Pernahkah Anda berpikir untuk membuat halaman yang memiliki sistem navigasi tautan jangkar tajuk lengket yang luar biasa di halaman itu? Sehat! Divi telah membuka pintu berbagai kemungkinan untuk pengembang web. Anda dapat membuat segala macam desain yang luar biasa melalui Divi . Hari ini kami akan merancang halaman web konten yang memungkinkan pengguna kami menjelajahinya melalui judul yang melekat sebagai tautan jangkar. Judul akan secara berurutan menempel di bagian atas halaman, dan pengunjung dapat mengklik hanya pada judul untuk melompat ke kanan pada bagian tersebut. Terdengar keren! Lalu mari kita ke tutorial hari ini, di mana kita akan membuat gaya ini dengan fitur bawaan Divi yang disebut -"Sticky Option."

Pratinjau Desain
Seperti inilah desain kami hari ini.
Bagian Satu: Memulai
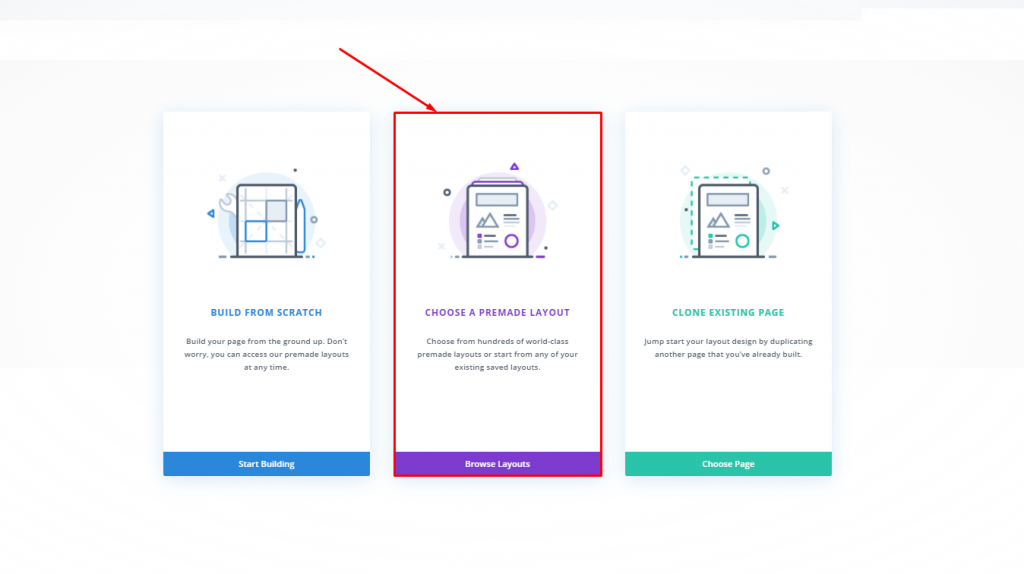
Kami yakin Anda telah berhasil menginstal dan mengaktifkan tema Divi . Sekarang, tambahkan halaman baru dari dasbor Anda dan buka dengan Divi builder. Di sini kita akan pergi dengan opsi kedua yang mengatakan, "Pilih tata letak yang dibuat sebelumnya."

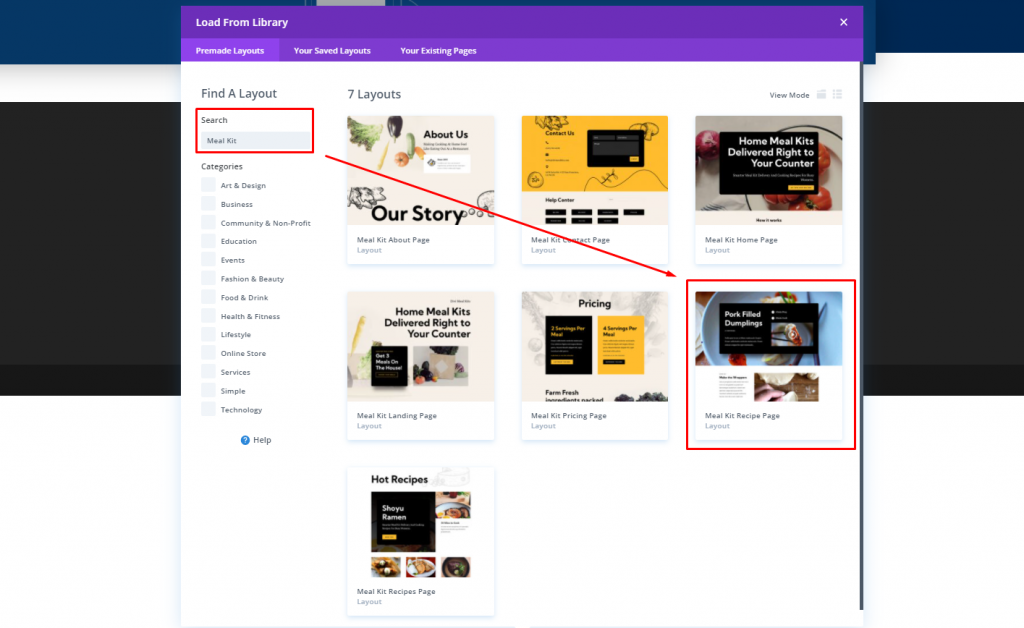
Kami akan mencari dari Paket Tata Letak Meal Kit 
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKami akan mengaktifkan tata letak dengan opsi "Gunakan Demo ini".

Bagian Dua: Modifikasi Tata Letak
Hapus Baris
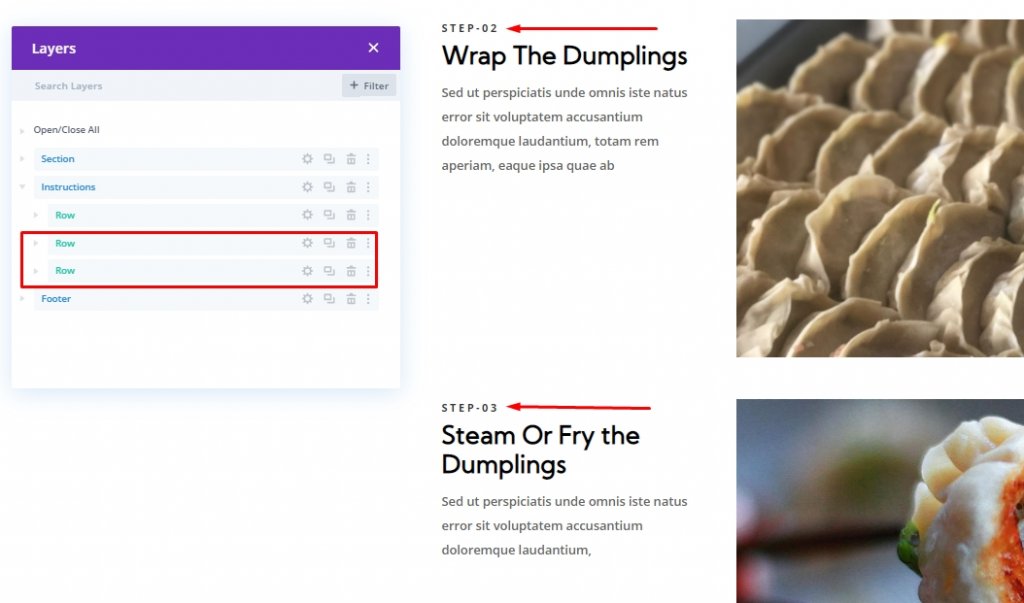
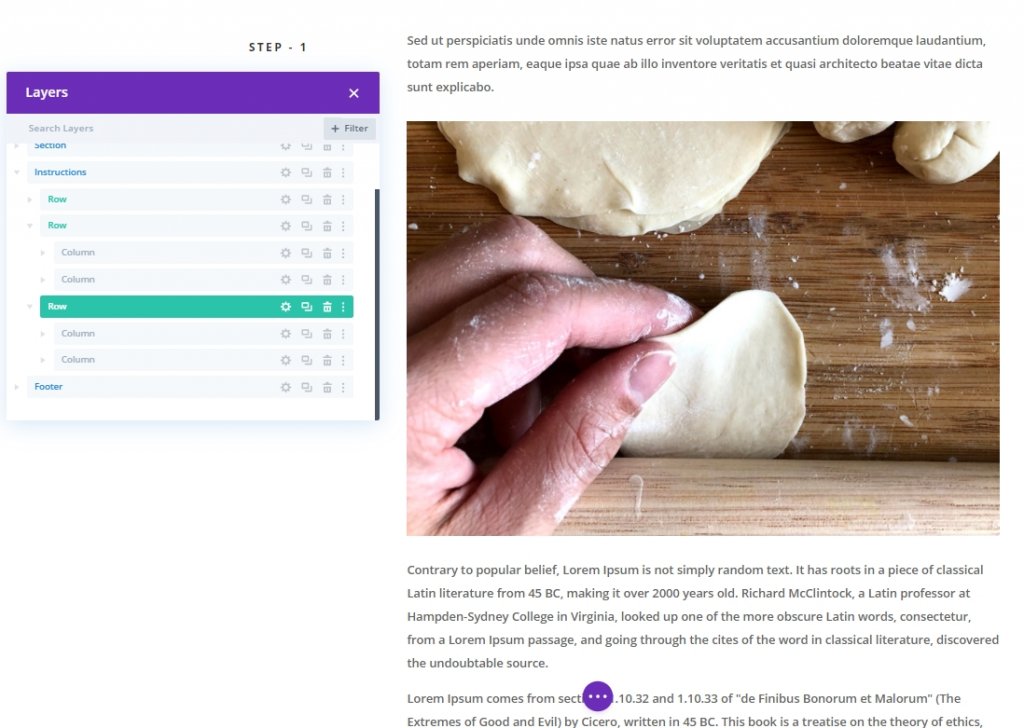
Setelah Anda selesai mengimpor tata letak, hapus dua baris bawah terakhir.

