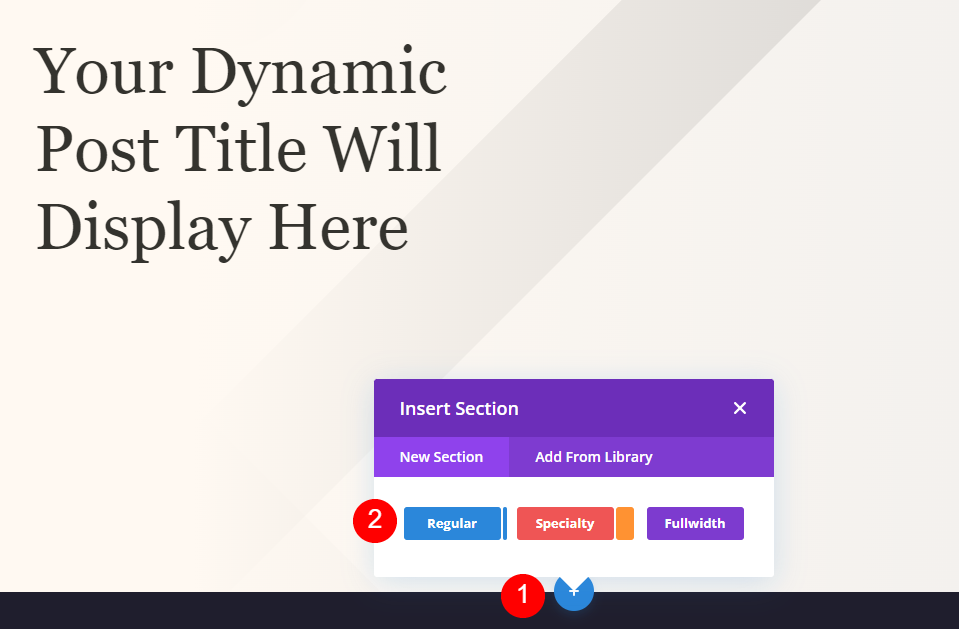
Sekarang tambahkan bagian reguler di bawah bagian pahlawan.

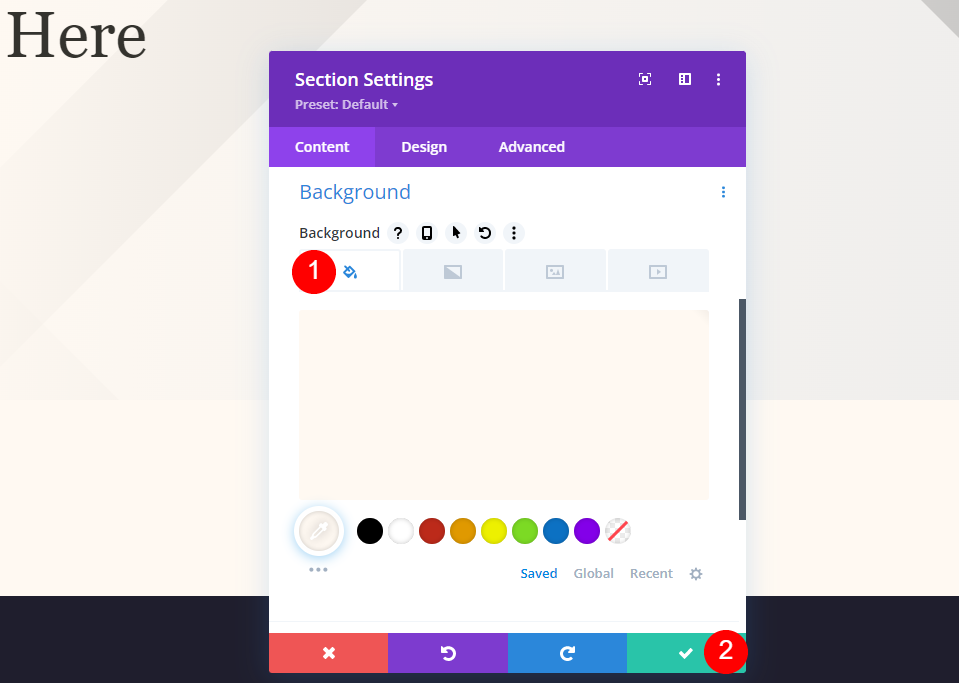
Sekarang tambahkan warna latar belakang ke bagian ini.
- Warna Latar Belakang: #fff9f2

