Jika Anda memiliki aplikasi seluler untuk situs WordPress Anda, Anda mungkin ingin mempromosikannya kepada pengunjung Anda dan mendorong mereka untuk mengunduhnya. Salah satu cara terbaik untuk melakukannya adalah dengan menggunakan spanduk aplikasi pintar.

Spanduk aplikasi pintar adalah spanduk yang muncul di bagian atas layar saat pengguna mengunjungi situs web Anda menggunakan browser seluler. Mereka menunjukkan nama, ikon, peringkat, dan harga aplikasi Anda, dan menyediakan tombol untuk mengunduhnya dari toko aplikasi. Jika pengguna sudah menginstal aplikasi Anda, banner akan meminta mereka untuk membukanya.
Penting untuk dicatat bahwa, Spanduk Aplikasi Cerdas hanya kompatibel dengan perangkat iOS dan browser Safari Apple.
Spanduk aplikasi pintar tidak hanya efektif tetapi juga ramah pengguna. Mereka tidak memakan banyak ruang, tidak mengganggu pengalaman browsing pengguna, dan dapat dengan mudah ditutup. Mereka juga beradaptasi dengan perangkat dan lokasi pengguna, sehingga hanya muncul ketika aplikasi Anda kompatibel dan tersedia.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengapa Menambahkan Spanduk Aplikasi Cerdas di WordPress?
Spanduk aplikasi pintar dapat membantu Anda memperoleh beberapa manfaat, seperti:
- Meningkatkan eksposur dan jangkauan aplikasi Anda: Dengan menampilkan banner aplikasi di situs web, Anda dapat menarik lebih banyak pengguna yang tertarik dengan konten dan niche Anda. Anda juga dapat memanfaatkan lalu lintas dan otoritas situs web Anda untuk mempromosikan aplikasi Anda.
- Meningkatkan pengalaman dan keterlibatan pengguna: Dengan memberikan transisi yang lancar dari situs web ke aplikasi, Anda dapat menawarkan pengalaman yang lebih baik dan lebih konsisten bagi pengguna. Anda juga dapat meningkatkan penggunaan dan retensi aplikasi dengan mengingatkan pengguna untuk membukanya saat mereka mengunjungi situs web Anda.
- Meningkatkan kredibilitas dan kepercayaan aplikasi Anda: Dengan menampilkan rating dan harga aplikasi, Anda dapat menampilkan kualitas dan nilai aplikasi Anda. Anda juga dapat membangun kepercayaan pengguna dengan menunjukkan bahwa aplikasi Anda diverifikasi dan disetujui oleh App Store.
Seperti yang Anda lihat, menambahkan spanduk aplikasi pintar di WordPress dapat membantu Anda meningkatkan audiens dan kinerja aplikasi Anda.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan spanduk aplikasi pintar di WordPress menggunakan dua metode berbeda. Anda dapat memilih salah satu yang sesuai dengan kebutuhan dan preferensi Anda.
Metode 1: Menggunakan WPCode
Pendekatan pertama yang akan kita lalui adalah WPCode , sebuah plugin gratis yang memungkinkan Anda menambahkan cuplikan kode khusus ke WordPress tanpa harus mengubah file apa pun. Metode ini bagus jika Anda ingin menampilkan spanduk aplikasi pintar yang sama di semua halaman dan postingan situs web Anda.
Oleh karena itu, WPCode adalah solusi terbaik untuk mempromosikan satu aplikasi iOS. Namun, jika Anda ingin menampilkan beberapa spanduk di halaman berbeda, kami mengusulkan metode 2.
Beberapa pedoman akan menginstruksikan Anda untuk mengubah file fungsi.php situs Anda saat menambahkan kode khusus ke WordPress. Kami tidak menganjurkan hal ini karena kesalahan ketik atau kesalahan kecil sekalipun dapat memicu kesalahan WordPress yang sering terjadi atau bahkan membuat situs Anda tidak dapat diakses.
Anda dapat dengan aman menambahkan kode khusus ke WordPress dengan menggunakan WPCode. Dengan menekan sebuah tombol, Anda juga dapat mengaktifkan dan menonaktifkan cuplikan kode.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis.
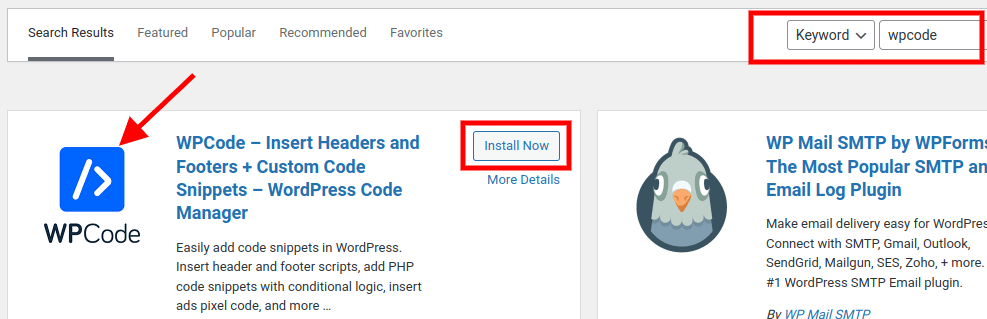
Buka Plugin > Tambah Baru dan cari 'WPCode'.

