Membuat Halaman Checkout WooCommerce biasanya memerlukan penyesuaian substansial pada file template PHP di backend dan sejumlah besar CSS khusus. Namun, prosedur ini menjadi menghibur dan mudah karena Modul Woo Divi ! Saat Anda menggunakan Divi untuk memperbarui Halaman Checkout WC, kode pendek WC berubah menjadi tata letak terstruktur dari Modul Woo Checkout dinamis yang siap untuk ditata secara visual menggunakan opsi desain bawaan yang canggih. Ini memberi Anda kendali penuh atas desain halaman checkout.

Panduan ini akan mengajari Anda cara menggunakan Divi untuk membuat Halaman Checkout WooCommerce yang benar-benar unik. Pertama, kita akan membuat Halaman Checkout WooCommerce dengan memanfaatkan Modul Woo dinamis yang dapat diakses untuk halaman checkout. Kemudian, setelah selesai, kami akan menunjukkan cara menerapkan desain halaman checkout ke template halaman checkout di Theme Builder. Jadi, apakah Anda ingin memodifikasi Halaman Checkout itu sendiri atau mengembangkan Template Halaman Checkout, Divi telah membantu Anda. Anda akan segera membuat halaman checkout yang menarik secara visual.
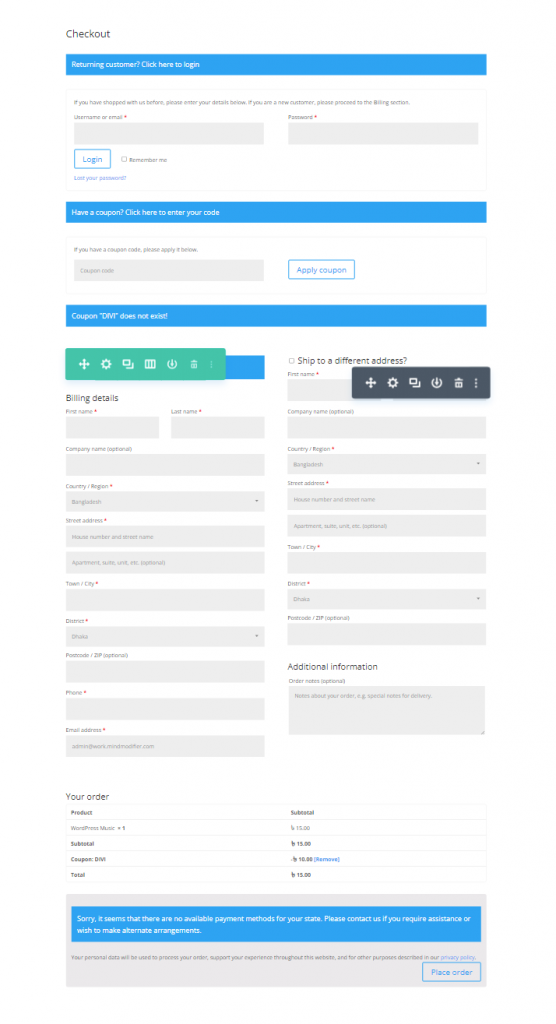
Pratinjau Desain
Seperti inilah desain kami nantinya.

WooCommerce Periksa Halaman Dan Divi
Saat Anda menginstal WooCommerce di situs Divi Anda, itu akan membangun halaman WC utama seperti halaman keranjang belanja, halaman keranjang, proses checkout, dan halaman akun. Kemudian, konten halaman disebarkan menggunakan kode pendek di editor blok WordPress backend.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Jika Anda mengaktifkan Divi Builder di halaman Checkout ini, setiap komponen konten halaman WooCommerce Checkout akan dimuat sebagai Modul Divi Woo yang dapat digunakan untuk menyesuaikan halaman.

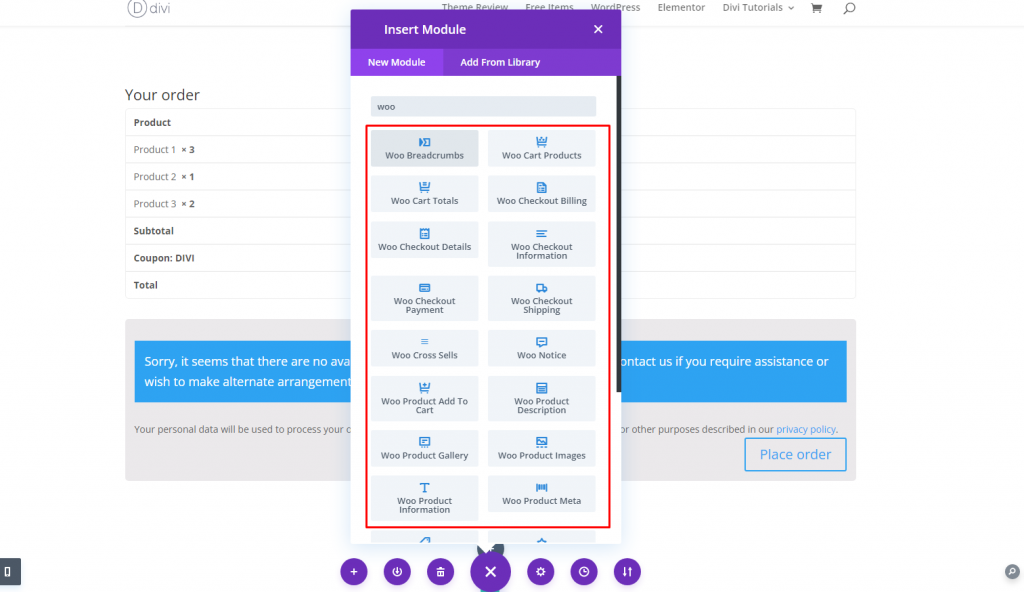
Modul Woo Untuk Mendesain Halaman Checkout Di Divi
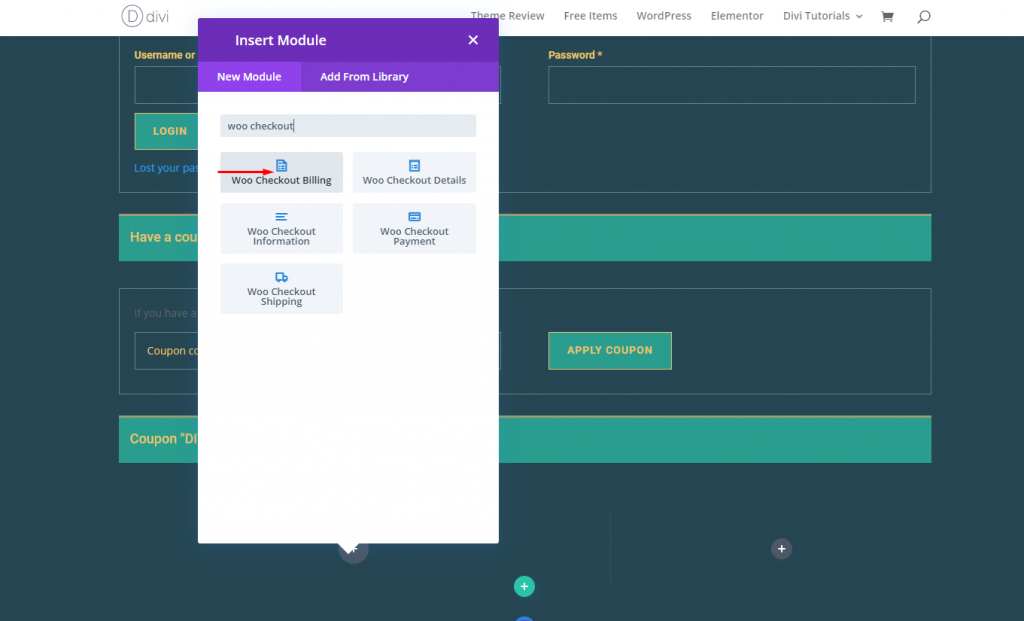
Divi memiliki beberapa modul penting untuk menambahkan konten interaktif ke templat halaman. Beberapa di antaranya berisi Modul Woo yang disesuaikan dengan halaman Checkout.

