Jika Anda menggunakan Elementor , Anda tahu bahwa ini adalah salah satu plugin pembuat halaman paling kuat dan ramah pengguna yang tersedia untuk WordPress. Antarmuka drag-and-drop Elementor dan opsi penyesuaian yang ekstensif menjadikannya favorit di antara perancang dan pengembang situs web di seluruh dunia. Salah satu fitur hebat Elementor adalah kemampuan untuk menggunakan ikon khusus, yang dapat menambahkan sentuhan unik ke situs web Anda dan membuatnya menonjol dari yang lain. Ikon khusus sangat berguna saat Anda ingin menampilkan ikon media sosial, menambahkan ikon dekoratif ke konten Anda, atau membuat item menu yang unik.
Namun, terkadang ikon khusus mungkin tidak muncul seperti yang diharapkan, membuat Anda merasa frustrasi dan tidak dapat menyelesaikan desain situs web sesuai rencana. Masalah ini dapat muncul karena berbagai alasan, termasuk konflik dengan plugin atau tema lain, masalah caching, atau Elementor versi lama. Kabar baiknya adalah ada solusi yang tersedia untuk memperbaiki masalah ini, dan dalam posting blog ini, kami akan mengeksplorasi cara mengatasi ikon khusus Elementor yang tidak muncul sehingga Anda dapat terus mendesain situs web dengan mudah.
Apakah Anda seorang pemula atau pengguna Elementor yang berpengalaman, memahami cara mengatasi masalah tampilan ikon khusus dapat membantu Anda menghindari potensi hambatan dalam proses desain situs web Anda. Jadi, mari selami berbagai alasan mengapa ikon khusus mungkin tidak muncul dan langkah-langkah yang dapat Anda ambil untuk memperbaiki masalah ini.
Menonaktifkan Ikon Inline
Pertama-tama Anda harus memastikan bahwa "Ikon Font Sebaris" disetel ke Tidak Aktif di bawah WordPress > Elementor > Settings > Experiments. Dalam contoh khusus ini, itu melarang Ikon Kustom Elementor berfungsi dengan baik. Pengaturan itu sering menimbulkan masalah dengan apa pun yang terkait dengan ikon.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPemuatan Font Paksa
Jenis huruf terkadang tidak dimuat dengan benar di bagian depan. Editor berfungsi dengan sempurna, tetapi bagian depannya tidak memiliki ikon.
Jika Anda hanya menggunakan CSS khusus untuk menampilkan ikon khusus Anda, ini akan terjadi. Tidak ada yang menginstruksikan Elementor untuk mengunduh font setelah itu, oleh karena itu font tidak terlihat di halaman.
Elementor perlu dipaksa mengunduh font. Pendekatan langsung dan metode tidak langsung adalah dua opsi.
Mengantrekan Ikon Font (Langsung)
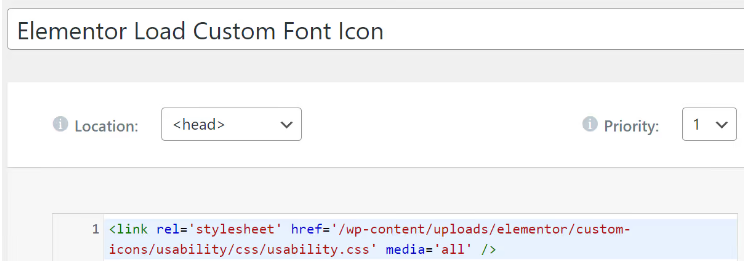
Dengan menyertakan HTML berikut di head> laman, Anda dapat menghubungkan dan memuat file CSS:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Anda harus mengganti nama ikon font Anda yang sebenarnya dengan icon-set-name.
Kunjungi folder /wp-content/uploads/elementor/custom-icons/ Anda melalui FTP atau File Manager cPanel Anda untuk mencari tahu jalur mana yang perlu Anda masuki.
Terakhir, Anda dapat menggunakan alat Kode Kustom Elementor untuk memasukkan kode ini ke bagian head> situs web Anda.

Mengantrekan Ikon Font (Tidak Langsung)
Idealnya Anda harus menggunakan pendekatan langsung. Gunakan cara tidak langsung ini hanya jika Anda tidak ingin repot atau jika Anda hanya perlu menguji sesuatu dengan cepat.
Cukup sederhana: tambahkan elemen ikon dan ubah ikon menjadi salah satu ikon khusus di halaman tempat Anda membutuhkannya (atau di templat footer jika Anda membutuhkannya di mana saja). CSS dan Font yang diperlukan selanjutnya akan diantrekan oleh Elementor.
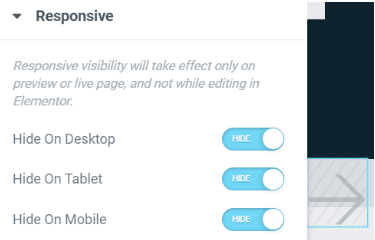
Ikon kemudian dapat dibuat agar tampak tersembunyi di semua area pandang:

Kesimpulan
Kami harap posting blog ini membantu dalam menyelesaikan masalah ikon khusus Elementor yang tidak muncul. Seperti yang Anda lihat, ada beberapa alasan potensial mengapa masalah ini bisa terjadi, tetapi untungnya ada juga beberapa solusi yang tersedia. Baik itu pembersihan cache sederhana atau perbaikan yang lebih kompleks yang melibatkan kode, kami mendorong Anda untuk mencoba langkah-langkah yang diuraikan dalam pos ini dan melihat solusi mana yang paling cocok untuk Anda. Dengan sedikit kesabaran dan ketekunan, Anda akan dapat menampilkan ikon kustom tersebut dalam waktu singkat!




