Bagian komentar posting blog memungkinkan pembaca untuk berinteraksi satu sama lain. Itu juga memungkinkan pengguna untuk memulai percakapan dengan mereka yang membaca komentar mereka. Untuk postingan khusus yang menyebabkan banyak kekacauan, bagian komentar bisa menjadi sangat kacau! Anda mungkin ingin memikirkan cara membuat bagian komentar yang panjang lebih mudah dinavigasi. Pertimbangkan untuk menggunakan Divi untuk membuat komentar yang dapat digulir!

Dengan menambahkan wadah gulir ke Modul Komentar Divi Anda, Anda dapat mengurangi jumlah pengguliran yang harus dilakukan oleh pembaca blog Anda. Hasilnya, mereka menikmati pengalaman yang lebih baik dengan situs web Anda. Sangat penting untuk mempertimbangkan pertimbangan pengalaman pengguna saat membuat situs Anda, dan dengan menyertakan komentar yang dapat digulir di Divi , Anda mempermudah pembaca untuk menghargai situs Anda, yang selalu merupakan hal yang baik.
Mengapa Komentar Adalah Hal yang Baik
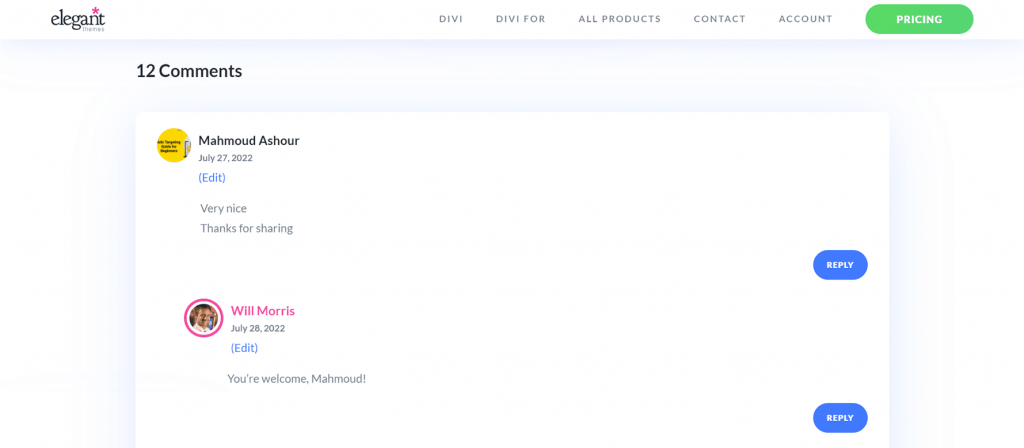
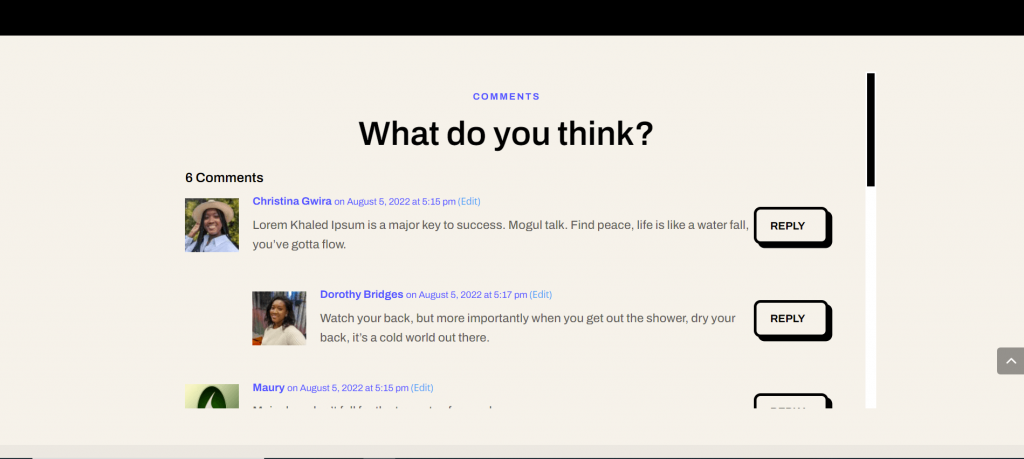
Sebelum kita memulai kursus, mari luangkan waktu sejenak untuk membahas komentar secara umum. Divi hadir dengan modul Komentar. Modul ini memungkinkan pengunjung situs web Anda untuk memberikan komentar pada halaman atau topik tertentu. Plugin ini juga memungkinkan orang melihat komentar yang dibuat oleh pembaca lain di situs Anda pada sebuah postingan. Saat sebuah postingan menarik, pembaca mungkin ingin berbagi pemikiran, ide, dan pertanyaan mereka dengan penulisnya, yaitu Anda. Ini adalah contoh dari blog Tema Elegan seperti apa tampilannya:

Ini adalah bagian komentar untuk posting blog kami, "3 Plugin Pencarian Suara Terbaik untuk WordPress." Beberapa pembaca telah meninggalkan umpan balik, terima kasih, dan komentar lain tentangnya. Penulis posting juga menanggapi pembaca. Partisipasi semacam ini bagus untuk blog dan situs web Anda karena ini menunjukkan bahwa Anda memberikan sesuatu yang berharga kepada pembaca Anda. Ini juga membantu Anda lebih dekat dengan orang-orang yang menggunakan dan mengunjungi situs web Anda. Sekarang setelah kita melihat komentar beraksi, mari kita lihat bagaimana kita dapat menggunakan Modul Komentar Divi untuk menangani bagian komentar di postingan blog kita sendiri.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKomentar yang Dapat Digulir di Divi
Kami akan menggunakan Template Posting Blog dari Paket Tata Letak Perangkat Lunak Divi untuk tutorial ini. Berikut ikhtisar tingkat tinggi dari template:

Pernahkah Anda melihat betapa sedikit komentar yang ada di post? ini Dengan menyertakan scrollbar vertikal, kita dapat membuat bagian halaman blog kita lebih mudah dinavigasi. Dalam tutorial ini, kami akan menambahkan scrollbar vertikal ke baris yang memiliki Modul Komentar. Kemudian, kita akan menggunakan CSS untuk menata scrollbar tersebut agar terlihat berbeda dari scrollbar utama halaman. Ready? Mari kita mulai!
Tutorial Komentar yang Dapat Digulir di Divi
Sebelum kita dapat mulai membuat komentar yang bergulir di Divi menggunakan Modul Komentar, Anda perlu menginstal Templat Posting Blog Perangkat Lunak. Instal template posting blog Anda dengan mengikuti petunjuk di posting blog itu.
Masuk ke Pengaturan Baris Komentar
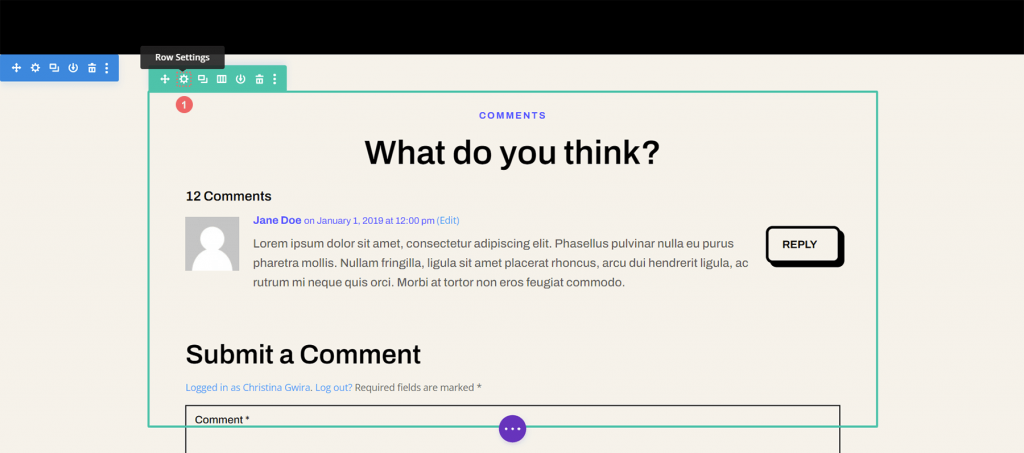
Setelah Anda menginstal dan mengubah template sesuai keinginan Anda, kami akan melanjutkan ke baris di mana Modul Komentar berada. Gulir ke bagian yang berisi Modul Komentar. Arahkan mouse Anda ke baris (garis hijau) dan pilih ikon roda gigi. Ini akan membuka modul pengaturan baris.