Sekarang, Anda memiliki satu baris yang disebut "Langkah-1".
Pembuatan Baris Baru Dan Penambahan Konten
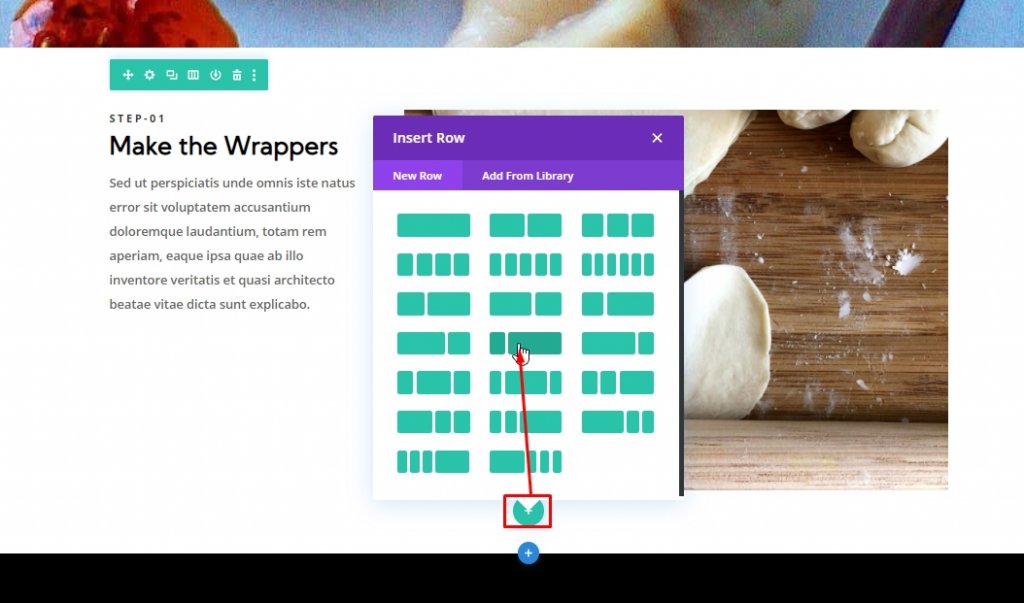
Tambahkan baris yang ditandai di bawah baris pertama.

Sekarang, pilih beberapa modul bersama-sama dan seret ke baris yang baru dibuat.
Bagian Tiga: Membuat Judul Lengket
Dalam tata letak ini, akan ada empat baris dan masing-masing akan berisi header lengket di kolom kirinya. Kami akan membuat yang pertama dan menduplikasi itu untuk sisa baris.
Langkah Satu: Buat Header Lengket Untuk Baris Pertama
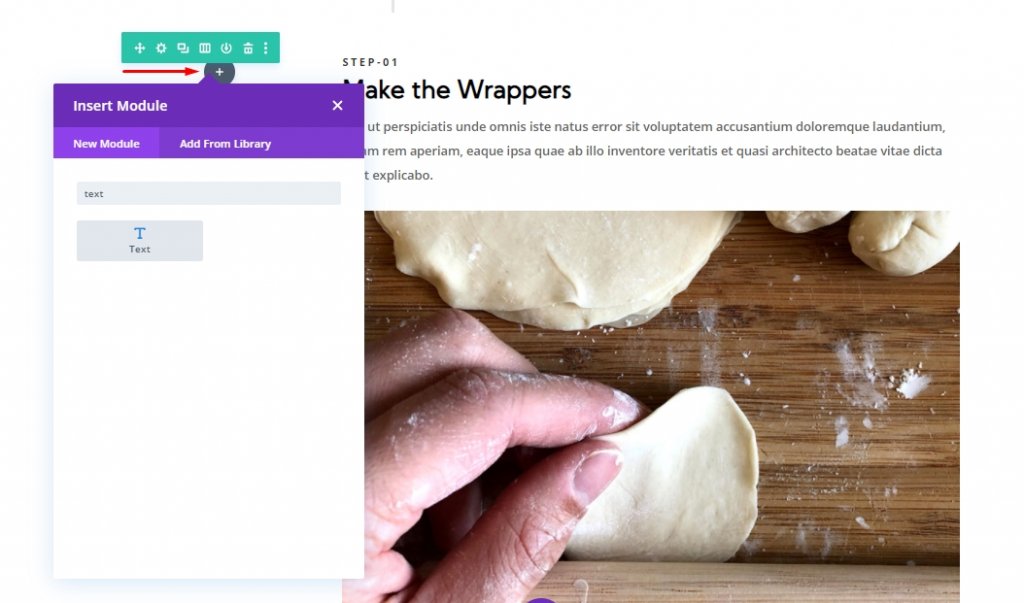
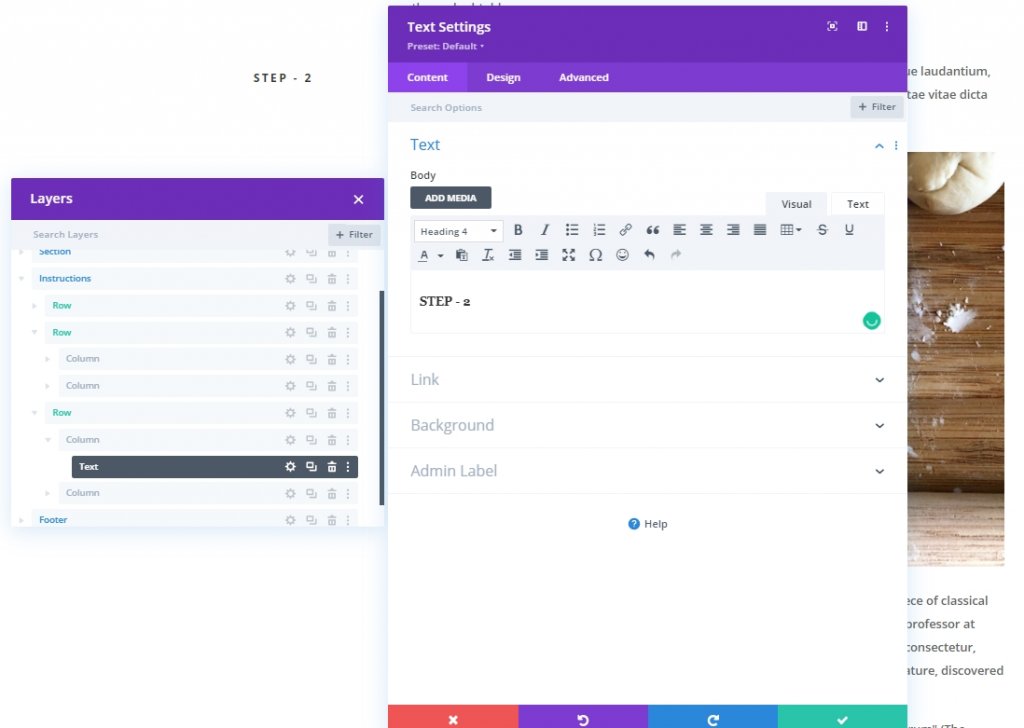
Tambahkan modul teks ke kolom kiri. Ini akan menjadi heading lengket kami untuk baris ini.

