Tata letak kotak ideal untuk memuat informasi dalam jumlah besar. Ini adalah ilustrasi yang bagus tentang bagaimana testimonial dapat membantu. Untungnya, menyajikan testimonial dalam kotak di Divi semudah menempatkannya di modul terpisah untuk setiap testimonial. Dalam tutorial ini, kita akan belajar bagaimana menggunakan modul testimonial Divi untuk membuat layout grid testimonial. Untuk membantu Anda membuat keputusan yang tepat, kami akan menunjukkan kepada Anda dua kemungkinan tata letak.

Tunggu apa lagi?
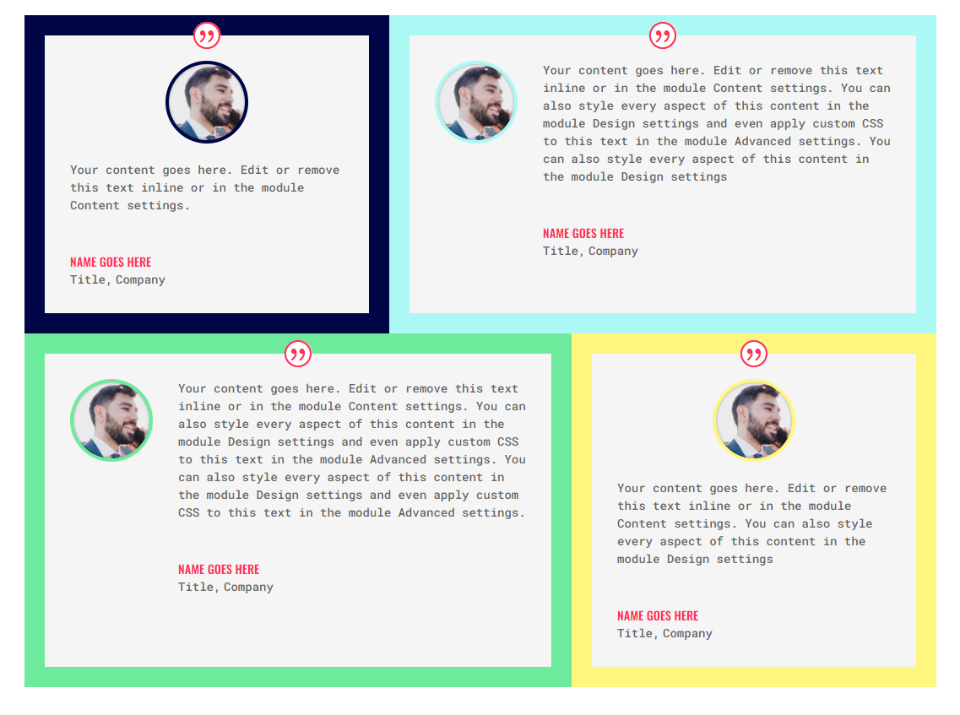
Pratinjau Desain
Apa yang akan kita buat dalam panduan ini ditunjukkan di bawah ini. Saya menggunakan Paket Tata Letak Toko Cetak gratis untuk membuat area testimonial di situs web saya.

Tata Letak Grid Pertama
Untuk saat ini, kami akan menunjukkan kepada Anda kedua tata letak secara rinci, meskipun yang kedua akan menggunakan modul dari yang pertama.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBuat Baris
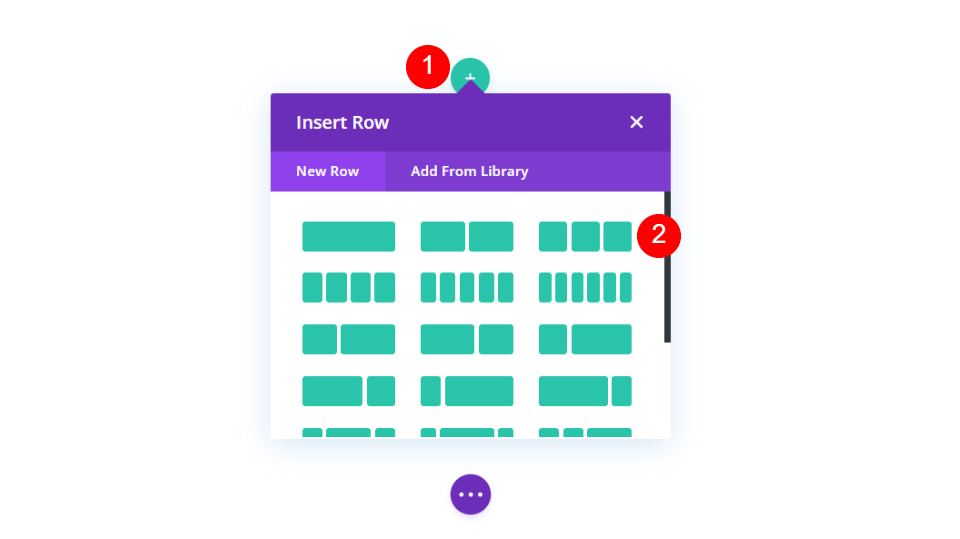
Pertama, buat baris 3 kolom.

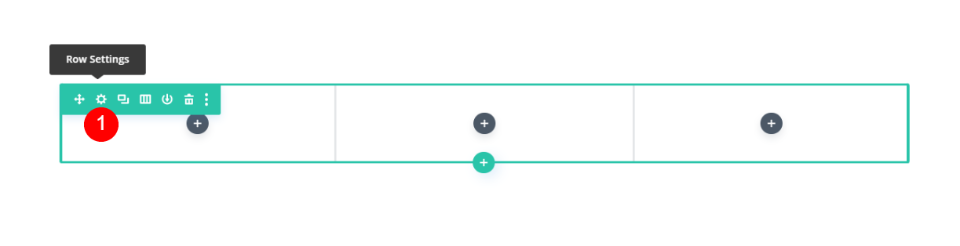
Selanjutnya, klik pada ion roda gigi untuk membuka pengaturan baris.

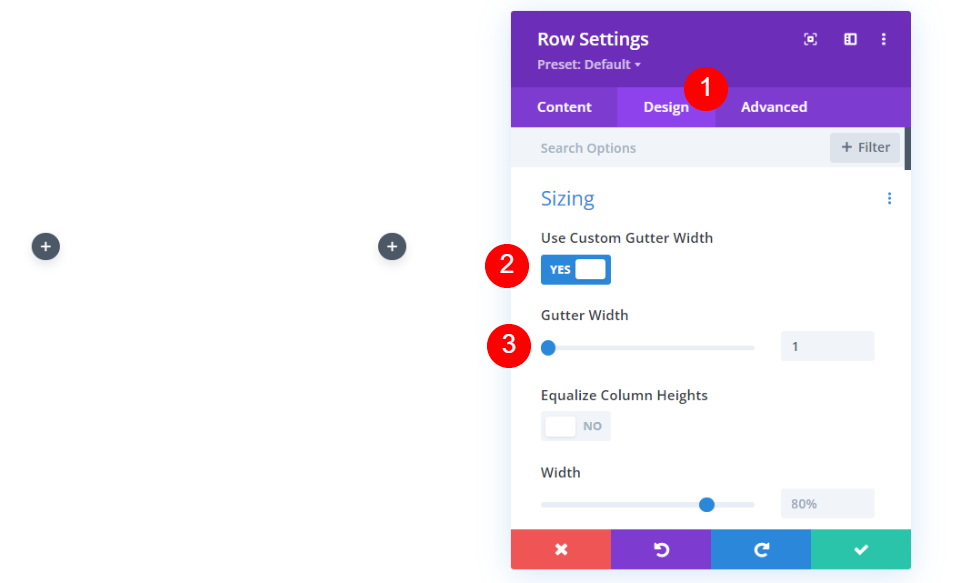
Aktifkan opsi desain di menu. Menggunakan opsi Lebar Talang Kustom, atur Lebar Talang ke 1.
- Gunakan Lebar Kustom: Ya
- Lebar Talang: 1