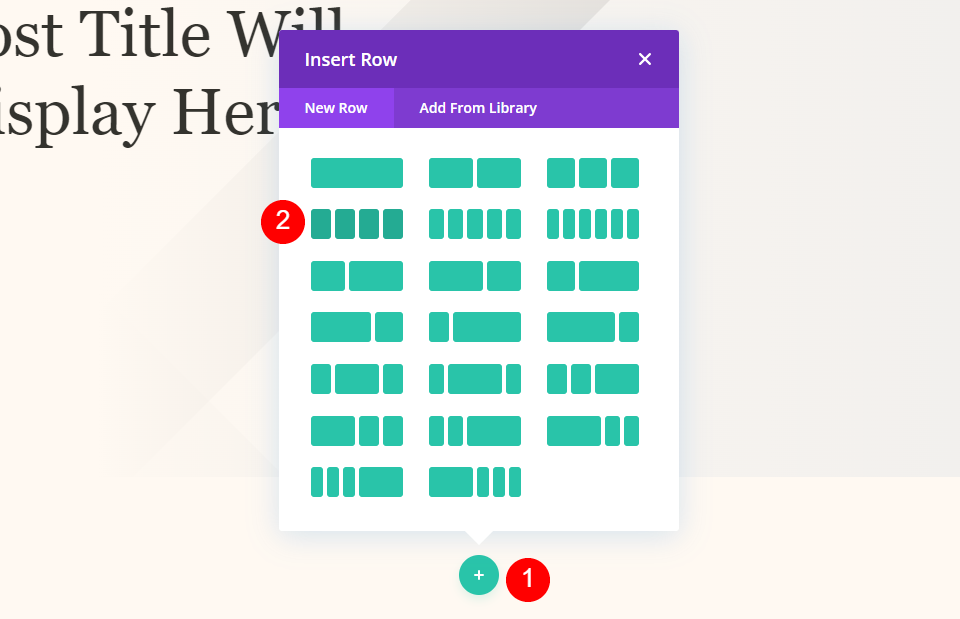
Tambahkan 4 baris kolom ke bagian baru.