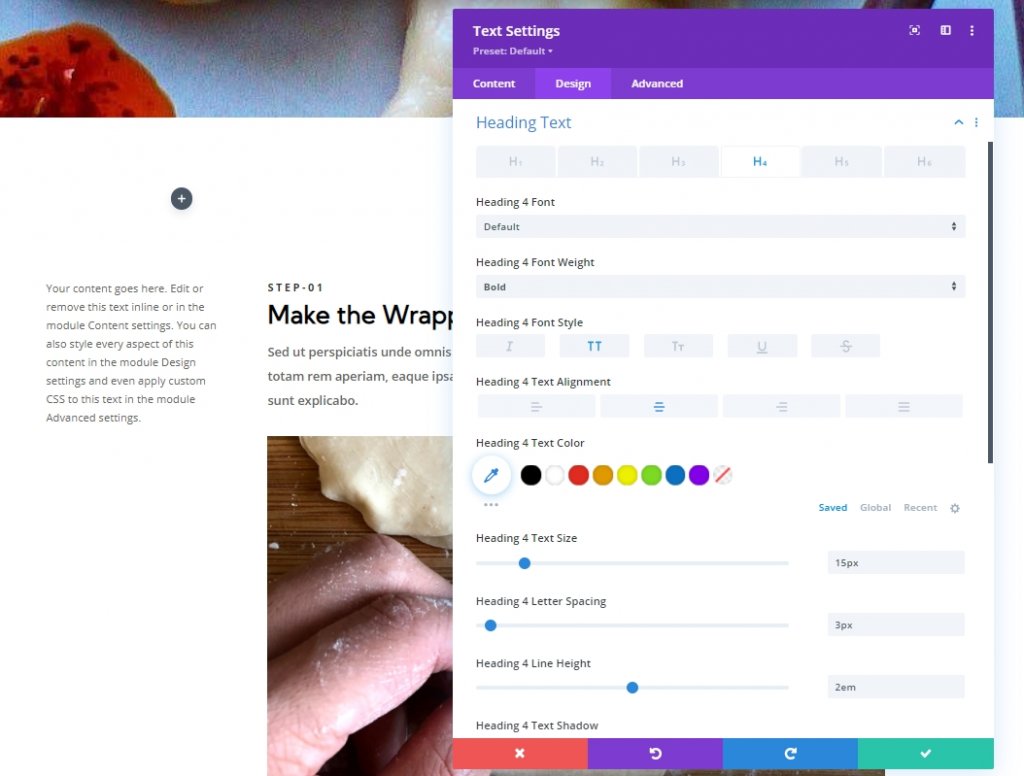
Sekarang perbarui pengaturan berikut di bawah tab desain. Pastikan untuk melakukan perubahan pada header H4.
- Judul 4 Berat Font: Tebal
- Judul 4 Gaya Font: TT
- Judul 4 Perataan Teks: Tengah
- Judul 4 Ukuran Teks: 15px
- Spasi Judul 4 Huruf: 3px
- Pos 4 Tinggi Baris: 2em

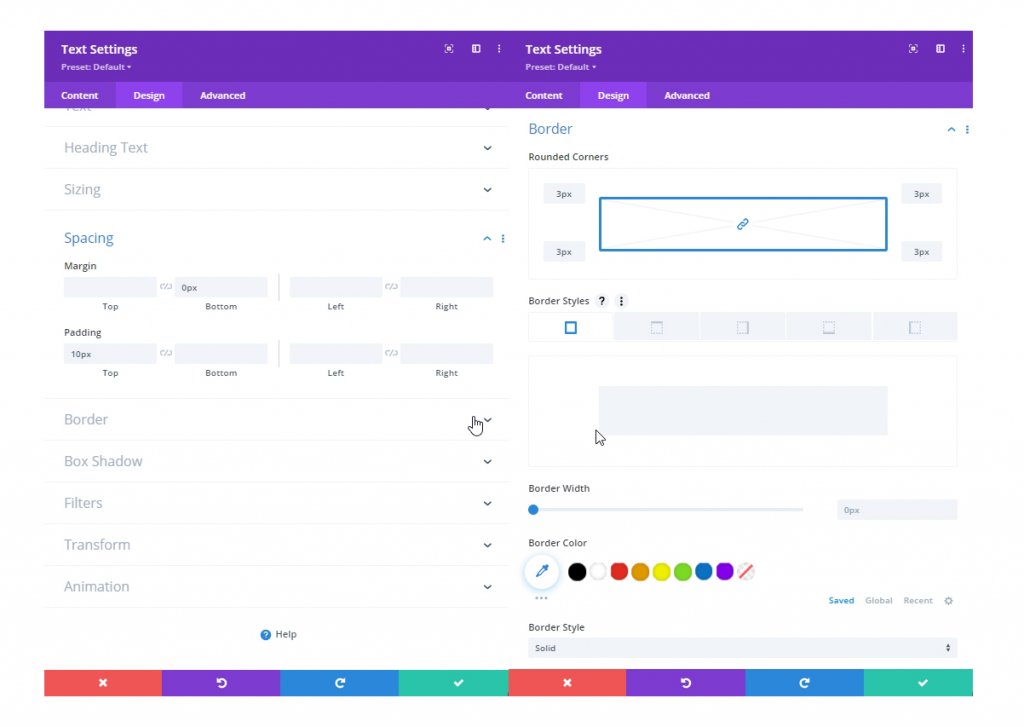
Juga, perbarui pengaturan jarak dan sudut membulat.
- Margin: 0px
- Padding: 10px
- Sudut Bulat: 3px

