Jika Anda ingin membuat situs web Anda lebih informatif, instruktif atau Anda ingin menautkan posting tentang topik terkait ke artikel Anda, itu akan sangat meningkatkan penerimaan ke situs web Anda. Tapi, hanya membawa tautan dan melampirkannya ke postingan Anda tidak akan sangat praktis dan menarik. Dengan membangun tautan optik untuk situs web Anda, seperti tautan yang disempurnakan yang Anda lihat di Facebook, Anda dapat membagikan konten menarik yang juga akan diperhatikan oleh pengunjung Anda. Plugin Pratinjau Tautan Visual untuk WordPress adalah cara mudah untuk menambahkan lebih banyak bakat ke tautan Anda.

Plugin Pratinjau Tautan Visual akan membantu Anda untuk -
- Tambahkan  Tombol Ajakan Bertindak  ke semua tautan afiliasi Anda
- Tingkatkan produk WooCommerce yang ditampilkan di situs Anda
- Kelola daftar artikel untuk pembaca Anda
- Presentasikan blog/produk terkait dari situs web lain
- Tampilkan grafik, statistik tentang hal-hal yang relevan.
Juga, dalam bentuknya yang paling murni, plugin Pratinjau Tautan Visual adalah cara terbaik untuk menambahkan tautan posting yang relevan dan membuat orang terjebak di situs web untuk waktu yang lebih lama.
Plugin tertentu akan memungkinkan Anda membuat pratinjau yang terlihat untuk tautan internal atau eksternal apa pun, dan Anda juga dapat membuat templat khusus dengan formulir yang cocok dengan merek dagang atau situs web Anda. Kemudian, tambahkan kotak pertunjukan yang ramping di mana saja di konten atau halaman Anda. Mari kita lihat cara menambahkan kotak tampilan di editor apa pun ke situs WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangInstalasi plugin Pratinjau Tautan Visual
Jika Anda menjalankan situs WordPress, saya rasa Anda sudah tahu cara menambahkan plugin. Namun, kami akan segera mengulangi metode instalasi.
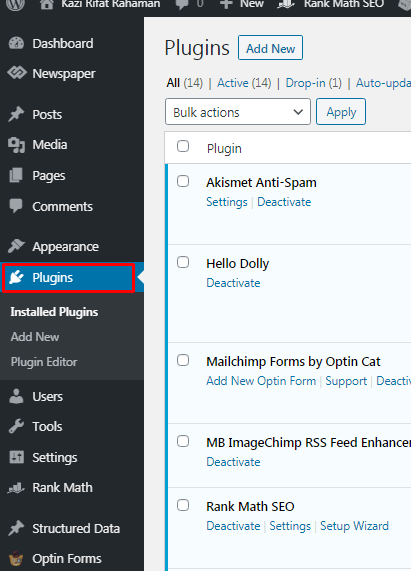
Pertama, buka dashboard WordPress Anda dan pilih “Plugins†dari sidebar kiri.Â

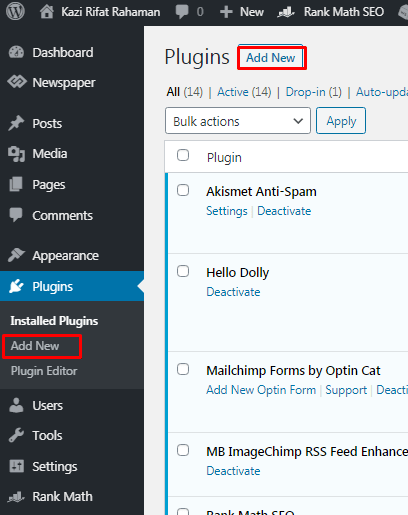
Klik Tambah Baru dari submenu. Anda juga dapat mengklik Tambah Baru dari bagian atas halaman plugin yang diinstal.