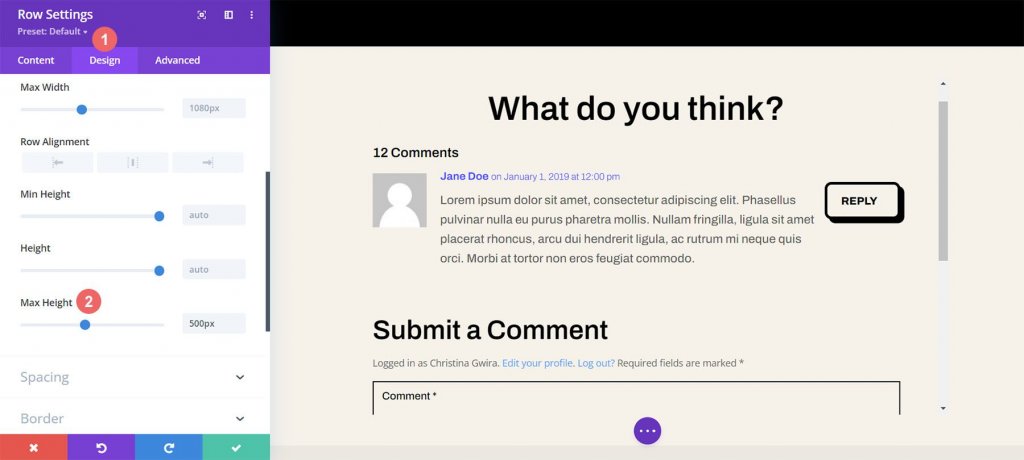
Tetapkan Tinggi Baris Maks
Sebelum kita mulai menata atau memicu pengguliran, pertama-tama kita harus memodifikasi tinggi maksimum baris. Untuk melakukannya, pilih tab Desain. Kemudian kita pilih tab Sizing. Kami kemudian memberikan opsi Max Height nilai 550 piksel.

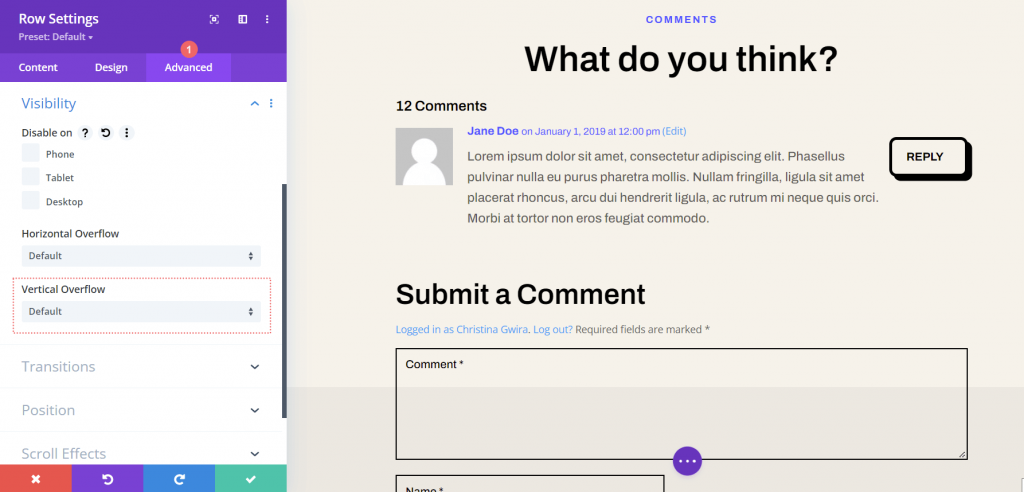
Masukkan Baris Pengaturan Lanjutan
Setelah mengetahui seberapa tinggi sebuah baris, kita akan membuka tab Lanjutan di kotak modal. Keajaiban bergulir terjadi di sini! Awasi opsi Vertical Overflow, yang terletak jauh di bawah tab Advanced. Kami akan segera kembali ke sana.