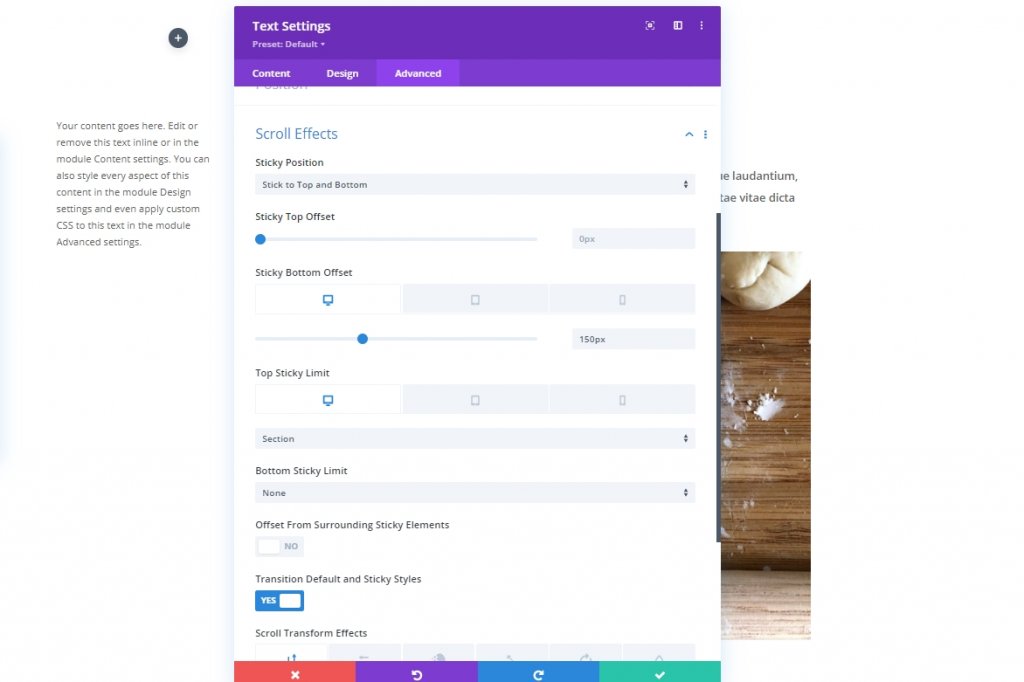
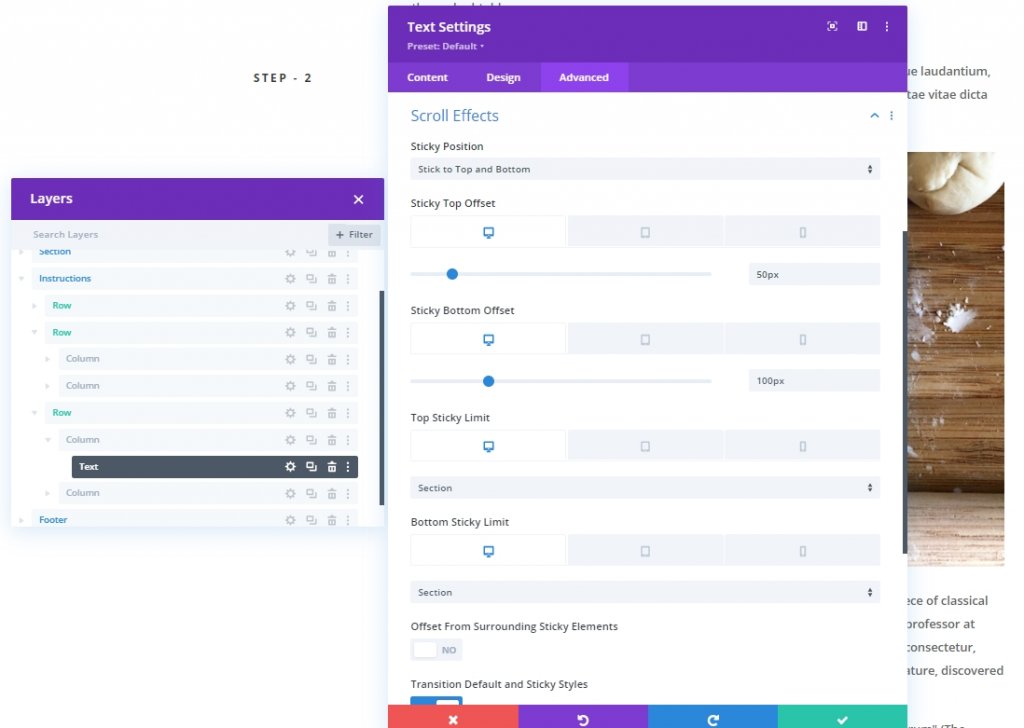
Di bawah tab lanjutan, perbarui pengaturan berikut pada efek lengket.
- Offset Bawah Lengket: 150px (desktop), 0px (tablet)
- Batas Tempel Atas: Bagian (desktop), Tidak Ada (tablet)
- Batas Tempel Bawah: Bagian (desktop), Baris (tablet)
- Offset Dari Elemen Lengket Sekitarnya: TIDAK

