Navigasi menu adalah bagian yang sangat penting dari tampilan situs web Anda. Tidak hanya untuk menetapkan sikap yang jelas tentang apa yang ditawarkan situs web Anda, tetapi juga membantu pengguna bergerak di dalam situs web Anda dan menemukan konten yang mereka cari.


Namun, menu WordPress tidak terlalu mudah untuk ditangani, tetapi ketika datang untuk meningkatkan pengalaman situs web bagi pengguna Anda, tidak apa-apa untuk mendorong lebih jauh. Dalam tutorial ini, kita akan memahami cara membuat dan menyesuaikan navigasi menu di WordPress.
Cara Menambahkan Menu Di WordPress
Sebelum Anda mulai menambahkan menu di WordPress Anda, lebih baik memiliki ide tentang apa yang ingin Anda buat dan tujuannya. Selain itu, berpikir dari sudut pandang pengguna bisa sangat membantu saat membuat menu.
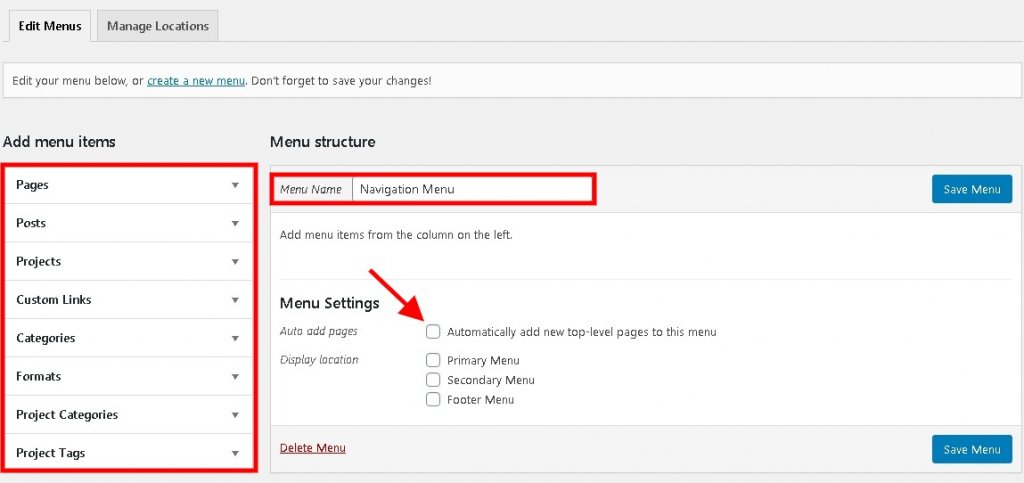
Untuk memulai, buka panel Appearance lalu Menus .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Gunakan Nama Menu yang sesuai untuk melacak menu yang Anda buat. Di bagian kiri layar, Anda dapat melihat opsi yang berbeda untuk Item Menu seperti Pages , Posts , atau Tautan Kategori sementara Tautan Khusus memungkinkan Anda menautkan sesuatu.
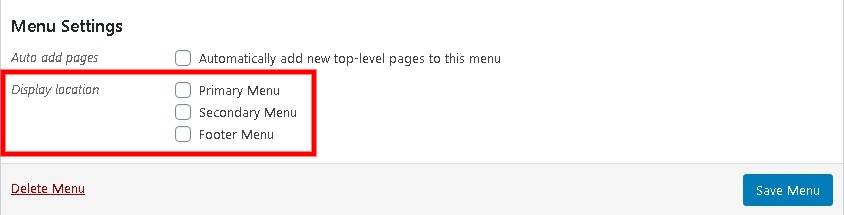
Di Pengaturan Menu , Anda mungkin ingin agar Tambahkan Halaman Otomatis tidak dicentang karena akan terus menambahkan halaman yang baru dibuat ke menu Anda sementara Lokasi Tampilan sepenuhnya tergantung pada pilihan Anda.

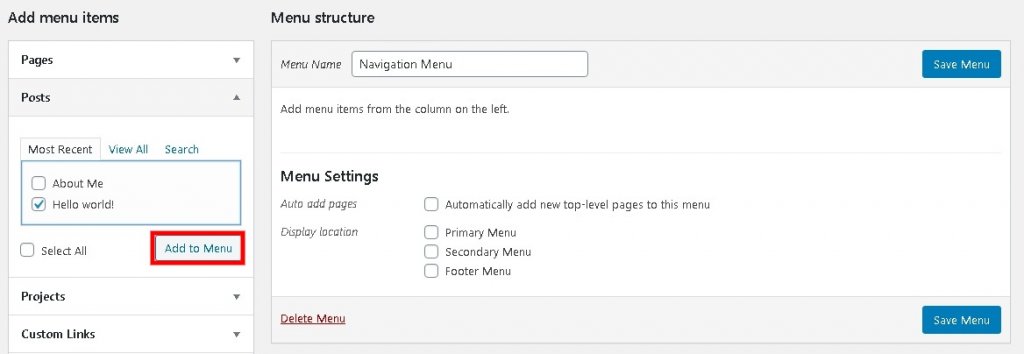
Menindaklanjuti sekarang adalah waktu untuk menambahkan konten apa pun yang Anda inginkan di menu Anda. Anda hanya perlu mencentang kotak di samping konten dan tekan Add To Menu .

