Item Demo/ Pratinjau bisa menjadi taktik pemasaran yang sukses jika Anda menggunakannya di situs web Anda. Ini sangat berguna untuk mempromosikan produk digital seperti ebook. Anda menggoda mereka dengan rasa apa yang akan datang, sehingga mereka akan berteriak-teriak lagi. Dalam artikel hari ini, kami akan mengajari Anda cara menggunakan tablet yang dapat digulir Divi untuk menampilkan materi teaser. Menggunakan fitur bawaan Divi , kami akan mengubah kolom menjadi wadah yang dapat digulir (dimaksudkan agar terlihat seperti tablet) yang dapat menampung semua jenis informasi. Anda dapat mempromosikan beberapa bab pertama dari setiap desain ebook dari portofolio Anda atau konten lain dengan alat ini.

Ayo, mari kita pergi untuk itu!
Sekilas Desain
Di sini Anda dapat melihat bagaimana tampilan tablet pratinjau konten yang dapat digulir setelah kami menyelesaikan desain.
Segmen Desain Bagian 1: Struktur Kontainer
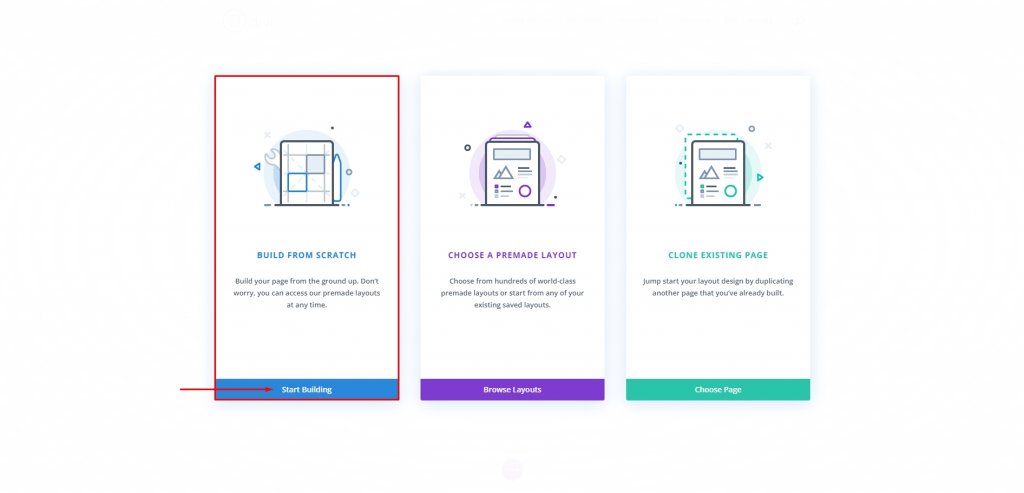
Buat halaman baru dari dasbor dan lanjutkan dengan Edit dengan Divi . Kemudian pilih Build From Scratch dan mulailah membangun.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Menambahkan Baris
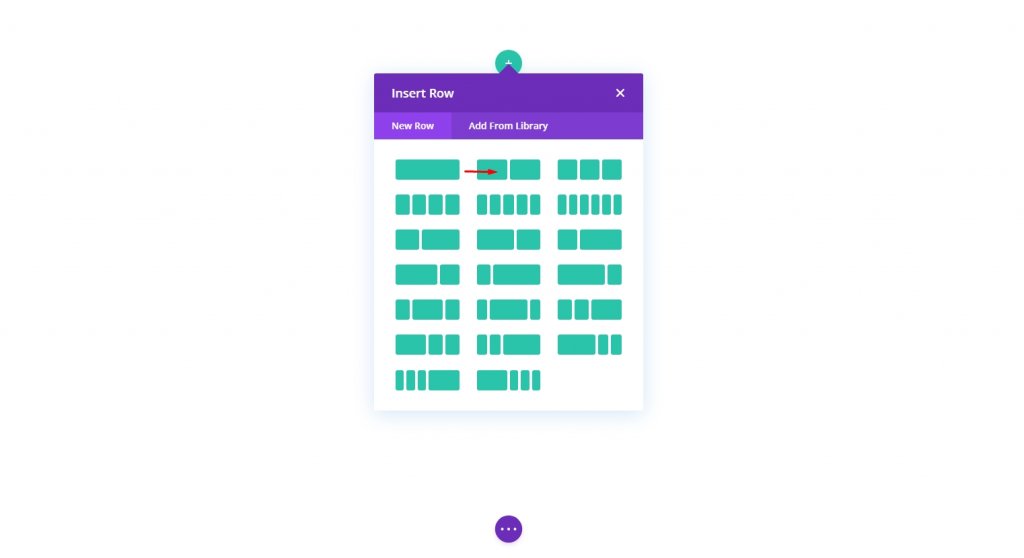
Mari kita mulai dengan baris dua kolom. Ingat, kami membuat ini di bagian default.

