Ingin tahu cara membuat tombol mengambang dengan pembuat halaman Elementor ? Tombol mengambang adalah tombol yang muncul di depan semua informasi layar lainnya. Sebagian besar pemilik situs web menyertakan tombol mengambang yang dapat ditindaklanjuti yang mengarahkan pengguna ke tujuan tertentu, seperti berlangganan daftar email atau menjelajahi halaman toko. media sosial, antara lain

Anda dapat dengan cepat membuat tombol mengambang untuk situs web Anda dengan Elementor dalam berbagai cara. Dalam tutorial ini, kami akan menunjukkan kepada Anda cara melakukannya sesederhana mungkin dengan memanfaatkan pembuat halaman Elementor .
Buat Tombol Mengambang di Elementor
Metode Indeks Z
Di sini kita akan menyiapkan indeks-z untuk membuat tombol mengambang. Menggunakan Elementor versi gratis, Anda dapat membuat tombol mengambang untuk halaman tertentu dengan mengikuti prosedur ini. Jika Anda ingin menambahkan tombol mengambang ke seluruh situs Anda, Anda harus menambahkan tombol secara manual ke setiap halaman jika Anda menggunakan Elementor versi gratis.
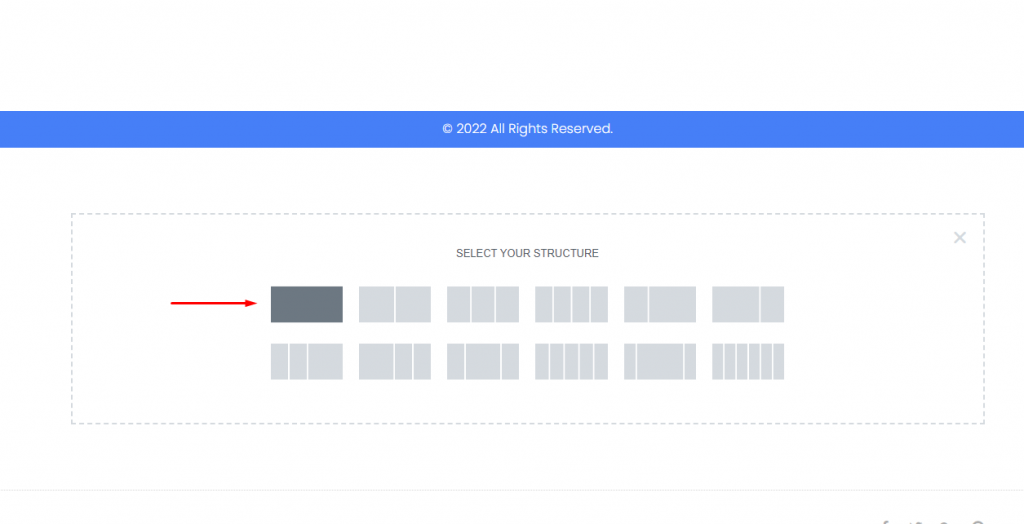
Sekarang, buka editor Elementor dan navigasikan ke halaman tempat Anda ingin menambahkan tombol mengambang. Anda mempunyai pilihan untuk membuat halaman baru atau mengedit halaman yang sudah ada. Untuk menambahkan bagian, klik ikon "+" dan pilih tata letak satu kolom.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
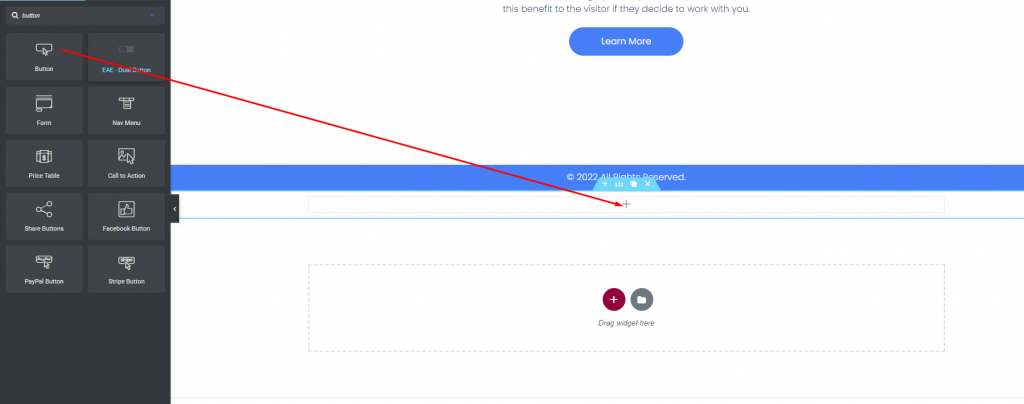
Tambahkan widget tombol ke kolom yang baru Anda buat dari panel widget.