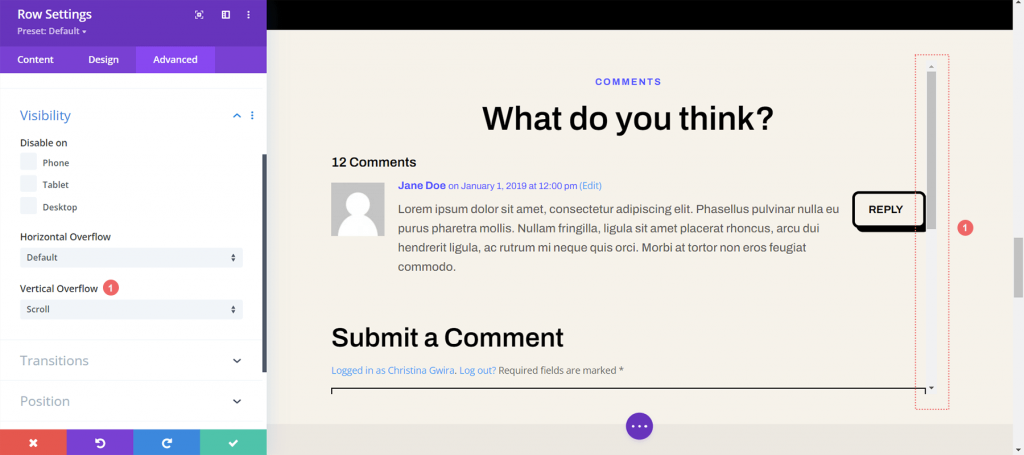
Aktifkan Scrollbar Vertikal dengan Overflow Vertikal
Lanjutkan menggulir ke bawah hingga Anda mencapai luapan vertikal. Dari menu tarik-turun, pilih Gulir.

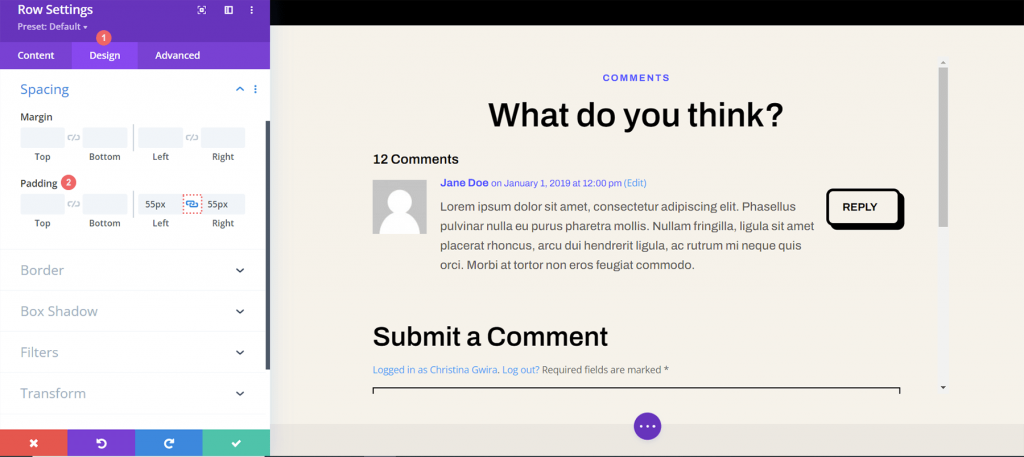
Menambahkan Padding untuk Mencegah Tumpang Tindih
Kami akan menambahkan beberapa ruang ke sisi kanan dan kiri baris kami sehingga scrollbar baru kami tidak menutupi tombol bagian komentar kami. Untuk melakukannya, navigasikan ke tab Desain dari dialog Pengaturan Baris. Gulir ke bawah ke Spasi. Di antara bidang teks Padding Kiri dan Kanan, klik ikon tautan. Kami akan menambahkan padding 55 piksel di setiap sisi baris.