Pengaturan: Kolom 1
Warna latar belakang
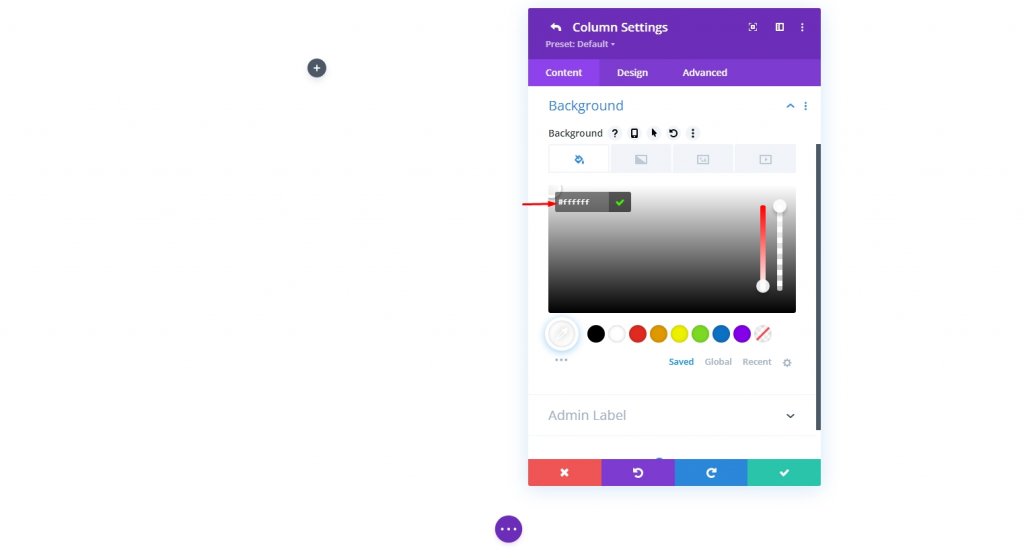
Lalu, buka opsi Kolom 1 dan beri latar belakang putih.
- Warna Latar Belakang: #ffffff

Perbatasan Dan Padding
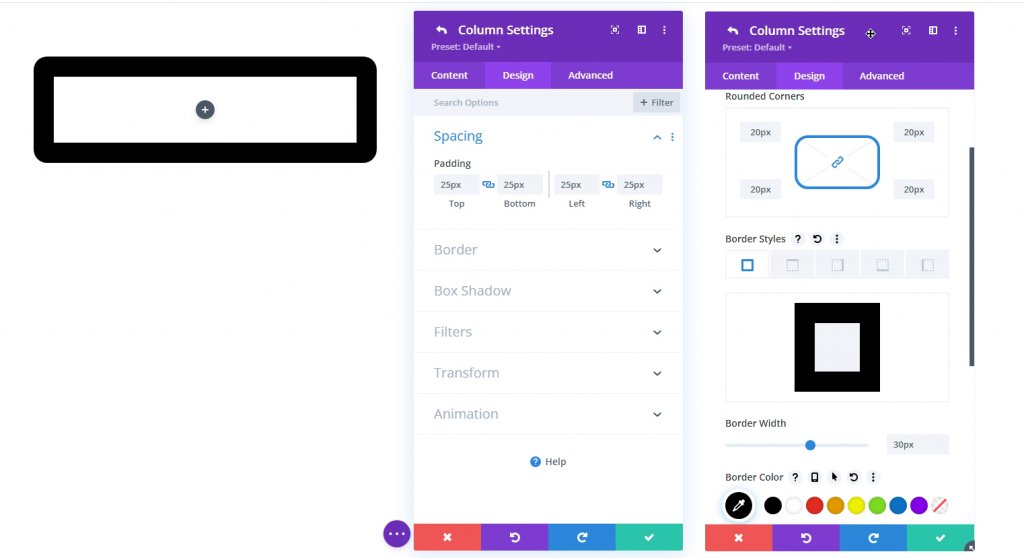
Sekarang, tambahkan beberapa padding ke kolom dan tambahkan batas di atasnya.
- Padding: 25px (atas, bawah, kiri, kanan)
- Sudut Bulat: 20px
- Lebar Perbatasan: 30px
- Warna Perbatasan: #000000

