Memiliki situs web yang dirancang dengan baik sangat penting bagi pemilik bisnis karena membantu menarik pelanggan dan memperkuat merek Anda. Namun, proses pengembangan web bisa jadi rumit dan panjang, terutama jika Anda tidak mahir dalam coding. Namun kini, dengan chatbot bertenaga AI, ChatGPT , Anda dapat membangun situs web hanya dalam beberapa menit.

Artikel ini memberikan tutorial langkah demi langkah sederhana untuk membantu Anda membuat situs web menggunakan ChatGPT. Jadi, mari selami!
Pengantar ObrolanGPT

ChatGPT , ciptaan OpenAI, adalah chatbot dan agen percakapan berbasis AI yang menghasilkan respons serupa dengan respons manusia secara real-time. Ini berfungsi sebagai asisten virtual cerdas yang dapat berpartisipasi dalam diskusi penting, dan menawarkan informasi, rekomendasi, dan seterusnya. Selain itu, ia menggunakan model pemrosesan bahasa untuk berbagai kegunaan, mulai dari menghasilkan konten hingga memproduksi kode.
Cara Kerja ChatGPT
ChatGPT, didukung oleh Natural Language Processing (NLP) dan Machine Learning (ML), berinteraksi secara alami dengan Anda, memahami konteks Anda, dan menghasilkan respons relevan yang diambil dari pengetahuannya yang luas.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangOpenAI menggunakan Reinforcement Learning from Human Feedback (RLHF) dan Proximal Policy Optimization (PPO) untuk melatih ChatGPT, sehingga memungkinkannya mempelajari pola dan respons komunikasi manusia dalam berbagai situasi dari kumpulan data teks yang besar. Hal ini melengkapi ChatGPT dengan kemampuan untuk menghasilkan percakapan yang meniru interaksi manusia dan membantu pengguna dalam menyelesaikan berbagai tugas.
Cara Menggunakan ObrolanGPT
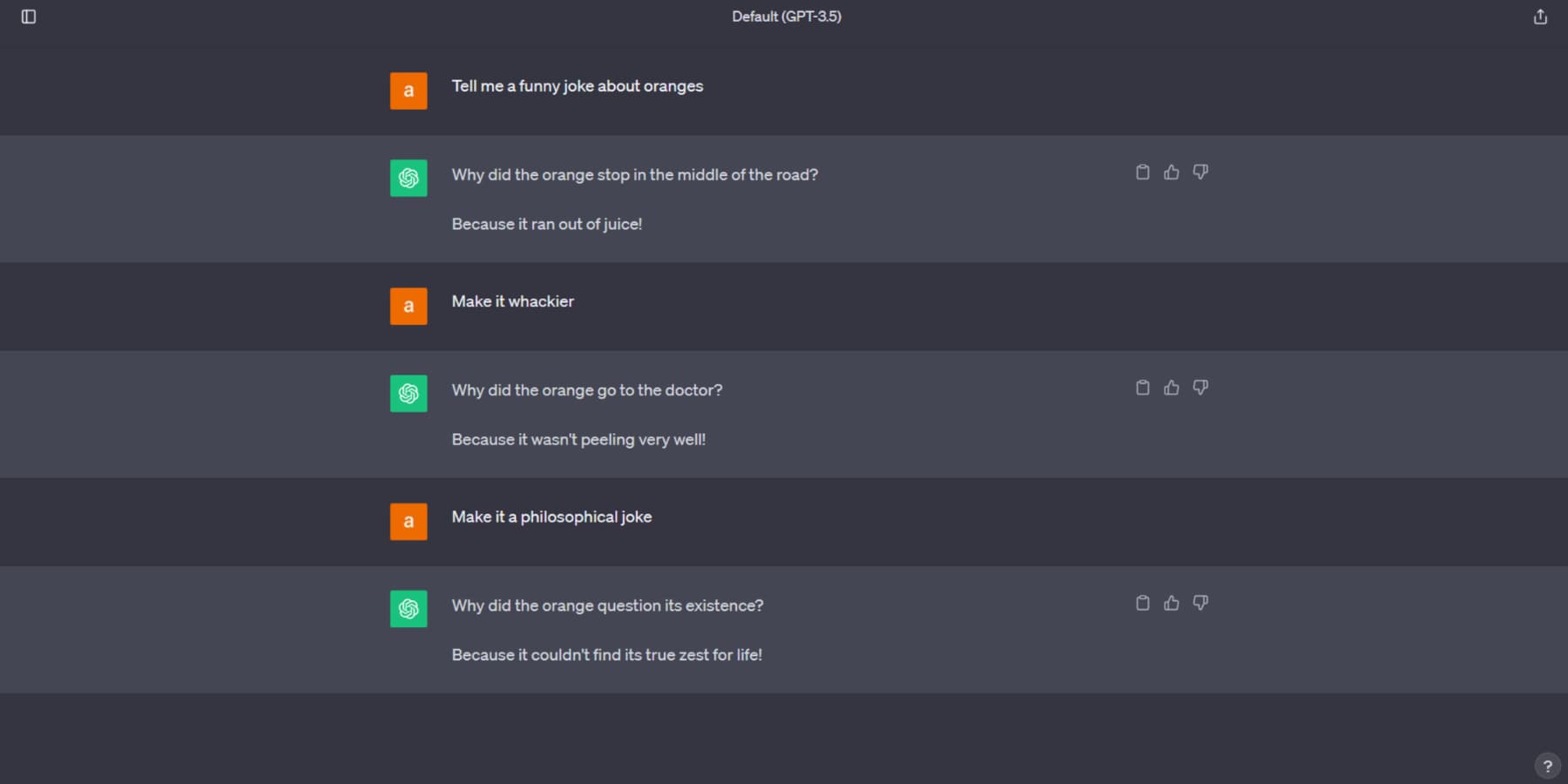
Untuk memanfaatkan ChatGPT OpenAI, Anda perlu membuat akun di situs web mereka dengan memberikan nama, email, dan nomor telepon Anda. Setelah akun Anda siap, Anda dapat mulai berinteraksi dengan model AI dengan mengetik pertanyaan atau perintah ke chatbot. Waktu respons dapat bervariasi tergantung pada lalu lintas pengguna.
Anda memiliki opsi untuk menilai respons AI dengan jempol ke atas atau ke bawah, yang membantu pembelajaran dan peningkatan AI. Jika tanggapan tidak memenuhi harapan Anda, Anda dapat mengklik tombol 'Buat ulang tanggapan' yang terletak di atas kotak obrolan untuk menerima tanggapan yang berbeda.

Cara Membangun Website Menggunakan ChatGPT
WordPress, Sistem Manajemen Konten (CMS) yang mendominasi lebih dari 40% internet, digunakan secara luas. Penggunaan ChatGPT dapat mempercepat proses desain website WordPress Anda. Lalu bagaimana cara menggunakan ChatGPT untuk membuat website? Mari kita selidiki.
Dapatkan Domain
Nama domain pada dasarnya adalah alamat permanen situs web Anda di internet, sehingga memudahkan pengunjung untuk menemukannya. Untuk mendapatkan domain, pilih registrar. Anda akan memiliki hak penuh atas nama ini selama masa pendaftaran Anda, biasanya setidaknya satu tahun.
Ini dapat digunakan dalam berbagai cara, seperti meluncurkan situs web atau menyiapkan email. Kami menyarankan NameCheap untuk pendaftaran domain. Layanan hosting web seperti SiteGround dan Bluehost sering kali menawarkan opsi pendaftaran domain tambahan.

Paket Hosting & Instalasi WordPress
Web hosting diperlukan untuk membuat situs web atau aplikasi Anda tersedia di internet. Ini mirip dengan menyewa ruang di server fisik, yang dikelola oleh penyedia. Penyedia juga memastikan keamanan situs web Anda dan mengirimkannya ke browser pengunjung. Biaya web hosting dapat bervariasi berdasarkan ukuran situs web Anda.

Untuk hosting situs WordPress Anda, kami merekomendasikan SiteGround , Hostinger , atau Cloudways , bergantung pada anggaran dan sifat situs web Anda.
Banyak penyedia hosting, seperti yang disebutkan, menawarkan paket khusus untuk WordPress dengan WordPress yang sudah diinstal sebelumnya. Anda juga memiliki opsi untuk menggunakan penginstal sekali klik seperti Softaculous di cPanel penyedia hosting Anda. Pilih skrip WordPress, masukkan detail yang diperlukan, dan klik 'Instal'. Setelah instalasi, Anda dapat mengakses backend situs Anda di www.yoursite.com/wp-login.php menggunakan kredensial admin yang disediakan.
Alternatifnya, Anda memiliki opsi untuk menginstal WordPress secara manual.
Instal Divi Sebagai Tema
Tema WordPress, yaitu sekumpulan file yang menentukan tampilan dan fungsionalitas situs web Anda, dapat disesuaikan sesuai keinginan Anda dan diperoleh dari berbagai sumber, termasuk direktori tema WordPress resmi atau pasar pihak ketiga.

