Membuat teks gradien di situs WordPress Anda tidak hanya membuatnya terlihat lebih estetis tetapi juga memungkinkan Anda membuat situs web Anda lebih berbasis tema. Khusus untuk situs web mode dan anak-anak, ini memungkinkan Anda menambahkan pesona dan warna ke situs web Anda.

Dengan Elementor, Anda mendapatkan opsi penyesuaian tanpa batas dan salah satunya adalah menciptakan efek gradien untuk teks Anda di situs web. Dalam tutorial ini, kita akan memahami Cara Membuat Teks Gradien di WordPress Menggunakan Elementor .
Cara Membuat Teks Gradien Dengan Elementor
Teks gradien akan membuat situs web Anda terlihat lebih mewah dan enak dipandang.

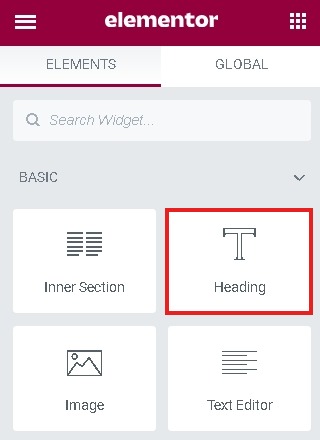
Untuk memulai, buat bagian dalam untuk widget.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Selanjutnya, tambahkan heading atau blok teks dan ketik teks yang ingin Anda terapkan gradiennya. Untuk tutorial ini, kita akan menggunakan blok heading.

Buka tab lanjutan dari panel Elementor dan panel CSS Kustom .

Kemudian untuk menerapkan gradien, tambahkan kode yang diberikan di bawah ini di bidang CSS Kustom .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
"h2" yang disebutkan awalnya adalah untuk widget yang kami gunakan saat ini. Penting untuk mengubahnya jika Anda menggunakan beberapa widget lain.

Setelah Anda selesai dengan semua pengaturan, Terbitkan untuk melihat tampilannya dan kemudian buat perubahan jika diperlukan.
Ini adalah bagaimana Anda membuat teks gradien di situs WordPress Anda dengan Elementor . Pastikan untuk mengikuti kami di Facebook  dan Twitter untuk mendapatkan pemberitahuan tentang posting kami.