Modul berikut sangat penting untuk membuat halaman atau template Checkout:
Judul Posting: Â Saat membuat template halaman Checkout, ini akan menampilkan judul halaman Checkout secara dinamis.
Woo Notification: Â Modul ini dapat ditempatkan ke banyak jenis halaman (keranjang, produk, dan checkout). Ini akan secara dinamis menampilkan pemberitahuan penting kepada pengguna sesuai kebutuhan.
Woo Checkout Billing: Â Modul ini menampilkan formulir rincian tagihan yang digunakan selama proses checkout.
Woo Checkout Shipping: Â Modul ini menampilkan formulir detail pengiriman yang muncul selama proses checkout.
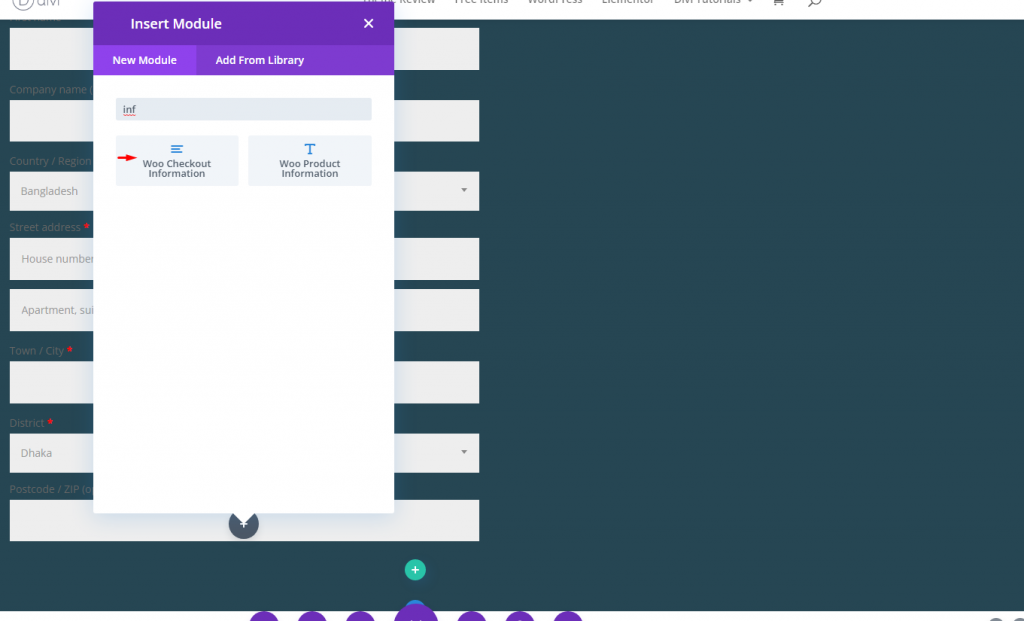
Informasi Woo Checkout: Â Modul ini menunjukkan formulir informasi tambahan yang digunakan selama proses checkout.
Detail Woo Checkout: Â Modul ini menampilkan detail pesanan saat checkout, termasuk produk yang dibeli dan harganya.
Pembayaran Woo Checkout: Â Modul ini menampilkan pilihan jenis pembayaran dan detail formulir pembayaran saat checkout.
Opsi modul woo lainnya:
Woo Breadcrumbs: Â Bilah navigasi WooCommerce Breadcrumb akan ditampilkan.
Buat Halaman Checkout atau Template
Seperti yang dikatakan sebelumnya, kita dapat dengan mudah membuat halaman Checkout WooCommerce kustom menggunakan Modul Divi Woo. Namun, Anda dapat menggunakan proses desain yang sama untuk membuat template Checkout kustom. Tutorial ini akan membuat tata letak halaman Checkout kustom untuk halaman checkout. Kemudian, dengan menggunakan Divi Theme Builder, kami akan menunjukkan kepada Anda cara memanfaatkan tata letak halaman checkout khusus untuk membuat Template Halaman Checkout.
Menggunakan Divi untuk Membuat Tata Letak Halaman Checkout WooCommerce
Tujuan dari tutorial Halaman Checkout WooCommerce ini adalah untuk mengembangkan tata letak halaman kustom untuk Halaman Checkout WooCommerce, yang diberi nama Halaman Checkout WooCommerce di WooCommerce. Di akhir pelajaran, kami akan menunjukkan kepada Anda cara menyimpan dan mengimpor tata letak halaman checkout ini dengan mudah ke dalam Pembuat Tema untuk membuat Template Halaman Checkout baru.
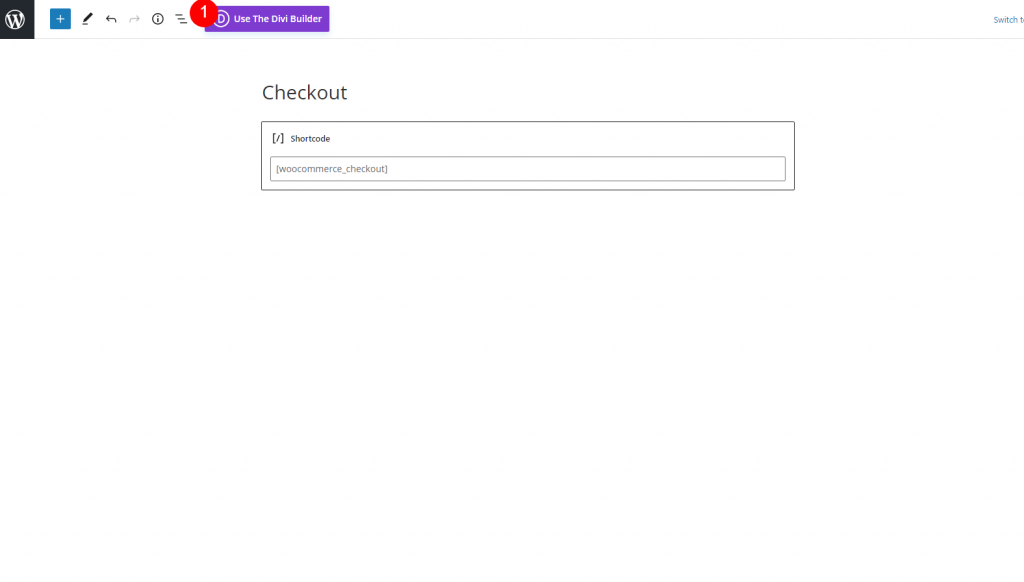
Pengeditan Halaman Pembayaran WooCommerce
Klik untuk mengedit Halaman Checkout WooCommerce dari Dasbor WordPress. Halaman akan berisi kode pendek yang digunakan untuk menghasilkan konten halaman checkout secara default.
Klik opsi Gunakan Divi Builder di bagian atas editor halaman.

Pilih edit dengan pembuat Divi.

Mulai dari awal
Seperti yang dinyatakan sebelumnya, halaman akan dimuat dengan semua Modul Divi yang dapat disesuaikan (termasuk Modul Woo yang penting) yang terdiri dari konten Halaman Checkout. Tentu saja, jika Anda suka, Anda dapat menggunakan tata letak yang ada dan mulai mengubah modul yang sudah ada di sana. Tapi untuk panduan ini, kita akan mulai dari awal.
Masuk ke menu opsi di bagian bawah halaman dan pilih YA untuk tombol Hapus Tata Letak (ikon kotak sampah) untuk menghapus tata letak.
Latar Belakang Bagian
Untuk memulai, tambahkan warna latar belakang ke bagian reguler baru sebagai berikut:
- Warna Latar Belakang: #264653

Baris Dan Kolom
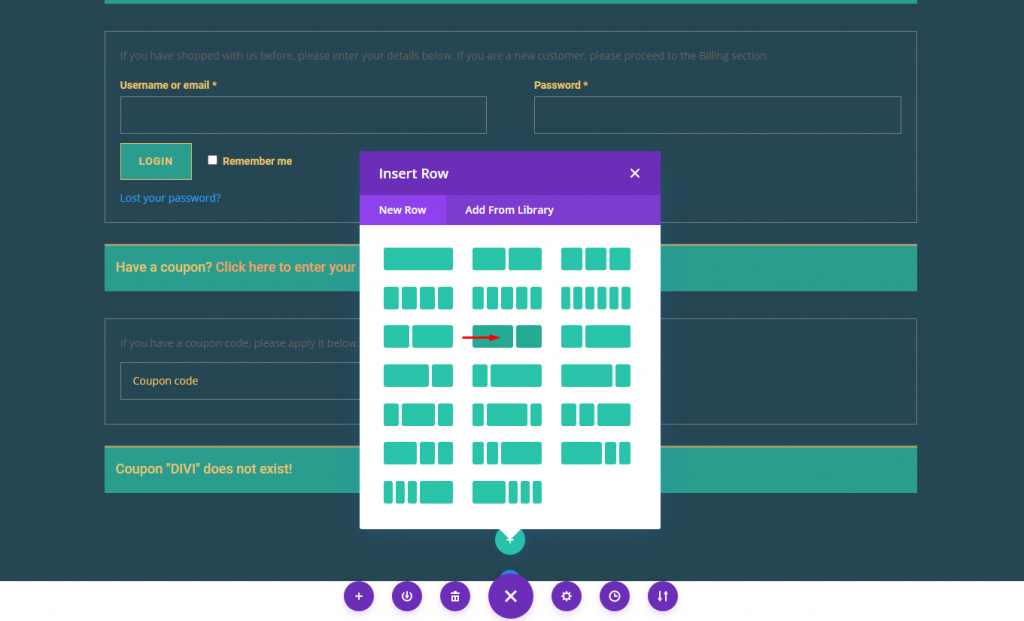
Langkah selanjutnya adalah menambahkan baris satu kolom ke bagian ini.

Membuat Judul Halaman Checkout Dinamis
Untuk membuat judul halaman dinamis untuk halaman checkout, tambahkan modul judul posting ke kolom.

Konten Judul Posting
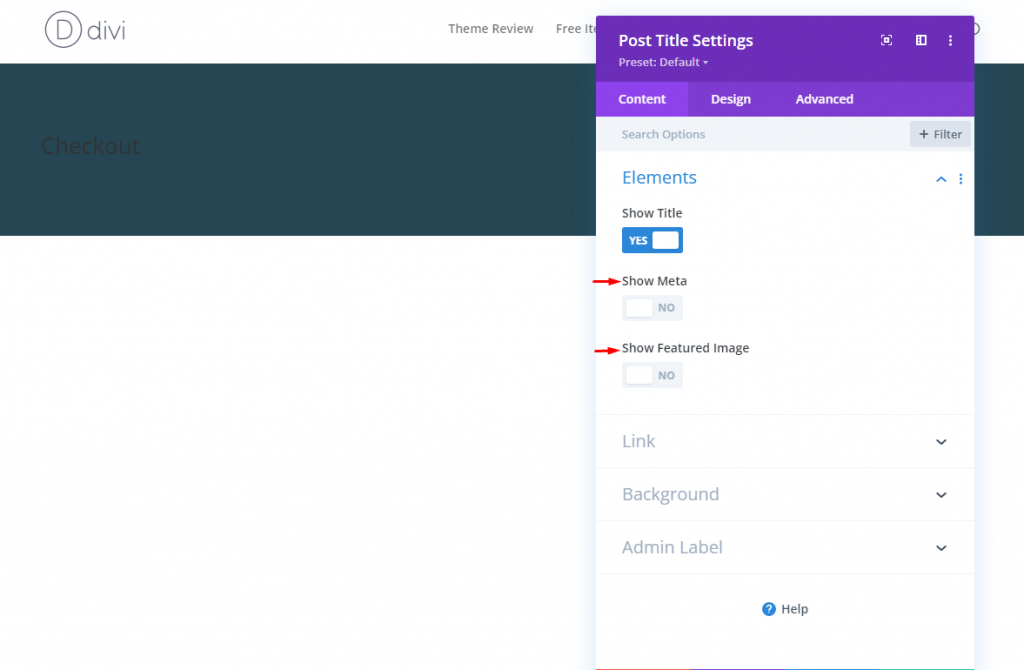
Dalam pengaturan judul posting, perbarui elemen untuk hanya menampilkan judul sebagai berikut:
- Judul Acara: YA
- Tampilkan Meta: TIDAK
- Tampilkan Gambar Unggulan: TIDAK