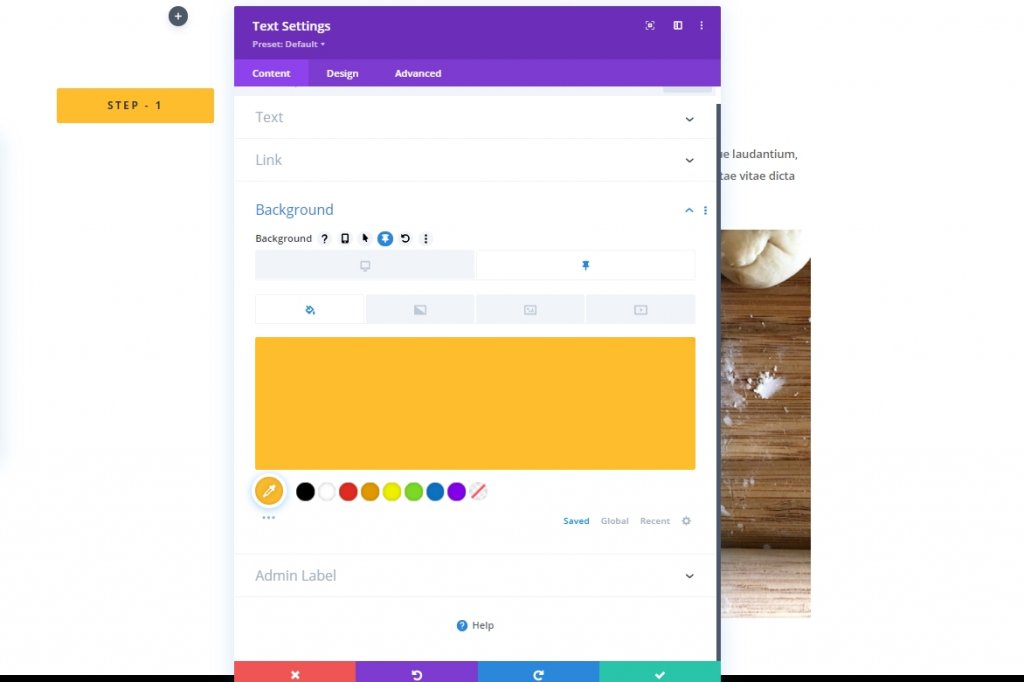
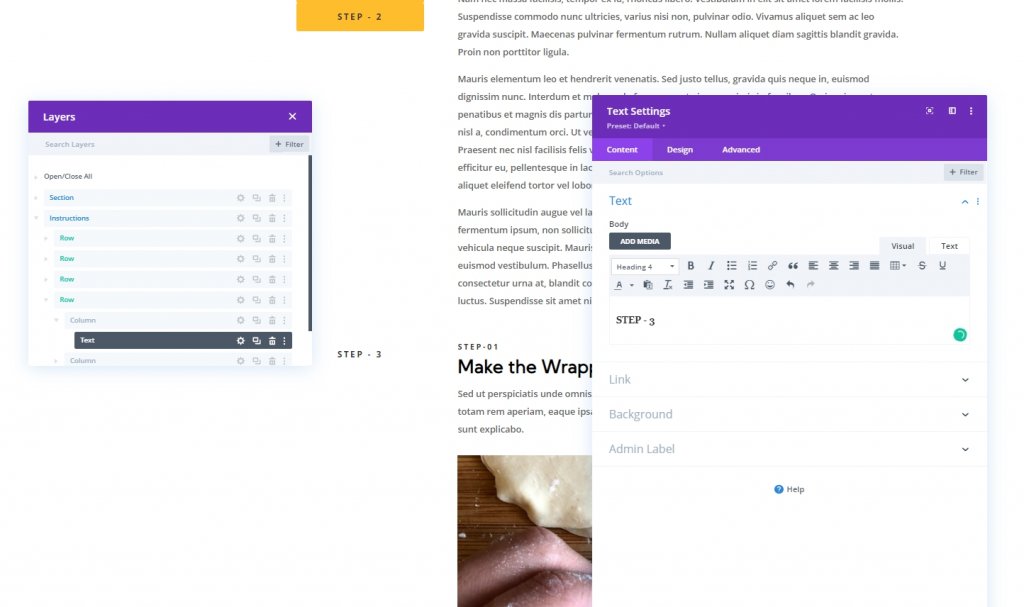
Sekarang, kembali ke tab konten dan ubah teks sesuai kebutuhan. Letakkan juga teks dengan heading H4 karena sebelumnya kita telah memodifikasi pengaturan H4. Juga, ubah warna latar belakang yang lengket.
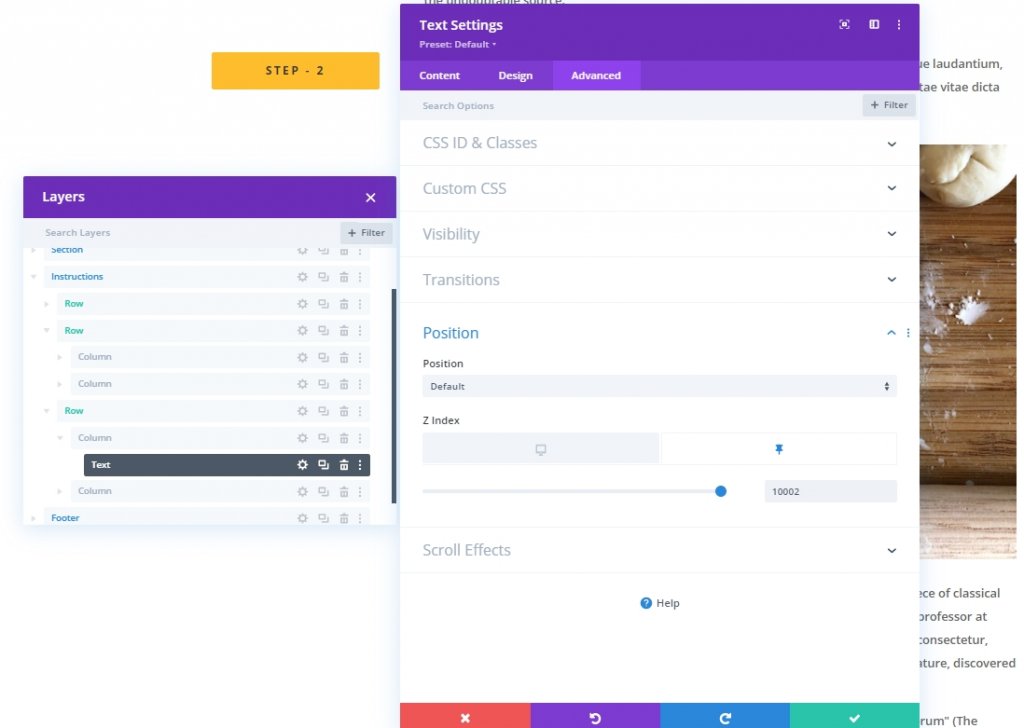
- Warna Latar Lengket: #febd2d

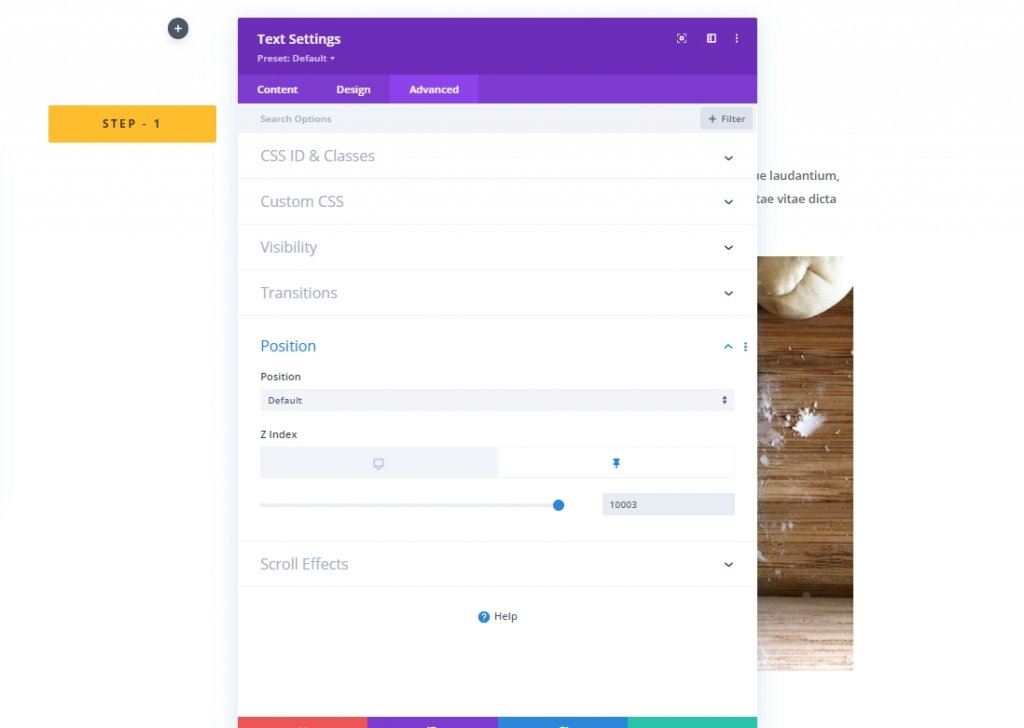
Kembali ke tab lanjutan dan perbarui indeks-Z dalam status lengket. Ini akan membuat teks tetap teratas di perangkat seluler.
- Indeks Z (lengket): 10003