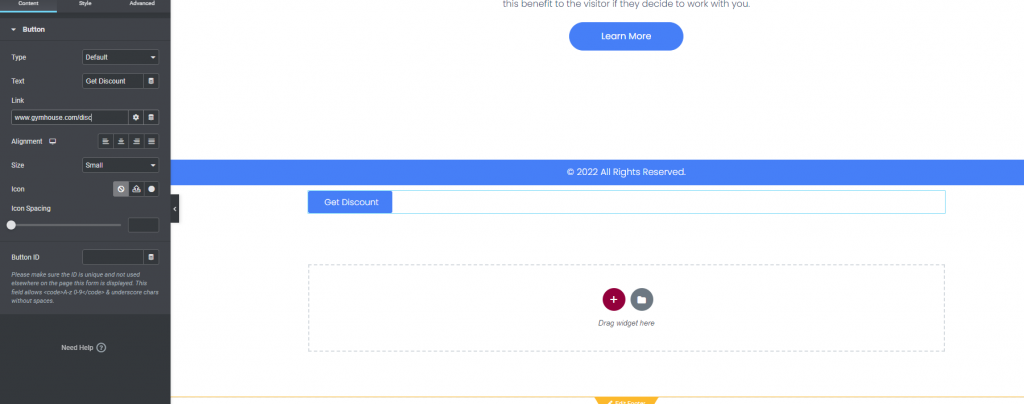
Anda sekarang harus memilih tindakan tombol. Dalam hal ini, kami menggunakan tombol untuk menavigasi ke URL halaman toko. Untuk mencapai hal ini, buka bidang tautan dan tambahkan tautan ke halaman. Lokasi tombol dapat diubah menggunakan opsi perataan. Buat tombolnya sekecil mungkin.

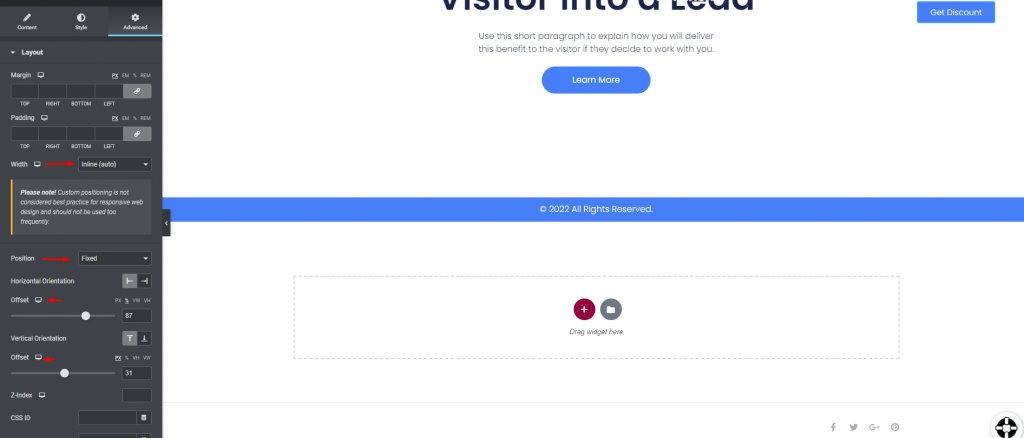
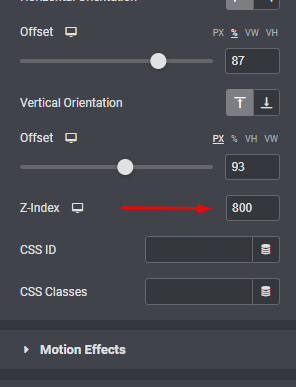
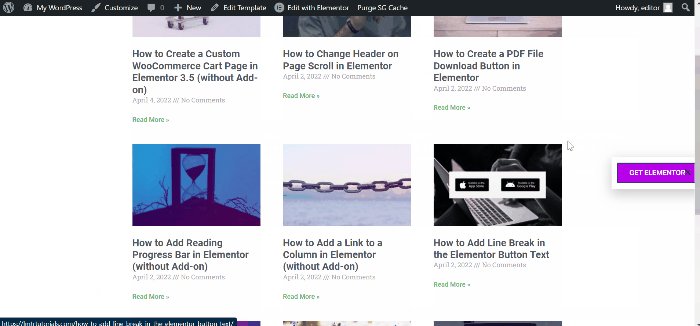
Tombol kami sekarang siap untuk mengapung ketika pengguna menggulir halaman ke bawah. Untuk ini, buka tab Advanced dan pilih opsi Layout. Atur lebar dan posisinya menjadi Inline (Otomatis). Anda juga harus mengonfigurasi orientasi Horizontal dan Vertikal, serta offsetnya.

