Bagian komentar di blog sering kali menjadi tempat orang berdiskusi secara bermakna. Namun mungkin ada situasi ketika Anda ingin membuat komunitas online Anda sendiri. Berkat fitur Opsi Kondisi Divi , Anda dapat menghentikan pengguna yang bukan bagian dari blog Anda untuk meninggalkan komentar di postingan Anda. Hal ini dapat berguna bagi komunitas yang khusus untuk anggota atau sebagai manfaat khusus bagi mereka yang memiliki keanggotaan di situs Anda. Dalam panduan ini, kami akan menunjukkan cara membuat Modul Komentar Divi hanya terlihat oleh pengguna yang masuk. Ini akan memungkinkan Anda untuk terlibat langsung dengan komunitas Anda! Untuk memulai, kami akan menggunakan Templat Posting Blog Lab Film sebagai dasar untuk tutorial Divi ini.

Cara Membuat Bagian Komentar Khusus untuk Anggota
Fitur Kondisi Divi memungkinkan kita memilih aturan tertentu tentang bagaimana modul, baris, kolom, dan bagian di situs web kita berperilaku. Dalam kasus kami, kami ingin menetapkan aturan ini berdasarkan apakah pengguna login atau tidak. Berikut ikhtisar singkat langkah-langkah yang akan kami ikuti dalam panduan ini untuk membuat bagian komentar eksklusif untuk anggota:
- Tambahkan template postingan blog Anda ke Divi Theme Builder (atau buat template blog baru jika Anda belum melakukannya).
- Buat bagian komentar khusus untuk anggota dan sertakan Modul Login di dalamnya.
- Tetapkan aturan kapan baris dengan Modul Login akan muncul menggunakan Kondisi Tampilan.
- Tetapkan aturan kapan baris dengan Modul Komentar akan muncul menggunakan Kondisi Tampilan.
- Simpan perubahan Anda dan uji templat di jendela penjelajahan pribadi untuk memastikan templat berfungsi sebagaimana mestinya.
Tata Letak Desain
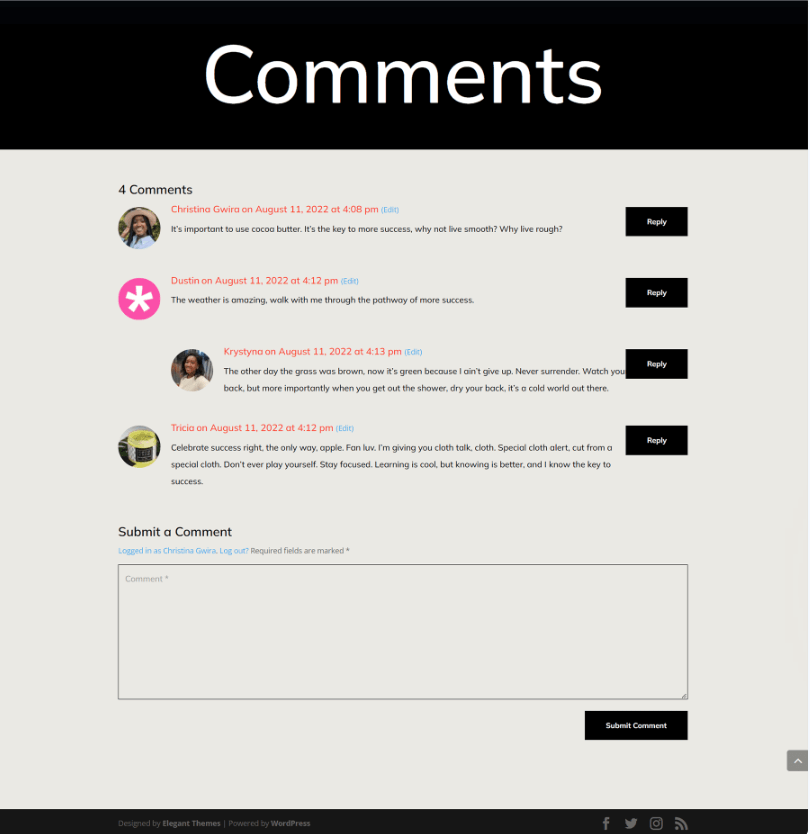
Berikut tampilan Template Postingan Blog Lab Film ketika Anda menghapus bagian komentar khusus anggota. Harap diperhatikan bahwa siapa pun dapat mengunjungi postingan blog, membacanya, dan terlibat di bagian komentar.

