Elementor adalah alat pembuat situs web hebat yang dapat digunakan siapa saja untuk membuat situs web pribadi atau profesional mereka. Sekali lagi, FontAwesome adalah kumpulan ikon luar biasa yang digunakan para profesional di situs web untuk membuatnya lebih menarik. Namun, plugin ini sering berhenti berfungsi karena beberapa masalah teknis. Pelajaran singkat dan mudah ini akan mengajari Anda apa itu ikon FontAwesome dan Elementor , cara menggunakannya saat mengembangkan situs web Anda, dan cara mengatasi masalah saat ikon FontAwesome dan Elementor tidak muncul setelah memperbarui Elementor .
Apa itu FontAwesome, dan mengapa Anda membutuhkannya ?
Jika Anda mengelola situs web yang menguntungkan dan populer, apakah itu blog, toko online, atau keduanya, Anda memerlukan beberapa alat untuk membuat antarmukanya menarik bagi pengunjung. Ikon FontAwesome telah tiba! Anda bisa mendapatkannya di situs web resmi.
Fitur FontAwesome memungkinkan Anda meninggalkan tautan di profil sosial Anda menggunakan ikon vektor dan logo yang dibuat sebelumnya. Anda dapat memanfaatkan versi gratis atau mendapatkan pro dan menggunakan semua fitur. Setiap ikon dirancang untuk desktop dan memungkinkan gaya sederhana. Anda dapat menyesuaikan ukuran dan warnanya, serta memutar, menyelaraskan, dan mencerminkannya.
Selanjutnya, Anda dapat menggunakan ikon FontAwesome dengan metode yang paling tepat. Gunakan CDN atau unduh ikon ke server Anda sendiri. Dimungkinkan juga untuk mendapatkannya melalui npm. Selain itu, alat pengolah CSS disertakan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengapa ikon Elementor tidak terlihat?
Terlepas dari kenyataan bahwa ikon FontAwesome sangat serbaguna dan responsif, mungkin ada beberapa masalah saat menggunakannya di halaman situs web Anda. Namun, semua kesulitan mudah diselesaikan, dan pemecahan masalah hanya membutuhkan beberapa klik mouse. Mungkin ada dua masalah utama dengan ikon yang tidak muncul, mungkin Anda membuat beberapa perubahan pada plugin Elementor, atau ikon di pustaka ikon telah hilang.
Perubahan plugin elemen
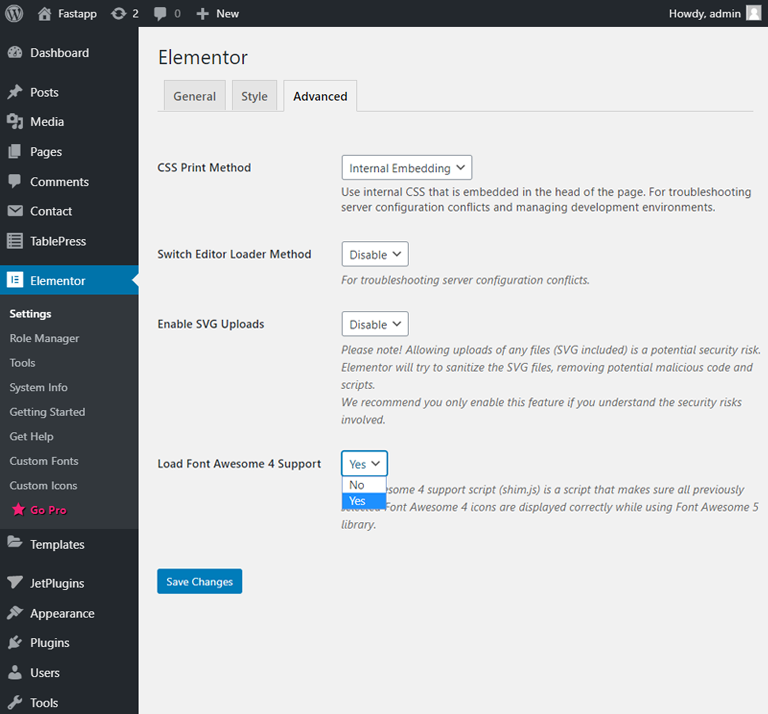
Beberapa ikon FontAwesome Anda mungkin tidak terlihat jika Anda memperbarui plugin Elementor ke versi terbaru atau setelah menginstal plugin. Untuk mengatasi masalah ini, pertama, navigasikan ke dasbor admin Anda.
Buka "Elemen" > "Pengaturan" dan pilih opsi "Lanjutan". Temukan dan aktifkan opsi "Load Font Awesome 4 Support" di sini.