Teks Kategori Metadata
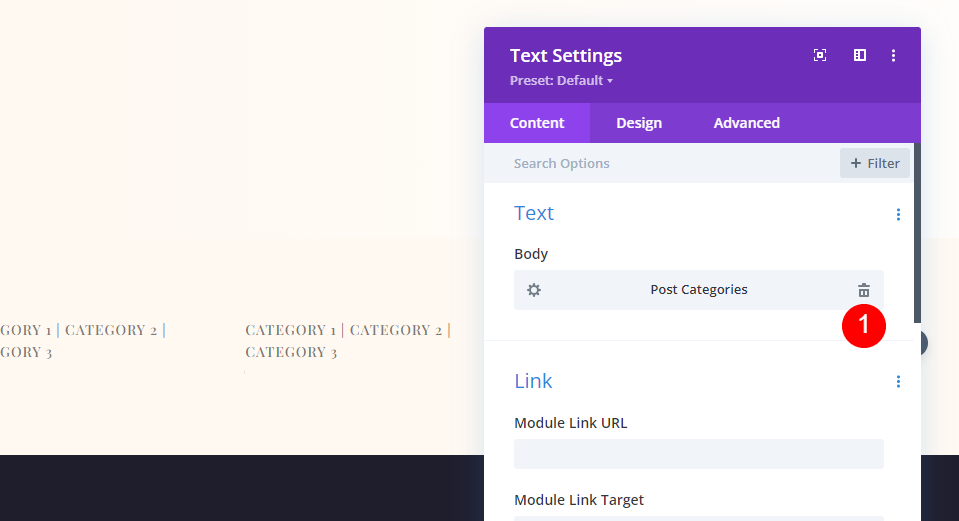
Sekarang tambahkan modul teks ke kolom pertama dan tambahkan konten dinamis ke dalamnya.
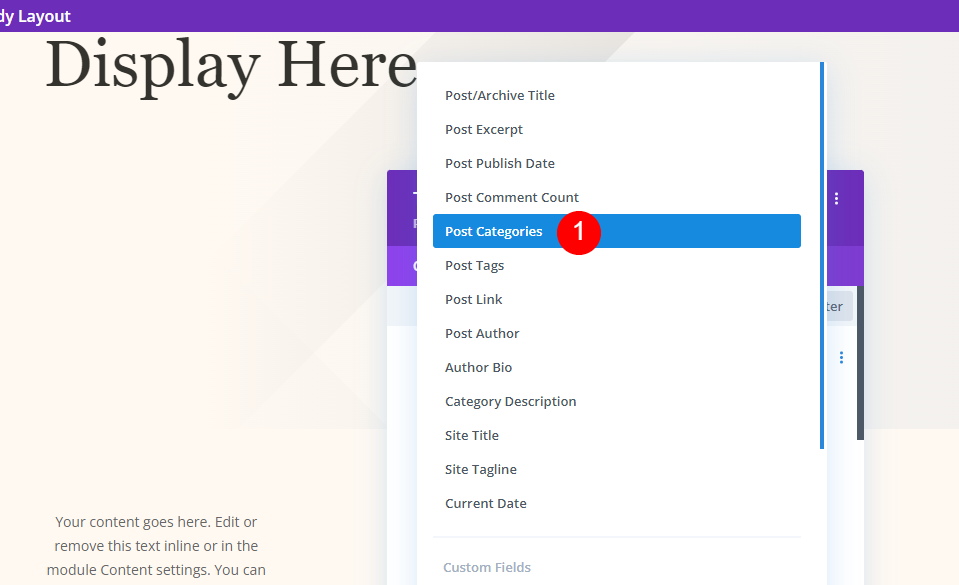
- Konten Dinamis: Kategori Posting