Teks Judul Posting
Untuk mengatur gaya teks judul posting, perbarui yang berikut di bawah tab desain:
- Judul Font: Tampilan Serif DM
- Warna Teks Judul: #e9c46a
- Judul Teks Ukuran: 80px (desktop), 60px (tablet), 42px (ponsel)
- Tinggi Baris Judul: 1.2em

Modul Pemberitahuan Woo Dinamis
Itu selalu merupakan ide yang baik untuk menempatkan modul Woo Notice di bagian atas halaman untuk melihat pemberitahuan saat terlibat dengan halaman checkout. Ingatlah bahwa kami membuat pemberitahuan yang hanya akan ditampilkan saat diperlukan.
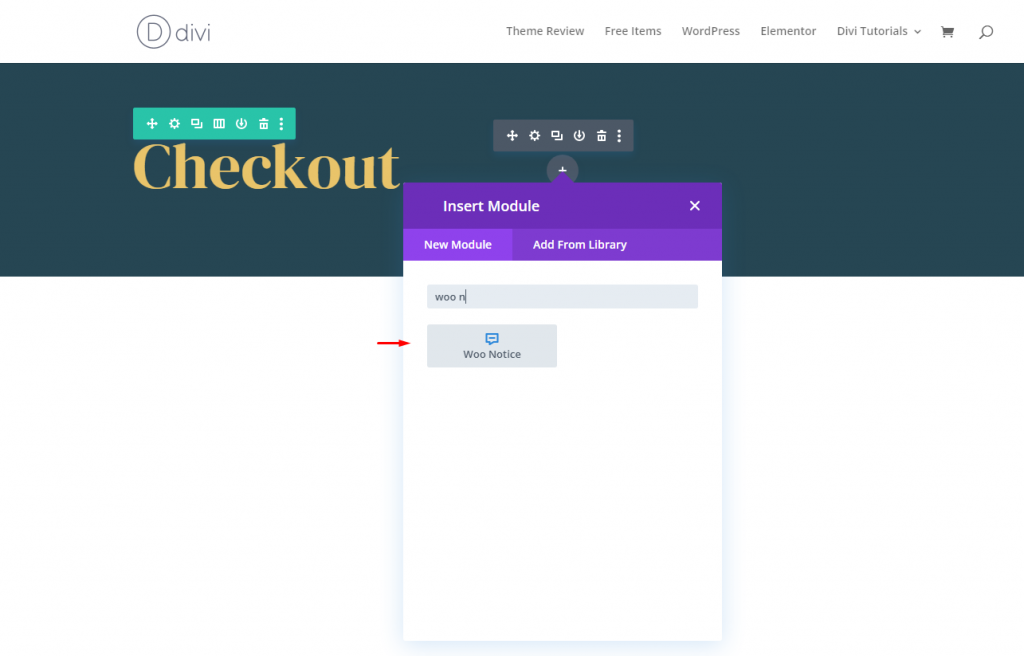
Untuk menambahkan Modul Pemberitahuan Woo, buka modul judul posting dan klik untuk menambahkan modul Pemberitahuan Woo baru.

Jenis dan Latar Belakang Halaman Pemberitahuan Woo
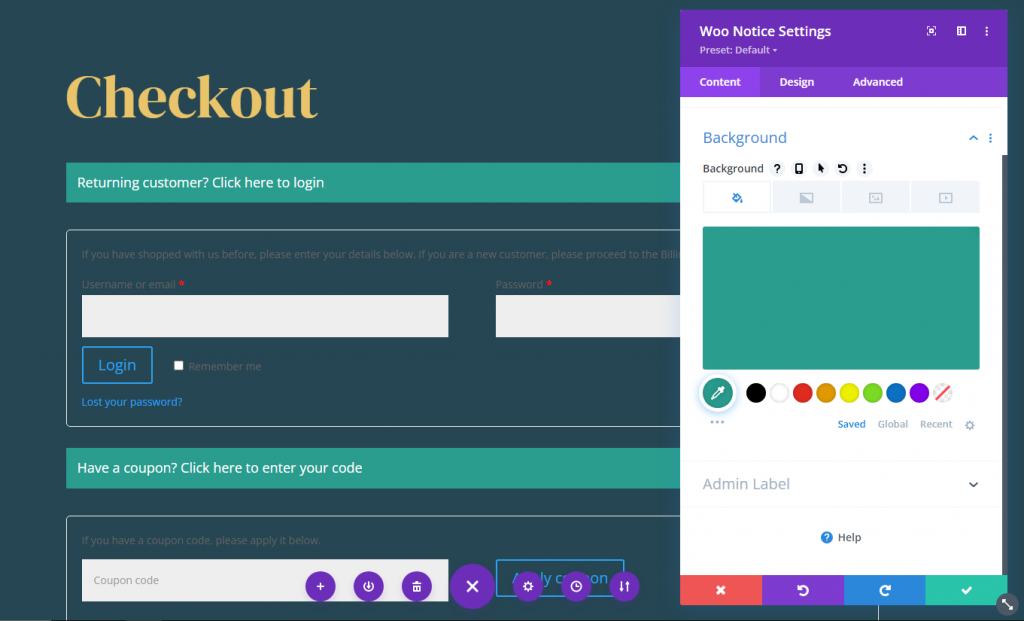
Selanjutnya, perbarui Jenis Halaman dan warna Latar Belakang Pemberitahuan Woo sebagai berikut:
- Jenis Halaman: Halaman Checkout
- Warna Latar Belakang: #2a9d8f

Teks Judul
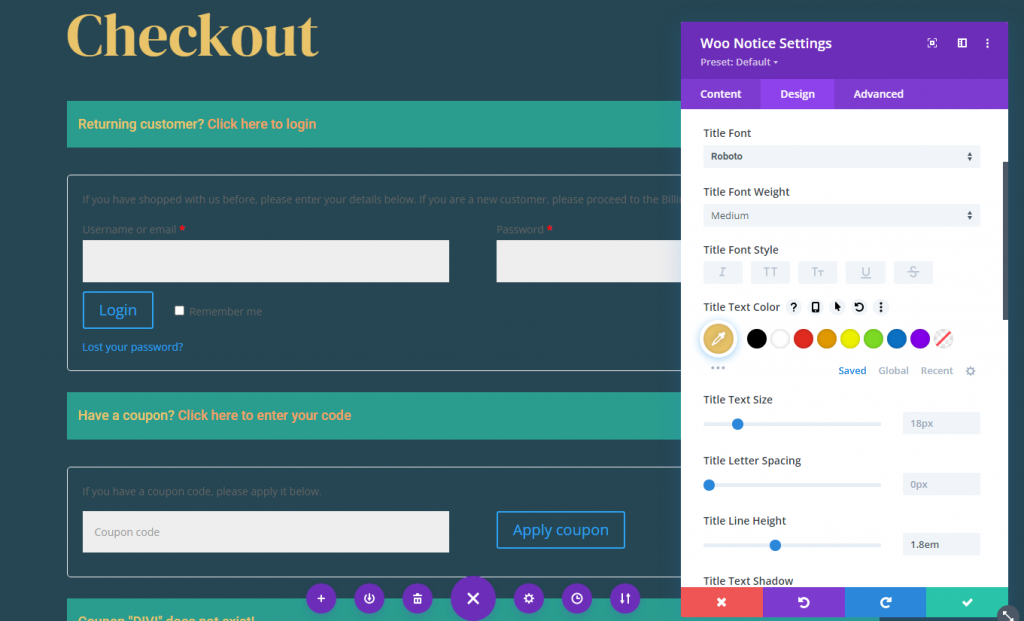
Dari tab desain, perbarui pengaturan berikut.
- Judul Font: Roboto
- Judul Font Berat: Sedang
- Warna Teks Judul: #e9c46a
- Ukuran Teks Judul: 14px
- Judul Baris Tinggi: 1.8em
- Warna Teks Tautan: #f4a261

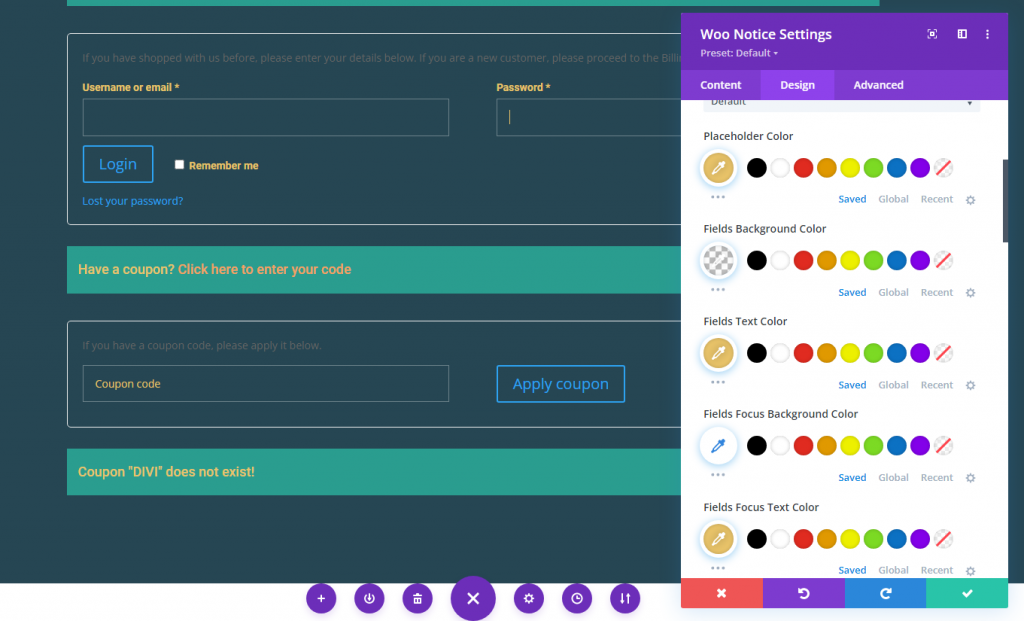
Bidang Pemberitahuan Woo
Bidang dan nama bidang untuk item seperti formulir masuk dan kode kupon disertakan dalam Pemberitahuan Halaman Checkout. Untuk mengubah gaya label bidang untuk bidang ini, buat perubahan berikut:
- Warna Indikator Bidang yang Diperlukan: #e9c46a
- Font Label Bidang: Roboto
- Berat Font Label Bidang: Tebal
- Warna Placeholder: #e9c46a
- Warna Latar Belakang Bidang: transparan
- Warna Teks Bidang: #e9c46a
- Bidang Fokus Warna Teks: #e9c46a
- Bidang Padding: 12px atas, 12px bawah
- Lebar Perbatasan Bidang: 1px
- Warna Batas Bidang: rgba(255.255.255,0.32)

