WooCommerce adalah salah satu plugin eCommerce paling populer untuk WordPress. Untuk membantu hal ini, Divi merilis sejumlah modul Woo-centric baru yang memberi Anda lebih banyak kebebasan saat membuat halaman WooCommerce standar. Kami akan berupaya membuat garis waktu keranjang WooCommerce untuk Divi di pos hari ini. Kami akan merancang penggambaran visual dari perjalanan pengguna untuk periode ini. Perjalanan pengguna dari toko ke kasir harus ditampilkan dengan jelas.

Pratinjau Desain
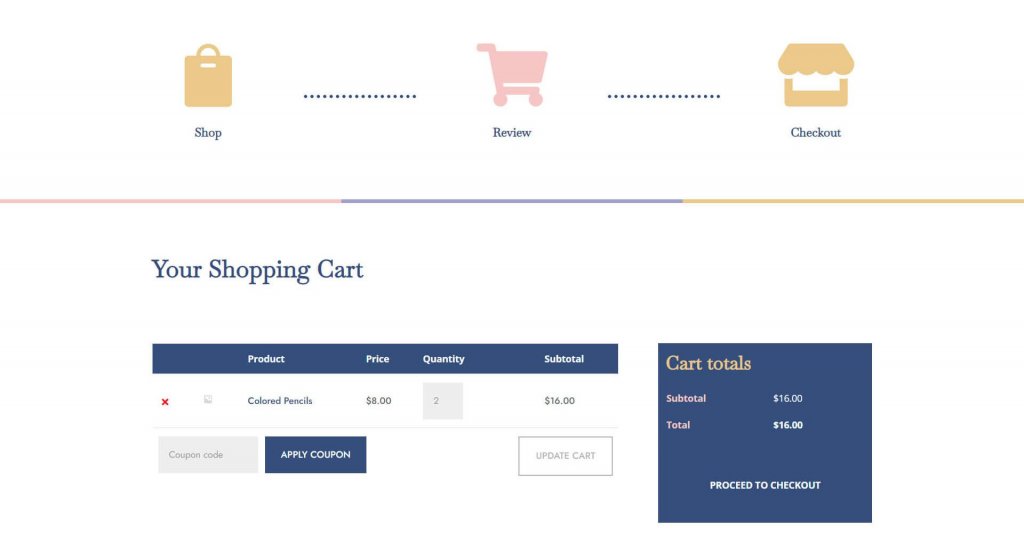
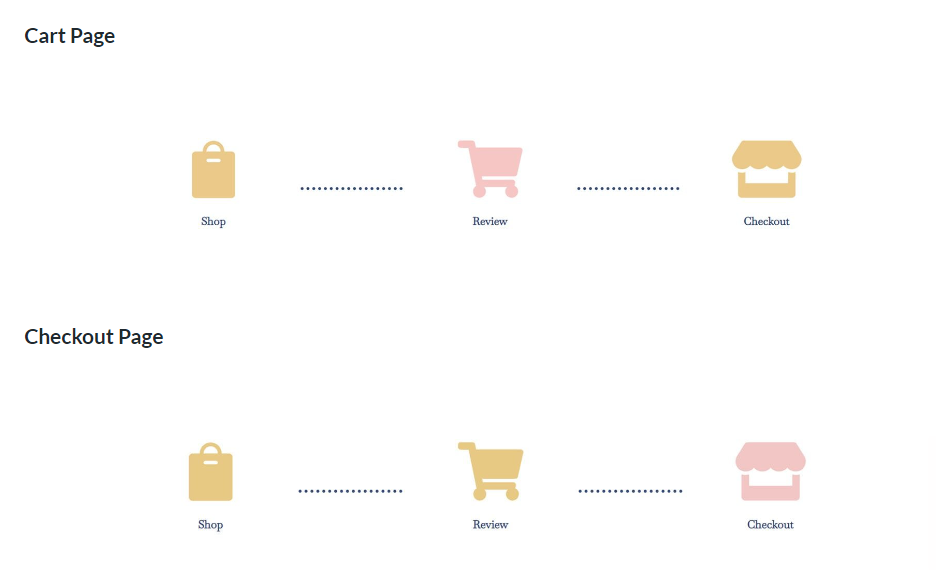
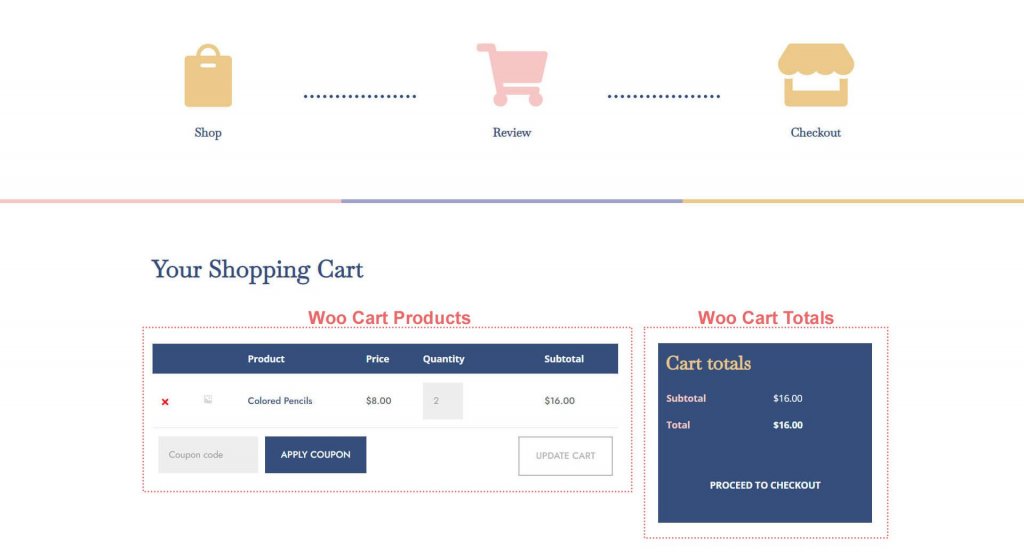
Sebelum kita langsung mendesain, mari kita lihat seperti apa desain kita setelah kita selesai. Ini adalah pratinjau halaman keranjang.

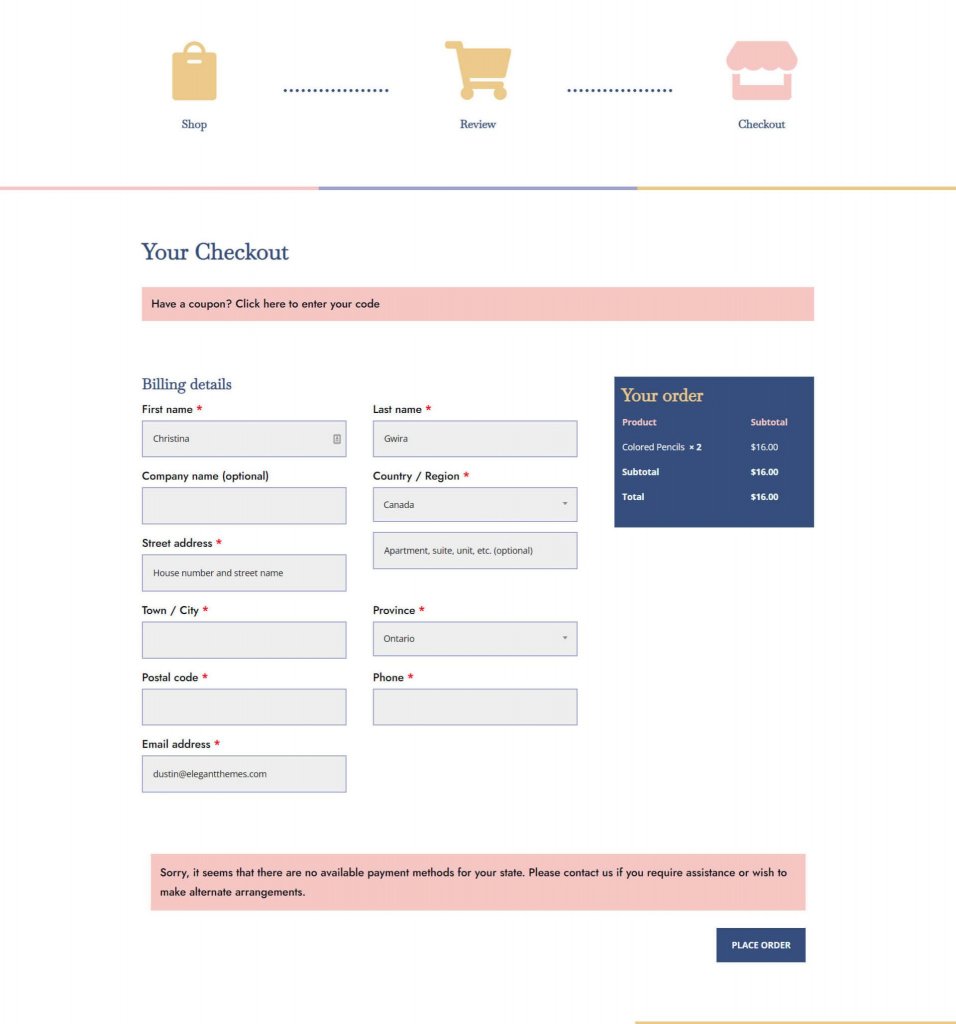
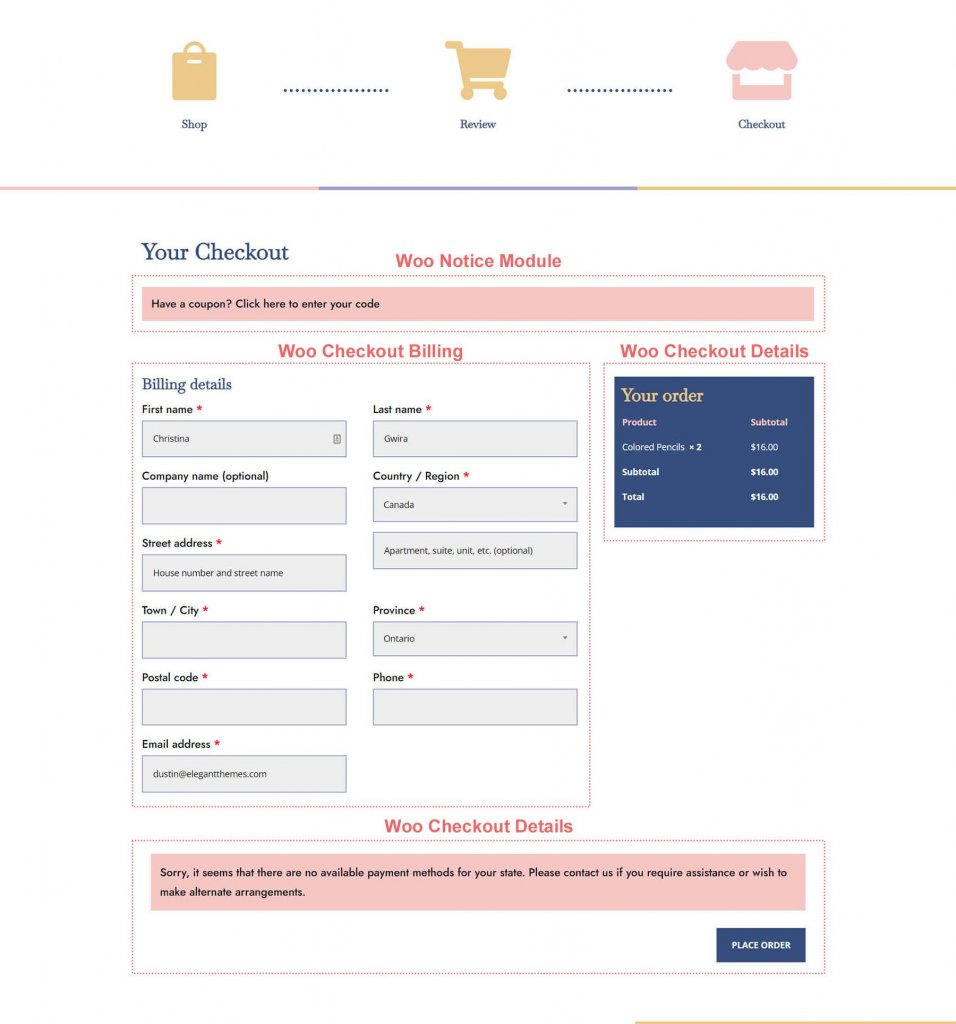
Juga, seperti inilah tampilan halaman checkout kita.