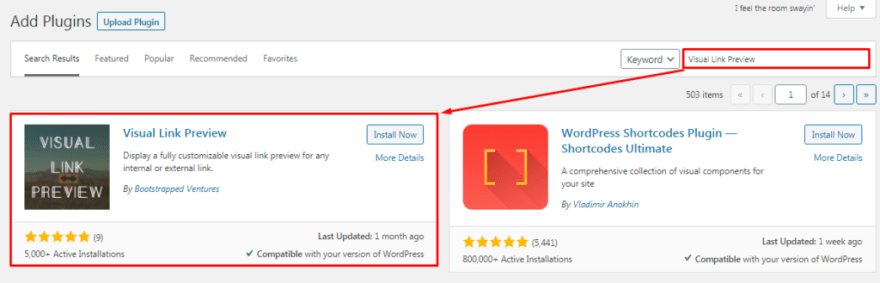
Ketik “Visual Link Preview†ke dalam kotak pencarian di kanan atas halaman. Klik “Instal Sekarang†di kanan atas kotak pratinjau plugin.

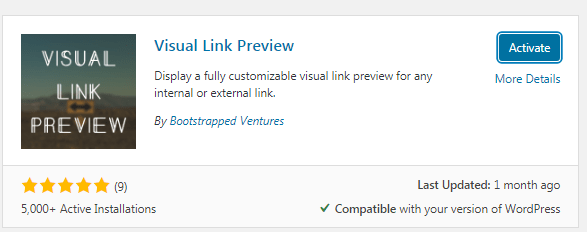
Setelah instalasi selesai, klik Aktifkan.

Mengonfigurasi plugin Pratinjau Tautan Visual
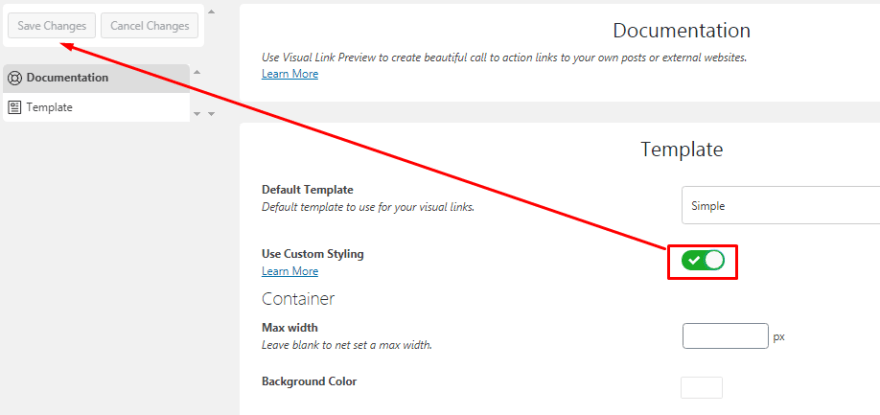
Setelah aktivasi berhasil, Anda akan secara otomatis diarahkan ke halaman plugin yang diaktifkan. Temukan plugin “Visual Link Preview†dan klik pada pengaturan. Kemudian Anda akan halaman ini. Di sini Anda dapat melihat opsi gaya kustom dimatikan. Nyalakan dan Anda akan melihat beberapa opsi.
Di sini Anda dapat mengatur
- Pratinjau lebar kotak, warna,
- Jari-jari wadah, gaya, warna, dan gaya
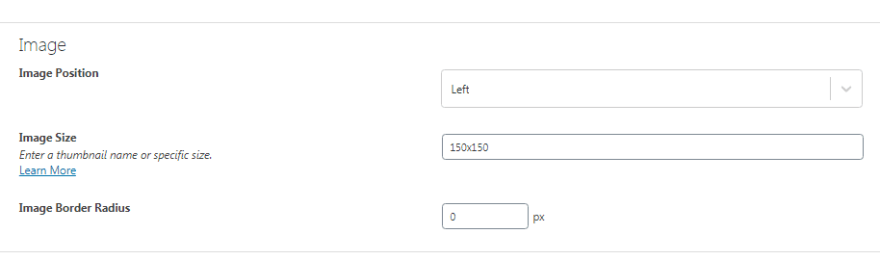
- Skala pemosisian gambar
- Warna dan ukuran teks.

