Ada kemungkinan bahwa menambahkan tautan "Baca Selengkapnya" ke blog dapat meningkatkan pengalaman pengguna secara signifikan. Oleh karena itu, sangat penting bagi kami untuk memahami cara menyesuaikannya dengan benar. Dimungkinkan untuk mengubah tautan "Baca Selengkapnya" di Modul Blog Divi bersama dengan banyak fitur konten blog lainnya. Untuk memberi Anda lebih banyak kontrol atas desain, kami akan mengajari Anda cara mengubah tautan "Baca Selengkapnya" di Modul Blog Divi .

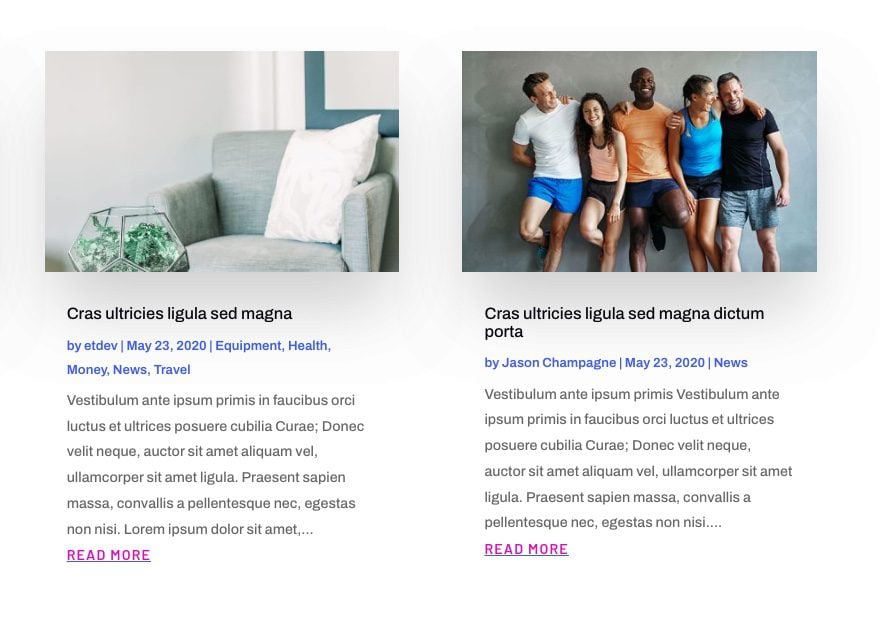
Pratinjau Desain
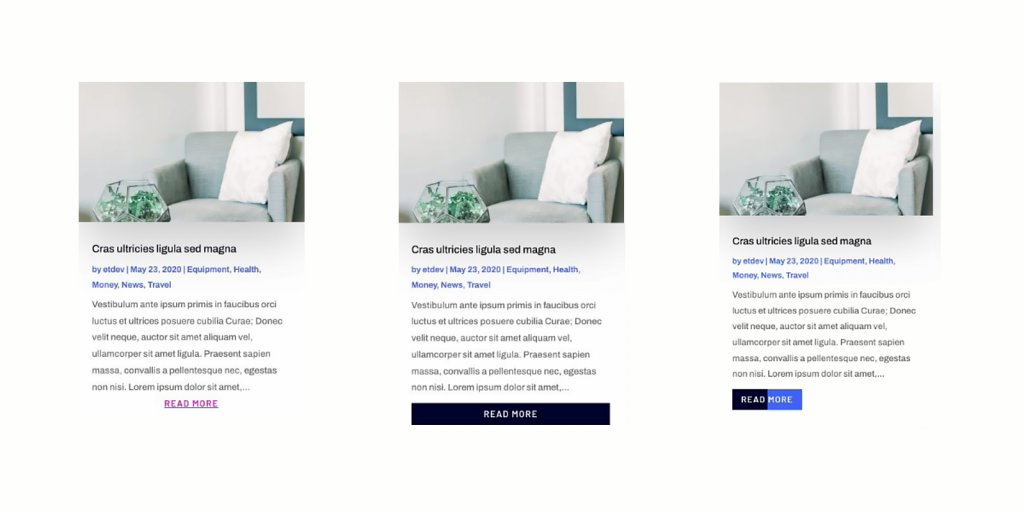
Berikut adalah tampilan bagaimana desainnya.

