Area komentar blog mana pun berpotensi menjadi tempat diskusi yang menarik. Namun, mungkin ada saatnya Anda ingin mengembangkan komunitas Anda secara online. Kami dapat menghentikan pengunjung situs Anda meninggalkan komentar di postingan Anda dengan menggunakan fungsi Opsi Kondisi Divi . Ini mungkin berhasil untuk komunitas yang terbuka secara eksklusif untuk anggota atau sebagai manfaat dari situs keanggotaan.

Tutorial ini akan mengajarkan Anda cara membatasi akses ke Modul Komentar Divi hanya untuk pengguna yang masuk, memungkinkan Anda berkomunikasi dengan komunitas Anda secara real time. Pelajaran Divi ini akan dibuat menggunakan Templat Posting Blog Lab Film sebagai fondasinya.
Buat Bagian Komentar Khusus Anggota
Kita dapat memilih kumpulan parameter yang modul, baris, kolom, dan bagiannya dapat berinteraksi menggunakan fungsi Kondisi Divi. Dalam situasi ini, kita perlu mendasarkan pembatasan tampilan pada status login pengguna. Prosedur yang akan kita ikuti dalam tutorial ini untuk membuat area komentar khusus anggota dirangkum sebagai berikut:
- Gunakan Divi Theme Builder untuk mengunggah templat posting blog Anda (atau buat sendiri!)
- Buat Modul Login untuk bagian komentar khusus anggota Anda.
- Atur kondisi tampilan baris Modul Login ke aktif.
- Atur baris yang menahan kondisi tampilan Modul Komentar menjadi aktif.
- Simpan templat dan uji di jendela pribadi.
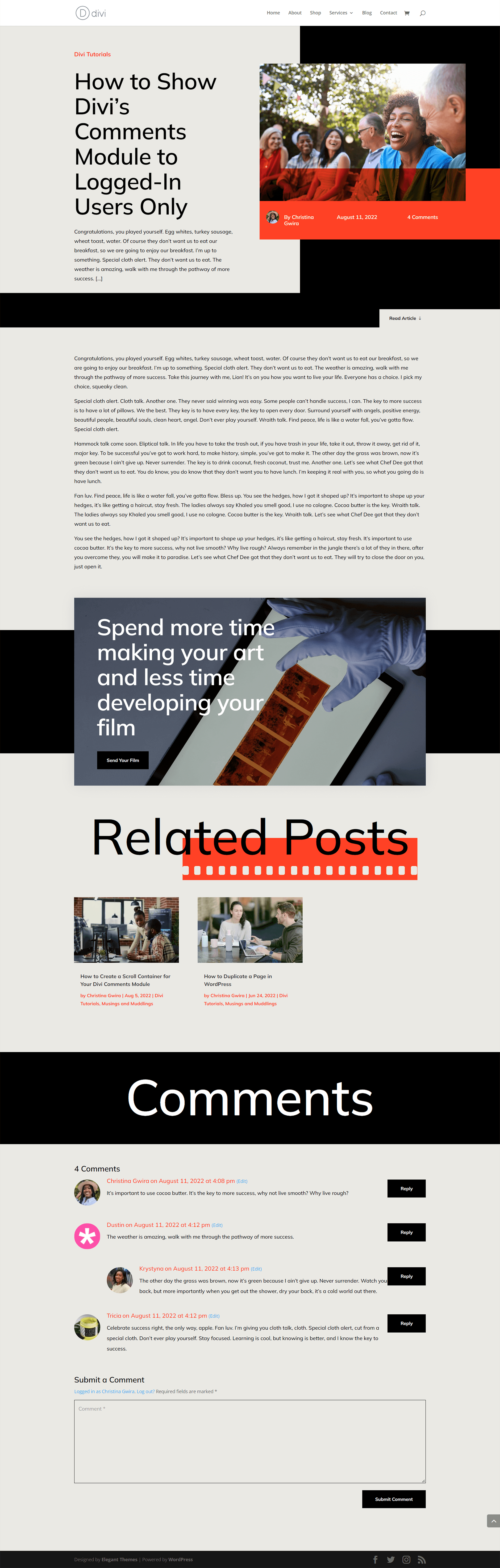
Sebelum
Tanpa bagian komentar khusus anggota, Template Postingan Blog Lab Film akan terlihat seperti ini. Ingatlah bahwa setiap orang dapat mengunjungi postingan blog, membacanya, dan berpartisipasi di area komentar.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
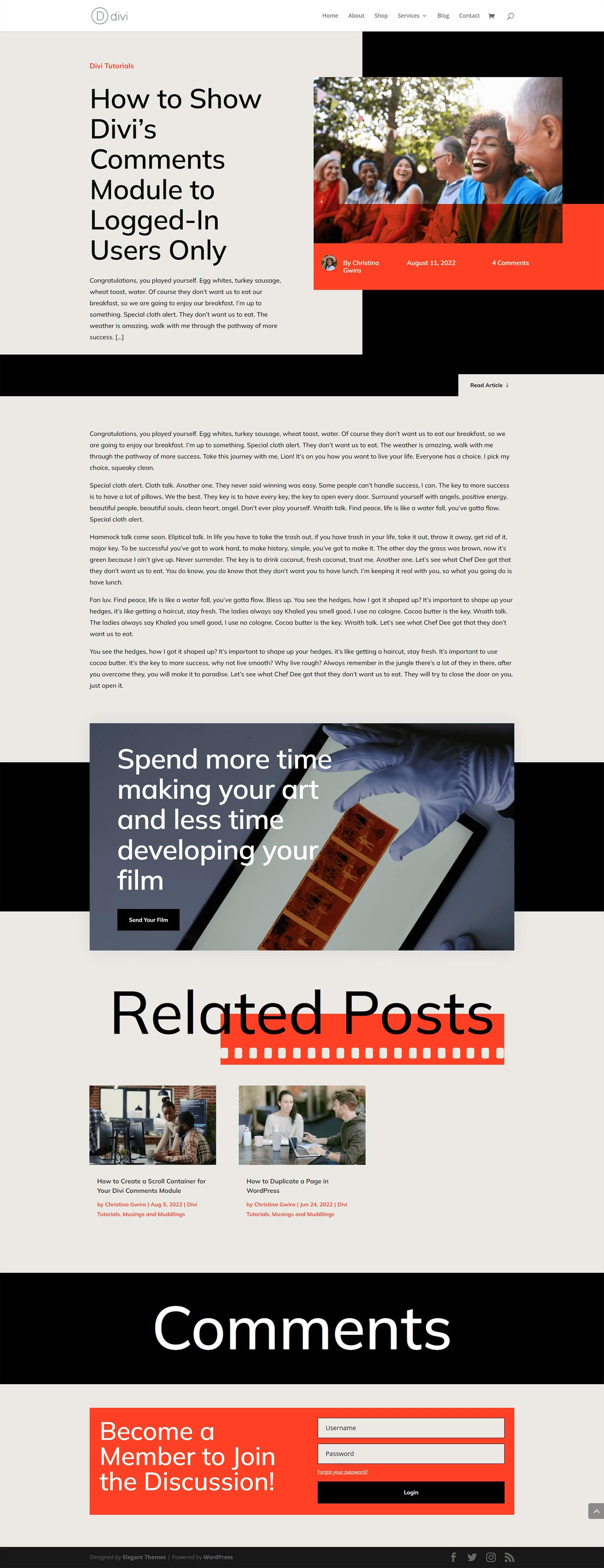
Setelah
Tanpa bagian komentar khusus anggota, Template Postingan Blog Lab Film akan terlihat seperti ini. Ingatlah bahwa setiap orang dapat mengunjungi postingan blog, membacanya, dan berpartisipasi di area komentar.

Instalasi Template Posting Blog
Sebelum membuat bagian khusus anggota, kita harus menginstal template yang ingin kita sesuaikan. Templat Posting Blog Lab Film dapat diunduh untuk tujuan ini.
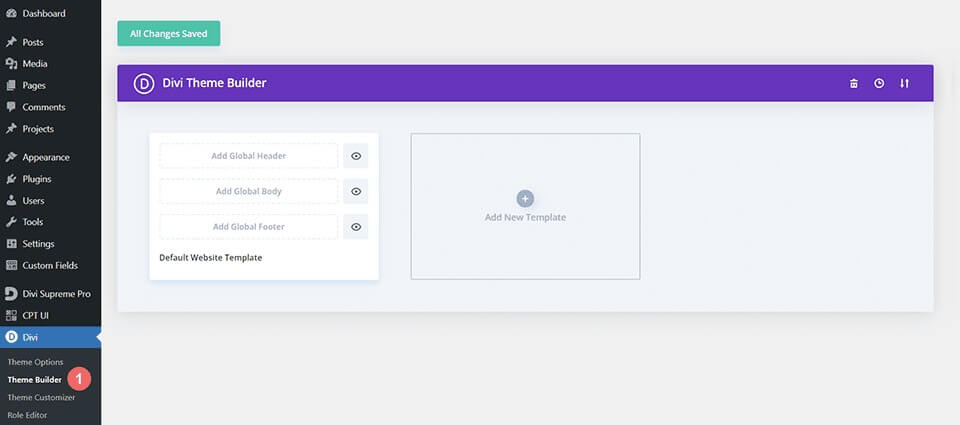
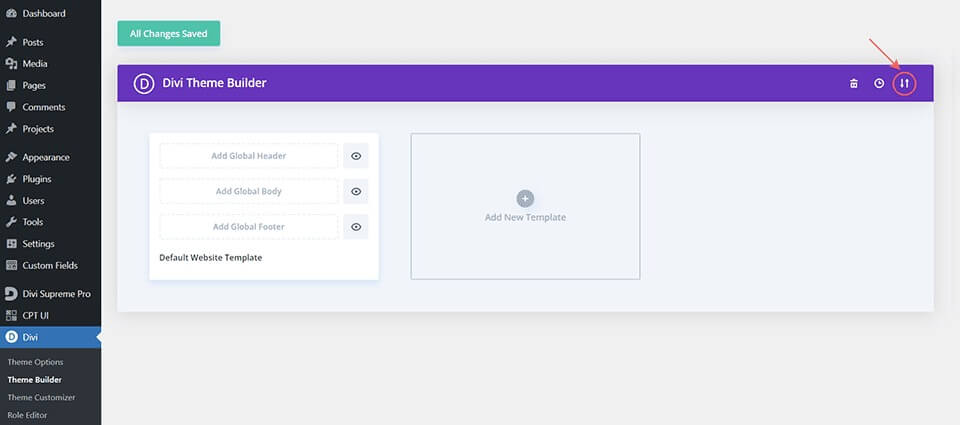
Pembuat Tema Divi
Untuk mengunggah template, buka Divi Theme Builder di area admin WordPress situs web Anda.