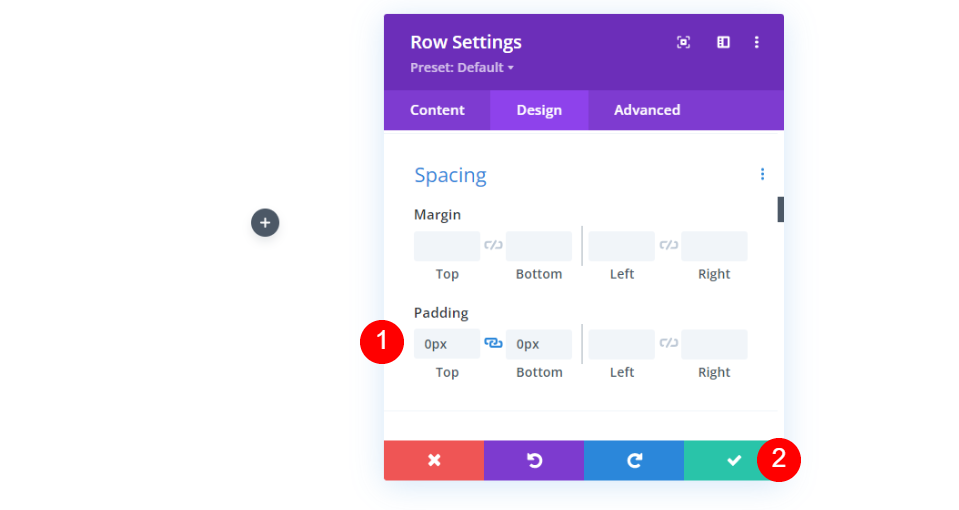
Di bagian Spasi, atur Padding Atas dan Bawah ke masing-masing 0 piksel. Selesaikan baris. Setelah kita menyelesaikan baris ini, kita akan mengkloningnya dan membuat yang kedua.
- Padding: 0px Atas dan Bawah

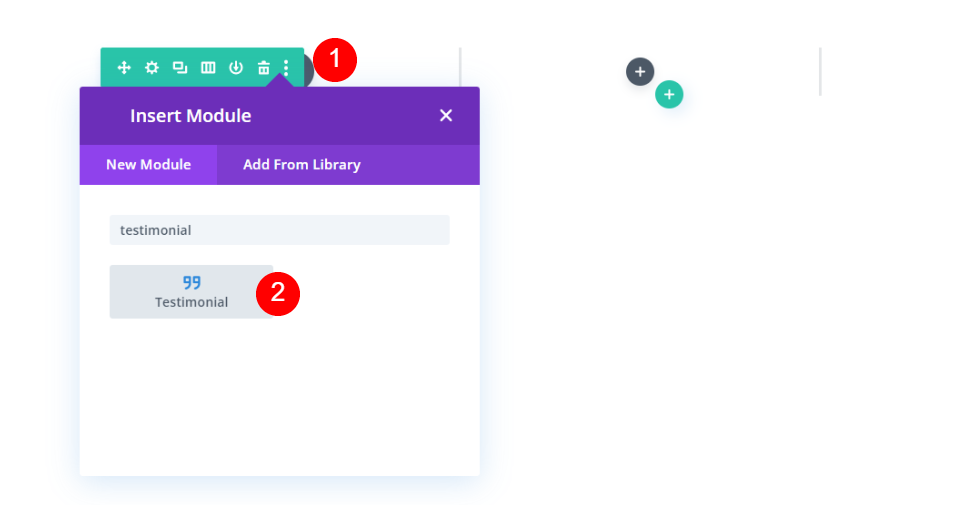
Tambahkan Modul Kesaksian
Selanjutnya, kita perlu menambahkan modul testimonial.