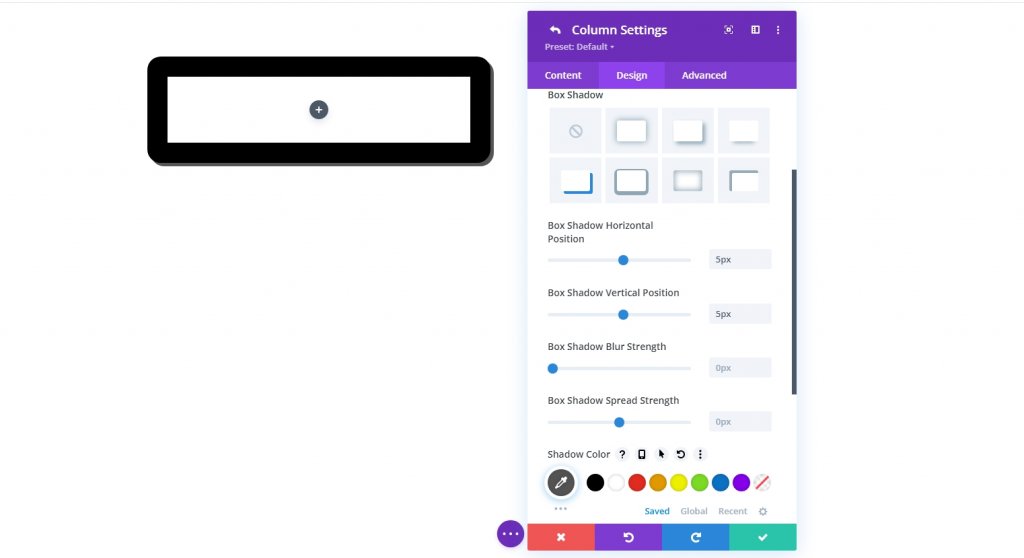
Bayangan Kotak
Untuk membuat desain ini sedikit lebih detail dan mendalam, mari tambahkan bayangan busur padanya.
- Bayangan Kotak: lihat tangkapan layar
- Posisi Horizontal Bayangan Kotak: 5px
- Posisi Vertikal Bayangan Kotak: 5px
- Warna Bayangan: #555555

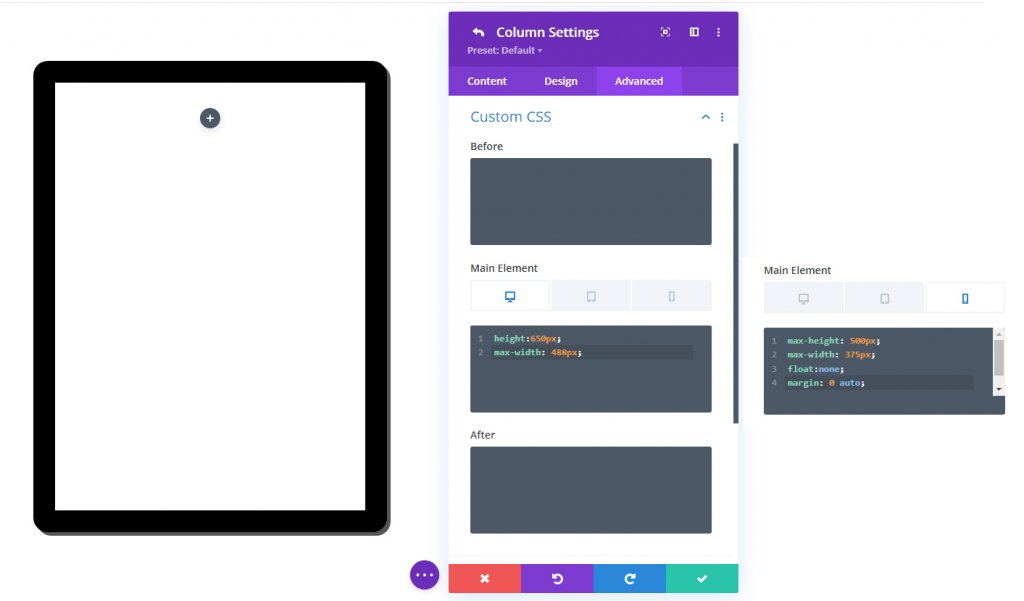
Tinggi dan Lebar Kustom Menggunakan CSS
Untuk membuat konten dapat dijelajahi, atur tinggi kolom ke nilai tertentu. Konten sekarang akan melebihi ukuran maksimum kolom. Kami ingin menjaga rasio aspek tablet tetap stabil, jadi pengaturan lebar penuh untuk kolom masuk akal. Buka tab Advanced dan buat perubahan berikut pada tinggi dan lebar kolom:
Tambahkan CSS khusus berikut ke versi Desktop di Elemen Utama di bawah opsi CSS Khusus.
height:650px;
max-width: 488px;Sekarang tambahkan kode ke versi seluler.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
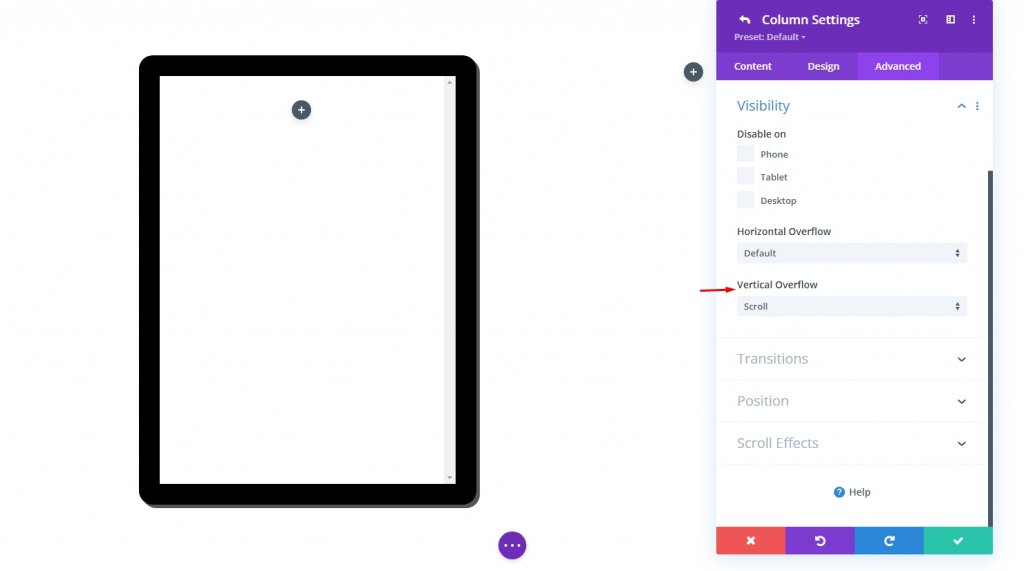
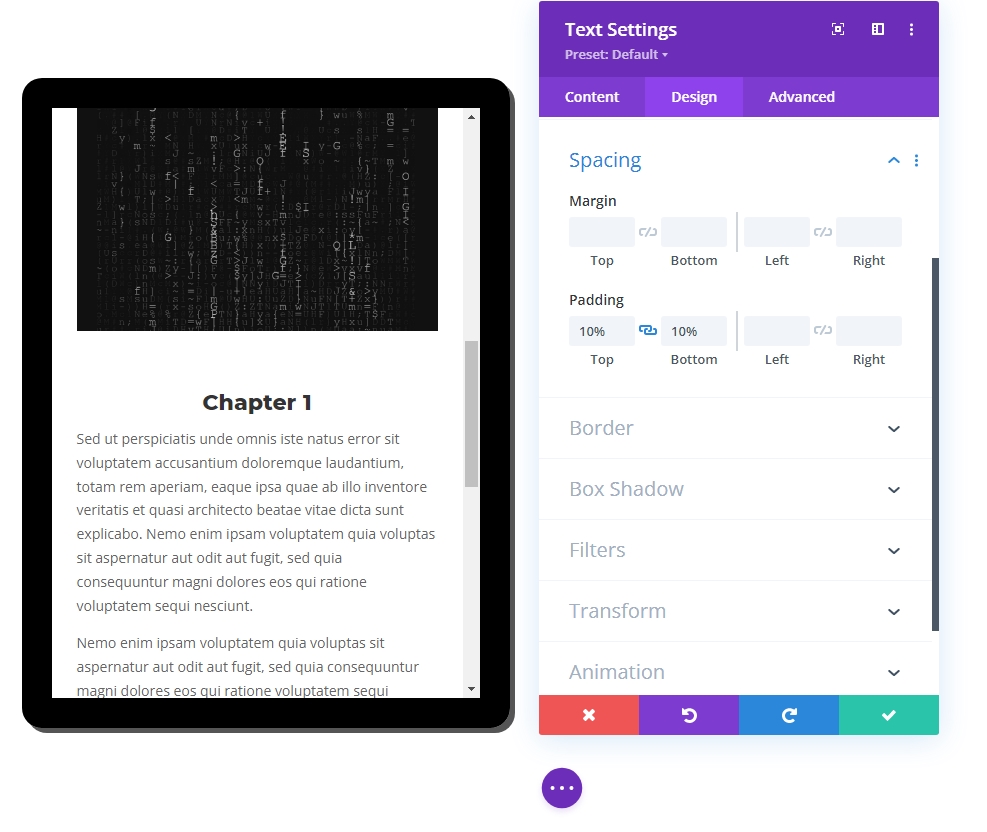
Luapan Vertikal: Gulir
Konten pada akhirnya akan meluap karena ketinggian set kolom yang baru. Setel opsi luapan vertikal yang terlihat ke "gulir" untuk memastikan bahwa materi luapan dapat diamati dengan menggulir kolom.
- Luapan Vertikal: Gulir