Unggah Templat Situs Web
Di sudut kanan atas Pembuat Tema, temukan ikon dengan dua panah. Klik ikon ini.

Arahkan ke tab impor, pilih file JSON yang diunduh sebelumnya, dan klik 'Impor Templat Pembuat Tema Divi' untuk mengunggahnya.

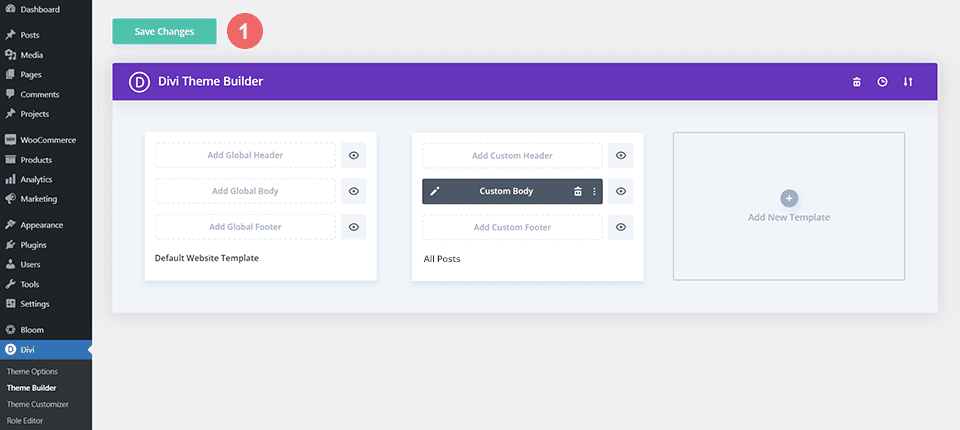
Simpan Perubahan Pembuat Tema Divi
Setelah file selesai diunggah, Anda akan melihat template baru dengan area isi diatur ke Semua Postingan. Simpan perubahan Divi Theme Builder Anda segera untuk mengaktifkan template.

Memodifikasi Templat
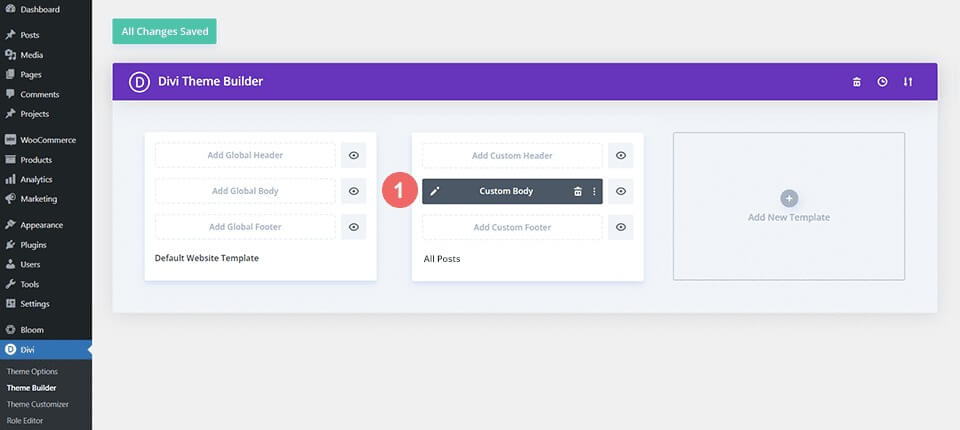
Buka Templat Posting
Sekarang template telah diinstal dan ditetapkan ke semua postingan blog di situs kita, kita dapat mulai membuat bagian komentar khusus anggota. Kita mulai dengan membuka template.