Saat memilih tema WordPress, pilihan utama kami adalah Divi. Divi membedakan dirinya dengan kerangka desainnya yang komprehensif, yang memungkinkan penyesuaian situs web Anda dengan mudah dari awal. Dengan pembuat drag-and-drop yang mudah digunakan, koleksi ekstensif lebih dari 2000 tata letak yang telah dirancang sebelumnya, kontrol penuh atas elemen desain, pembuat tema, dan fitur pengeditan responsif, Anda dapat membuat situs web yang mengesankan tanpa memerlukan keahlian coding.
Selain itu, Divi AI, yang didukung oleh ChatGPT, membantu Anda membangun situs web dengan bantuan kecerdasan buatan. Selain itu, Divi hadir dengan dokumentasi komprehensif dan dukungan luar biasa.
Saran Halaman Dari ChatGPT
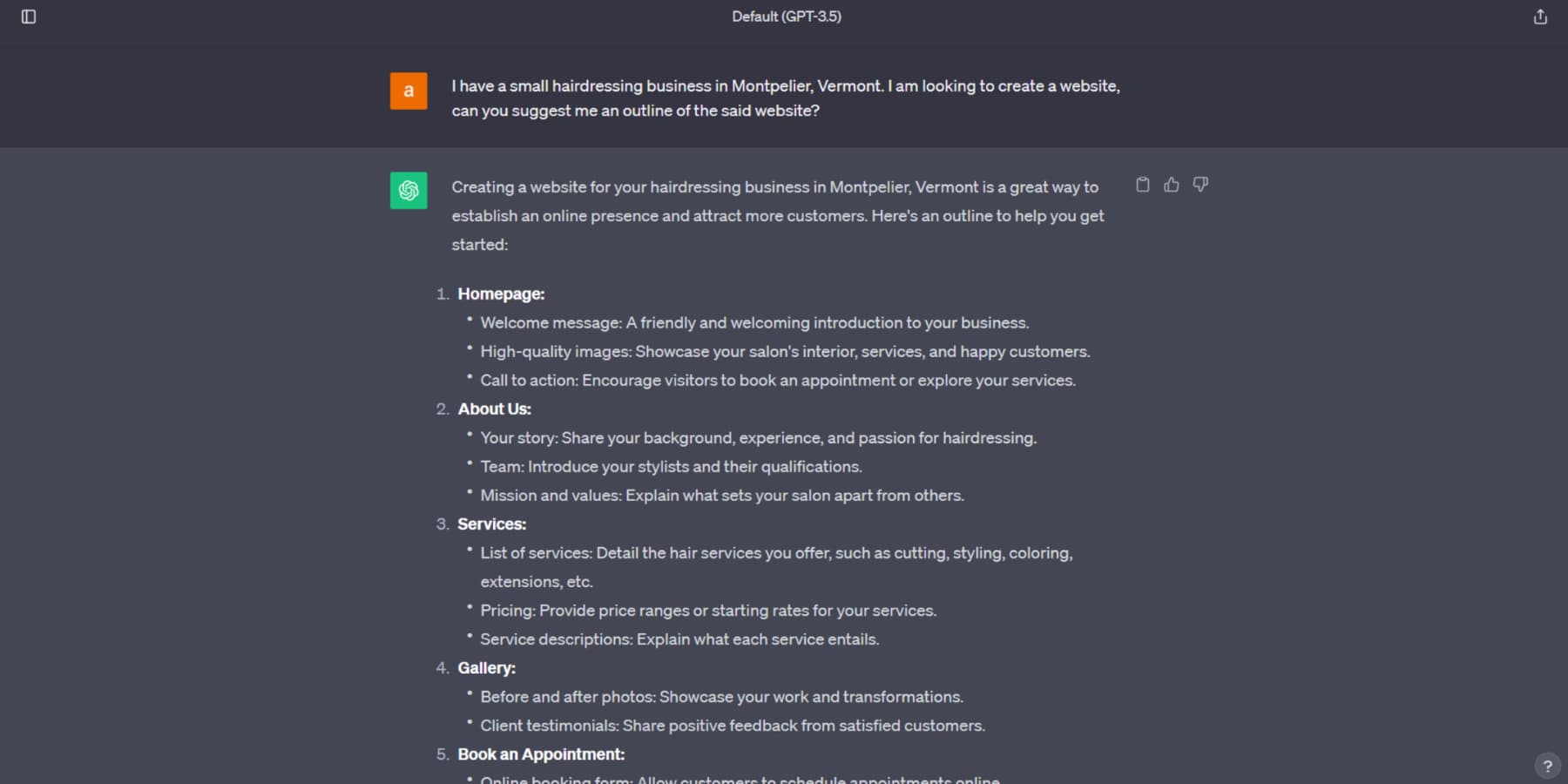
Sebelum Anda memulai pembangunan situs web Anda, penting untuk memikirkan halaman yang ingin Anda sertakan. Anda dapat mencari bantuan dari ChatGPT dalam hal ini. Misalnya, kami sedang merumuskan struktur dasar untuk situs web bisnis tata rambut skala kecil Anda dalam kasus ini.

Struktur yang disarankan akan menjelaskan apa yang harus dicakup oleh setiap halaman. Model AI juga dapat mengusulkan komponen untuk beranda Anda dan memberikan rekomendasi tentang cara mengoptimalkan laman untuk meningkatkan konversi. Proposal ini dapat membantu menyederhanakan tahap penelitian awal Anda; namun, disarankan untuk menyempurnakan saran ini lebih lanjut sebelum mengintegrasikannya ke dalam upaya pengembangan web Anda.
Buat Halaman Di Situs Web
Setelah Anda memilih tema dan memutuskan halaman mana yang akan disertakan, sekarang saatnya membuat halaman WordPress Anda. Anda bisa memulai dengan menambahkan halaman baru dari backend.
Ada beberapa cara untuk membuat halaman Anda, seperti menggunakan pembuat blok bawaan di WordPress, pembuat halaman, atau pengkodean khusus. Namun untuk panduan ini, kami akan menggunakan Divi.
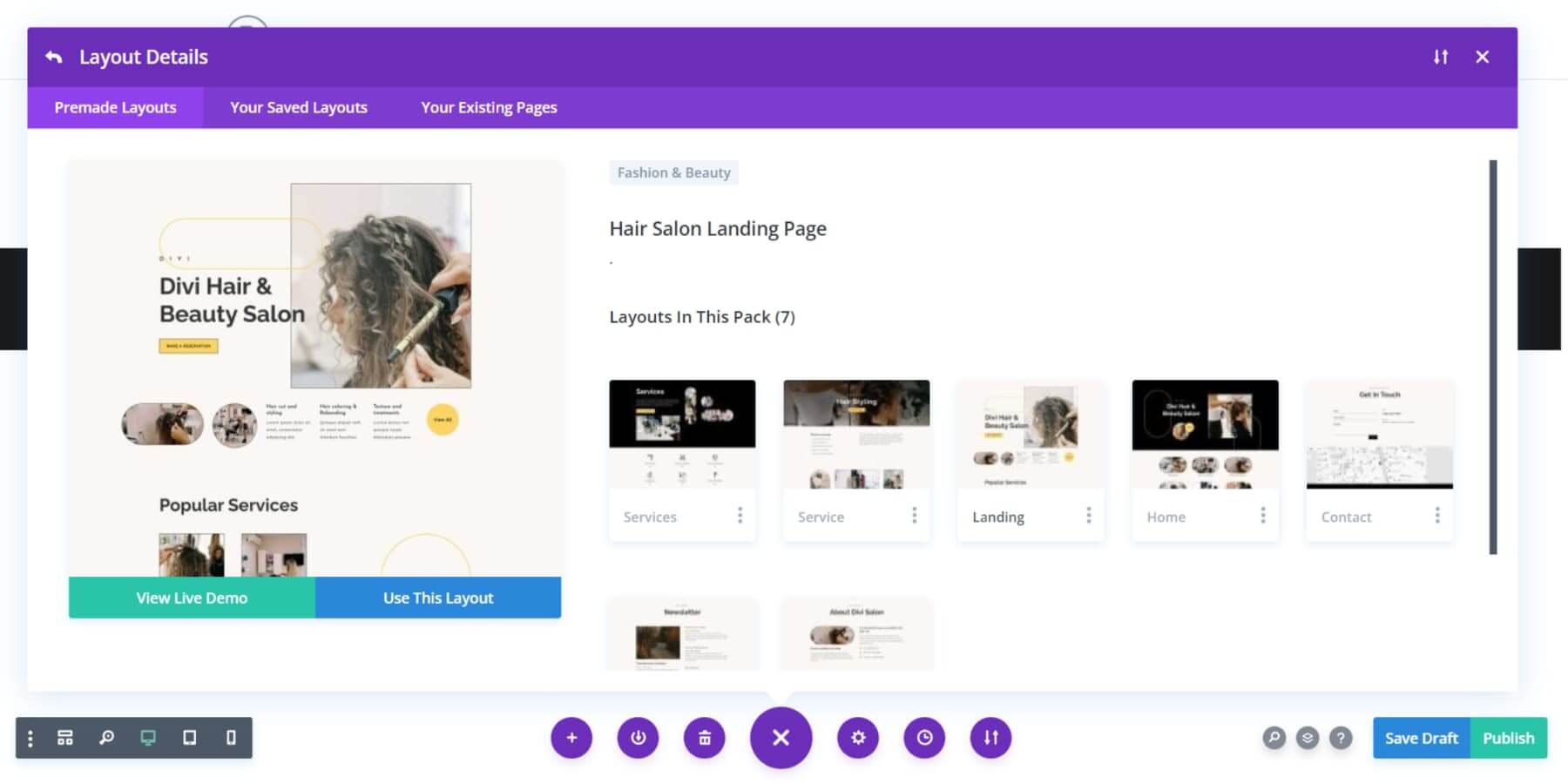
Memulai halaman Anda dari awal adalah sebuah pilihan, tetapi menggunakan tata letak yang sudah jadi dapat menghemat banyak waktu dalam mendesain halaman web Anda. Saat menggunakan Divi, Anda dapat mengimpor tata letak yang telah dibuat sebelumnya dengan mengeklik tombol 'telusuri tata letak', mencari tata letak pilihan Anda di antara 2000+ tata letak yang telah dibuat sebelumnya, dan mengeklik tombol 'gunakan tata letak ini' saat Anda mulai mengerjakan halaman.