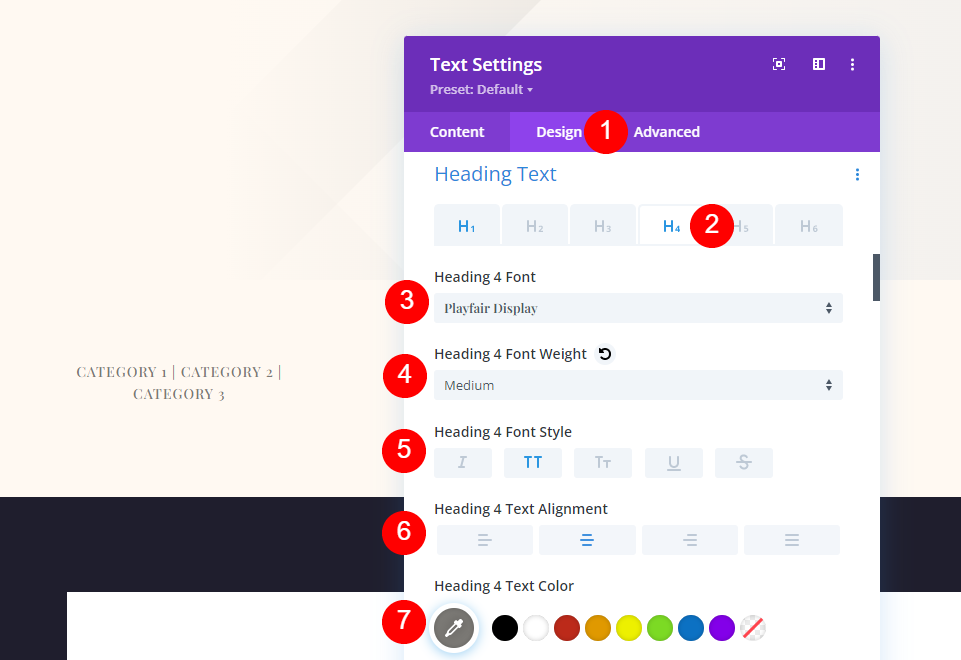
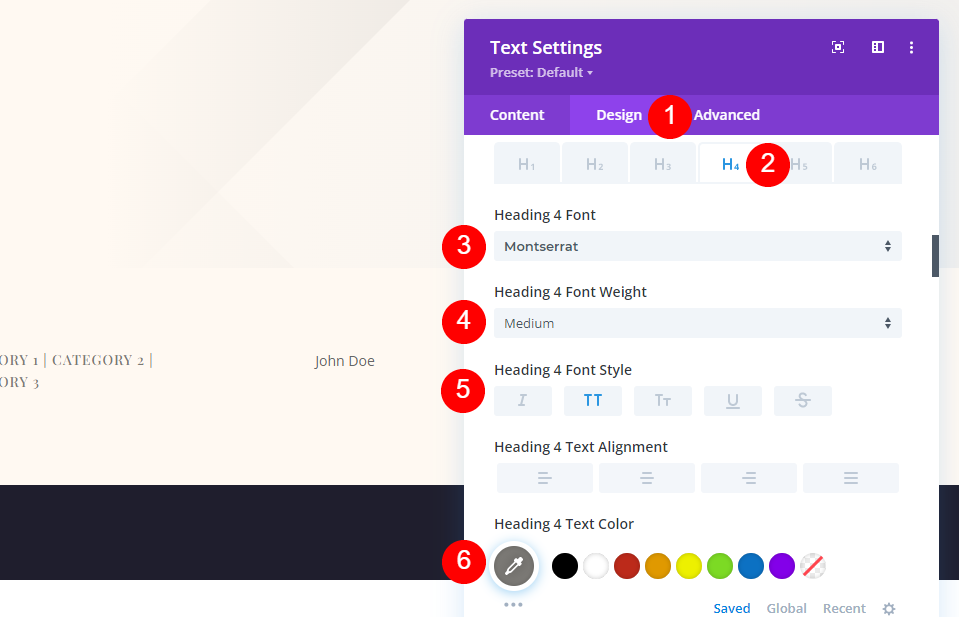
Sekarang pindah ke tab desain dan tambahkan perubahan berikut.
- Teks Judul: H4
- Font: Tampilan Playfair
- Berat: Sedang
- Gaya: Huruf Besar
- Penjajaran: Pusat
- Warna: #7b7975
- Ukuran Teks: Desktop 14px Dan Telepon 10px
- Spasi Huruf: 1px
- Tinggi Garis: 1.6em

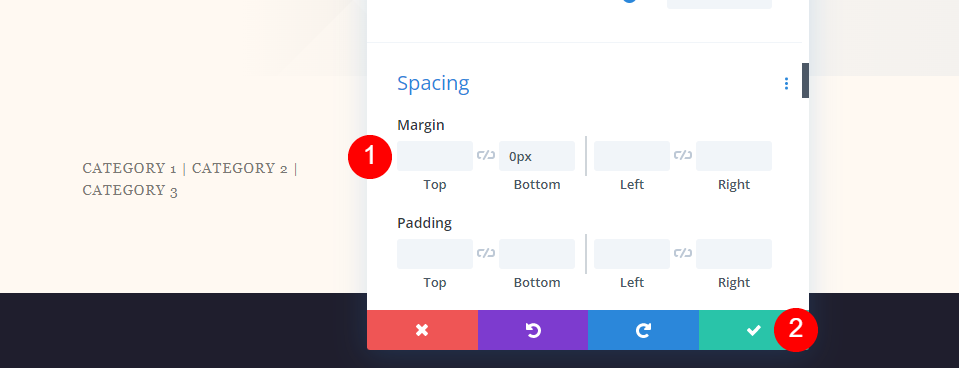
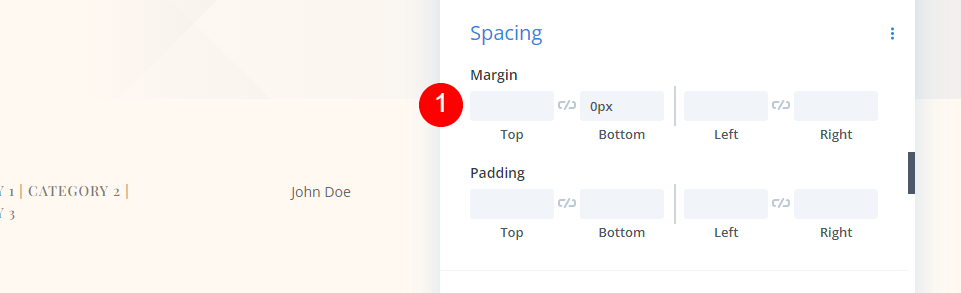
Pindah ke pengaturan spasi dan ubah nilai berikut.
- Margin Bawah: 0px