Ubah Tombol “Read More” di Divi
Menata Teks Tautan
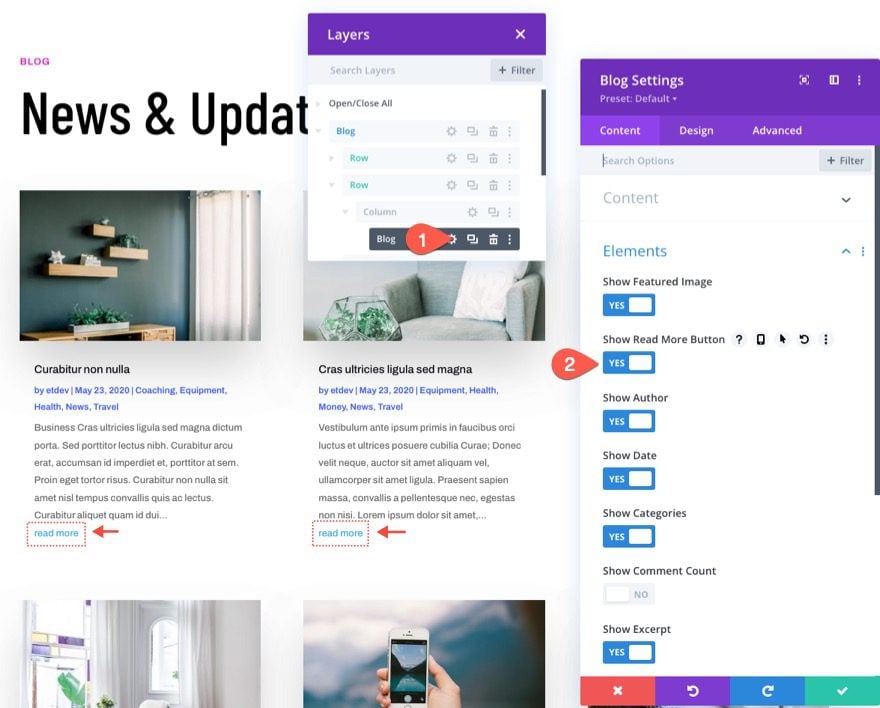
Tautan baca-lebih artikel dapat ditampilkan atau disembunyikan oleh Modul Blog. Klik "Tampilkan Tombol Baca Selengkapnya" di bawah "Daftar Elemen Blog yang Ingin Anda Tampilkan" ke "YA" untuk mengaktifkan tautan baca lebih lanjut.