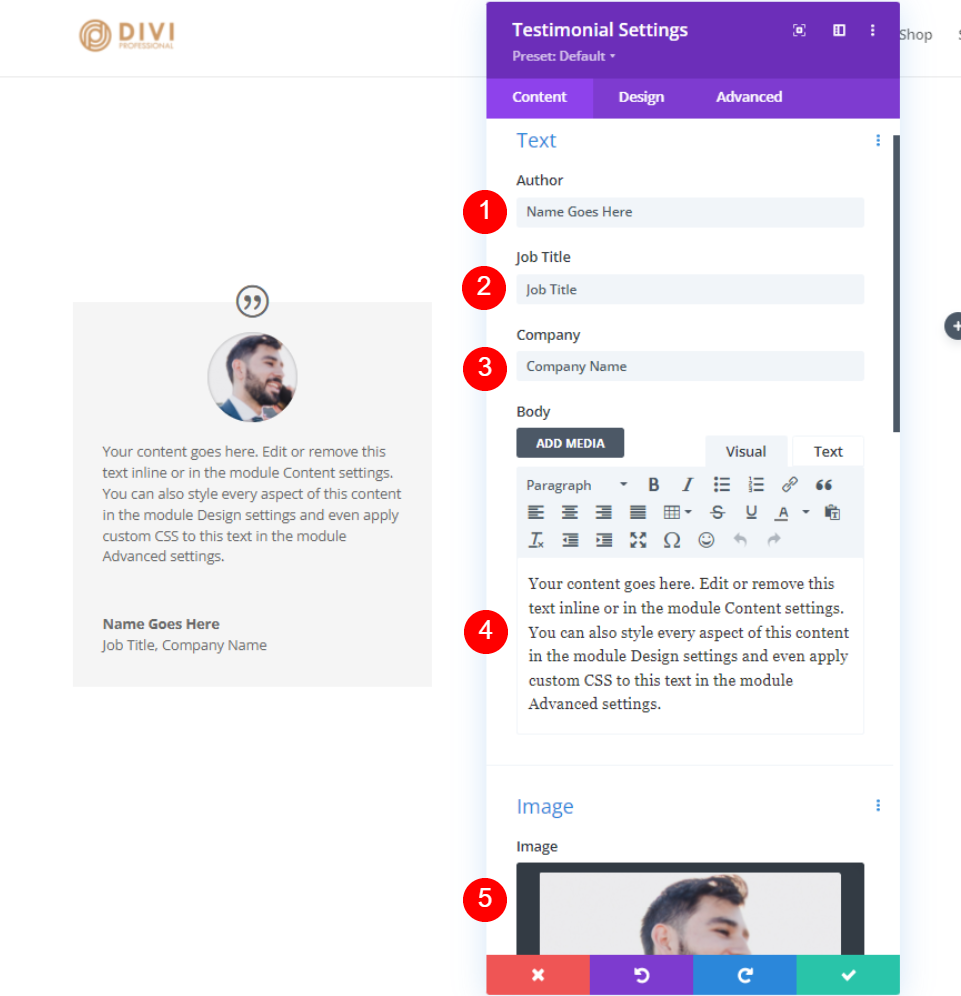
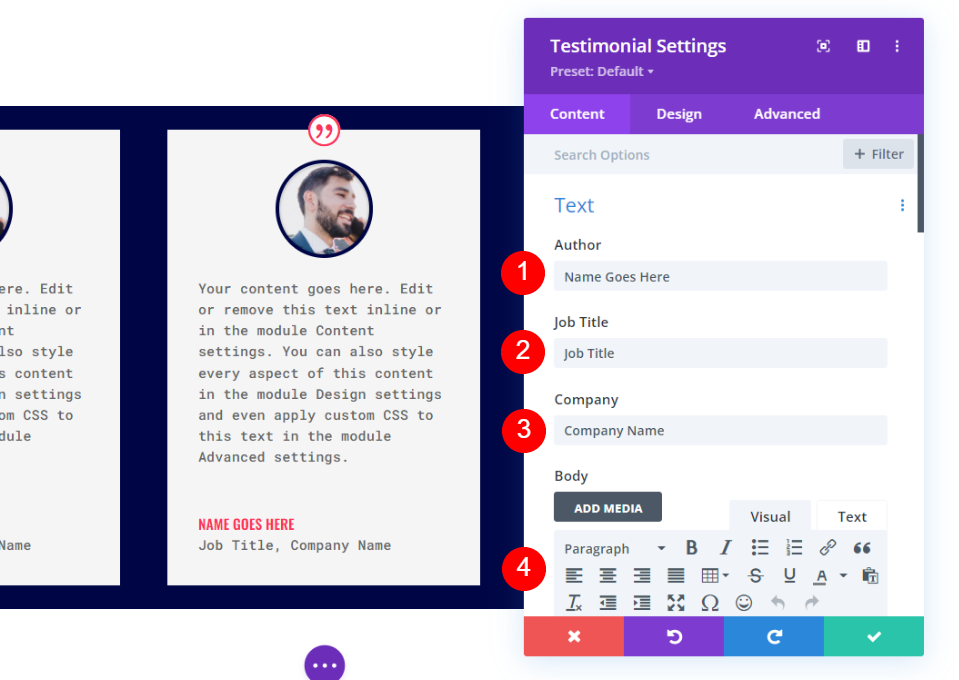
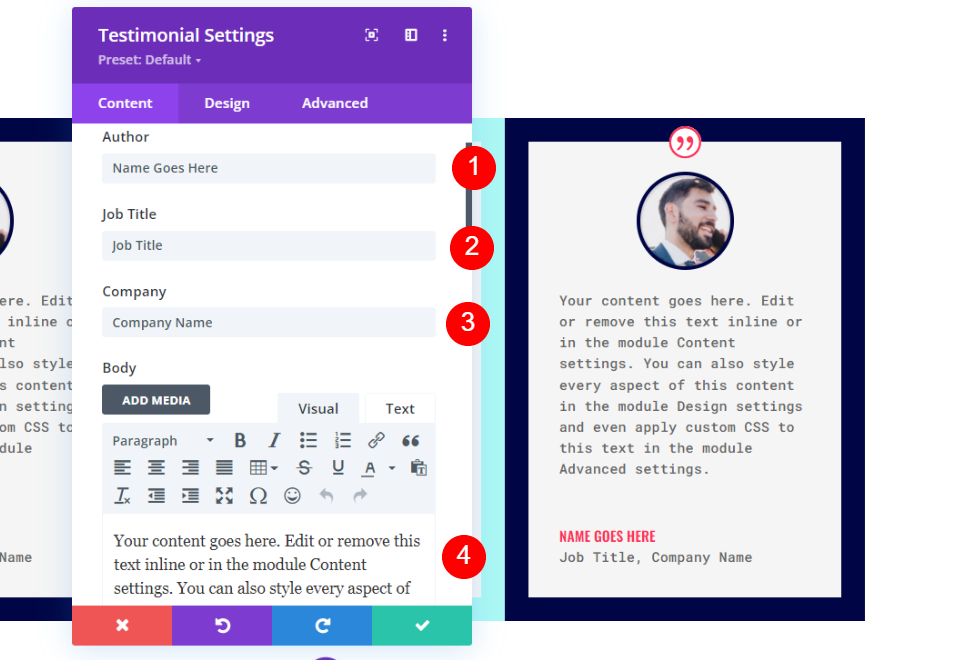
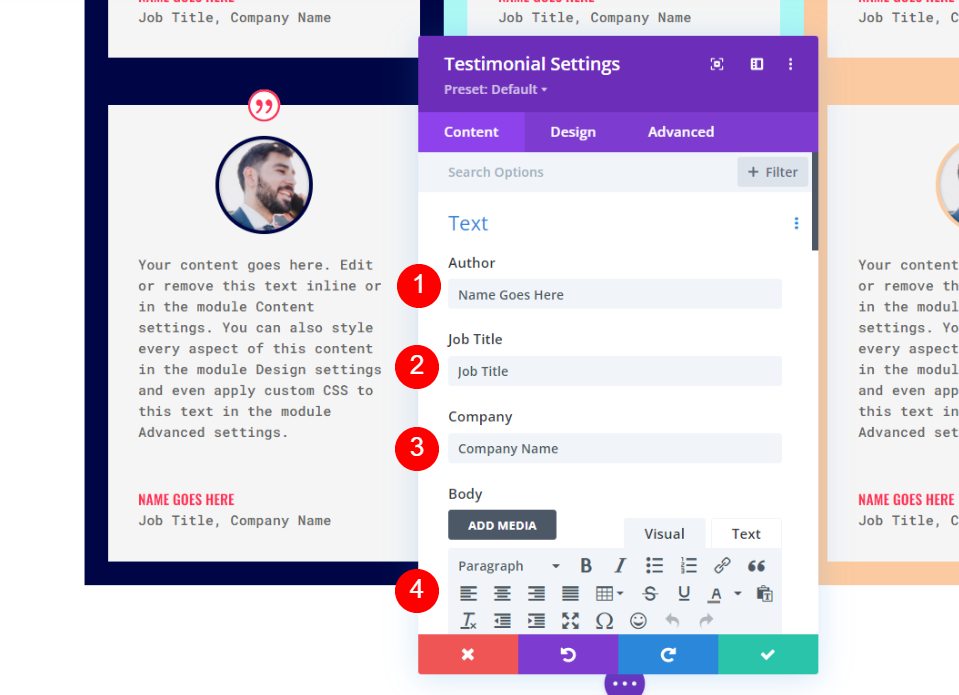
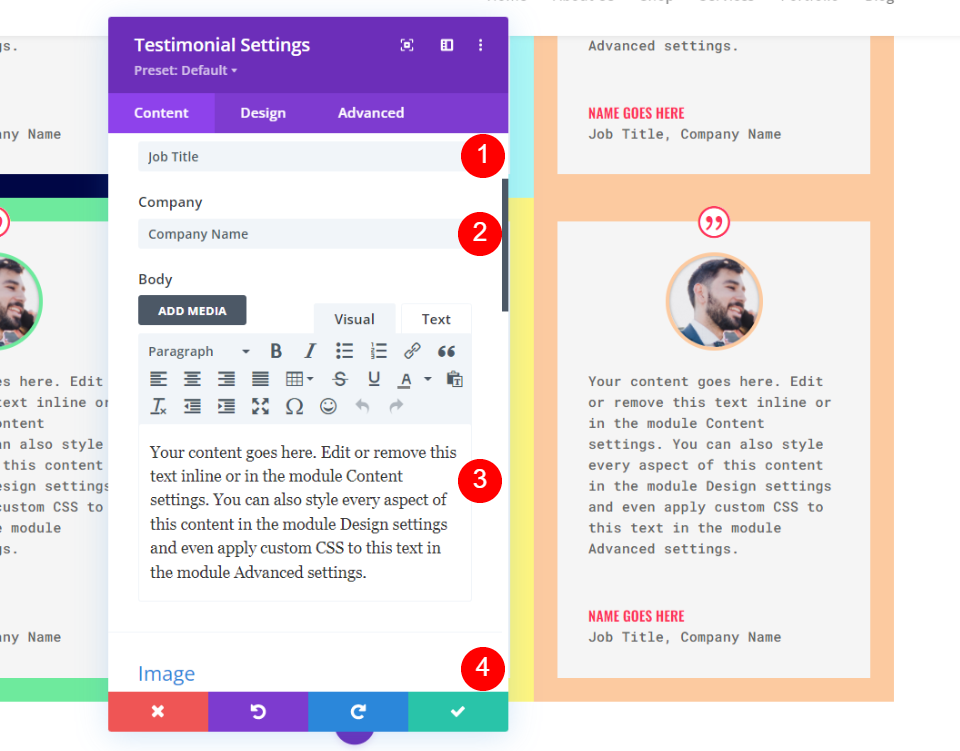
Konten Kesaksian
Konten testimonial harus ditambahkan berikutnya. Ini terdiri dari nama, judul, dan perusahaan penulis, serta isi badan dan foto penulis. Untuk sampel saya, saya menggunakan nama bidang dan konten isi default.
- Penulis: nama penulis’s
- Judul Pekerjaan: judul person’s
- Perusahaan: nama perusahaan
- Isi Tubuh: testimonial
- Gambar: gambar unggulan

Desain Modul Kesaksian
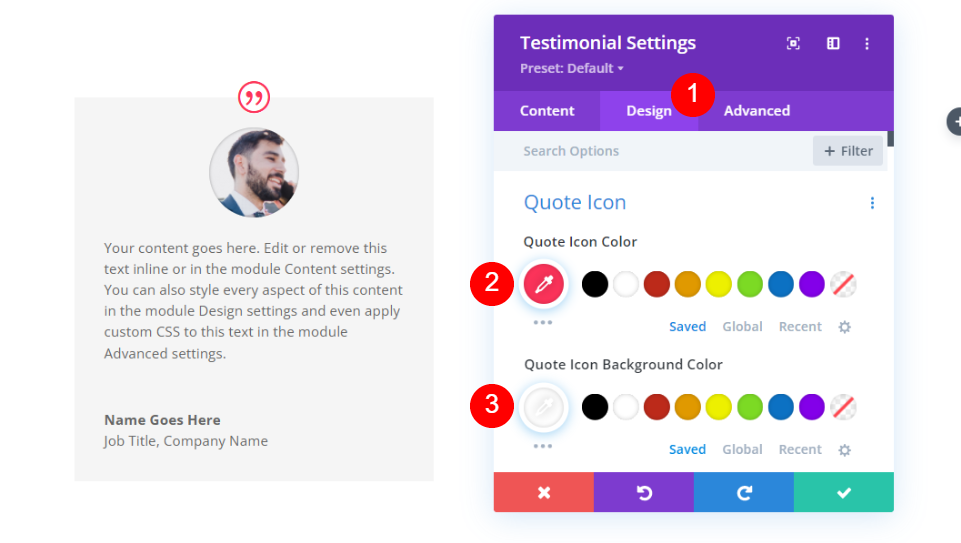
Ikon Kutipan
Ubah warna Ikon Kutipan menjadi #fd335a dan warna latar belakang menjadi putih untuk mendapatkan efek yang diinginkan. Menggunakan warna ikon untuk nama orang juga dimungkinkan. Semua modul akan memiliki struktur yang sama.
- Warna: #fd335a
- Warna Latar Belakang: #ffffff