Metadata Meta Teks
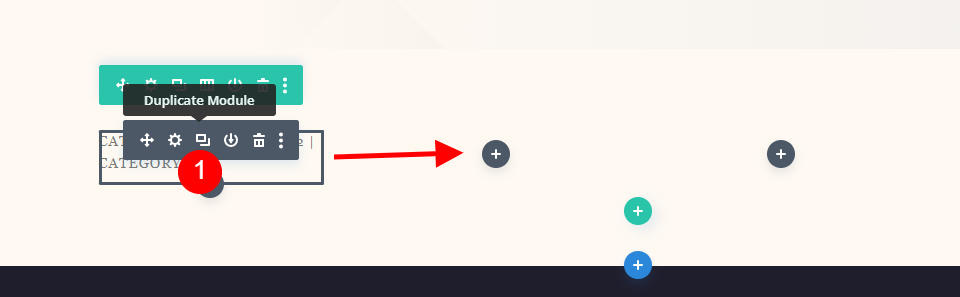
Kemudian, duplikat modul kategori dan pindahkan ke kolom berikutnya. Semua modul Meta memiliki pengaturan yang sama. Kami akan menunjukkan cara membuat modul pertama dan kemudian menduplikasinya dua kali untuk membuat modul yang tersisa.

Pengarang
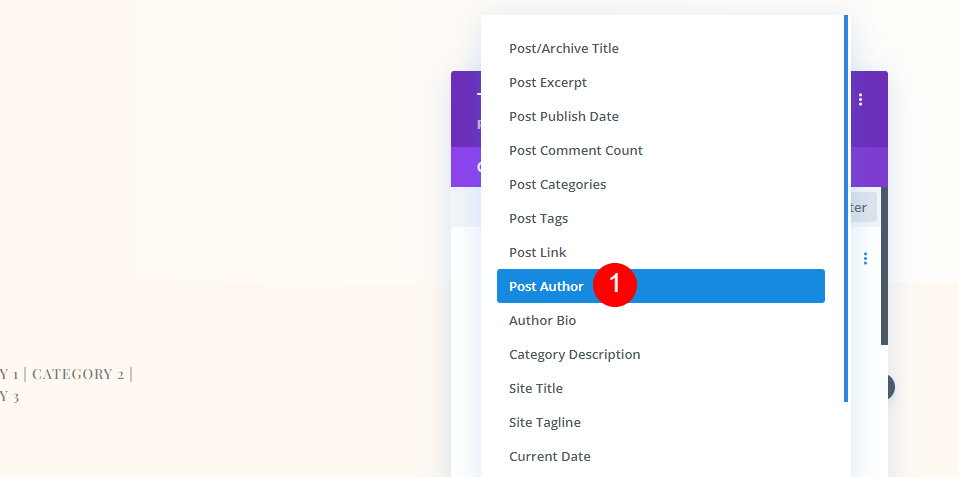
Buka pengaturan dan hapus konten dinamis untuk Kategori Postingan.