Untuk mengunduh template, Klik di sini dan dapatkan filenya. Kemudian buka zipnya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangInstal Template
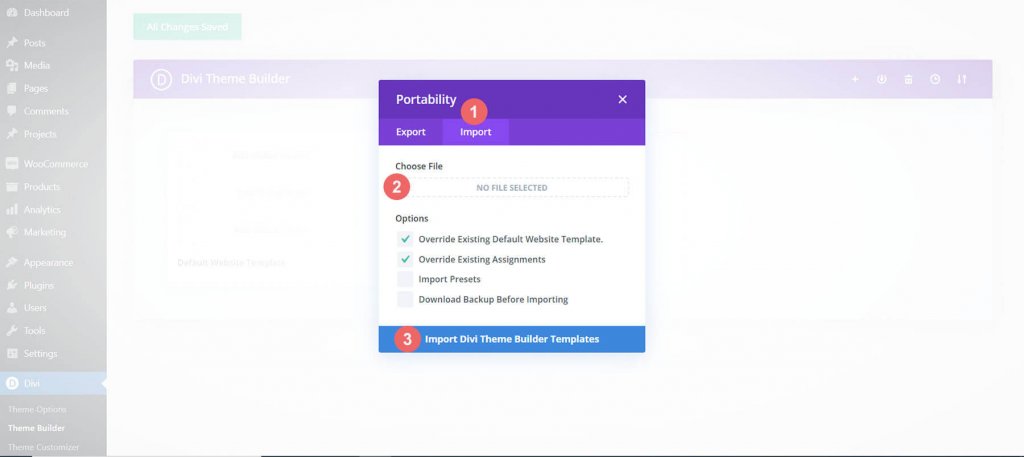
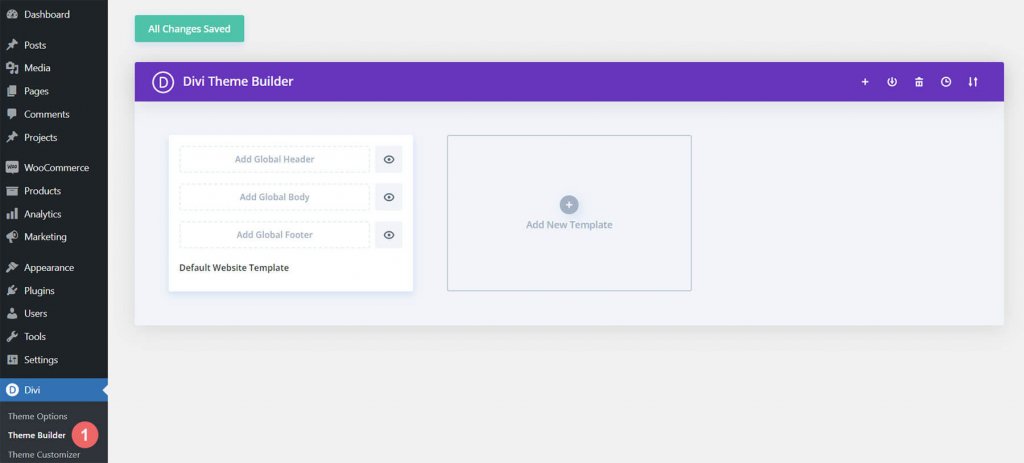
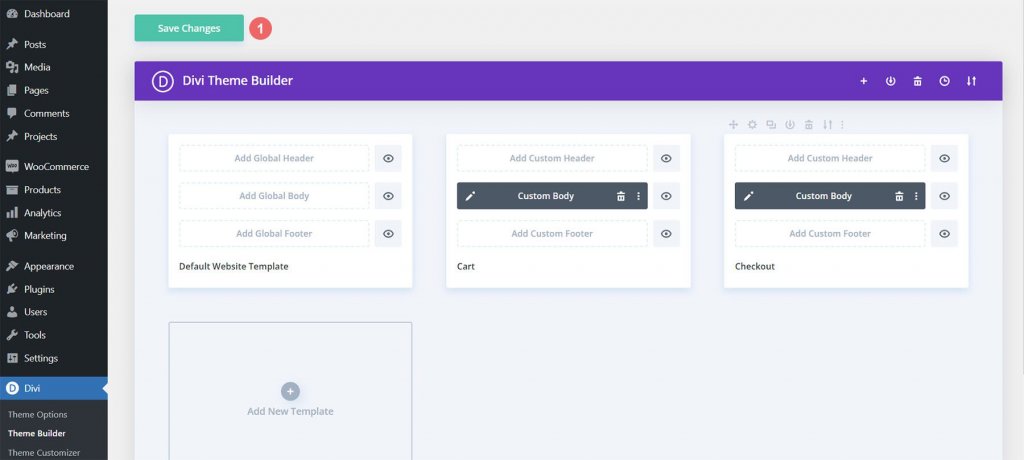
Buka Divi Theme Builder di backend situs web WordPress untuk mengunggah template.

Kemudian, ikon dua panah akan muncul di pojok kanan atas. Alihkan ikon.

Klik "Impor Template Pembuat Tema Divi" setelah mengunggah file JSON yang Anda unduh dari pos ini ke tab impor.

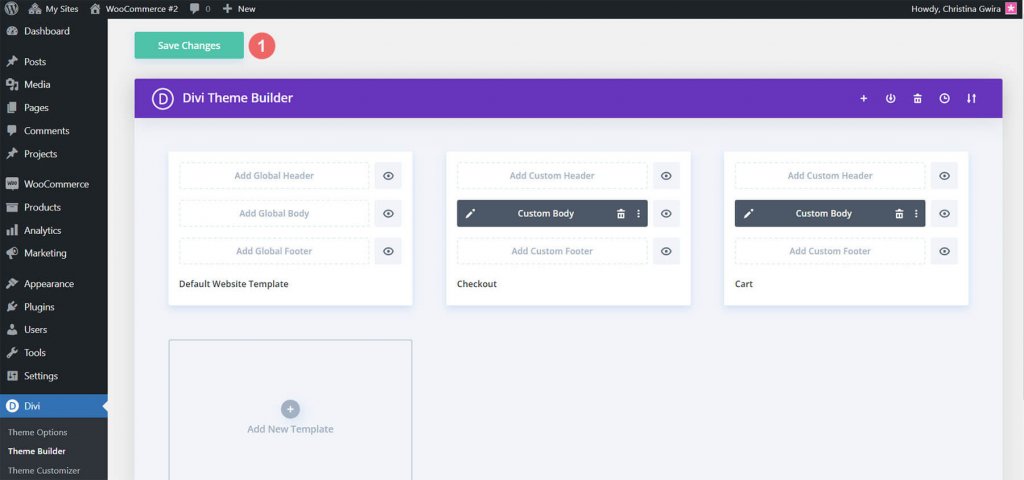
Anda akan melihat keranjang baru, checkout, dan template toko saat Anda mengunggah file. Segera setelah Anda ingin templat diaktifkan, simpan modifikasi Anda di Divi Theme Builder.

Buat Timeline Keranjang WooCommerce
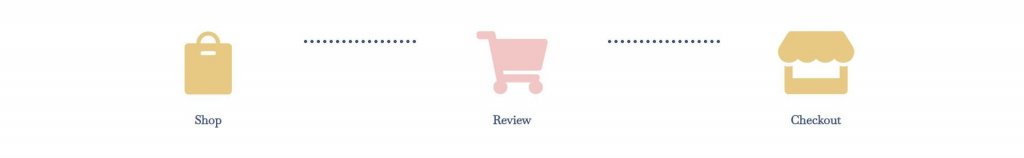
Bagian selanjutnya dari posting blog kami akan mendemonstrasikan cara membuat ulang garis waktu keranjang WooCommerce untuk Divi jika Anda mencari lebih banyak tantangan. Prosedur dalam panduan ini dapat digunakan untuk membuat garis waktu keranjang yang unik untuk Anda. Gunakan itu sebagai motivasi untuk usaha WooCommerce dan Divi Anda selanjutnya! Beginilah tampilan garis waktu keranjang WooCommerce yang akan kita bangun:

Mari kita mulai sekarang karena kita memiliki representasi visual dari apa yang akan kita buat!
Pengaturan Pembuat Tema Divi
Template yang akan kami kembangkan ini akan berdampak pada halaman pembayaran dan keranjang WooCommerce. Jadi, kami mulai mengerjakan proyek kami di Divi Theme Builder.