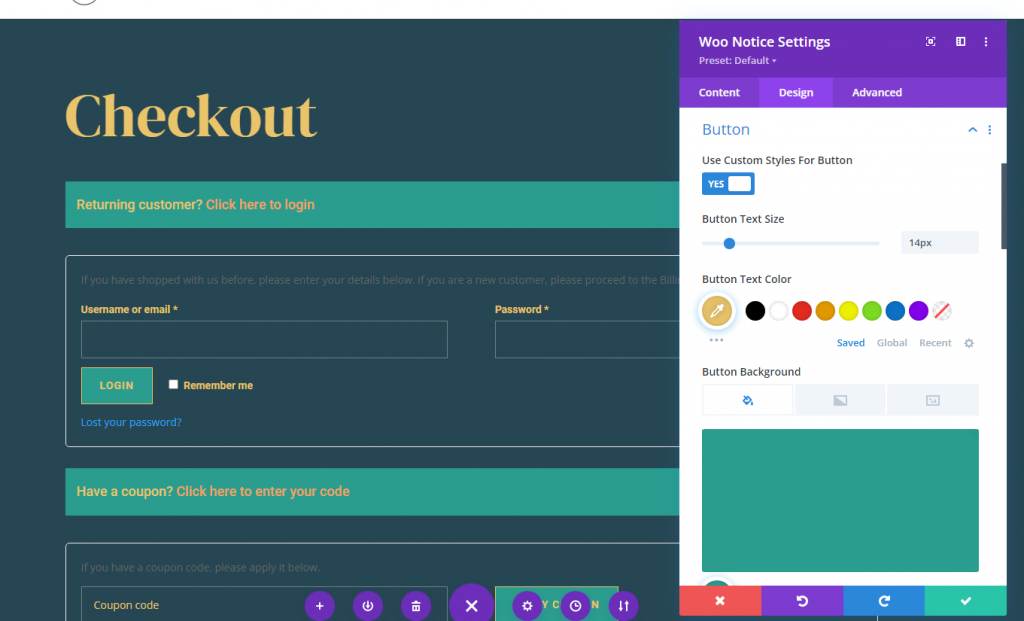
Tombol Pemberitahuan Woo
Saatnya untuk menyesuaikan tombol.
- Gunakan Gaya Kustom untuk Tombol: YA
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #e9c46a
- Warna Latar Tombol: #2a9d8f
- Lebar Perbatasan Tombol: 1px
- Warna Batas Tombol: #e9c46a
- Radius Perbatasan Tombol: 0px
- Jarak Huruf Tombol: 1px
- Font Tombol: Roboto
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: TT
- Tombol Padding: 12px atas, 12px bawah, 24px kiri, 24px kanan

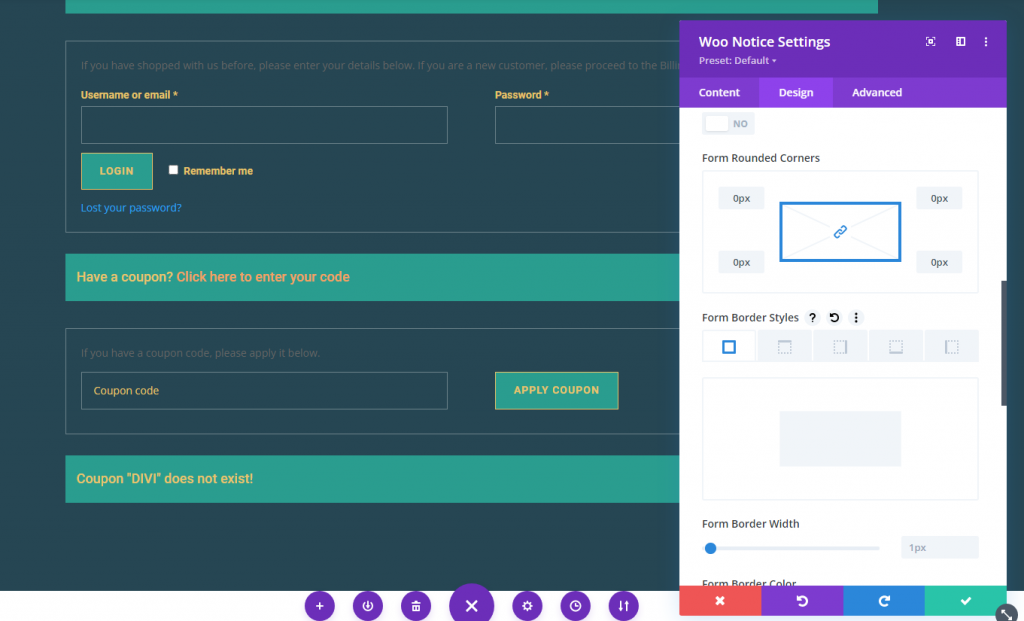
Formulir Pemberitahuan Woo
Di bawah grup opsi Formulir, setiap formulir pemberitahuan dapat diberi gaya. Perbarui yang berikut untuk memberi bentuk batas ringan:
- Bentuk Sudut Bulat: 0px
- Lebar Batas Bentuk: 1px
- Bentuk Batas Warna: rgba(255,255,255,0.32)

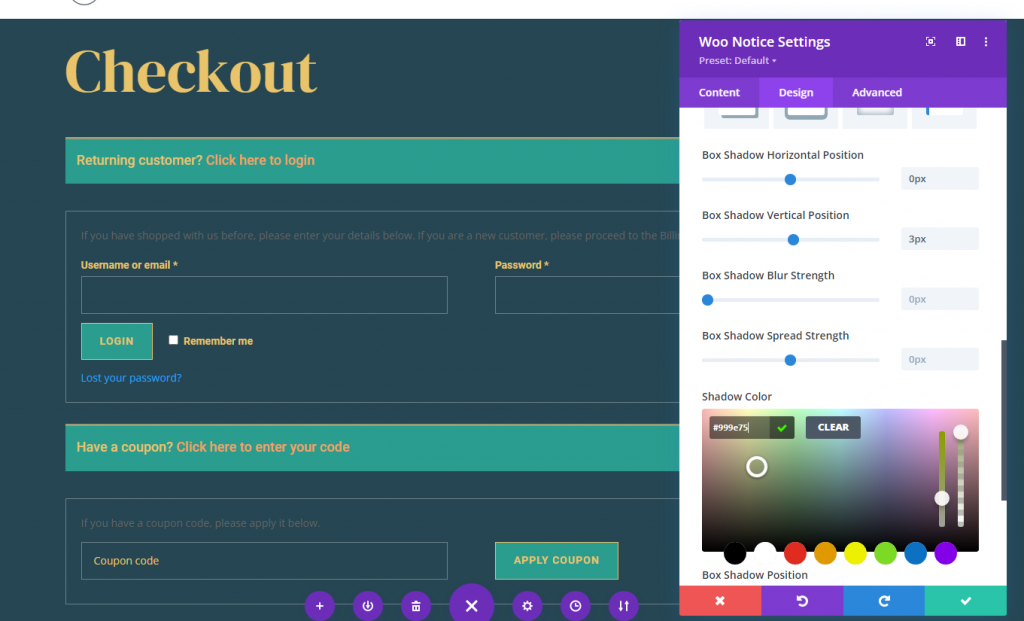
Bayangan Kotak Pemberitahuan Woo
Untuk menambahkan desain seperti batas atas di bilah pemberitahuan woo, perbarui opsi bayangan kotak sebagai berikut:
- Bayangan Kotak: lihat tangkapan layar
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 3px
- Warna Bayangan: #999e75

Modul Penagihan Woo Checkout
Sekarang setelah kita memiliki header halaman dan pemberitahuan, kita dapat menambahkan konten Penagihan Woo Checkout, yang merupakan komponen penting lain dari halaman checkout.
Buat baris baru dengan susunan kolom tiga-perlima-dua-perlima sebelum menambahkan materi penagihan.

Tambahkan modul penagihan Woo Checkout di kolom 1.

