Jika Anda menggunakan Elementor , Anda mungkin bertanya-tanya bagaimana cara membuat widget akordeon yang runtuh secara otomatis. Sebagai bagian toggle atau FAQ, Anda dapat menggunakan blok akordeon milik Elementor. Akordeon Anda dapat menampung banyak objek. Saat Anda menyegarkan halaman, itu akan selalu terbuka dengan item pertama yang dipilih sebagai default. Elementor tidak memiliki fitur yang memungkinkan Anda untuk mengontrolnya. Anda tidak dapat menonaktifkannya di dasbor Elementor. Untuk situs web Anda, Anda dapat memilih untuk menutup item.

Kami akan menunjukkan cara membuat widget Elementor's Accordion menutup secara otomatis dengan mengikuti langkah-langkah dalam posting ini.
Pengaturan Widget Akordeon
Dalam status default, item akordeon dapat ditutup dengan berbagai cara. Atau, widget Absolute Addons Advanced Accordion dapat digunakan untuk menyelesaikan tugas yang sama dengan satu klik mouse.
Metode Manual
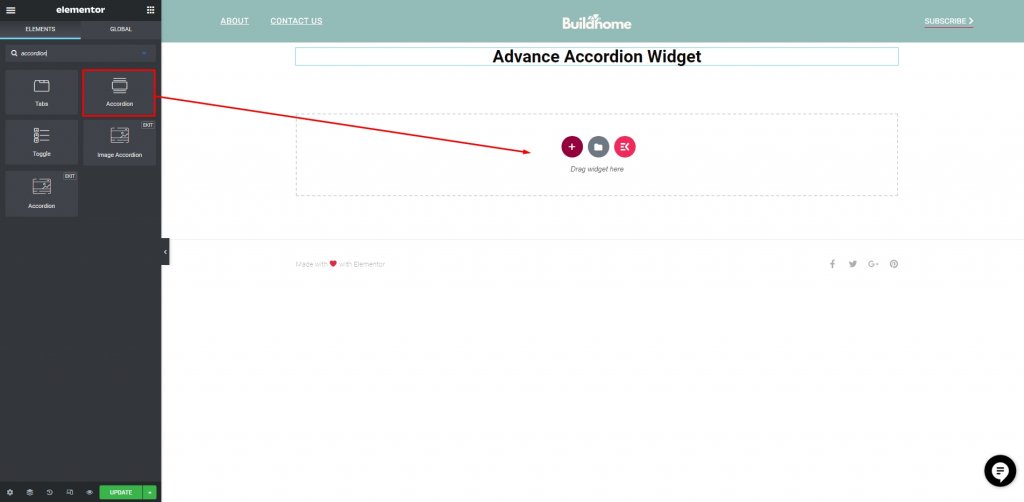
Menambahkan JavaScript ke widget akordeon Elementor adalah satu-satunya cara untuk melakukannya secara manual. Tambahkan widget akordeon ke halaman baru dan mulai tambahkan produk Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
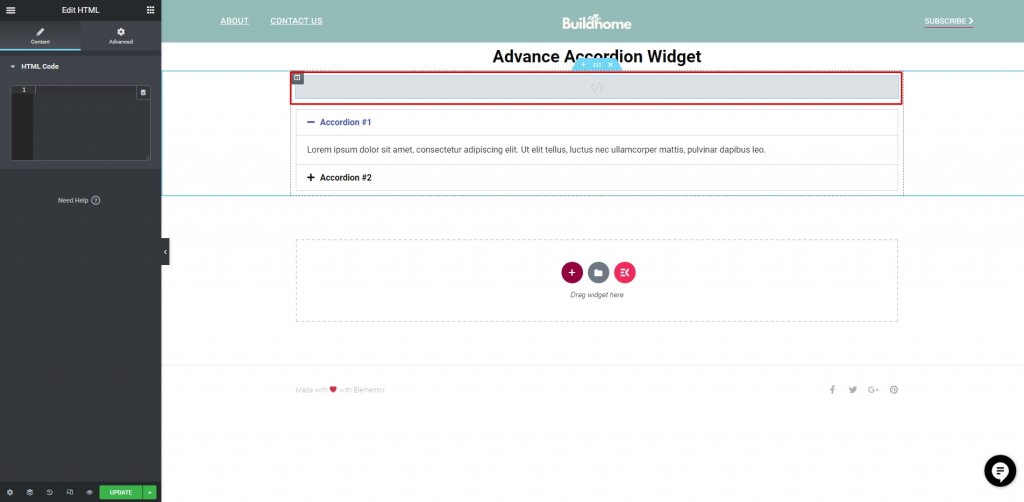
Selanjutnya, tambahkan blok pengkodean HTML sebelum widget akordeon.