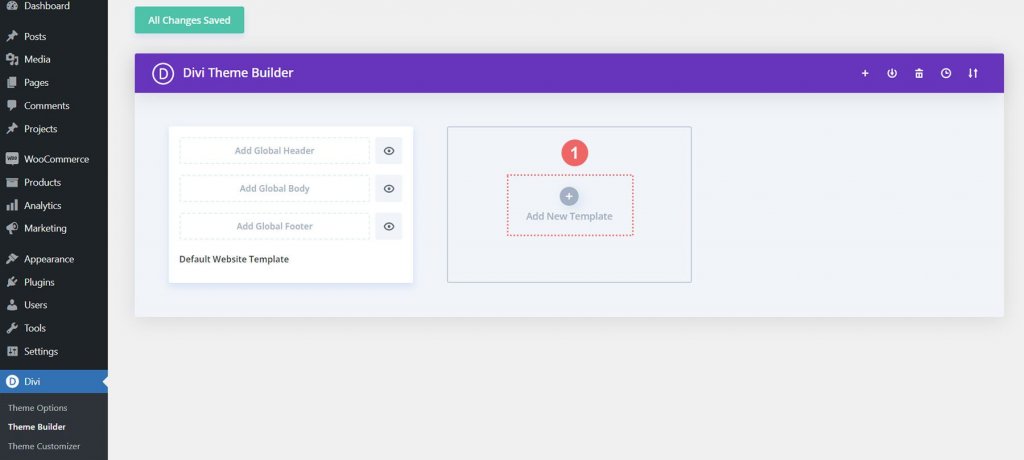
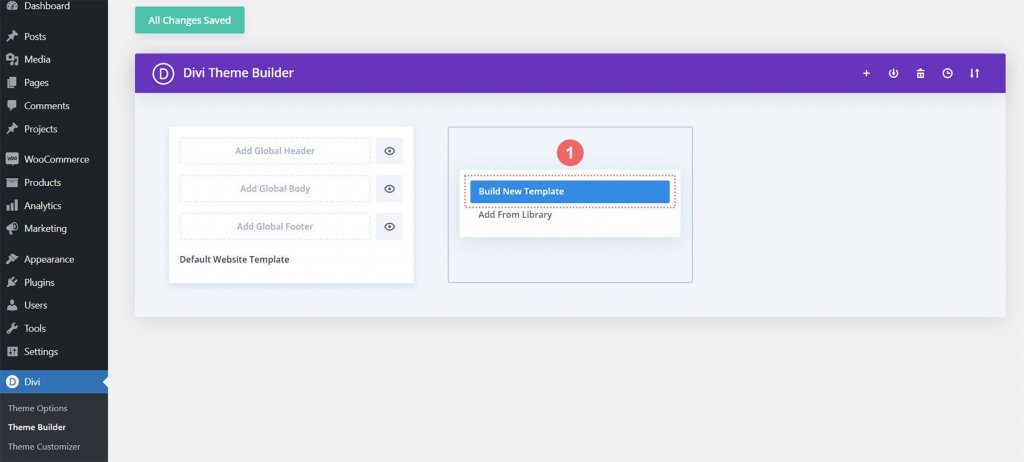
Di dalam kartu Add New Template, klik tanda tambah.

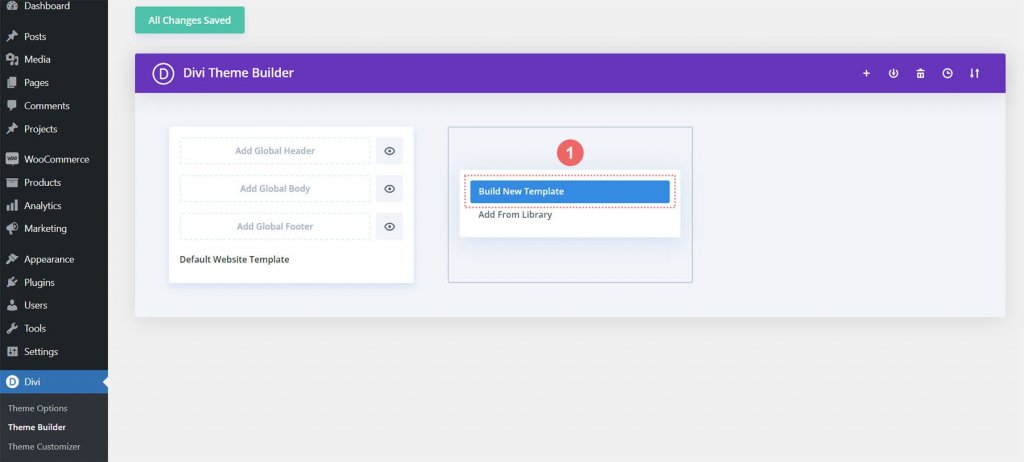
Pilih Buat Template Baru selanjutnya.

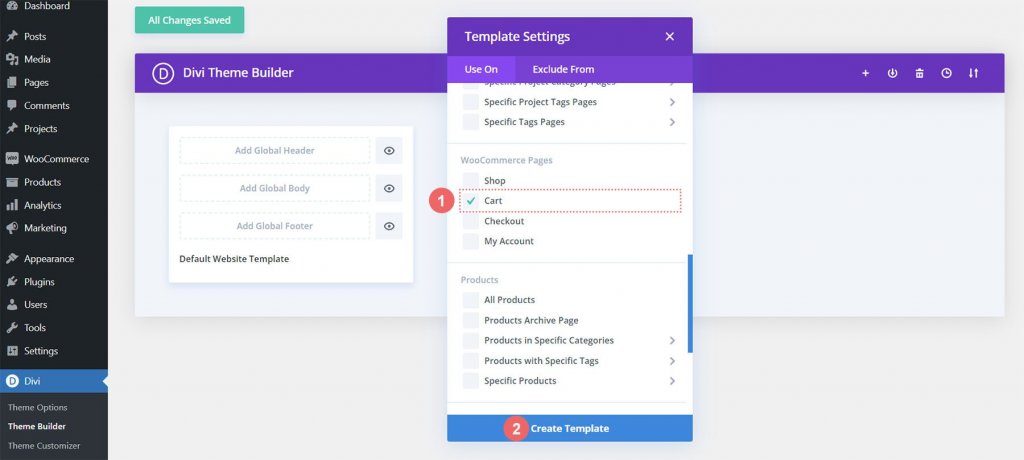
Setelah itu, kotak modal yang mencantumkan semua tugas berbeda yang dapat Anda lampirkan ke template baru yang sedang Anda buat akan ditampilkan kepada Anda. Dalam contoh ini, kami akan membuat template untuk halaman keranjang toko WooCommerce. Jadi, navigasikan ke tajuk WooCommerce di kotak modal dan klik Troli. Setelah memilih, pilih Create Template. Dengan melakukan ini, kami menandai halaman keranjang dengan template yang baru dibuat.

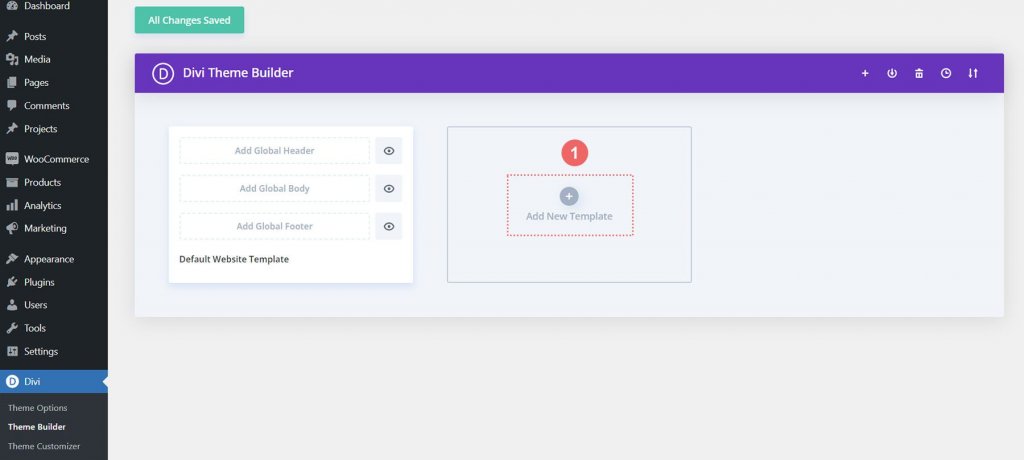
Untuk mengembangkan template checkout, kami akan mengikuti prosedur serupa. Di dalam kartu Add New Template, klik tanda tambah.

Pilih Buat Template Baru sekali lagi.

Kita harus menggulir ke bawah jendela modal dan memilih Checkout dari tajuk WooCommerce untuk mengakses halaman checkout. Setelah memilih, pilih Create Template.
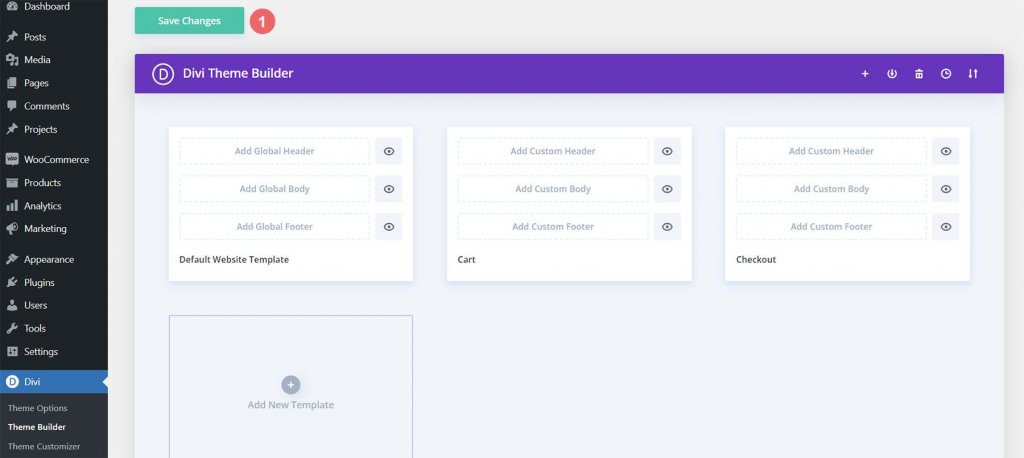
Kami sekarang dapat menyimpan template keranjang dan checkout kami setelah membuatnya. Di bagian atas Divi Theme Builder, pilih tombol hijau Simpan Perubahan.

