Apakah Anda ingin membuat tautan unduhan dinamis di situs WordPress Anda yang diberdayakan oleh Elementor ? Jika Anda menjawab ya, artikel ini akan menunjukkan caranya.

Edisi pro Elementor , seperti yang Anda ketahui, memungkinkan Anda menautkan halaman atau template secara dinamis. Anda dapat menyertakan dua jenis tautan dinamis: tautan internal dan koneksi eksternal.
Untuk membuat tautan unduhan dinamis, gunakan ACF untuk membuat bidang khusus untuk menambahkan tautan unduhan. Anda dapat menentukan apakah koneksi internal atau eksternal.
Buat Tautan Unduhan Dinamis di Elementor
Buat Bidang Kustom Menggunakan ACF
Untuk memulai, Anda harus membuat bidang khusus untuk menambahkan tautan unduhan. Untuk membuat data, Anda masuk ke dalam fungsi bidang sebagai tautan dan mengubah jenis bidang khusus menjadi tautan/URL. Salah satu plugin bidang khusus yang mendukung jenis bidang tautan adalah ACF . Bidang kustom dapat ditetapkan ke jenis posting yang ada (misalnya, posting blog, halaman) atau jenis posting kustom. Jika Anda ingin melampirkan bidang khusus ke jenis kiriman khusus, Anda dapat menggunakan plugin JetEngine seperti Pod untuk membuat jenis kiriman khusus baru. Dalam contoh ini, bidang khusus akan ditetapkan ke posting/posting blog.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
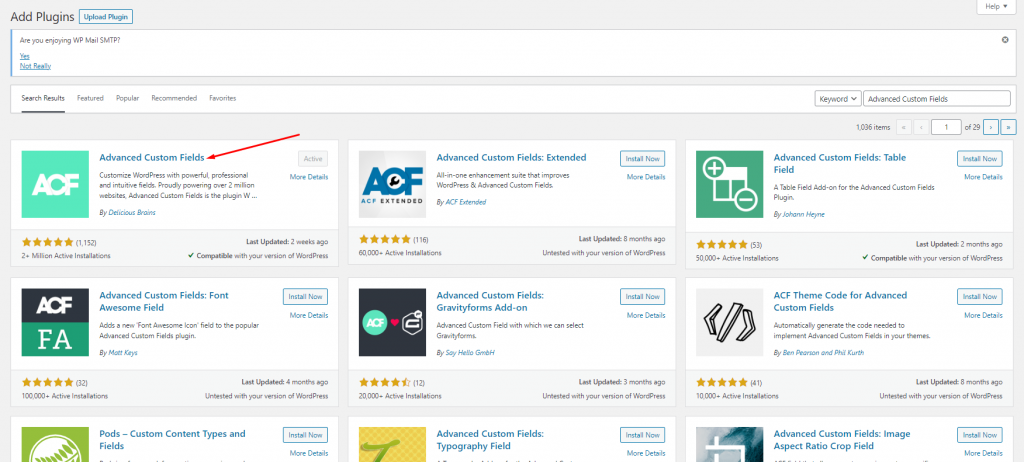
Mulai sekarangSebelum Anda mulai, pastikan Anda telah mengunduh dan mengaktifkan plugin ACF di situs WordPress Anda.

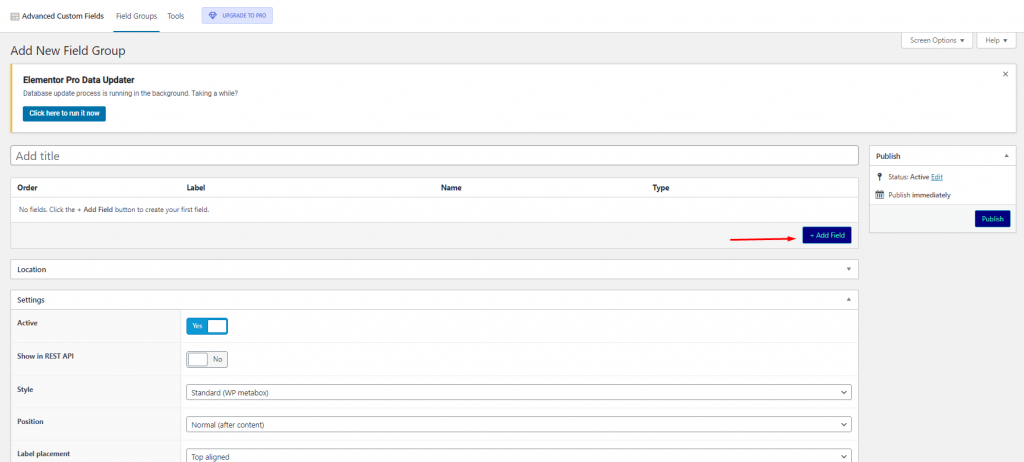
Setelah selesai, buka Bidang Kustom -> Tambahkan Baru di dasbor WordPress Anda untuk membuat grup bidang khusus baru. Beri nama grup bidang khusus baru Anda dan tambahkan bidang khusus dengan mengeklik tombol Tambahkan Bidang.