Teks Judul Penagihan Woo Checkout
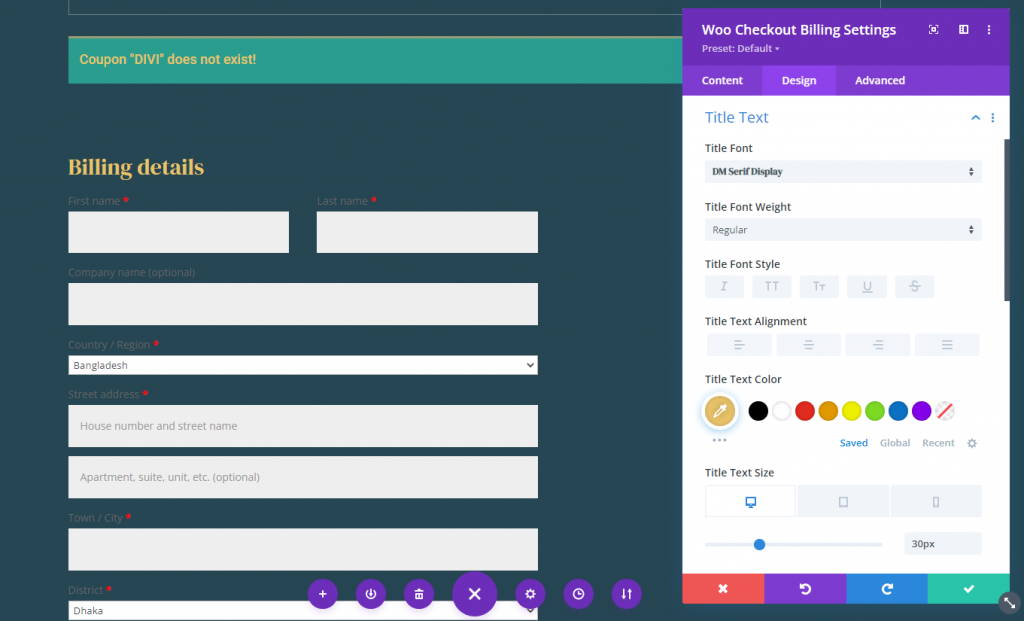
Dari modul Woo Checkout Billing, buka pengaturan dan sesuaikan hal berikut di bawah tab desain.
- Judul Font: Tampilan Serif DM
- Warna Teks Judul: #fff
- Judul Teks Ukuran: 30px (desktop), 24px (tablet), 18px (ponsel)
- Tinggi Baris Judul: 1.4em

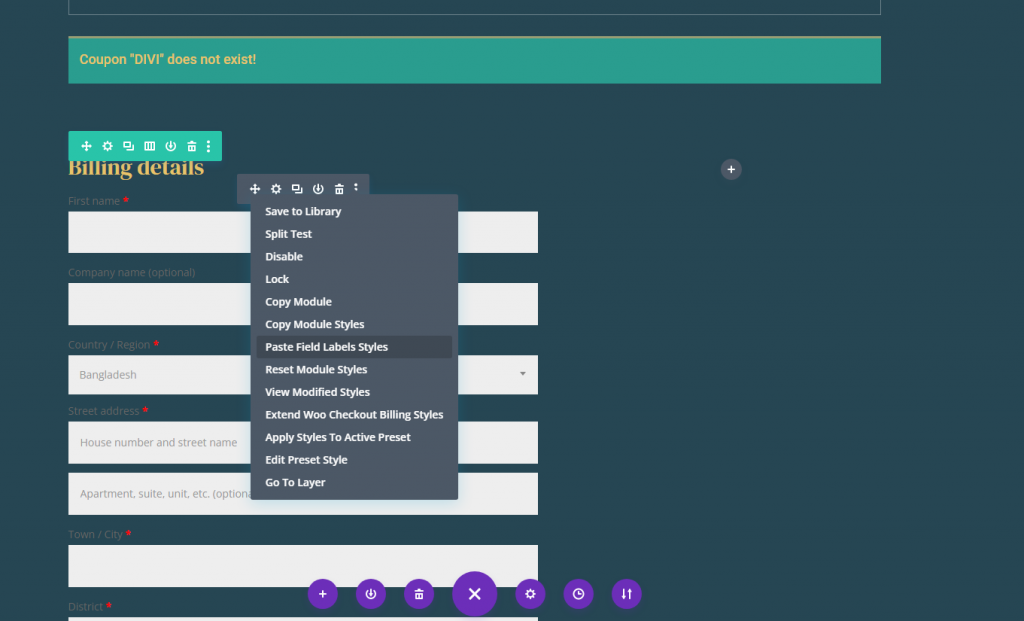
Label Bidang dan Bidang Penagihan Woo Checkout
Seperti Modul Pemberitahuan, modul ini menyertakan opsi untuk menata bidang dan label bidang. Karena kami ingin semua bidang dan label bidang kami konsisten di seluruh halaman, kami dapat menyalin gaya label bidang dan bidang dari modul Pemberitahuan dan menempelkannya ke modul Penagihan Woo Checkout.
Berikut cara melakukannya:
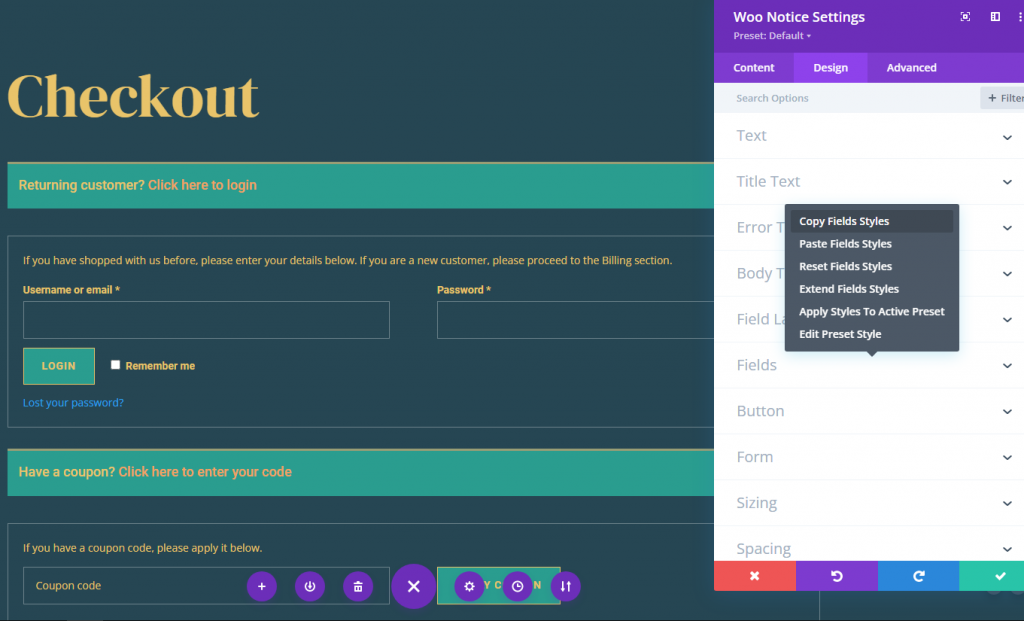
- Buka pengaturan Modul Pemberitahuan di bagian atas halaman.
- Di bawah tab desain, klik kanan pada grup opsi Label Bidang.
- Dari menu klik kanan, pilih "Salin Gaya Label Bidang."

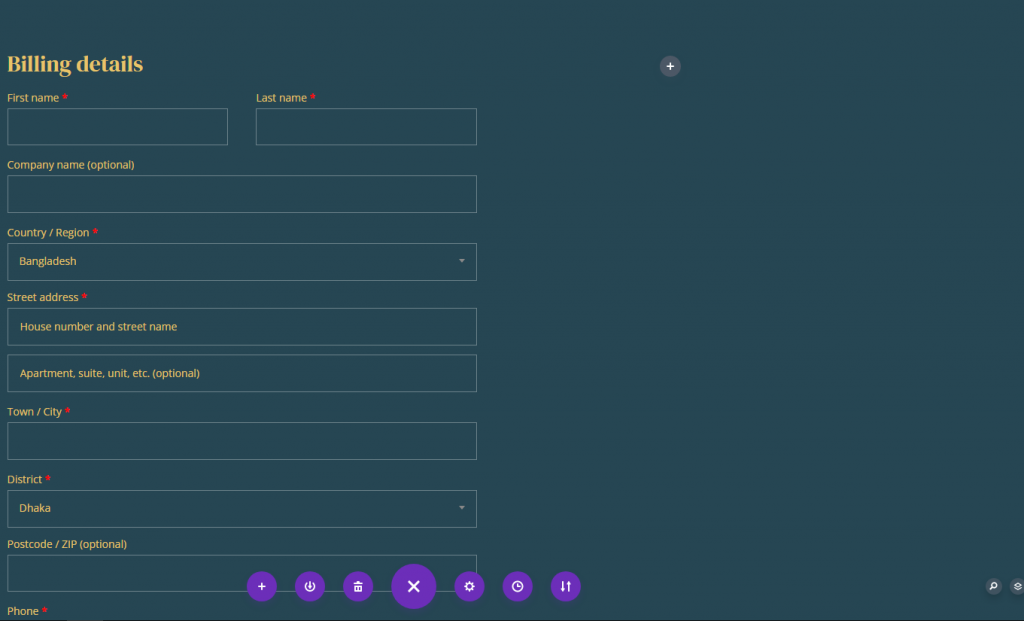
Tempelkan gaya yang disalin dalam modul yang baru ditambahkan.

Dan akan terlihat seperti ini.

