Apakah Anda ingin mendesain tombol gradien untuk situs web Anda menggunakan Elementor ?

Tombol adalah komponen sederhana namun vital dari setiap situs web. Jika Anda memposisikan tombol dengan benar, itu akan meningkatkan keterlibatan dan konversi audiens. Tombol berfungsi sebagai saluran antara pengguna dan item atau layanan yang Anda berikan. Ini juga menginstruksikan pengguna tentang apa yang harus dilakukan selanjutnya.
Elementor menyediakan widget tombol yang memungkinkan Anda membuat tombol cantik untuk situs web Anda. Anda dapat menyesuaikan tombol Anda dengan berbagai fitur dan desain untuk membuatnya lebih menarik dan fungsional bagi pengguna Anda. Dalam tutorial ini, kami akan mendemonstrasikan pendekatan paling sederhana untuk membuat tombol gradien di Elementor .
Tombol Gradien di Elementor
Anda dapat dengan mudah membuat tombol dengan Elementor , tetapi widget tombol tidak memiliki opsi gradien warna secara default. Namun, ada strategi tertentu yang dapat digunakan untuk menggabungkannya. Tombol gradien tidak memerlukan add-on atau plugin lebih lanjut. Elementor Pro bahkan tidak diperlukan. Kami akan membuat tombol gradien kami menggunakan Elementor edisi gratis. Jadi, mari kita mulai.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBuka halaman Elementor tempat Anda ingin menambahkan tombol. Kemudian, di bagian tersebut, tambahkan widget tombol.

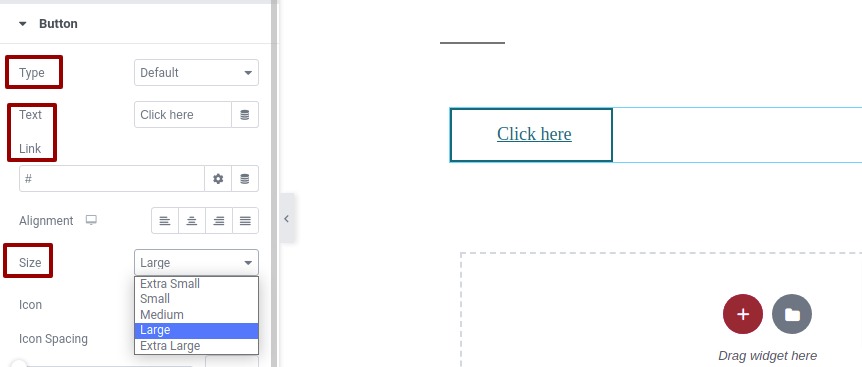
Tombol Anda telah ditambahkan ke area tersebut, dan Anda sekarang dapat menentukan beberapa pengaturan default untuk itu dari tab konten. Anda dapat mengubah jenis tombol, serta menambahkan teks dan tautan. Anda juga dapat menyesuaikan orientasi. Pilih besar dari opsi ukuran sehingga Anda dapat mengubah tombol dengan nyaman.

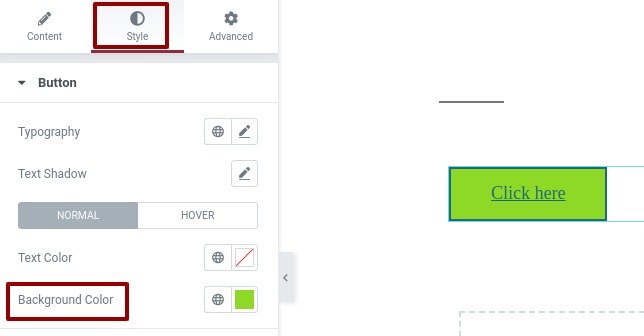
Sekarang pindah ke tab gaya, dan dari opsi latar belakang, tambahkan warna latar belakang untuk tombol.

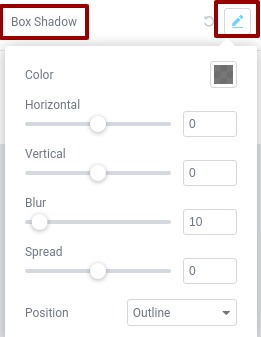
Buka opsi bayangan kotak setelah Anda menambahkan warna latar belakang. Kami akan menggunakan opsi bayangan kotak untuk membuat gradien warna pada tombol kami.