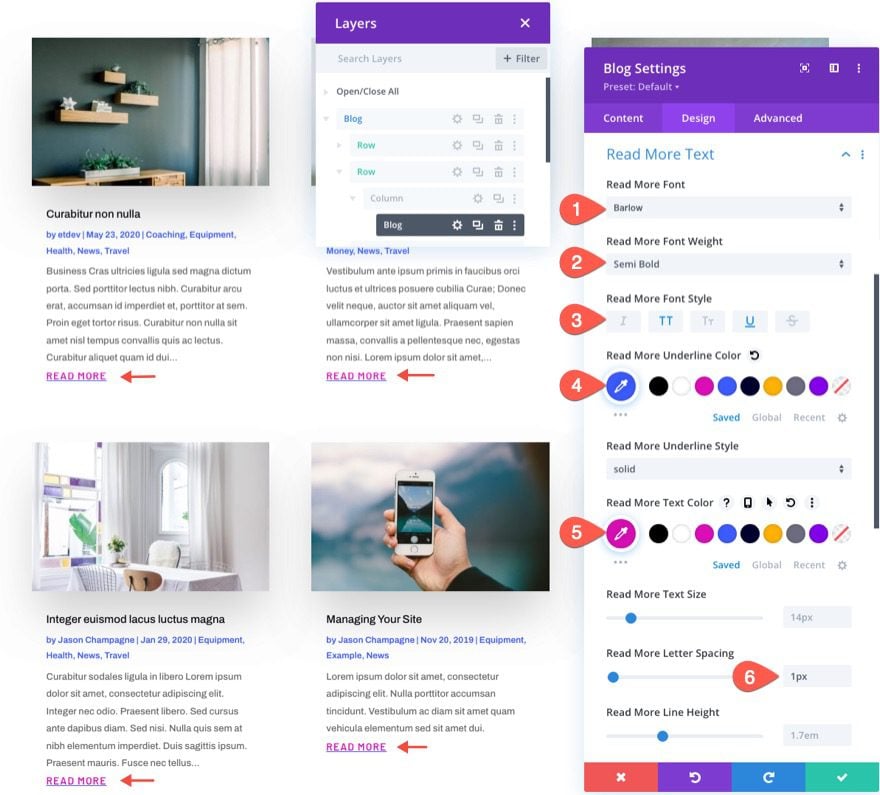
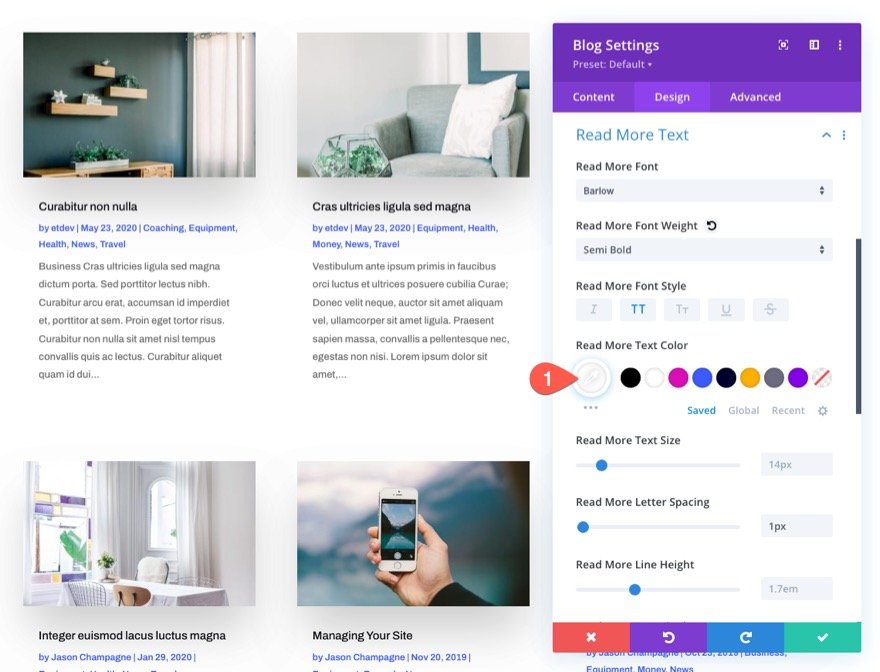
Anda dapat menggunakan salah satu pilihan bawaan untuk menata gaya teks baca selengkapnya di tab desain. Mari kita buat beberapa perubahan berikut ini:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Baca Selengkapnya Font: Barlow
- Baca Selengkapnya Berat Font: Semi Tebal
- Baca Selengkapnya Gaya Font: Huruf Besar (TT), Garis Bawah (U)
- Baca Lebih Lanjut Warna Garis Bawah: #3c5bff
- Baca Lebih Lanjut Warna Teks: #db0eb7
- Baca Lebih Lanjut Jarak Huruf: 1px

Jadi, ini akan menyukai seperti ini.