Anda sekarang harus menentukan indeks-z agar tombol selalu dapat melayang. Isi slot indeks-z dengan 800. Itu akan selalu membuat tombol melayang.

Inilah tampilan akhir desain kami.
Metode Popup
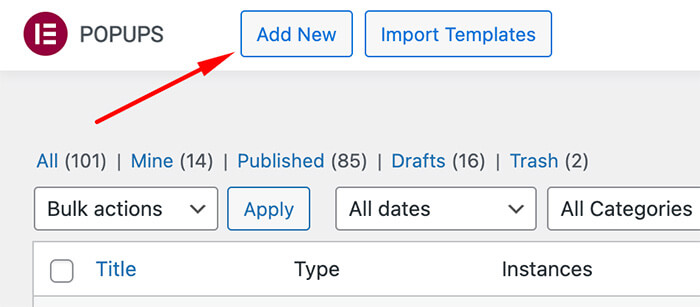
Buat tombol tindakan mengambang menggunakan metode Popup yang secara eksklusif ditemukan di Elementor Pro, dibandingkan menggunakan Z-Index. Mari kita mulai dengan menavigasi ke Template -> Popup di Dashboard WordPress Anda. Klik tombol "Tambah Baru" untuk memulai pembuatan template popup baru.

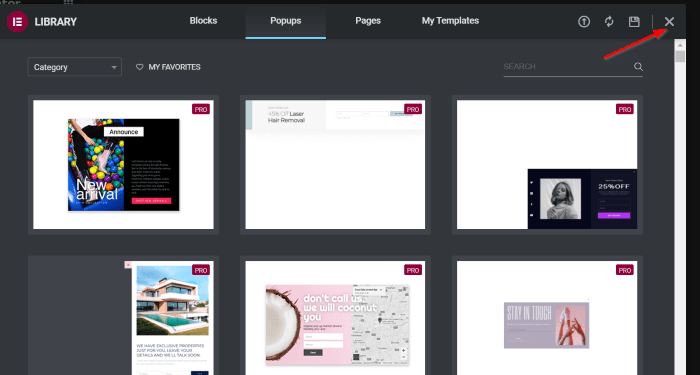
Ketikkan nama templat dan pilih tombol BUAT TEMPLATE. Ini akan membawa Anda ke PERPUSTAKAAN, di mana tersedia banyak popup preset. Pilih salah satu dari opsi yang ada atau pilih untuk membuatnya dari awal, itulah pendekatan yang akan kami ambil. Klik ikon (X) untuk mengakses editor Elementor.