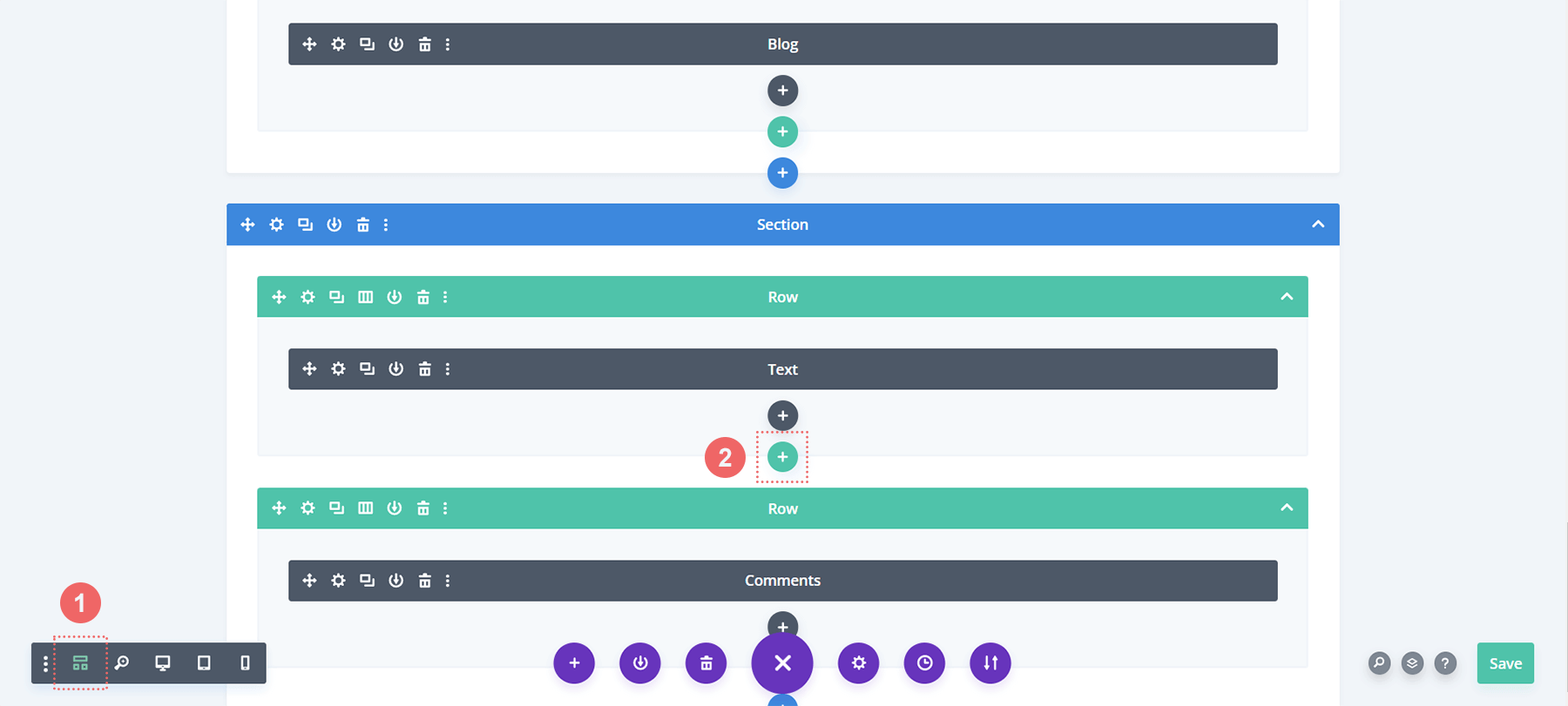
Tambahkan Baris Baru untuk Modul Login
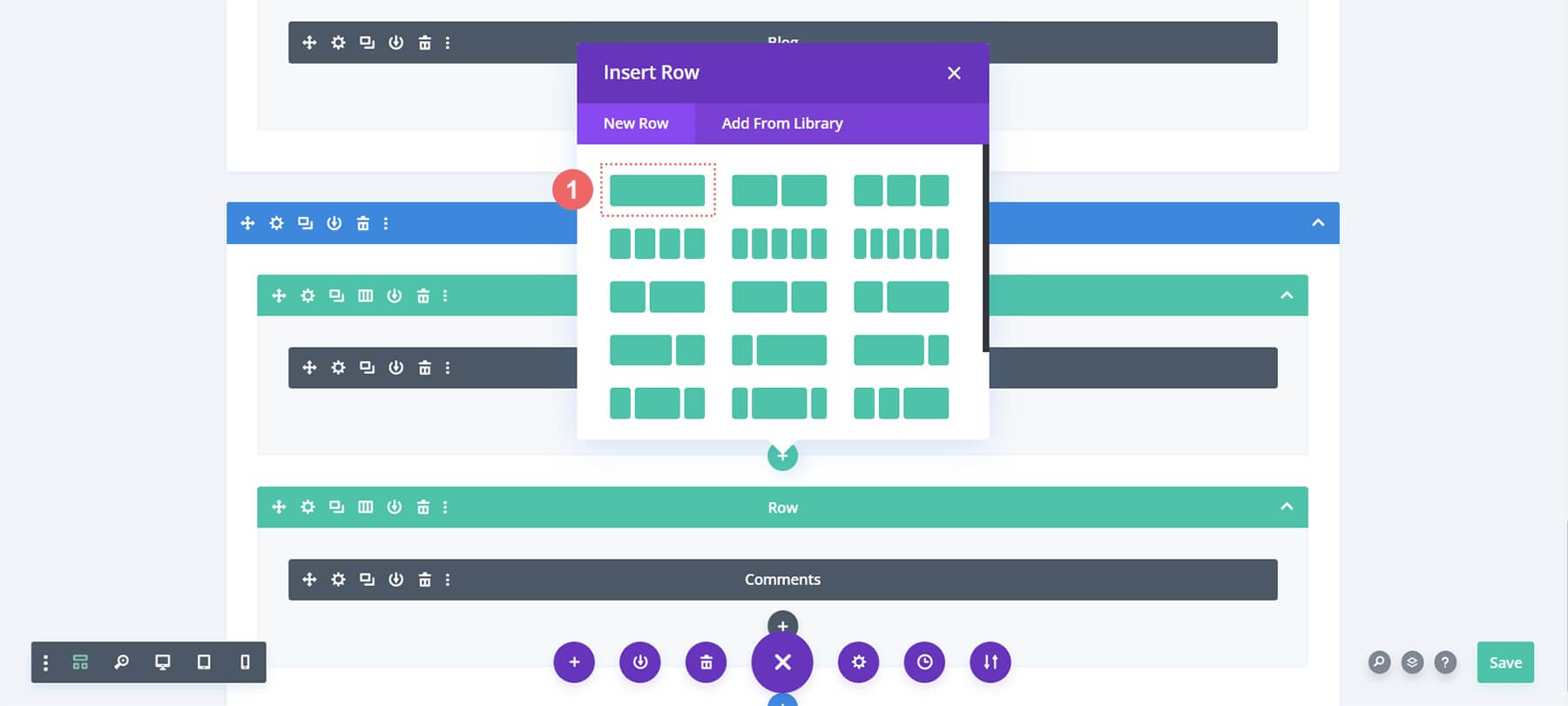
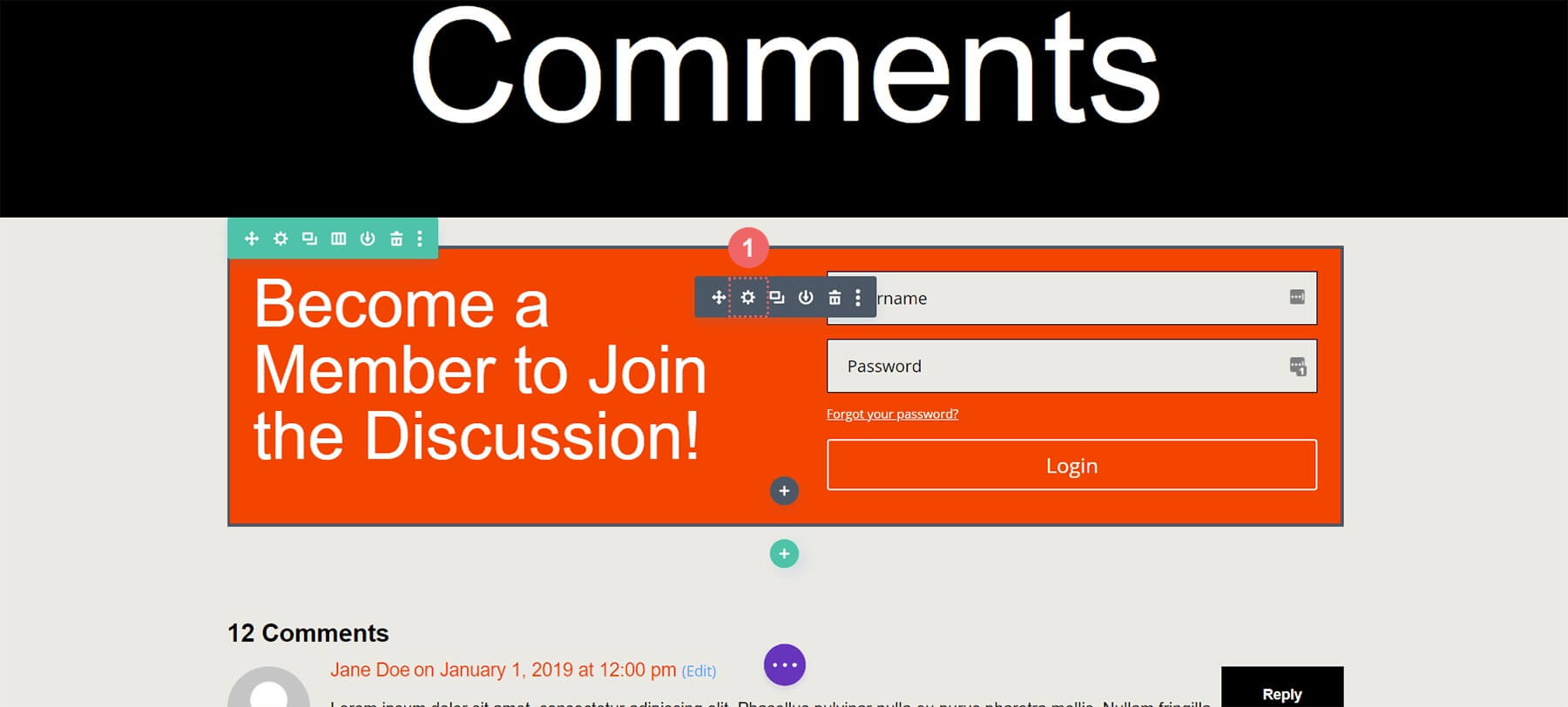
Di bagian yang sama dengan Modul Komentar, masukkan baris baru ke dalam templat. Beralih ke tampilan gambar rangka dapat mempermudah hal ini. Klik ikon plus hijau untuk menambahkan baris baru di atas baris yang berisi Modul Komentar.

Selanjutnya, kita akan menambahkan satu kolom ke baris baru ini.

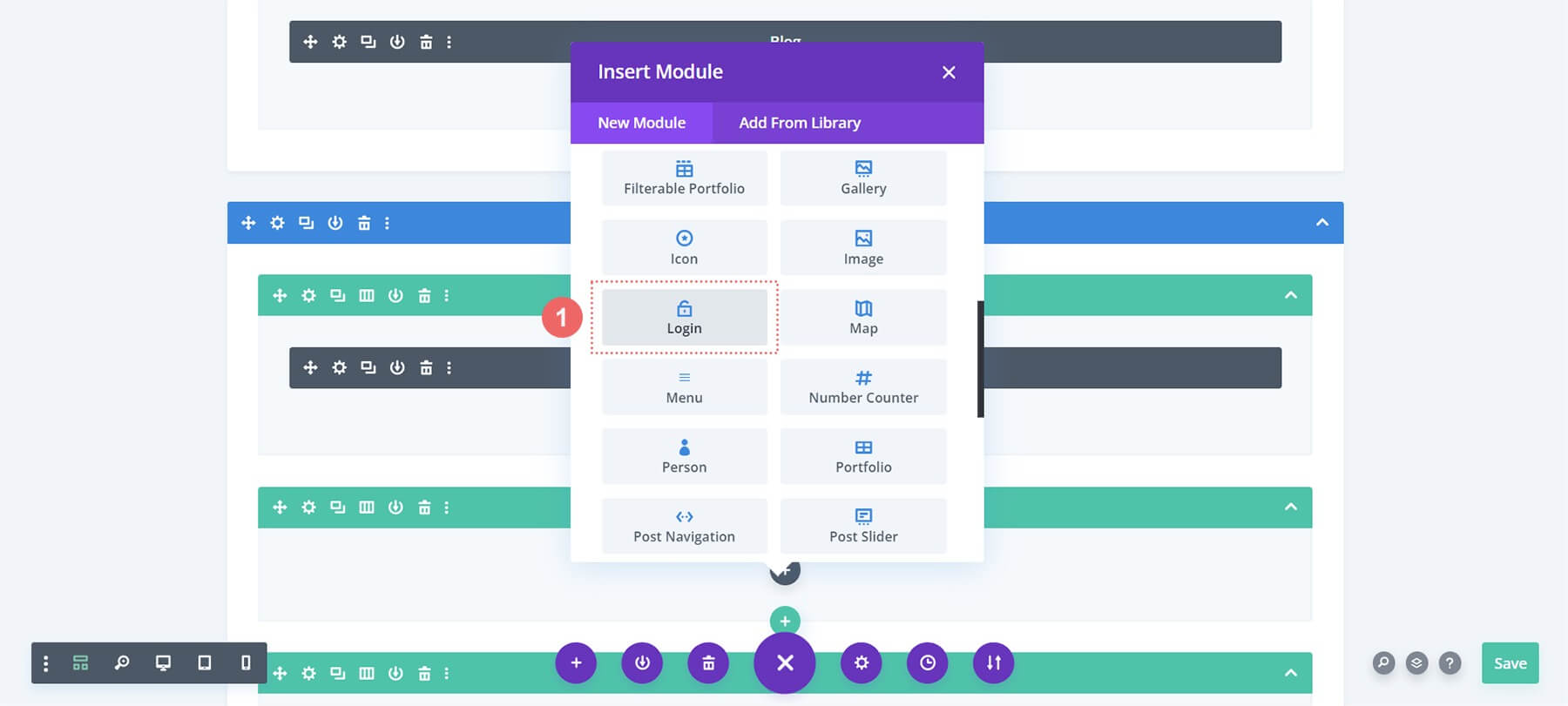
Tambahkan Modul Login
Di baris baru, kami akan menyertakan Modul Login. Ini akan memungkinkan pengguna untuk masuk ke situs web kami dan mengakses bagian komentar khusus anggota. Gulir ke kotak modal modul sampai Anda menemukan opsi login.