Sebagian besar cukup dimengerti, tetapi ada beberapa hal yang perlu diketahui tentang ukuran gambar . Anda dapat mengatur ukuran khusus seperti 150x150 px atau Anda dapat memilih ukuran dari template dari “ Pelajari Lebih Lanjut†. Ada tiga ukuran - Thumbnail, Medium, dan Large.
Plugin Pratinjau Tautan Visual di Editor Gutenberg
Di WordPress, Gutenberg adalah editor yang banyak digunakan. Ini terkenal karena sangat mudah digunakan dan memiliki fasilitas kustomisasi yang luas. Di sini, kita akan melihat bagaimana kita bisa melihat wadah pratinjau pada posting di editor Gutenberg.
Anda dapat menambahkan wadah di mana pun Anda inginkan. Untuk tujuan tutorial, saya akan menggunakannya di antara dua paragraf. Cukup tambahkan blok dan cari plugin di kotak pencarian.

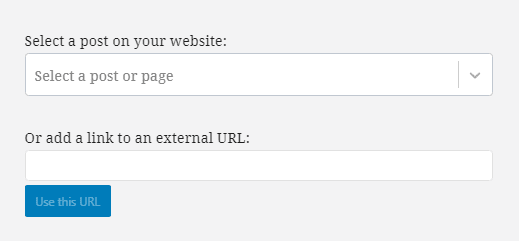
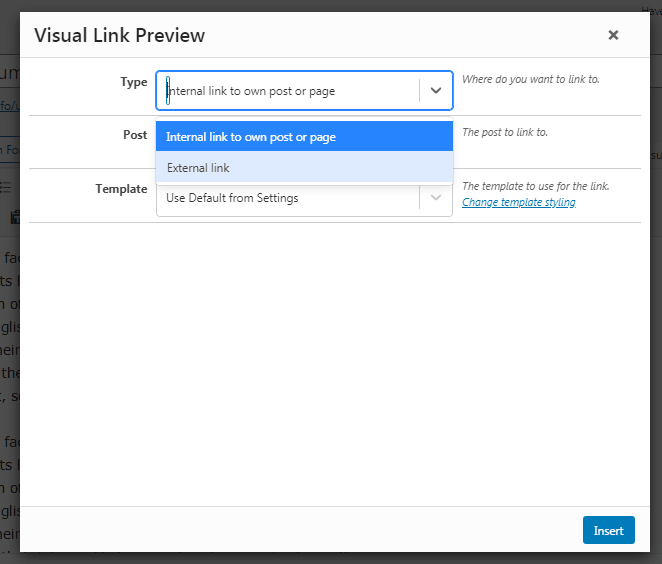
Anda akan melihat dua opsi. Entah Anda dapat menambahkan halaman atau posting, Anda juga tidak dapat menambahkan tautan yang diarahkan ke konten yang Anda inginkan yang ingin Anda tampilkan di sini.

Jika Anda memilih opsi pertama, Anda tidak akan melihat apa pun dari menu drop-down, Anda harus mengetik secara manual, dan saran akan muncul. Mari tambahkan postingan menggunakan opsi pertama.