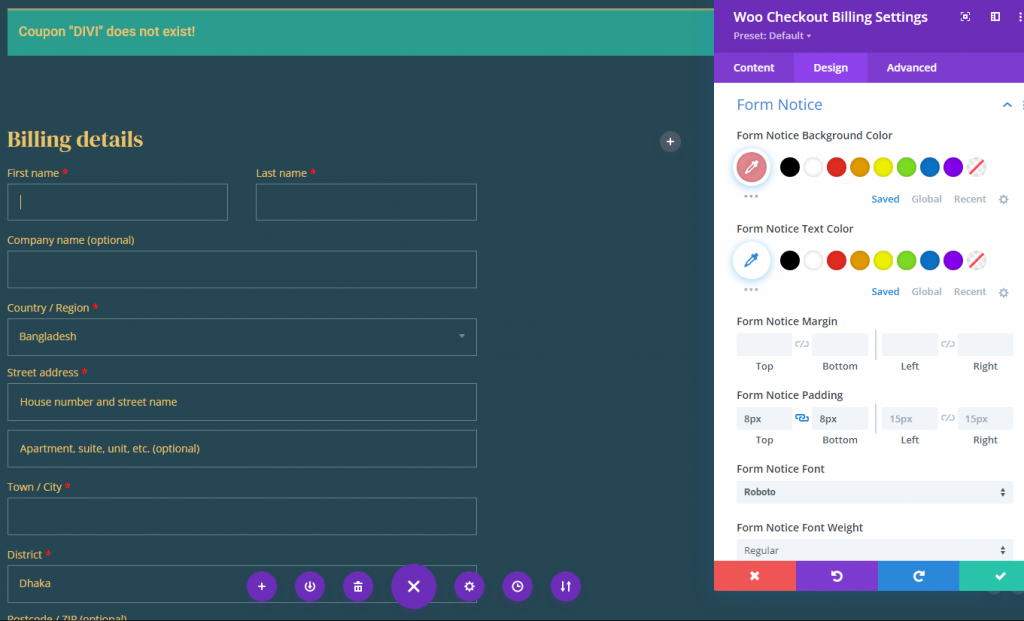
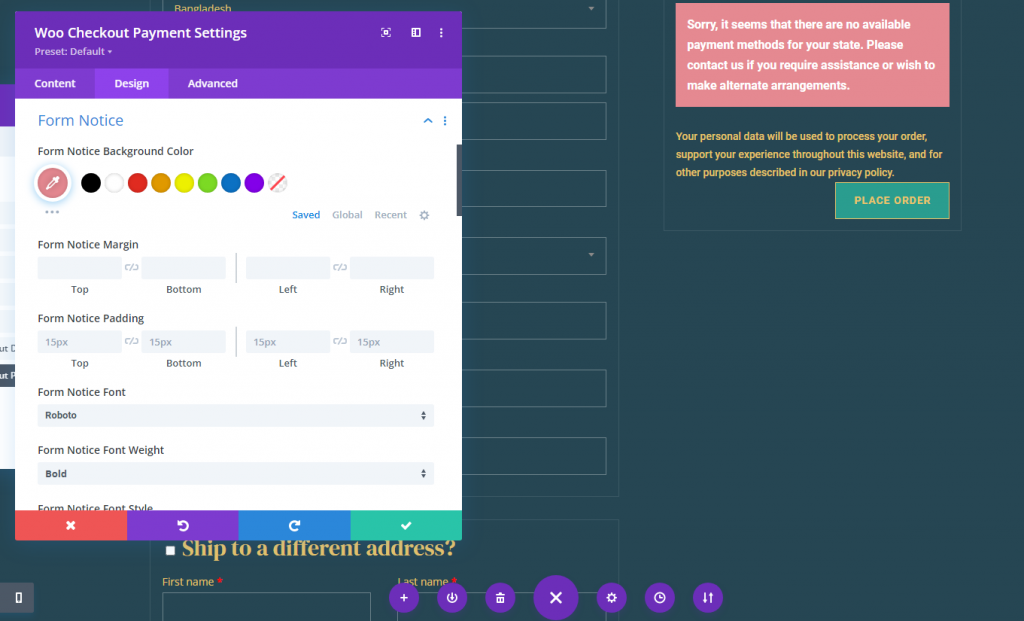
Pemberitahuan Formulir Penagihan Woo Checkout
Pemberitahuan formulir bertanggung jawab untuk menampilkan pemberitahuan atau kesalahan secara dinamis saat mengisi formulir. Untuk mengatur gaya pemberitahuan formulir, navigasikan ke pengaturan Penagihan Woo Checkout dan buat perubahan berikut:
- Warna Latar Belakang Pemberitahuan Formulir: #e58991
- Formulir Pemberitahuan Padding: 8px atas, 8px bawah
- Font Pemberitahuan Formulir: Roboto
- Ukuran Teks Pemberitahuan Formulir: 14px

Jarak dan Batas Penagihan Woo Checkout
Untuk menyelesaikan desain, mari tambahkan sedikit padding dan batas tipis modul sebagai berikut:
- Padding: 16px atas, 16px bawah, 16px kiri, 16px kanan
- Lebar Perbatasan: 1px
- Warna Perbatasan: rgba (255,255,255,0.1)

Pengiriman Woo Checkout dan Informasi Woo Checkout
Modul Pengiriman Woo Checkout dan modul Informasi Woo Checkout adalah komponen penting untuk membuat template halaman checkout. Sebelum menyelesaikan checkout, modul Pengiriman Woo Checkout menampilkan formulir yang diperlukan untuk memasukkan detail pengiriman. Selanjutnya, modul Informasi Woo Checkout menampilkan formulir entri yang memungkinkan pengguna untuk memberikan informasi tambahan sebelum checkout.
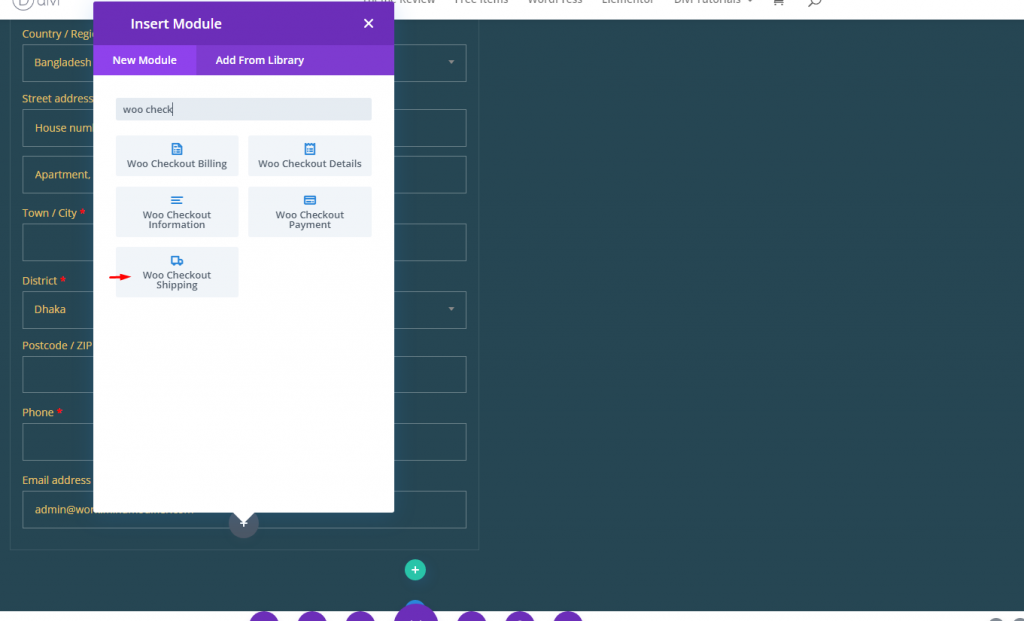
Menambahkan Modul
Sekarang, lanjutkan dan tambahkan modul pengiriman Woo checkout.

Tambahkan juga modul informasi Woo Checkout.

Setiap modul woo (Informasi Pengiriman dan Pembayaran Checkout) harus terlihat seperti modul Penagihan Woo Checkout. Kita dapat menyalin gaya yang kita butuhkan untuk masing-masing gaya. Mari kita salin dan tempel desainnya di sini.

Modul Detail Woo Checkout
Sekarang setelah kami mendesain pengiriman dan konten informasi tambahan, kami siap untuk menambahkan konten Detail Woo Checkout. Ini adalah komponen penting lain dari halaman checkout yang menampilkan detail pesanan pembelian. Ini berisi daftar produk, subtotal, dan total harga pembelian. Ini juga menunjukkan penghematan kupon yang telah diterapkan dan dapat ditarik melalui tautan.
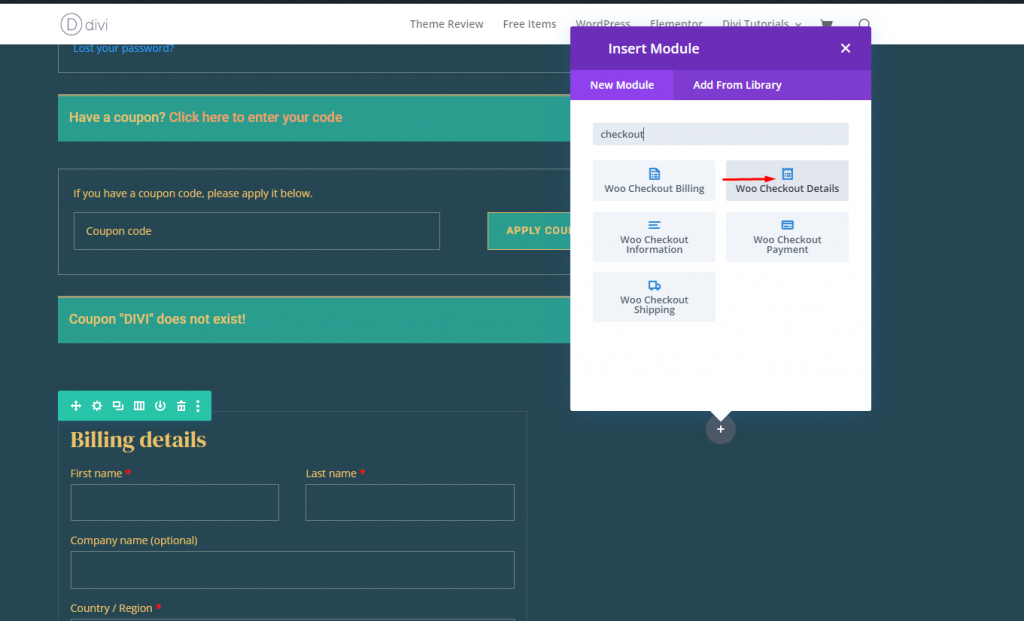
Tambahkan modul Woo Checkout Details baru ke detail checkout di kolom 2 dari baris yang sama.