Membangun Alur Keranjang WooCommerce
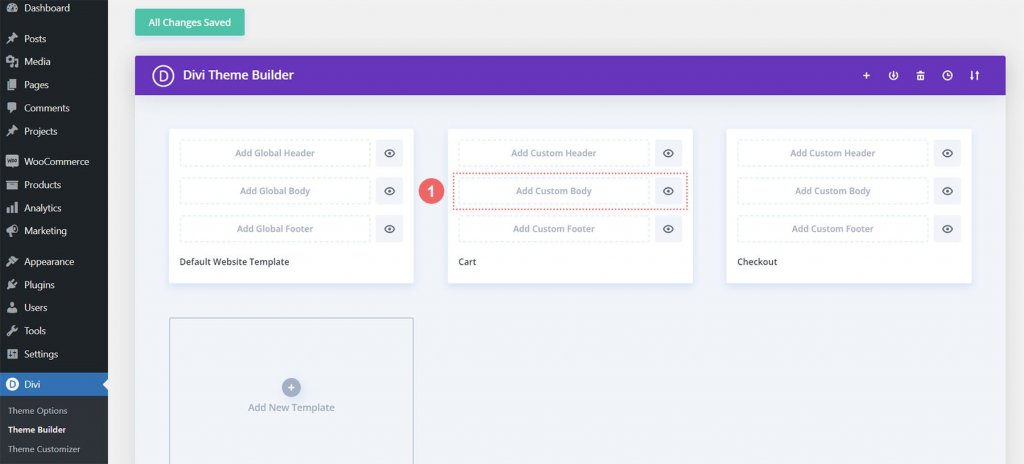
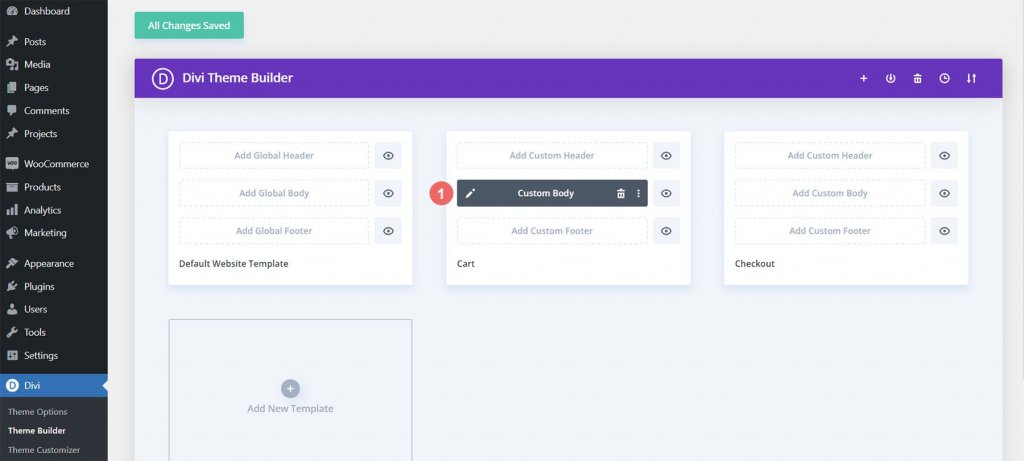
Kesenangan dimulai sekarang! Kita akan mulai menyusun jadwal alur keranjang halaman keranjang. Untuk mencapai ini, kami membuka template Cart yang baru saja kami buat dan memilih tombol Add Custom Body.

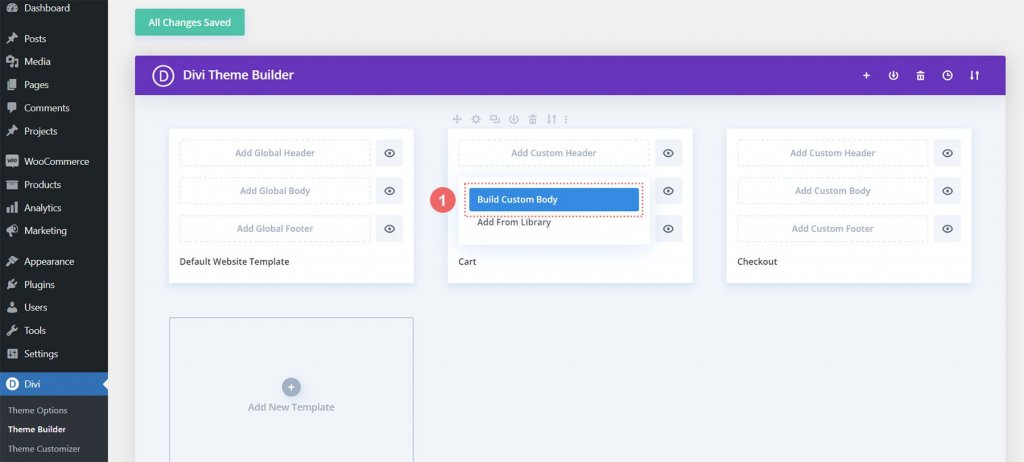
Kita akan memilih tombol Create Custom Body yang muncul di kotak modal, seperti yang kita lakukan saat membuat template ini dan tugasnya.

Bagian dan Baris Baru
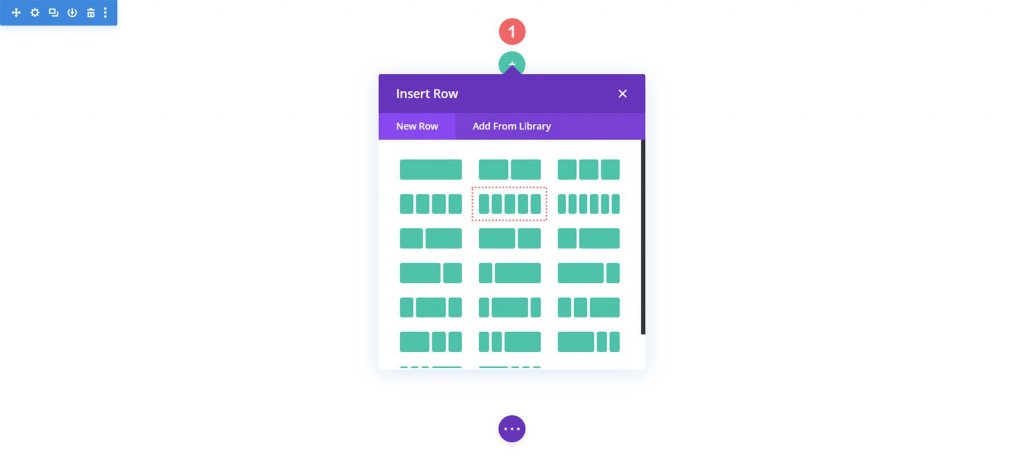
Kami akan membuat baris baru sekarang karena kami berada di Divi Builder. Akan ada lima kolom di baris ini.

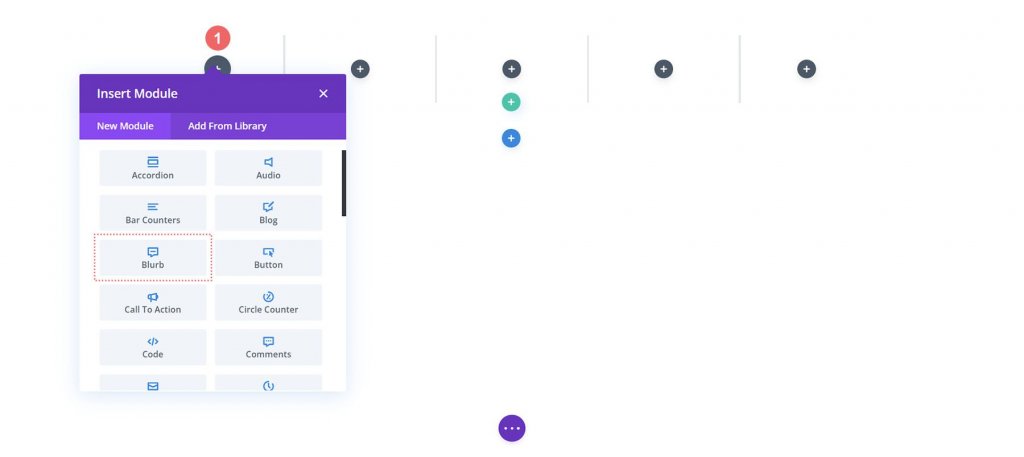
Ke kolom 1, 3, dan 5 dari baris baru Anda, tambahkan tiga Modul Uraian.