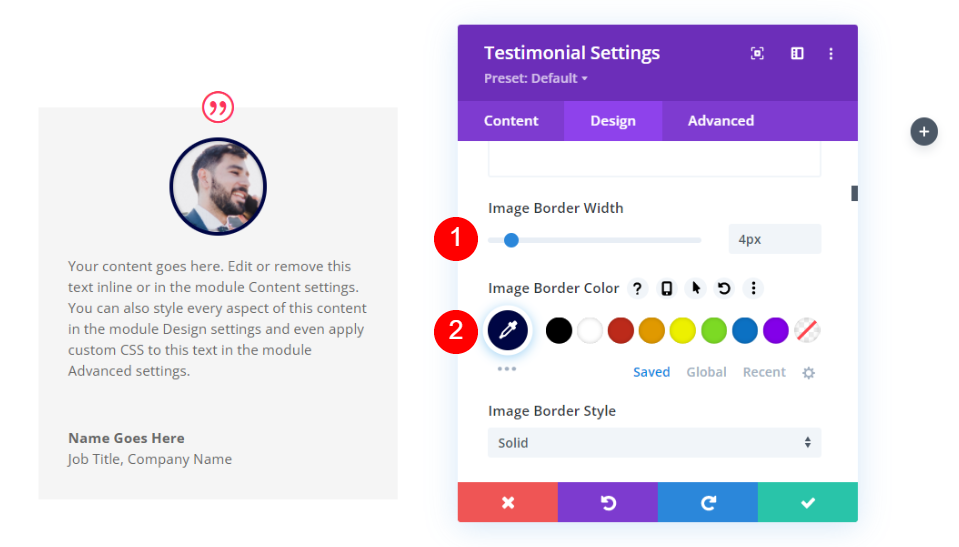
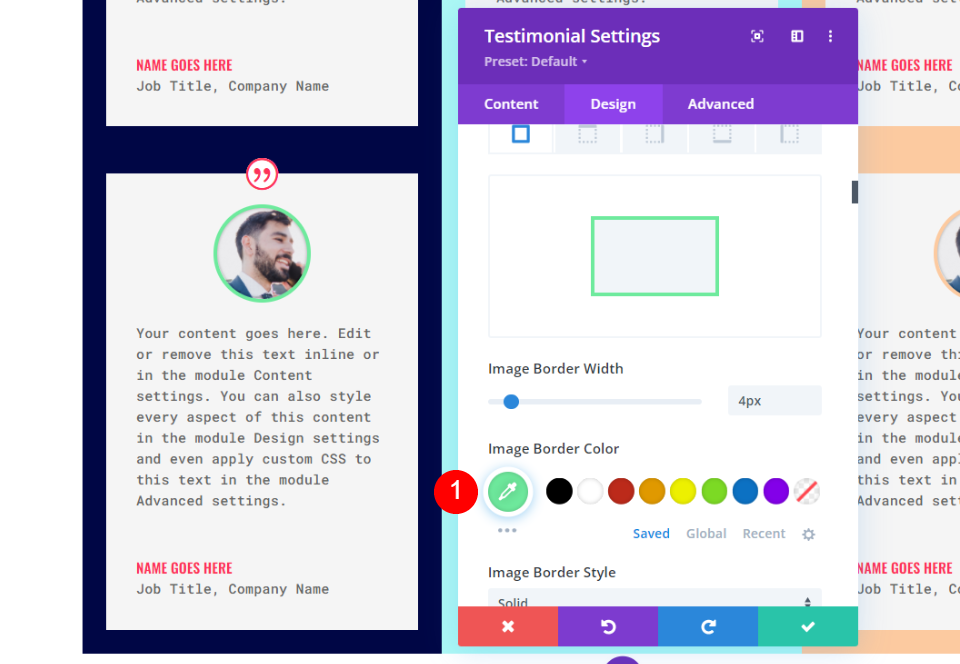
Gambar
Gambar adalah item berikutnya dalam daftar. Lebar Perbatasan Gambar harus diatur ke 4px, dan Warna Perbatasan harus diubah menjadi #000645. Untuk setiap modul, perbatasan akan cocok dengan batas modul. Masing-masing akan diperbarui secara independen oleh tim kami.
- Lebar Batas Gambar: 4px
- Warna Perbatasan Gambar: #000645

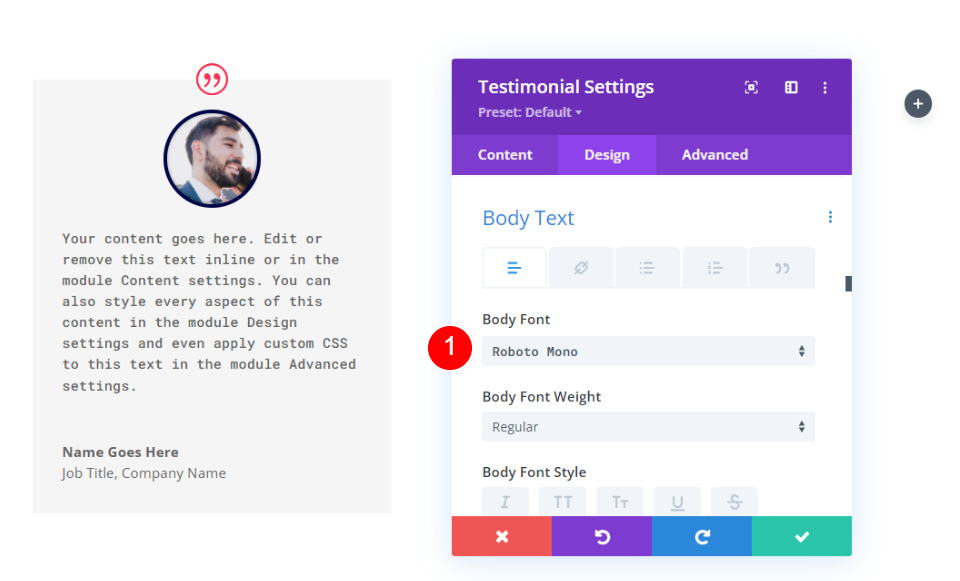
Teks Tubuh
Pilih Roboto Mono dari menu drop-down Body Text yang muncul setelah Anda melakukan ini. Sisa pengaturan juga harus dibiarkan default.
- Font Tubuh: Roboto Mono