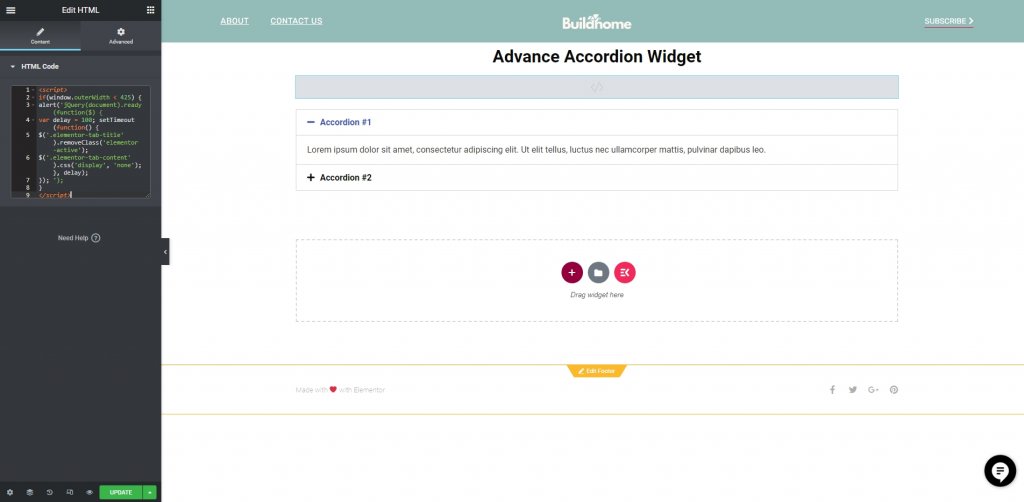
Anda untuk menambahkan kode JavaScript berikut di blok HTML di bagian yang sama sebelum akordeon.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Sekarang simpan tugas dengan mengklik "perbarui" dan periksa halaman langsung. Sekarang, akordeon Anda akan ditutup secara default.

Plugin Addons Absolut
Jika Anda merasa tidak nyaman menambahkan kode, Anda dapat menginstal plugin Absolute Addons dan kemudian menambahkan Widget Accordion Lanjutan.
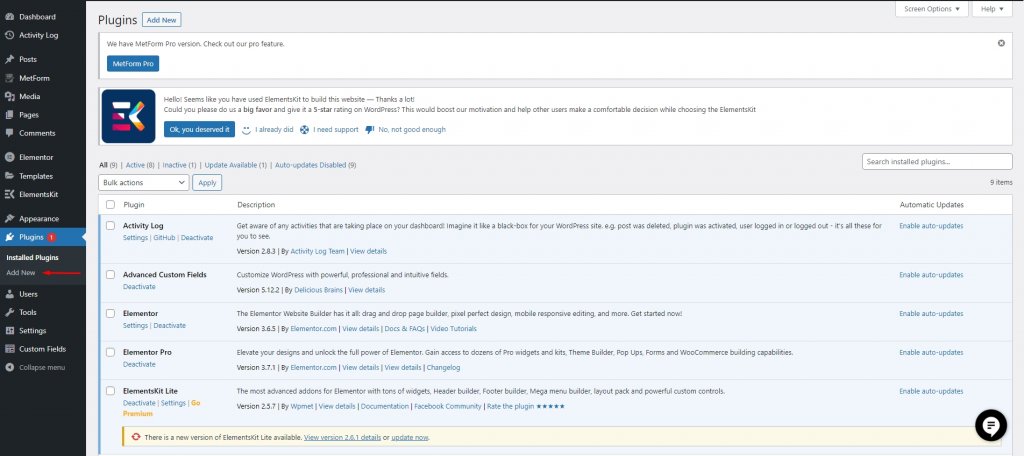
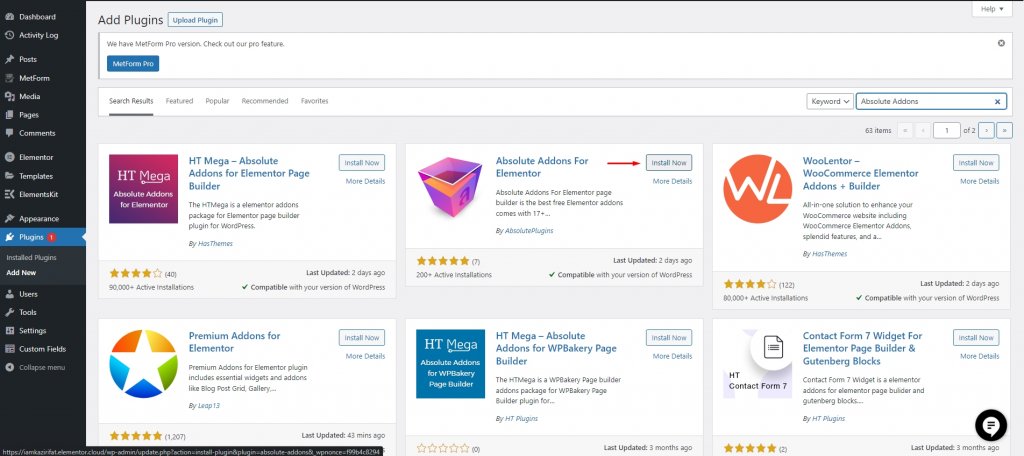
Buka plugin dan navigasikan ke Tambah Baru.

