Apakah Anda ingin meningkatkan pelanggan email dengan menampilkan popup saat pengguna mengklik link atau gambar di situs web Anda?
Cara ini terbukti efektif dalam mengembangkan daftar email karena diawali oleh tindakan pengguna. Banyak situs web populer menggunakan teknik ini untuk menawarkan insentif bagi pengguna agar ikut serta dan menjadi pelanggan.

Dalam panduan ini, kami akan memberikan petunjuk langkah demi langkah tentang cara mengatur popup WordPress yang terbuka ketika pengguna mengklik link atau gambar.
Mari kita mulai dengan mengajukan pertanyaan:
Apa itu Formulir Popup Saat Klik?
Ini adalah jenis popup lightbox yang diaktifkan ketika pengguna mengklik link, tombol, atau gambar di situs WordPress Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTidak seperti popup tradisional yang muncul saat pengguna pertama kali tiba di situs web atau hendak keluar, popup saat diklik dipicu oleh interaksi pengguna dengan situs tersebut.
Alasan mengapa Formulir Popup On-Click Efektif
Formulir popup On-Click efektif karena memanfaatkan efek Zeigarnik, sebuah prinsip psikologis yang menunjukkan bahwa orang lebih mungkin menyelesaikan tindakan yang mereka mulai sendiri.
Saat pengguna mengeklik tautan atau tombol untuk memicu munculan Anda, mereka telah menunjukkan minat terhadap konten Anda. Akibatnya, ketika formulir popup muncul, mereka cenderung terlibat dengannya.
Misalnya, Anda dapat menggunakan popup saat diklik untuk menawarkan magnet utama seperti eBook atau PDF gratis sebagai imbalan atas alamat email pengguna. Selain itu, popup on-click dapat digunakan dengan cara lain seperti menawarkan kode kupon, memberikan informasi lebih lanjut tentang suatu produk, atau melakukan survei.
Dalam panduan ini, kami akan menunjukkan cara mudah membuat popup lightbox saat diklik untuk situs web Anda.
Membuat Popup Saat Diklik di WordPress
Salah satu cara terbaik untuk membuat popup saat diklik adalah dengan menggunakan OptinMonster . Ini adalah plugin popup dan perangkat lunak penghasil prospek terbaik untuk WordPress.
Untuk membuat popup on-click menggunakan OptinMonster , Anda harus mendaftar akun OptinMonster dan menginstal serta mengaktifkan plugin OptinMonster di situs WordPress Anda.

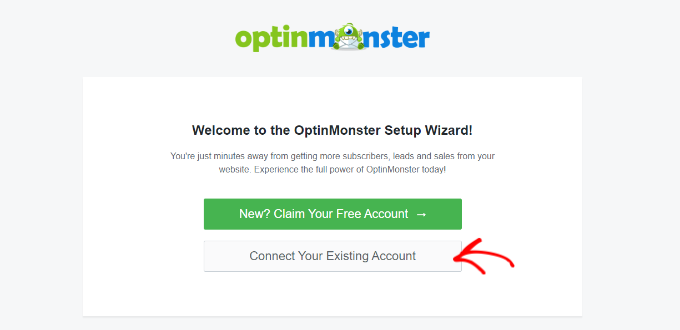
Setelah mengaktifkan plugin, langkah selanjutnya adalah menghubungkan akun Anda. Anda akan secara otomatis diarahkan ke halaman Selamat Datang di dashboard WordPress Anda.
Dari sana, klik tombol 'Hubungkan Akun Anda yang Ada' untuk melanjutkan.

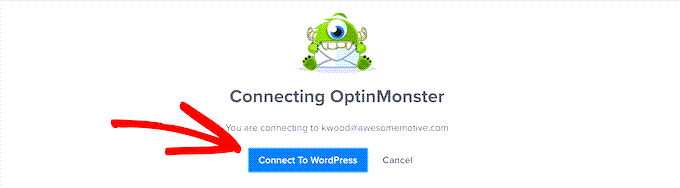
Setelah mengklik, jendela baru akan terbuka.
Anda sekarang dapat mengklik tombol "Hubungkan Ke WordPress" untuk menambahkan situs Anda ke OptinMonster.