Sekarang kita telah memberikan ruang bernapas pada scrollbar kita, mari kita dandani dengan beberapa CSS khusus.
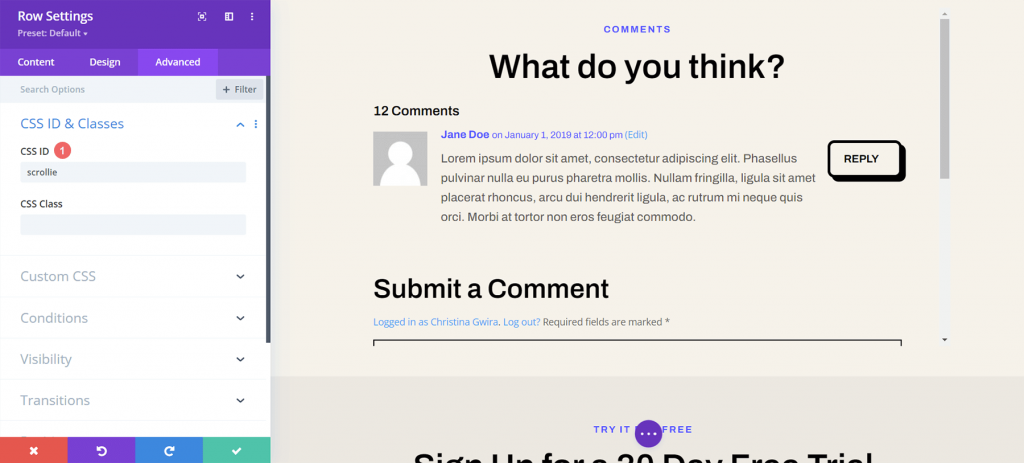
Tambahkan ID CSS ke Baris
Kembali ke tab Lanjutan baris dan gulir ke atas. Tambahkan ID CSS Anda—untuk contoh ini, scroller—yang akan Anda panggil di area CSS Kustom Pengaturan Templat Tubuh.

Tambahkan CSS Kustom ke Bilah Gulir Gaya
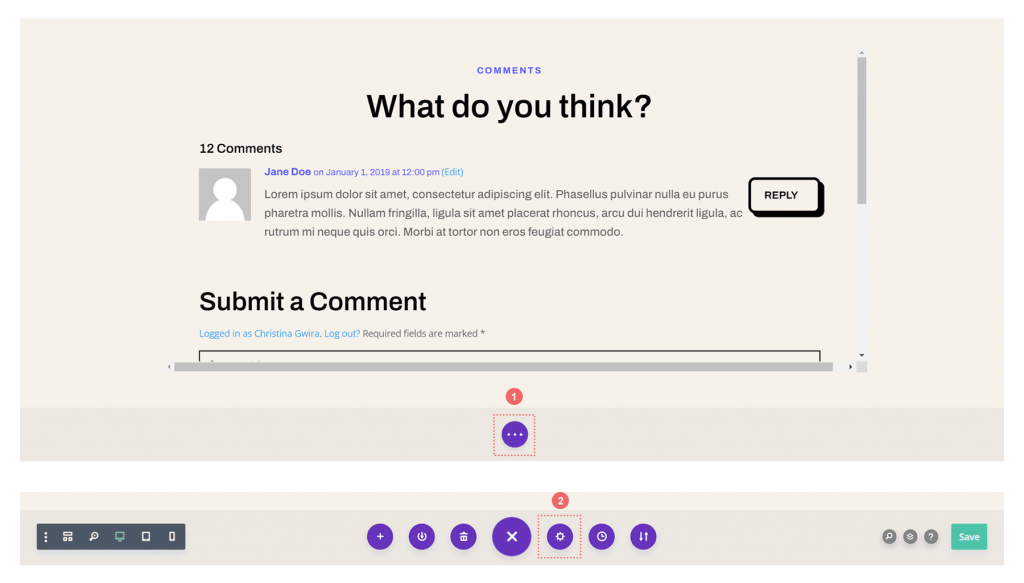
Kami sekarang akan memasukkan CSS khusus untuk template posting blog kami. Karena template ini diterapkan ke semua postingan blog dalam Divi Theme Builder, CSS kami akan aktif di setiap postingan blog di situs web kami. Klik pada tiga titik di dalam tombol ungu di tengah bawah pembuat untuk masuk ke pengaturan CSS khusus untuk templat tubuh kita. Kemudian, klik ikon roda gigi.