Menyelaraskan Tautan Baca Selengkapnya
Kecuali Anda mengubah orientasi teks dari teks isi, tautan "Baca Selengkapnya" akan muncul sebaris ke kiri seperti saat ini. Agar tautan muncul di tengah pos atau di sebelah kanan, gunakan kode CSS berikut:
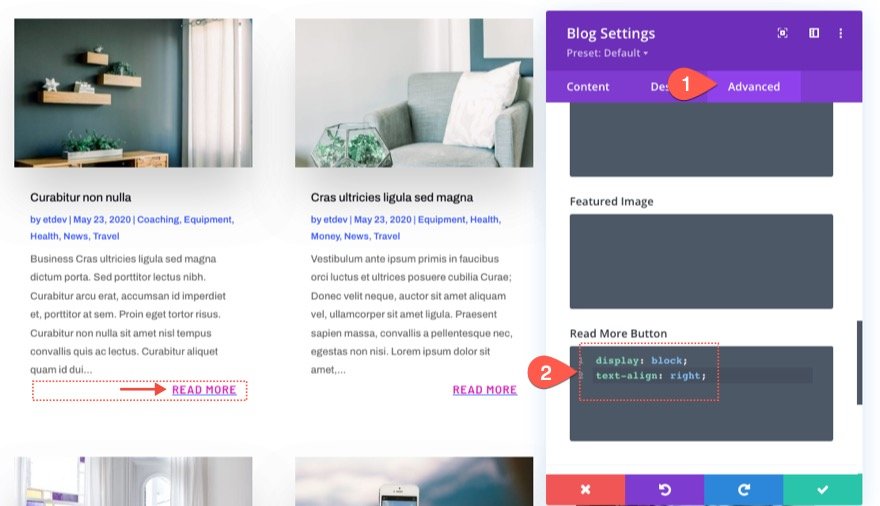
Tambahkan CSS berikut ke CSS Tombol Baca Selengkapnya di tab lanjutan pengaturan blog:
display: block;
text-align: right;
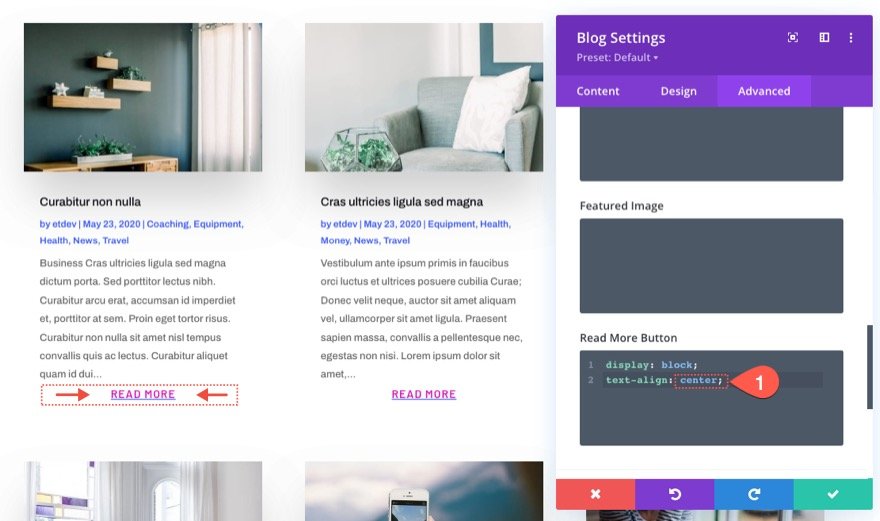
Untuk membuat tautan terpusat, cukup ganti right dengan center untuk nilai properti text-align sebagai berikut:

Membuat Gaya Tombol Fullwidth Sederhana
Tautan "Baca Selengkapnya" akan diberi gaya tombol lebar penuh dalam demonstrasi ini. Kita harus membuka pengaturan blog dan mengubah desain Teks Baca Selengkapnya sebelum menambahkan CSS khusus.
- Baca Lebih Lanjut Gaya Font: Huruf Besar
- Baca Lebih Lanjut Warna Teks: #fff