Setelah Anda mengaktifkan plugin dan menghubungkan akun Anda, Anda dapat membuat popup on-click.
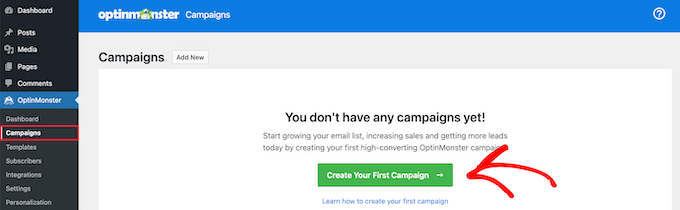
Untuk melakukannya, buka OptinMonster » Kampanye dari dasbor Anda dan klik tombol "Buat Kampanye Pertama Anda".

Dari sini, Anda akan dibawa ke situs OptinMonster.
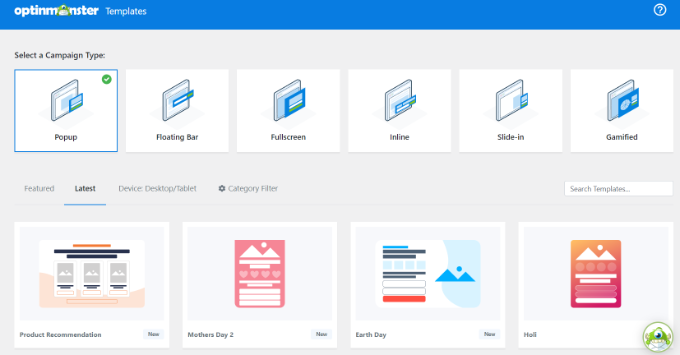
Jenis Kampanye harus dipilih sebelumnya sebagai Popup. Jika tidak, cukup klik Popup untuk memilihnya. Setelah itu, Anda harus memilih template kampanye untuk melanjutkan.

Dalam tutorial ini, kita akan menggunakan template dasar.
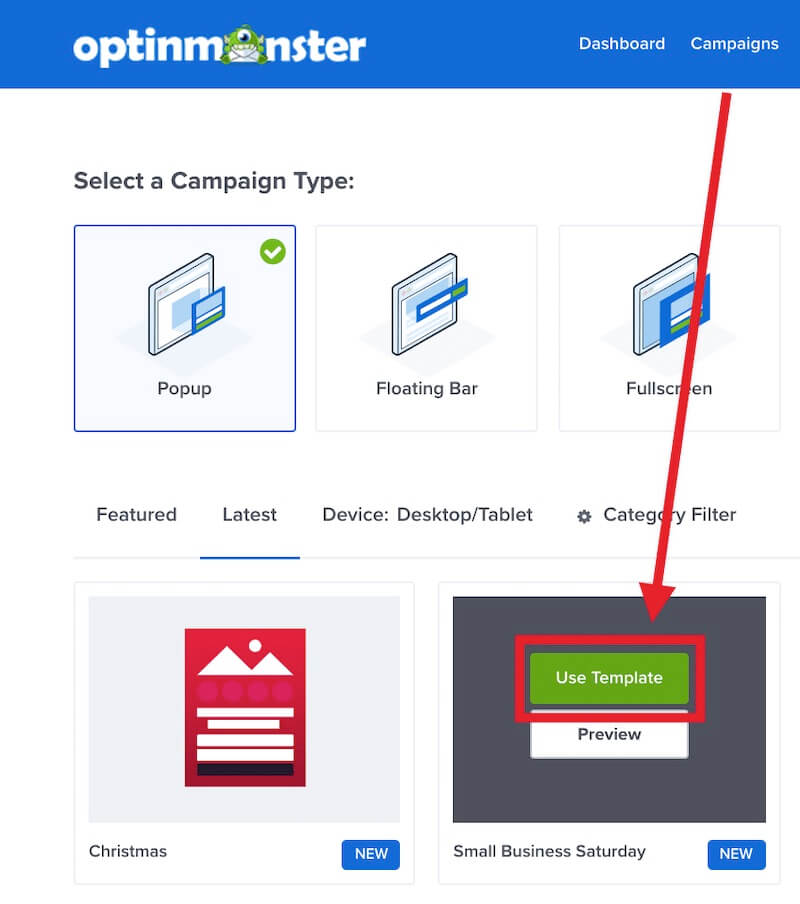
Yang harus Anda lakukan adalah mengarahkan mouse ke template dan klik tombol "Gunakan Template".