Instal dan aktifkan pluginnya.
Setelah aktivasi, navigasikan ke Cuplikan Kode »Tambahkan Cuplikan . Kemudian, di bawah opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)', klik tombol 'Gunakan Cuplikan'.

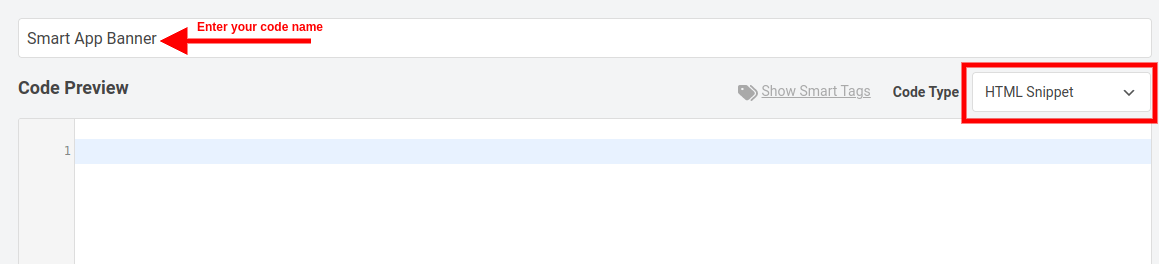
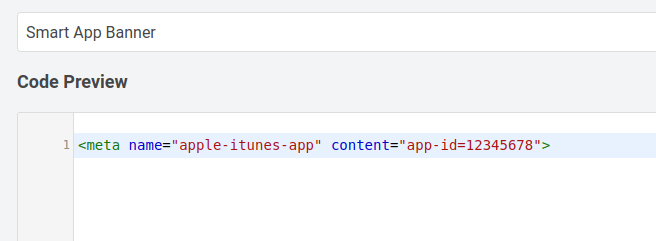
Ini akan membawa Anda ke halaman 'Buat Cuplikan Khusus', tempat Anda dapat mengetikkan nama untuk cuplikan kode tersebut. Kami dapat menamainya 'Spanduk Aplikasi Cerdas'.
Pastikan untuk memilih dropdown Jenis Kode ke 'Cuplikan HTML'

Anda perlu mengetahui ID aplikasi Anda untuk tahap selanjutnya.
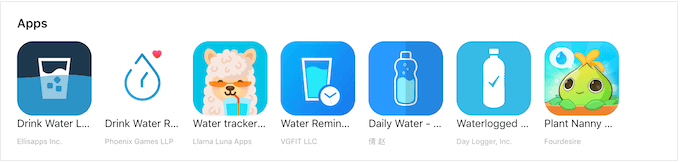
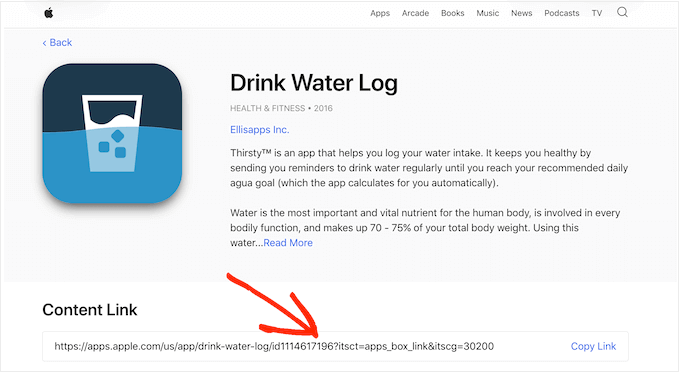
Buka tab browser baru dan navigasikan ke halaman Alat Pemasaran Layanan Apple untuk mendapatkan informasi ini. Masukkan nama program yang ingin Anda promosikan di sini dan tekan tombol 'Cari'.