Setelah tata letak diimpor ke halaman Anda, Anda dapat dengan mudah menyesuaikannya menggunakan pembuat visual drag-and-drop Divi yang mudah digunakan.
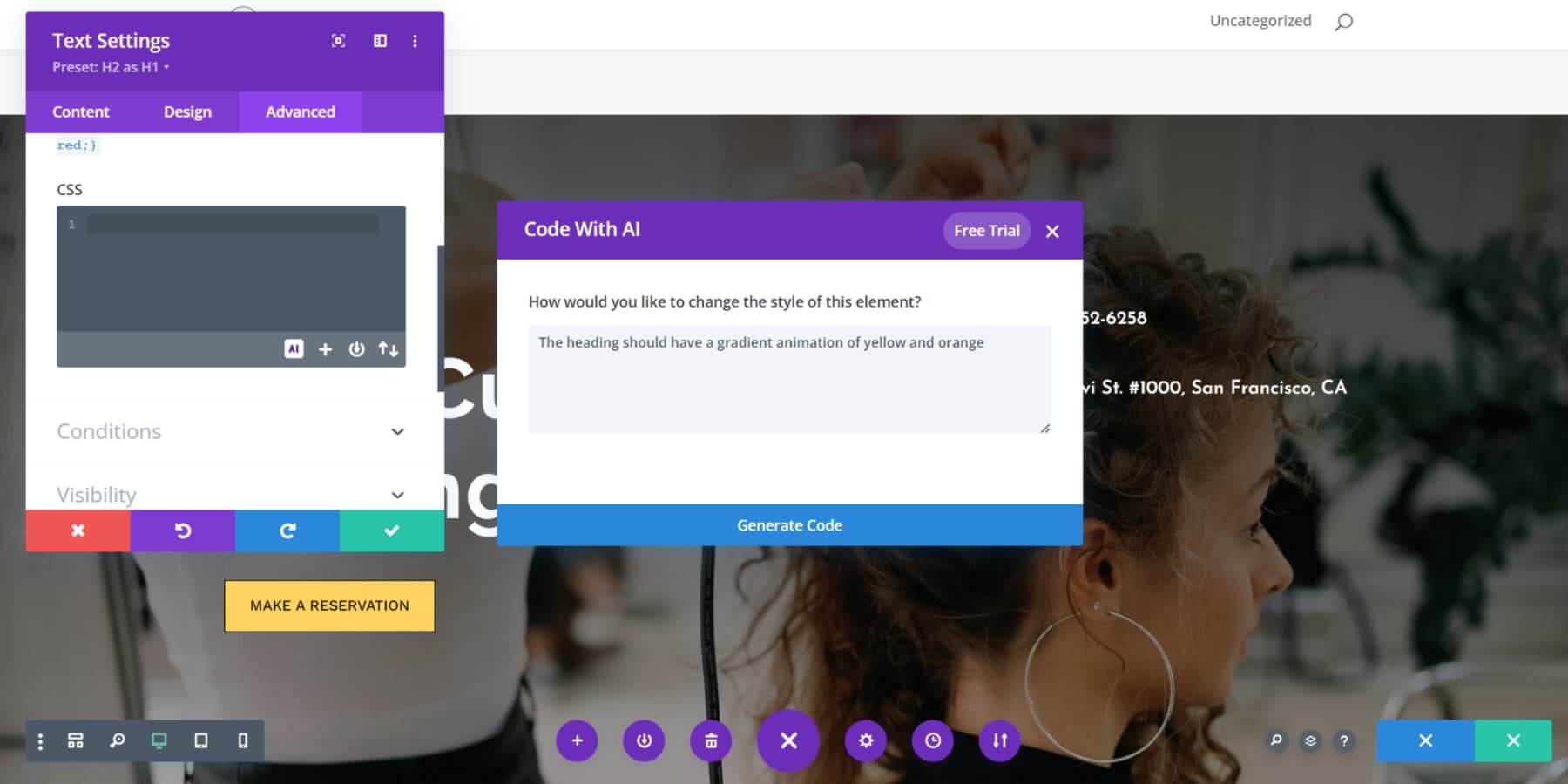
Sekarang, mari kita pertimbangkan situasi ketika Anda sudah memikirkan tata letak spesifik untuk situs web Anda, namun Anda tidak yakin bagaimana cara mewujudkannya, terutama jika itu melibatkan pengkodean khusus. Di sinilah Divi Code AI berperan. Ini memungkinkan Anda menyesuaikan tata letak menggunakan kode CSS dan HTML, bahkan jika Anda bukan ahli pengkodean.
Cukup jelaskan bagian yang Anda inginkan sejelas mungkin, dan Divi AI akan melakukan sisanya. Itu tidak hanya menghasilkan kode yang diperlukan tetapi juga mengintegrasikannya dengan lancar ke dalam bagian. Ini seperti memiliki asisten desain web yang terampil di sisi Anda!

Konten yang Dihasilkan ChatGPT
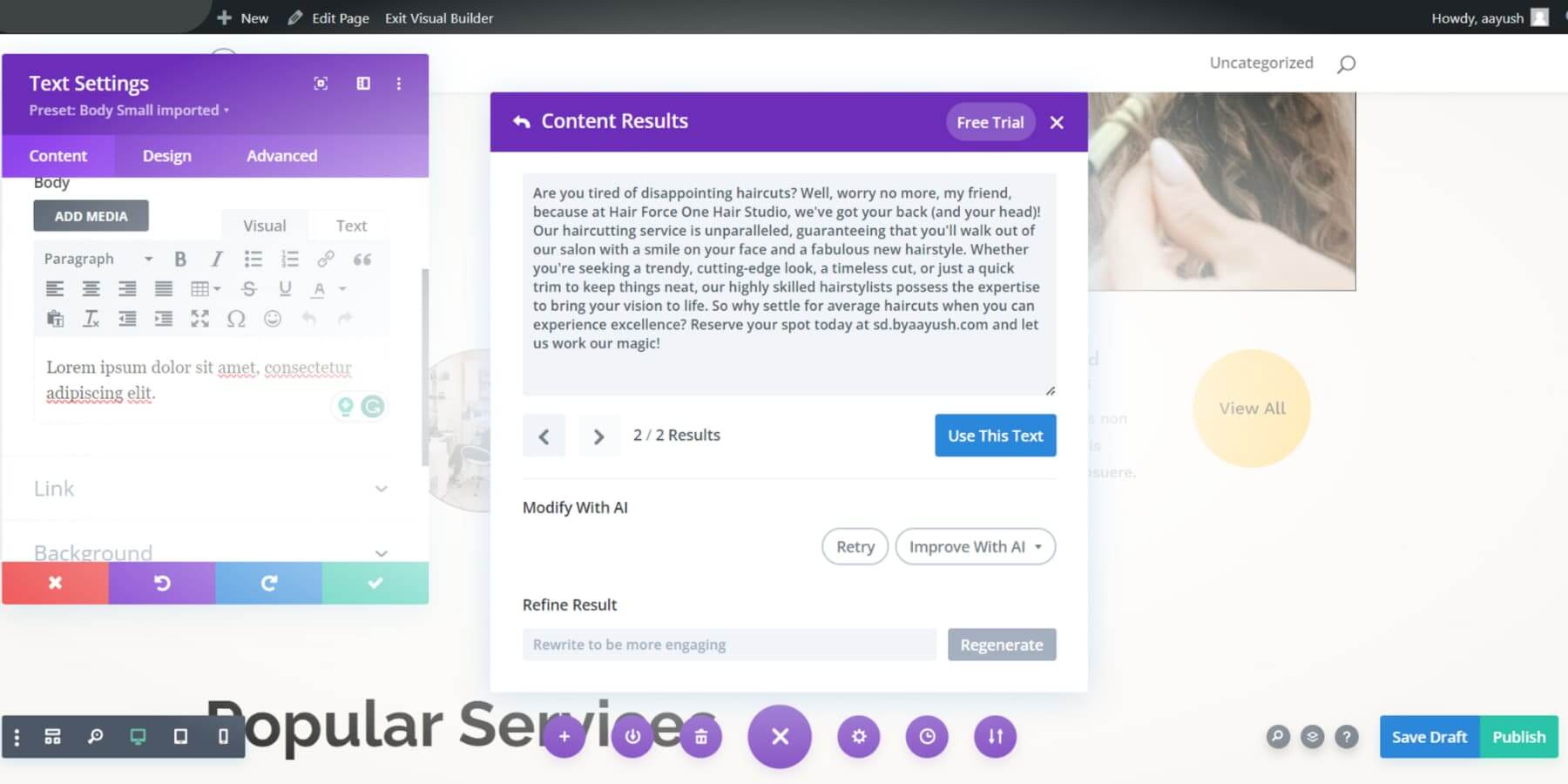
Dengan halaman Anda yang kini terlihat rapi, inilah saatnya mengisinya dengan konten yang menarik. ChatGPT adalah alat luar biasa untuk membuat konten situs web, berkat kemampuan pemrosesan bahasanya yang canggih. Salah satu manfaat utamanya adalah kemampuannya menghasilkan ide dan draf dengan cepat, sehingga menghemat waktu Anda yang berharga. Dengan Divi AI, Anda dapat memanfaatkan kekuatan ChatGPT langsung dalam lingkungan desain web Anda. Dalam upaya untuk menambahkan sedikit humor dan kecerdasan, saya meminta Divi AI untuk menulis contoh salinan untuk salah satu layanan, dan inilah hasilnya:

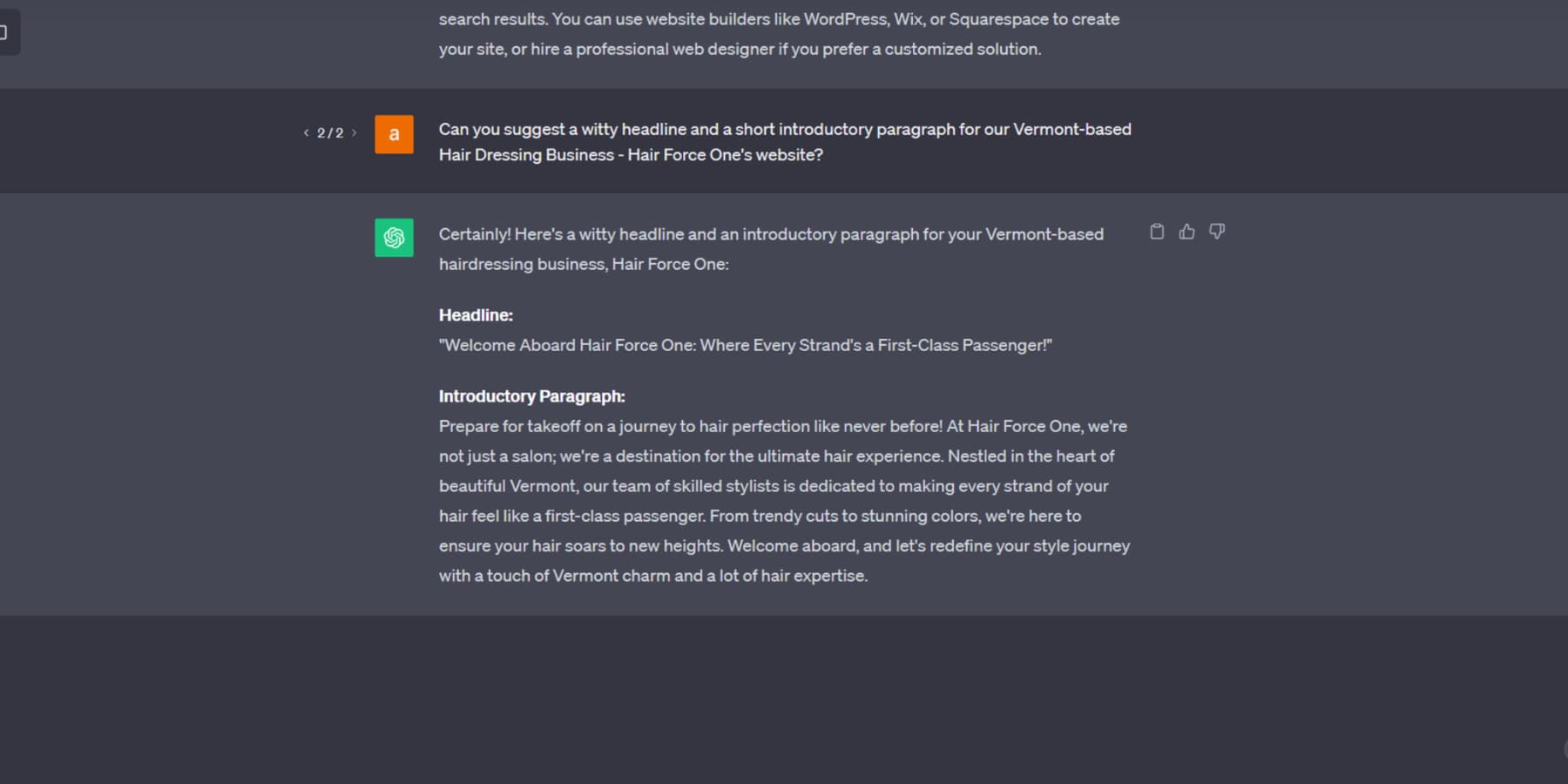
Meskipun Anda tidak berencana menggunakan Divi AI, Anda masih dapat memanfaatkan kemampuan ChatGPT untuk membuat konten yang dirancang khusus untuk halaman web statis. Mirip dengan saat Anda meminta garis besar untuk situs web Anda, mari kita mulai prosesnya dengan meminta model untuk memberikan judul yang menarik dan pengantar menarik yang dirancang khusus untuk bagian pahlawan beranda situs web kita:

Anda juga dapat membuat postingan blog ramah SEO untuk situs WordPress Anda berdasarkan riset kata kunci menggunakan ChatGPT atau Divi AI. Selain itu, Anda dapat menyesuaikan konten dengan demografi audiens tertentu.
Membuat konten dan salinan yang menarik untuk situs web dan postingan blog Anda sangatlah mudah dengan ChatGPT. Namun, penting untuk diingat bahwa ChatGPT dan pembuat konten AI lainnya tidak dapat menghasilkan konten yang sempurna untuk situs web Anda. Pengoreksian dan pengeditan oleh manusia masih diperlukan untuk memastikan produksi postingan berkualitas tinggi.
Gambar yang Dihasilkan AI
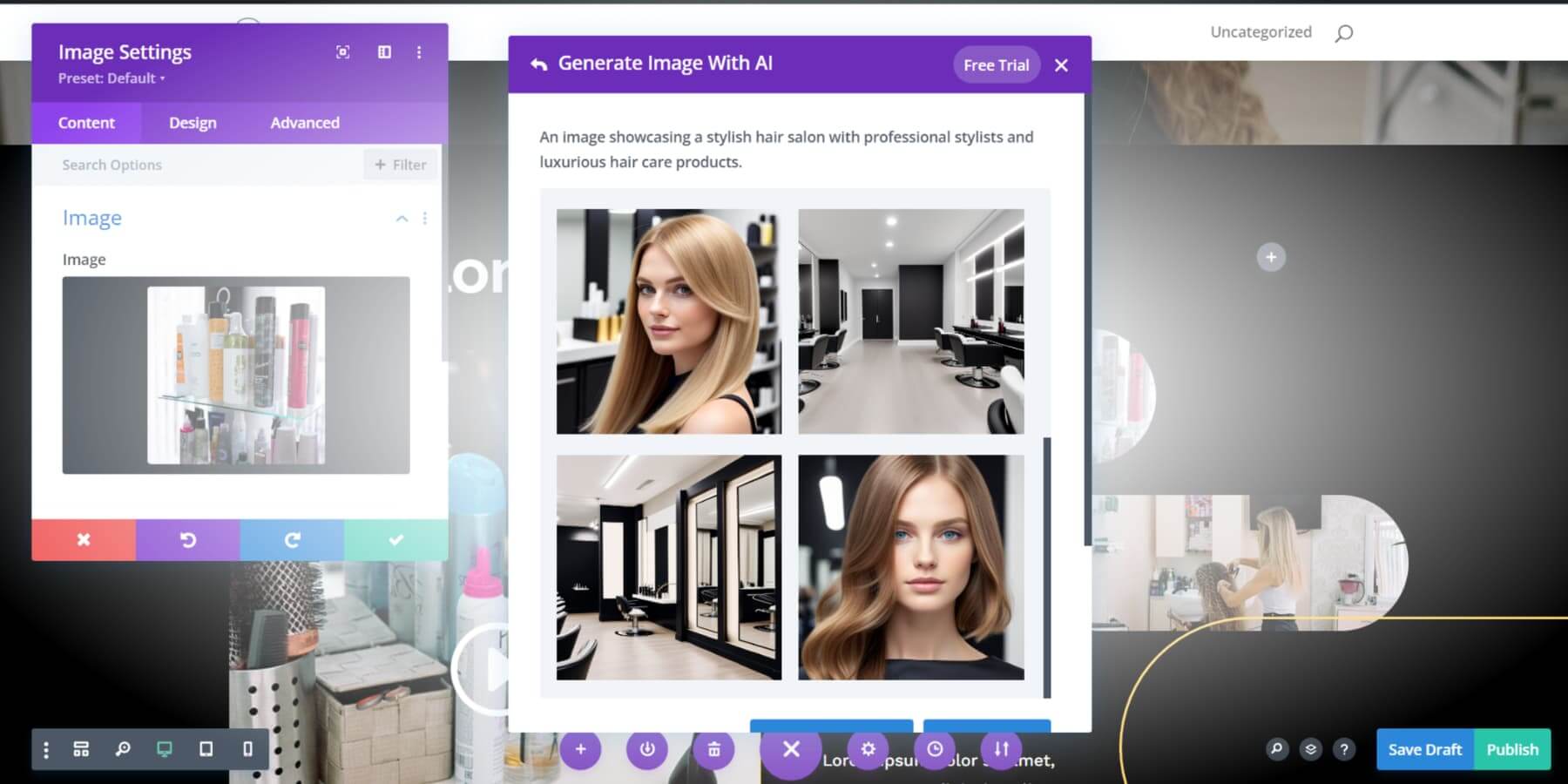
Dengan konten situs web Anda yang sudah siap, mari selidiki aspek lain: kemampuan kreatif Divi AI untuk menghasilkan gambar. Prosesnya sederhana—berikan deskripsi mendetail, dan gambar Anda akan siap dalam waktu singkat. Penting untuk diperhatikan bahwa gambar yang dihasilkan oleh Divi AI bebas dari masalah hak cipta atau royalti, sehingga memberi Anda kebebasan untuk menggunakannya tanpa perlu memberikan atribusi atau menghadapi batasan penggunaan.

Jika Anda tidak berencana menggunakan Divi AI, Anda mungkin perlu mempertimbangkan penggunaan alat khusus seperti AI Engine, Photosonic, atau Jasper AI untuk membuat gambar AI. Tantangan dalam pendekatan ini adalah waktu dan upaya yang diperlukan untuk beralih antara konten dan tab pembuatan gambar yang berbeda, yang bisa jadi sangat menuntut, terutama ketika bekerja dengan tenggat waktu yang ketat.
Namun, keuntungan Divi AI adalah memungkinkan Anda memanfaatkan kemampuan ChatGPT langsung dalam lingkungan desain situs web Anda, sehingga membuat alur kerja Anda lebih efisien. Sama seperti teks, gambar yang dihasilkan AI mungkin tidak selalu sempurna, dan ada kemungkinan mendapatkan hasil yang tidak terduga atau tidak sesuai. Saat itulah sedikit retouching manual bisa berguna.
Membangun Situs Web HTML Menggunakan ChatGPT
Jika Anda tertarik dengan metode konvensional untuk memanfaatkan kemampuan ChatGPT dalam membangun situs web, bagian ini dirancang khusus untuk Anda. Langkah selanjutnya memerlukan pengetahuan dasar tentang pengkodean. Jika Anda tidak yakin harus mulai dari mana, Anda mungkin ingin mempertimbangkan untuk mendaftar kursus di platform seperti Udemy atau Coursera. Sekarang, mari kita jelajahi cara membuat situs web dengan ChatGPT menggunakan HTML klasik dan teknik pemrograman.
Halaman Sederhana Dengan ChatGPT
Mirip dengan cara kami menggunakan ChatGPT untuk merumuskan garis besar di segmen WordPress kami, Anda juga dapat menggunakan ChatGPT untuk merencanakan halaman situs web HTML Anda.