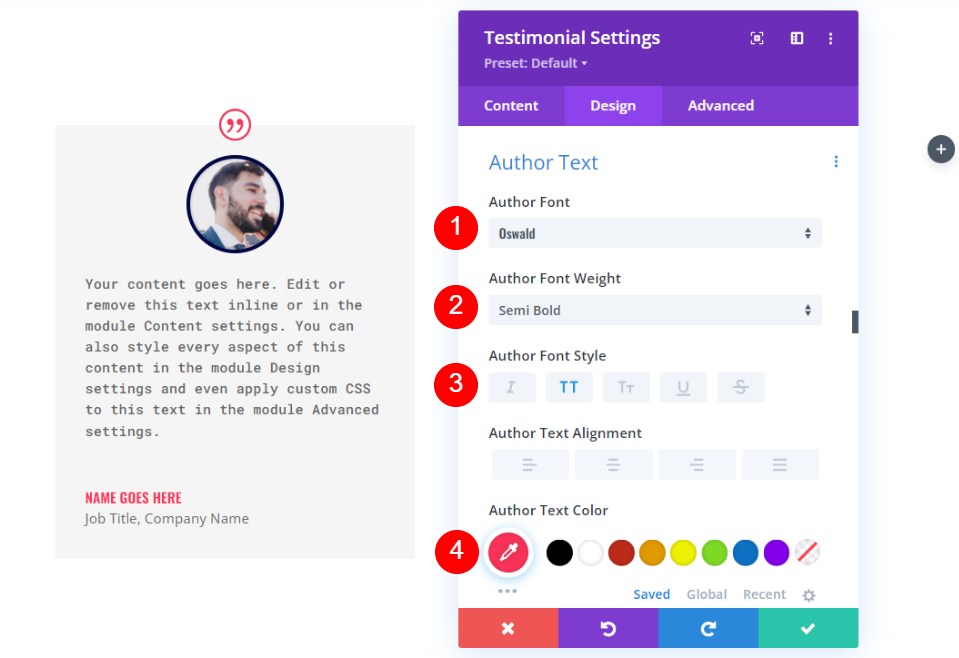
Teks Penulis
Teks Penulis dapat ditemukan setelah itu. Ubah font menjadi Oswald, berat menjadi Semi Bold, gaya menjadi TT, dan warna menjadi #fd335a untuk sentuhan akhir.
- Font: Oswald
- Gaya: semi tebal
- Gaya: TT
- Warna Teks: #fd335a

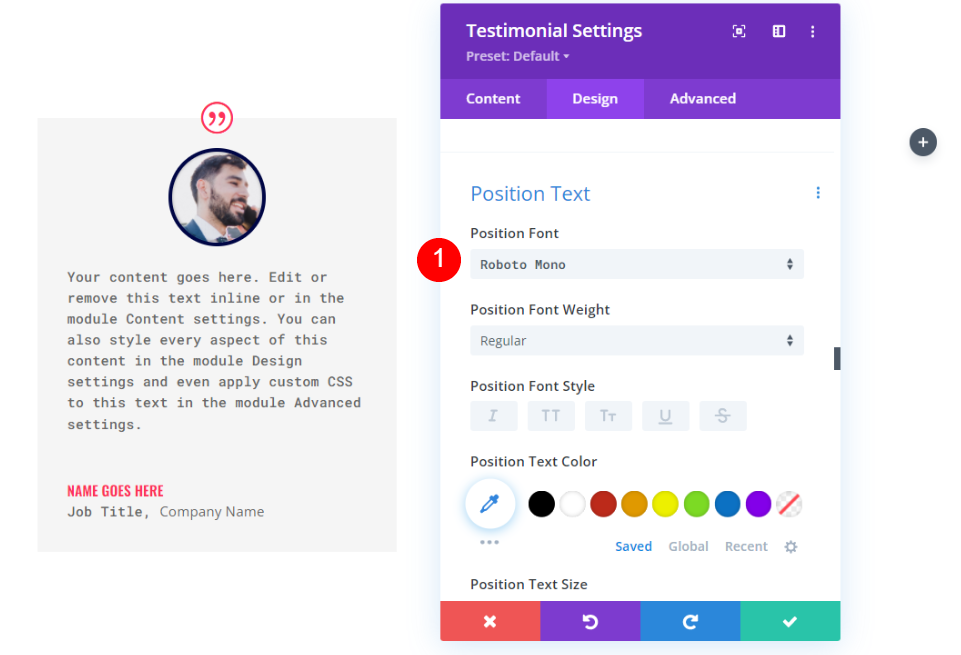
Teks Posisi
Anda kemudian ingin mengubah font judul pekerjaan Anda menjadi Roboto Mono. Sisa pengaturan juga harus dibiarkan default.
- Font Posisi: Roboto Mono

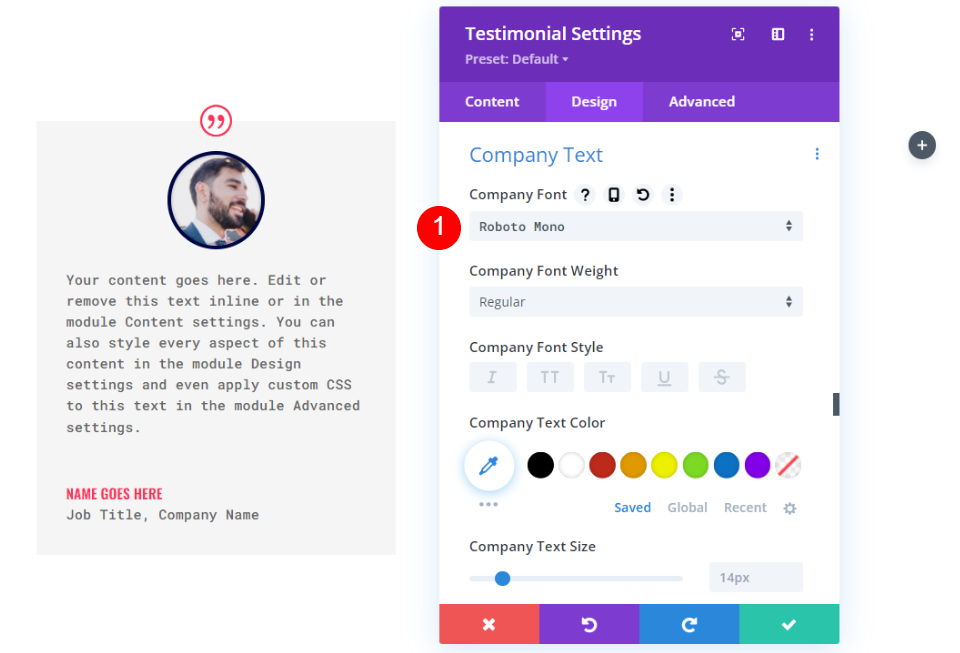
Teks Perusahaan
Kemudian, di bawah "Teks Perusahaan", pilih Roboto Mono sebagai font default Anda. Pertahankan pengaturan default.
- Font Perusahaan: Roboto Mono

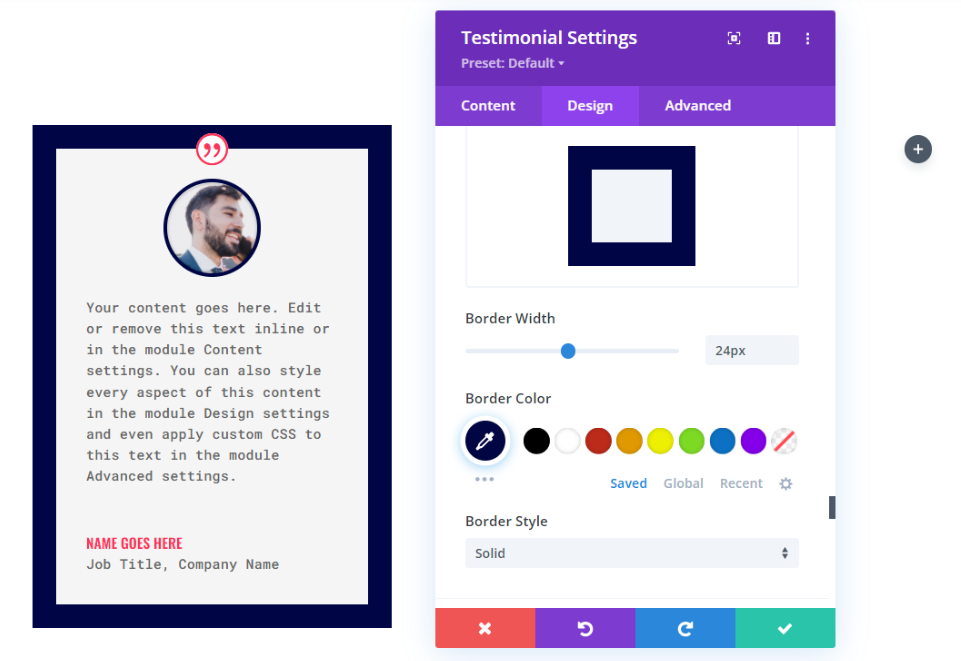
Berbatasan
Di bagian terakhir, klik Perbatasan. Untuk mencocokkan batas gambar, ubah lebar menjadi 24px dan warna batas menjadi #000645. Tutup pengaturan konfigurasi modul. Anda juga dapat mengubah warna batas untuk setiap modul secara terpisah.
- Lebar: 24px
- Warna: #000645

Duplikat Modul
Selanjutnya, Anda perlu menyalin modul dua kali dan memindahkannya ke kolom lain di baris itu.