Segmen Desain Bagian 2: Tambahkan Konten Ke Tablet
Sekarang kita akan menambahkan beberapa konten ke kolom atau tablet. Anda dapat menampilkan apa pun di dalam modul yang dibuat oleh Divi. Di sini kita akan melakukan Ebook yang menunjukkan di mana akan ada beberapa konten, gambar sampul, dan tombol tindakan yang dibuat oleh modul uraian.
Tombol CTA Dengan Latar Belakang Gambar
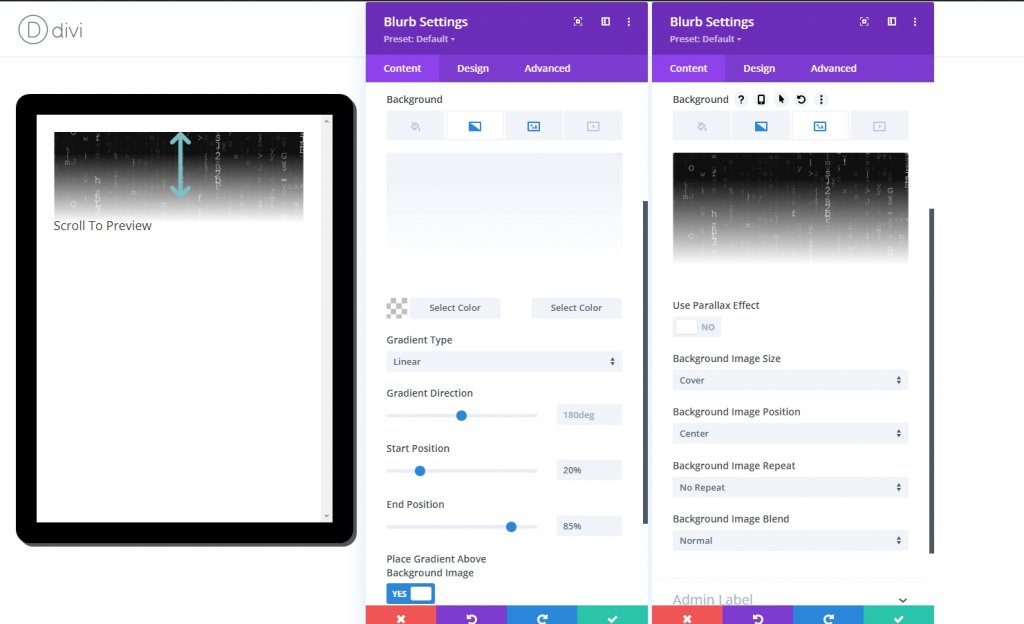
Kami akan menambahkan modul uraian ke tablet yang akan memberi tahu pengunjung untuk menggulir. Selain ikon dan teks uraian, kami akan menggunakan gambar latar belakang sebagai pratinjau Sampul.
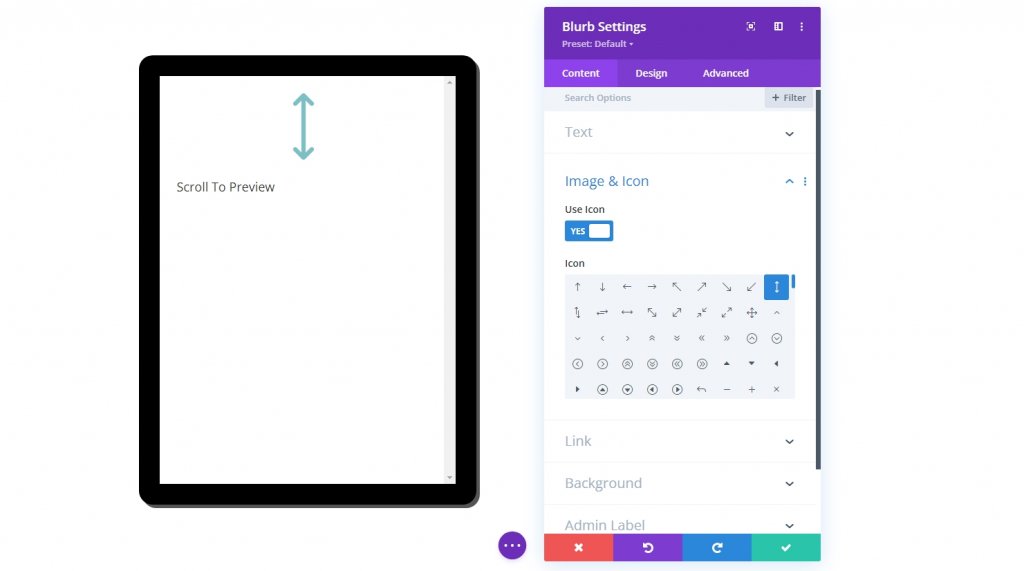
Pengaturan Modul Blurb
Lakukan penyesuaian berikut pada modul uraian.
- Judul: Gulir ke Pratinjau
- Gunakan Ikon: YA
- Ikon: lihat tangkapan layar