Ikuti pengaturan modul uraian:
Uraian Pertama (Kolom 1)
- Judul: Toko
- Isi: Biarkan kosong
- Gunakan Ikon: Ya
- Ikon: Lihat tangkapan layar di bawah
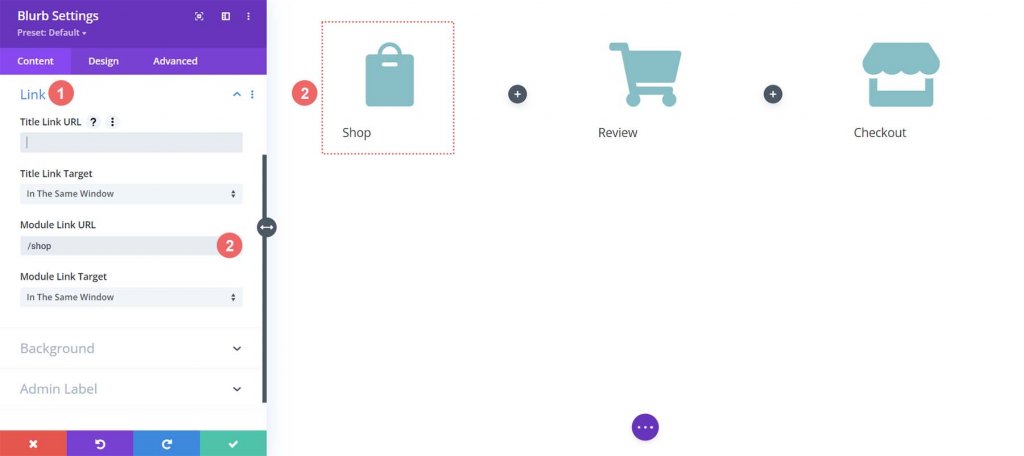
- URL Tautan Modul: /shop (Atau tautan khusus Anda ke halaman toko Anda)
Uraian Kedua (Kolom 3)
- Judul: Ulasan
- Isi: Biarkan kosong
- Gunakan Ikon: Ya
- Ikon: Lihat tangkapan layar di bawah
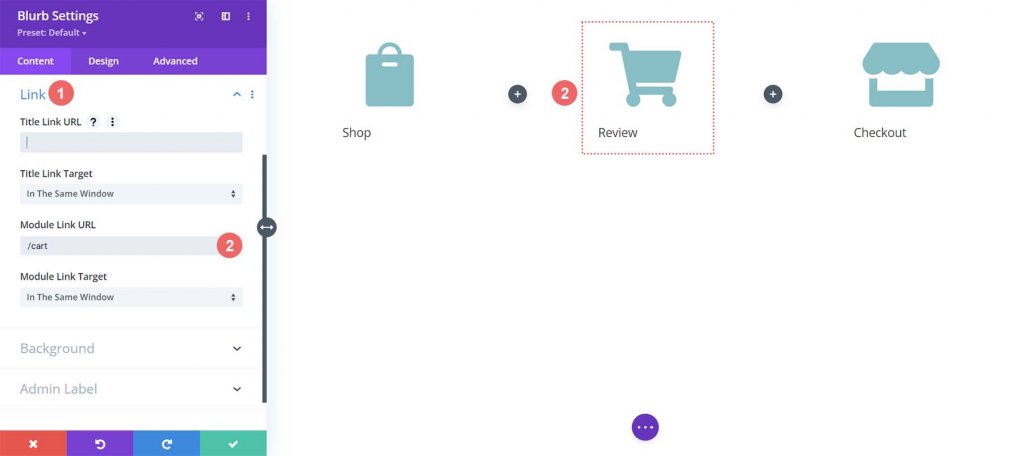
- URL Tautan Modul: /cart (Atau tautan khusus Anda ke halaman keranjang Anda)
Uraian Ketiga (Kolom 5)
- Judul: Pembayaran
- Isi: Biarkan kosong
- Gunakan Ikon: Ya
- Ikon: Lihat tangkapan layar di bawah
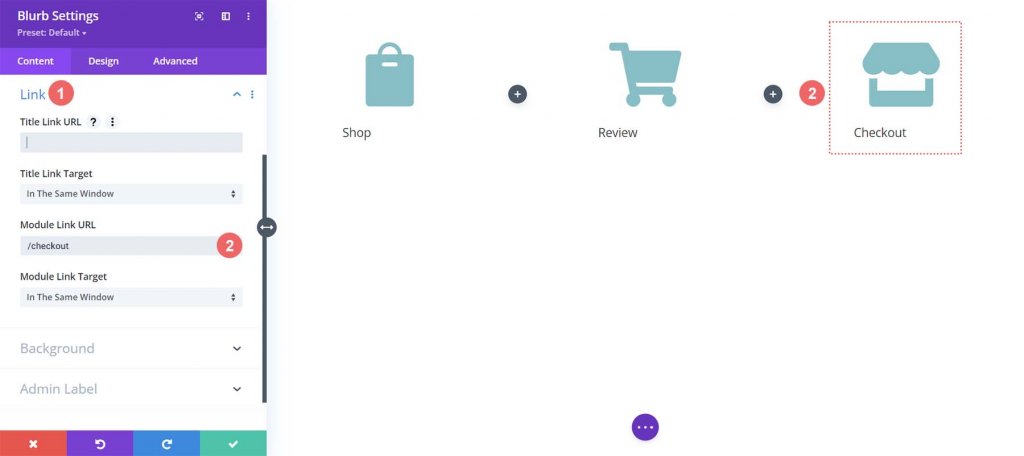
- URL Tautan Modul: /checkout (Atau tautan khusus Anda ke halaman checkout Anda)
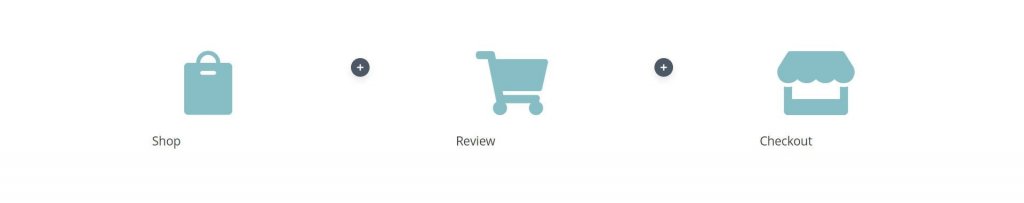
Pada titik ini, garis waktu WooCommerce kami akan muncul sebagai berikut:

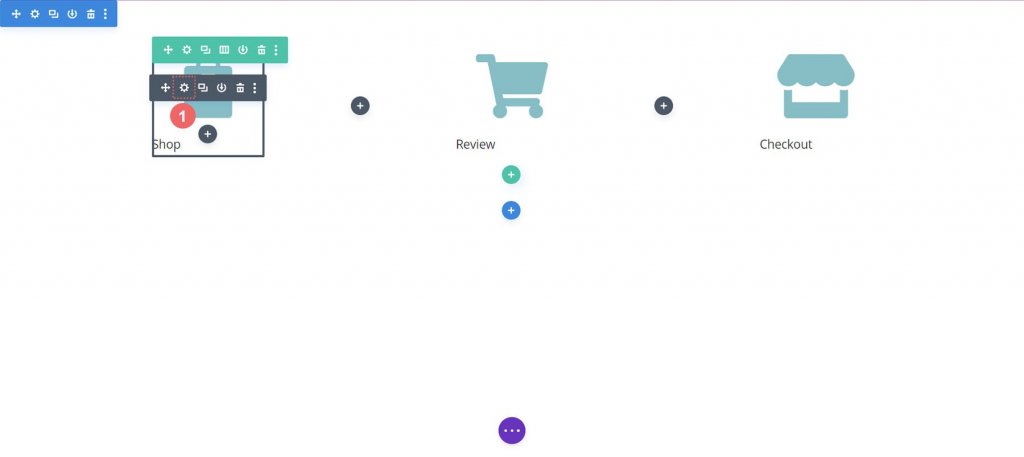
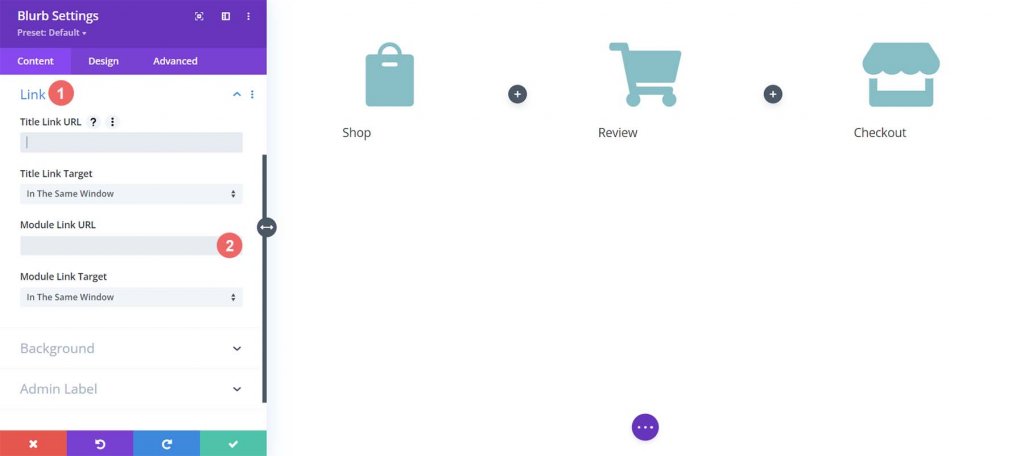
Tidak peduli di halaman mana pelanggan membuka, kami memerlukan akses sederhana ke Modul Blurb kami saat kami membuat template untuk keranjang dan halaman checkout. Kemampuan pengguna akhir—pelanggan Anda—untuk berpindah dengan mulus di antara berbagai tahap pembayaran adalah komponen kunci dari garis waktu WooCommerce. Kami pertama-tama akan memasukkan pengaturan modul dari uraian pertama, toko, untuk menambahkan tautan ke halaman toko, keranjang, dan pembayaran default situs.

Tidak peduli di halaman mana pelanggan membuka, kami memerlukan akses sederhana ke Modul Blurb kami saat kami membuat template untuk keranjang dan halaman checkout. Kemampuan pengguna akhir—pelanggan Anda—untuk berpindah dengan mulus di antara berbagai tahap pembayaran adalah komponen kunci dari garis waktu WooCommerce. Kami pertama-tama akan memasukkan pengaturan modul dari uraian pertama, toko, untuk menambahkan tautan ke halaman toko, keranjang, dan pembayaran default situs.

Setiap Modul Uraian akan menerima tautan ke halaman WooCommerce biasa. Lakukan penyesuaian yang diperlukan pada tautan khusus apa pun yang mungkin telah Anda buat untuk halaman ini di instalasi WooCommerce Anda. Kita mulai dengan Modul Uraian Toko terlebih dahulu. Kami mengetik /shop ke dalam kotak Module Link URL. Ini adalah URL standar halaman toko WooCommerce. Ingatlah untuk mengganti URL ini dengan URL hasil personalisasi Anda jika Anda memperbaruinya.

Untuk menyimpan perubahan Anda, klik tombol tanda centang hijau. Ke Review Blurb Module kita lanjut. Tautan ke halaman keranjang disediakan oleh modul ini. Sekali lagi, tab Link dipilih, dan Module Link URL /cart ditambahkan ke Module URL.

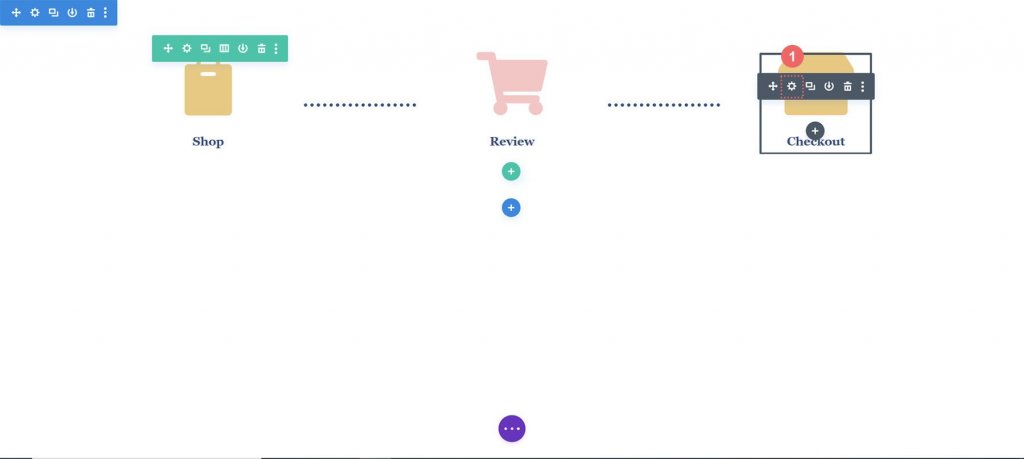
Kami akan menautkan ke tautan halaman checkout WooCommerce standar, yaitu /checkout, untuk Modul Blurb terakhir, Modul Blurb Checkout.