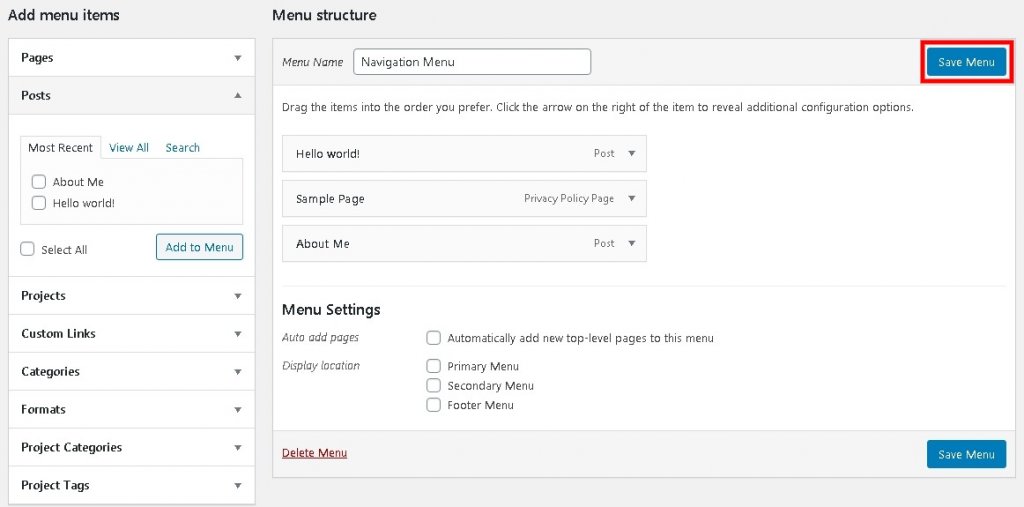
Konten yang dipilih akan ditambahkan di bawah Struktur Menu . Untuk mengakses opsi lebih lanjut, klik panah.
Label Navigasi akan terlihat oleh pengguna Anda. Judul halaman yang panjang dapat dipersingkat di sini.
Setelah semua, pastikan Anda tidak lupa untuk menekan tombol Simpan .

Setelah menyimpan pengaturan, menu akan aktif dan berjalan di situs web Anda.
Cara Menambahkan Menu Drop-Down Di WordPress
Untuk menambahkan submenu, hanya ada beberapa langkah yang harus dilakukan lebih lanjut.
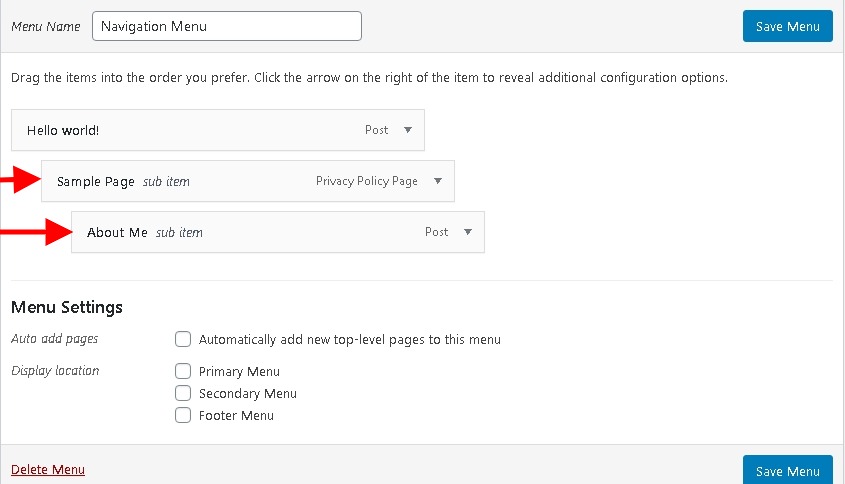
Buka Struktur Menu , seret lebih lanjut menu yang ingin Anda masukkan sebagai submenu ke Menu Induk .