Sekarang, cari plugin bernama "Absolute Addons". Ketika Anda menemukannya, klik instal dan kemudian aktifkan plugin.

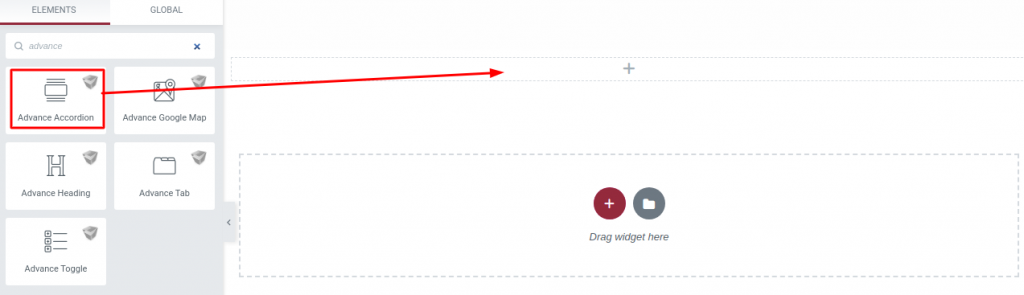
Buat bagian di Elementor dengan mengklik ikon "+" dan kemudian mencari Advance Accordion di bagian blok bilah kiri setelah Anda menginstal dan mengaktifkan plugin. Jatuhkan blok Advance Accordion ke bagian baru yang baru saja Anda buat.

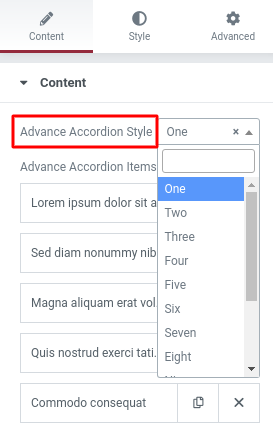
Anda sekarang dapat memilih gaya Accordion dari menu tarik-turun di bawah tab Konten. Area Advance Accordion memiliki tiga belas gaya yang unik dan terlihat profesional untuk dipilih. Anda memiliki banyak pilihan dalam hal fashion.

Di opsi Accordion Controller, Anda akan melihat opsi Expand First Time. Selama Anda tetap mengaktifkan item pertama, Anda akan mempertahankan status diperpanjang. Tutup item pertama dengan menonaktifkan opsi.
Membungkus
Elementor memungkinkan Anda untuk mengatur widget Accordion agar ditutup secara default setelah mengikuti langkah-langkahnya. Sekarang, Anda dapat menggunakan Elementor Cloud untuk meng-host situs web Anda dengan keamanan dan kenyamanan yang lebih dan lebih baik. Ikuti Tutorial Elementor kami yang lain untuk menambahkan gelombang baru ke proyek pengembangan web Anda selanjutnya.




