Anda harus tahu betapa pentingnya menjaga situs web Anda tetap menyenangkan secara visual untuk mempertahankan perhatian pengguna dan bagaimana Anda menampilkan elemen Anda di halaman web sangat berkaitan dengan pengalaman pengguna.

Tata letak Full-Width memiliki elemen seperti sidebar atau kolom dengan lebar yang sama, itulah sebabnya konten dan elemen mengalir dengan baik di sekitar halaman, sehingga menciptakan keseimbangan visual yang menarik. Dalam tutorial ini, kita akan memahami cara membuat layout full-width dengan Elementor .
Cara Membuat Tata Letak Lebar Penuh Dengan Elementor
Untuk memulai proses, Anda perlu membuat halaman baru dan tekan Edit With Elementor untuk membuka editor Elementor.

Dari kolom Sisi Kiri seret opsi Gambar dan letakkan di bagian atas halaman di area konten.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Pilih gambar dari Media Library dengan menekan tombol Choose Your Image .

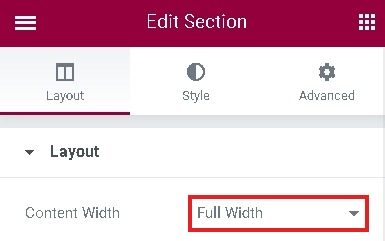
Dari kolom di sebelah kiri, ubah Content Width menjadi Full Width .

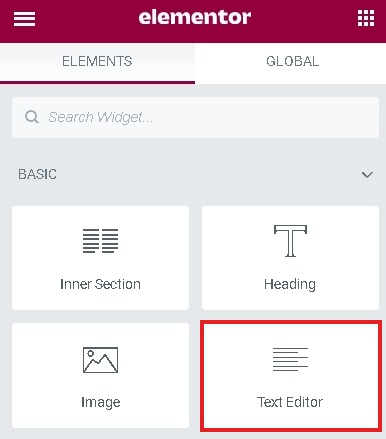
Jika mau, Anda dapat menambahkan beberapa teks di bawah gambar, lalu gulir ke bawah ke Tambahkan Bagian Baru dan tambahkan Editor Teks dari kolom.

Tambahkan beberapa teks di blok Editor Teks dan simpan .
Anda dapat melihat pratinjau halaman untuk melihat tampilannya, sementara ini adalah pengaturan lebar penuh pada templat lebar penuh tetapi ada beberapa langkah penting yang perlu Anda ambil untuk membuatnya terlihat seperti yang Anda inginkan.
Untuk memiliki template lebar penuh yang lengkap, Anda perlu menginstal dan mengaktifkan add-on Elementor Elementor - Header, Footer, dan Blocks . Cari Elementor di Add New Plugins dan install Elementor - Header, Footer, dan Blocks .

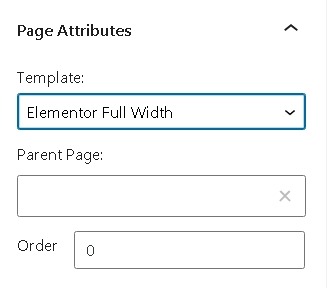
Pada atribut halaman, Anda akan menemukan dua template yang baru diinstal yaitu Elementor Full Width dan Elementor Canvas .
Untuk mencapai template lebar penuh yang lengkap, lanjutkan dan pilih template Elementor Full-Width untuk halaman Anda.

Lanjutkan dan pratinjau halaman Anda untuk melihat apakah Anda perlu membuat perubahan dan jika tidak, Anda dapat menerbitkan halaman untuk melihat tata letak lebar penuh Anda beraksi.
Ini adalah bagaimana Anda dapat membuat tata letak lebar penuh di situs web Anda dengan Elementor . Berikan komentar jika menurut Anda tutorial ini bermanfaat. Pastikan untuk bergabung dengan kami di Facebook  dan Twitter untuk tidak pernah melewatkan postingan.