Gaya Modul Kesaksian ke-2
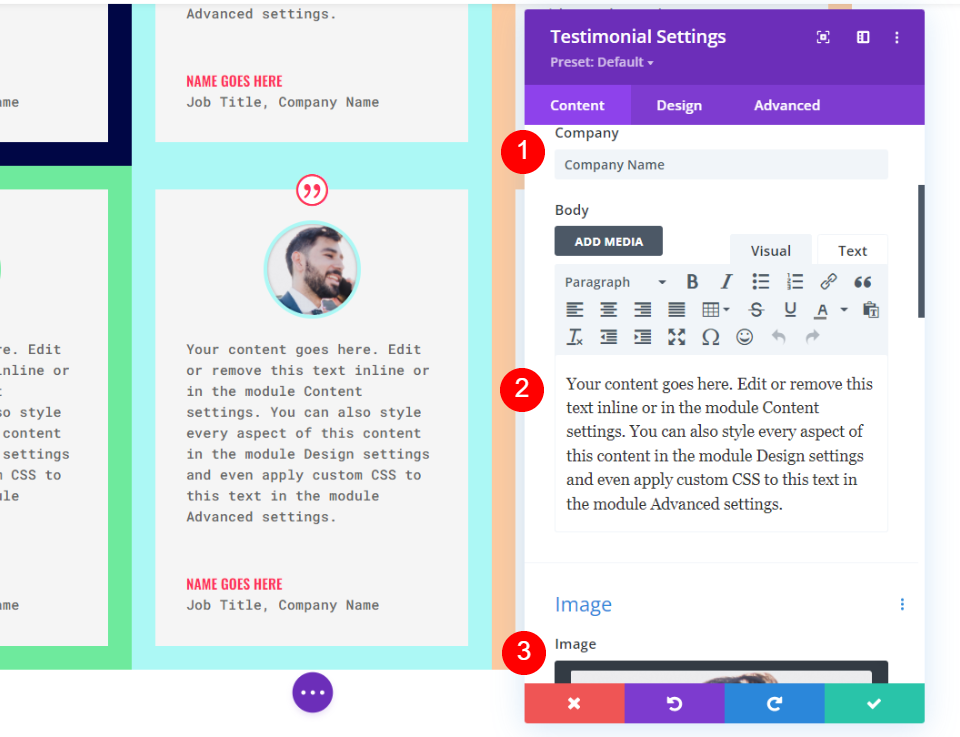
Ubah konten di pengaturan modul testimonial kedua.

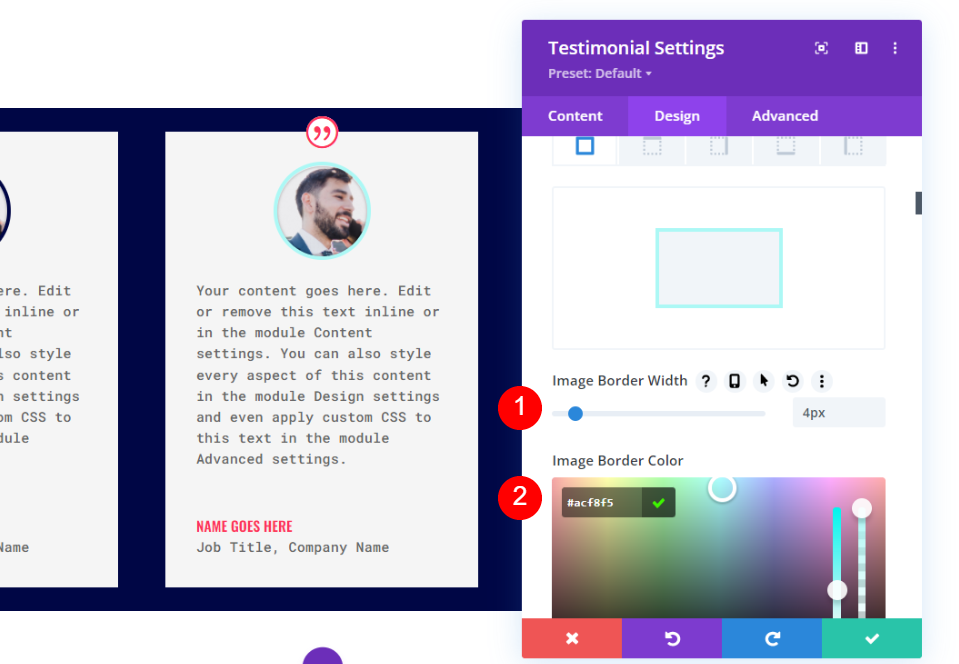
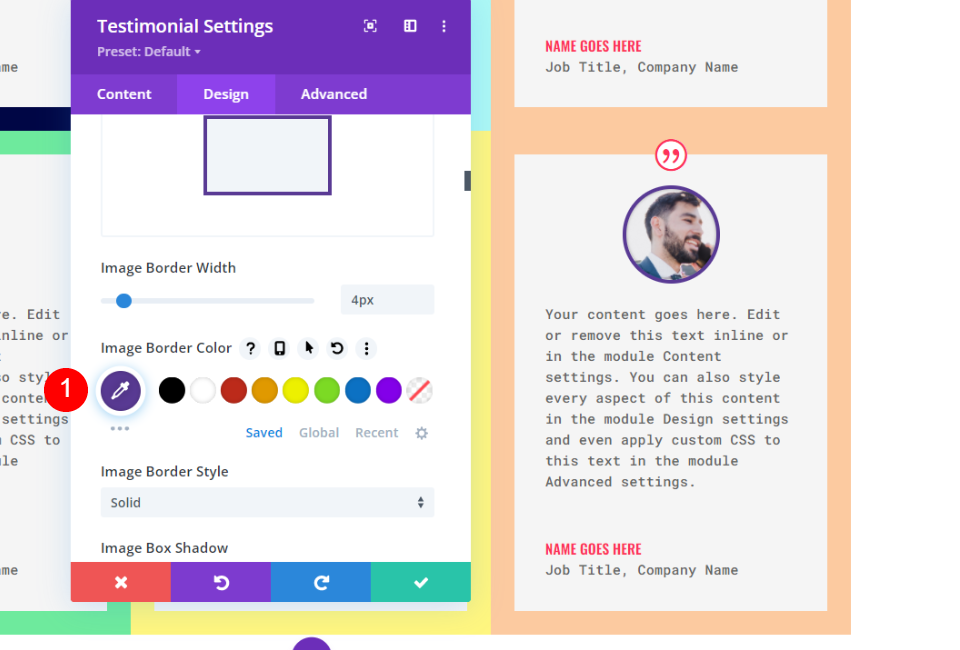
Gambar
Selanjutnya, buka tab desain dan klik Gambar di bagian bawah halaman. Dimungkinkan untuk mengubah warna perbatasan.
- Warna Perbatasan Gambar: #acf8f5

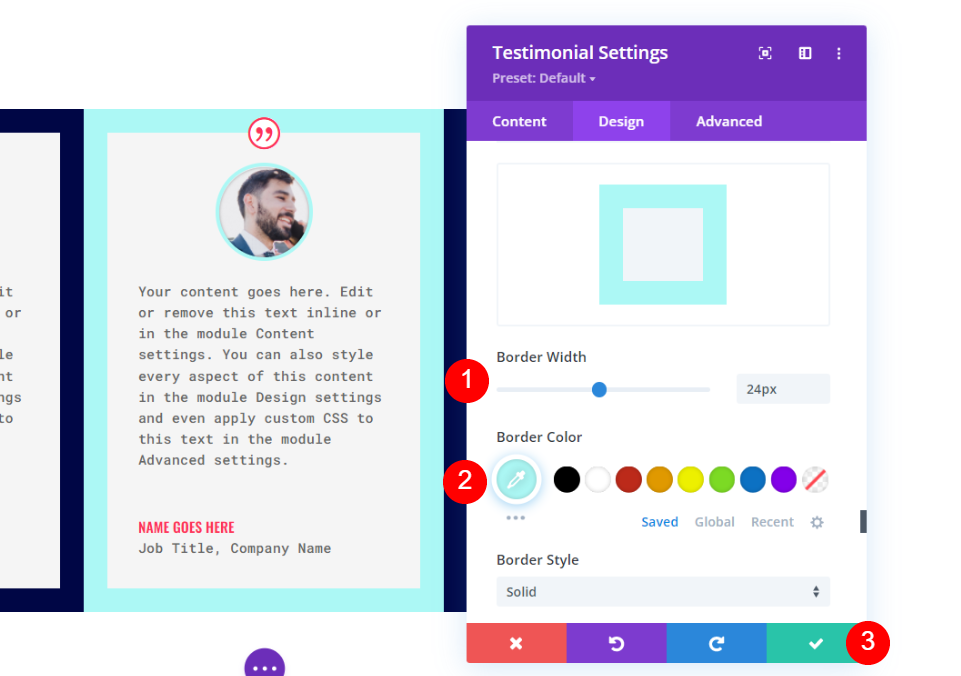
Berbatasan
Di bagian terakhir, klik Perbatasan. Untuk mencocokkan batas gambar, ubah warna Batas menjadi #acf8f5. Tutup pengaturan konfigurasi modul. Tutup pengaturan konfigurasi modul.
- Warna: #acf8f5

Gaya Modul Kesaksian ke-3
Lakukan pengeditan yang diperlukan pada pengaturan modul testimonial ketiga.