- Warna Latar Belakang Gradien Kiri: transparan
- Warna Kanan Gradien Latar Belakang: #ffffff
- Posisi Awal: 20%
- Posisi Akhir: 85%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

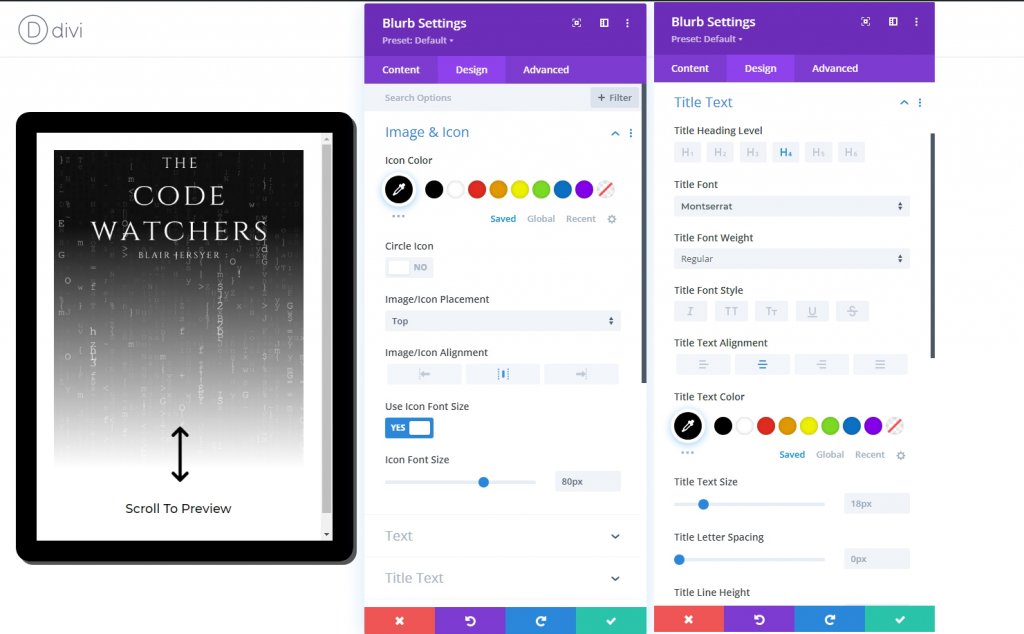
Ubah pengaturan berikut dari tab desain.
- Warna Ikon: #000000
- Ikon Ukuran Font: 80px (desktop dan tablet), 70px (ponsel)
- Judul Font: Montserrat
- Perataan Teks Judul: tengah
- Warna Teks Judul: #000000