Modul Uraian Gaya
Penataan Modul Uraian yang baru ditambahkan akan dimulai. Pada modul, kami akan menerapkan gaya hover. Ini meningkatkan pengalaman pengguna (UX) keranjang waktu WooCommerce. Kami menginginkan warna yang berbeda untuk Modul Uraian yang mewakili halaman tempat kami berada sekarang. Juga, kami ingin ikon berubah warna dan tumbuh saat kami mengarahkan kursor ke atasnya.
Penataan Modul Uraian
- Warna Ikon: #eac989
- Arahkan Warna Ikon: #9fa2ce
- Perataan Teks: Tengah

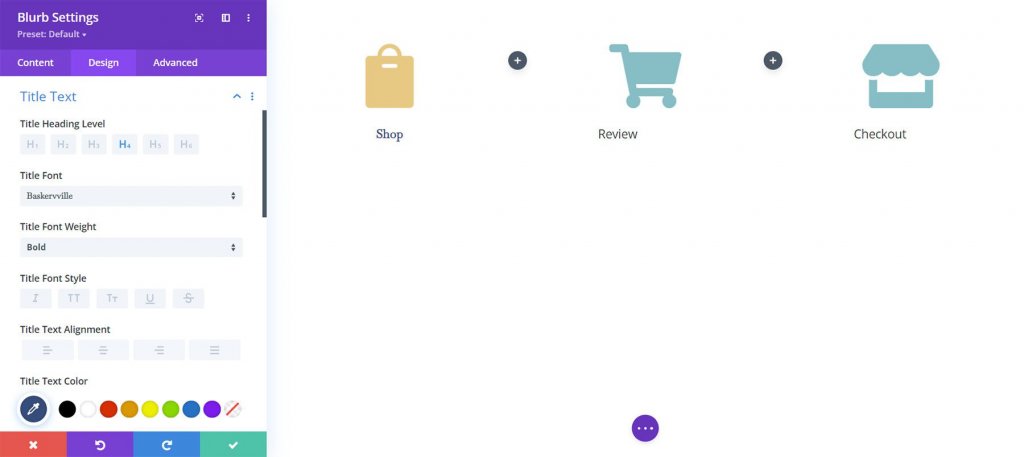
Teks Judul:
- Teks Tajuk Judul: H4
- Font Judul: Baskerville
- Bobot Huruf Judul: Tebal
- Warna Teks Judul: #354e7c

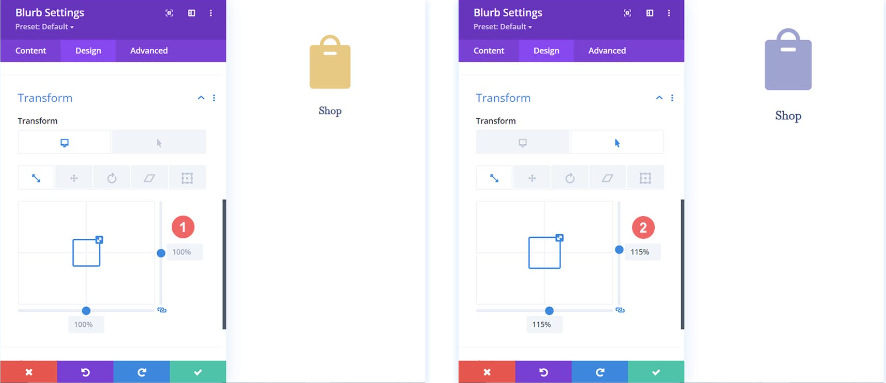
Mengubah:
- Skala Transformasi (Desktop): 100%
- Ubah Skala (Hover): 115%

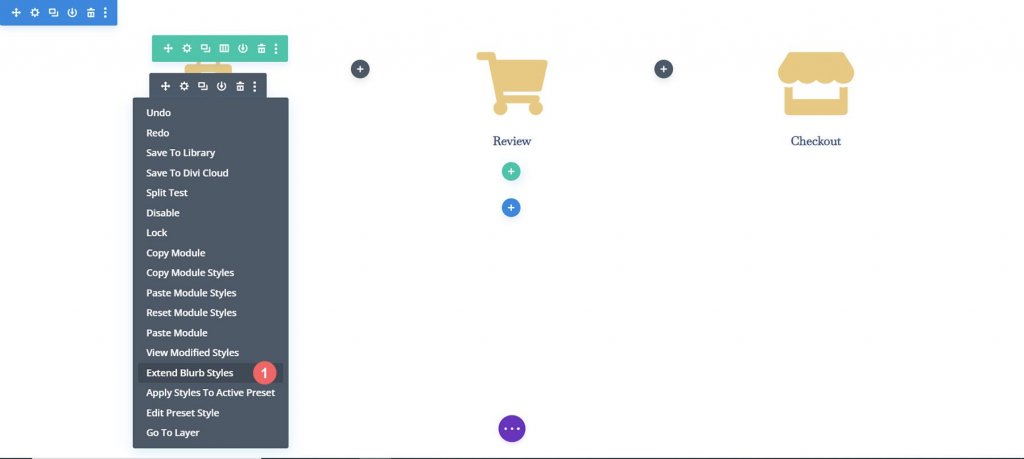
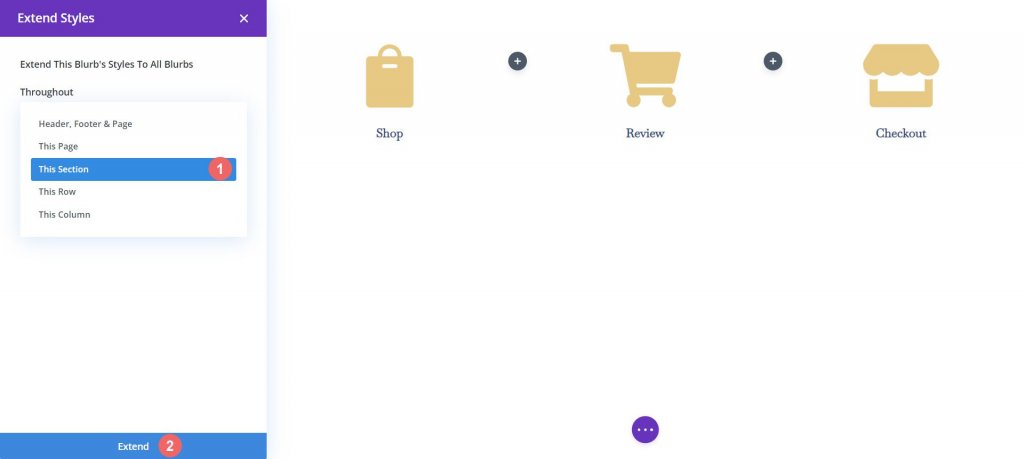
Kami akan menerapkan parameter desain ke Modul Blurb lain di baris kami setelah kami selesai mengonfigurasinya untuk Modul Blurb pertama.

Hanya Modul di bagian kami adalah objek yang ingin kami perpanjang gaya kami. Ini penting untuk diingat, terutama jika Anda mengerjakan halaman dengan konten yang sudah ada.

Menata Modul Uraian Keranjang
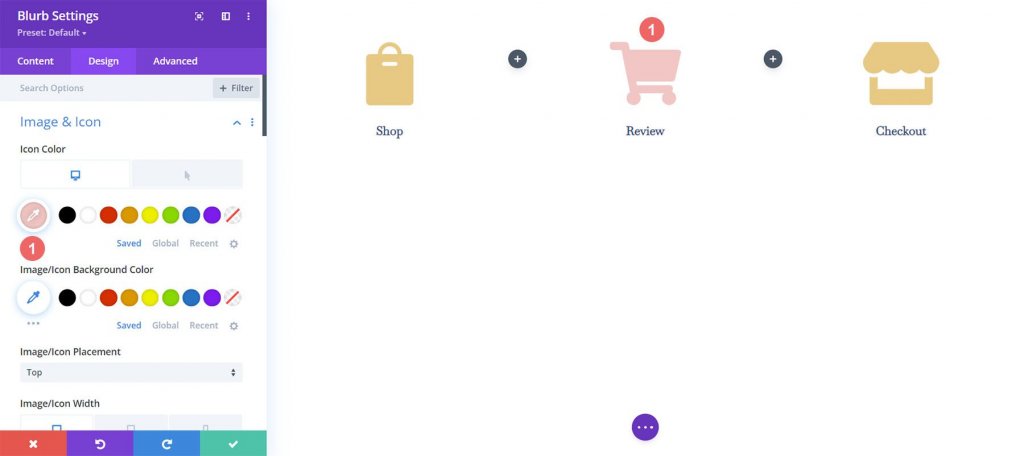
Kami akan memberikan tahap bahwa pengguna kami sekarang menggunakan warna ikon terpisah untuk menunjukkan berbagai tahapan proses pembayaran. Misalnya, kami akan mengubah warna Modul Uraian yang mereferensikan tahap keranjang dari proses jika berada di halaman keranjang.

Modul Uraian Halaman Keranjang:
- Warna Ikon (Desktop): #f6c6c5
- Warna Ikon (Hover): #9fa2ce
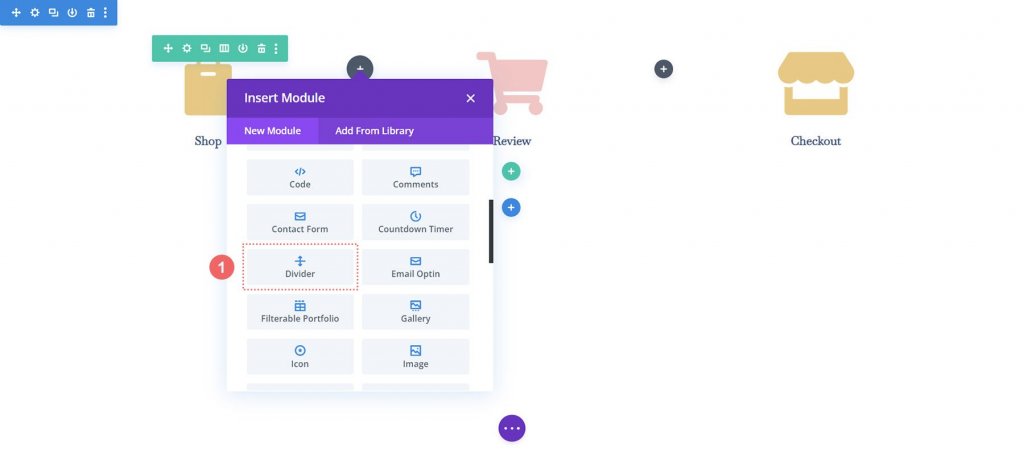
Tambahkan Pembagi Timeline
Kami akan mulai dengan menambahkan dan menyesuaikan Modul Pembagi kami setelah kami membuat dan menata Modul Uraian kami. Kolom kedua dan keempat dari baris kami menyertakan Modul Pembagi.