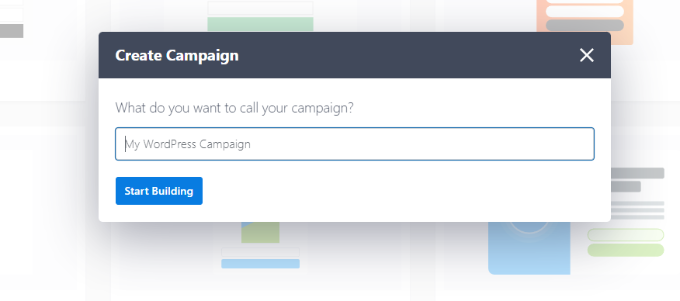
Anda akan diminta untuk memasukkan nama kampanye Anda. Cukup masukkan nama dan klik tombol "Mulai Membangun" untuk membuat popup Anda.
Perhatikan bahwa, nama kampanye ini hanya untuk Anda. Pengguna tidak akan dapat melihatnya.

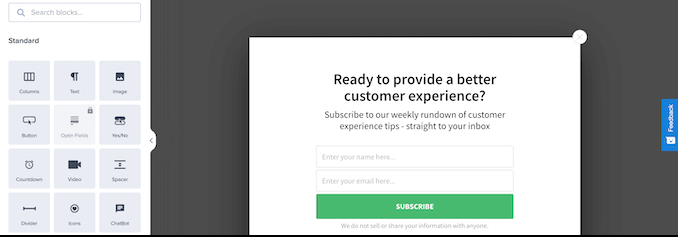
Setelah Anda memilih template, OptinMonster akan secara otomatis membukanya di pembuat kampanye drag-and-drop.
Dari sana, Anda dapat menyesuaikan template dengan mengedit teks default dan menambahkan atau menghapus elemen. Untuk menambahkan elemen ke template Anda, cukup seret blok dari menu di sebelah kiri dan letakkan di template.

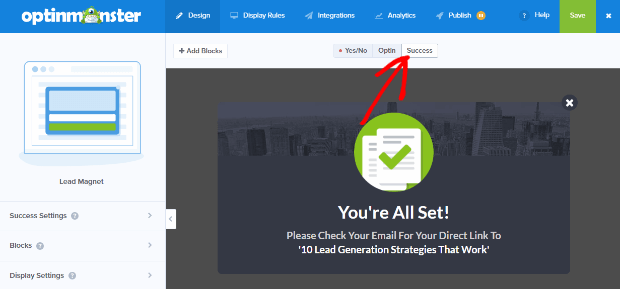
Setelah mendesain popup, langkah selanjutnya adalah mendesain tampilan sukses yang dilihat orang setelah mengisi formulir.
Untuk melakukannya, cukup beralih ke tampilan 'Sukses' di bagian atas layar.

Anda dapat memilih untuk mengedit tampilan sukses sama seperti Anda mengedit tampilan optin.
Menghubungkan Popup Anda ke Daftar Email Anda
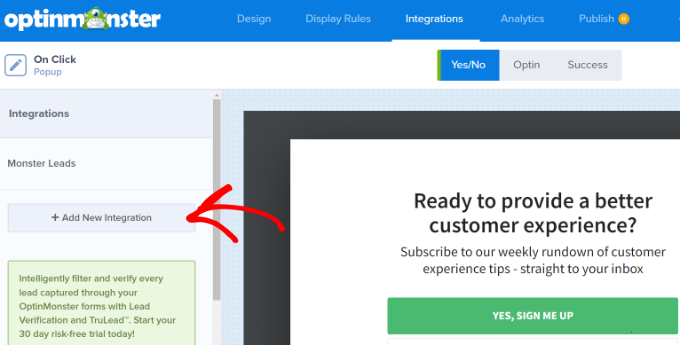
Setelah menyesuaikan popup sesuai keinginan Anda, klik tab Integrasi yang terletak di bagian atas layar. Untuk menambahkan pelanggan ke daftar email Anda, Anda harus menghubungkan OptinMonster ke layanan pemasaran email Anda.
Untuk melakukannya, klik tombol '+ Tambahkan Integrasi Baru' yang terletak di sisi kiri layar.