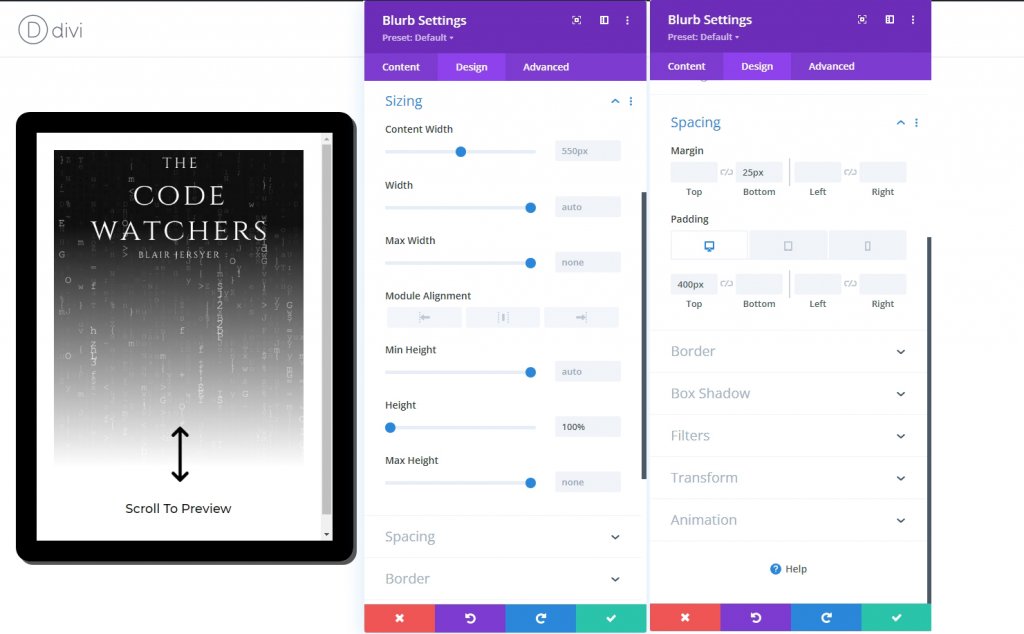
Kita dapat menyesuaikan tinggi blurb agar sesuai dengan tinggi kolom untuk mengisi tablet. Karena kolom kami memiliki ukuran yang telah ditentukan, persentase ketinggian ini berfungsi. Setelah kami menambahkan padding atas, kami akan dapat memindahkan ikon dan judul ke bagian bawah kolom.
Untuk mengukur dan memberi ruang pada uraian, perbarui yang berikut ini:
- Tinggi: 100%
- Margin: 25px bawah
- Padding: 400px (desktop dan tablet), 270px (ponsel)

Gambar Sampul Buku
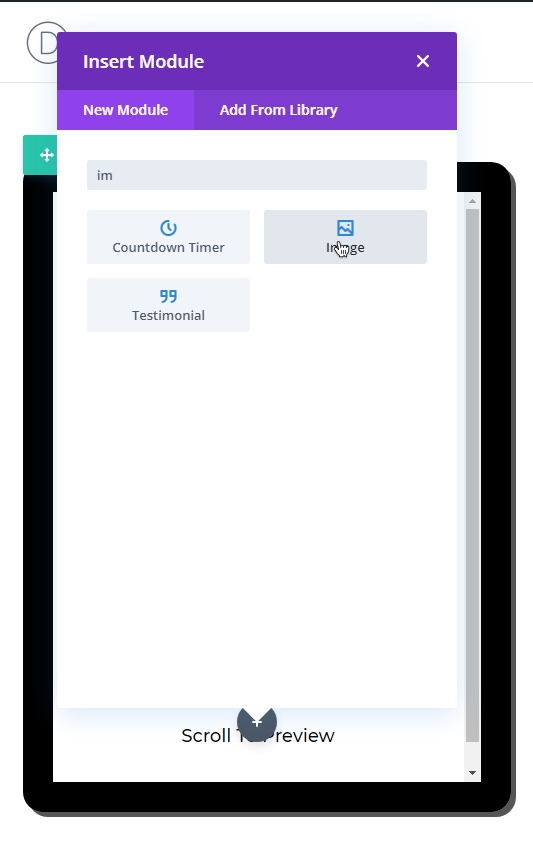
Item berikutnya yang akan kita tambahkan adalah gambar sampul. Tambahkan modul gambar di bawah modul uraian sebelumnya.