Gulir ke bawah bagian aplikasi untuk melihat semua aplikasi yang cocok dengan istilah pencarian Anda.

Setelah Anda mengeklik aplikasi yang Anda pilih untuk diiklankan, di bagian bawah layar, Anda akan melihat tautan.
ID aplikasi adalah nilai antara id dan ?. Anda akan memerlukan informasi ini pada langkah berikutnya, jadi biarkan tab ini terbuka atau catat ID aplikasinya.

Kembali ke dashboard WordPress sekarang Anda memiliki ID aplikasi. Anda sekarang dapat menempelkan kode berikut ke dalam editor kode, mengganti ID aplikasi dengan data yang Anda peroleh pada langkah sebelumnya:

Di bawah ini adalah salinan kode sebenarnya:
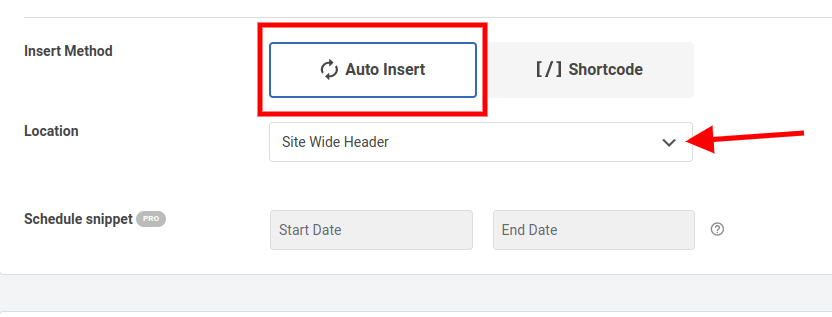
<meta name="apple-itunes-app" content="app-id=12345678">Gulir ke bawah, Anda akan melihat bagian bernama; "Masukkan Metode". Jika tidak diatur ke penyisipan otomatis, pastikan untuk memilih Sisipkan Otomatis , lalu pilih Header Lebar Situs dari menu dropdown.

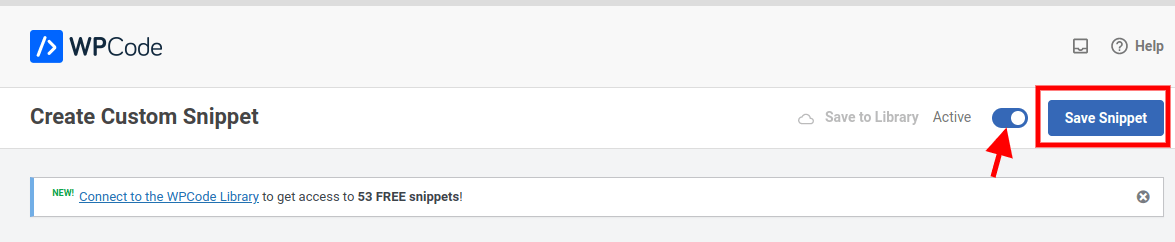
Setelah selesai, pergi ke bagian atas halaman dan ubah tombol 'Tidak Aktif' menjadi 'Aktif'.
Terakhir, cukup tekan tombol 'Simpan Cuplikan' untuk menyimpan modifikasi Anda.