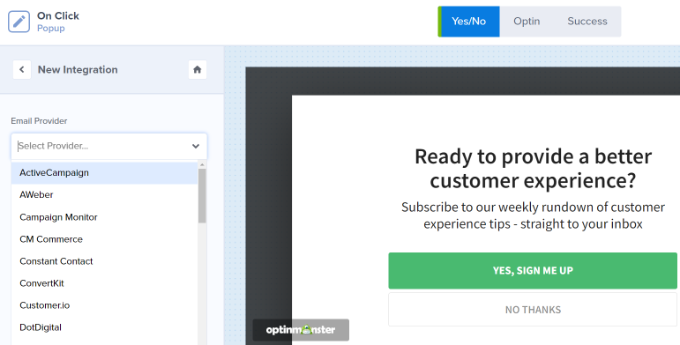
Hal berikutnya yang harus Anda lakukan adalah memilih penyedia email Anda dari daftar dropdown.
Dari sini, cukup ikuti petunjuk untuk menghubungkannya ke OptinMonster.

Membuat Popup Anda Muncul Saat Diklik
Hal berikutnya yang harus kita lakukan sekarang adalah mengkonfigurasi popup ketika pengguna mengklik link.
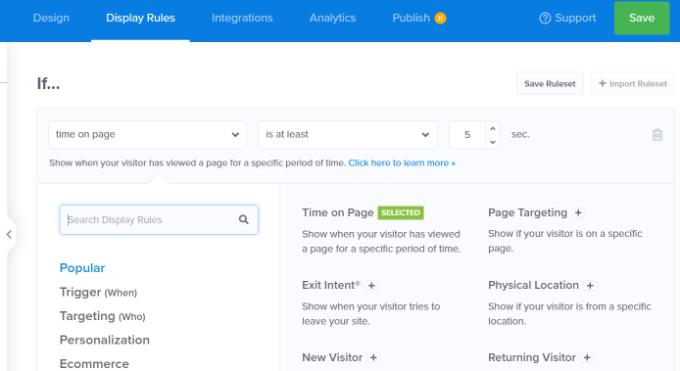
Untuk melakukan ini, klik pada tab Aturan Tampilan di bagian atas layar.

Secara default, OptinMonster menetapkan aturan tampilan untuk popup ke 'waktu di halaman', artinya popup akan muncul setelah pengguna menghabiskan jangka waktu tertentu di halaman.
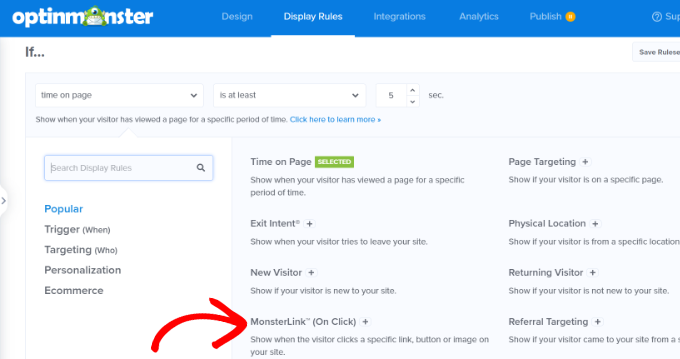
Namun, Anda dapat mengubahnya dengan mengeklik menu tarik-turun dan memilih opsi 'MonsterLink™ (Saat Diklik)'.

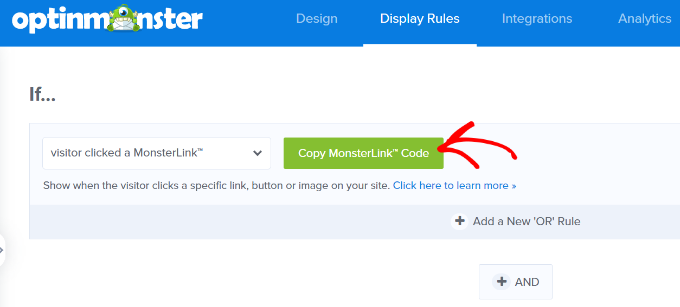
Setelah Anda memilih opsi 'MonsterLink™ (Saat Klik)', MonsterLink™ Anda akan muncul di aturan tampilan.
Untuk menyalin Kode MonsterLink™ Anda, cukup klik tombolnya. Anda akan memerlukan kode ini pada langkah berikutnya.