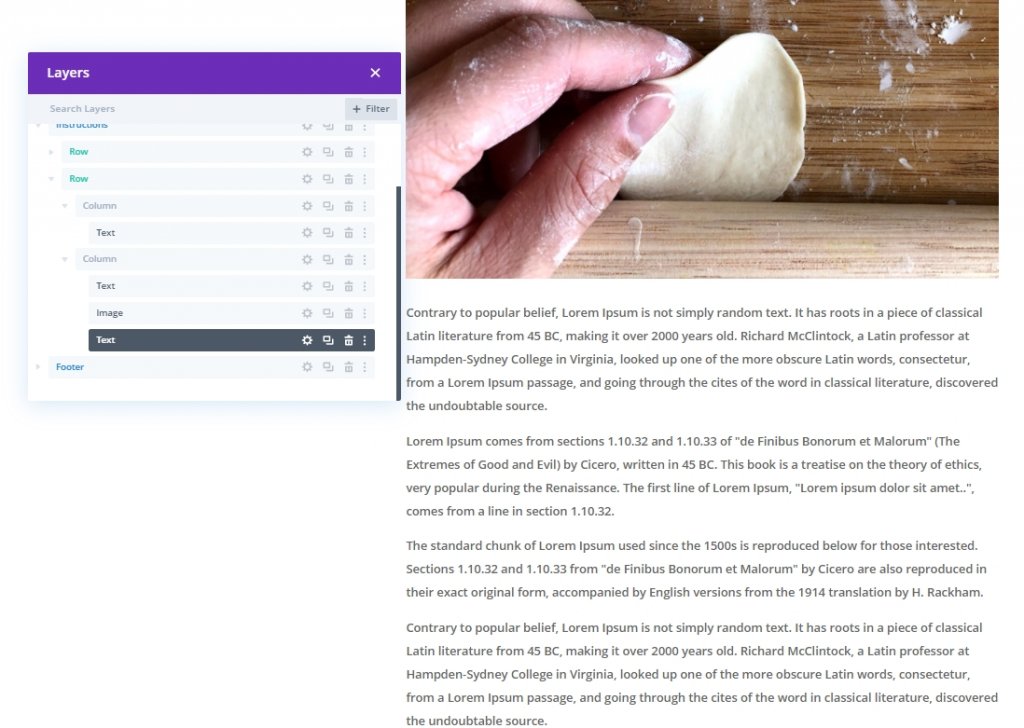
Tambahkan Lebih Banyak Konten
Kami perlu melampirkan beberapa konten lagi di bawah gambar sehingga kami memiliki cukup konten untuk digulir. Jadi tambahkan modul teks lain di bawah gambar dan tambahkan beberapa tulisan pilihan Anda.

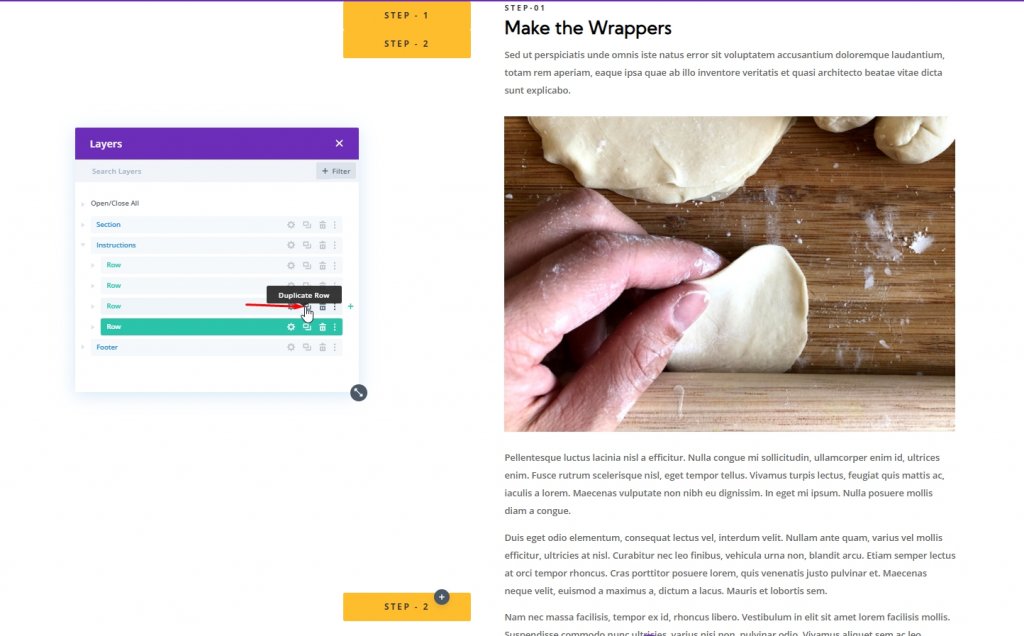
Duplikat Baris 1
Terakhir, buat replika baris satu dengan menduplikasinya.

Langkah Kedua: Buat Header Lengket Untuk Baris Kedua
Sekarang ubah heading H4 di kolom 1.

Sekarang ubah pengaturan lengket.
- Offset Atas Lengket: 50px (desktop), 0px (tablet)
- Offset Bawah Lengket: 100px (desktop)
- Batas Lengket Atas: Bagian (tablet)

Perbarui nilai indeks-Z.
- Indeks Z (lengket): 10002

Duplikat Baris 2
Kemudian, buat lagi replika baris kedua dengan menduplikasinya.

Langkah Tiga: Buat Header Lengket Untuk Baris Ketiga
Sekali lagi, ubah H4 di kolom 1 dan beri nama sebagai Langkah - 3.

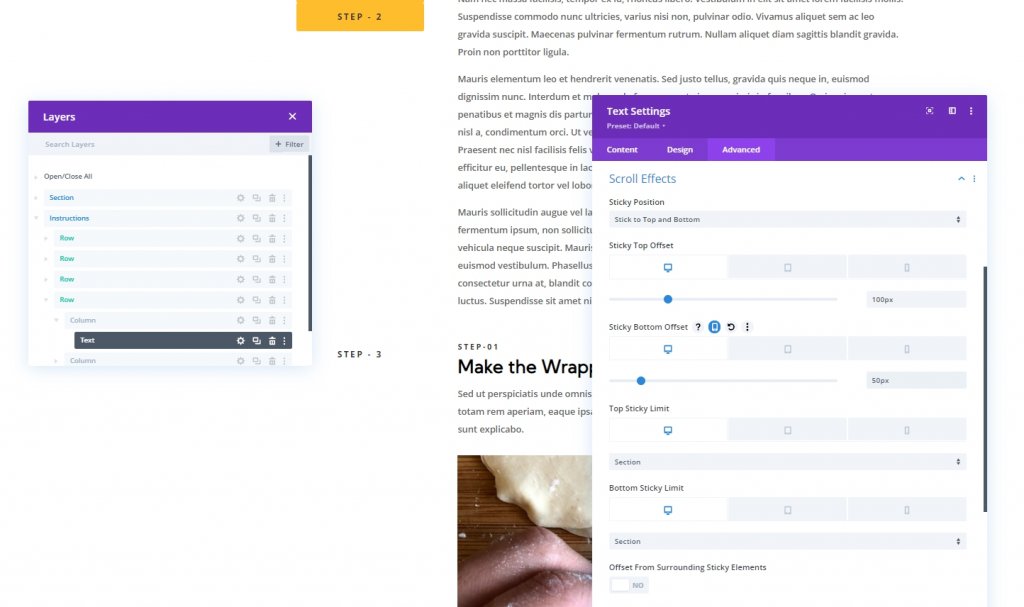
Sekarang ubah opsi tempel untuk teks.
- Offset Atas Lengket: 100px (desktop)
- Offset Bawah Lengket: 50px (desktop)

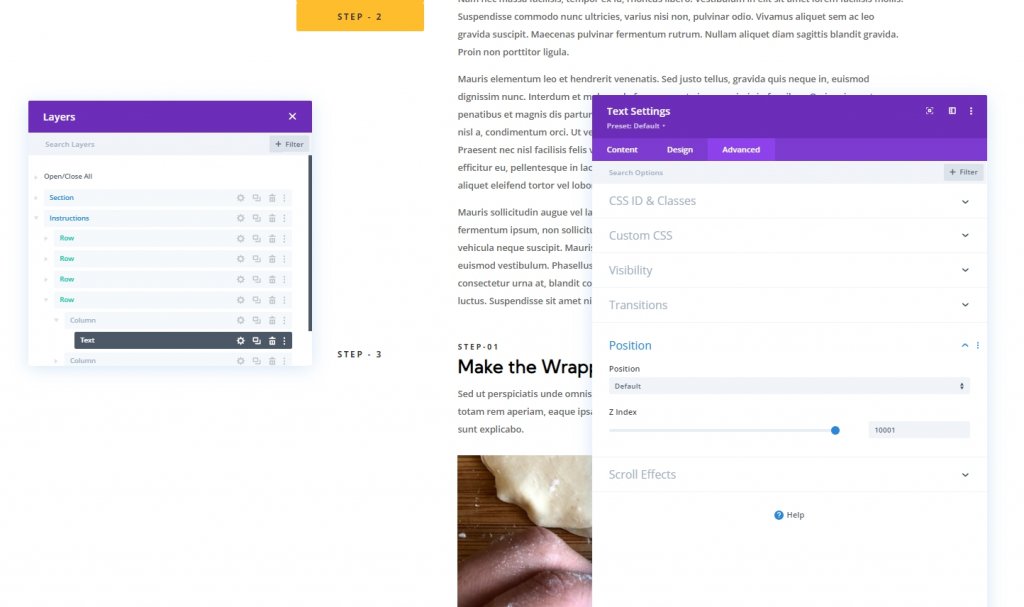
Sekali lagi, perbarui nilai indeks-Z untuk baris ketiga.
- Indeks Z (lengket): 10001