Gunakan gambar yang sama yang digunakan pada modul uraian.

Konten Teks
Item terakhir pada tablet yang akan kita tambahkan adalah beberapa konten teks. Gunakan modul teks untuk itu.

Kemudian tambahkan kode berikut ke badan dari bagian Teks .
>h3/h3h3/h3 
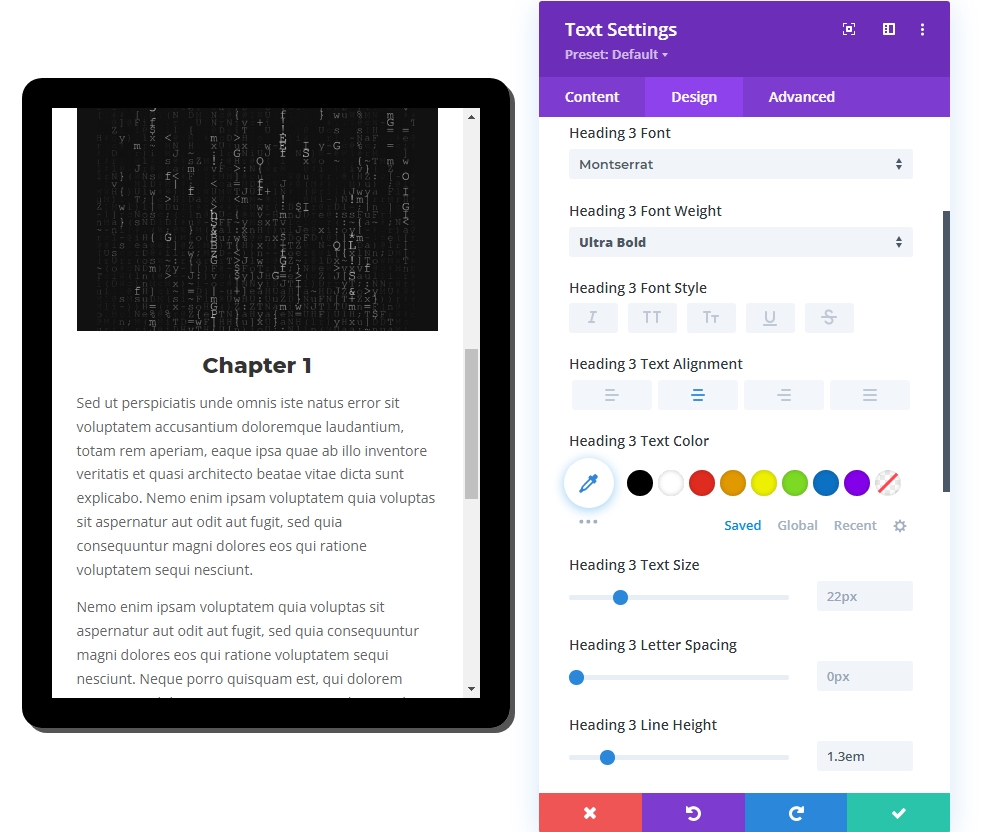
Dari tab desain, perbarui gaya berikut.
- Judul 3 Font: Montserrat
- Judul 3 Berat Font: Ultra Tebal
- Judul 3 Perataan Teks: Tengah
- Pos 3 Tinggi Baris: 1.3em

- Padding: 10% (Atas Dan Bawah)