Pilih Post Author sebagai konten dinamis.
- Konten Dinamis: Penulis Pos

Di tab Desain, ubah pengaturan berikut.
- Font: Montserrat
- Berat: Sedang
- Gaya: Huruf Besar
- Penjajaran Desktop: Tengah
- Penjajaran Telepon: Kiri
- Warna: #7b7975
- Ukuran Font: Desktop 14px, Telepon 10px
- Spasi Huruf: 1px
- Tinggi Garis: 1.6em

Pengaturan Margin Bawah harus 0px.
- Margin Bawah: 0px

Tanggal
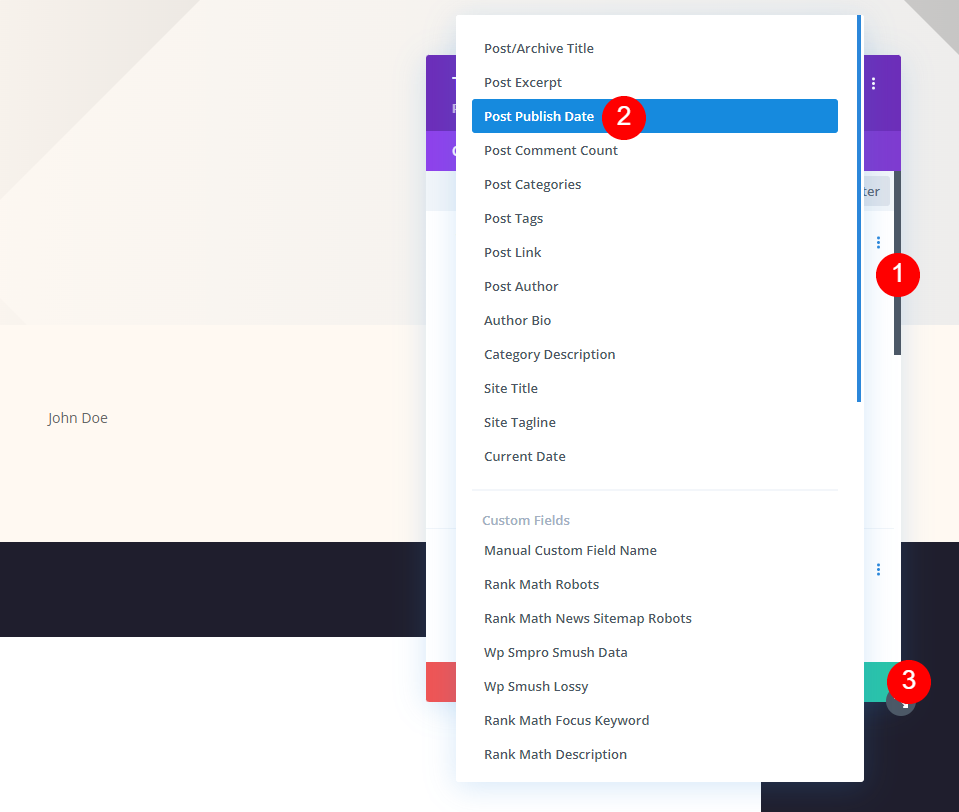
Seret modul Penulis ke kolom berikutnya setelah menyalinnya. Hapus Dynamic Content, lalu pilih Use Dynamic Content dan Post Publish Date.Â
- Konten Dinamis: Tanggal Penerbitan Posting

Komentar
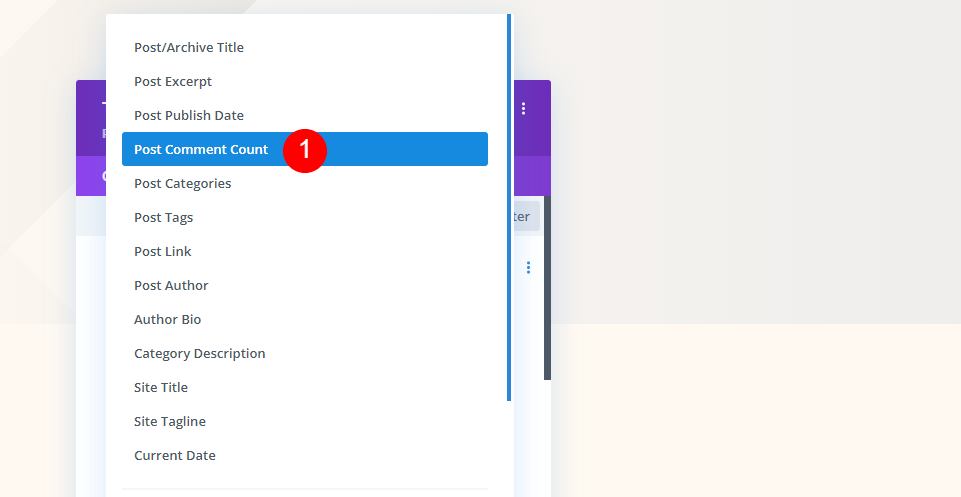
Terakhir, seret modul Publish Date ke kolom terakhir. Hapus tanggal dan pilih tanggal untuk digunakan sebagai konten dinamis, sama seperti yang Anda lakukan dengan modul lainnya.
- Konten Dinamis: Posting Jumlah Komentar