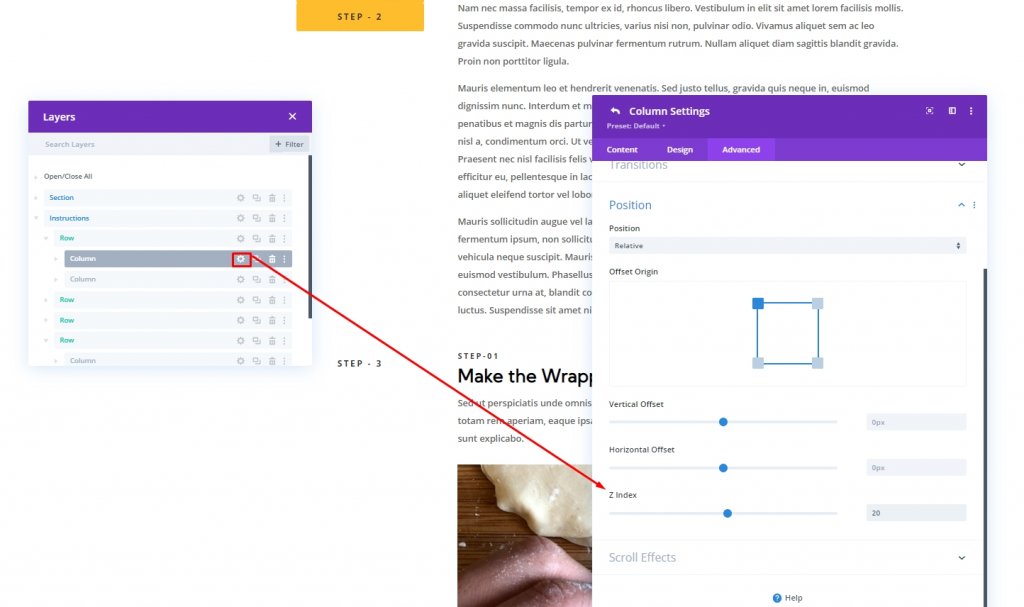
Perbarui Indeks Z Untuk Setiap Kolom Satu
Kami telah menempatkan nilai indeks-Z untuk semua judul H4. Sekarang, kami juga akan memperbarui nilai untuk setiap kolom yang berisi judul tempel tersebut. Buka setiap kolom dan perbarui nilainya.
- Baris 1
- Baris 2
- Baris 3

Bagian Tiga: Tautan Jangkar Untuk Judul Lengket
Sekarang kita akan menetapkan ID CSS ke baris sehingga pengguna dapat dengan mudah mengoperasikan seluruh halaman melalui baris tersebut.
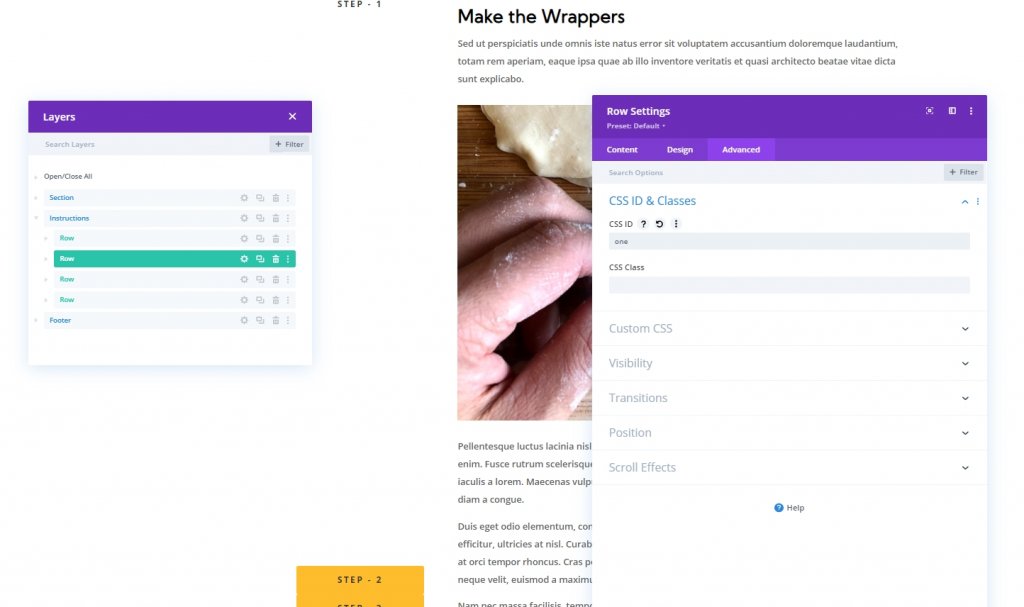
Baris 1: Tautan Jangkar
Buka pengaturan baris 1 dan tambahkan id CSS berikut.
- ID CSS: satu

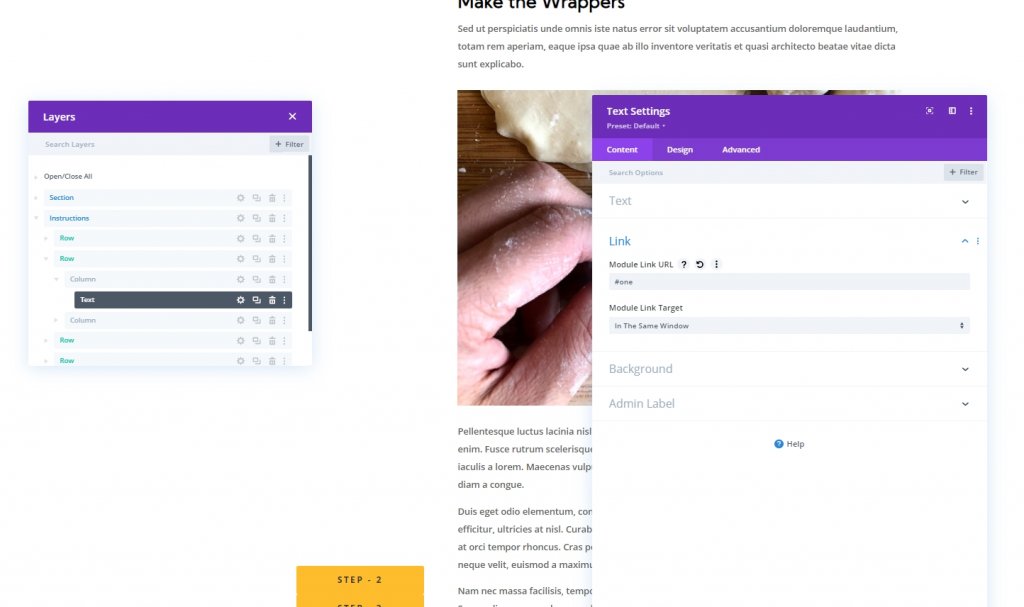
Sekarang, Buka pengaturan modul teks di kolom 1 atau baris 1 dan tambahkan URL tautan modul.
- URL Tautan Modul: #one