Membuat Popup Saat Diklik Anda Langsung
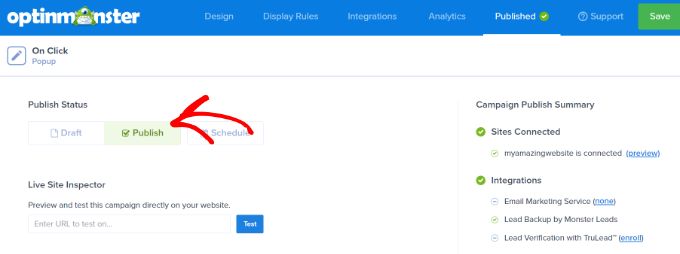
Setelah menyalin Kode MonsterLink™ Anda, navigasikan ke tab 'Diterbitkan' yang terletak di bagian atas halaman. Dari sana, Anda dapat mengubah status kampanye Anda dari 'Draf' menjadi 'Terbitkan'.

Setelah mengubah status kampanye Anda menjadi 'Terbitkan', klik tombol 'Simpan' yang terletak di bagian atas layar dan tutup pembuat kampanye.
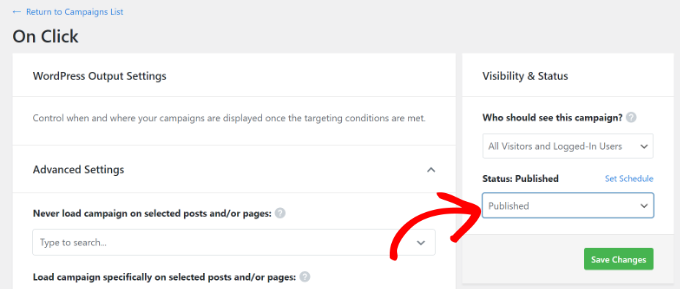
Anda kemudian akan diarahkan ke 'Pengaturan Output WordPress' untuk kampanye Anda. Dari sana, klik menu tarik-turun 'Status' dan ubah status dari 'Tertunda' menjadi 'Diterbitkan'.
Setelah Anda melakukan perubahan ini, klik tombol 'Simpan Perubahan' untuk menyelesaikan perubahan Anda.

Menambahkan MonsterLink Anda ke Situs WordPress Anda
Langkah selanjutnya adalah menambahkan MonsterLink™ ke situs web Anda. Jika Anda tidak menyalin kode sebelumnya, Anda dapat mengambilnya kembali dengan kembali ke pengaturan 'Aturan Tampilan' untuk kampanye Anda.
Untuk menambahkan MonsterLink™ ke situs Anda, buat postingan atau halaman baru atau edit postingan atau halaman yang sudah ada di mana Anda ingin menambahkan link. Karena MonsterLink™ adalah kode HTML, Anda perlu menempelkannya ke blok HTML khusus.
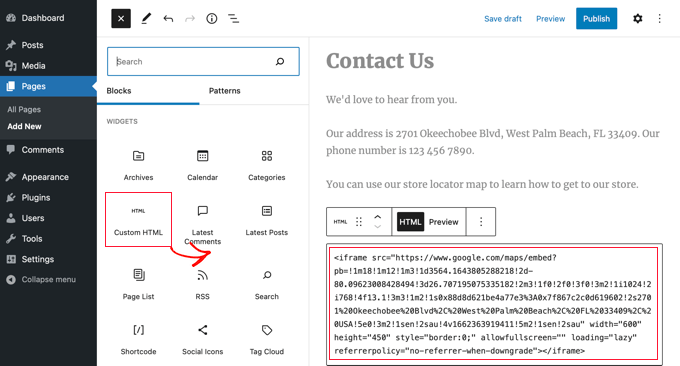
Untuk melakukan ini, buka editor konten WordPress dan klik tombol (+) untuk menambahkan blok HTML Khusus.

Salin MonsterLink™ Anda ke blok itu.
Seharusnya terlihat seperti ini:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Anda dapat mengganti teks "Berlangganan Sekarang" dengan teks apa pun yang ingin Anda gunakan untuk tautan Anda.
Nanti Anda dapat melihat pratinjau halaman atau postingan Anda untuk memastikannya berfungsi.
Kesimpulan:
MonsterLinks™ tidak terbatas pada tautan teks saja. Anda juga dapat menggunakannya dengan tombol ajakan bertindak, gambar, spanduk, atau menu navigasi di situs web Anda.
Kami harap panduan ini membantu Anda mempelajari cara membuat formulir popup WordPress yang dipicu oleh satu klik.