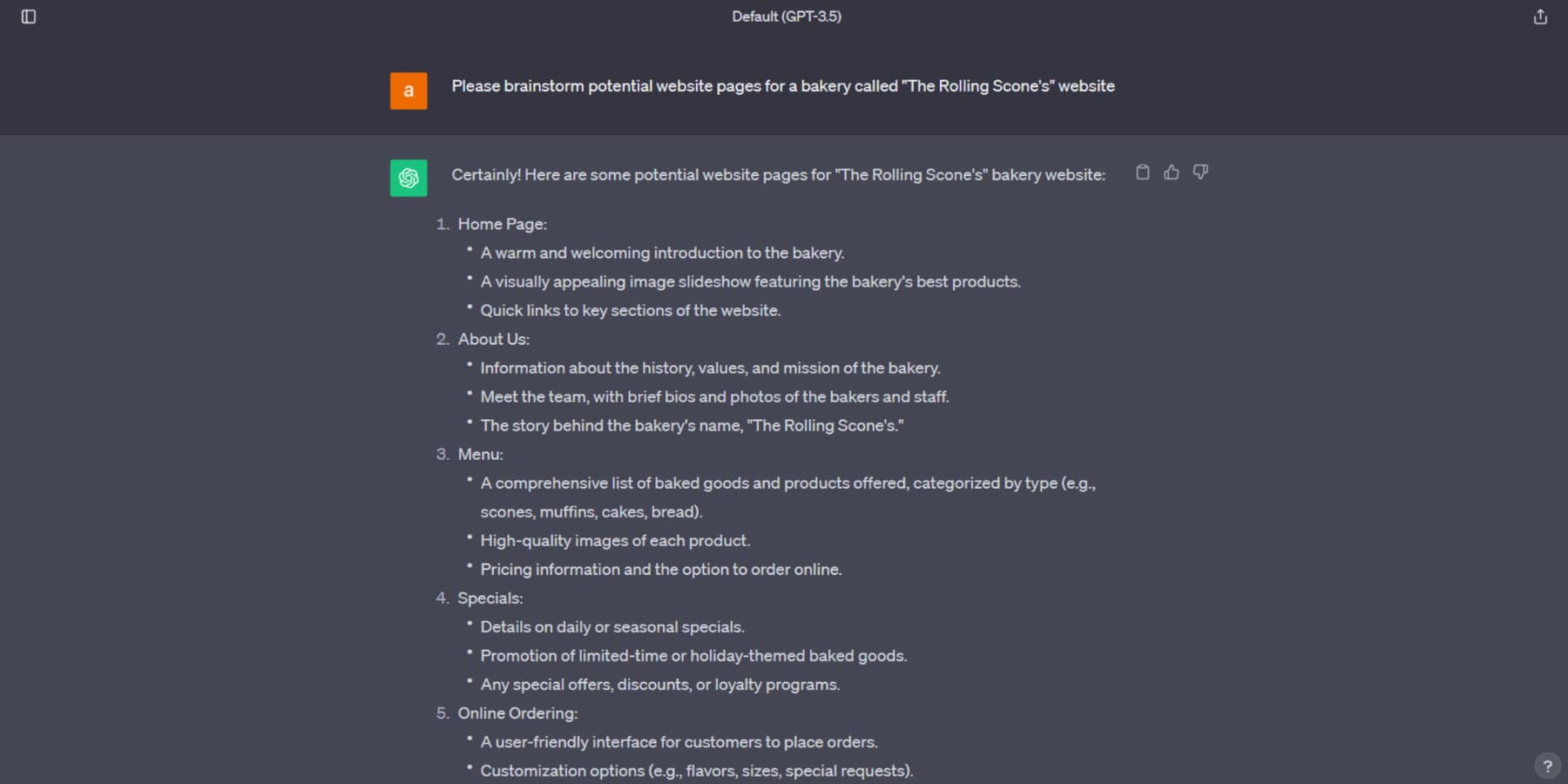
Berikut ini contoh praktisnya - Kami meminta ChatGPT untuk merancang panduan sederhana untuk situs web bisnis toko roti yang mencakup setidaknya tiga halaman. ChatGPT memberikan rencana yang lugas namun efisien, lengkap dengan deskripsi singkat yang menguraikan isi setiap halaman.
Hasilkan Kode HTML Dengan ChatGPT
Mari selidiki kemampuan pembuatan kode ChatGPT. Misalnya, kami memintanya untuk membuat beranda responsif untuk bisnis roti menggunakan HTML dan kerangka Bulma. Perintahnya adalah:
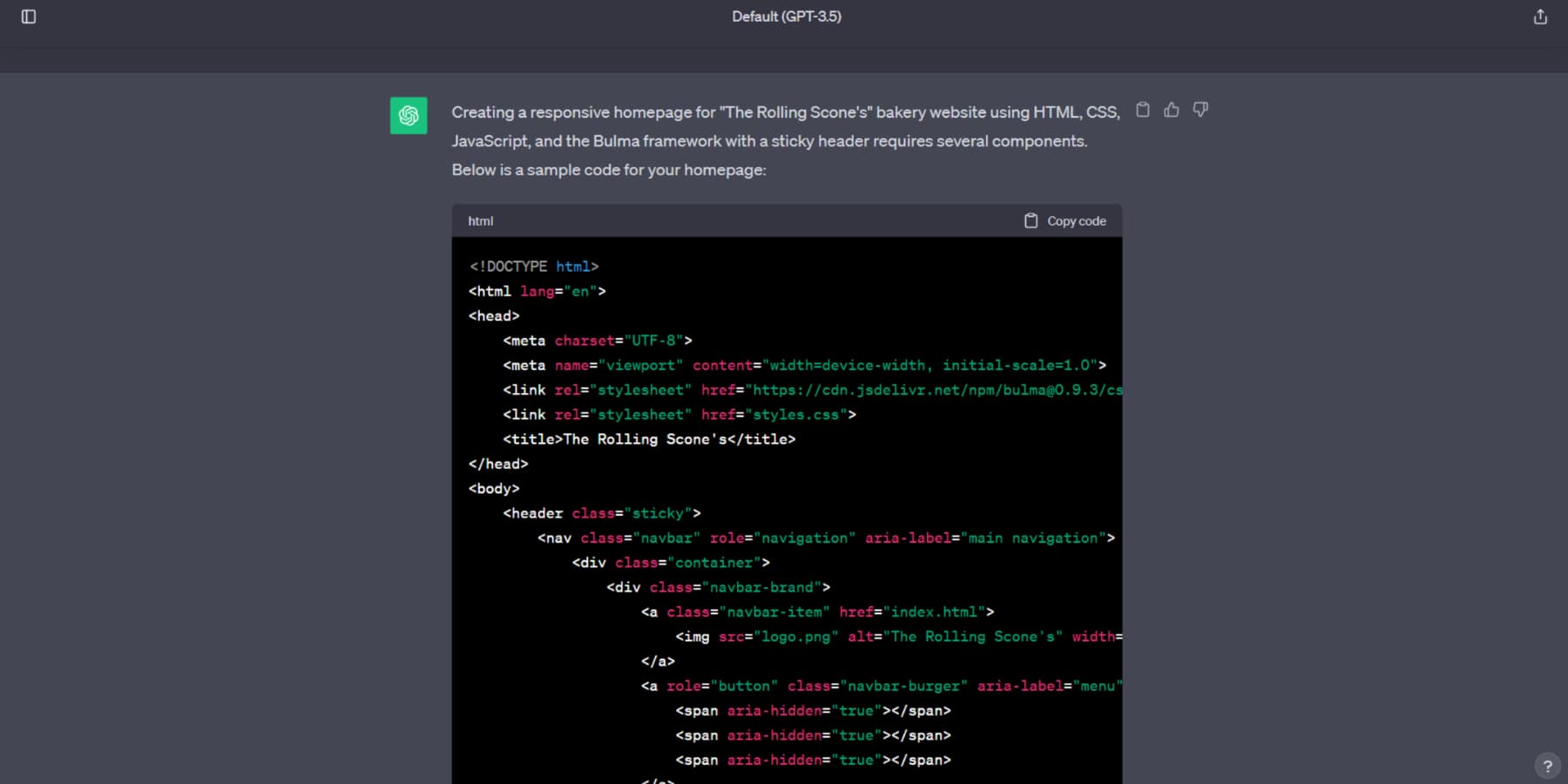
Buat halaman beranda responsif untuk bisnis toko roti saya yang disebut situs web “The Rolling Scone” dengan HTML, CSS, JS, Bulma, dan komponen yang diperlukan.
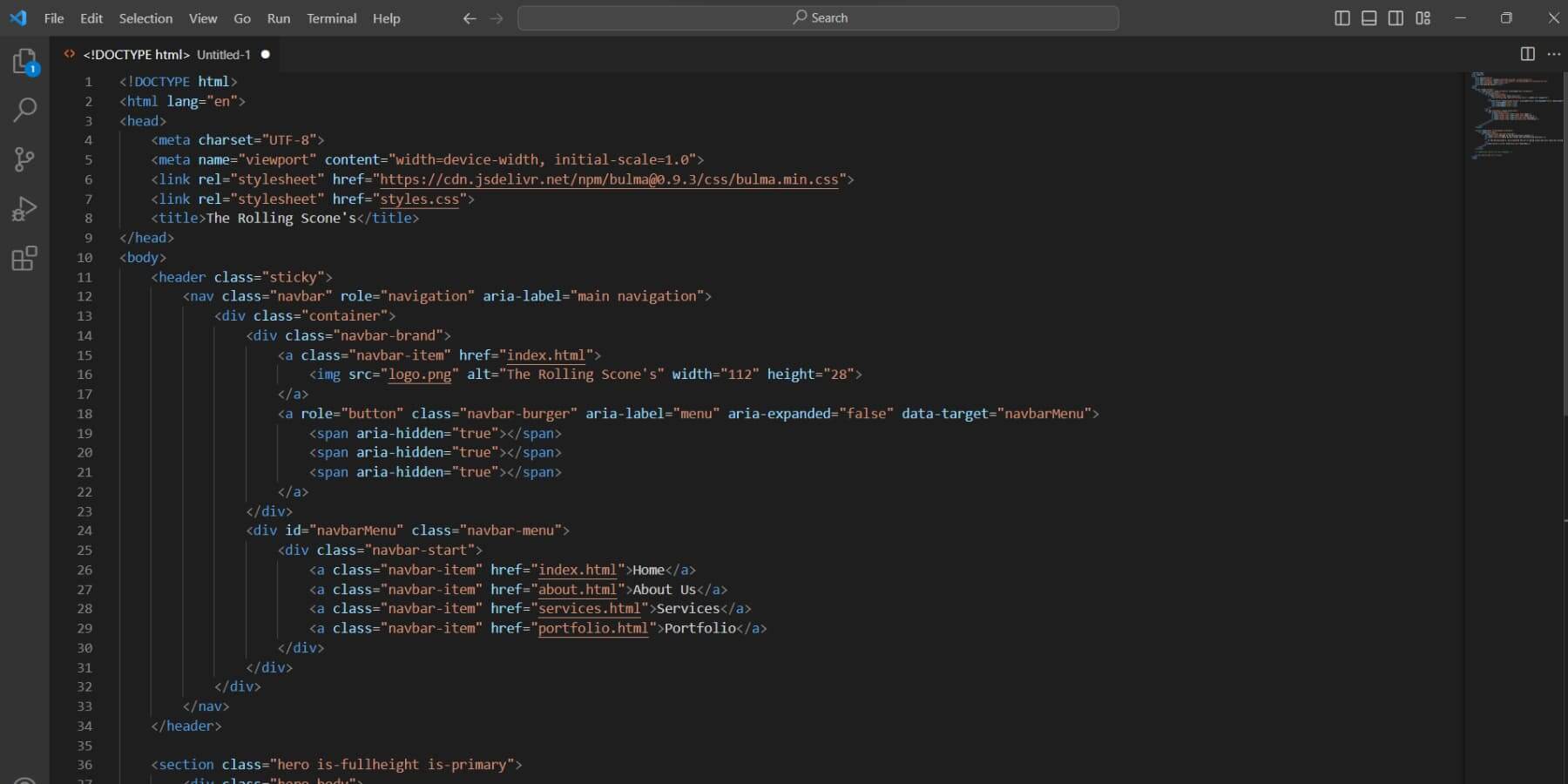
Chatbot segera menghasilkan kode yang diperlukan:

Sangat penting untuk meneliti kode yang dihasilkan oleh ChatGPT karena mungkin mengandung kesalahan. Disarankan untuk memeriksanya di browser dan melakukan koreksi yang diperlukan. Selain itu, menangani skrip yang lebih panjang mungkin sulit, namun Anda memiliki alternatif: memberikan perintah tindak lanjut, membuat ulang respons, atau memulai obrolan baru untuk memulai kembali.
ChatGPT dapat menyertakan catatan berguna saat tindakan tambahan diperlukan, seperti mengubah jalur gambar. Anda dapat menggunakan alat AI seperti Photosonic untuk menghasilkan gambar. Jika Anda sudah familiar dengan mereka, Anda juga dapat meminta kode dalam bahasa seperti Bootstrap atau React
Hasilkan CSS & Salin Menggunakan ChatGPT
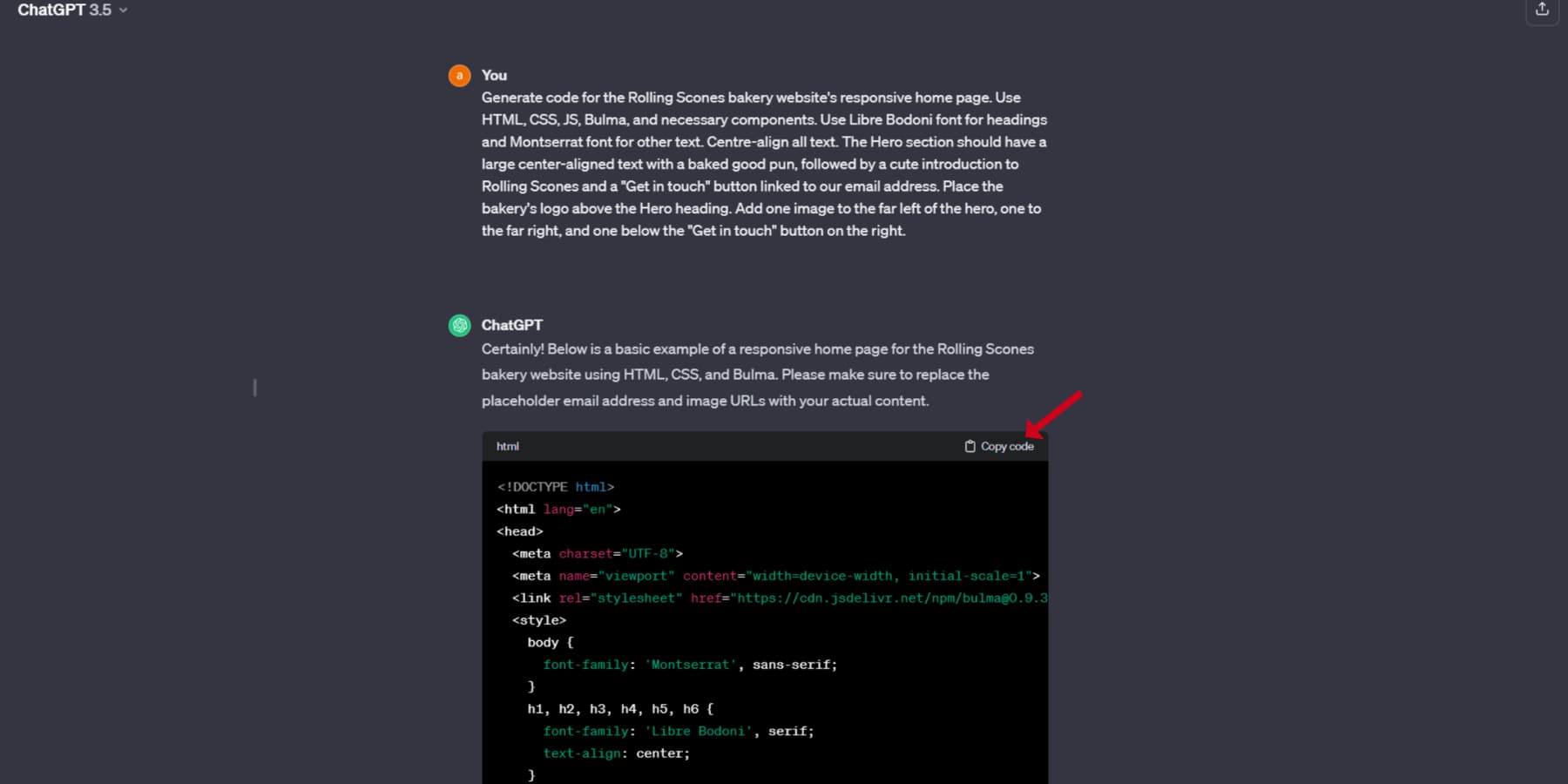
Awalnya, ChatGPT mungkin tidak memiliki konten dan gaya untuk setiap bagian. Namun, Anda dapat menanyakan detail spesifik yang Anda perlukan dalam obrolan saat ini. Inilah perintah yang saya gunakan untuk mendapatkan HTML untuk halaman web dengan konten dan gaya yang sesuai -
" Hasilkan kode untuk beranda responsif situs web toko roti Rolling Scones. Gunakan HTML, CSS, JS, Bulma, dan komponen yang diperlukan. Gunakan font Libre Bodoni untuk judul dan font Montserrat untuk teks lainnya. Ratakan semua teks di tengah. Bagian Pahlawan seharusnya memiliki teks besar rata tengah dengan permainan kata-kata yang enak, diikuti dengan perkenalan lucu tentang Rolling Scone dan tombol “Hubungi” yang tertaut ke alamat email kami. Tempatkan logo toko roti di atas judul Pahlawan. Tambahkan satu gambar di paling kiri pahlawan, satu di paling kanan, dan satu lagi di bawah tombol “Hubungi” di sebelah kanan. "
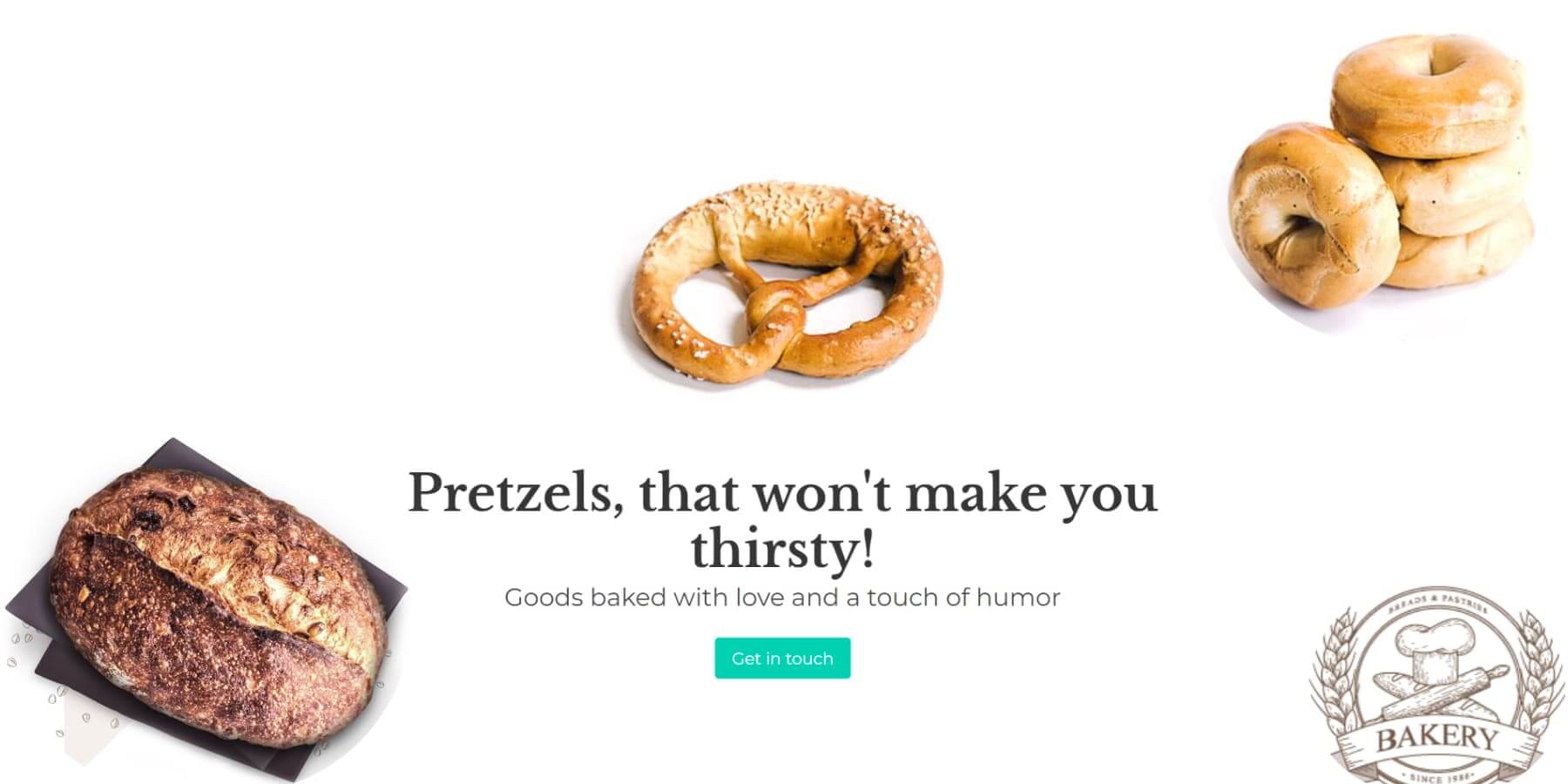
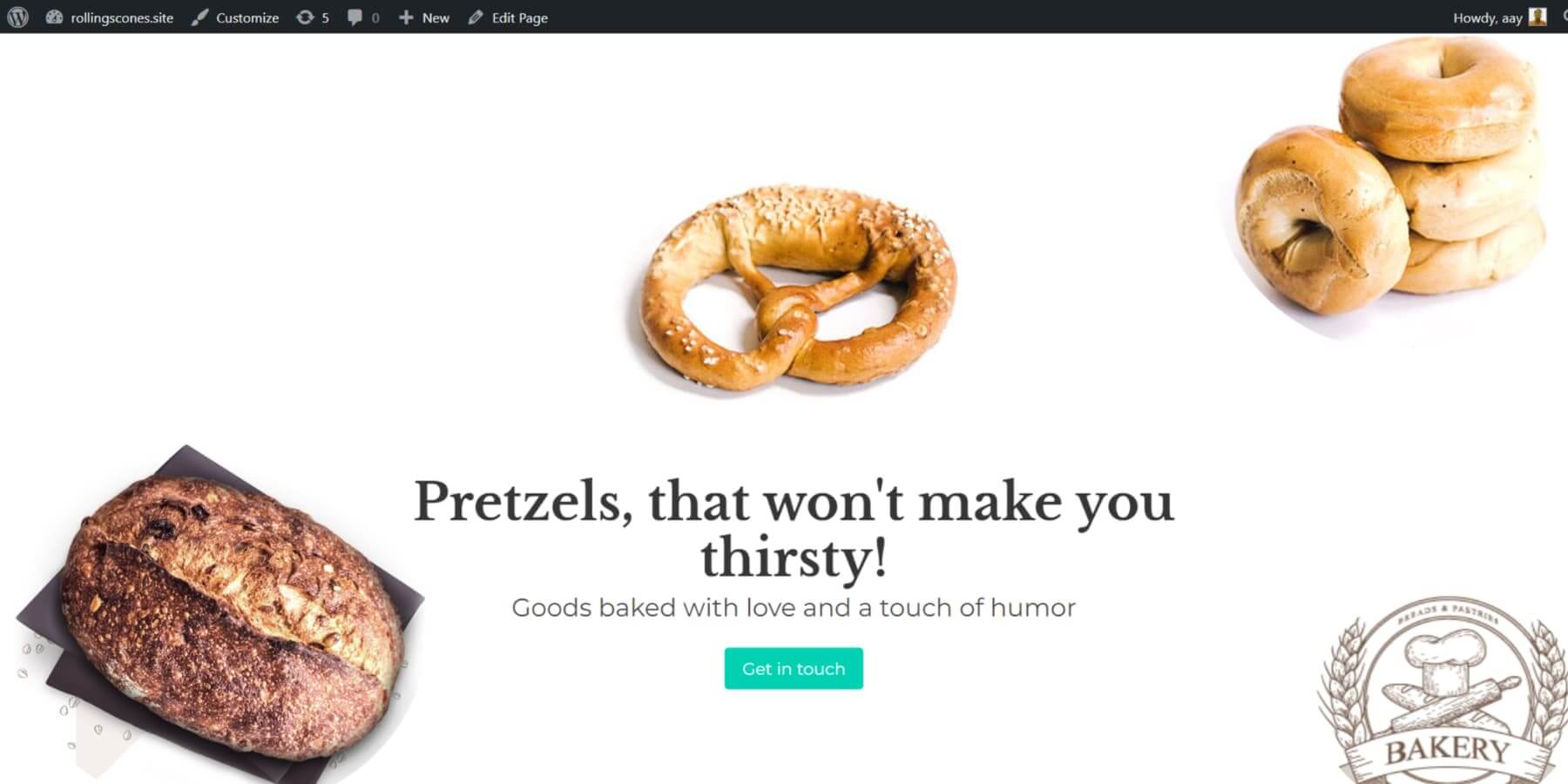
Ini adalah petunjuk yang sangat mendetail, namun perlu diingat, semakin tepat Anda melakukannya, semakin baik hasil yang akan Anda peroleh. Seperti disebutkan sebelumnya, ChatGPT hanya menggunakan tautan placeholder untuk gambar, yang saya gantikan dengan tautan ke gambar asli. Berikut hasilnya:

Ini adalah metode yang terbukti benar untuk meningkatkan produktivitas proses pembuatan konten Anda. Penting untuk diingat bahwa teks yang dihasilkan ChatGPT terkadang sederhana atau umum. Namun, Anda punya pilihan! Penyempurnaan lebih lanjut dapat ditambahkan ke konten Anda dengan alat seperti Rytr dan Jasper. Meskipun metode ini mungkin memerlukan beberapa pekerjaan manual, seperti menyalin dan menempel, biayanya minimal untuk mendapatkan konten yang ideal untuk situs web Anda.
Paket Domain & Hosting
Langkah selanjutnya adalah menghosting file HTML dan membuatnya tersedia online ketika kode yang dihasilkan ChatGPT telah disimpan. Ini memerlukan pemilihan paket hosting dan nama domain yang berfungsi bersama. Pilih nama domain yang mudah diingat dan idealnya mencerminkan konten situs web Anda.
Disarankan untuk mendaftarkan domain menggunakan NameCheap . Prioritaskan aspek penting seperti kecepatan dan panel kontrol yang intuitif saat mencari layanan hosting sehingga pengelolaan website Anda menjadi mudah. Evaluasi juga tingkat layanan pelanggan yang disediakan oleh perusahaan hosting.
Seperti yang dinyatakan sebelumnya, kami menyarankan untuk melihat Siteground , A2Hosting, atau Hostinger karena opsi hosting webnya yang unggul. Karena pendaftaran domain sudah termasuk dalam paket mereka, Anda juga dapat menghemat uang.
Kode HTML Langsung
Saatnya mempublikasikan halaman Anda secara online untuk dilihat publik sekarang karena kode HTML dan konten situs web Anda telah dipilih untuk domain yang ideal dan paket hosting yang dapat diandalkan telah diperoleh! menggunakan WordPress atau tidak menggunakannya adalah pilihan Anda dalam hal ini.
Menggunakan WordPress memberikan integrasi, manajemen media, CMS yang kuat, dan manfaat lainnya. Pertama, mari selidiki rute WordPress. Instal terlebih dahulu, baik secara manual atau melalui penyedia hosting Anda, di server Anda.
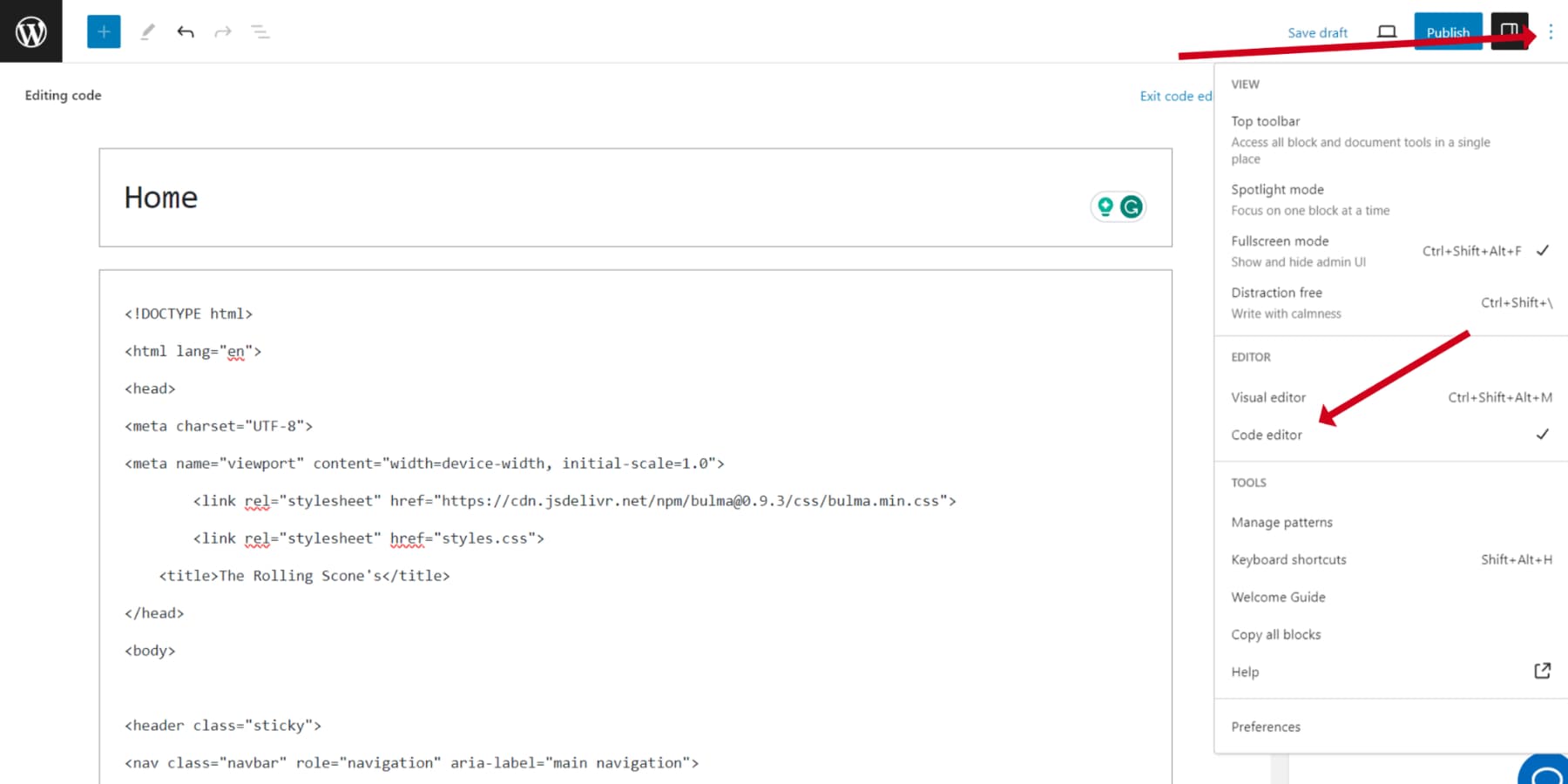
Pilih tema dan mulai halaman baru. Mulailah dengan memilih tombol "Salin Kode" dan salin kode HTML ChatGPT:

Setelah kode disalin, tempelkan ke mode Editor Kode dengan memilih "Editor Kode" dari menu atau dengan menggunakan pintasan keyboard CTRL + Shift + Alt + M (atau Control + Shift + Option + M di Mac).

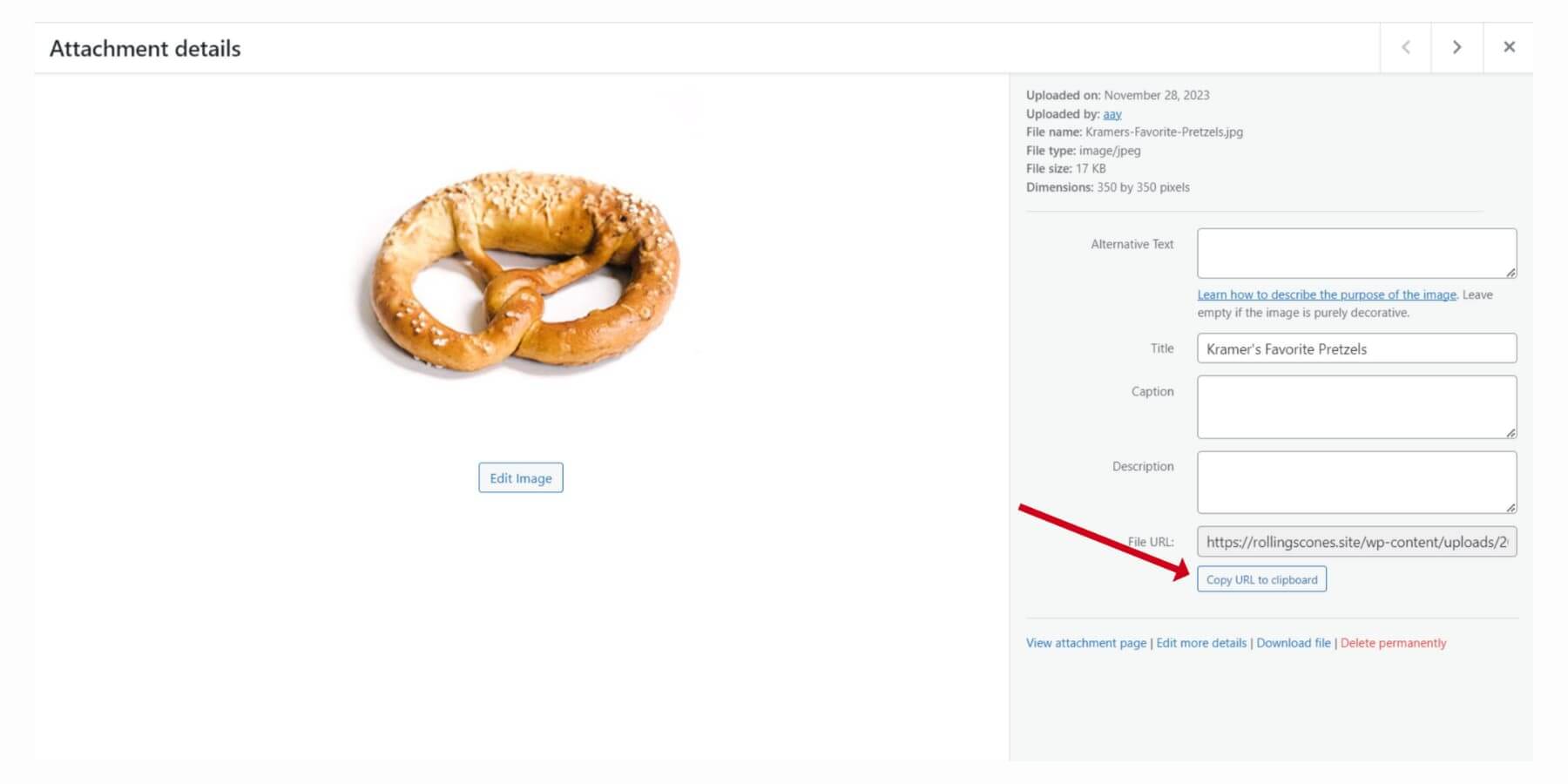
Dalam hal foto, tambahkan ke perpustakaan media WordPress dan salin tautannya, bukan placeholder. Untuk melakukannya, klik gambar dan pilih "Salin URL ke papan klip".

Lanjutkan prosedur untuk halaman selanjutnya. Sertakan CSS Anda di file style.css untuk tema Anda. Sekadar pemberitahuan singkat: "Pengkodean keras" terlibat jika Anda memikirkan tentang templat untuk posting blog atau penambahan header tanpa menggunakan pembuat tema seperti Divi. Meskipun ini sedikit di luar cakupan kursus kami, Anda selalu dapat menemukan sumber daya online yang lengkap. Ini membutuhkan pengetahuan tentang PHP.
Beginilah tampilan situs web yang baru kami buat menggunakan ChatGPT di WordPress:

Ini merupakan hal yang berada di luar cakupan kursus kami, namun materi komprehensif selalu tersedia online. Pengetahuan PHP diperlukan untuk ini. Situs web yang baru kami buat dengan ChatGPT terlihat seperti ini di WordPress:

Saatnya menggunakan dasbor host Anda untuk mengunggah file HTML dan CSS ke server Anda. Ingatlah untuk menambahkan semua halaman, grafik, dan bagian yang diperlukan (seperti header dan footer). Dan begitu saja, situs web rancangan ChatGPT Anda sudah aktif dan berjalan serta tersedia untuk semua orang!
Apa yang Tidak Dapat Dilakukan ChatGPT?
Meskipun ChatGPT adalah alat yang ampuh untuk pengembangan situs web, ia memiliki keterbatasan. Hal ini mungkin menghasilkan konten yang tidak selalu akurat atau fleksibel, dan pengalaman pengguna kini menjadi faktor dalam peringkat konten Google.
Pengetahuan ChatGPT terutama didasarkan pada informasi hingga tahun 2021, yang dapat mengakibatkan konten ketinggalan jaman. Oleh karena itu, pengecekan fakta sangatlah penting. Selain itu, keakuratan kode yang dihasilkan oleh ChatGPT harus diverifikasi. Versi gratis ChatGPT memiliki batasan tertentu dalam pembuatan kode, termasuk batas 4.096 token, akses terbatas ke fitur-fitur lanjutan, dan prioritas lebih rendah selama masa lalu lintas tinggi. Versi Plus, di sisi lain, menawarkan peningkatan kemampuan untuk kode yang kompleks, informasi yang lebih terkini, dan akses yang lebih baik.
Salah satu tantangan yang sering diabaikan saat menggunakan AI untuk pembuatan konten, terutama untuk gambar, adalah ketepatan yang diperlukan dalam perintah. Keberhasilan dalam mencapai hasil yang Anda inginkan sangat bergantung pada seberapa efektif Anda dapat mengartikulasikan kebutuhan Anda dalam petunjuknya.
Untungnya, generator gambar seperti Divi AI dapat membantu dengan membuat perintah terstruktur dengan baik dari masukan reguler Anda. Ini juga memungkinkan Anda mengunggah gambar referensi, memungkinkan Anda menghasilkan gambar yang lebih sesuai dengan visi kreatif Anda. Namun, penting untuk diingat bahwa meskipun dengan alat ini, pengawasan dan pengeditan manusia tetap diperlukan.
Kata-kata Terakhir
Kesimpulannya, ChatGPT menawarkan dukungan ekstensif dalam pengembangan situs web, mulai dari menghasilkan ide konten hingga cuplikan kode. Divi AI dapat membantu menghasilkan teks, salinan, dan gambar untuk situs WordPress. Alat AI lainnya seperti Rytr , Jasper , Photosonic , Alli AI , dan Surfer SEO juga tersedia untuk pembuatan teks, pembuatan gambar, dan SEO. Meskipun alat AI memiliki keterbatasan dan terkadang menghasilkan respons yang menyesatkan, pengeditan dan pengawasan manusia tetap penting. ChatGPT bertujuan untuk menyederhanakan proses dan meningkatkan produktivitas dalam pembuatan situs web, bukan untuk menggantikan pengembang yang terampil.