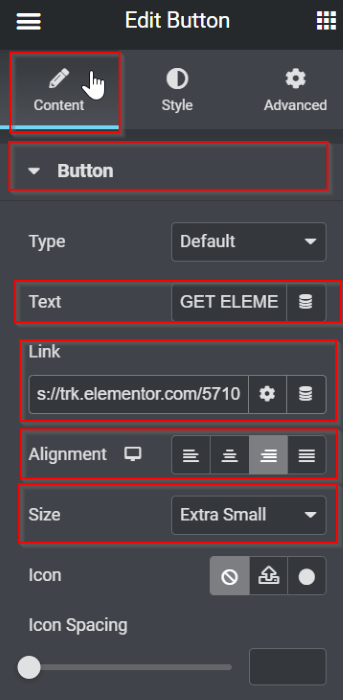
Sekarang dari Tab Konten, pindah ke Tombol dan lakukan hal berikut -
- Tombol teks: DAPATKAN ELEMENTOR
- Tautan: https://trk.elementor.com/5710 (Anda dapat menggunakan tautan apa pun)
- Penjajaran: Benar
Ubah ukuran tombol menjadi Ekstra Kecil

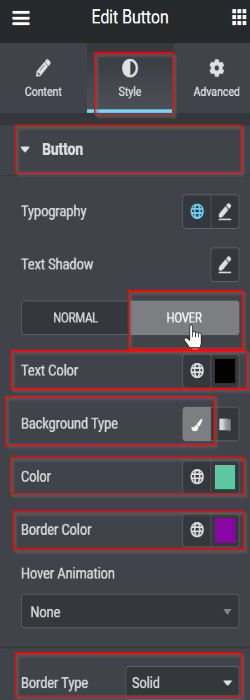
Sekarang dari tab style, lakukan perubahan berikut -
- Jadikan HOVER
- Warna Teks: #050101
- Tipe Perbatasan: Padat
- Warna Latar Belakang: #5BC8A1
- Warna Batas: #8B05A5
- Tipe Perbatasan: Padat

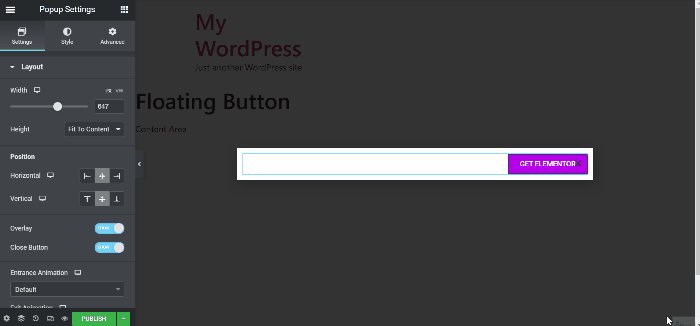
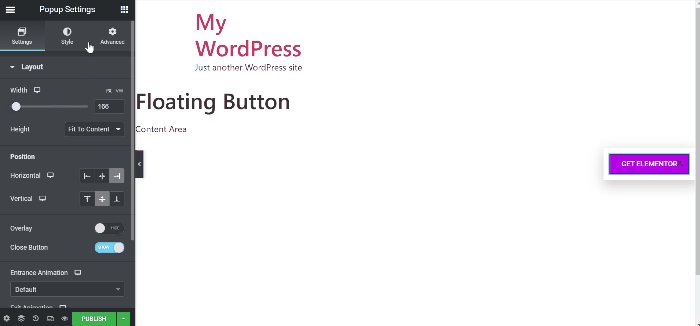
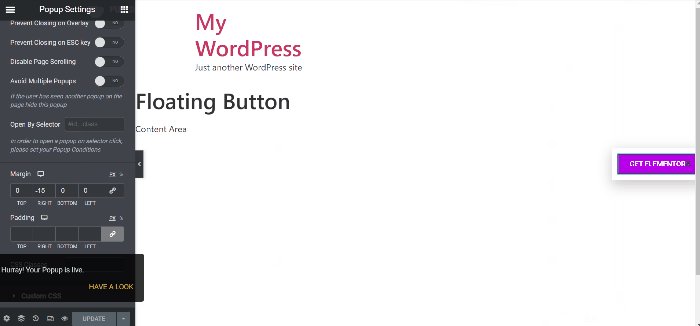
Setelah itu, kami akan mengubah konfigurasi popup. Pilih ikon pengaturan, di mana Anda akan menemukan berbagai opsi yang dapat disesuaikan. Berikut perubahan yang kami lakukan:
Tab Pengaturan > Tata Letak
Sesuaikan Lebar menjadi 166 Posisi: Horizontal > Hamparan Kanan: SEMBUNYIKAN tab Lanjutan
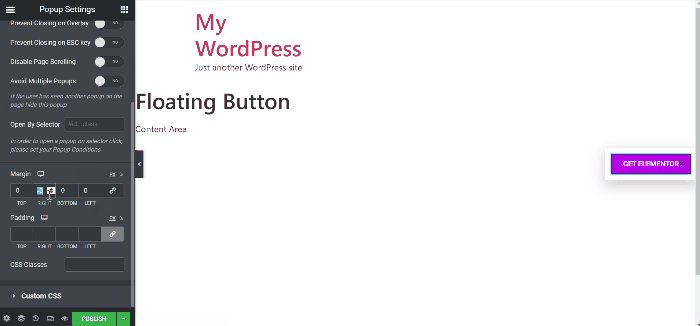
Arahkan ke pengaturan Margin, lepaskan, dan konfigurasikan ke -15 di kotak KANAN.