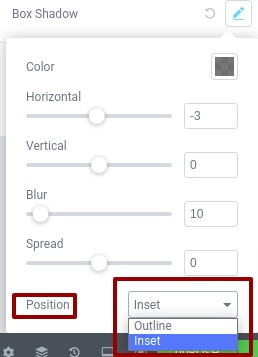
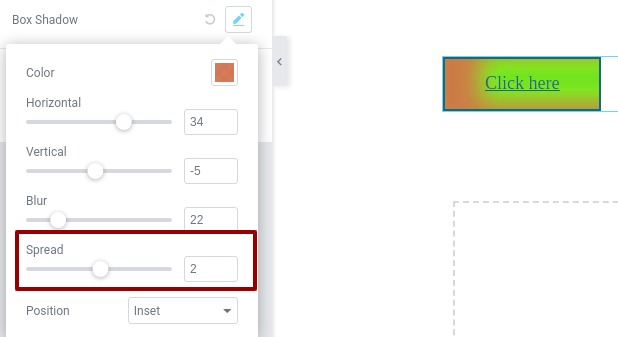
Pertama, Anda harus mengonfigurasi opsi posisi. Atur posisi sebagai sisipan pada opsi posisi sehingga efek bayangan kotak muncul di dalam tombol.

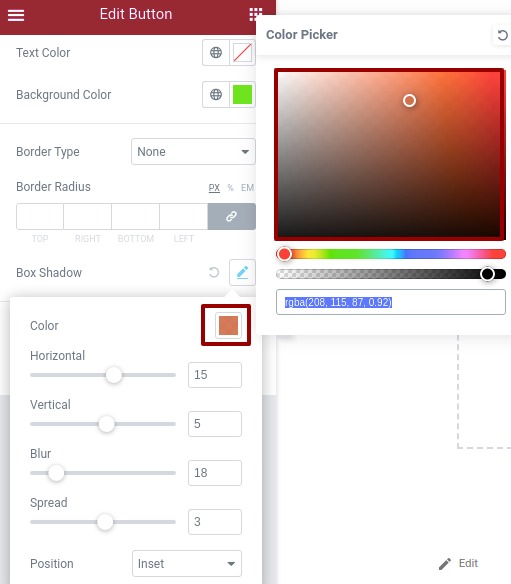
Sekarang opsi gradien tersedia, Anda dapat memilih warna. Dengan mengklik pilihan warna, Anda dapat menambahkan warna.]

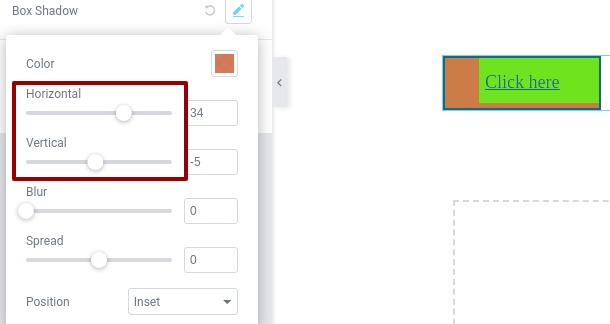
Ubah tingkat penggeser horizontal dan vertikal setelah Anda menambahkan warna untuk mengamati pengaruhnya terhadap tombol Anda.

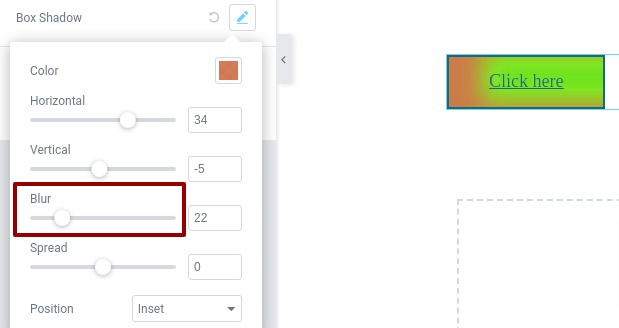
Ubah level blur untuk mengatur gradien dengan tepat.

Sekarang Anda perlu menyebarkan efeknya agar warnanya bisa diatur dengan sempurna.

Itu dia; Anda sekarang dapat menambahkan warna sesuai keinginan dan bereksperimen dengan opsi bayangan kotak untuk membuat gradien warna lebih menarik.
Membungkus
Kami harap artikel ini akan membantu Anda membuat tombol gradien warna untuk situs web Anda. Elementor memberikan peluang bagus untuk membuat situs web lebih menarik. Itu sebabnya menggunakan Elementor adalah pilihan ideal saat membuat situs web proyek impian Anda. Lihat Tutorial Elementor lainnya dan bagikan ke teman-temanmu, Cheers!