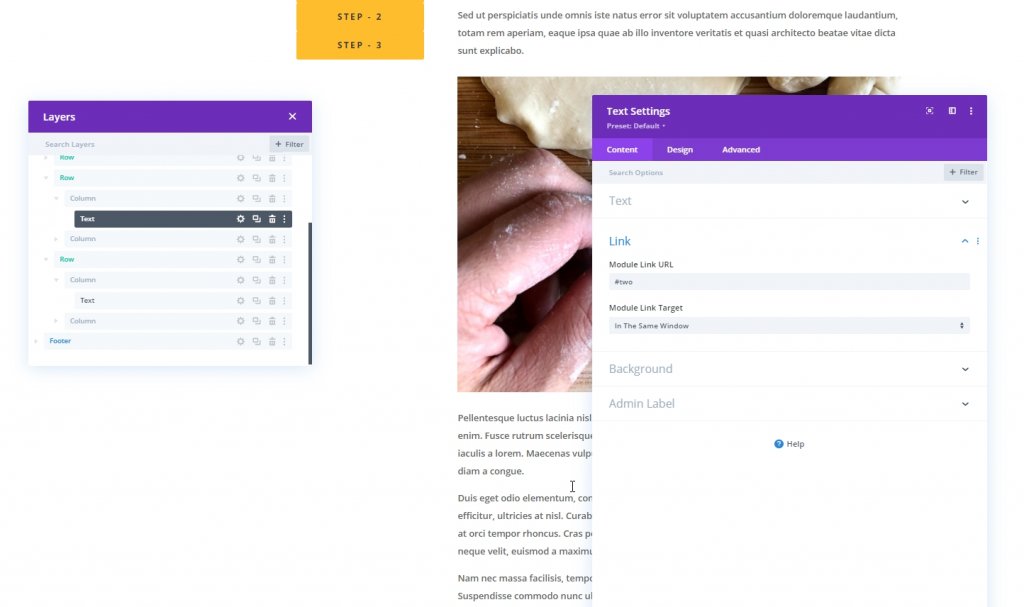
Baris 2: Tautan Jangkar
Buka pengaturan baris 2 dan tambahkan id CSS berikut.
- ID CSS: dua

Sekarang, Buka pengaturan modul teks di kolom 1 atau baris 1 dan tambahkan URL tautan modul.
- URL Tautan Modul: #dua

Baris 3: Tautan Jangkar
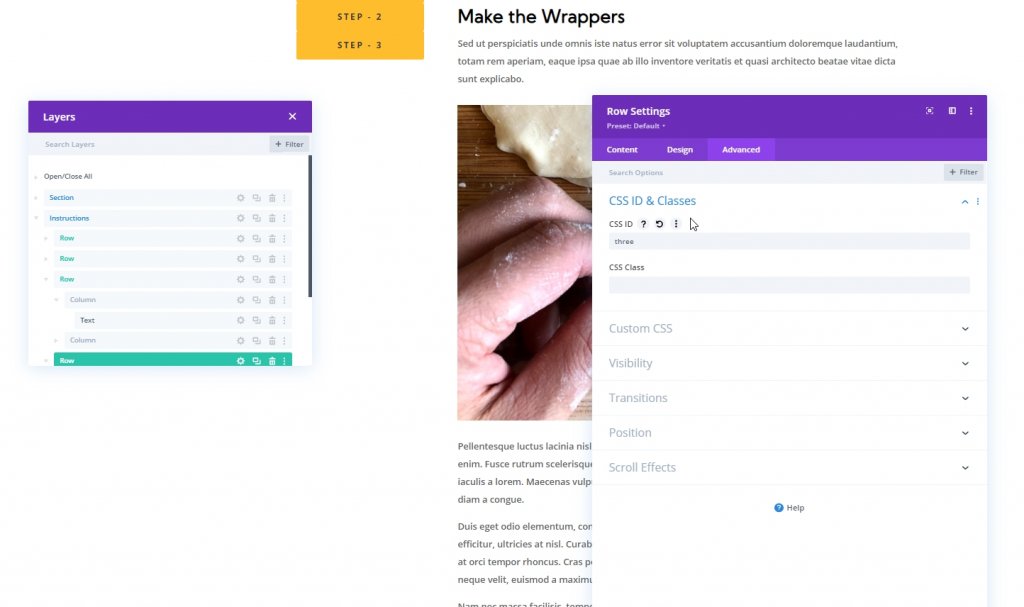
Buka pengaturan baris 3 dan tambahkan id CSS berikut.
- ID CSS: tiga

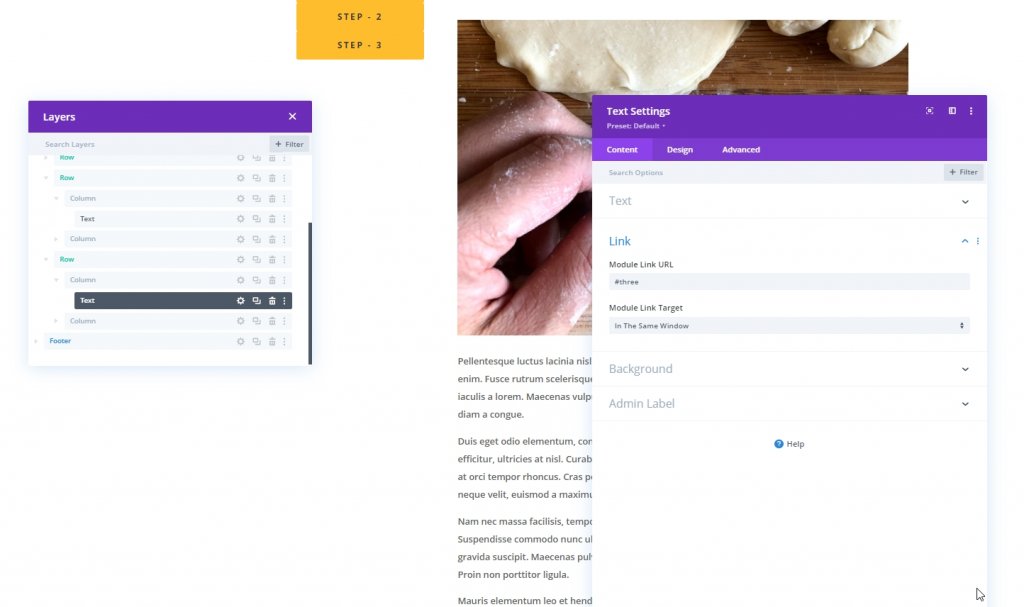
Sekarang, Buka pengaturan modul teks di kolom 1 atau baris 1 dan tambahkan URL tautan modul.
- URL Tautan Modul: #three

Tampilan Akhir
Jadi, inilah judul lengket gulir kami untuk desain navigasi tautan jangkar yang unik.
Kata-kata Terakhir
Sejujurnya, menggunakan judul yang lengket dalam desain web membawa lebih banyak pesona, dan ini membantu pengunjung menelusuri konten. Menggunakan tautan jangkar dapat meningkatkan pengunjung Anda dengan meningkatkan pengalaman pengguna dalam banyak cara. Opsi bawaan Divi ini memberi Anda lebih banyak cara untuk menyediakan situs web yang lebih baik bagi pengunjung Anda. Semoga tutorial ini akan membantu Anda dalam membuat judul yang lengket dengan navigasi tautan jangkar yang unik. Scrolling Sticky Heading Untuk Navigasi Tautan Jangkar Unik. Tolong, beri tahu kami topik apa lagi yang bisa kami bagikan dengan Anda. Selamat bersenang-senang dengan Divi .