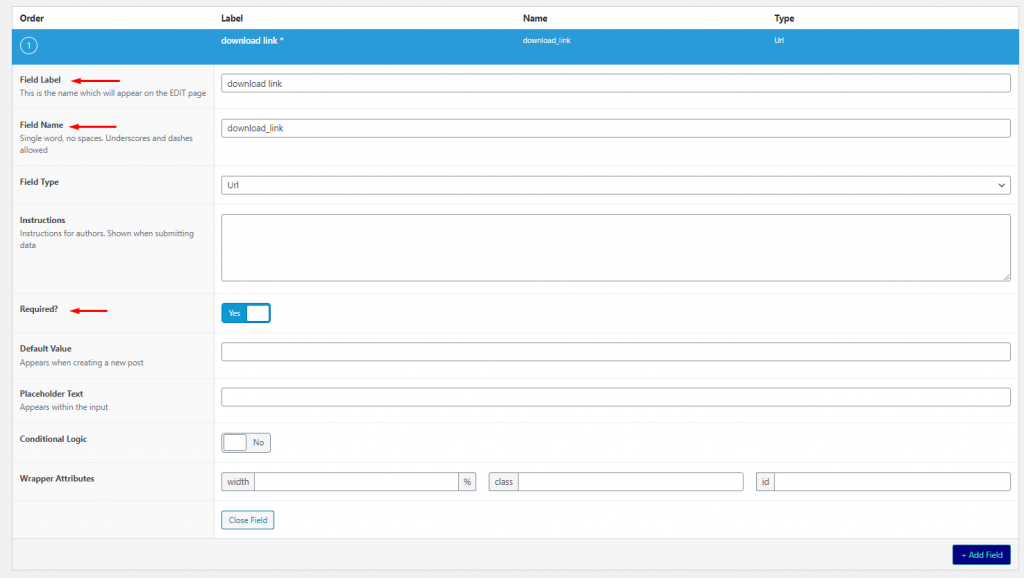
Isi semua bidang yang diperlukan untuk menambahkan bidang Anda sendiri. Atur Jenis Bidang ke Url di bagian Jenis Bidang.

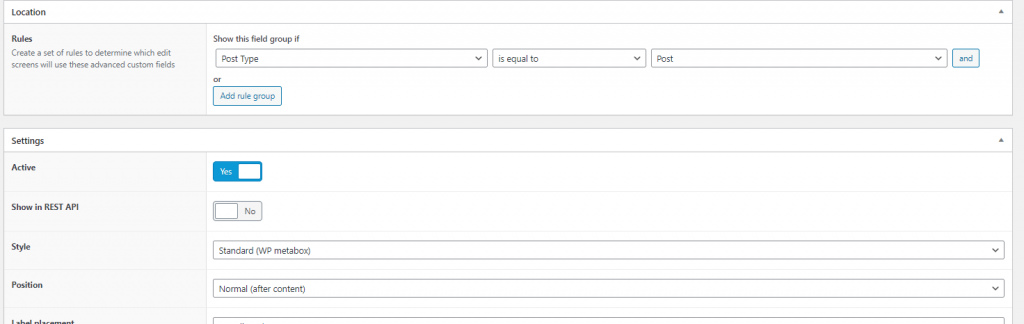
Anda hanya memerlukan satu bidang khusus untuk alasan ini (URL unduhan dinamis), tetapi jika Anda ingin menambahkan bidang khusus lainnya, coba klik tombol Tambahkan Bidang. Setelah Anda selesai menambahkan bidang khusus, navigasikan ke bagian Lokasi untuk menetapkan grup bidang khusus. Grup bidang khusus Anda ditugaskan untuk Posting secara default (postingan blog). Untuk membuat grup bidang khusus Anda, klik tombol Terbitkan.

