Gambar Motion-Stacked di WordPress adalah sekelompok gambar bertumpuk yang bergerak bersama saat pengguna menggulir. Jenis gambar ini sangat bagus untuk meningkatkan keterlibatan dan memberikan kesan yang lebih baik pada situs web Anda.

Situs web yang dibangun dengan baik selalu memiliki lebih banyak peluang untuk mengumpulkan lalu lintas daripada yang dibuat tanpa penyesuaian nyata. Dalam tutorial ini, kita akan memahami bagaimana Anda dapat menambahkan gambar Motion-Stacked di situs WordPress Anda menggunakan Elementor .
Contoh Animasi Gambar Bertumpuk
Anda pasti pernah melihat di beberapa situs web bahwa ketika Anda menggulir ke bawah, beberapa gambar mengalir ke bawah hingga sejajar dengan pengguliran Anda. Gambar-gambar ini ditumpuk secara teratur, terkadang tiga atau mungkin empat gambar menjadi satu.
Anda dapat menggunakan gambar Motion-Stacked sebagai peningkatan visual situs web Anda atau untuk membuat pengguna tetap terlibat secara keseluruhan dan mendapatkan perhatian mereka saat mereka menggulir melewati situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCara Menambahkan Gambar Bertumpuk Gerak Dengan Elementor
Untuk memulai, Anda perlu menambahkan Bagian Dalam di halaman tempat Anda akan menyeret widget gambar.

Selanjutnya, tempatkan kolom di bagian dalam yang baru saja Anda buat.

Seret Widget Gambar dan letakkan di kolom bagian dalam.

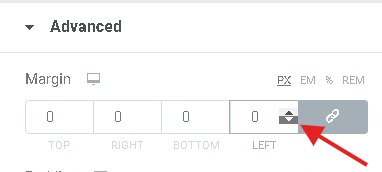
Mulai tambahkan gambar dalam lapisan yaitu satu di atas yang lain dan letakkan Margin Negative pada lapisan ke-2 dan ke-3 dari Tab Tingkat Lanjut , dalam tutorial ini kita akan menggunakan tiga gambar.

Gunakan panel Motion Effects untuk menambahkan efek gerakan. Dari sana, Anda dapat mengatur Kecepatan gerakan dan dimensi (Vertikal atau Horizontal) gerakan.

Publikasikan apa yang telah Anda buat dan kemudian periksa situs web Anda untuk melihat tampilannya. Anda selalu dapat kembali dan membuat perubahan yang diperlukan agar terlihat lebih baik.
Itu saja untuk tutorial ini, beri tahu kami di komentar tentang bagaimana Anda membuat gambar Motion Stacked dengan Elementor . Bergabunglah dengan kami di  Facebook  dan Twitter  untuk terus mendapatkan informasi terbaru tentang tutorial kami.