Ikon Tidak Tersedia Di Elementor
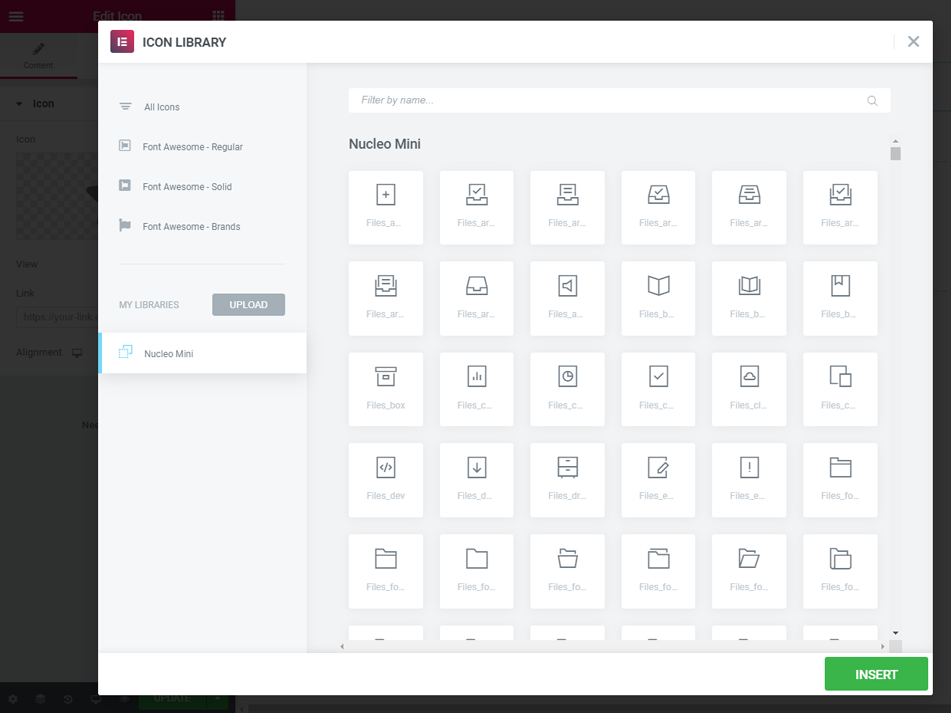
Ikon "Nucleo Mini" dapat dihapus dari pustaka ikon Elementor dari tata letak yang memuatnya. Dalam hal ini, navigasikan ke halaman tempat ikon Anda harus ditampilkan. Buka perpustakaan media dengan mengklik ikon "Edit dengan Elementor". Di sini, Anda dapat menentukan apakah ikon tersebut ada di perpustakaan. Jika plugin yang diperlukan tidak ada, Anda harus memutakhirkan plugin Kava Extra Anda ke versi terbaru untuk mengatasi masalah ini.