Buat Template Untuk Posting
Setelah bidang khusus selesai, Anda harus membuat templat khusus untuk jenis posting yang Anda tetapkan bidang khusus. Kami akan membuat template khusus untuk posting blog karena kami menetapkan bidang khusus untuk itu.
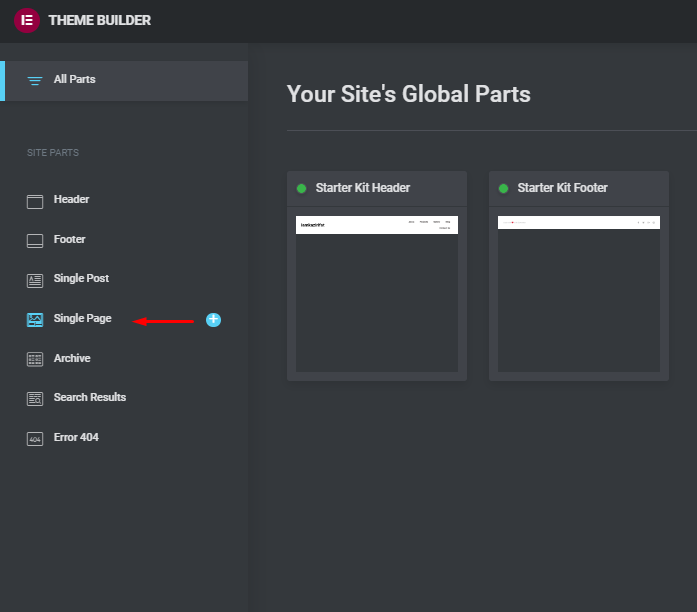
Buka Templates -> Theme Builder di dasbor WordPress Anda (pastikan Anda telah meningkatkan ke Elementor Pro untuk mengakses fitur ini). Arahkan mouse Anda ke label Single Post di sisi kiri, lalu klik simbol plus.

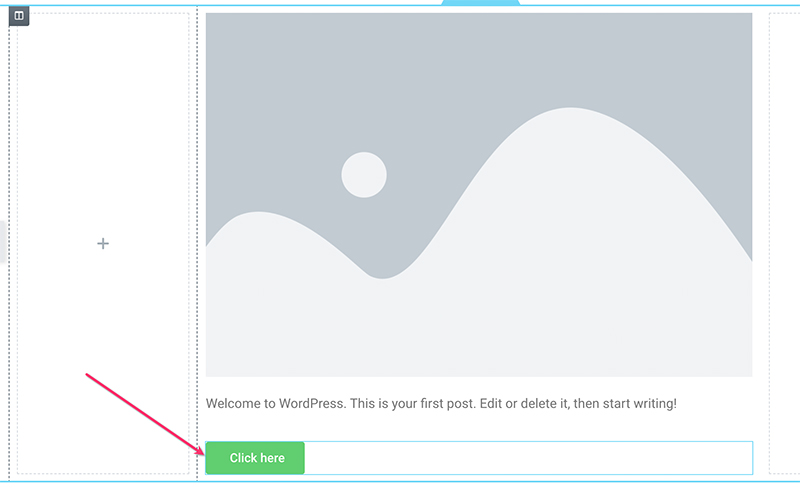
Jika Anda ingin menggunakan templat yang sudah disiapkan, pilih dari pustaka templat yang muncul. Cukup abaikan perpustakaan template untuk mulai membuat template kustom dari awal. Isi kanvas dengan semua widget yang Anda perlukan. Setelah itu, tambahkan widget Tombol.