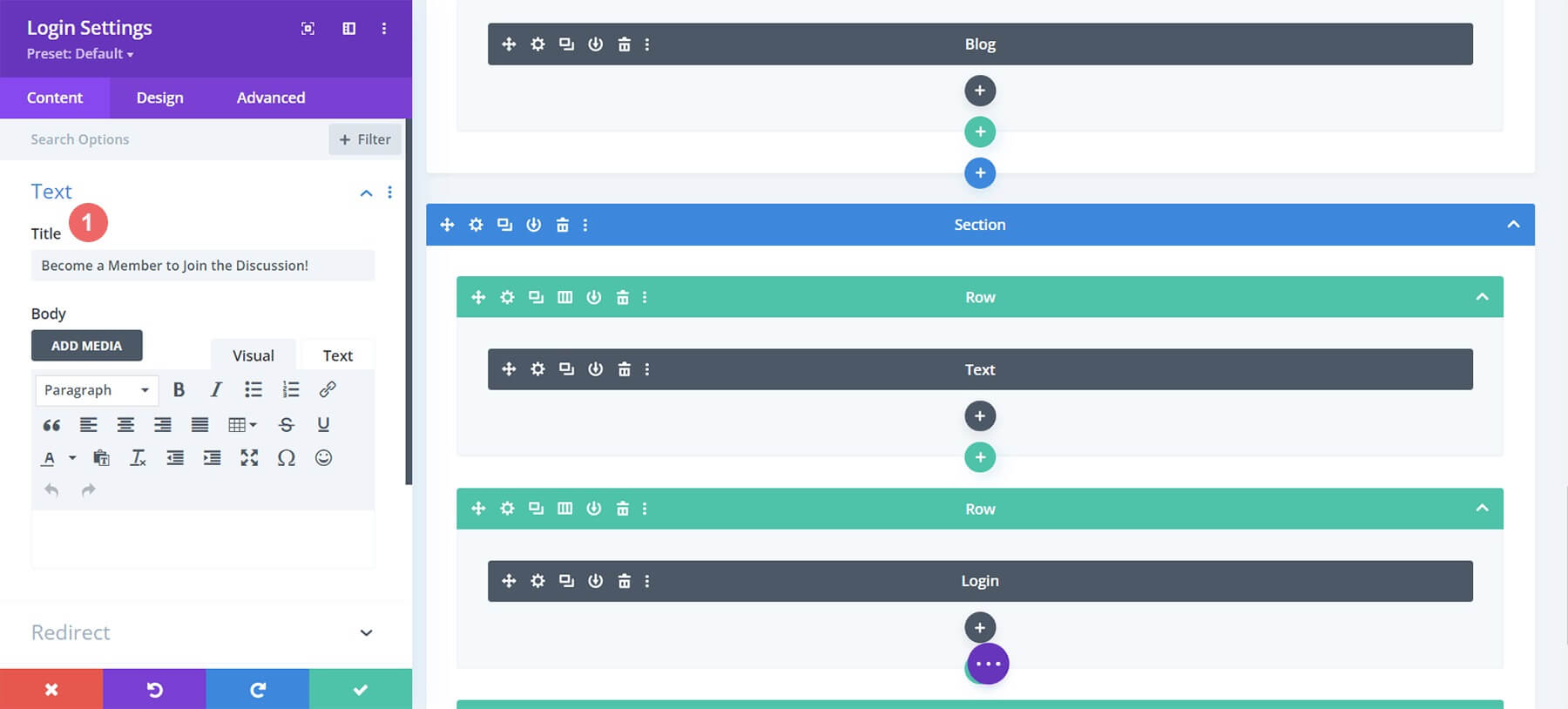
Tambahkan Teks ke Modul Login
Mari tambahkan judul ke Modul Login. Kita dapat menggunakan judul ini untuk meminta pengguna login sebelum melihat bagian komentar.

Modul Masuk Gaya
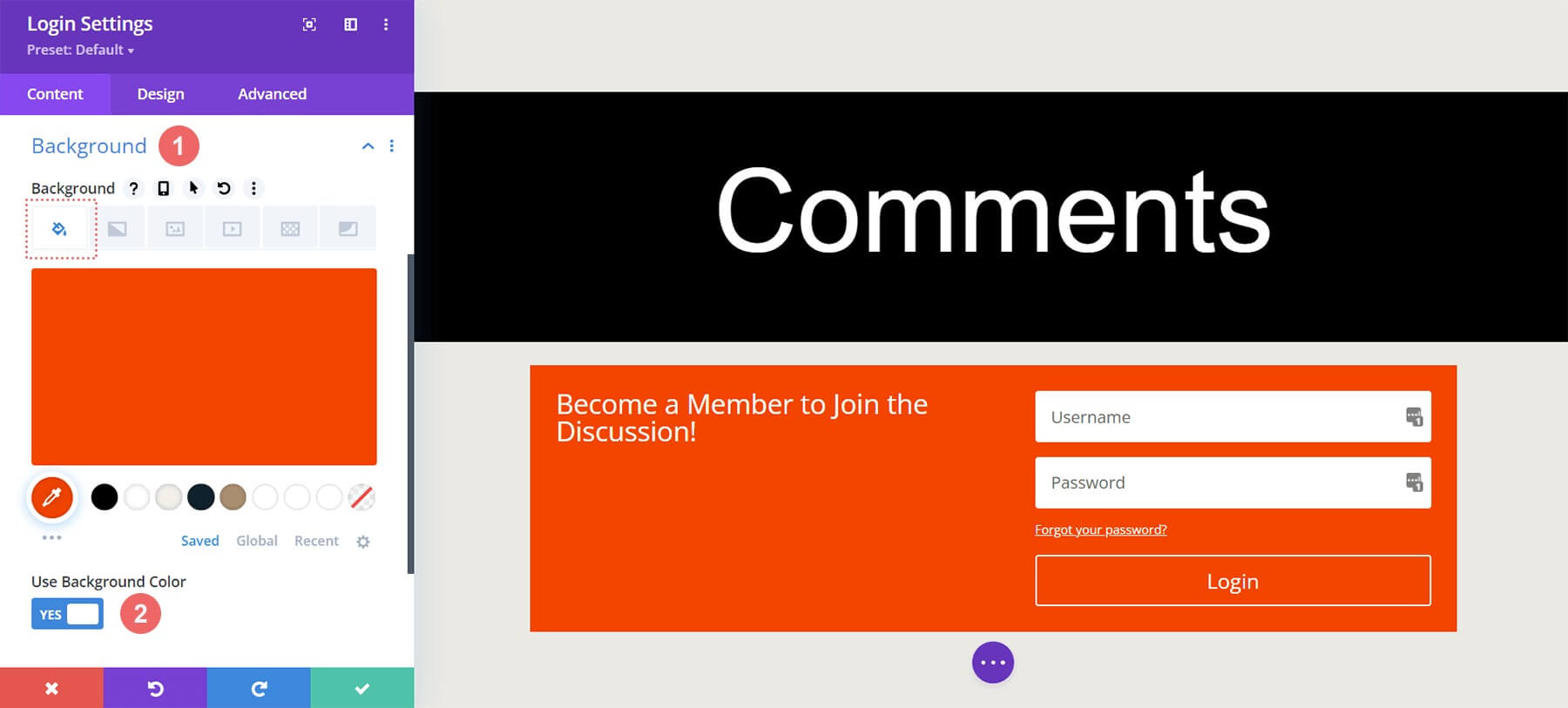
Sekarang, kita akan menata Modul Login yang baru ditambahkan agar sesuai dengan branding Templat Blog Lab Film. Klik ikon ember cat untuk memberikan warna isian solid #ff4125 pada latar belakang modul. Kemudian, aktifkan sakelar Gunakan Warna Latar Belakang.

Latar belakang
- Warna Latar Belakang: #ff4125
- Gunakan Warna Latar Belakang: Ya
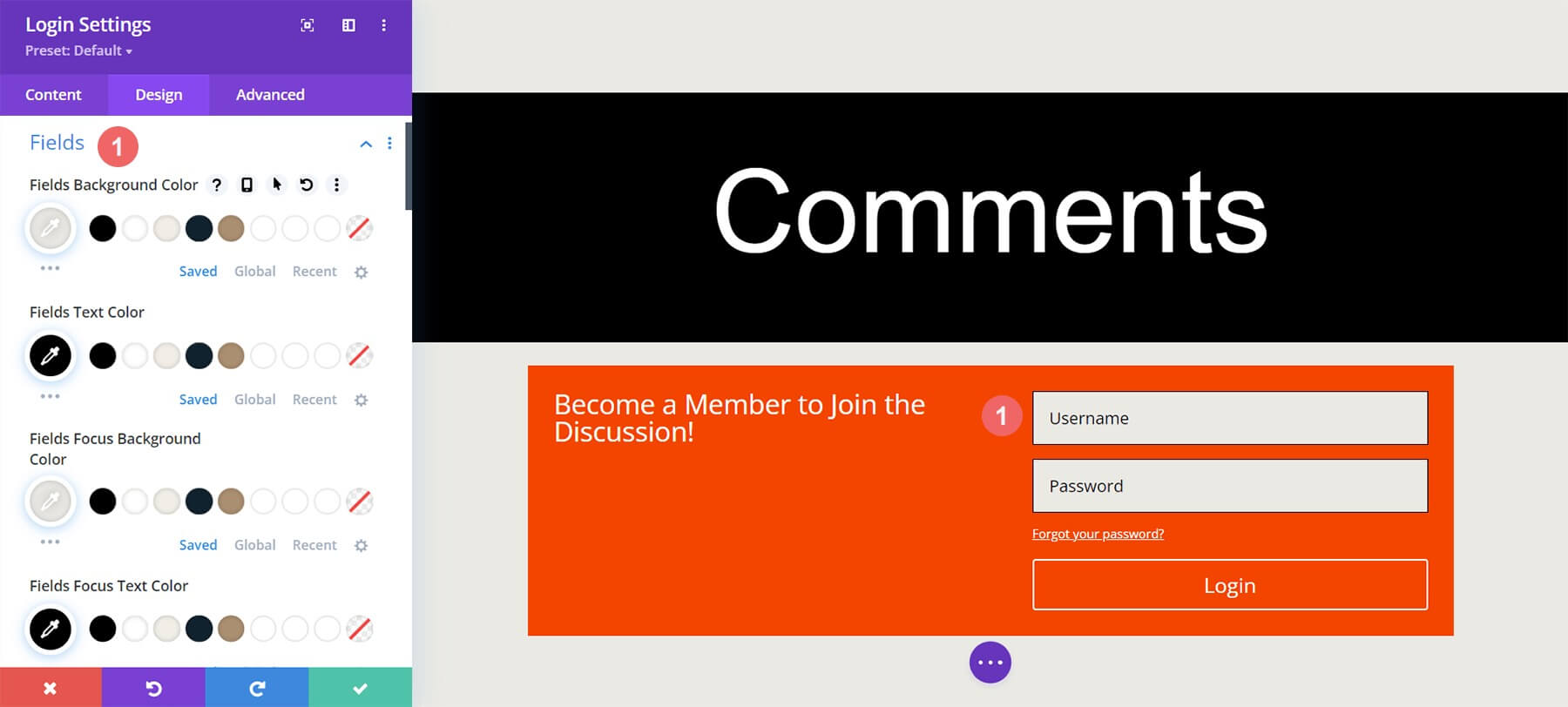
Menata Bidang
Untuk bidangnya, kita akan menggunakan warna latar belakang yang sama dengan bagian dengan teks hitam:

Bidang: Latar Belakang dan Gaya Teks
- Warna Latar Belakang Bidang: #eae9e4
- Warna Teks Bidang: #000000
- Warna Latar Belakang Fokus Bidang: #eae9e4
- Warna Teks Fokus Bidang: #000000
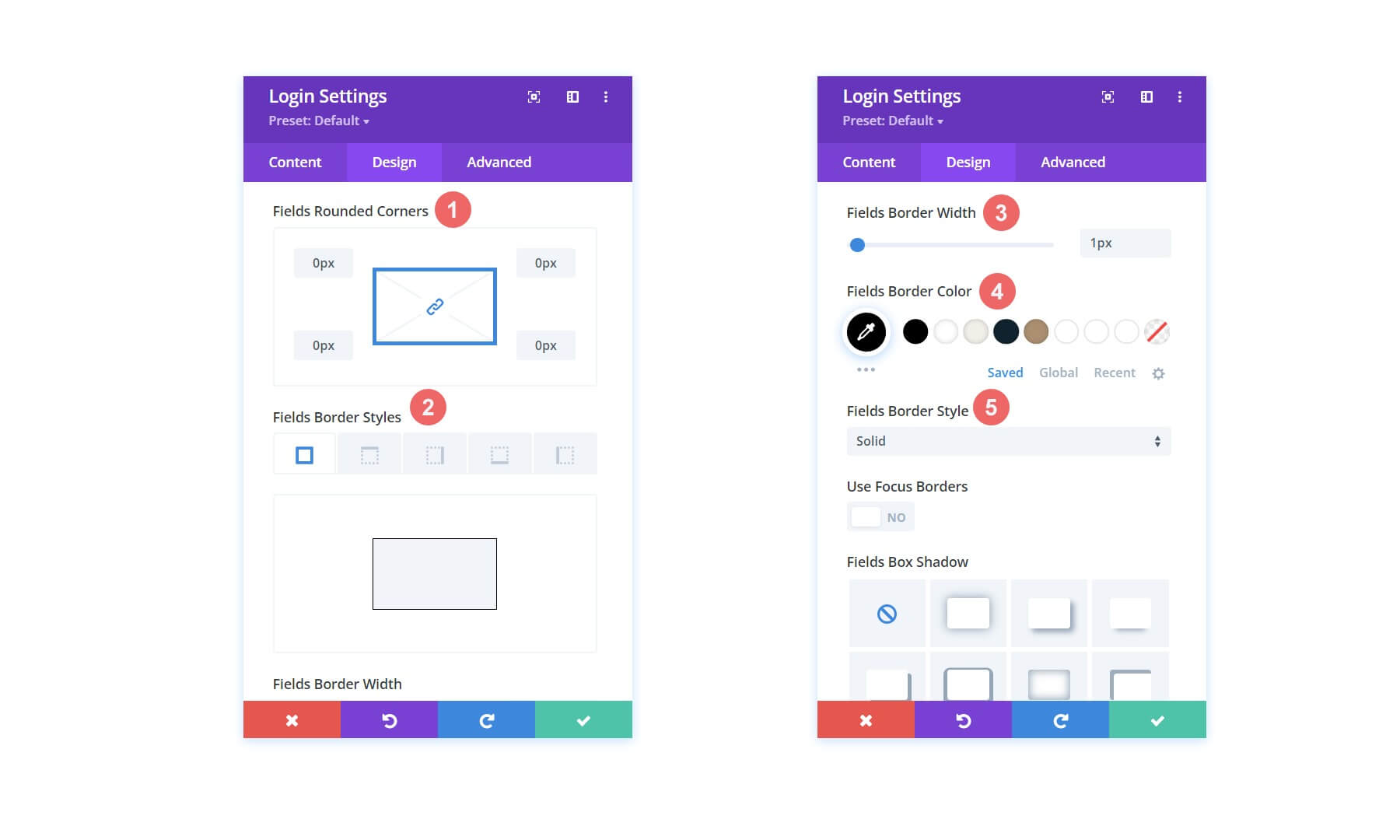
Kami juga akan memberikan batas pada bidang dan tidak ada sudut membulat untuk meniru Modul Komentar:

Bidang: Latar Belakang dan Gaya Teks
- Bidang Sudut Bulat: 0
- Gaya Batas Bidang: Semua
- Lebar Batas Bidang: 1px
- Warna Batas Bidang: #000000
- Gaya Batas Bidang: Solid
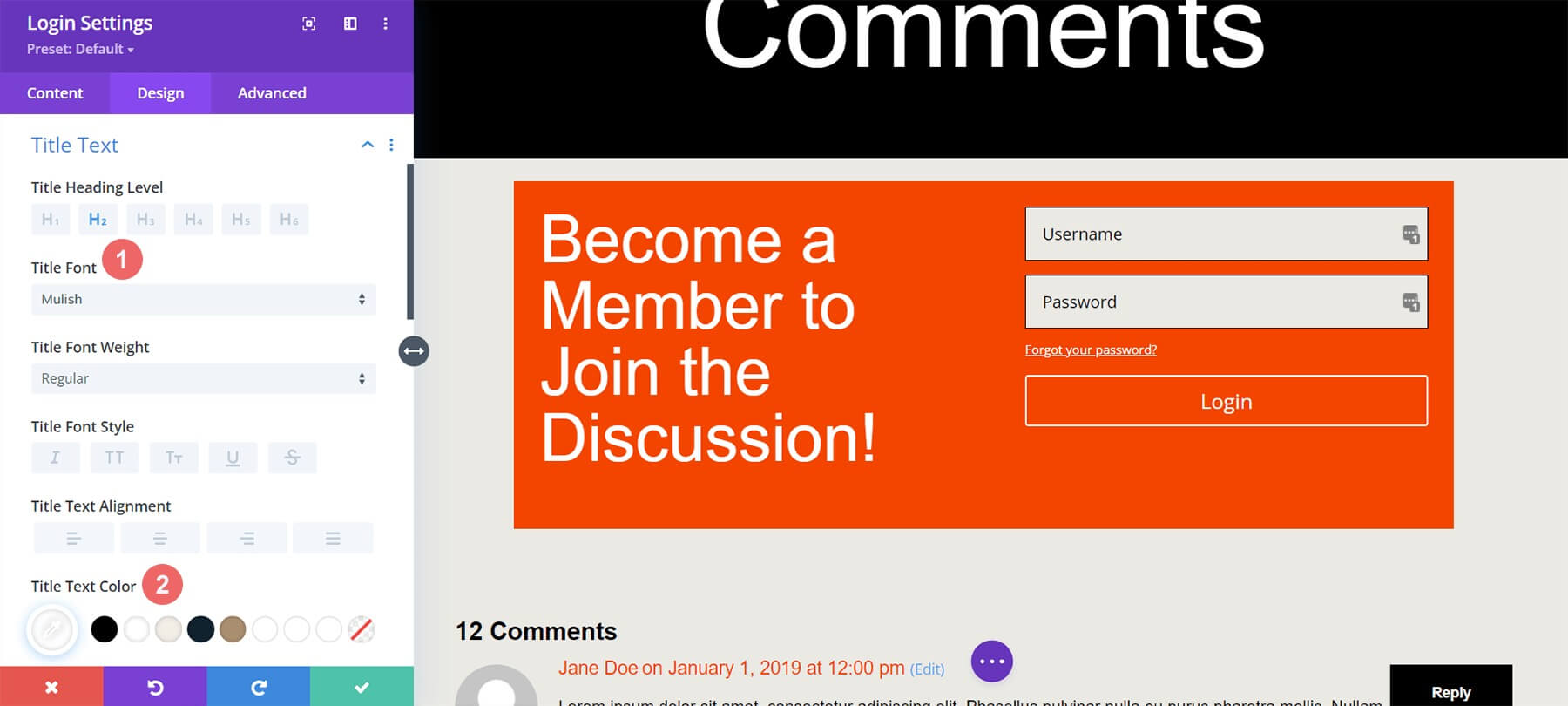
Menata Judul
Judul akan menggunakan font yang sama dengan template dan berwarna putih:

Teks Judul
- Teks Judul Judul: H2
- Font Judul: Mulish
- Warna Teks Judul: #ffffff
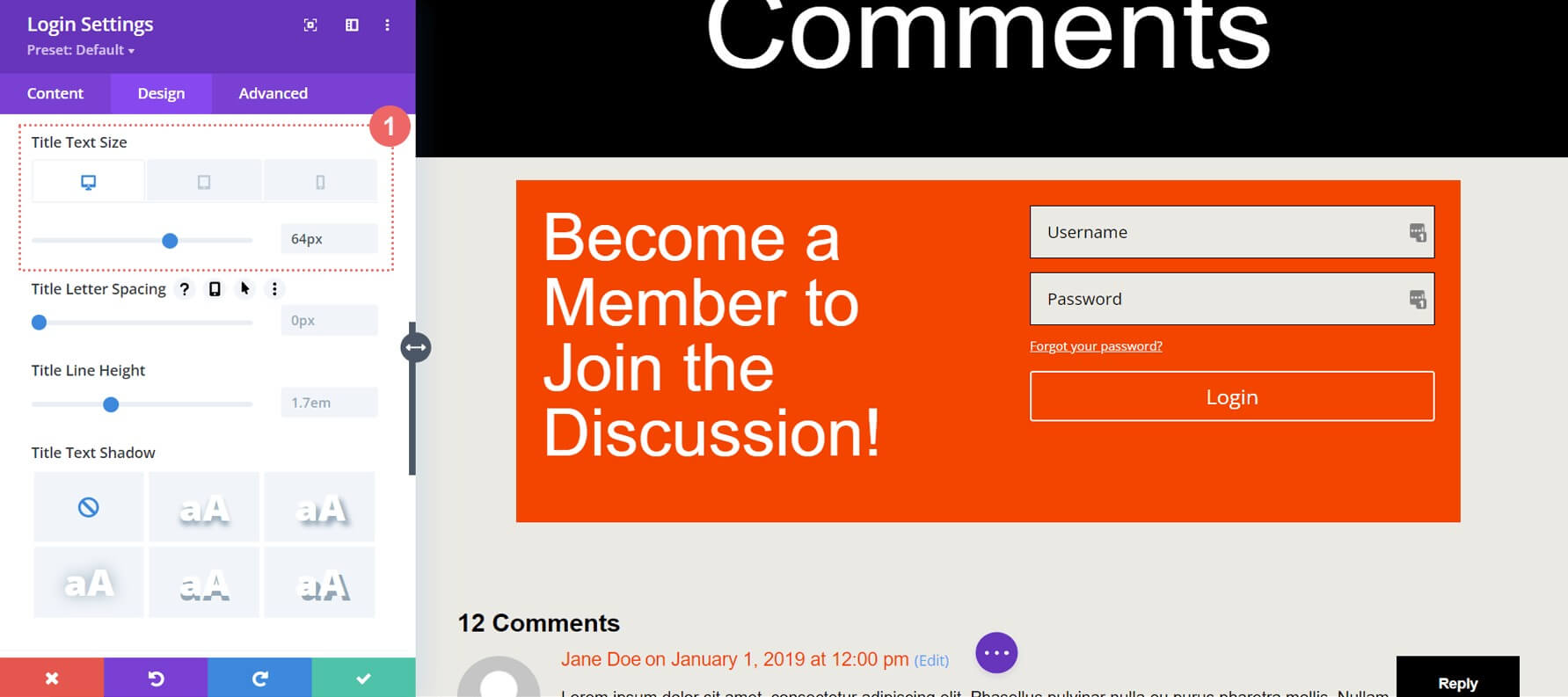
Perhatikan bahwa kami menambahkan ukuran responsif agar terlihat bagus di semua layar:

Teks Judul: Ukuran Font
Ukuran Font Teks Judul (Desktop): 64px
Ukuran Font Teks Judul (Tablet): 48px
Ukuran Font Teks Judul (Seluler): 48px
Menata Tombol
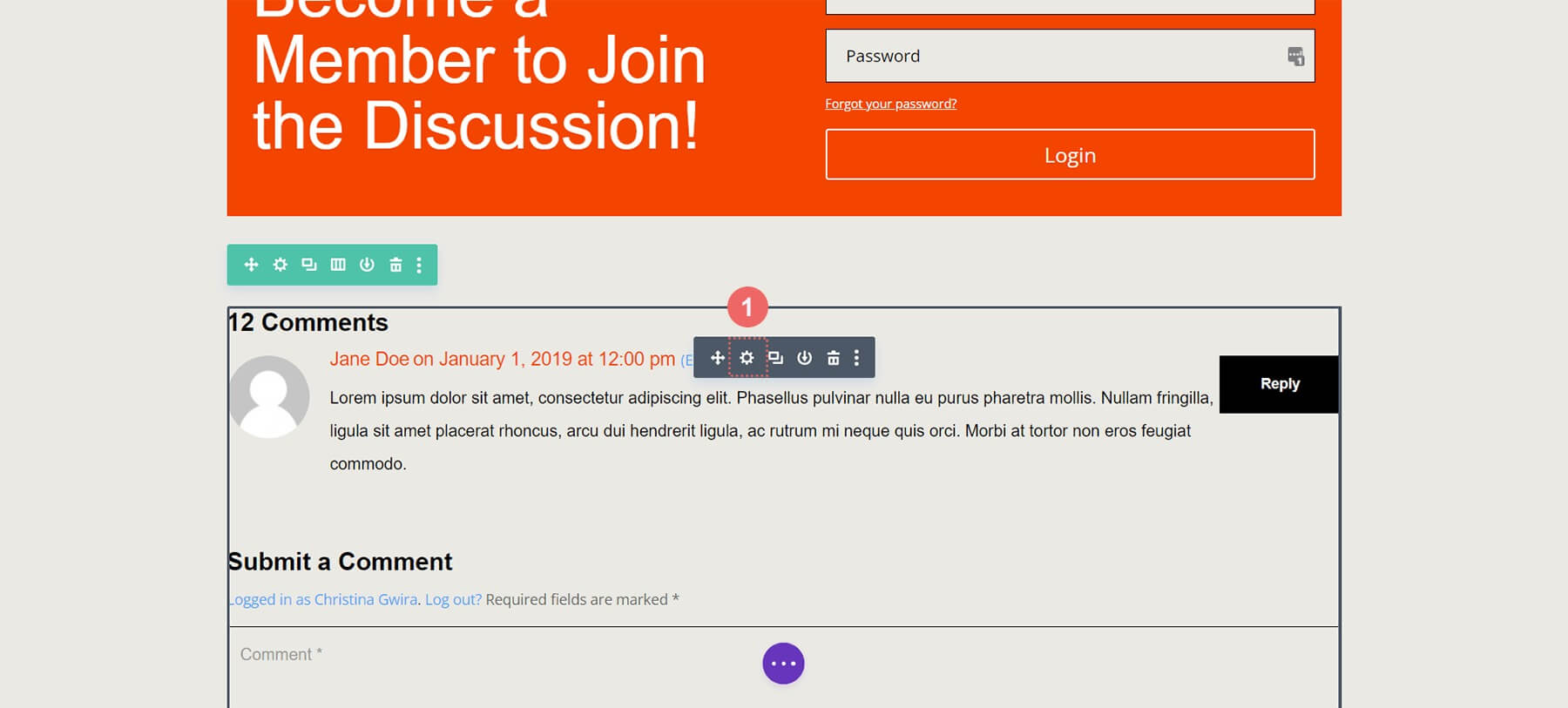
Untuk menghemat waktu, salin dan tempel pengaturan tombol Modul Komentar ke Modul Login. Klik ikon pengaturan Modul Komentar.

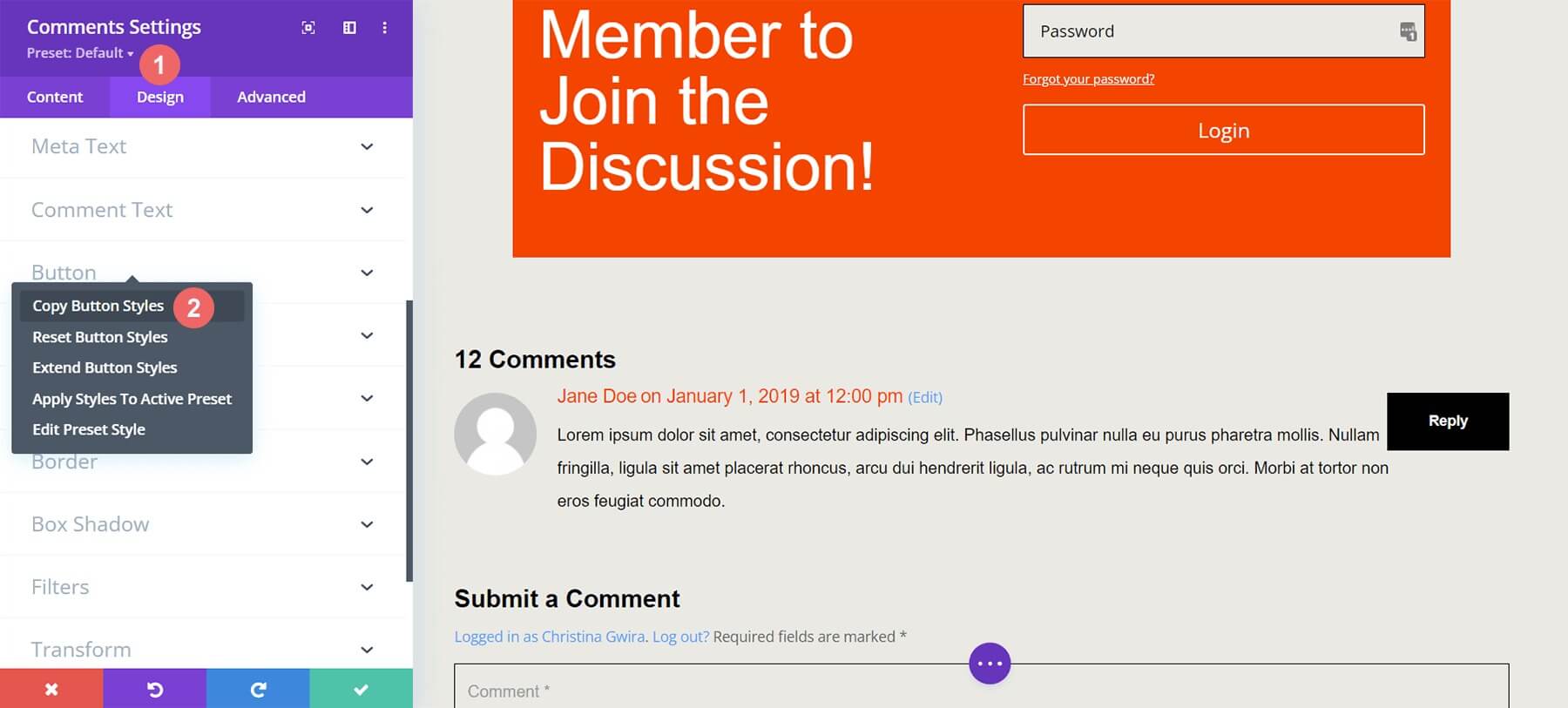
Buka Desain, gulir ke Tombol, klik kanan tab tombol dan pilih Salin Gaya Tombol.