Plugin untuk FontAwesome
Jika instruksi di atas tidak berhasil, unduh plugin Font Awesome ke komputer Anda.
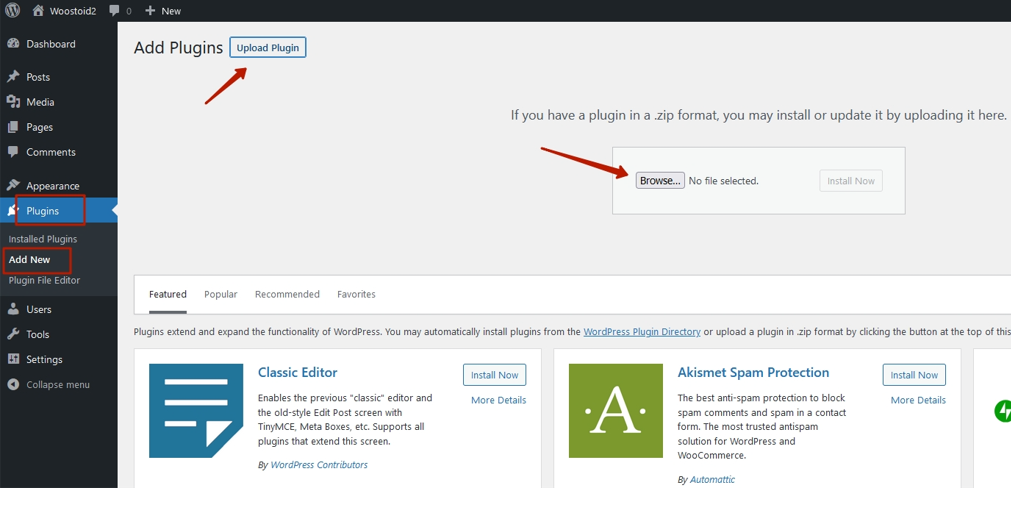
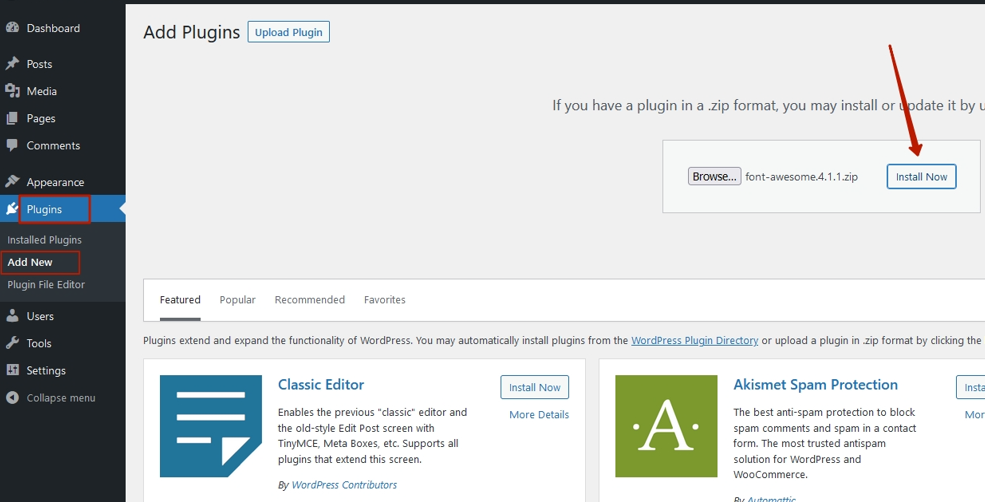
Di panel admin WordPress, navigasikan ke Plugins > Add New > Upload Plugin.

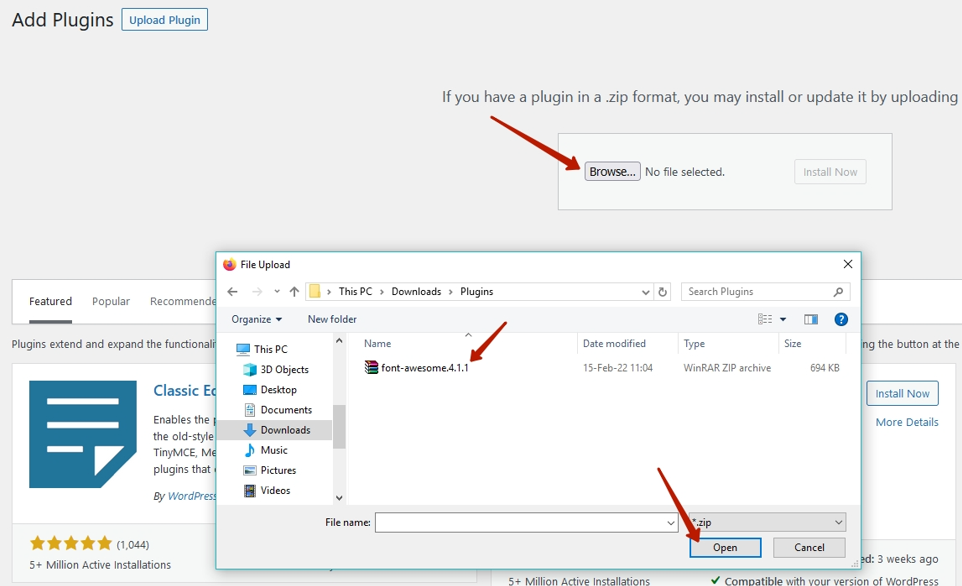
Pilih plugin yang akan diunggah.