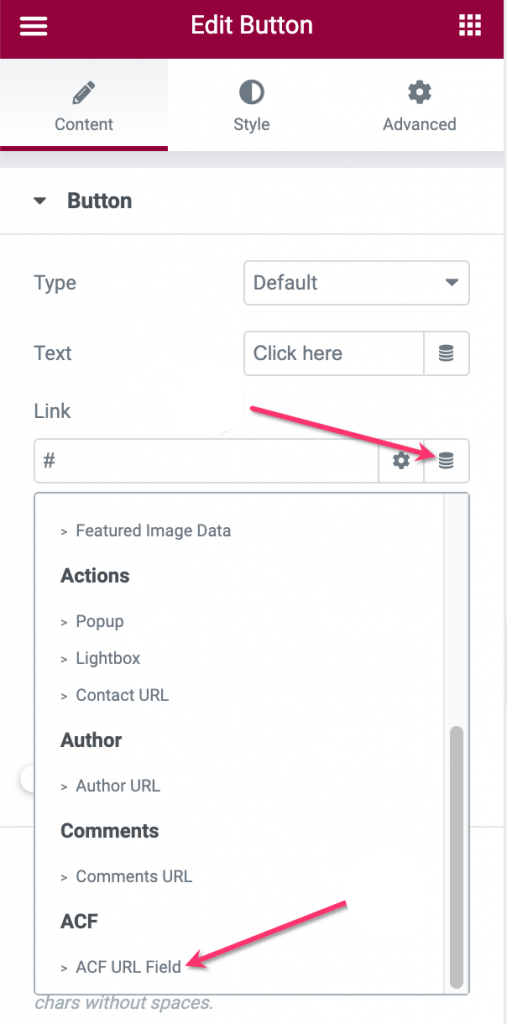
Setelah Anda menambahkan widget Tombol, navigasikan ke panel pengaturan untuk membuat beberapa perubahan. Pengaturan paling penting untuk dilakukan di sini adalah tautan. Pada bidang Tautan, klik tombol Tag Dinamis lalu pilih Bidang URL ACF.

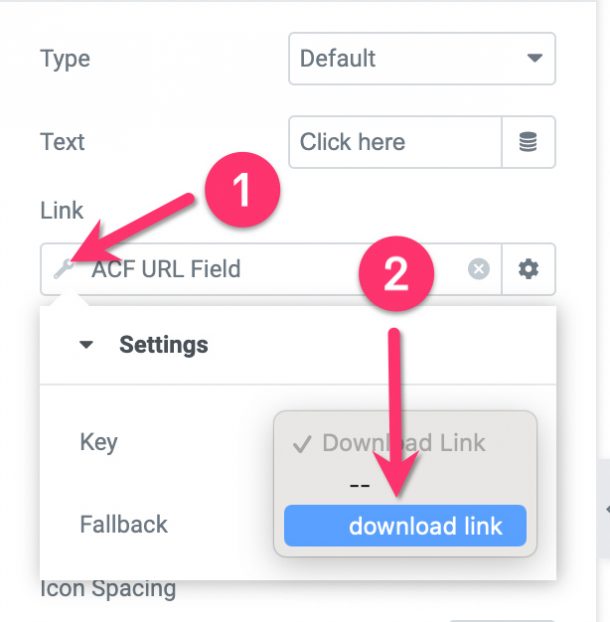
Pilih kunci (bidang khusus) yang baru saja Anda buat dengan mengeklik simbol kunci inggris pada bidang Bidang URL ACF.

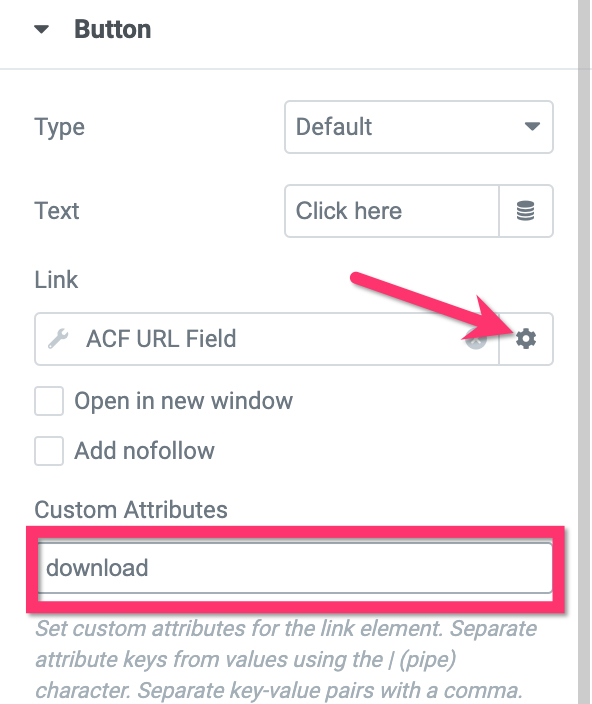
Kemudian, di bidang Bidang URL ACF, klik ikon roda gigi dan letakkan download di bidang Atribut Khusus. Ini akan memastikan bahwa semua jenis file yang ditautkan dengan tautan, termasuk foto, diunduh secara otomatis.