Segmen Desain Bagian 3: Sentuhan Akhir
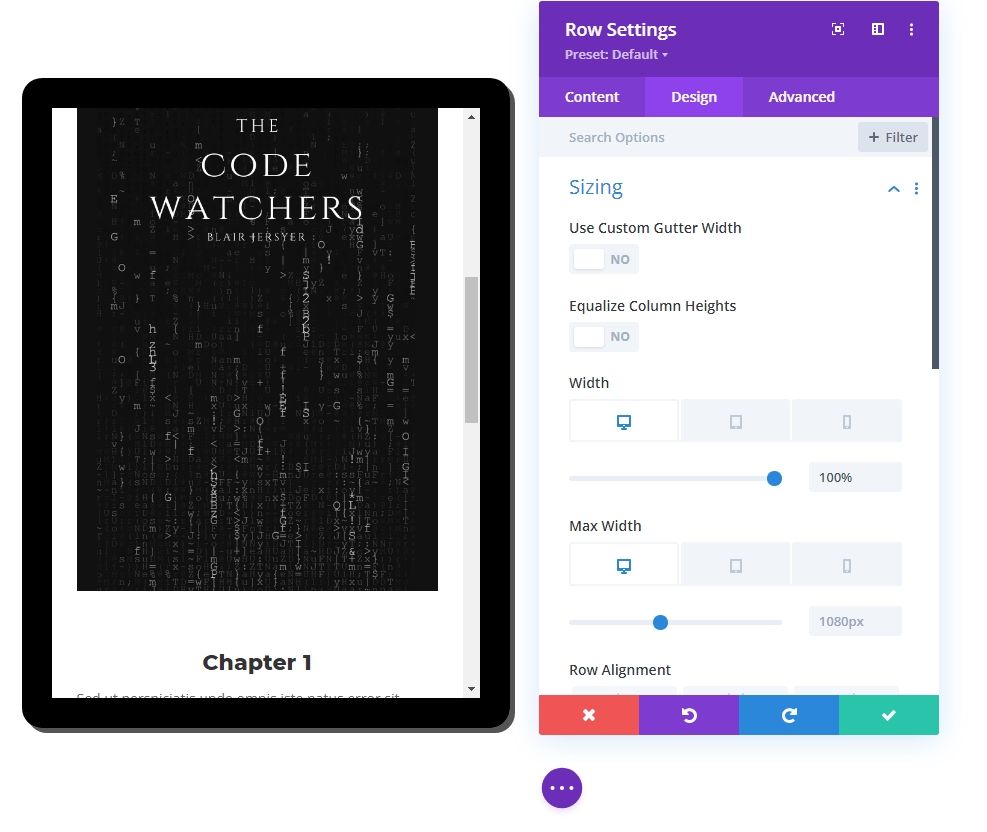
Pengaturan Baris - Diperbarui
Sekarang setelah kita memiliki semua konten, mari kita sesuaikan pengaturan baris agar lebih responsif.
- Lebar: 100% (desktop), 90% (tablet dan ponsel)
- Lebar Maks: 1080px (desktop), 488px (tablet dan ponsel)

Kolom 2 Isi
Selama ini kita hanya mengerjakan pekerjaan kolom 1. Sekarang kita akan menambahkan beberapa konten di kolom 2 untuk membuat desain kita lebih menarik dan menawan. Kami akan menambahkan modul teks dan modul tombol untuk membuat desain lebih alami.

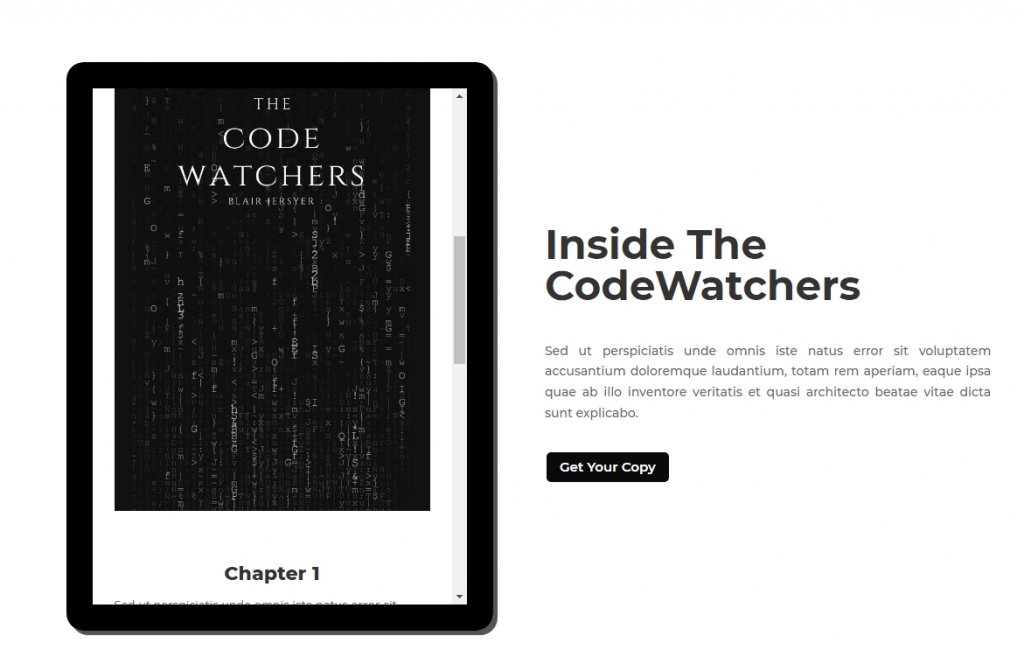
Hasil Akhir
Jadi, inilah tablet pratinjau konten yang indah yang dibuat oleh Divi.
Membungkus
Manfaat paling signifikan dari desain modul/tablet pratinjau ini adalah bahwa kita dapat menggunakannya dalam berbagai situasi. Akibatnya, karena tablet pada dasarnya adalah kolom Divi, materi yang ingin Anda tampilkan dapat dirancang menggunakan sejumlah modul Divi (teks, gambar, tombol). Jika Anda perlu menawarkan konten pratinjau/sneak peek di situs web Anda di masa mendatang, semoga ini bermanfaat. Bagikan pendapatmu di kolom komentar, dan jangan lupa bagikan ke teman-temanmu karena mungkin mereka membutuhkannya!




