Situs web WordPress harus menawarkan navigasi dan penggunaan yang bebas keramaian agar merasa disambut. Inilah sebabnya mengapa situs web Anda perlu memiliki tautan yang mudah dan dapat diakses oleh pengunjung untuk didekati.

Ada beberapa cara untuk membuat sakelar, tab, atau Akordeon dapat diakses. Pada saat yang sama, dalam tutorial ini, kita akan mempelajari cara menggunakan tombol untuk mengakses sakelar, tab, atau akordeon Elementor tertentu.
Cara Membuka Toggle, Tab, atau Accordion Elementor Tertentu
Dalam tutorial ini, kami memiliki kode yang berbeda untuk tujuan yang berbeda yang tercantum di bawah ini. Pastikan untuk memilih kode yang paling sesuai untuk tugas yang Anda inginkan.
Untuk memulai, buat elemen HTML dan salin kode yang diperlukan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Tempatkan elemen HTML pada halaman sedekat mungkin dengan tab, akordeon, atau elemen sakelar. Kemudian, tambahkan kode yang diperlukan.
1. Kode Untuk Akordeon
Atribut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Kode Toggle Elementor
Atribut: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Kode Untuk Tab
Atribut: data-tab-buka|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Kode Untuk Tab EA
Attrbute: data-tab-buka|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Kode Untuk EA Accordion
Atribut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Sekarang, buat tautan untuk tombol yang akan membuka tab, sakelar, atau akordeon dari jarak jauh.

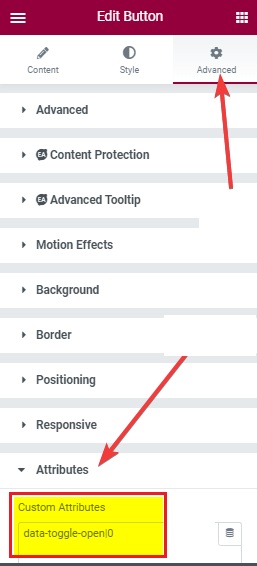
Setelah itu, perbarui properti atribut tombol. Buka tab lanjutan, lalu luaskan menu atribut .

JS adalah sistem pengindeksan berbasis nol. Untuk membuka sakelar pertama, kedua, dan ketiga, ubah bilangan bulat menjadi 0,1,2.
Terakhir, Tab Toggle Elementor, Toggle, dan pembuka Accordion Anda siap digunakan. Ini adalah bagaimana Elementor membuat hidup Anda lebih mudah dan memungkinkan Anda untuk membuat aksesibilitas untuk situs web Anda sehingga pengguna Anda tidak perlu terburu-buru.
Itu saja dari kami untuk tutorial ini. Untuk tutorial dan pembaruan lebih lanjut, pastikan untuk bergabung dengan kami di Facebook  dan Twitter kami.