Keluar dari Modul Komentar. Masuk ke pengaturan Modul Login.

Klik Desain, gulir ke Tombol, klik kanan dan pilih Tempel Gaya Tombol.

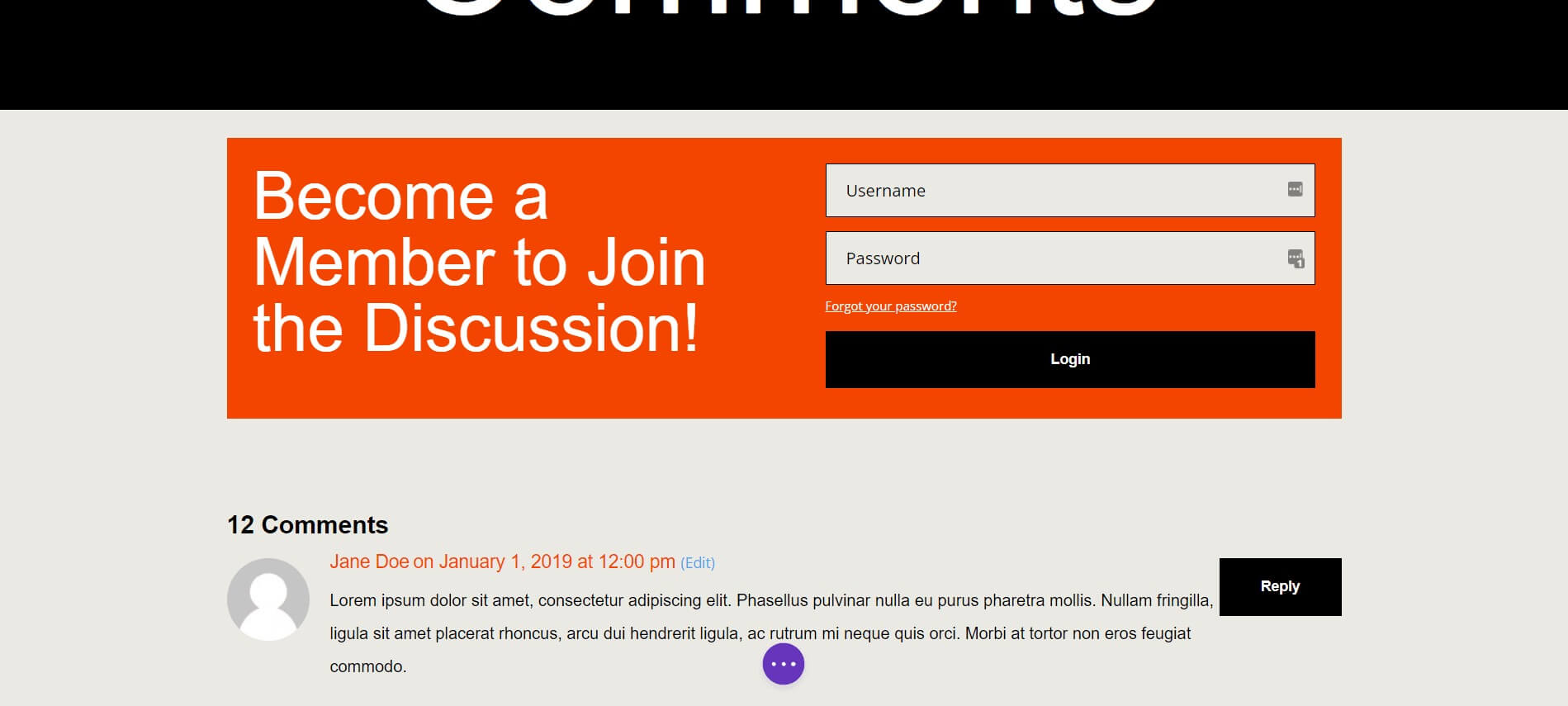
Sekarang tombolnya cocok!

Kondisi Tampilan untuk Modul Login
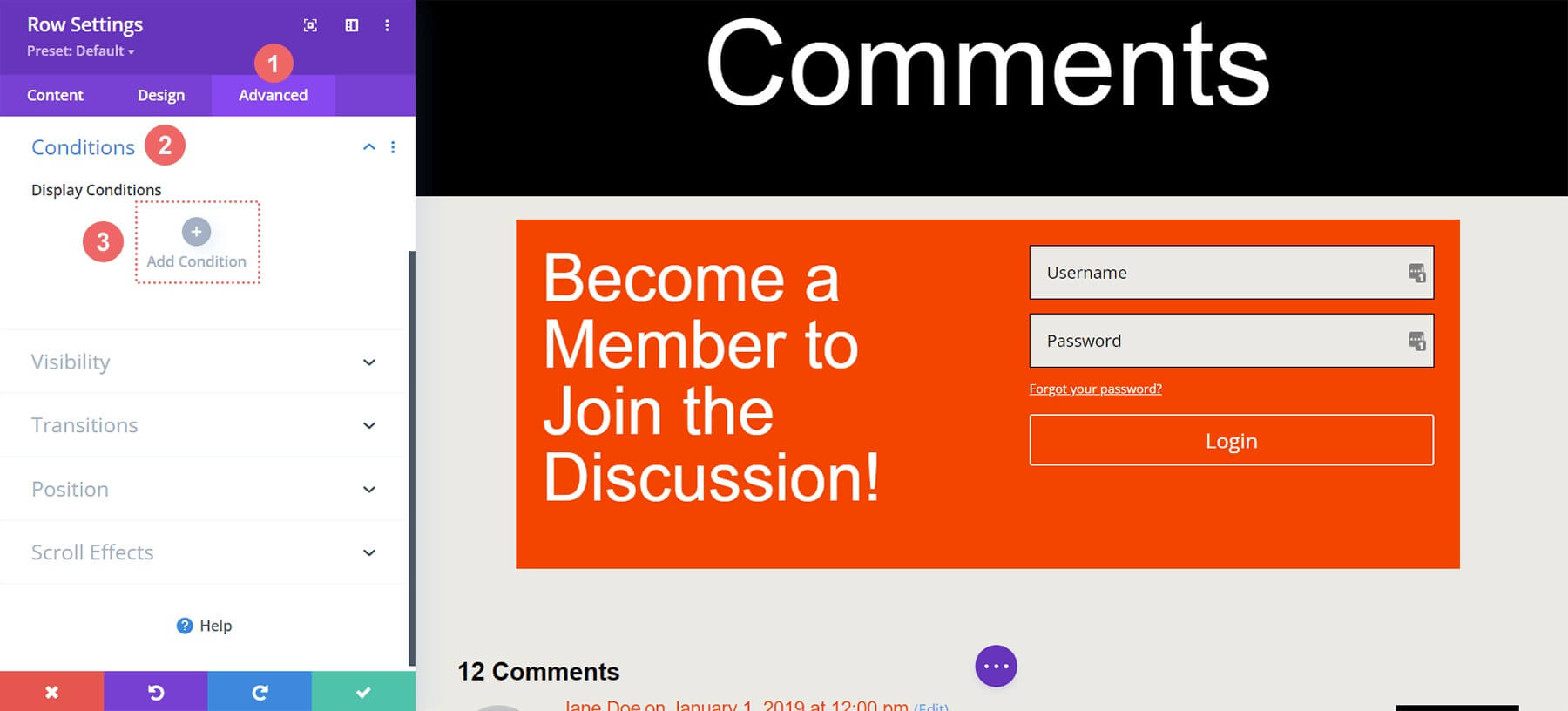
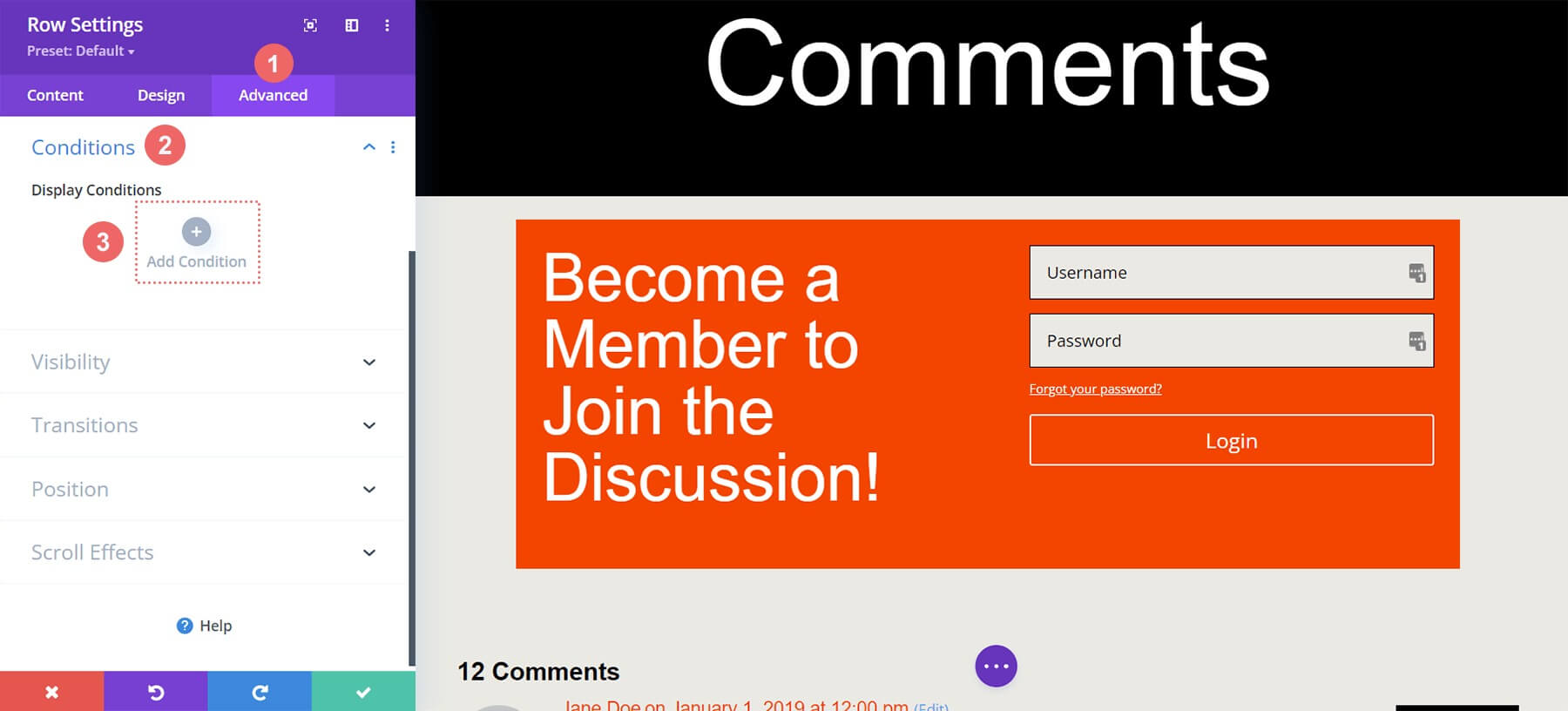
Setelah penataan gaya selesai, kini kita dapat menambahkan Kondisi Tampilan pertama, yang penting untuk bagian komentar khusus anggota. Kondisi Tampilan Divi mengaktifkan ini.