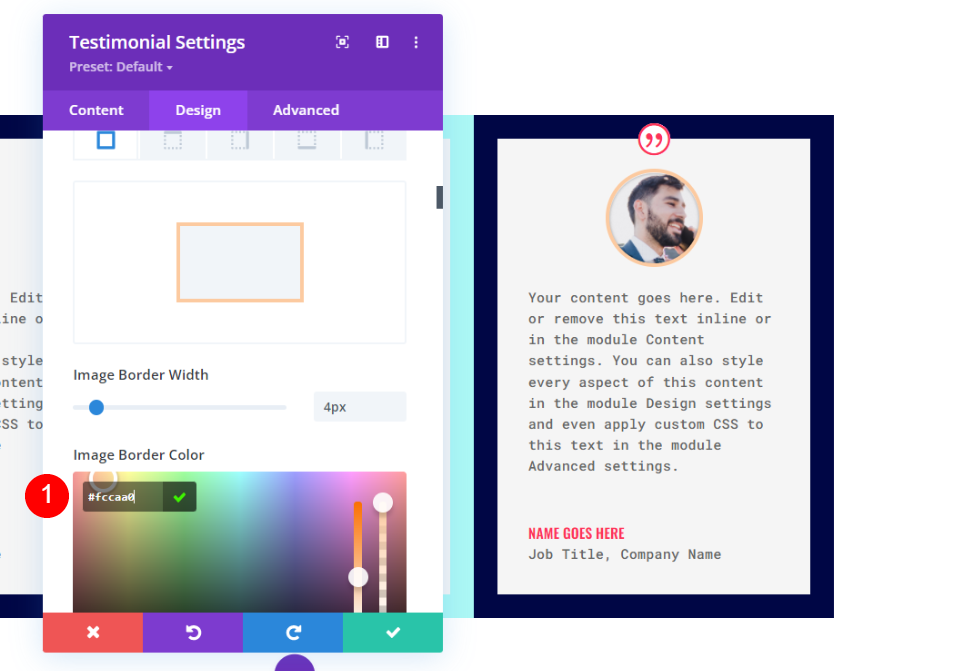
Gambar
Di tab desain, gulir ke bawah ke Gambar, dan atur Warna Perbatasan ke #fccaa0.
- Warna Perbatasan Gambar: #fccaa0

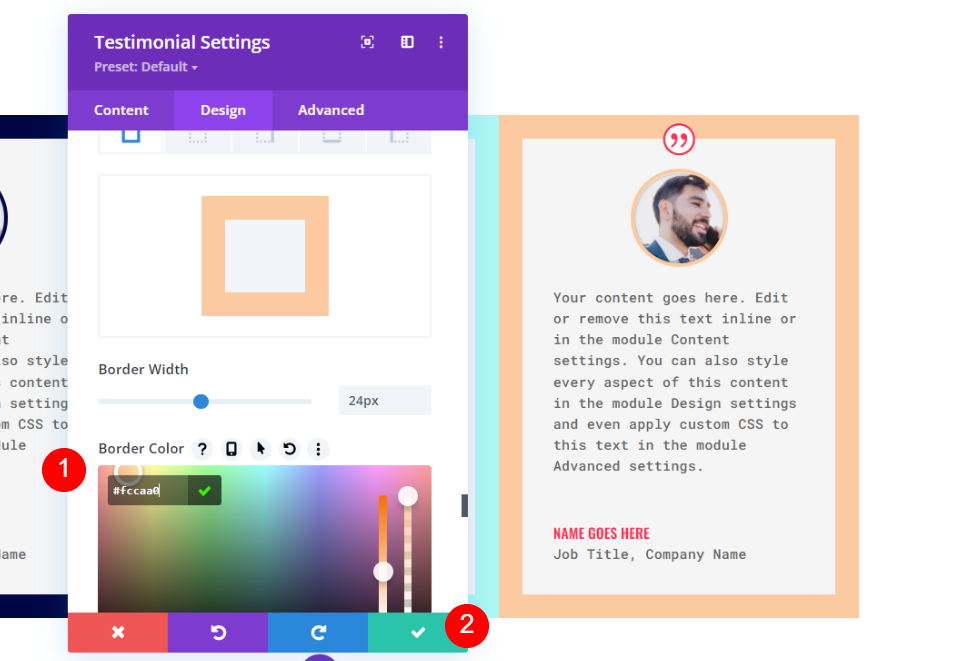
Berbatasan
Terakhir, ubah Border Color menjadi #fccaa0 agar sesuai dengan Image Border. Tutup pengaturan konfigurasi modul.
- Warna: #fccaa0

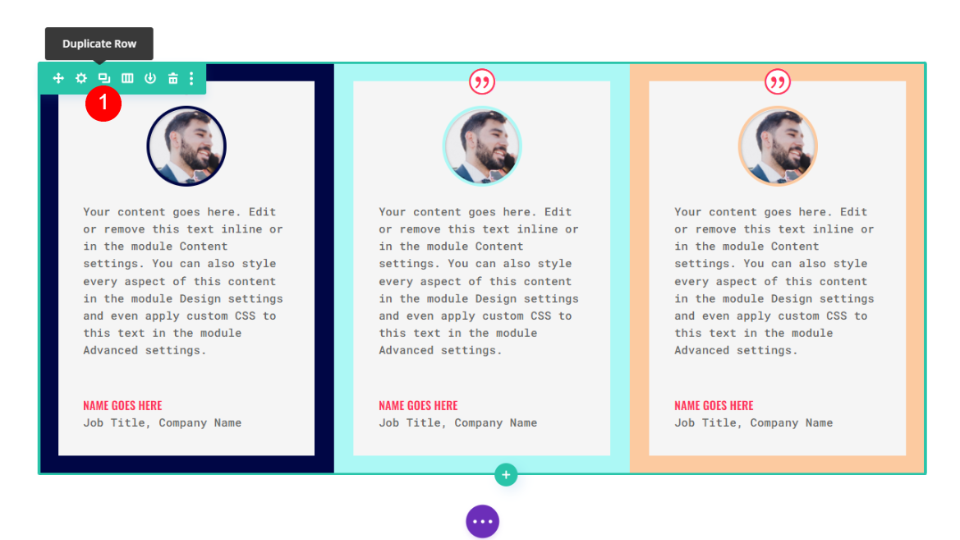
Duplikat Baris
Kemudian, saat Anda mengarahkan mouse ke baris, pilih opsi duplikat untuk membuat salinannya. Menambahkan Padding Atas dan Bawah 0px berarti baris baru ini langsung tumpang tindih dengan pendahulunya. Mengubah konten dan warna setiap modul akan dilakukan di bagian kedua.

Gaya Modul Kesaksian ke-4
Ubah konten dalam pengaturan modul testimonial keempat.

Gambar
Buka pengaturan gambar dan ubah warna batas.
- Warna Perbatasan Gambar: #6eea9d

Berbatasan
Akhirnya, ubah warna batas menjadi #6eea9d agar sesuai dengan batas gambar. Tutup pengaturan konfigurasi modul.
- Warna: #6eea9d

Gaya Modul Kesaksian ke-5
Ubah konten dalam pengaturan modul testimonial kelima.