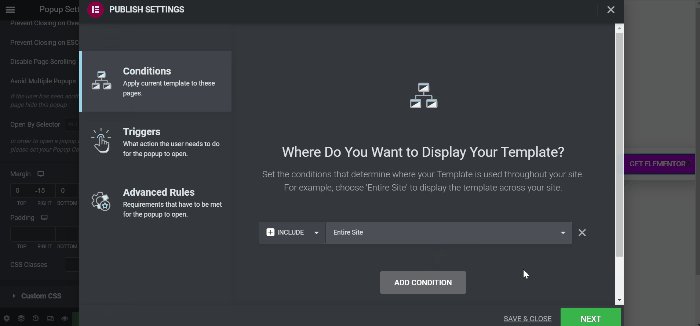
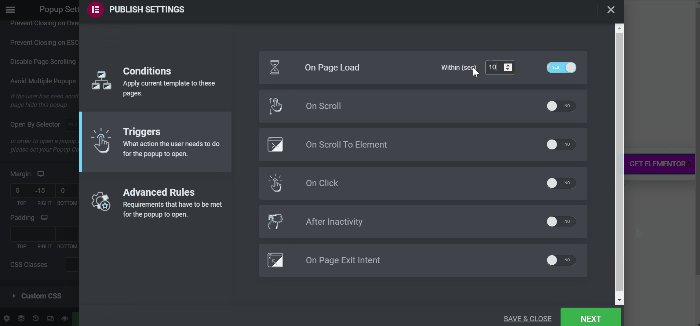
Sekarang desain telah selesai, klik tombol PUBLISH untuk menentukan kondisi tampilan dan pemicu. Untuk mengkonfigurasi kondisi tampilan, klik tombol ADD CONDITION dan pilih opsi yang Anda inginkan dari menu dropdown. Dalam contoh ini, kami akan mengonfigurasi templat ini agar muncul di Seluruh Situs. Setelah mengonfigurasi kondisi, klik BERIKUTNYA. Navigasikan ke tab Pemicu dan aktifkan pemicu untuk Pemuatan Di Halaman dengan mengalihkan tombol ke YES, dan atur agar aktif setelah 10 detik.

Simpan dekat dan inilah hasil akhirnya.

Membungkus
Fitur Elemen Elemen Mengambang telah menarik minat kami. Ini membantu dalam penyelesaian cepat masalah desain. Kami yakin ini akan memberikan efek yang sama pada Anda. Jika iya, silakan bagikan desain Anda di kolom komentar. Kami ingin menyebarkan karya Anda ke seluruh dunia. Lihat juga tutorial elemen kami yang lain.