Anda dapat mengulangi langkah ini untuk sebanyak mungkin submenu yang ingin Anda buat, submenu ini akan disajikan dalam struktur hierarkis, setiap kali Anda melakukan langkah ini, level baru akan dibuat.
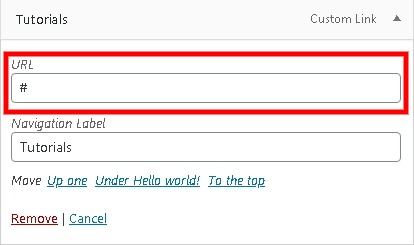
Jika Item Menu ini tidak ada, Anda dapat menambahkan Tautan Kustom dengan # agar menu hanya drop-down saat dipicu.

Melalui ini, menu hanya akan mengembang saat ditekan.
Cara Menambahkan Beberapa Menu Di WordPress
Mega Menu sangat bagus untuk navigasi situs ketika situs web memiliki banyak departemen. Namun, jika situs Anda tidak memiliki banyak halaman dan departemen, Menu Mega akan menyesatkan atau membingungkan pengguna Anda.
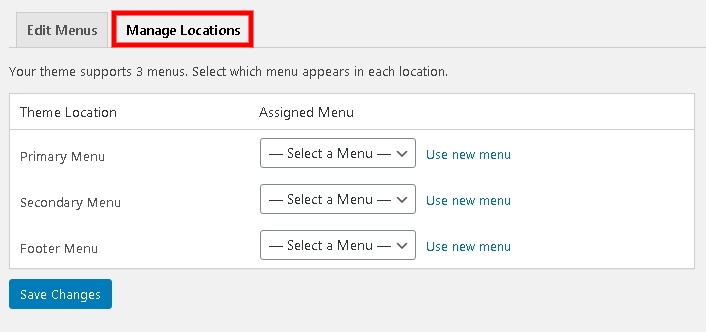
Misalnya, Anda ingin menempatkan menu di lokasi yang tidak tersedia di Kelola Lokasi . Dalam kasus seperti itu, Anda mungkin perlu menempatkan menu secara manual.

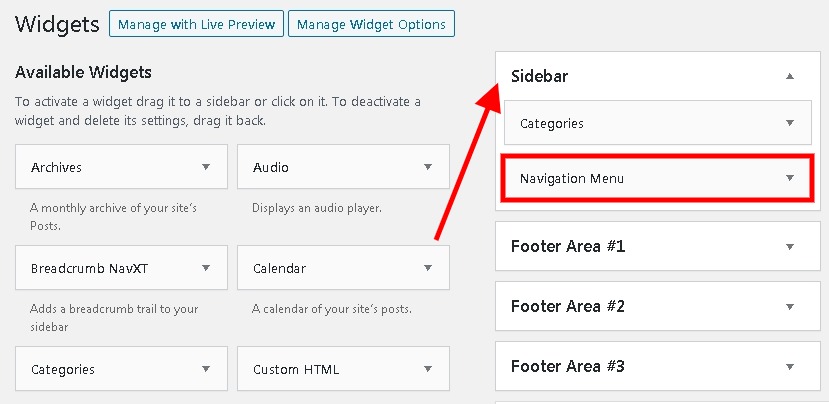
Metode ini berfungsi terlepas dari tema WordPress Anda. Pindah ke panel Appearance lalu ke Widgets .
Kemudian seret dan lepas Menu Navigasi ke mana pun Anda ingin meletakkannya.

Setelah Anda melakukan langkah-langkah di atas, Anda harus mengikuti metode dasar tema Anda untuk mengatur menu drop-down. Menu Navigasi akan segera muncul di situs web Anda.
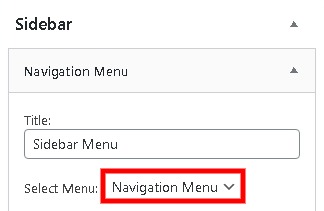
Anda selanjutnya dapat memilih judul untuk menu Anda. Dari tombol Pilih Menu , Anda dapat memilih menu yang ingin ditampilkan yang dalam hal ini adalah Menu Navigasi .

Anda juga dapat menekan tombol Visibilitas untuk melihat opsi lebih lanjut mengenai visibilitas bersyarat. Dan kemudian, Simpan perubahan untuk melangkah lebih jauh.
Bermain dengan menu di WordPress terkadang bisa mengintimidasi kecuali seseorang memahaminya sepenuhnya. Dan kami akan membantu Anda dalam melakukannya. Untuk tetap mendapatkan informasi terbaru tentang publikasi kami, pastikan Anda bergabung dengan kami di Facebook  dan Twitter .