Teks Judul Detail Woo Checkout
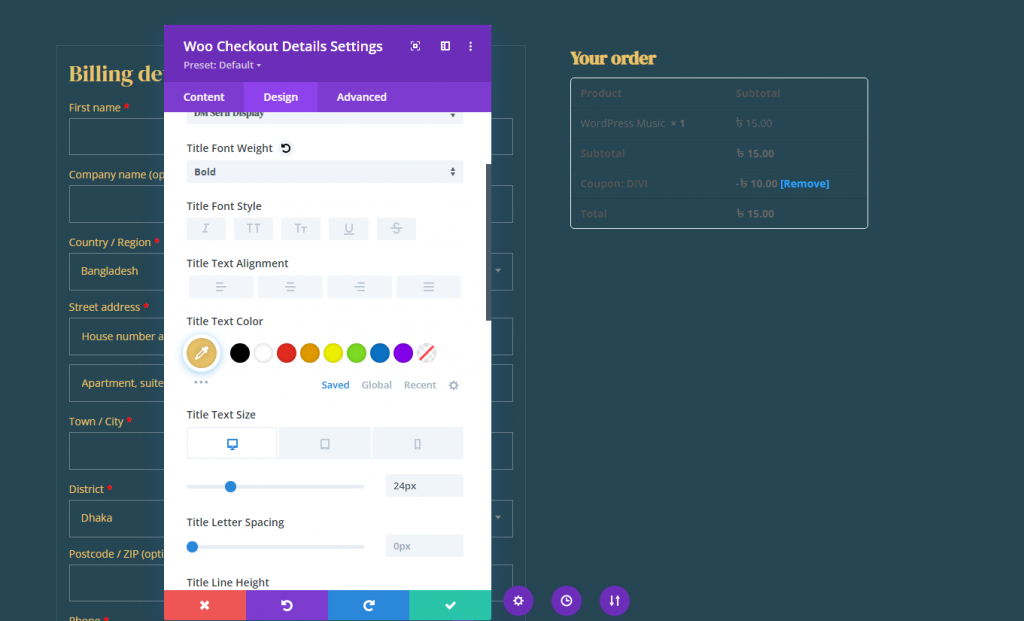
Perbarui pengaturan teks Judul sebagai berikut:
- Judul Font: Tampilan Serif DM
- Judul Font Berat: Tebal
- Warna Teks Judul: #e9c46a
- Judul Teks Ukuran: 24px (desktop), 22px (tablet), 18px (ponsel)
- Tinggi Baris Judul: 1.4em

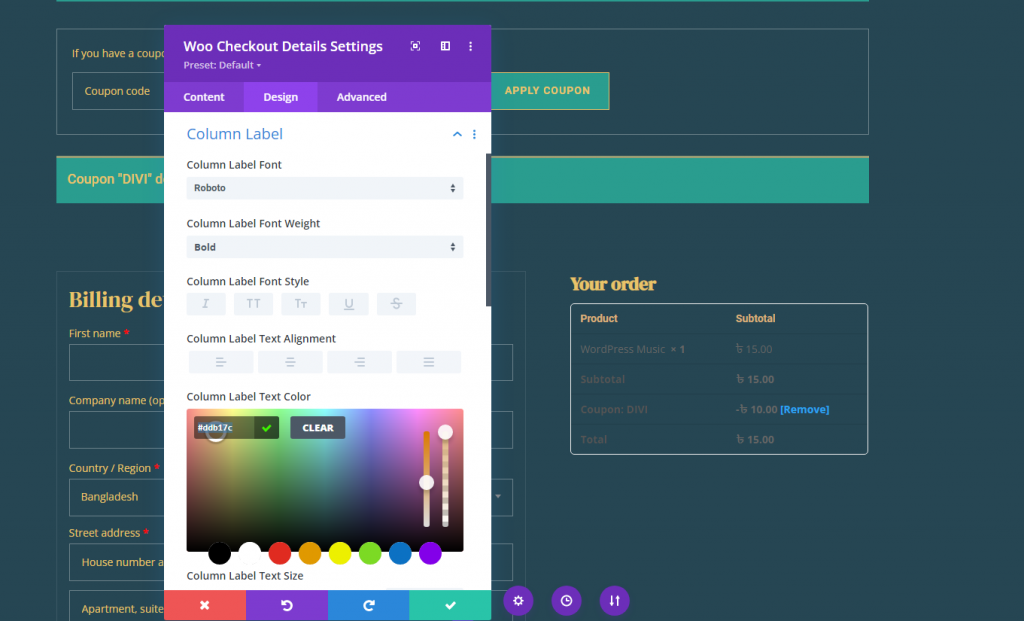
Label Kolom Detail Woo Checkout
Mari kita menata label kolom:
- Font Label Kolom: Roboto
- Berat Huruf Label Kolom: Tebal
- Warna Teks Label Kolom: #ddb17c

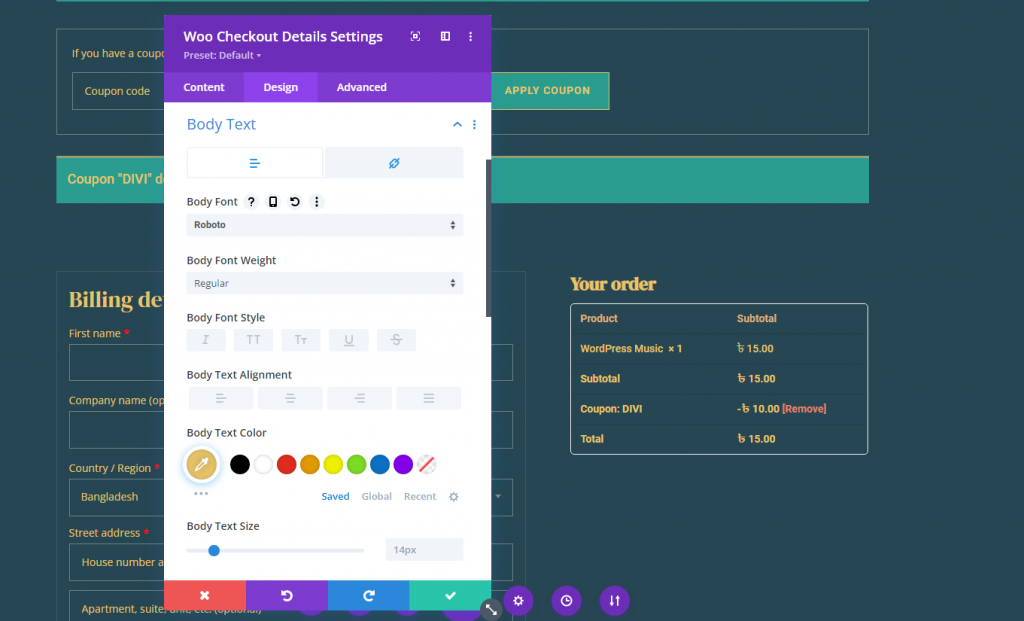
Teks Isi Detail Woo Checkout
Untuk menata gaya teks isi yang menargetkan item di bawah setiap kolom dalam daftar, perbarui yang berikut ini:
- Font Tubuh: Roboto
- Warna Teks Tubuh: #fff
Di bawah tab tautan, perbarui warna teks tautan:
- Warna Teks Tautan: #e0816b

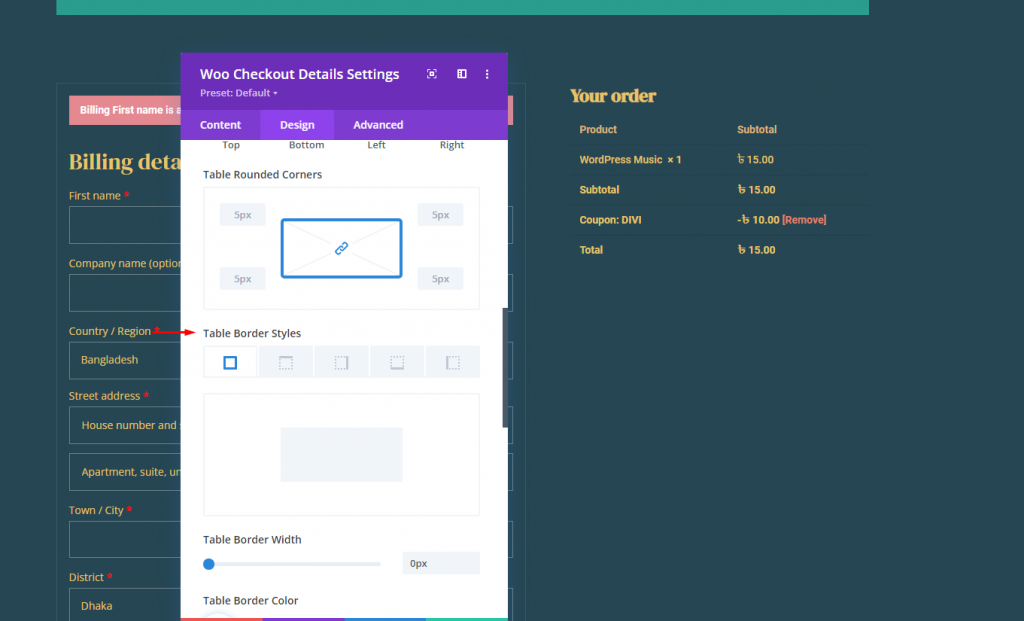
Batas Tabel Detail Woo Checkout
Untuk desain ini, kita akan menghilangkan batas tabel sama sekali. Untuk melakukannya, perbarui yang berikut ini:
- Lebar Batas Tabel: 0px

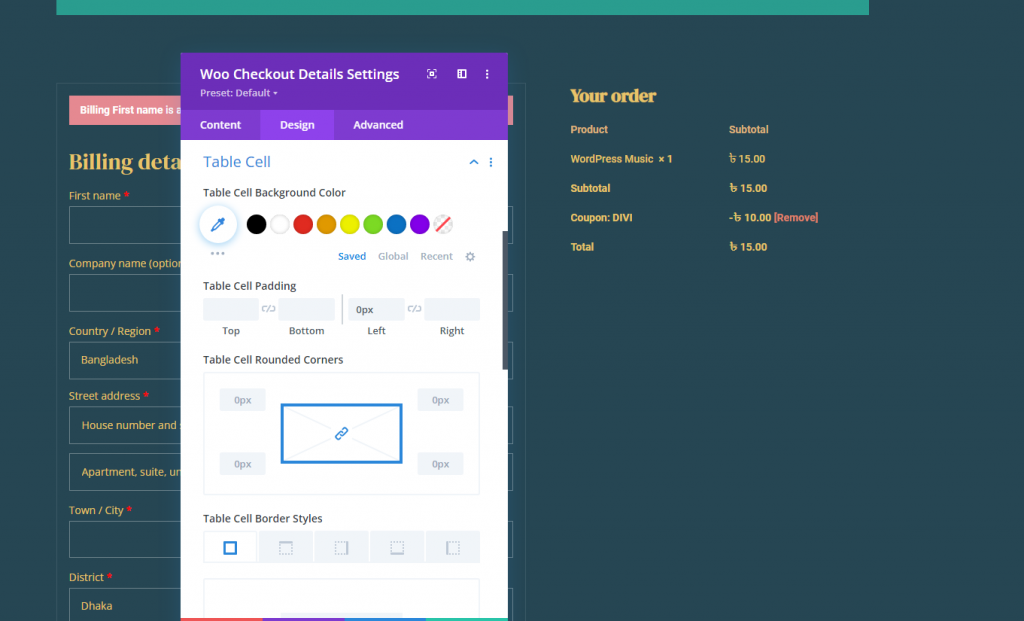
Sel Tabel Rincian Woo Checkout
Untuk menata gaya sel tabel dalam tabel, perbarui yang berikut ini:
- Padding Sel Tabel: 0px kiri
- Gaya Perbatasan Sel Tabel: tidak ada