Setelah dilakukan dengan benar, Spanduk Aplikasi Cerdas akan muncul di situs web Anda.
Catatan: Pendekatan terbaik untuk menguji spanduk aplikasi pintar adalah dengan menggunakan aplikasi seluler Safari di perangkat iOS untuk mengunjungi situs web Anda. Kenyataannya, jika Anda mencoba mengunjungi versi seluler situs WordPress Anda dari desktop, spanduk aplikasi pintar tidak akan muncul.
Metode 2: Menggunakan Spanduk Aplikasi Cerdas (Tambahkan Spanduk ke Halaman dan Postingan Tertentu)
Teknik kedua yang akan kita lalui adalah Smart App Banner , plugin gratis lainnya yang memungkinkan Anda menambahkan spanduk aplikasi pintar ke WordPress dengan kebebasan dan kontrol lebih besar. Metode ini bagus jika Anda ingin menampilkan spanduk aplikasi pintar yang berbeda di berbagai halaman dan postingan situs web Anda.
Anda harus menginstal dan mengaktifkan plugin Smart App Banner sebelum dapat menggunakan metode ini.
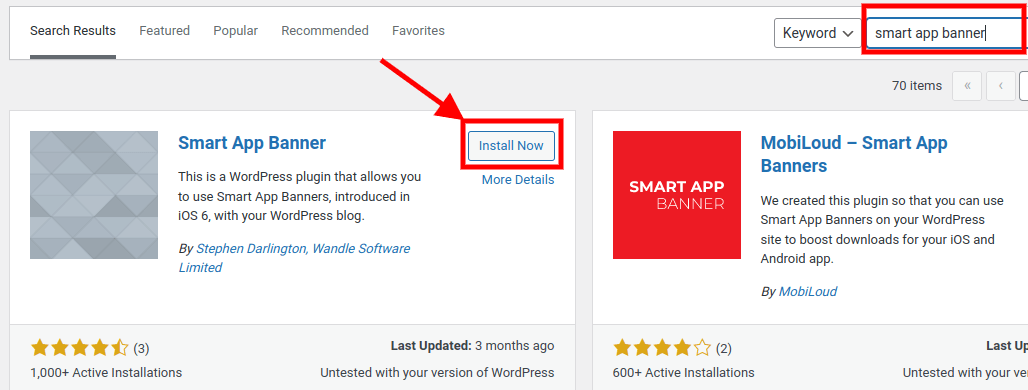
Di dashboard WordPress Anda, navigasikan ke Plugins > Add New dan cari Smart App Banner. Kemudian, tekan tombol Instal Sekarang dan Aktifkan.

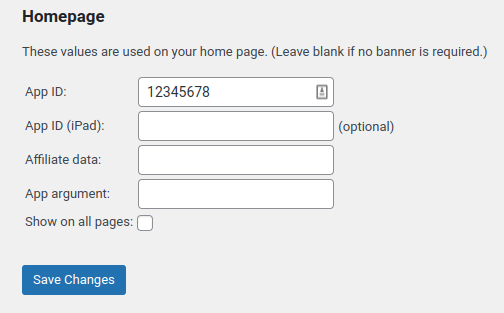
Untuk memulai, buka Pengaturan » Spanduk Aplikasi Cerdas dan ketikkan nilai aplikasi ke dalam bidang 'ID Aplikasi'.

Anda dapat memperoleh informasi ini dengan mengikuti langkah-langkah yang sama seperti pada Metode 1.
Jika Anda menggunakan pemasaran afiliasi untuk menghasilkan uang dari blog online, masukkan token afiliasi Anda di area 'Data afiliasi'. Karena informasinya berbeda, Anda mungkin perlu masuk ke portal afiliasi atau mengobrol dengan mitra Anda untuk mendapatkan token yang benar.
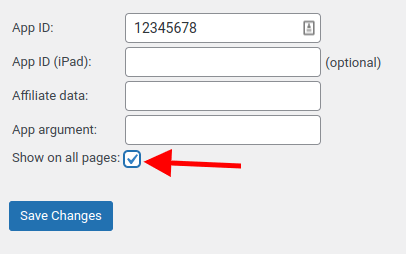
Setelah itu, Anda dapat mencentang atau menghapus centang pada kotak 'Tampilkan di semua halaman'. Jika Anda menghapus centang pada kotak tersebut, spanduk aplikasi hanya akan muncul di beranda Anda.