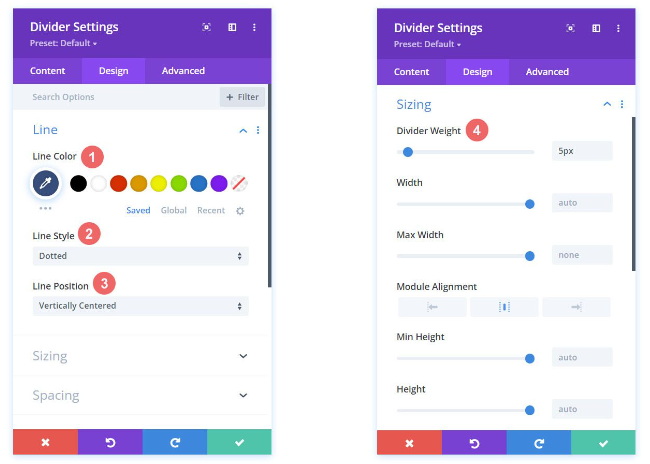
Pemisah Timeline Gaya
Selanjutnya, kami akan menyesuaikan Modul Pembagi. Buat perubahan berikut dalam pengaturan Pembagi.
Visibilitas:
- Tampilkan Pembagi: Ya
Garis:
- Warna Garis: #354e7c
- Gaya Garis: Bertitik
- Posisi Baris: Berpusat Vertikal
Perekat
- Berat Pembagi: 5px

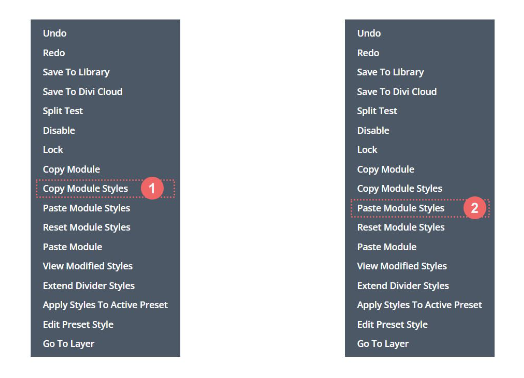
Mari salin dan tempel gaya dari Modul Pembagi ini ke modul lain di baris kita menggunakan fitur Divi yang sangat cerdas. Kemudian, kita klik kanan pada Divider Module yang sudah jadi. Kemudian, kita akan memilih Copy Module Settings. Kemudian, kita klik kanan Modul Pembagi, yang saat ini tidak diberi gaya. Langkah terakhir klik Paste Module Settings. Menghemat waktu adalah menghasilkan waktu!

CSS khusus
Garis waktu keranjang WooCommerce kami saat ini terlihat seperti ini:

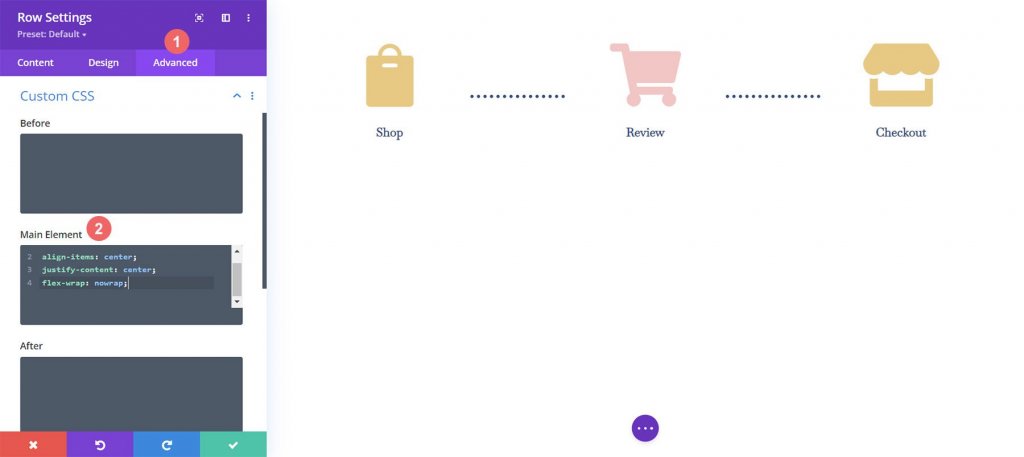
Kami akan menambahkan beberapa CSS ke baris kami untuk memastikan bahwa Modul Pembagi kami disejajarkan dengan benar dan untuk membuat modul garis waktu kami responsif seluler.

Pertama-tama kita harus memasukkan Opsi Baris untuk Timeline Keranjang WooCommerce kita sebelum kita dapat menambahkan CSS Kustom kita. Kami kemudian memilih Tab Tingkat Lanjut. Last but not least, kami akan menyertakan CSS berikut di Elemen Utama:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;Sekarang klik tanda centang hijau untuk menyimpan pengaturan.
Menyiapkan Halaman Pembayaran
Di halaman keranjang kami, kami telah meletakkan dasar untuk garis waktu aliran keranjang WooCommerce kami. Namun, kami harus memperbarui templat halaman checkout kami dengan pekerjaan kami yang telah selesai untuk menyelesaikan jadwal kami. Untuk menyederhanakan prosedur halaman pembayaran, kami akan menggunakan Menu Klik Kanan, yang merupakan salah satu fitur asli Divi. Mari kita pergi!
Salin Garis Waktu Alur Keranjang dari Halaman Keranjang
Kami akan kembali ke halaman keranjang belanja. Namun, kami tidak akan menggunakan Divi Builder untuk bodi.

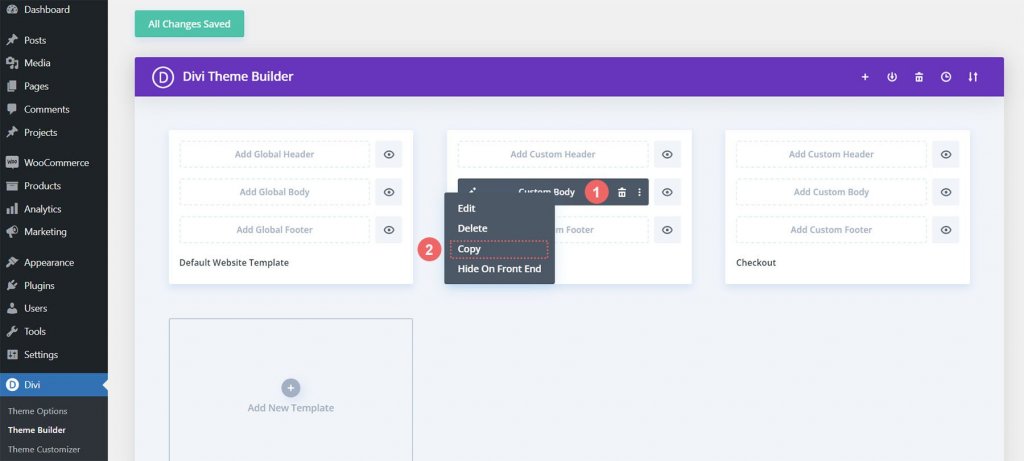
Klik kanan Custom Body template keranjang. Setelah itu, pilih Copy dari menu klik kanan.

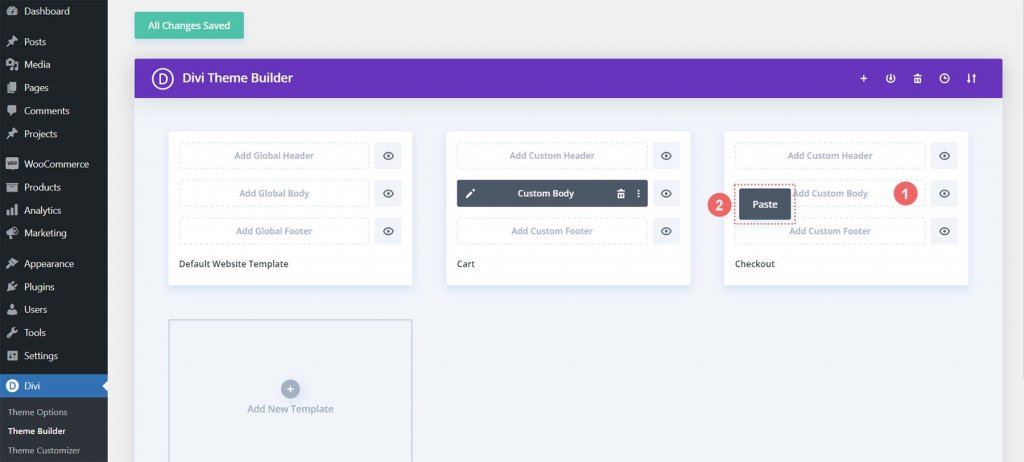
Kami sekarang akan menempelkan pekerjaan yang kami selesaikan dalam template keranjang ke dalam template checkout setelah kami menggandakannya. Di templat halaman checkout, kami mengklik kanan tombol Add Custom Body untuk melakukannya. Setelah selesai, opsi Tempel akan muncul di menu. Untuk menyalin Badan Kustom dari template halaman pembayaran ke template halaman keranjang, klik Tempel.