Menyiapkan Templat Posting Blog
Untuk mulai membuat bagian komentar khusus anggota, pertama-tama kita harus mendapatkan template yang akan kita gunakan. Anda dapat mengakses dan mendownload Template Posting Blog Lab Film dengan mudah.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Kunjungi Pembuat Tema Divi
Untuk mengunggah template, buka Divi Theme Builder yang terletak di bagian belakang situs WordPress Anda.

Unggah templat situs web Anda
lalu, di pojok kanan atas, Anda akan menemukan ikon yang menampilkan dua panah. Cukup klik ikon ini."

Buka tab "Impor", lalu unggah file JSON yang Anda peroleh dari postingan ini. Setelah itu, klik tombol 'Impor Templat Pembuat Tema Divi'.

Simpan Modifikasi Pembuat Tema Divi Anda
Setelah Anda berhasil mengunggah file, Anda akan melihat template baru dengan bagian baru yang ditujukan untuk semua postingan Anda. Pastikan untuk menyimpan perubahan yang Anda buat di Divi Theme Builder saat Anda siap mengaktifkan template ini.

Menyesuaikan Templat
Akses Templat Posting
Dengan template kami terpasang dan ditetapkan ke semua posting blog di situs kami, sekarang saatnya membuat bagian komentar eksklusif untuk anggota. Untuk memulai, kita hanya perlu membuka template.

Baris ke dalam Modul Komentar
Untuk menyederhanakannya, beralihlah ke tampilan wireframe. Selanjutnya, klik ikon plus hijau untuk memasukkan baris baru tepat di atas baris yang sudah ada yang menampung Modul Komentar.

Setelah itu, kita akan menambahkan satu kolom ke baris tersebut.

Modul Masuk
Kami bermaksud agar pengguna masuk ke situs web kami untuk mendapatkan akses ke bagian komentar eksklusif kami untuk anggota. Gulir ke dalam kotak Modal modul sampai Anda menemukan opsi.

Teks di Modul Login
Sekarang, kita akan memberi judul pada Modul Login. Kami akan menggunakan judul ini untuk meminta pengguna login sebelum mereka dapat melihat bagian komentar kami."

Menyesuaikan Modul Login
Untuk mengatur warna latar belakang Modul Login, ikuti langkah-langkah berikut:
- Warna Latar Belakang: #ff4125
- Gunakan Warna Latar Belakang: Ya

Latar Belakang dan Gaya Teks
- Warna Latar Belakang Bidang: #eae9e4
- Warna Teks Bidang: #000000
- Warna Latar Belakang Fokus Bidang: #eae9e4
- Warna Teks Fokus Bidang: #000000
Bidang tersebut juga akan memiliki batas tetapi tidak memiliki sudut membulat. Ini akan meniru tampilan Modul Komentar.

Latar Belakang dan Gaya Teks
- Bidang Sudut Bulat: 0
- Gaya Batas Bidang: Semua
- Lebar Batas Bidang: 1px
- Warna Batas Bidang: #000000
- Gaya Batas Bidang: Solid
Modifikasi Judul
Judul harus menggunakan font yang sama dengan yang digunakan di seluruh template dan harus berwarna putih.

Teks Judul
- Teks Judul Judul: H2
- Font Judul: Mulish
- Warna Teks Judul: #ffffff
Perhatikan ukuran responsif yang kami tambahkan pada judul agar cocok untuk berbagai lebar layar.

Teks Judul: Ukuran Font
- Ukuran Font Teks Judul (Desktop): 64px
- Ukuran Font Teks Judul (Tablet): 48px
- Ukuran Font Teks Judul (Mobiler): 48px
Cara Menata Tombol
Salin pengaturan tombol dari Modul Komentar dan tempelkan ke Modul Login kami untuk menghemat waktu. Ikon pengaturan Modul Komentar harus diklik.

Buka tab Desain dengan menavigasi. Untuk mencapai tab Tombol, gulir ke bawah. Salin Gaya Tombol dengan menggunakan menu klik kanan pada tab tombol.

Kemudian tutup Modul Komentar. Modul Login dapat diakses dengan mengklik simbol roda gigi.

Sekali lagi, pilih tab Desain, lalu navigasikan ke tab Tombol. Kemudian klik lagi dan pilih Tempel Gaya Tombol. Voila! Tombol dan tombol di Modul Komentar tampak sangat mirip.

Sekarang, tombol pada Modul Login kita hampir menyerupai tombol pada Modul Komentar. Hore kami!

Tampilkan Kondisi ke Baris
Setelah menata Modul Login kita, saatnya mengatur Kondisi Tampilan pertama kita. Langkah ini penting untuk membuat bagian komentar khusus untuk anggota. Divi menawarkan berbagai opsi dalam fitur Kondisi Tampilan untuk mewujudkan hal ini. Untuk memulai, klik ikon roda gigi untuk mengakses pengaturan baris yang menampung Modul Login.