Klik tombol Simpan Perubahan setelah Anda puas dengan perubahan Anda.
Jika Anda ingin menambahkan Spanduk Aplikasi pintar pada halaman tertentu, buat halaman baru atau edit halaman yang sudah ada.
Setelah berada di halaman atau postingan tempat Anda ingin menambahkan spanduk, Anda akan menemukan bagian 'Spanduk Aplikasi Cerdas' baru di editor konten WordPress.

Cukup masukkan ID aplikasi dan informasi afiliasi opsional dengan cara yang sama seperti yang disebutkan di atas.
Klik Perbarui atau Publikasikan setelah Anda selesai.
Itu dia! Anda telah berhasil menambahkan Spanduk Aplikasi Cerdas ke situs web Anda menggunakan salah satu dari 2 metode yang diusulkan.
Kesimpulan
Anda baru saja mempelajari cara menambahkan spanduk aplikasi pintar dengan mudah di WordPress menggunakan dua metode berbeda. Anda juga telah menemukan bagaimana spanduk aplikasi pintar dapat membantu Anda mempromosikan aplikasi, meningkatkan pengalaman pengguna, dan meningkatkan kredibilitas aplikasi Anda.
Tapi saya tahu Anda mungkin masih ragu. Anda mungkin berpikir, “Apakah ini layak dilakukan? Apakah ini akan memberikan perbedaan pada aplikasi saya? Bagaimana jika saya menghadapi beberapa masalah atau tantangan?” Saya mengerti bagaimana perasaan anda. Menambahkan spanduk aplikasi pintar di WordPress bisa jadi menakutkan dan menakutkan. Tapi percayalah, Anda bisa melakukan ini. Anda memiliki keterampilan, pengetahuan, dan alat untuk menambahkan spanduk aplikasi pintar ke situs web Anda.
Jadi jangan biarkan rasa takut menghentikan Anda. Jangan biarkan keraguan menghalangi Anda. Jangan biarkan penundaan menunda Anda. Silakan saja dan mencobanya. Tambahkan spanduk aplikasi pintar ke situs web Anda hari ini dan lihat sendiri hasilnya. Anda akan takjub melihat betapa mudah dan efektifnya menambahkan spanduk aplikasi pintar di WordPress.
Inilah yang perlu Anda lakukan selanjutnya:
- Pilih metode yang sesuai dengan kebutuhan dan preferensi Anda: WPCode atau Smart App Banner .
- Instal dan aktifkan plugin pilihan Anda.
- Tambahkan cuplikan kode atau pengaturan spanduk aplikasi ke situs web Anda.
- Uji spanduk aplikasi Anda di berbagai perangkat dan browser.
- Lacak dan ukur kinerja dan dampak spanduk aplikasi Anda.
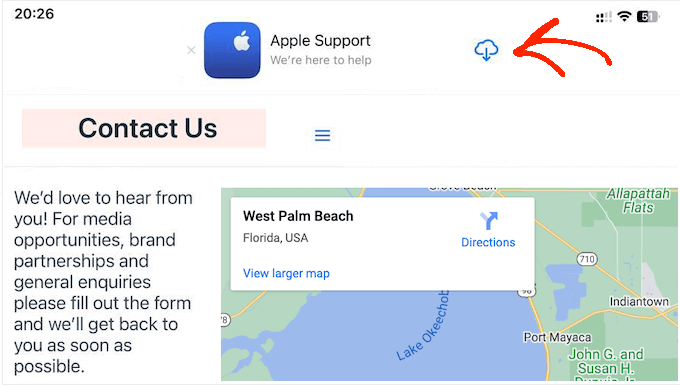
Itu dia! Anda telah berhasil menambahkan spanduk aplikasi pintar di WordPress. Sekarang, setiap kali pengguna iOS mengunjungi situs Anda menggunakan Safari, mereka akan melihat spanduk seperti ini:

Bukankah itu luar biasa?
Anda baru saja mengambil langkah besar untuk meningkatkan jumlah pemirsa dan kinerja aplikasi Anda.
Terimakasih telah membaca artikel ini. Saya harap Anda menikmatinya dan belajar sesuatu yang berharga darinya.
Selamat WordPress!