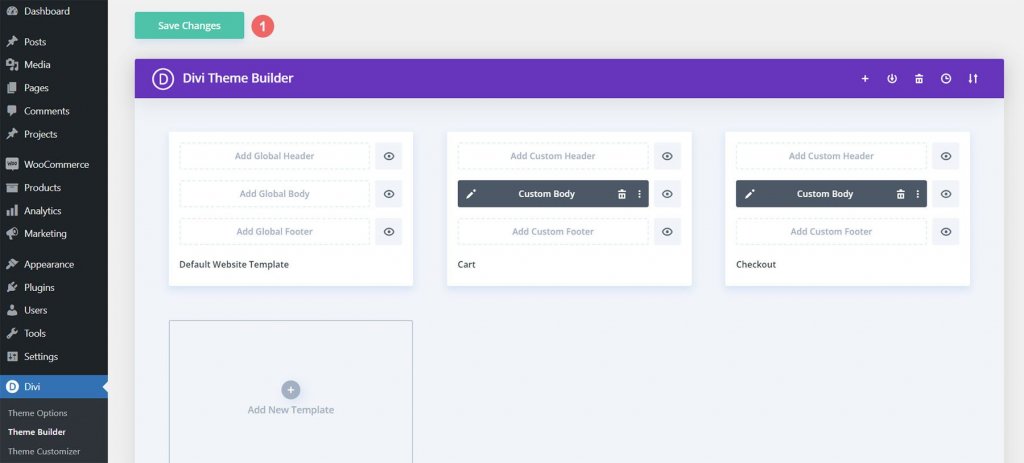
Anda sekarang dapat melihat bahwa template halaman checkout dan template keranjang keduanya memiliki badan kustom. Ini akan memungkinkan kami untuk mempercepat prosedur desain situs. Terima kasih, Divi. Kami akan mengklik tombol hijau Simpan Perubahan di bagian atas pembuat untuk menyimpan modifikasi kami ke template checkout.

Perbarui Halaman Pembayaran
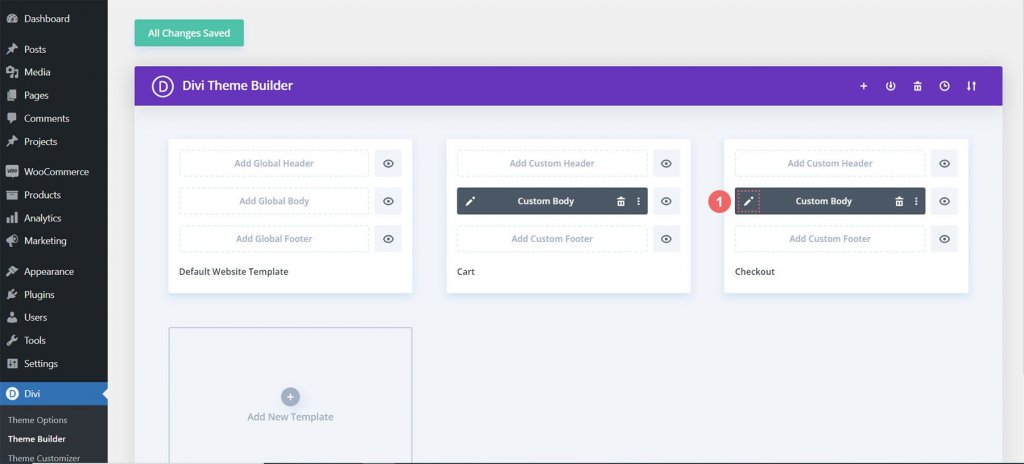
Setelah memotong beberapa waktu dari proses desain, mari lakukan penyesuaian terakhir pada halaman checkout untuk memastikannya terintegrasi dengan mulus dengan proyek kita yang lain. Untuk mengedit Badan Kustom dari templat halaman checkout, klik ikon pensil terlebih dahulu.

Ikon Checkout Gaya
Mulai gaya ikon checkout kita sekarang. Pengaturan Modul tombol checkout akan dibuka saat Anda mengklik simbol roda gigi.

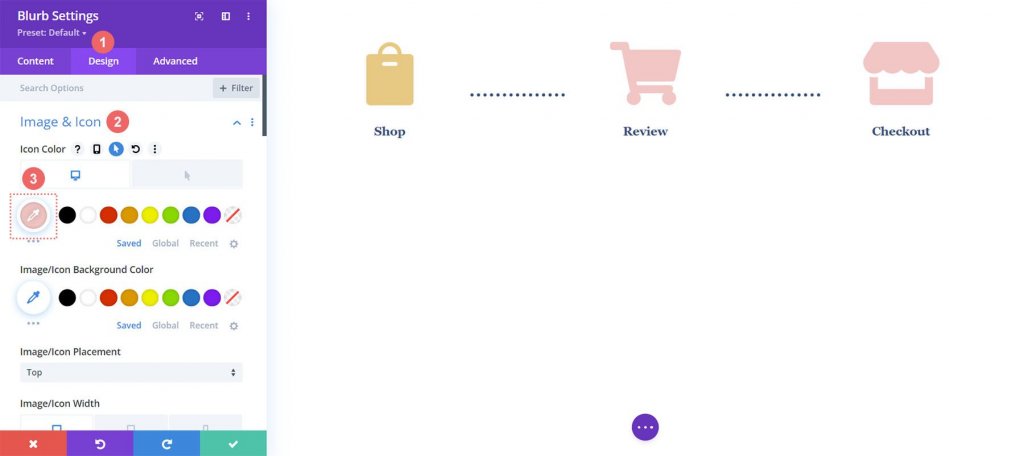
Buka tab Desain modul Pengaturan Modul. Judul "Ikon Gambar &" harus diklik. Warna ikon akan diubah. Oleh karena itu, pilih ikon eyedropper dan masukkan nilai heksadesimal #f6c6c5. Akibatnya, ikon akan mengambil warna halaman saat ini, yaitu merah muda.

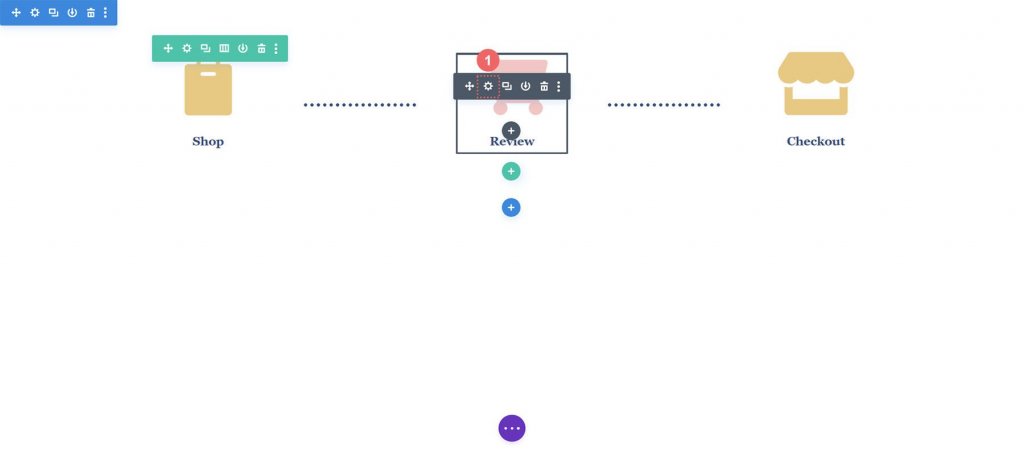
Perbarui Ikon Keranjang
Anda harus kembali dan mengubah warna ikon ikon gerobak. Kami akan kembali ke pengaturan modul untuk melakukannya. Kemudian kami memilih ikon roda gigi simbol gerobak.

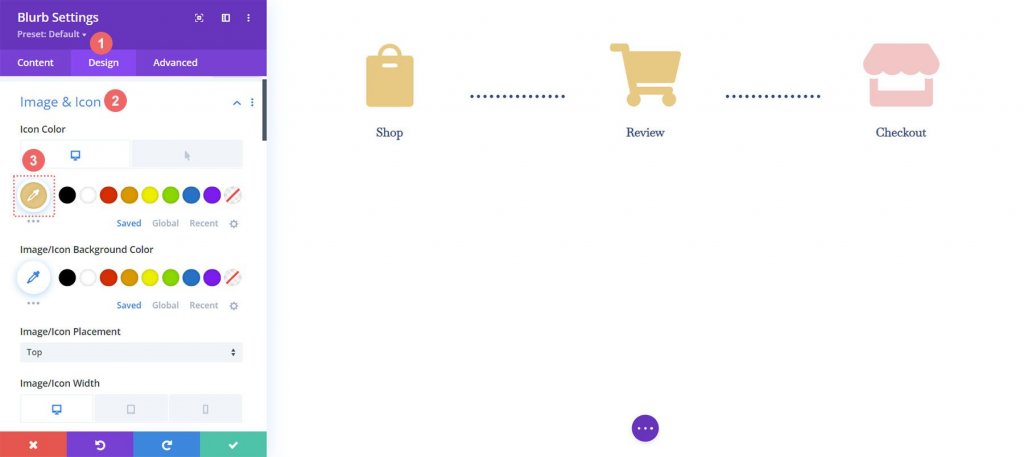
Kami sekali lagi akan menavigasi ke tab Desain Pengaturan Modul. Setelah itu, pilih alat pipet dari bagian Ikon Gambar &. Kemudian masukkan #eac989 dalam format heksadesimal.

Setelah Anda keluar dari Divi Builder, jangan lupa untuk menyimpan pengaturan dan semua kerja keras Anda.

Marge Semua Bersama
Meskipun garis waktu keranjang adalah fokus utama dari tutorial ini, templatnya juga memerlukan penggunaan modul WooCommerce tambahan. Modul WooCommerce tambahan ini harus ditambahkan ke setiap halaman template agar toko Anda lengkap.
Templat Halaman Keranjang
- Produk Woo Cart: Ini akan menampilkan keranjang WooCommerce
- Woo Cart Totals: Pamerkan subtotal, pajak, dan lainnya dengan modul ini

Templat Halaman Pembayaran
- Modul Pemberitahuan Woo: Kami menggunakan modul ini untuk menampilkan kesalahan, informasi, atau pemberitahuan apa pun yang terkait dengan pemeriksaan
- Woo Checkout Billing: Modul ini akan mewarnai detail billing pelanggan Anda
- Detail Pembayaran Woo: Tidak seperti total keranjang, modul ini akan menunjukkan nama produk aktual, kuantitas, dan lainnya
- Woo Checkout Billing: Untuk menampilkan metode pembayaran yang tersedia, kami telah menambahkan modul ini ke halaman checkout

Membungkus
Garis waktu keranjang memberi pelanggan gambaran visual tentang perjalanan mereka melalui situs Anda. Anda memiliki kemampuan untuk men-tweak dan menambahkan komponen baru ke toko WooCommerce Anda menggunakan Divi . Anda dapat menerapkan apa yang telah Anda pelajari di sini ke klien Anda sendiri dan situs web pribadi berkat alat Divi. Jika Anda menggunakan tutorial ini di luar kelas, beri tahu saya!