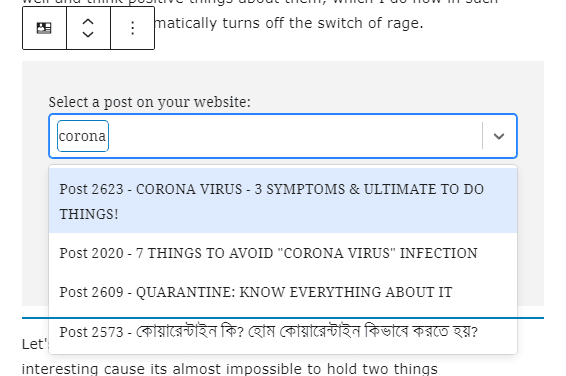
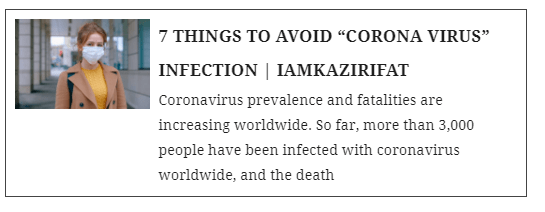
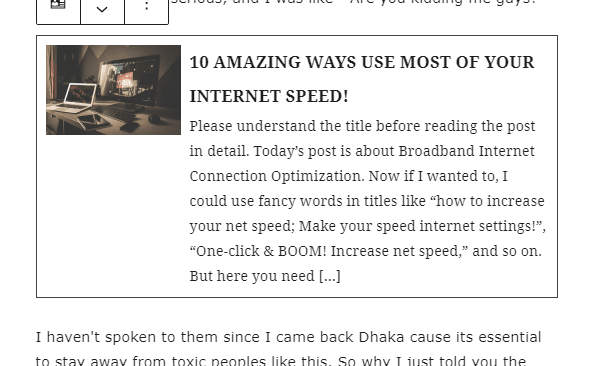
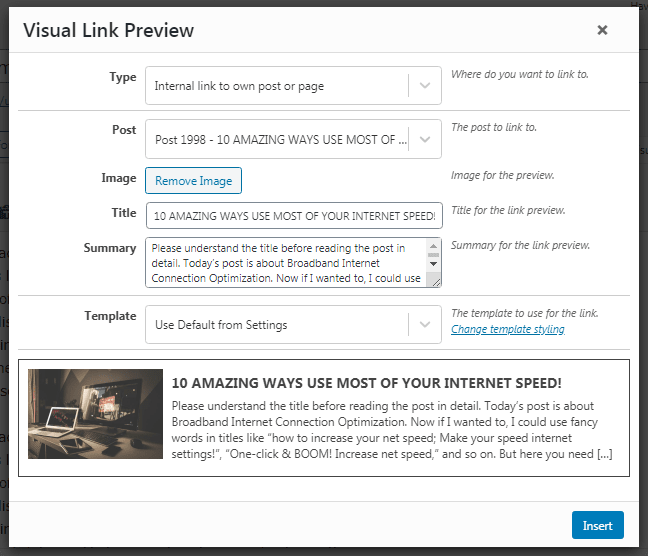
Di sini, Anda dapat melihat, saya telah mengetik sesuatu dan ada banyak hasil. Saya akan memilih yang acak hanya untuk saat ini, ini adalah tampilannya setelah pemilihan.

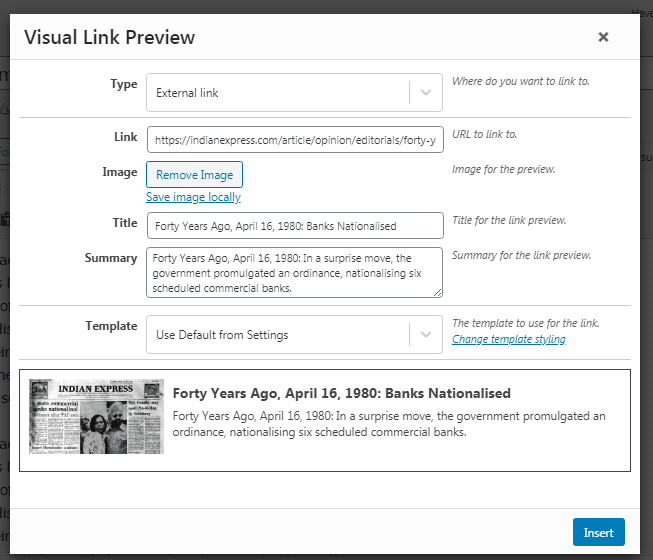
Sekarang di sini, saya telah menambahkan tautan eksternal. Saya telah menyalin satu tautan posting acak dari situs web saya, dan saya menambahkannya di sini. Bisa dilihat, hasilnya sama dengan internal link.