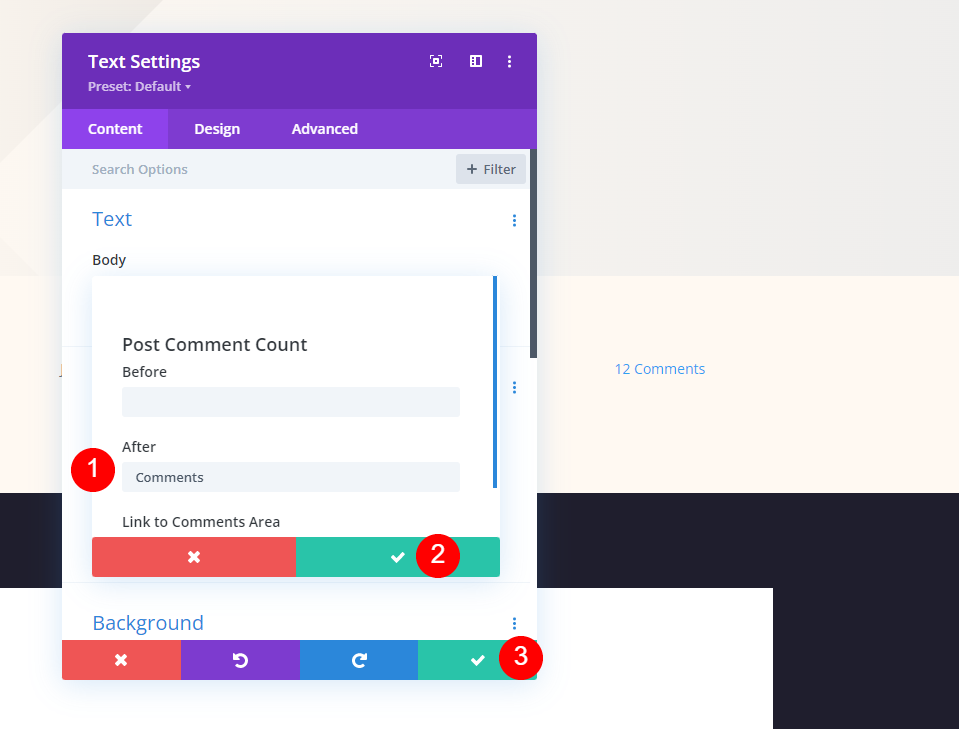
Di bidang Setelah, tambahkan spasi dan kata Komentar kali ini. Tutup modal kecil dulu, lalu pengaturan.
- Setelah: Komentar

Hasil Akhir
Jadi kami telah membuat tiga modul desain berurutan yang berbeda. Mari kita lihat bagaimana penampilan mereka.
Pertama, bagaimana tampilan modul judul postingan layar penuh baik di desktop maupun seluler.

Lalu, bagaimana tampilan modul judul posting layar penuh dengan judul di atas latar belakang baik di desktop maupun seluler.

Terakhir, bagaimana tampilan pahlawan layar penuh dengan metadata baik di desktop maupun seluler.

Mengakhiri Pikiran
Itu menyimpulkan diskusi kami tentang cara menambahkan pahlawan layar penuh ke desain posting blog Divi Anda. Modul Divi dan Pembuat Tema menawarkan berbagai alternatif untuk membuat bagian pahlawan layar penuh. Salah satu cara ini bekerja dengan baik dan memiliki potensi besar untuk menarik lebih banyak pengunjung. Anda dapat menambahkan pahlawan layar penuh ke desain posting blog Divi apa pun menggunakan pendekatan ini.