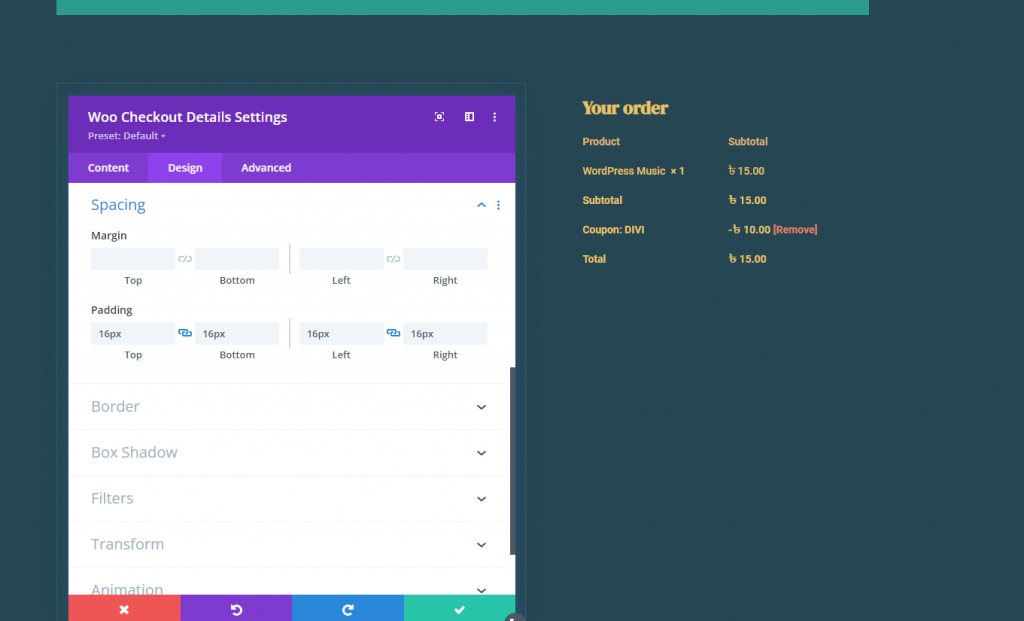
Detail Woo Checkout Padding dan Border
Agar desain modul tetap konsisten dengan modul lainnya, perbarui padding dan border sebagai berikut:
- Padding: 16px atas, 16px bawah, 16px kiri, 16px kanan
- Lebar Perbatasan: 1px
- Warna Perbatasan: rgba (255,255,255,0.1)

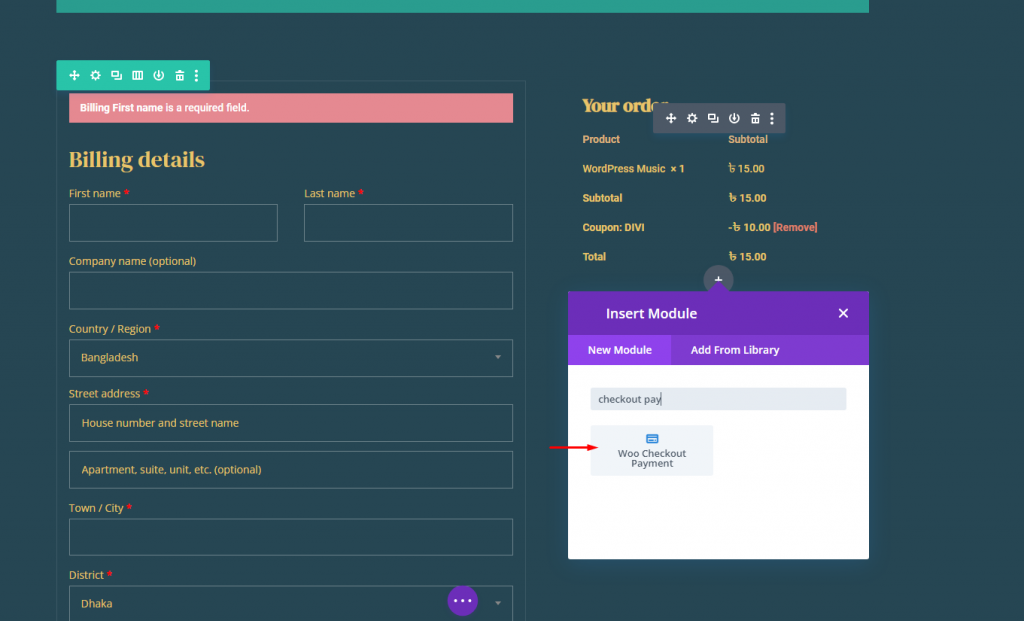
Modul Pembayaran Woo Checkout
Kami siap untuk menambahkan konten Detail Woo Checkout sekarang setelah kami membuat konten pengiriman dan informasi tambahan. Ini adalah bagian penting lain dari halaman checkout yang menampilkan detail pesanan pembelian. Ini termasuk daftar produk, subtotal, dan harga pembelian akhir. Ini juga menampilkan penghematan kupon yang telah diterapkan dan dapat ditarik dengan mengklik tautan.
Tambahkan modul Woo Checkout Details baru ke detail checkout di kolom 2 baris yang sama.

Lakukan penyesuaian berikut.
- Warna latar belakang pemberitahuan formulir: #E58991
- Font pemberitahuan formulir: Roboto
- Berat font pemberitahuan formulir: Tebal
- Ukuran font pemberitahuan formulir: 16px
- Pengaturan Tombol: Seperti sebelumnya
- Spasi: 0px (Atas, Bawah, Kiri, Kanan)

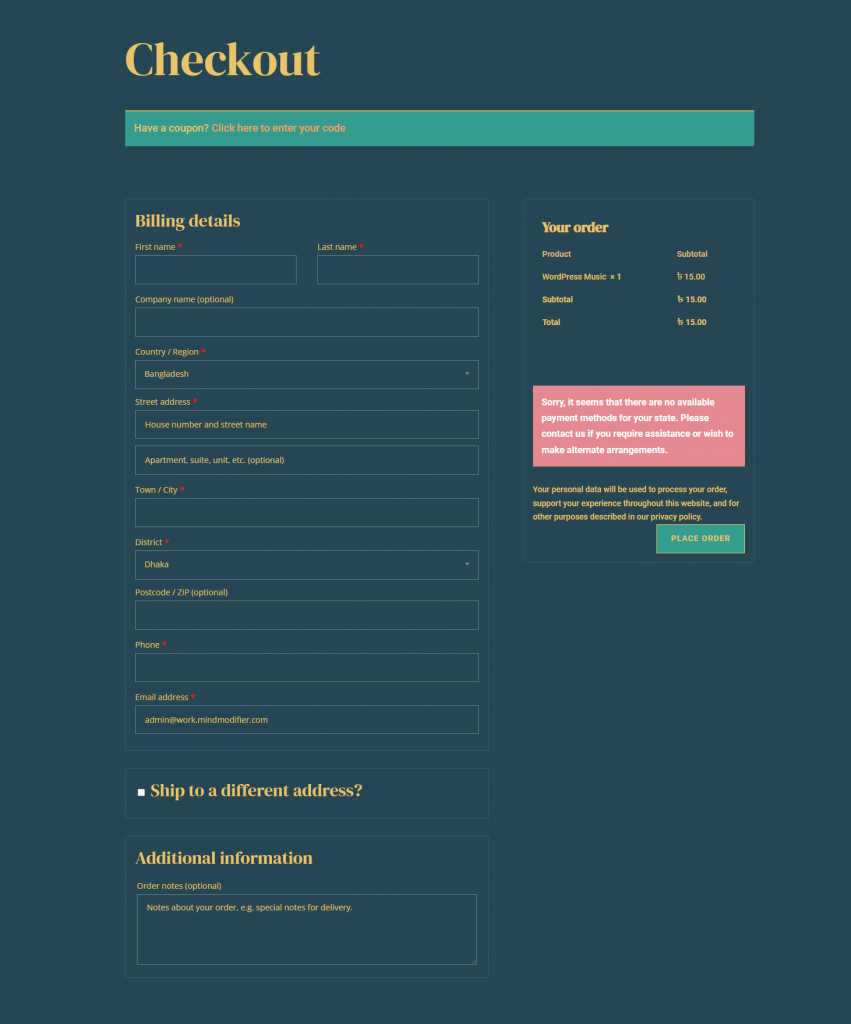
Hasil Akhir
Berikut adalah tampilan halaman checkout terakhir kami.

Membungkus
Dengan pembuat halaman Divi yang tangguh dan Modul Woo yang intuitif, membuat templat Halaman Checkout WooCommerce khusus menjadi sangat disederhanakan dan diperkuat. Tutorial ini berfokus pada menggabungkan bagian-bagian penting yang terdiri dari halaman checkout. Namun, perlu diingat bahwa semua modul dan fitur unik Divi lainnya tersedia bagi Anda untuk membawa halaman checkout Anda ke tingkat berikutnya. Ini akan membantu meningkatkan keterampilan desain Divi Anda dan, yang lebih penting, menghasilkan lebih banyak konversi.