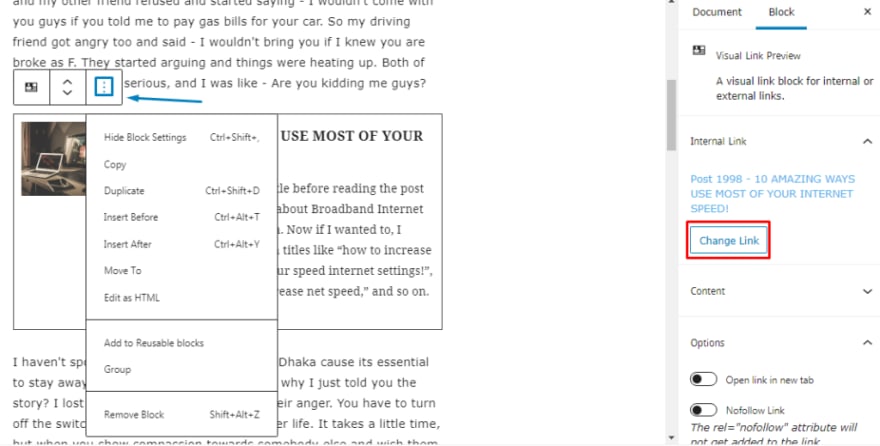
Blok Pengaturan Pratinjau Tautan Visual

Jika Anda mengetuk menu tiga titik yang telah kami tandai pada gambar, Anda dapat mengubah tautan posting yang ditambahkan, dan Anda dapat memutuskan apakah Anda ingin menampilkan gambar tampilan atau tidak. Seperti yang kita semua tahu, gambar sangat membantu untuk menarik perhatian penonton, dan meningkatkan keindahan subjek. Jadi, kami akan merekomendasikan untuk tidak menghapus gambar. Dan, mengganti link akan langsung menghapus link yang ditambahkan, jadi jangan sampai Anda memilihnya secara tidak sengaja.
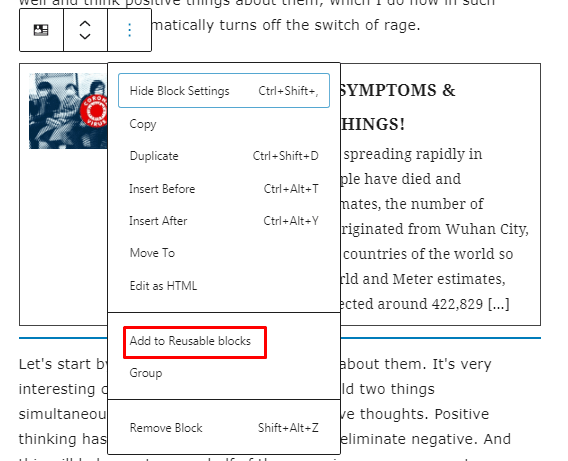
Penghematan Blok yang Dapat Digunakan Kembali
Jika Anda adalah penerbit yang sering atau pemilik situs web yang memposting secara teratur - Anda dapat menyimpan wadah pratinjau tautan sebagai blok yang Dapat Digunakan Kembali. Anda hanya perlu membuatnya sekali, dan Anda dapat menggunakannya nanti sebanyak yang Anda butuhkan di editor Gutenberg.

Setelah menyelesaikan pembuatan template plugin, klik tombol tiga titik di atas, yang sama dengan yang Anda gunakan untuk masuk ke bilah sisi opsi. Kemudian, pilih Tambahkan ke Blok yang Dapat Digunakan Kembali. Anda dapat menamai blok tersebut, dan blok tersebut akan berada di direktori blok Anda untuk digunakan lebih lanjut.
Plugin Pratinjau Tautan Visual di Editor Klasik
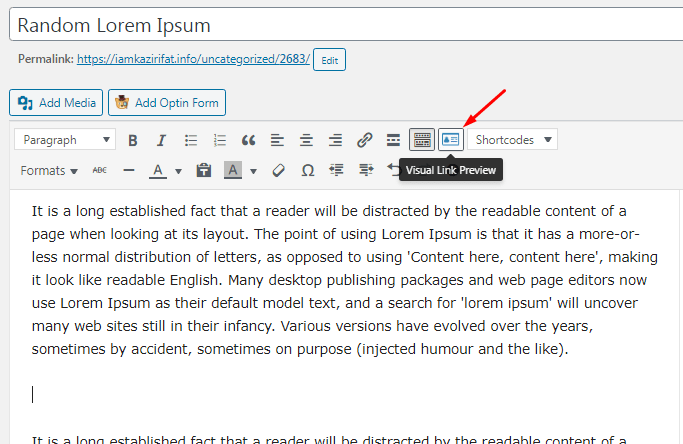
Jika Anda adalah pengguna Editor Klasik, buka halaman atau posting dan pilih tempat di mana Anda ingin menambahkan tautan visual. Letakkan kursor di sana dan pilih tombol Pratinjau Tautan Visual dari opsi.