Klik ikon roda gigi pengaturan baris, buka Lanjutan lalu Kondisi. Klik ikon tambah.

Banyak pilihan tampilan yang tersedia. Gulir ke Status Pengguna, klik Status Masuk.

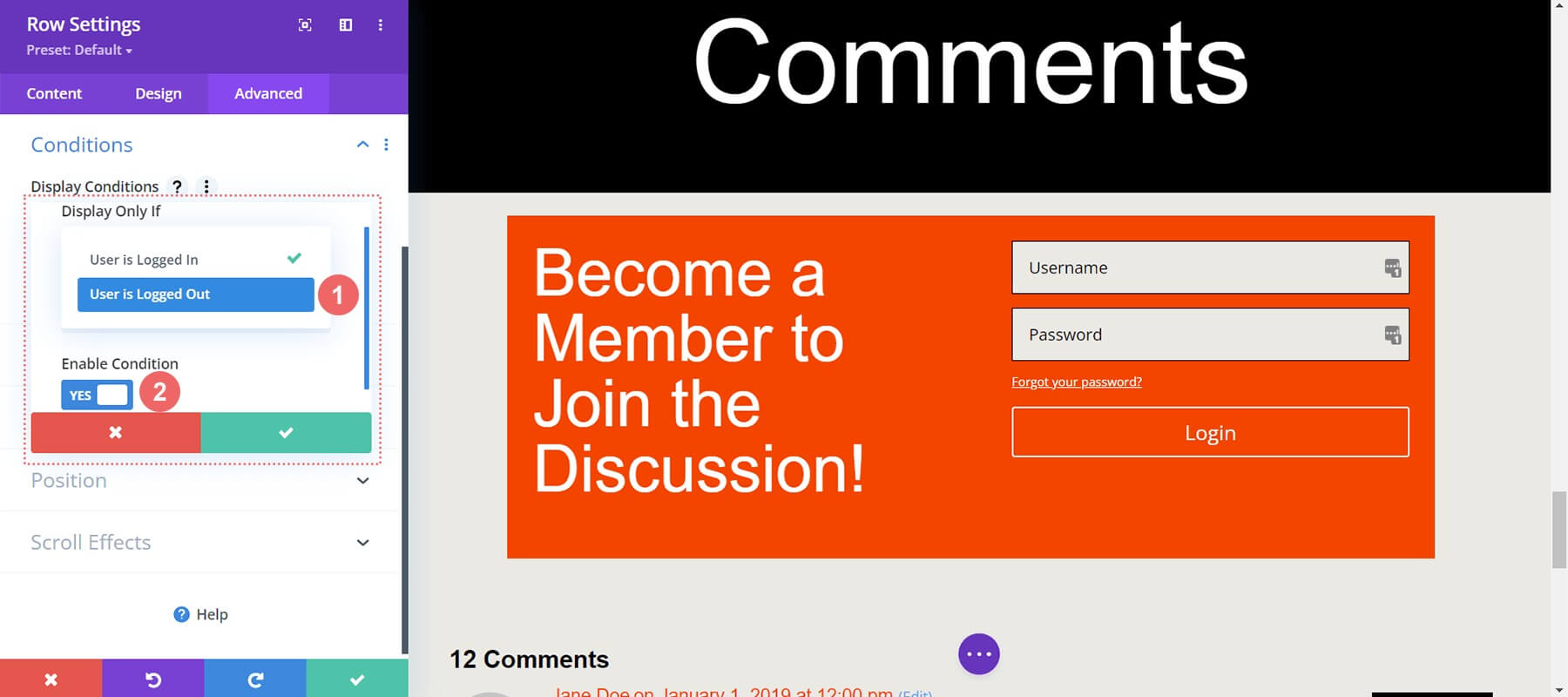
Di modal, ubah "Pengguna Masuk" menjadi "Pengguna Keluar" untuk bagian khusus anggota. Pengguna memerlukan kredensial login yang valid untuk melihat komentar.

Kondisi Tampilan
- Hanya Ditampilkan Jika: Pengguna Keluar
- Aktifkan Kondisi: Ya
Setelah Kondisi Tampilan Anda disetel, simpan perubahan Anda dengan mengklik tombol centang hijau pada model. Perhatikan notifikasi plugin caching.
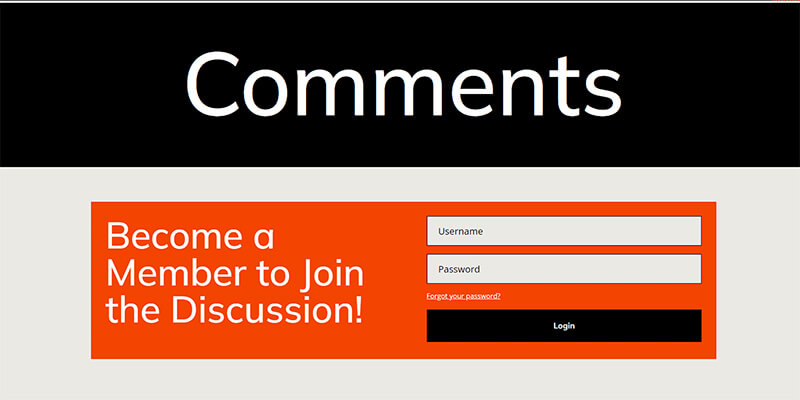
Pandangan Akhir
Pada titik ini, dengan Kondisi Tampilan diaktifkan untuk baris Modul Komentar dan Modul Login, kita dapat memvalidasi pekerjaan kita. Kunjungi postingan blog di situs menggunakan penyamaran atau jendela penjelajahan pribadi.

Menggunakan jendela pribadi atau penyamaran sangat ideal untuk pengujian, karena ini akan membuat kita keluar sementara saat menjelajah. Nanti, ketika kembali ke penelusuran biasa saat masuk ke situs, bagian komentar akan terlihat kembali. Alternatifnya, keluar dari WordPress secara manual juga akan menampilkan produk jadi!
Meskipun tutorial ini menggunakan Modul Komentar, prinsip-prinsip ini dapat diterapkan pada modul, baris, kolom, atau bagian Divi apa pun tanpa memerlukan plugin tambahan. Jangan ragu untuk menjelajahi kombinasi tampilan yang berbeda untuk menciptakan pengalaman Anda sendiri.
Membungkus
Membangun komunitas di situs WordPress memungkinkan Anda menumbuhkan kepercayaan yang lebih dalam dengan pengguna yang terlibat. Pendekatan yang efektif adalah membuat bagian komentar khusus anggota sehingga anggota dapat berinteraksi dengan mudah.
Alat dan fitur bawaan Divi menjadikan hal ini mudah. Dengan Kondisi Tampilan asli, Anda hanya dapat mengizinkan pengguna berinteraksi. Menata Modul Komentar juga mudah menggunakan tab Desain dan alat pengeditan lengkap Divi.
Anda tidak memerlukan plugin keanggotaan untuk membangun komunitas pribadi yang gesit dengan Divi. Mengaktifkan fitur inti seperti komentar pengguna yang masuk dapat memperkuat komunitas Anda sekaligus menjaga situs Anda tetap ringan.
Sebelum memasang plugin untuk fungsi keanggotaan dasar, pertimbangkan Kondisi Tampilan Divi untuk menyempurnakan situs Anda hari ini.