display:block dan text-align:center digunakan pada contoh sebelumnya untuk membuat tautan mengisi lebar wadah dan memusatkan teks. Menambahkan warna latar belakang dan spasi dengan beberapa cuplikan CSS akan mengubahnya dari ikon menjadi satu.
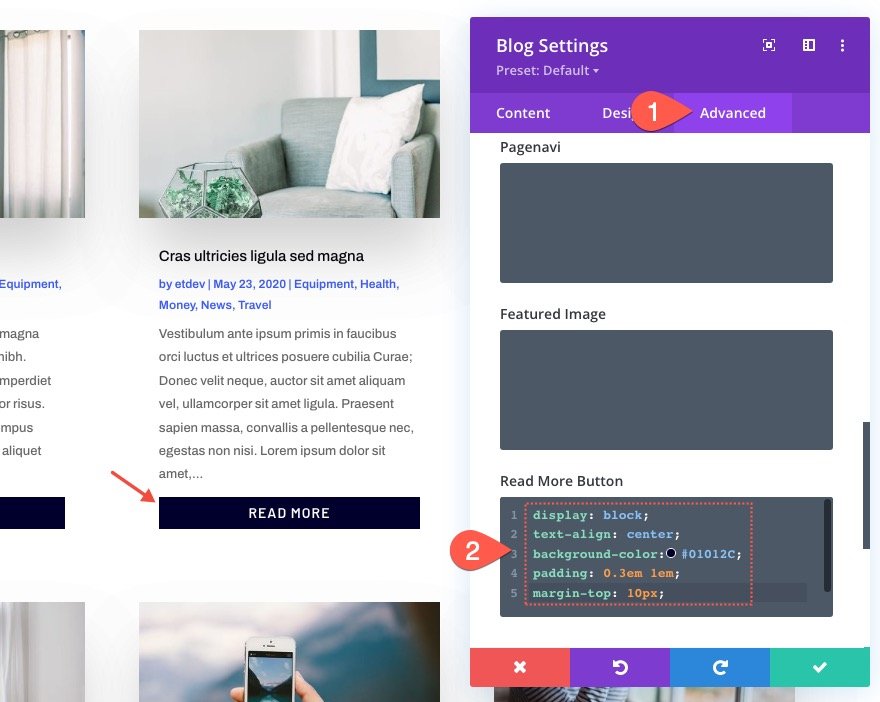
Buka tab lanjutan dan buat perubahan berikut pada CSS Tombol Baca Selengkapnya untuk membuat gaya tombol lebar penuh untuk tautan "Baca Selengkapnya":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Gaya Tombol Tingkat Lanjut dan Efek Arahkan Arah
Menambahkan efek latar belakang dan hover yang lebih rumit dapat membawa tampilan tombol ke tingkat yang sama sekali baru.
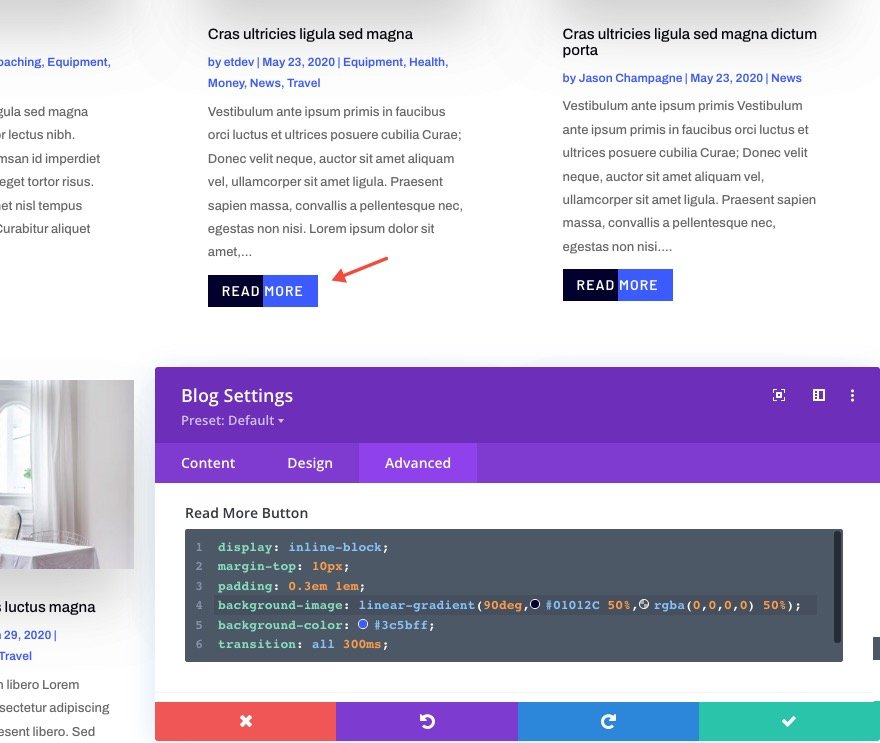
Perbarui CSS Tombol Baca Selengkapnya dengan yang berikut:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Arahkan kursor ke tombol Baca Selengkapnya, Anda dapat mengubah warna latar belakang dengan menempelkan kode CSS berikut:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Ubah Teks "Baca Selengkapnya"
Kita memerlukan sedikit jQuery untuk mengubah teks "baca lebih lanjut" menjadi teks lain, seperti "kunjungi pos". Meski hanya beberapa baris.
Tambahkan kelas CSS berikut ke modul blog sebelum kita mulai dengan bagian pengkodean jQuery dari proses:
- Kelas CSS: et-custom-read-more-text