Klik opsi "Instal Sekarang".

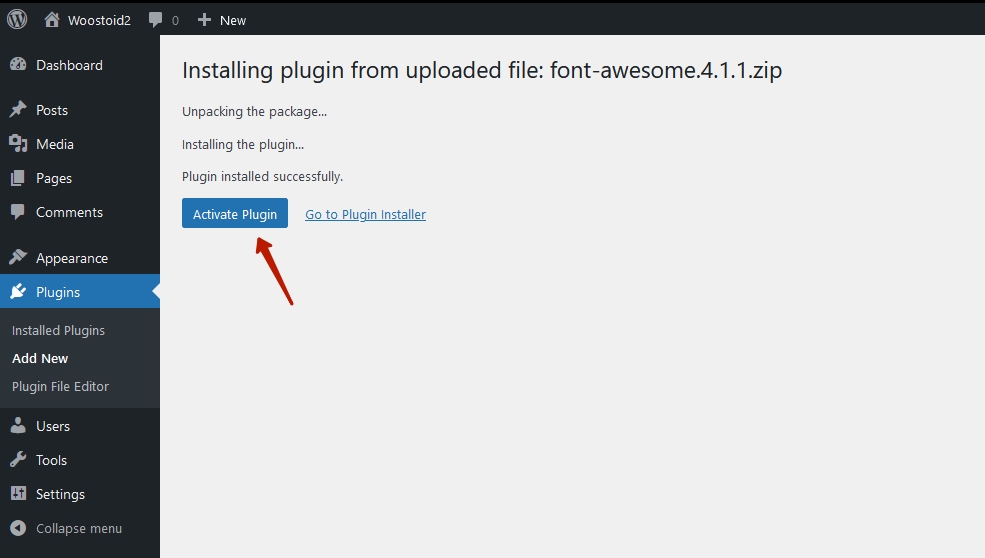
Kemudian, tekan tombol "Aktifkan Plugin".

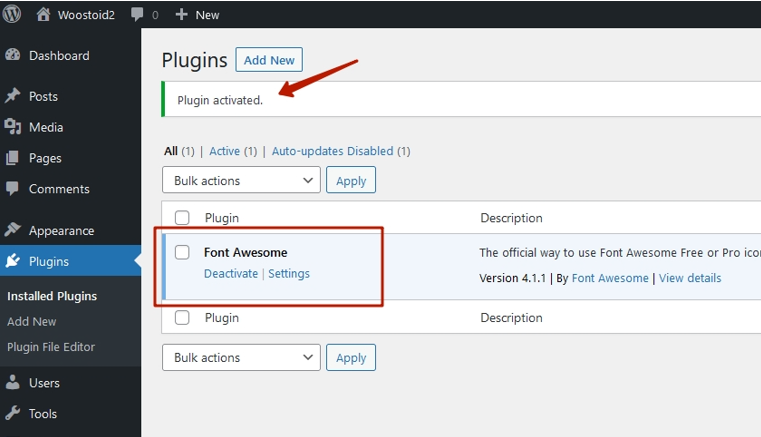
Plugin FontAwesome sekarang telah diaktifkan.

Membungkus
Kami harap Anda menyukai tutorial sederhana dan cepat kami tentang cara memperbaiki masalah dengan FontAwesome yang tidak muncul setelah memperbarui Elementor . Kami memiliki banyak tutorial Elementor yang dapat Anda ikuti untuk mempelajari lebih lanjut tentang keajaiban Elementor .