Untuk menata tombol, buka tab Gaya di panel opsi.

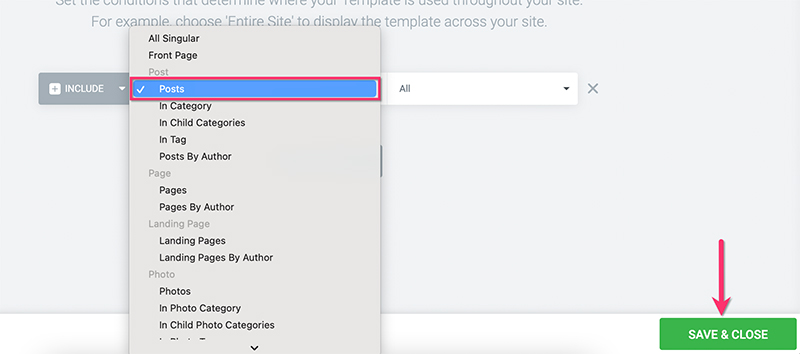
Saat Anda selesai mengedit template khusus, klik tombol PUBLIKASIKAN di bagian bawah halaman pengaturan untuk menerbitkannya. Untuk menambahkan kondisi, klik tombol TAMBAHKAN KONDISI pada dialog yang dihasilkan. Karena template khusus untuk posting blog, pastikan untuk memilih Posting dari daftar opsi. Untuk menyimpan dan menutup perubahan, klik opsi SIMPAN & TUTUP.
Membuat Postingan Baru
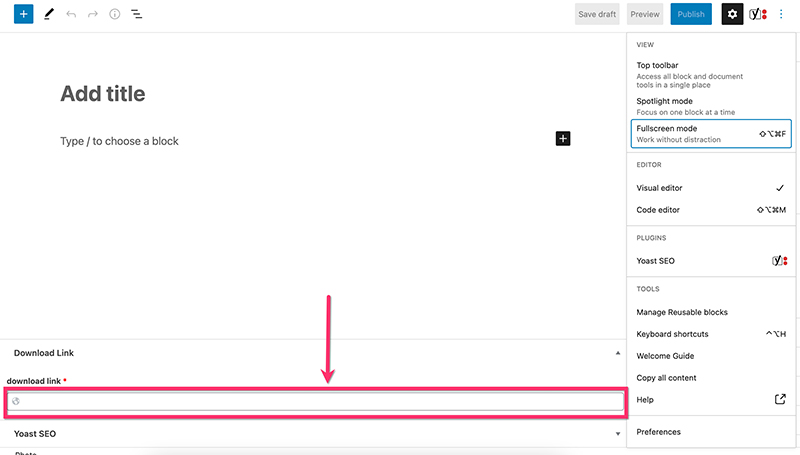
Setelah Anda selesai membuat template kustom, Anda dapat mulai membuat posting baru. Pastikan untuk menentukan jenis posting untuk bidang khusus saat Anda membuatnya (postingan blog dalam kasus kami). Jangan lupa untuk menambahkan URL ke bagian bidang khusus di bawah editor setelah Anda menambahkan materi.

Setelah mengedit konten, publikasikan.
Membungkus
Anda dapat memanfaatkan kemampuan Elementor untuk membuat template khusus dan menambahkan bidang khusus. Kemampuannya memungkinkan Anda membuat situs web profesional tanpa pengkodean. Tidak perlu berurusan dengan kode. Salah satu implementasi fitur tersebut adalah dengan membuat link download dinamis, yang akan sangat bermanfaat ketika membuat website stock photo atau website yang menawarkan berbagai jenis barang digital. Semoga Anda menyukai konten ini, dan untuk mengenal lebih jauh, ikuti postingan elemen .