Di dalam opsi baris, pilih tab Kondisi setelah memilih tab Tingkat Lanjut. Selanjutnya, pilih ikon +.

Ada banyak pilihan yang tersedia ketika Anda mengklik simbol + untuk kondisi di mana Anda ingin menampilkan (atau menyembunyikan) baris ini. Klik Status Masuk setelah menggulir ke bawah ke Status Pengguna.

Setelah menyelesaikan langkah ini, jendela pop-up lain akan muncul. Di dalam pop-up ini, kita perlu memilih menu dropdown yang saat ini bertuliskan "Pengguna Masuk" dan mengalihkannya ke "Pengguna Keluar". Tindakan ini penting untuk bagian komentar eksklusif kami, yang hanya dapat diakses oleh anggota situs terdaftar. Untuk mendapatkan akses ke bagian komentar kami, individu harus memiliki nama pengguna dan kata sandi login yang valid. Tanpa kredensial yang valid, mereka tidak akan dapat masuk ke bagian komentar di situs web kami
 Situasi Tampilan
Situasi Tampilan
- Hanya Ditampilkan Jika: Pengguna Keluar
- Aktifkan Kondisi: Ya
Setelah memilih kondisi tampilan Anda, berhati-hatilah saat menyimpan perubahan Anda dengan memilih kotak centang hijau pada kotak modal. Perhatikan peringatan tentang plugin caching .

Mengaktifkan Aturan Tampilan Bagian Komentar Khusus Anggota Baru
Langkah terakhir dalam tutorial ini melibatkan konfigurasi Kondisi Tampilan untuk baris yang menampung Modul Komentar. Untuk melakukan ini, cukup klik ikon roda gigi untuk mengakses pengaturan baris.

Setelah berada di dalam Pengaturan Baris, kita akan klik pada tab Lanjutan, lalu pilih tab Kondisi dan tekan ikon + untuk menambahkan Kondisi Tampilan kita. Ini mirip dengan yang kita lakukan di dalam baris yang berisi Modul Login.

Daripada hanya menampilkan jika pengguna logout untuk baris yang berisi Modul Komentar, kami ingin menampilkannya hanya jika pengguna login.

Dan, Selesai!
Dengan Kondisi Tampilan yang diterapkan pada Modul Komentar dan baris yang berisi Modul Login, mari kita lakukan pengujian sederhana. Buka postingan blog di situs web Anda menggunakan jendela penyamaran atau penjelajahan pribadi.

Kami menggunakan browser pribadi atau jendela penyamaran untuk menguji kondisi tampilan. Jendela ini mengeluarkan kami dari situs web kami untuk sementara waktu selama penjelajahan. Saat kembali ke penjelajahan biasa saat masuk ke situs web Anda, bagian komentar akan terlihat. Alternatifnya, Anda dapat keluar dari situs WordPress Anda untuk melihat pekerjaan Anda yang sudah selesai. Meskipun kami mendemonstrasikan tutorial ini menggunakan Modul Komentar, Anda dapat menerapkan langkah-langkah ini ke modul, baris, kolom, atau bagian apa pun dalam Divi tanpa memerlukan plugin tambahan apa pun. Jangan ragu untuk bereksperimen dengan berbagai pengaturan tampilan untuk melihat apa yang dapat Anda buat.
Membungkus
Membangun komunitas di situs WordPress Anda adalah cara terbaik untuk membangun kepercayaan di antara pengguna yang paling sering Anda gunakan. Salah satu pendekatan yang efektif adalah dengan menyiapkan bagian komentar khusus anggota, yang memungkinkan anggota berinteraksi dengan mudah satu sama lain. Divi menyederhanakan proses ini dengan alat dan fitur bawaannya.
Dengan Kondisi Tampilan asli Divi , Anda dapat membatasi interaksi hanya untuk pengguna terdaftar. Selain itu, Anda dapat dengan mudah menyesuaikan tampilan Modul Komentar Anda menggunakan tab Desain dan alat pengeditan komprehensif Divi. Anda dapat membuat komunitas pribadi yang dinamis tanpa memerlukan plugin keanggotaan terpisah saat Anda menggunakan Divi.
Dengan mengaktifkan fitur tertentu dalam inti Divi , Anda dapat membuat bagian komentar khusus untuk pengguna yang masuk, memperkuat komunitas online, dan menjaga situs WordPress Anda tetap efisien. Sebelum mempertimbangkan plugin untuk menambahkan fungsi keanggotaan dasar, jelajahi Kondisi Tampilan Divi untuk meningkatkan berbagai aspek situs web Anda hari ini.