Tambahkan CSS Kustom ke Gaya Komentar yang Dapat Digulir di Divi
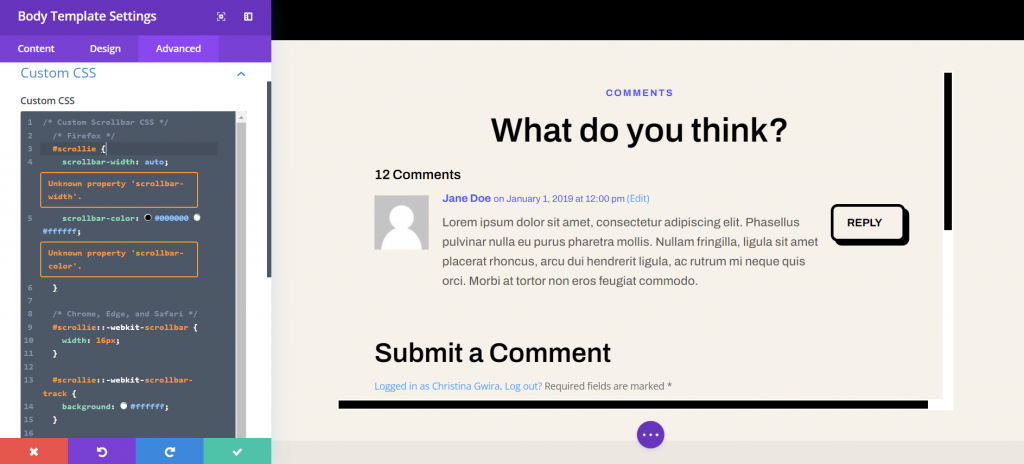
Kami ingin menyesuaikan bilah gulir untuk wadah gulir kami sehingga menonjol dari bilah gulir lain di jendela browser kami. Kami akan menggunakan CSS untuk melakukannya. Pilih Tab Tingkat Lanjut setelah Anda berada di Pengaturan Templat Tubuh. Gulir ke bawah ke tab CSS Khusus.

Setelah kita berada di area CSS Kustom Template Halaman Tubuh, salin dan tempel kode CSS berikut:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Jika Anda menggunakan ID CSS yang berbeda, pastikan untuk memperbarui cuplikan kode di situs web Anda untuk mencerminkan perubahan ini. Anda dapat memodifikasi atau menambahkan ke CSS untuk menata batas Anda agar sesuai dengan merek dan situs web Anda. Dalam kasus kami, kami menggunakan desain datar untuk mengikuti tampilan Paket Tata Letak Perangkat Lunak Divi.
Simpan Template Posting Blog Anda
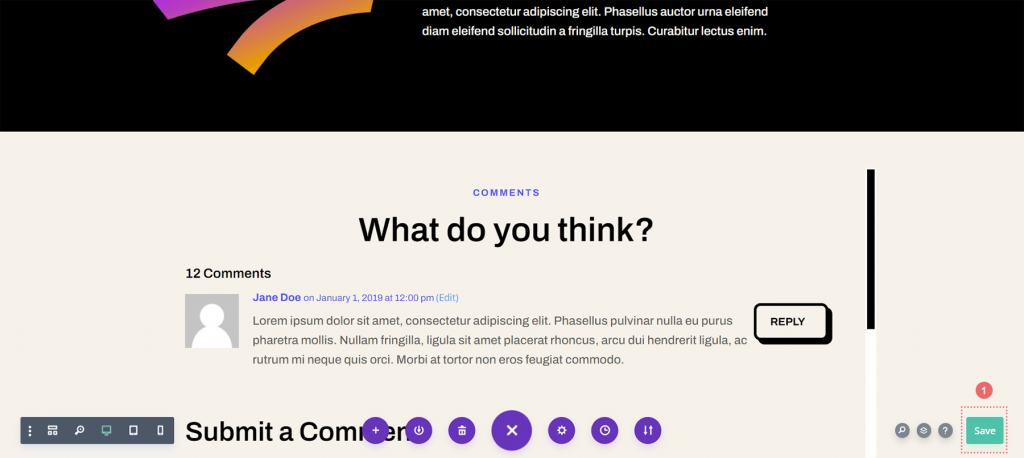
Ketika Anda selesai dengan perubahan CSS Anda, ingatlah untuk menyimpan template halaman blog Anda. Di dalam Divi Theme Builder, klik tombol Simpan berwarna hijau di sisi kanan bawah menu bawah.

Setelah preferensi Anda disimpan, buka area komentar blog Anda yang baru diperbaiki!

Membungkus
Menambahkan wadah gulir ke Modul Komentar Divi Anda meningkatkan pengalaman pengguna dengan area komentar Anda. Interaksi pengguna sangat penting untuk kesuksesan blog Anda. Anda mempermudah pemirsa untuk menikmati berbagai konten blog Anda dengan membuat Modul Komentar Anda dapat digulir.