Anda akan melihat kotak pop-up, dan prosedur lainnya hampir sama. Anda dapat memilih kiriman langsung atau halaman yang menampilkan atau kiriman melalui pengiriman tautan. Keduanya bekerja sama seperti edisi Gutenberg.

Dari menu tarik-turun, pilih tautan internal untuk memposting, lalu ketik kata kunci atau judul untuk posting yang Anda inginkan. Pilih posting itu ketika Anda melihatnya dari saran. Plugin akan secara otomatis mengejar hal-hal lain dan cukup klik opsi insert, dan posting Anda akan berada di dalam artikel Anda.

Di sisi lain, jika Anda memilih tautan eksternal, Anda harus menempelkan tautan yang disalin pada kotak dan plugin akan secara otomatis menampilkan posting itu. Cukup klik sisipkan, dan pos tautan eksternal itu akan ditampilkan di artikel Anda.

Template Pratinjau Tautan Visual dan Kustomisasi Kotak
Bilah pengaturan plugin pratinjau Visual itu menyertakan “Style section“ di sisi kanan bawah dimana Anda dapat memilih antara Use Default from Settings template atau Simple template. Saya tahu ini bisa sedikit membingungkan, karena keduanya sebenarnya adalah hal yang sama.

Dari segmen Style, silahkan klik link Change Template Styling. Halaman baru akan terbuka di mana Anda dapat mendesain template khusus. Sekali lagi, penyesuaiannya ringan, deskriptif, dan lugas, sehingga Anda dapat dengan mudah melakukan penyesuaian di sini. Inilah tampilan template setelah saya bermain-main dengan beberapa penyesuaian:

Terlihat dapat diterima kecuali warna, bukan? Saya membuat perubahan untuk membuat Anda memahami apa yang dapat Anda lakukan dengan plugin ini. Anda dapat mengubah padding, ukuran border, ukuran gambar, ukuran teks, ukuran heading dan banyak hal lainnya. Anda juga dapat menghapus gambar dan menambahkan gambar dari luar. Buat pengaturan Anda dan klik simpan perubahan dan muat ulang halaman posting. Anda akan melihat perbedaannya.
Luangkan waktu untuk menemukan pengaturan yang Anda inginkan. Ini akan menghemat banyak waktu di masa depan.
Cara Mendapatkan Kembali Gaya Default
Misalkan Anda harus membuat banyak perubahan dan Anda tidak menginginkannya sekarang. Anda lebih memilih sistem default daripada pengaturan khusus. Apa yang harus dilakukan? Cukup matikan opsi “Gunakan Gaya Kustom†dan klik simpan perubahan. Semua pengaturan akan dikembalikan ke mode default sederhana. Sangat mudah bukan?

Kekurangan Plugin Pratinjau Tautan Visual
Plugin Visual Link Preview adalah plugin yang jujur dan lugas yang melakukan apa yang dikatakannya, dan sangat mudah dipelajari untuk digunakan. Namun, karena sangat mendasar, perlu beberapa perbaikan.
Tidak ada menu tarik-turun untuk posting internal. Tidak semua orang dapat mengingat postingan atau nama halaman. Tapi Anda bisa menambahkannya dengan kata kunci. Namun, jika ada sistem untuk menampilkan semua posting, itu bisa menjadi sistem yang bagus.
Selain itu, Anda tidak dapat melihat pratinjau langsung dari perubahan yang Anda buat di bagian gaya kustom. Cukup mengganggu untuk bolak-balik antara posting dan halaman pengaturan template setiap saat.
Kelemahan terakhir dan terpenting, Anda hanya dapat membuat satu template khusus. Variasi mungkin diperlukan sesuai dengan lingkungan posting, tetapi Anda tidak dapat memilih dari beberapa template. Anda juga tidak dapat menginstal beberapa kotak pratinjau untuk menggunakan template khusus Anda dan yang lainnya untuk menggunakan default plugin – salah satunya.
Kesimpulan
Semuanya memiliki pro dan kontra. Plugin pratinjau Tautan Visual tidak terkecuali. Tidak peduli editor mana yang Anda gunakan, itu pasti cara yang bagus untuk memamerkan posting lain sebagai saran. Ini akan membuat situs web Anda lebih informatif, standar, dan lebih cocok untuk pemasaran afiliasi.