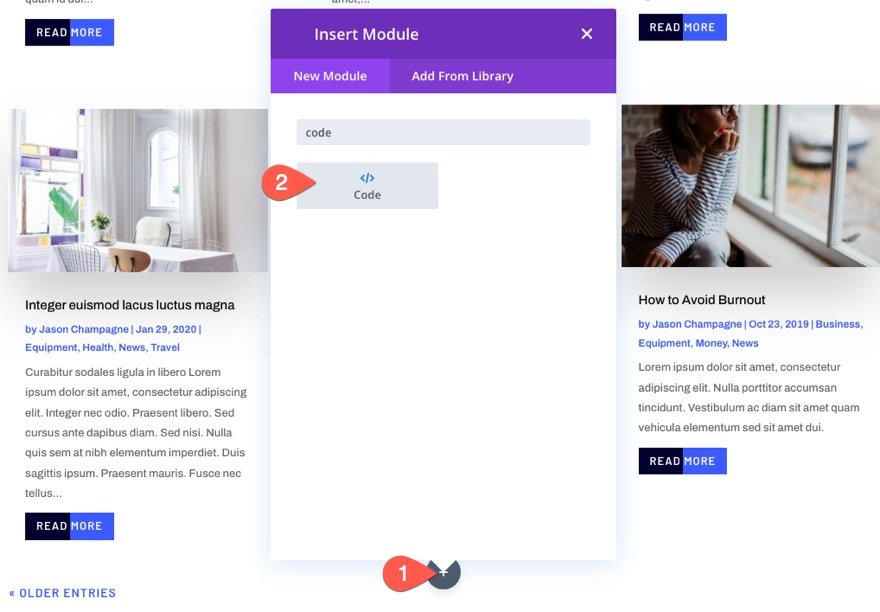
Anda dapat menggunakan jQuery untuk memperbarui kata-kata "Baca Selengkapnya" dengan menambahkan modul kode di bawah blog.

Setelah itu, salin dan tempel kode jQuery berikut, pastikan untuk menyertakan tag script penting:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Segera setelah halaman dimuat, atau segera setelah pagination modul blog memuat lebih banyak artikel, kode ini memerintahkan browser untuk mengganti kata "Read More" dengan "View Post" (ajax).

Jadi terlihat seperti ini.

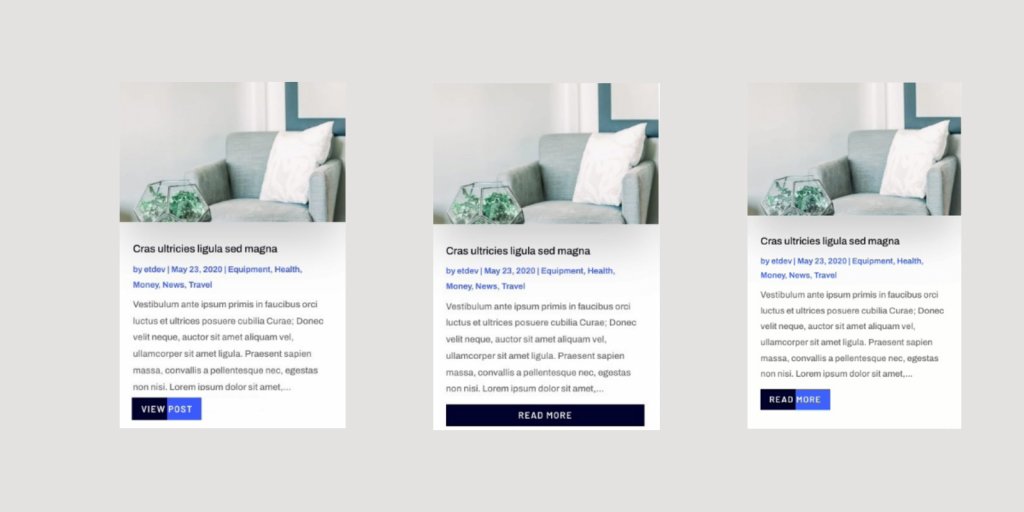
Pratinjau Akhir
Variasi tautan (atau tombol) "Baca Selengkapnya" terakhir yang kami buat ditampilkan di sini.

Mengakhiri Pikiran
Tautan "Baca Selengkapnya" dapat ditata dalam berbagai cara dengan menggunakan modul blog Divi . Dimungkinkan untuk membuat tata letak yang lebih kompleks dengan bermain-main dengan beberapa cuplikan CSS. Panduan ini diharapkan dapat membantu Anda meningkatkan tautan "Baca Selengkapnya".