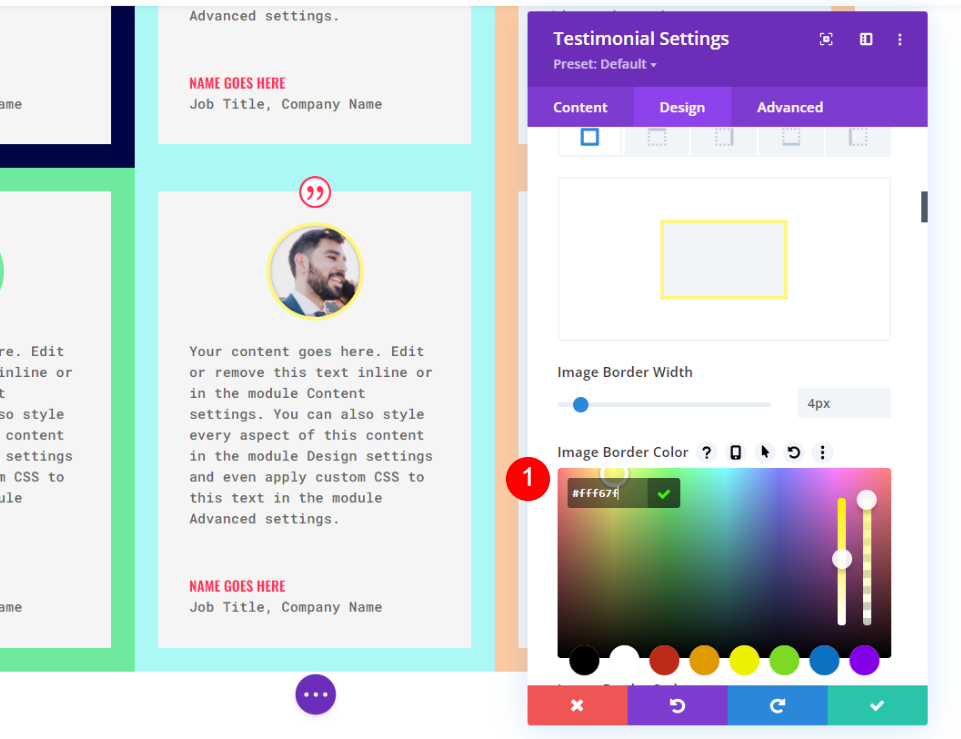
Gambar
Untuk mengubah warna batas imager, buka pengaturan gambar.
- Warna Perbatasan Gambar: #fff67f

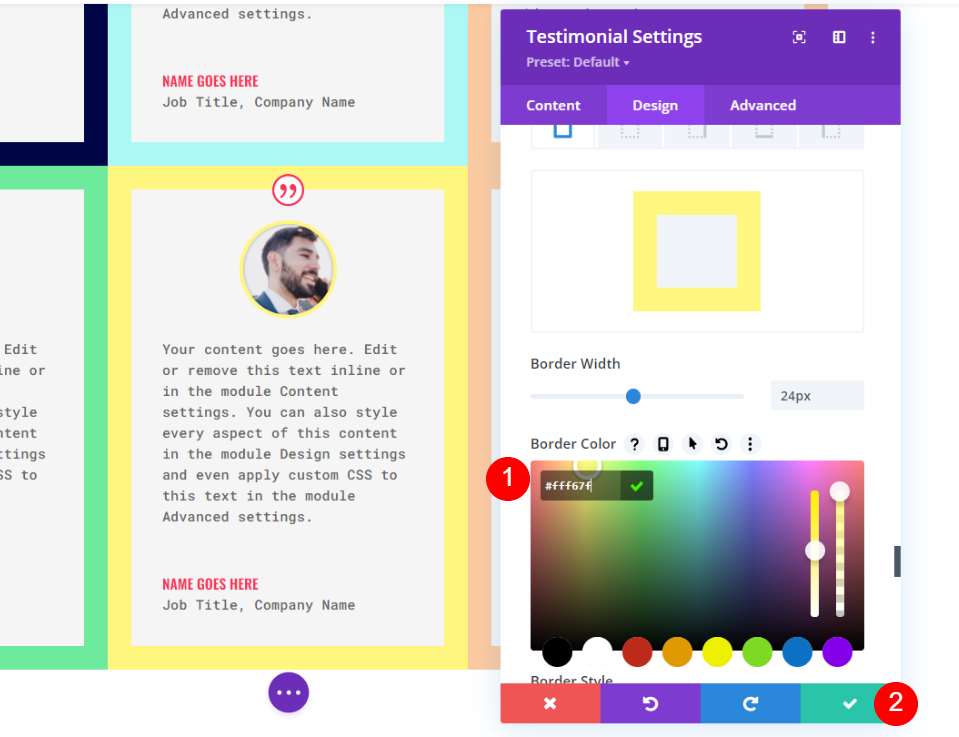
Berbatasan
Terakhir, ubah warna border menjadi #6eea9d agar sesuai dengan gambar Terakhir, ubah Border Color menjadi #fccaa0 agar sesuai dengan Image Border. Tutup pengaturan konfigurasi modul.
- Warna: #fff67f

Gaya Modul Kesaksian ke-6
Ubah informasi di pengaturan modul testimonial keenam.

Gambar
Sekarang kita perlu mengubah lagi warna gambar, untuk itu buka pengaturan gambar.
- Warna Perbatasan Gambar: #593a94

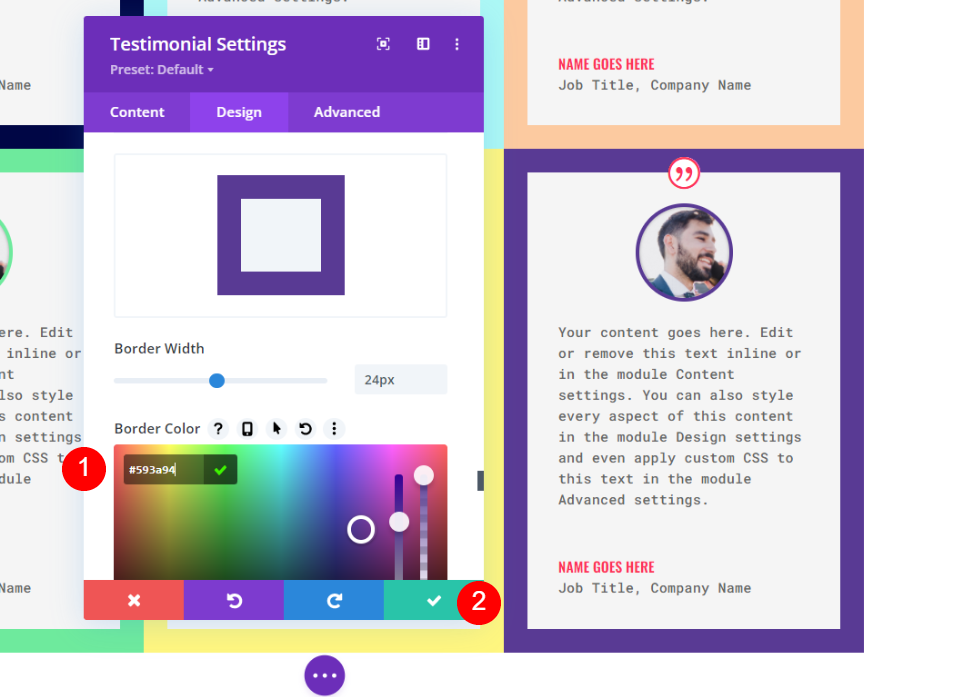
Berbatasan
Terakhir, ubah Border Color menjadi #593a94 agar sesuai dengan Image Border. Tutup pengaturan konfigurasi modul.
- Warna: #593a94

Pratinjau Akhir
Lihatlah bagaimana grid kami diatur. Jika semua testimonial berukuran sama, teknik ini bekerja dengan sempurna.

Berikut adalah pendekatan desain yang berbeda. Untuk isi berbagai ukuran, sangat ideal.

Pikiran Penutup
Itu menyimpulkan pandangan kami pada kemampuan modul testimonial Divi untuk membangun tata letak grid testimonial. Dengan menggunakan opsi baris dan modul Divi, Anda dapat membuat kisi dengan berbagai konfigurasi baris dan kolom yang berbeda. Memperluas apa yang telah kami tunjukkan di sini, kami dapat dengan mudah membuat kisi yang jauh lebih besar. Modul Divi dari jenis lain juga dapat mengambil manfaat dari teknik ini.




